【Vue】——前端框架的基本使用
💻博主现有专栏:
C51单片机(STC89C516),c语言,c++,离散数学,算法设计与分析,数据结构,Python,Java基础,MySQL,linux,基于HTML5的网页设计及应用,Rust(官方文档重点总结),jQuery,前端vue.js,Javaweb开发,设计模式、Python机器学习等
🥏主页链接:Y小夜-CSDN博客
目录
🎯本文目的
🎯利用Vite构建Vue项目code1—手动创建项目
🎯跑马灯效果
🎃要求
🎃代码
🎃实现效果
🎯实现景点展示
🎃要求
🎃代码解析
🎃实现效果
🎯实现迷你记事本
🎃要求
🎃代码解析
🎃实现效果
🎯本文目的
(一)掌握Vue.js中的属性绑定指令v-bind的使用;
(二)掌握Vue.js中和双向数据绑定指令v-model和修饰符的使用;
(三)掌握Vue.js中v-if指令和v-show指令控制元素隐藏和显示时的区别;
(四)掌握Vue.js中v-for指令的使用和key属性的作用
(五)掌握Vue.js中事件修饰符的使用。
🎯利用Vite构建Vue项目code1—手动创建项目
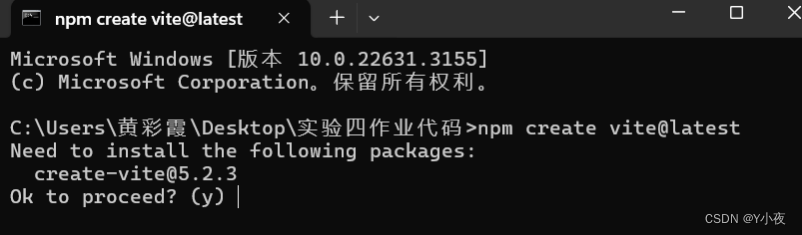
步骤1:在实验四作业代码文件夹下打开DOS命令窗口,输入如下命令:
npm create vite@latest,然后回车,进到下面图,输入y回车,如图。
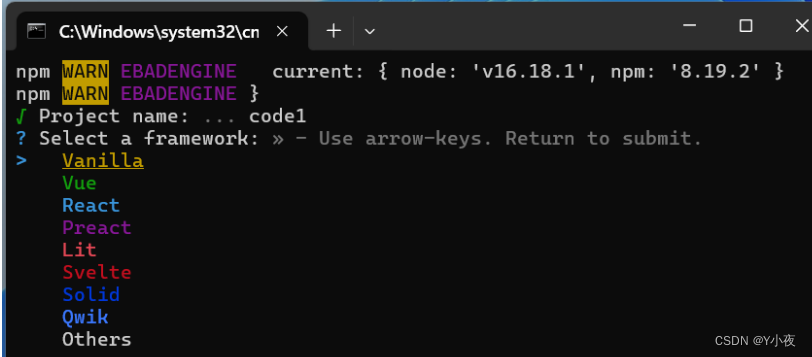
步骤2:在图中输入项目名称:code1,进入下图选择Vue回车。
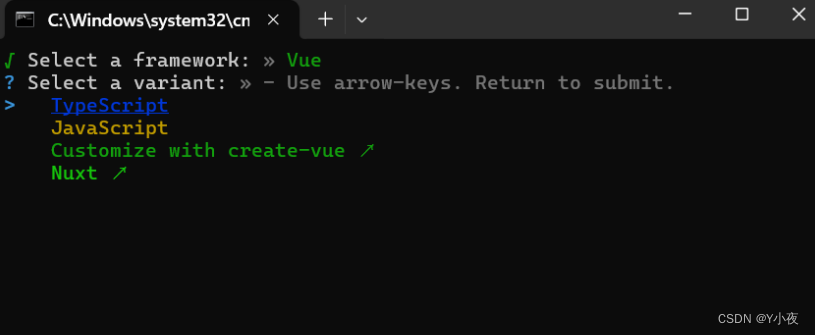
步骤3: 在图中选择JavaSript后
步骤4:执行cd code1命令,切换到项目目录code1下,如图所示
步骤5:执行npm install命令,安装项目的全部依赖,成功后如下图
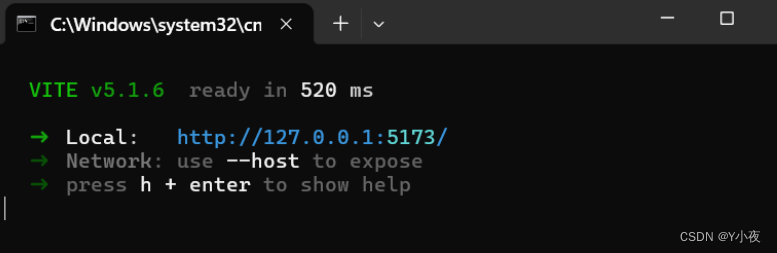
步骤6:执行npm run dev命令,运行项目,成功后如下图
步骤7:按下Ctrl健,单击http://127.0.0.1:5173/,在浏览器中可以看到项目的运行结果
到此项目code1创建并运行完成。
🎯跑马灯效果
🎃要求
要求:1、熟悉组件模版结构。
2、在上面程序“输入代码”中添加代码并修改组件模版结构相应的代码实现如下功能。
(1)单击图片上的向左和向右箭头可以浏览图片。
(2)当显示到最后一张图片时,向右箭头隐藏;当显示到第一张图片时,向左箭头隐藏。
🎃代码
<!-- 图片切换案例 --> <template><h1 align="center">软工</h1><h1>洛阳牡丹甲天下,花开时节动京城</h1><div id="box"><img :src="imgArr[index]" alt=""><a href="javascript:;" @click="left" v-show="index != 0"><img class="imgl" src="../assets/images/left.png"></a><a href="javascript:;" @click="right" v-show="index != 9"><img class="imgr" src="../assets/images/right.png"></a></div> </template> <script setup> //输入代码 import { ref } from 'vue';const index = ref(0) const left = () => {index.value-- } const right = () => {index.value++ } const imgArr = ["/src/assets/images/mudan1.jpg","/src/assets/images/mudan2.jpg","/src/assets/images/mudan3.jpg","/src/assets/images/mudan4.jpg","/src/assets/images/mudan5.jpg","/src/assets/images/mudan6.jpg","/src/assets/images/mudan7.jpg","/src/assets/images/mudan8.jpg","/src/assets/images/mudan9.jpg","/src/assets/images/mudan10.jpg" ]</script> <style scoped> #box {width: 400px;margin: 0 auto;position: relative; }h1 {text-align: center; }#box>img {width: 100%;height: 300px;/*overflow: hidden; 消除误差*/display: block;/*消除误差*/ }a>img {width: 30px;height: 50px;position: absolute; }a>.imgl {left: 0;top: 125px; }a>.imgr {right: 0;top: 125px; }</style>这段代码是一个Vue.js的图片切换案例。它包含一个HTML模板、JavaScript代码和CSS样式。
HTML模板部分:
- 页面顶部有一个居中的标题"软工",下方有一个标题"洛阳牡丹甲天下,花开时节动京城"。
- 在`<div id="box">`中,有一个图片元素`<img>`,它的`alt`属性为空。
- 有两个超链接`<a>`,分别用于向左和向右切换图片。它们的`href`属性为空,点击时会触发对应的`left`和`right`函数。
- 左箭头图片使用`<img class="imgl">`表示,右箭头图片使用`<img class="imgr">`表示。JavaScript代码部分:
- 引入了Vue的`ref`函数,用于创建响应式引用。
- 定义了一个名为`index`的响应式引用,初始值为0。
- 定义了两个函数`left`和`right`,分别用于向左和向右切换图片。这两个函数通过修改`index`的值来实现图片切换。
- 定义了一个名为`imgArr`的数组,包含了10个图片的路径。CSS样式部分:
- 设置`#box`的宽度为400px,并使其水平居中显示。
- 设置标题`h1`为居中对齐。
- 设置图片`<img>`的宽度为100%,高度为300px,并消除误差。
- 设置左右箭头图片的宽度为30px,高度为50px,并设置它们的位置。总结:
这段代码实现了一个简单的图片切换功能,用户可以通过点击左右箭头来切换不同的图片。
🎃实现效果

🎯实现景点展示
🎃要求
要求:1、熟悉组件模版结构。
2、在上面代码中的“添加代码”处添加适当的代码实现如下功能:
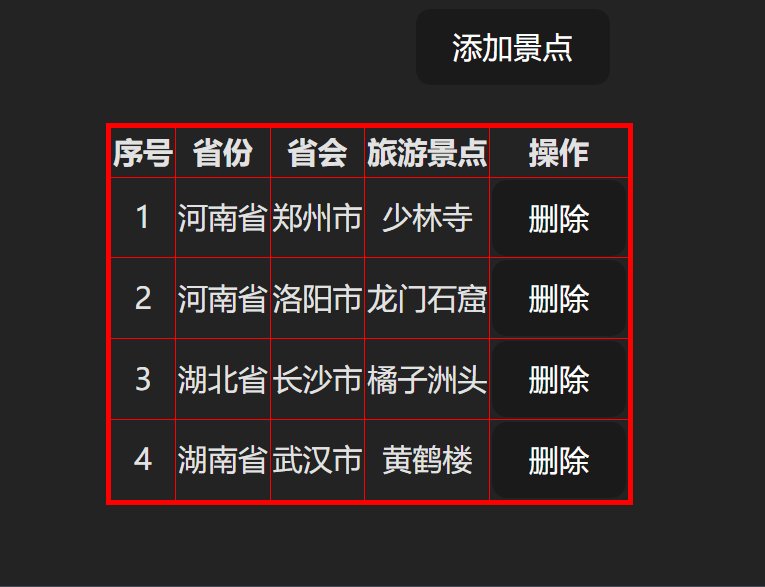
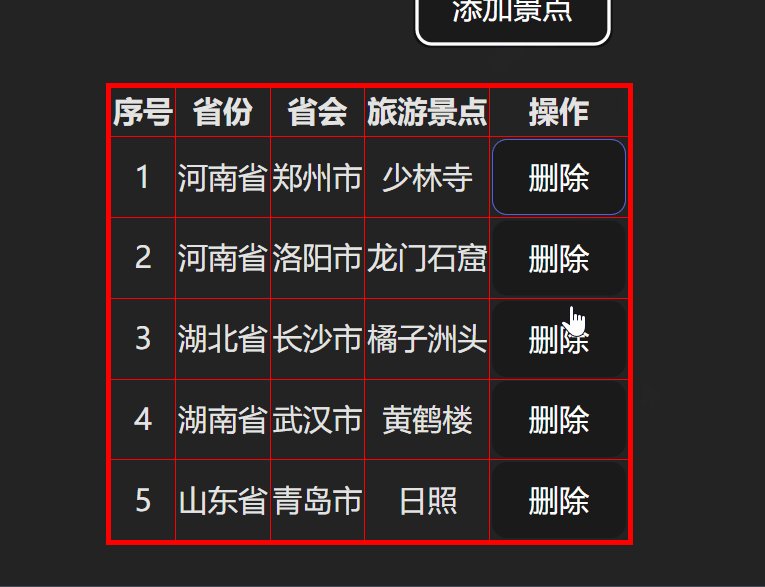
(1)单击“添加景点”按钮在表格末尾添加一行,如图所示。
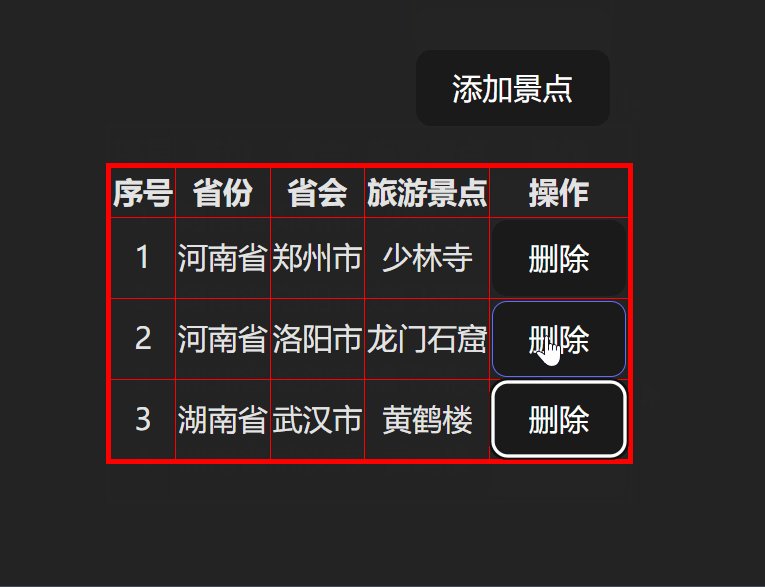
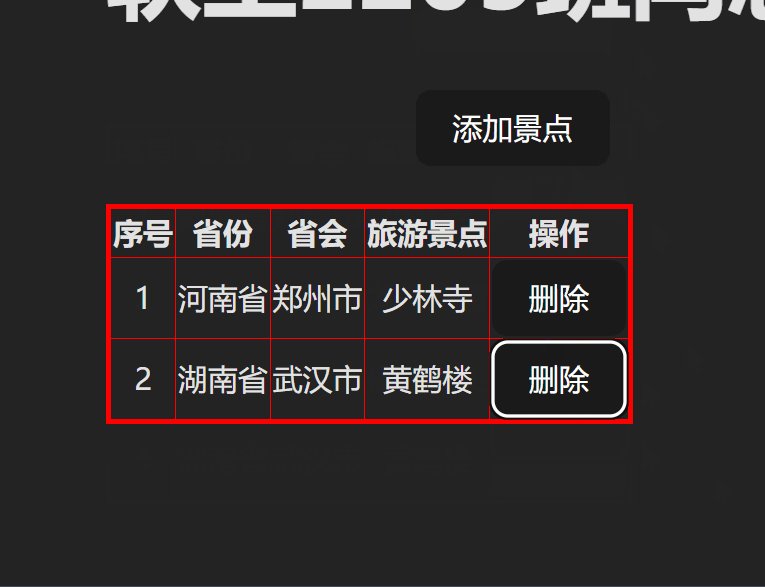
(2)单击,每一行后面的“删除”按钮,可以删除对应的行。
🎃代码解析
<template><h1 align="center">软工</h1><!-- //添加代码 --><button class="btn" @click="add">添加景点</button><table><tr><th>序号</th><th>省份</th><th>省会</th><th>旅游景点</th><th>操作</th></tr><tr v-for="(item,index) in list"><td>{{ index+1 }}</td><td>{{ item.province }}</td><td>{{ item.city }}</td><td>{{ item.spot }}</td><td><button @click="del(index)">删除</button></td></tr></table></template><script setup>import { reactive } from 'vue'const list = reactive([{ province: "河南省", city: "郑州市", spot: "少林寺" },{ province: "河南省", city: "洛阳市", spot: "龙门石窟" },{ province: "湖北省", city: "长沙市", spot: "橘子洲头" },{ province: "湖南省", city: "武汉市", spot: "黄鹤楼" },])//添加代码const add=()=>{var str={province:"山东省",city:"青岛市",spot:"日照"};list.push(str);}const del=(x)=>{list.splice(x,1);}</script><style scoped>button.btn {margin-bottom: 20px;}table {border: 3px solid red;border-collapse: collapse;}td,th {border: 1px solid red;}</style>这段代码是一个使用Vue.js框架编写的简单网页应用。它包含一个表格,用于展示旅游景点的信息,以及添加和删除景点的功能。
首先,让我们来看一下HTML部分:
1. `<h1 align="center">软工</h1>`:这是一个居中的标题,显示文本"软工"。
2. `<button class="btn" @click="add">添加景点</button>`:这是一个按钮,点击时会触发`add`方法,用于添加新的景点。
3. `<table>`:这是一个表格,用于展示旅游景点的信息。
4. `<tr v-for="(item,index) in list">`:这是一个循环,遍历`list`数组中的每个元素(即每个景点),并将其渲染为表格的一行。
5. `<td>{{ index+1 }}</td>`、`<td>{{ item.province }}</td>`、`<td>{{ item.city }}</td>`、`<td>{{ item.spot }}</td>`:这些是表格的单元格,分别显示景点的序号、省份、城市和景点名称。
6. `<td><button @click="del(index)">删除</button></td>`:这是一个删除按钮,点击时会触发`del`方法,并传入当前景点的索引,用于删除该景点。接下来,让我们看一下JavaScript部分:
1. `import { reactive } from 'vue'`:从Vue.js中导入`reactive`函数,用于创建响应式数据。
2. `const list = reactive([...])`:创建一个响应式数组`list`,包含一些初始的旅游景点信息。
3. `const add=()=>{...}`:定义一个`add`方法,用于添加新的景点。在这个方法中,我们创建一个新的景点对象,并将其添加到`list`数组中。
4. `const del=(x)=>{...}`:定义一个`del`方法,用于删除指定的景点。在这个方法中,我们使用`splice`方法从`list`数组中删除指定索引的元素。最后,让我们看一下CSS部分:
1. `button.btn {...}`:设置按钮的样式,包括外边距。
2. `table {...}`:设置表格的样式,包括边框和边框合并属性。
3. `td, th {...}`:设置表格单元格的样式,包括边框。总的来说,这段代码实现了一个简单的旅游景点信息展示和编辑功能。用户可以通过点击按钮来添加新的景点,或者点击删除按钮来删除指定的景点。所有的操作都会实时反映在表格中。
🎃实现效果

🎯实现迷你记事本
🎃要求
要求:熟悉组件模版结构。
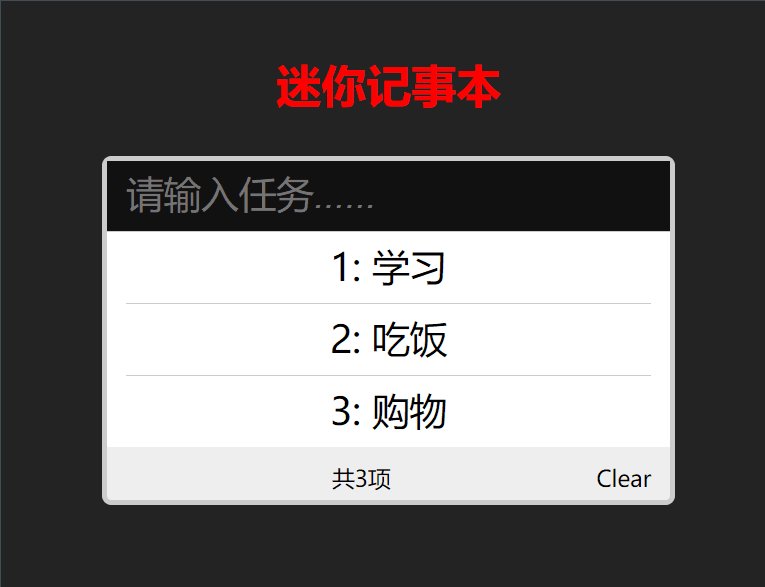
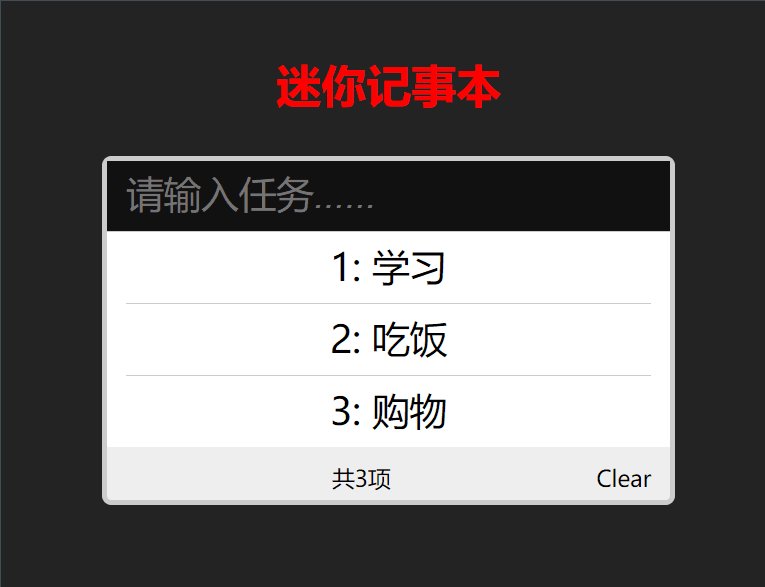
- 补充完整程序,运行结果如图5-5所示,并实现如下功能:
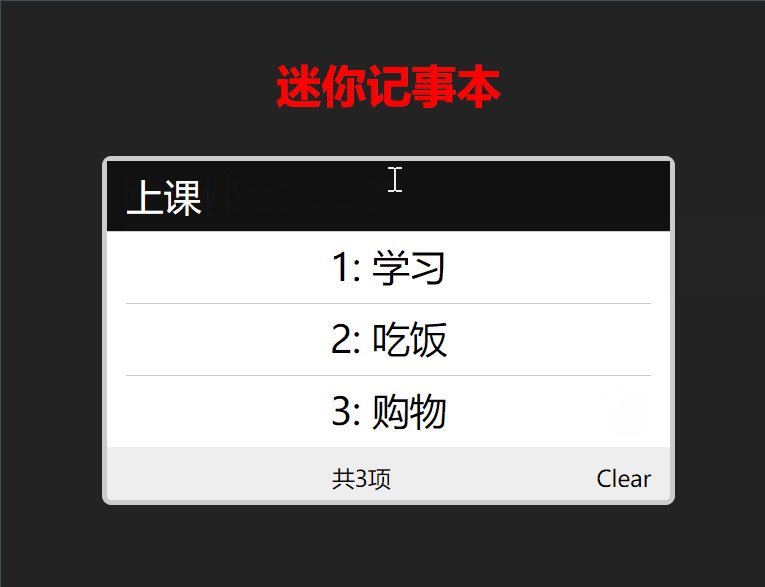
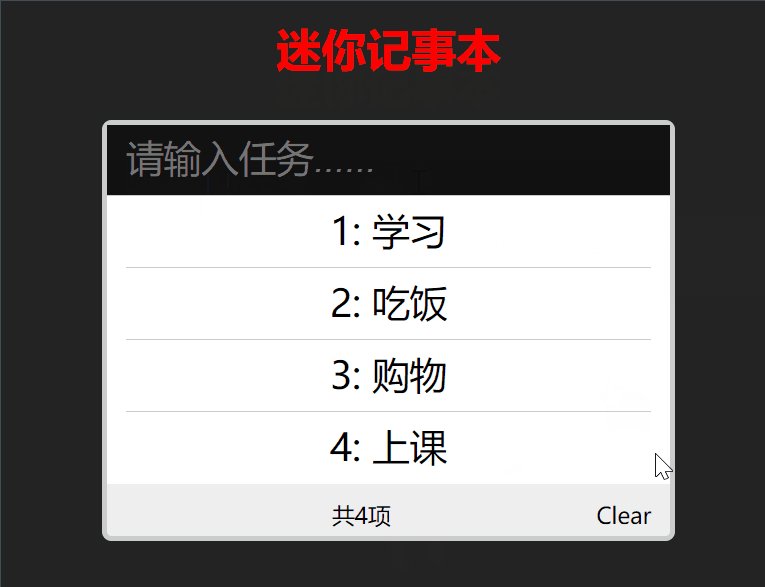
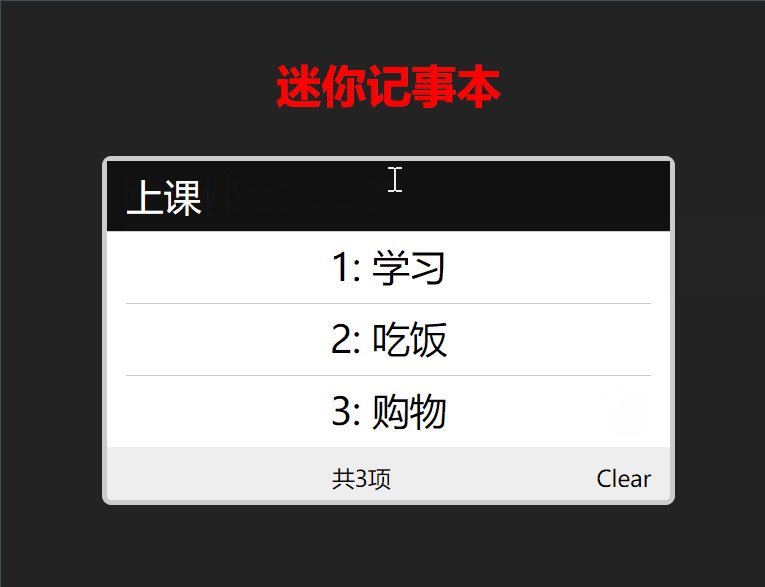
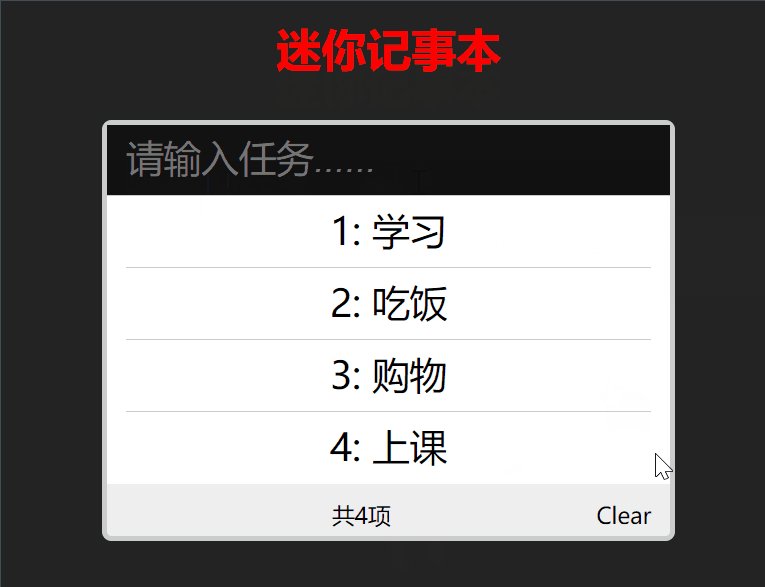
(1)在文本框中输入内容后单击回车键会添加到列表中。
(2)鼠标移动到每列后面的图标上单击可以删除相应内容。
(3)鼠标单击“clear”可以将所有列表内容删除。
(4)统计区域左侧始终统计记录的条数。
(5)当列表都被删除了,统计区的内容不显示。
🎃代码解析
<!-- 迷你记事本案例 --> <template><h1 align="center">软工</h1><h2>迷你记事本</h2><div id="box"><!-- 写区域 --><div class="write"><input type="text" placeholder="请输入任务......" v-model="inputValue" @keyup.enter="add"></div><!-- 显示区域 --><ul><li v-for="(item,index) in list">{{ index+1+": " }}{{ item }} <img src="../assets/images/delect.png" @click="remove(index)"></li></ul><!-- 统计区域 --><div class="count"><span class="left" v-text= "'共'+list.length+'项'" v-if="list.length"></span><span class="right" @click=" clear" v-if="list.length" >Clear</span></div> </div></template><script setup>import { reactive, ref } from 'vue';const list = reactive(["学习", "吃饭", "购物"])const inputValue = ref("")//添加add方法定义const add=()=>{list.push(inputValue.value);inputValue.value="";}//删除remove方法定义const remove=(x)=>{list.splice(x,1)}//清除clear方法定义const clear=()=>{list.length=0}</script><style scoped>ul,li {padding: 0;margin: 0;}#box {width: 300px;margin: 20px auto 0 auto;border:3px solid #ccc;background-color: #eee;border-radius: 5px;}h2 {text-align: center;margin-bottom: 10px;color: red;}div.write>input {height: 35px;width: 288px;border: none;border-bottom: 1px solid #ccc;padding-left: 10px;font-size: 20px;font-style: italic;outline: none;}ul {list-style: none;background-color: #fff;padding-left: 10px;padding-right: 10px;}ul>li {line-height: 38px;color: #000;font-size: 20px;border-bottom: 1px solid #ccc;position: relative;}ul>li:last-child{border-bottom: none;}ul>li>img {width: 24px;position: absolute;right: 0;top: 9px;display: none;cursor: pointer;}ul>li:hover>img {display: block;}div.count {height: 20px;color: #000;font-size: 12px;padding: 8px 10px 0 10px;position: relative;}div.count>span.right {float: right;cursor: pointer;}</style>这段代码是一个使用Vue.js框架实现的迷你记事本应用。它包括一个输入框用于添加任务,一个列表显示所有任务,以及一个统计区域显示任务总数和清除按钮。
首先,我们来看一下HTML部分:
1. `<template>`标签内包含了整个应用的HTML结构。
2. 在`<div id="box">`内,有三个主要部分:写区域、显示区域和统计区域。
3. 在写区域,有一个输入框`<input type="text" v-model="inputValue" @keyup.enter="add">`,用户可以在其中输入任务。输入的任务会被双向绑定到`inputValue`变量上。当用户按下回车键时,会触发`add`方法。
4. 在显示区域,有一个无序列表`<ul>`,其中每个列表项`<li>`都包含一个任务文本和一个删除图标。点击删除图标会触发`remove`方法。
5. 在统计区域,有两个`<span>`元素,分别显示任务总数和清除按钮。点击清除按钮会触发`clear`方法。接下来,我们看一下JavaScript部分:
1. 使用Vue.js的`reactive`函数创建了一个响应式数组`list`,用于存储所有的任务。
2. 使用Vue.js的`ref`函数创建了一个响应式引用`inputValue`,用于存储输入框的值。
3. 定义了三个方法:`add`、`remove`和`clear`。`add`方法用于将输入框的值添加到任务列表中;`remove`方法用于从任务列表中删除指定索引的任务;`clear`方法用于清空任务列表。最后,我们看一下CSS部分:
1. 为整个应用设置了一些基本样式,如宽度、边距、边框等。
2. 为各个元素设置了具体的样式,如字体大小、颜色、位置等。优化建议:
1. 可以考虑为删除图标添加一个提示信息,让用户知道点击它可以删除任务。
2. 可以考虑在输入框为空时禁用添加按钮,避免添加空任务。
3. 可以考虑在任务列表为空时隐藏统计区域,避免占用空间。
🎃实现效果

相关文章:

【Vue】——前端框架的基本使用
💻博主现有专栏: C51单片机(STC89C516),c语言,c,离散数学,算法设计与分析,数据结构,Python,Java基础,MySQL,linux…...

tmux-以脚本中的tmux命令为例解释常用tmux命令
SESSIONenv_monitor_hr_parking ----- 将会话名称env_monitor_hr_parking赋值给变量SESSION tmux new-session -s $SESSION -n runner -d ----- new-session 用于创建新的会话。-s $SESSION 是一个选项,其中 $SESSION 是你想要给你的新会话命名的名称。-n runner 是…...

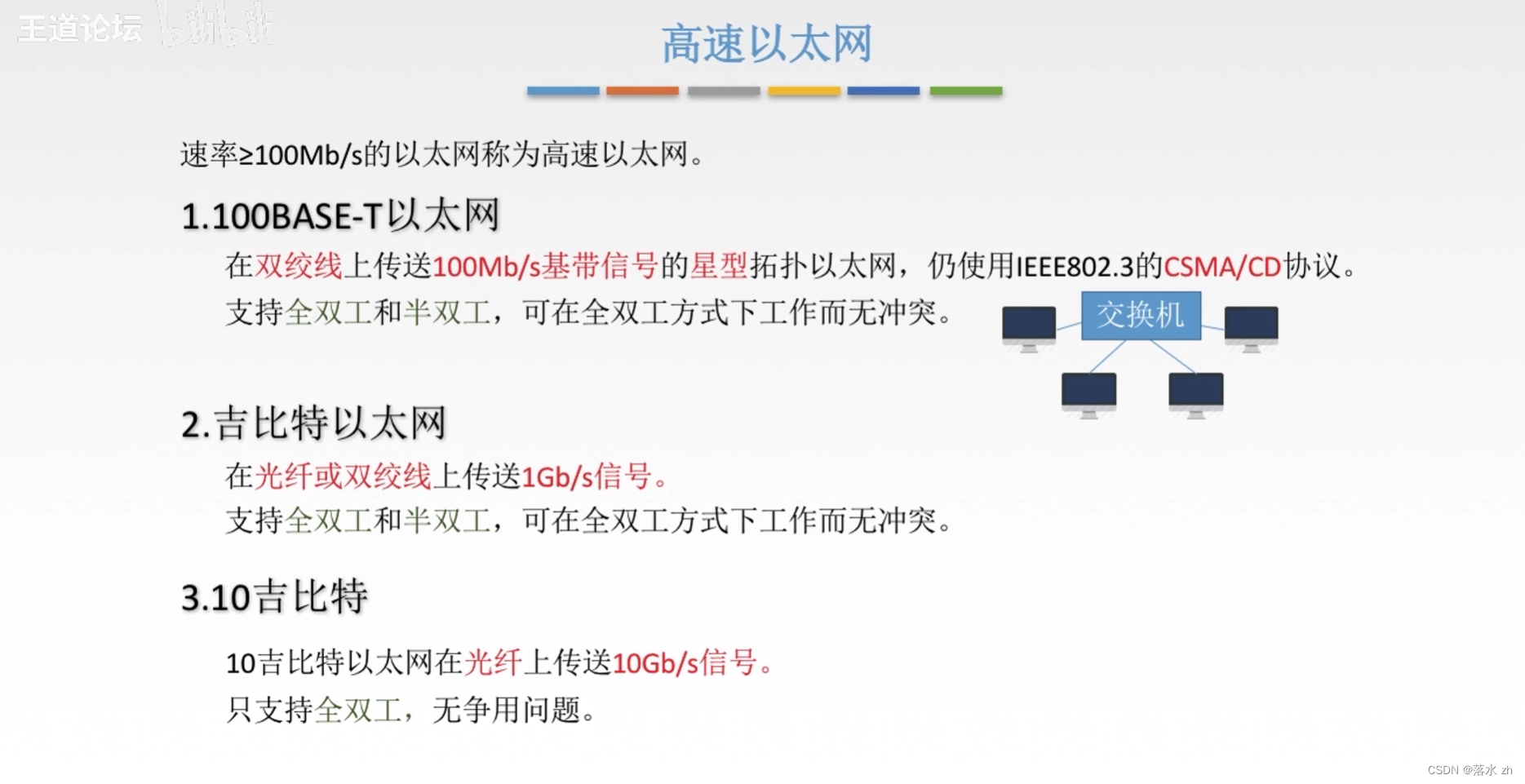
计算机网络 —— 数据链路层(以太网)
计算机网络 —— 数据链路层(以太网) 什么是以太网以太网传输介质和拓扑结构的发展传输介质的发展:拓扑结构的发展: 10BASE-T 以太网适配器和MAC地址适配器(Adapter)MAC地址适配器与MAC地址的关系 MAC帧以太…...

记录 unplugin-vue-components不生效
之前用 vite VUE3 TS 开发了几个项目,最近因为一个新项目,想着升级这些版本,就重新起了一个项目,结果遇到了然自己爆炸的问题。 element-plus 官方推荐的按需引入,配置也给的明明白白: npm install -D …...

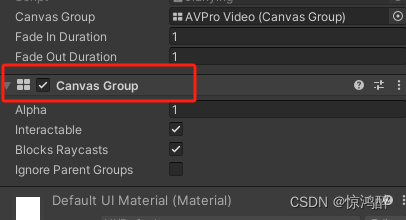
⭐Unity 控制任意UI的渐隐渐显
使用脚本之前先给要控制的UI加上CanvasGroup组件 解释: 这个脚本使用协程来逐渐改变CanvasGroup的alpha值,从而实现渐隐和渐显的效果。 Mathf.Lerp函数用于在指定的时间内平滑地从当前透明度过渡到目标透明度。 通过调用FadeIn和FadeOut方法,你可以在任…...

web移动前端网页:深度剖析与未来展望
web移动前端网页:深度剖析与未来展望 在数字化浪潮席卷全球的今天,web移动前端网页作为连接用户与数字世界的桥梁,其重要性不言而喻。本文将从四个方面、五个方面、六个方面和七个方面,对web移动前端网页进行深入的剖析和展望&am…...

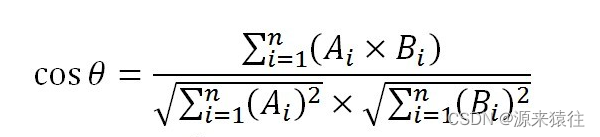
人脸识别之--计算余弦相似度-android
余弦相似度是比对两个向量是否一致,余弦相似度是通过计算两个向量的夹角余弦值来衡量它们之间的相似度,算出来的值可以直接用作相似度的分数。 公式: 余弦相似度和欧式距离经常用来人脸识别特征对比。 其中: 1、余弦相似度是通…...

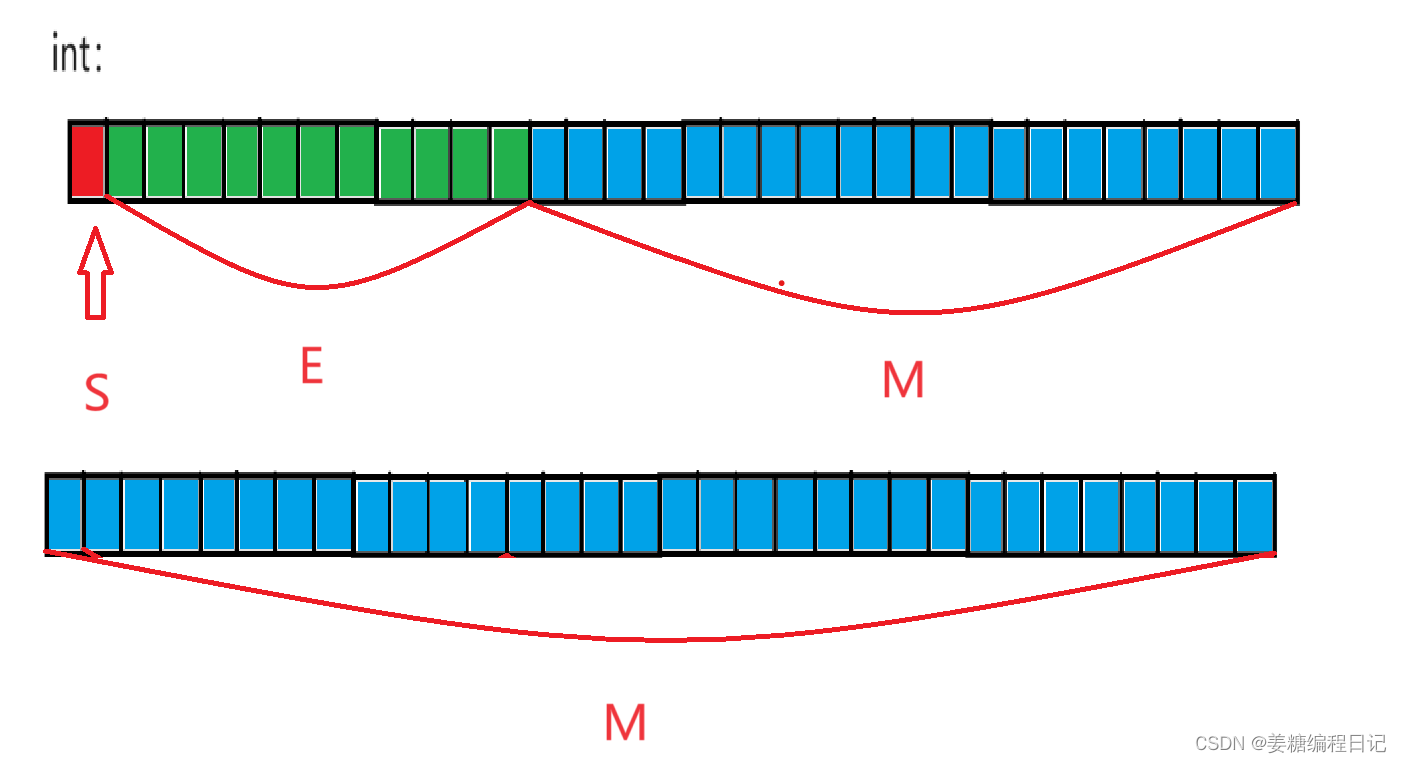
C语言王国——数据的内存管理
目录 一、引言 二、整形在内存中的存储 2.1 进制之间的转换 2.1.1 整形的二进制 2.1.2 十进制和二进制 2.1.3 十进制和八进制的转换 2.1.4 十六进制和十进制的转换 2.2 原码,反码,和补码 三、大、小端字节序 3.1 大小端的定义 3.2 为什么会有大…...

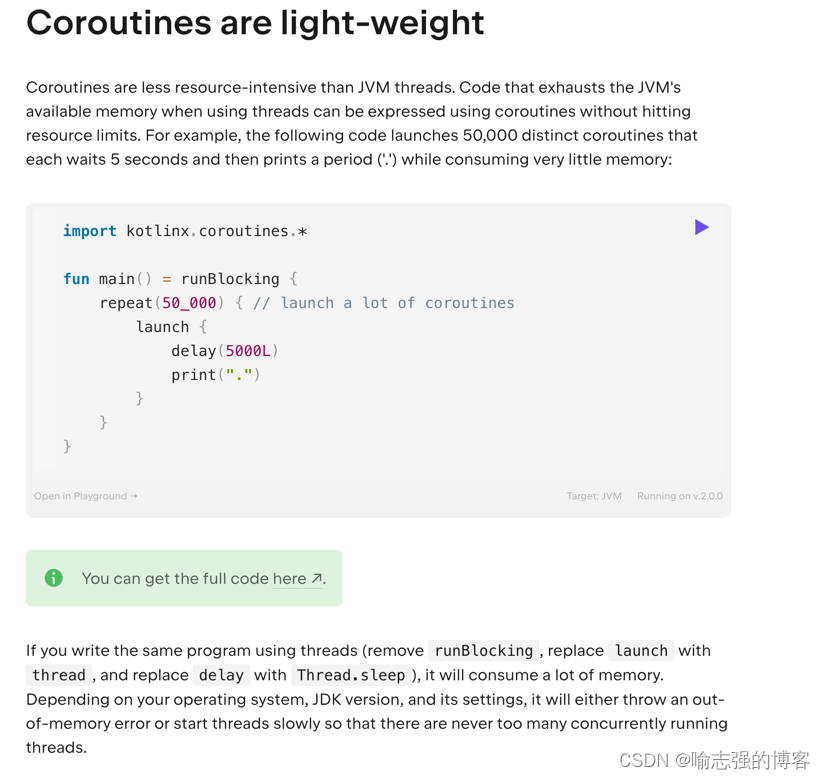
Kotlin 协程真的轻量吗?
前言 在官方文档的介绍中,提到了: 协程是轻量的 并给出了一个例子: fun main() = runBlocking {repeat(50_000) {// 启动大量的协程launch {delay...

Cantata 24.04 全新发布:以代码为中心的测试实现革命性升级!
简介 Cantata 24.04于2024年4月发布,以开创性的功能彻底革新了软件测试。此版本的主要功能是以代码为中心(Code-Centred)的方法,可以更快、更高效地在C/C的代码编辑器中创建单元和集成测试。 Cantata 24.04采用C中的最新标准并全…...

【问题记录】VMware 17.5.1下载VMware tools失败报错的解决方法
一,问题现象 Ubuntu可以上网,但是下载VMware tools失败,报错提示:“连接到更新服务器时发生证书错误。请检查您的Internet设置或联系您的系统管理员。” 下载安装VMware tools: 报错提示: 二࿰…...

Android - RadioGroup中多个radiobutton同时被选中问题
问题描述: 动态创建radio button, 并将多个button添加到radio group中。但是实际运行时多个radiobutton会被同时选中: 代码如下: mRadioGroup findViewById(R.id.radioGroup);mDevButtons new RadioButton[device_count];for(int i0;i<device_count;i) {mDevButtons[i] …...

如何在ElementTree文本中嵌入标签
在 ElementTree 中,你可以使用 Element 对象的方法来创建新的标签,并将其嵌入到现有的 XML 结构中。下面是一个简单的示例,演示了如何在 ElementTree 文本中嵌入新的标签: 1、问题背景 我正在使用Python ElementTree模块来处理HT…...

C语言宏定义+条件编译
1、宏定义 1.概念 C语言中的宏定义是一种预处理指令,它允许开发者为一段代码或值定义一个名称,称为宏。在编译程序时,预处理器会在实际编译之前对源代码进行预处理,将宏名称替换为其定义的内容。宏定义通常使用 #define 指令来实…...

python实现自动化测试框架如何进行数据参数化?这个包可以了解下
1.数据参数化介绍 只要你是负责编写自动化测试脚本的,数据参数化这个思想你就肯定会用 ,数据参数化的工具你肯定的懂一些 ,因为它能大大的提高我们自动化脚本编写效率 。 1.1什么是数据参数化 所谓的数据参数化 ,是指所执行的测…...

面试题:Redis和MySql数据库如何保持数据一致性?
前提引入: 在高并发的场景下,大量的请求直接访问Mysql很容易造成性能问题。所以,我们都会用Redis来做数据的缓存,削减对数据库的请求。但是,Mysql和Redis是两种不同的数据库,如何保证不同数据库之间数据的一…...

直流遥控器 继电器8-10V应用 降压恒压SL3036电源芯片
在现代电子设备中,电源的稳定性和可靠性对于设备的正常运行至关重要。特别是在直流遥控器这类设备中,由于其需要长时间稳定运行且对电压稳定性要求较高,因此选择一款合适的电源芯片显得尤为重要。本文将重点介绍SL3036电源芯片在直流遥控器继…...

论文Abstract怎么写
摘要是你要写的最后一项内容 步骤 首先先通读自己的文章,清楚自己写的文章是研究型还是技术型,适合描述性的摘要还是知识性。 描述性摘要内含研究目的、目标及方向等,不讲研究结果。字数大约100-200字。知识性摘要则包含研究结果,…...

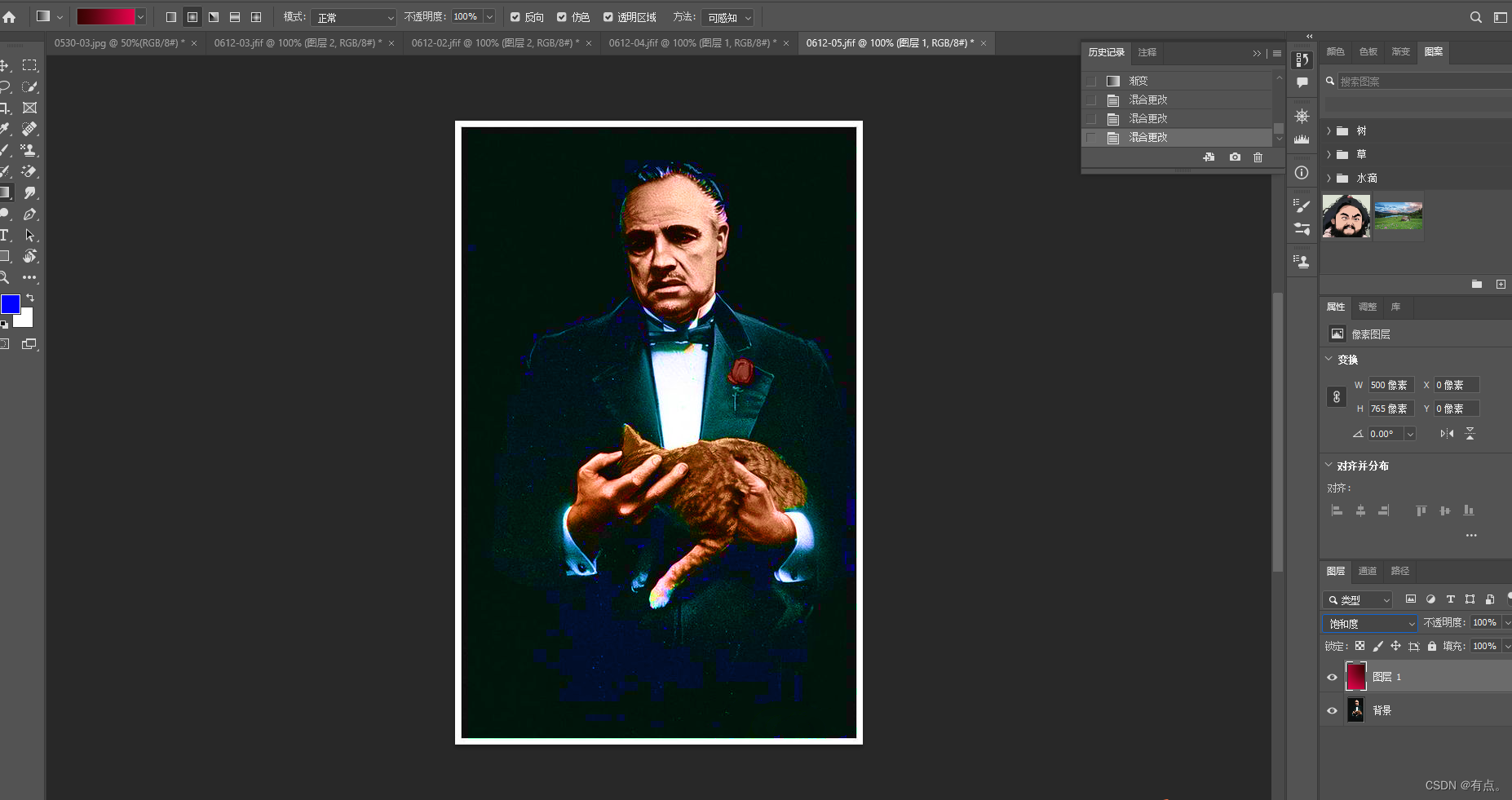
PS系统教程19
渐变与照片调色 增加色彩背景新建图层选好渐变拉选图片渐变 与图层模式结合 也可以变换颜色 看起来比较自然,因为是与人物结合起来 也可以选择系统里面的一些色调 可以进行多次调试...

Excel函数之MAP
MAP 语法 MAP(array, [arrar2], ……, lambda(value,[value2], ……, calculation)) array:需要进行映射的数组,可以有多个 注:多个数组的形状大小尽可能保持一致,否则将出现错误值 value:数组中的每个值,每次取一个值,每个 array 按顺序对应一个 value calculation:…...

如何在看板中有效管理突发紧急任务
在看板中有效管理突发紧急任务需要:设立专门的紧急任务通道、重新调整任务优先级、保持适度的WIP(Work-in-Progress)弹性、优化任务处理流程、提高团队应对突发情况的敏捷性。其中,设立专门的紧急任务通道尤为重要,这能…...

基础测试工具使用经验
背景 vtune,perf, nsight system等基础测试工具,都是用过的,但是没有记录,都逐渐忘了。所以写这篇博客总结记录一下,只要以后发现新的用法,就记得来编辑补充一下 perf 比较基础的用法: 先改这…...

AI编程--插件对比分析:CodeRider、GitHub Copilot及其他
AI编程插件对比分析:CodeRider、GitHub Copilot及其他 随着人工智能技术的快速发展,AI编程插件已成为提升开发者生产力的重要工具。CodeRider和GitHub Copilot作为市场上的领先者,分别以其独特的特性和生态系统吸引了大量开发者。本文将从功…...

mysql已经安装,但是通过rpm -q 没有找mysql相关的已安装包
文章目录 现象:mysql已经安装,但是通过rpm -q 没有找mysql相关的已安装包遇到 rpm 命令找不到已经安装的 MySQL 包时,可能是因为以下几个原因:1.MySQL 不是通过 RPM 包安装的2.RPM 数据库损坏3.使用了不同的包名或路径4.使用其他包…...

视频行为标注工具BehaviLabel(源码+使用介绍+Windows.Exe版本)
前言: 最近在做行为检测相关的模型,用的是时空图卷积网络(STGCN),但原有kinetic-400数据集数据质量较低,需要进行细粒度的标注,同时粗略搜了下已有开源工具基本都集中于图像分割这块,…...

Docker 本地安装 mysql 数据库
Docker: Accelerated Container Application Development 下载对应操作系统版本的 docker ;并安装。 基础操作不再赘述。 打开 macOS 终端,开始 docker 安装mysql之旅 第一步 docker search mysql 》〉docker search mysql NAME DE…...

JVM虚拟机:内存结构、垃圾回收、性能优化
1、JVM虚拟机的简介 Java 虚拟机(Java Virtual Machine 简称:JVM)是运行所有 Java 程序的抽象计算机,是 Java 语言的运行环境,实现了 Java 程序的跨平台特性。JVM 屏蔽了与具体操作系统平台相关的信息,使得 Java 程序只需生成在 JVM 上运行的目标代码(字节码),就可以…...

GitFlow 工作模式(详解)
今天再学项目的过程中遇到使用gitflow模式管理代码,因此进行学习并且发布关于gitflow的一些思考 Git与GitFlow模式 我们在写代码的时候通常会进行网上保存,无论是github还是gittee,都是一种基于git去保存代码的形式,这样保存代码…...

海云安高敏捷信创白盒SCAP入选《中国网络安全细分领域产品名录》
近日,嘶吼安全产业研究院发布《中国网络安全细分领域产品名录》,海云安高敏捷信创白盒(SCAP)成功入选软件供应链安全领域产品名录。 在数字化转型加速的今天,网络安全已成为企业生存与发展的核心基石,为了解…...

高保真组件库:开关
一:制作关状态 拖入一个矩形作为关闭的底色:44 x 22,填充灰色CCCCCC,圆角23,边框宽度0,文本为”关“,右对齐,边距2,2,6,2,文本颜色白色FFFFFF。 拖拽一个椭圆,尺寸18 x 18,边框为0。3. 全选转为动态面板状态1命名为”关“。 二:制作开状态 复制关状态并命名为”开…...