记录 unplugin-vue-components不生效
之前用 vite + VUE3 + TS 开发了几个项目,最近因为一个新项目,想着升级这些版本,就重新起了一个项目,结果遇到了然自己爆炸的问题。
element-plus 官方推荐的按需引入,配置也给的明明白白:
npm install -D unplugin-vue-components unplugin-auto-import// vite.config.ts
import { defineConfig } from 'vite'
import AutoImport from 'unplugin-auto-import/vite'
import Components from 'unplugin-vue-components/vite'
import { ElementPlusResolver } from 'unplugin-vue-components/resolvers'export default defineConfig({// ...plugins: [// ...AutoImport({resolvers: [ElementPlusResolver()],}),Components({resolvers: [ElementPlusResolver()],}),],
})
结果是无法引入:
App.vue:17 [Vue warn]: Failed to resolve component: el-button
If this is a native custom element, make sure to exclude it from component resolution via compilerOptions.isCustomElement.at <App>
auto-imports.d.ts 文件和 components.d.ts 文件都有生成,components.d.ts 里面也出现了组件的引入:
/* eslint-disable */
// @ts-nocheck
// Generated by unplugin-vue-components
// Read more: https://github.com/vuejs/core/pull/3399
export {}/* prettier-ignore */
declare module 'vue' {export interface GlobalComponents {ElButton: typeof import('element-plus/es')['ElButton']HelloWorld: typeof import('./src/components/HelloWorld.vue')['default']}
}
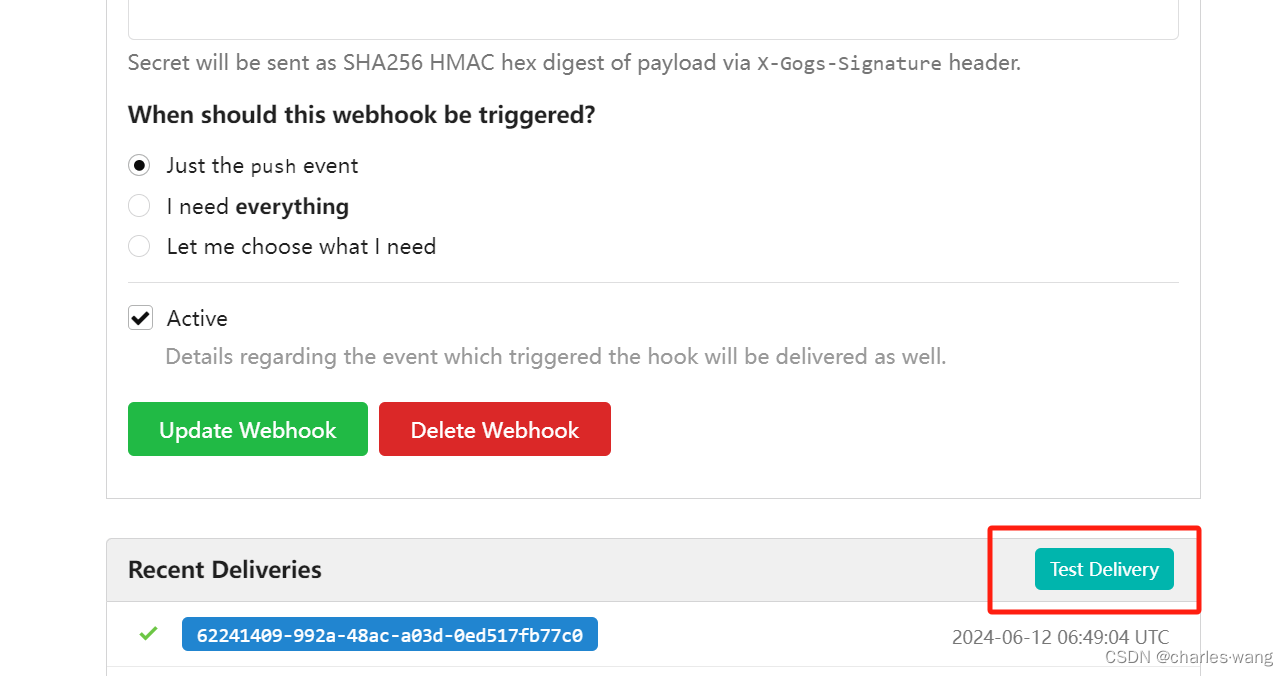
我还特地去提了个 issue,结果别人用这个 repo 可以,我就让两三个同事试试,结果惊呆了我,都可以,node 版本一模一样,有一个把整个项目打包给我(包括 node_modules),我的电脑还是不行。
也不知道自己怎么乱尝试的,网上各种文章跟着各种配置,结果就是引入不了。后面发现其实也有别人遇见了这个问题,还去提了 issue:
https://github.com/unplugin/unplugin-vue-components/issues/752
官方人员试了,都能正常工作,也找了几个网上的热心人员帮忙,都一样,跟电脑有关系。
最终结果是我降了版本,v0.26.0 可以,我顺便也去提了 issue,描述了一下跟电脑有关系,结果不知道什么时候可以回复。
这种问题确实也是不好解决,不知道跟电脑哪些东西冲突了,本来不自量力打算本地怎么调试找一下问题,down 了 unplugin-vue-components 项目,结果不知道怎么运行调试。
如果有小伙伴知道答案,希望能分享一下,如果有调试 unplugin-vue-components 的方法,也希望能分享一下。
欢迎关注订阅号 coding个人笔记
相关文章:

记录 unplugin-vue-components不生效
之前用 vite VUE3 TS 开发了几个项目,最近因为一个新项目,想着升级这些版本,就重新起了一个项目,结果遇到了然自己爆炸的问题。 element-plus 官方推荐的按需引入,配置也给的明明白白: npm install -D …...

⭐Unity 控制任意UI的渐隐渐显
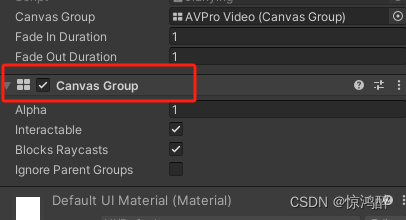
使用脚本之前先给要控制的UI加上CanvasGroup组件 解释: 这个脚本使用协程来逐渐改变CanvasGroup的alpha值,从而实现渐隐和渐显的效果。 Mathf.Lerp函数用于在指定的时间内平滑地从当前透明度过渡到目标透明度。 通过调用FadeIn和FadeOut方法,你可以在任…...

web移动前端网页:深度剖析与未来展望
web移动前端网页:深度剖析与未来展望 在数字化浪潮席卷全球的今天,web移动前端网页作为连接用户与数字世界的桥梁,其重要性不言而喻。本文将从四个方面、五个方面、六个方面和七个方面,对web移动前端网页进行深入的剖析和展望&am…...

人脸识别之--计算余弦相似度-android
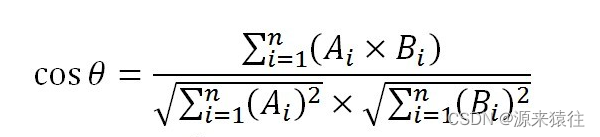
余弦相似度是比对两个向量是否一致,余弦相似度是通过计算两个向量的夹角余弦值来衡量它们之间的相似度,算出来的值可以直接用作相似度的分数。 公式: 余弦相似度和欧式距离经常用来人脸识别特征对比。 其中: 1、余弦相似度是通…...

C语言王国——数据的内存管理
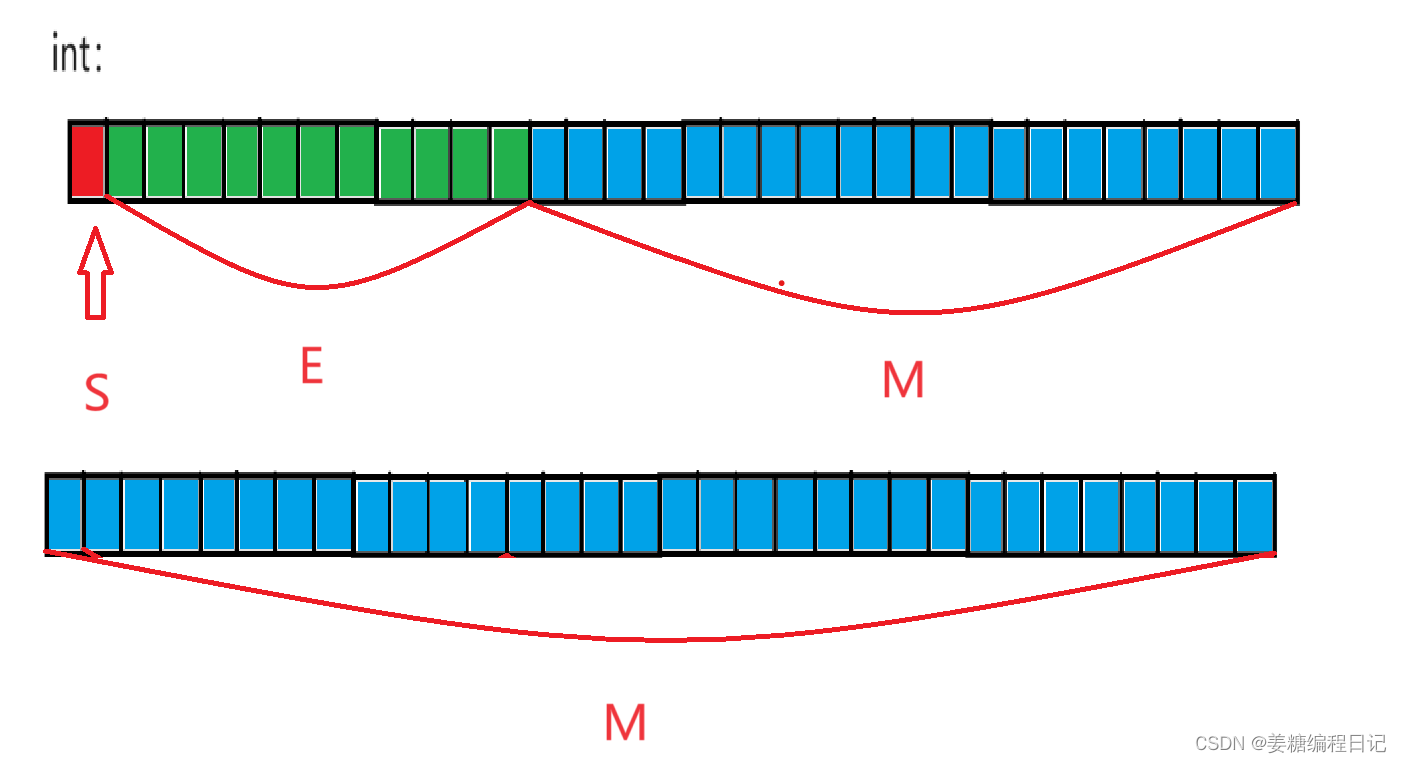
目录 一、引言 二、整形在内存中的存储 2.1 进制之间的转换 2.1.1 整形的二进制 2.1.2 十进制和二进制 2.1.3 十进制和八进制的转换 2.1.4 十六进制和十进制的转换 2.2 原码,反码,和补码 三、大、小端字节序 3.1 大小端的定义 3.2 为什么会有大…...

Kotlin 协程真的轻量吗?
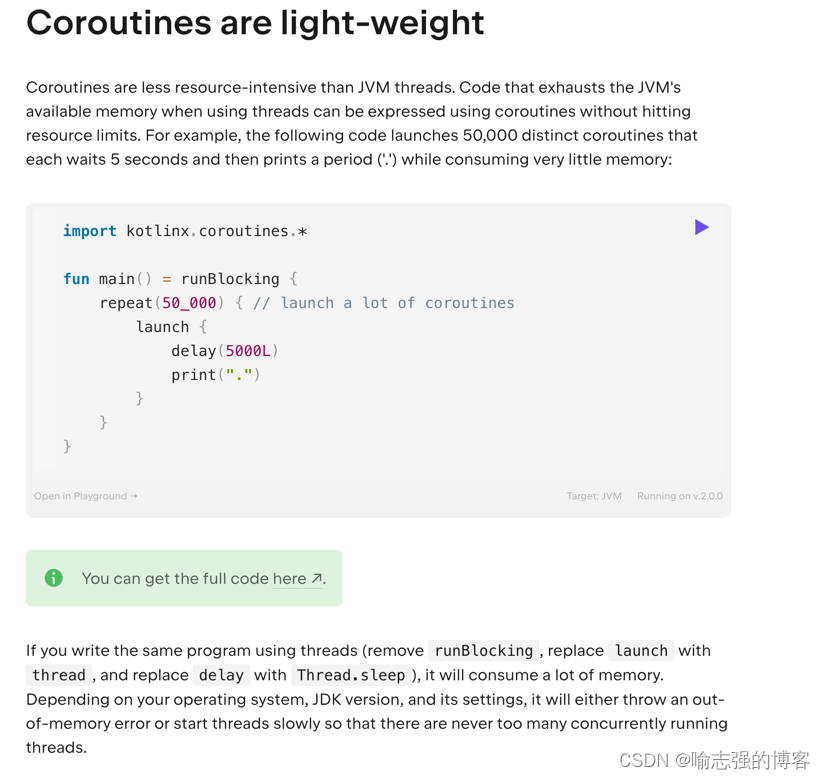
前言 在官方文档的介绍中,提到了: 协程是轻量的 并给出了一个例子: fun main() = runBlocking {repeat(50_000) {// 启动大量的协程launch {delay...

Cantata 24.04 全新发布:以代码为中心的测试实现革命性升级!
简介 Cantata 24.04于2024年4月发布,以开创性的功能彻底革新了软件测试。此版本的主要功能是以代码为中心(Code-Centred)的方法,可以更快、更高效地在C/C的代码编辑器中创建单元和集成测试。 Cantata 24.04采用C中的最新标准并全…...

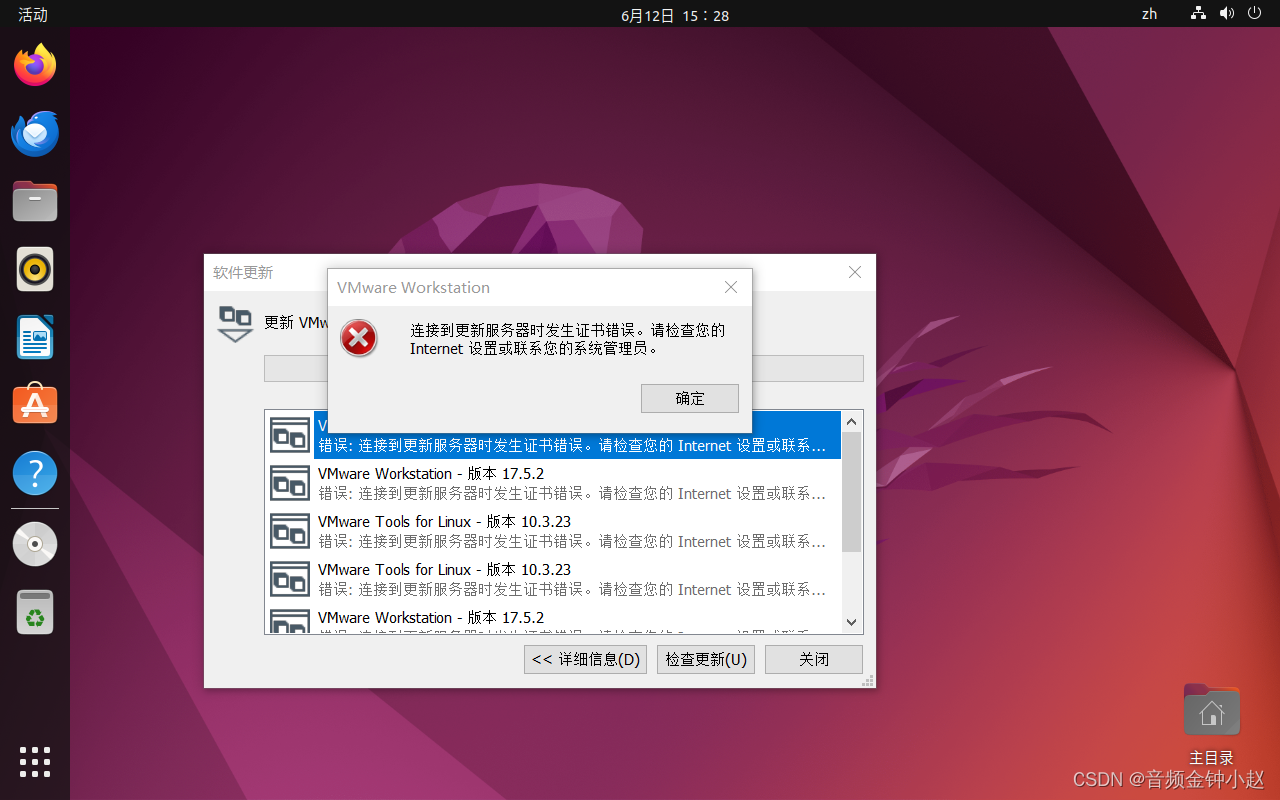
【问题记录】VMware 17.5.1下载VMware tools失败报错的解决方法
一,问题现象 Ubuntu可以上网,但是下载VMware tools失败,报错提示:“连接到更新服务器时发生证书错误。请检查您的Internet设置或联系您的系统管理员。” 下载安装VMware tools: 报错提示: 二࿰…...

Android - RadioGroup中多个radiobutton同时被选中问题
问题描述: 动态创建radio button, 并将多个button添加到radio group中。但是实际运行时多个radiobutton会被同时选中: 代码如下: mRadioGroup findViewById(R.id.radioGroup);mDevButtons new RadioButton[device_count];for(int i0;i<device_count;i) {mDevButtons[i] …...

如何在ElementTree文本中嵌入标签
在 ElementTree 中,你可以使用 Element 对象的方法来创建新的标签,并将其嵌入到现有的 XML 结构中。下面是一个简单的示例,演示了如何在 ElementTree 文本中嵌入新的标签: 1、问题背景 我正在使用Python ElementTree模块来处理HT…...

C语言宏定义+条件编译
1、宏定义 1.概念 C语言中的宏定义是一种预处理指令,它允许开发者为一段代码或值定义一个名称,称为宏。在编译程序时,预处理器会在实际编译之前对源代码进行预处理,将宏名称替换为其定义的内容。宏定义通常使用 #define 指令来实…...

python实现自动化测试框架如何进行数据参数化?这个包可以了解下
1.数据参数化介绍 只要你是负责编写自动化测试脚本的,数据参数化这个思想你就肯定会用 ,数据参数化的工具你肯定的懂一些 ,因为它能大大的提高我们自动化脚本编写效率 。 1.1什么是数据参数化 所谓的数据参数化 ,是指所执行的测…...

面试题:Redis和MySql数据库如何保持数据一致性?
前提引入: 在高并发的场景下,大量的请求直接访问Mysql很容易造成性能问题。所以,我们都会用Redis来做数据的缓存,削减对数据库的请求。但是,Mysql和Redis是两种不同的数据库,如何保证不同数据库之间数据的一…...

直流遥控器 继电器8-10V应用 降压恒压SL3036电源芯片
在现代电子设备中,电源的稳定性和可靠性对于设备的正常运行至关重要。特别是在直流遥控器这类设备中,由于其需要长时间稳定运行且对电压稳定性要求较高,因此选择一款合适的电源芯片显得尤为重要。本文将重点介绍SL3036电源芯片在直流遥控器继…...

论文Abstract怎么写
摘要是你要写的最后一项内容 步骤 首先先通读自己的文章,清楚自己写的文章是研究型还是技术型,适合描述性的摘要还是知识性。 描述性摘要内含研究目的、目标及方向等,不讲研究结果。字数大约100-200字。知识性摘要则包含研究结果,…...

PS系统教程19
渐变与照片调色 增加色彩背景新建图层选好渐变拉选图片渐变 与图层模式结合 也可以变换颜色 看起来比较自然,因为是与人物结合起来 也可以选择系统里面的一些色调 可以进行多次调试...

Excel函数之MAP
MAP 语法 MAP(array, [arrar2], ……, lambda(value,[value2], ……, calculation)) array:需要进行映射的数组,可以有多个 注:多个数组的形状大小尽可能保持一致,否则将出现错误值 value:数组中的每个值,每次取一个值,每个 array 按顺序对应一个 value calculation:…...

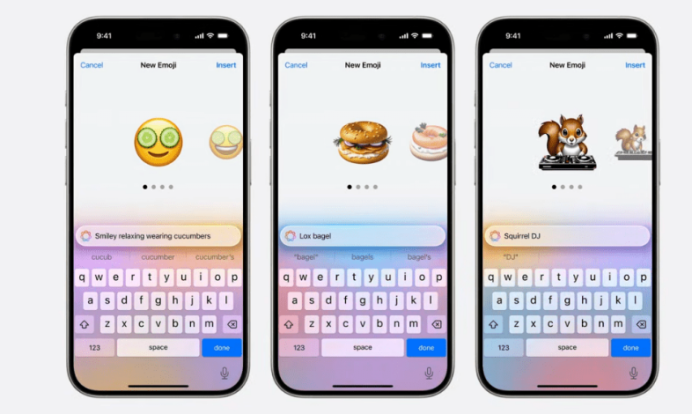
在2024年WWDC大会上,苹果宣布了其全新的“Apple Intelligence”AI功能以及ISO18功能
以下是一些主要的新增功能: Apple WWDC 2024开发者大会6月11日凌晨在总部Apple Park举行 1.智能照片编辑: 照片:AI驱动的照片润饰功能,可以根据用户描述生成自定义表情符号 2.Safari浏览助手: Safari:AI助手能够总…...

解决linux jenkins要求JDK版本与项目版本JDK不一致问题
背景–问题描述: 新入职公司,交接人说jenkins运行有问题,现在都是手动发布,具体原因让我自己看(笑哭)。我人都蒙了,测试环境都手动发布,那不是麻烦的要死! 接手后&am…...

推荐一款WPF绘图插件OxyPlot
开始 使用 NuGet 包管理器添加对 OxyPlot 的引用(如果要使用预发布包,请参阅下面的详细信息)向用户界面添加PlotView在代码中创建一个PlotModel绑定到你的属性PlotModelModelPlotView 例子 您可以在代码存储库的文件夹中找到示例。/Source/Ex…...

synchronized 学习
学习源: https://www.bilibili.com/video/BV1aJ411V763?spm_id_from333.788.videopod.episodes&vd_source32e1c41a9370911ab06d12fbc36c4ebc 1.应用场景 不超卖,也要考虑性能问题(场景) 2.常见面试问题: sync出…...

工程地质软件市场:发展现状、趋势与策略建议
一、引言 在工程建设领域,准确把握地质条件是确保项目顺利推进和安全运营的关键。工程地质软件作为处理、分析、模拟和展示工程地质数据的重要工具,正发挥着日益重要的作用。它凭借强大的数据处理能力、三维建模功能、空间分析工具和可视化展示手段&…...

Cinnamon修改面板小工具图标
Cinnamon开始菜单-CSDN博客 设置模块都是做好的,比GNOME简单得多! 在 applet.js 里增加 const Settings imports.ui.settings;this.settings new Settings.AppletSettings(this, HTYMenusonichy, instance_id); this.settings.bind(menu-icon, menu…...

Neo4j 集群管理:原理、技术与最佳实践深度解析
Neo4j 的集群技术是其企业级高可用性、可扩展性和容错能力的核心。通过深入分析官方文档,本文将系统阐述其集群管理的核心原理、关键技术、实用技巧和行业最佳实践。 Neo4j 的 Causal Clustering 架构提供了一个强大而灵活的基石,用于构建高可用、可扩展且一致的图数据库服务…...

【OSG学习笔记】Day 16: 骨骼动画与蒙皮(osgAnimation)
骨骼动画基础 骨骼动画是 3D 计算机图形中常用的技术,它通过以下两个主要组件实现角色动画。 骨骼系统 (Skeleton):由层级结构的骨头组成,类似于人体骨骼蒙皮 (Mesh Skinning):将模型网格顶点绑定到骨骼上,使骨骼移动…...

自然语言处理——Transformer
自然语言处理——Transformer 自注意力机制多头注意力机制Transformer 虽然循环神经网络可以对具有序列特性的数据非常有效,它能挖掘数据中的时序信息以及语义信息,但是它有一个很大的缺陷——很难并行化。 我们可以考虑用CNN来替代RNN,但是…...

[Java恶补day16] 238.除自身以外数组的乘积
给你一个整数数组 nums,返回 数组 answer ,其中 answer[i] 等于 nums 中除 nums[i] 之外其余各元素的乘积 。 题目数据 保证 数组 nums之中任意元素的全部前缀元素和后缀的乘积都在 32 位 整数范围内。 请 不要使用除法,且在 O(n) 时间复杂度…...
 自用)
css3笔记 (1) 自用
outline: none 用于移除元素获得焦点时默认的轮廓线 broder:0 用于移除边框 font-size:0 用于设置字体不显示 list-style: none 消除<li> 标签默认样式 margin: xx auto 版心居中 width:100% 通栏 vertical-align 作用于行内元素 / 表格单元格ÿ…...
)
Leetcode33( 搜索旋转排序数组)
题目表述 整数数组 nums 按升序排列,数组中的值 互不相同 。 在传递给函数之前,nums 在预先未知的某个下标 k(0 < k < nums.length)上进行了 旋转,使数组变为 [nums[k], nums[k1], …, nums[n-1], nums[0], nu…...

Python网页自动化Selenium中文文档
1. 安装 1.1. 安装 Selenium Python bindings 提供了一个简单的API,让你使用Selenium WebDriver来编写功能/校验测试。 通过Selenium Python的API,你可以非常直观的使用Selenium WebDriver的所有功能。 Selenium Python bindings 使用非常简洁方便的A…...
