DDei在线设计器-属性编辑器
DDei-Core-属性编辑器
DDei-Core-属性编辑器插件包含了文本、大文本、数值、下拉、单选、勾选以及颜色等属性编辑。
图形和属性共同构成一个完整的定义,属性编辑器就是编辑属性值的控件。当选中图形实例时,属性面板就会展现当前实例的所有属性以及属性编辑器
如需了解详细的API教程以及参数说明,请参考DDei文档

文本
文本类型的属性编辑器,显示为一个文本框。

基本信息
| 编辑器名称 | text |
| 类名 | DDeiCoreTextPropEditor |
| 类别 | PropertyEditor |
安装
本插件缺省包含在DDei包中,可以直接使用。如果不需要修改默认图形属性,则可以省略下面两个步骤。
本插件不能通过插件名使用,且只能出现在extensions第一级。
引入
import { DDeiCoreTextPropEditor } from "ddei-editor";
使用
extensions: [......//导入插件 // [!code ++:2]DDeiCoreTextPropEditor
],
属性配置
//在图形的属性配置中,通过编辑器名称引用插件
{'code': 'code', //编码标识,唯一'name': '编码', //名称'desc': '控件在业务上的唯一编码,缺省和控件ID一致', //说明'controlType': 'text', //属性编辑器,引用编辑器名称 // [!code focus:1]'dataType': 'string', //数据类型'defaultValue': '编码001', //缺省值
}
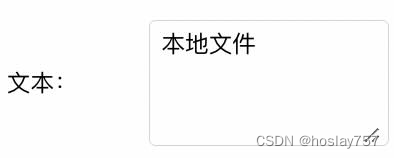
大文本
文本类型的属性编辑器,显示为一个大文本框。

基本信息
| 编辑器名称 | textarea |
| 类名 | DDeiCoreTextAreaPropEditor |
| 类别 | PropertyEditor |
安装
本插件缺省包含在DDei包中,可以直接使用。如果不需要修改默认图形属性,则可以省略下面两个步骤。
本插件不能通过插件名使用,且只能出现在extensions第一级。
引入
import { DDeiCoreTextAreaPropEditor } from "ddei-editor";
使用
extensions: [......//导入插件 // [!code ++:2]DDeiCoreTextAreaPropEditor
],
属性配置
//在图形的属性配置中,通过编辑器名称引用插件
{'code': 'text','name': '文本','desc': '控件的主体显示文本','controlType': 'textarea', // [!code focus:1]'defaultValue': '','dataType': 'string','type': [1, 2], //类别,1图形,2业务,3事件'readonly': true,
},
数值
文本类型的属性编辑器,由区域选择框以及一个文本框构成。

基本信息
| 编辑器名称 | range |
| 类名 | DDeiCoreRangePropEditor |
| 类别 | PropertyEditor |
安装
本插件缺省包含在DDei包中,可以直接使用。如果不需要修改默认图形属性,则可以省略下面两个步骤。
本插件不能通过插件名使用,且只能出现在extensions第一级。
引入
import { DDeiCoreRangePropEditor } from "ddei-editor";
使用
extensions: [......//导入插件 // [!code ++:2]DDeiCoreRangePropEditor
],
属性配置
//在图形的属性配置中,通过编辑器名称引用插件
{'code': 'fmt.nscale','name': '小数位数','desc': '格式化小数位数','controlType': 'range', // [!code focus:1]'min': 0,'max': 5,'dataType': 'integer','defaultValue': 0,'type': [1, 2]
},
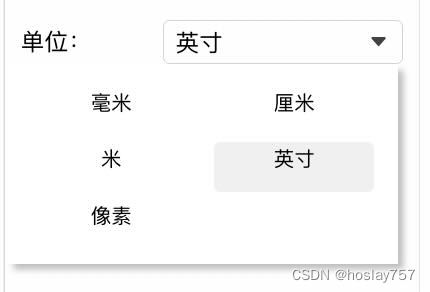
下拉
用于在一组值中选择单个值,显示为一个下拉框。

基本信息
| 编辑器名称 | combox |
| 类名 | DDeiCoreComboxPropEditor |
| 类别 | PropertyEditor |
安装
本插件缺省包含在DDei包中,可以直接使用。如果不需要修改默认图形属性,则可以省略下面两个步骤。
本插件不能通过插件名使用,且只能出现在extensions第一级。
引入
import { DDeiCoreComboxPropEditor } from "ddei-editor";
使用
extensions: [......//导入插件 // [!code ++:2]DDeiCoreComboxPropEditor
],
属性配置
//在图形的属性配置中,通过编辑器名称引用插件
{'code': 'fmt.mmark','name': '货币符号','desc': '显示货币符号','controlType': 'combox', // [!code focus:1]'dataSource': [{ 'text': '无', 'value': '' }, { 'text': '人民币', 'value': '¥' }, { 'text': '美元', 'value': '$' }, { 'text': '欧元', 'value': '€' }, { 'text': '英镑', 'value': '£' }, { 'text': '日元', 'value': '¥' }, { 'text': '卢布', 'value': '₽' }, { 'text': '法郎', 'value': '€' }],'defaultValue': '','dataType': 'string','type': [1, 2],'itemStyle': { width: 80, height: 25, col: 2, row: 0, imgWidth: 20, imgHeight: 20 },
}
单选
用于在一组值中选择单个值,显示为一组单选框。

基本信息
| 编辑器名称 | radio |
| 类名 | DDeiCoreRadioPropEditor |
| 类别 | PropertyEditor |
安装
本插件缺省包含在DDei包中,可以直接使用。如果不需要修改默认图形属性,则可以省略下面两个步骤。
本插件不能通过插件名使用,且只能出现在extensions第一级。
引入
import { DDeiCoreRadioPropEditor } from "ddei-editor";
使用
extensions: [......//导入插件 // [!code ++:2]DDeiCoreRadioPropEditor
],
属性配置
//在图形的属性配置中,通过编辑器名称引用插件
{'code': 'border.type','name': '边框类型','desc': '用来快速选择边框的类型,以便于套用相关的样式','controlType': 'radio', // [!code focus:1]'dataType': 'string','dataSource': [{ 'text': '无线条', 'value': 0 }, { 'text': '实线', 'value': 1 }],'defaultValue': 1,'hiddenTitle': true,'display': 'column','cascadeDisplay': { 1: { show: ["border.color", "borderOpacity", "borderWidth", "borderDash", "borderRound"], hidden: [] }, default: { show: ["border.color", "borderOpacity", "borderWidth", "borderDash", "borderRound"], hidden: [] }, empty: { hidden: ["border.color", "borderOpacity", "borderWidth", "borderDash", "borderRound"] } },
}
勾选框
用于是/否这种二选一式的选择,显示为一个带勾的复选框。

基本信息
| 编辑器名称 | switch-checkbox |
| 类名 | DDeiCoreSwitchCheckboxPropEditor |
| 类别 | PropertyEditor |
安装
本插件缺省包含在DDei包中,可以直接使用。如果不需要修改默认图形属性,则可以省略下面两个步骤。
本插件不能通过插件名使用,且只能出现在extensions第一级。
引入
import { DDeiCoreSwitchCheckboxPropEditor } from "ddei-editor";
使用
extensions: [......//导入插件 // [!code ++:2]DDeiCoreSwitchCheckboxPropEditor
],
属性配置
//在图形的属性配置中,通过编辑器名称引用插件
{'code': 'textStyle.lockWidth','name': '锁定宽度','desc': '超范围自动扩展的情况下锁定宽度','controlType': 'switch-checkbox', // [!code focus:1]'dataType': 'integer','defaultValue': 0,'hiddenTitle': true,'display': 'column','type': [1, 2]
}
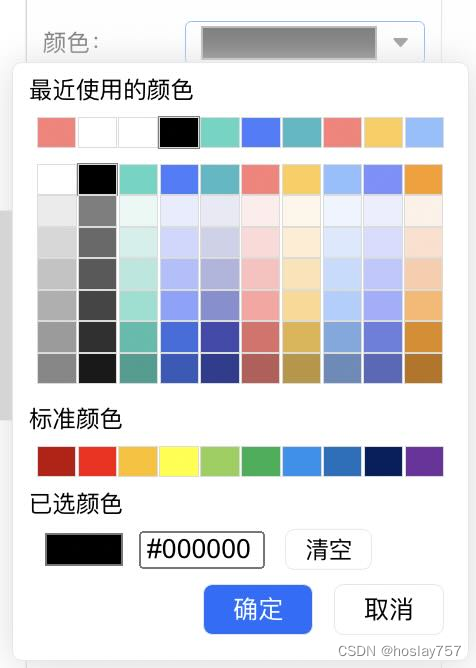
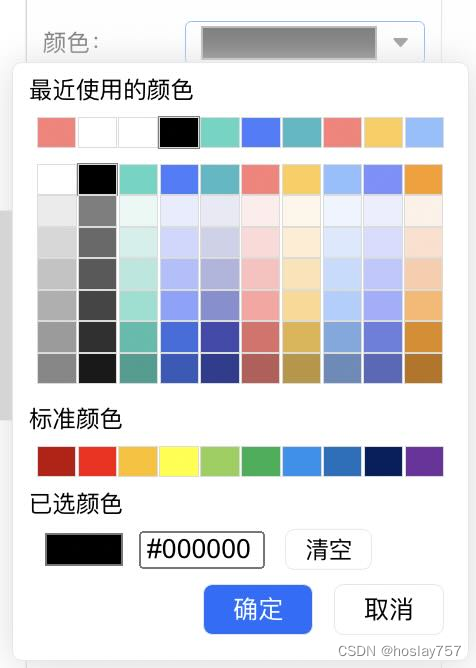
颜色选择
用于颜色选择,显示为一个下拉框,点击弹出颜色选择弹框。

基本信息
| 编辑器名称 | color-combo |
| 类名 | DDeiCoreComboxPropEditor |
| 类别 | PropertyEditor |
安装
本插件缺省包含在DDei包中,可以直接使用。如果不需要修改默认图形属性,则可以省略下面两个步骤。
本插件不能通过插件名使用,且只能出现在extensions第一级。
引入
import { DDeiCoreComboxPropEditor } from "ddei-editor";
使用
extensions: [......//导入插件 // [!code ++:2]DDeiCoreComboxPropEditor
],
属性配置
//在图形的属性配置中,通过编辑器名称引用插件
{'code': 'textStyle.bgcolor','name': '文字背景','desc': '文本的背景颜色','controlType': 'color-combo', // [!code focus:1]'dataType': 'string','defaultValue': '',
}
仓库信息
源码: https://gitee.com/hoslay/ddei-editor
文档: http://docs.ddei.top
在线体验: https://www.ddei.top
技术支持
相关文章:

DDei在线设计器-属性编辑器
DDei-Core-属性编辑器 DDei-Core-属性编辑器插件包含了文本、大文本、数值、下拉、单选、勾选以及颜色等属性编辑。 图形和属性共同构成一个完整的定义,属性编辑器就是编辑属性值的控件。当选中图形实例时,属性面板就会展现当前实例的所有属性以及属性编…...

八字综合测算网整站源码程序/黄历/灵签/排盘/算命/生肖星座/日历网/周公解梦
八字综合测算网整站源码程序/黄历/灵签/排盘/算命/生肖星座/日历网/周公解梦 演示地址: https://s24.gvyun.com/ 手机端地址: https://ms24.gvyun.com/ 网站功能分类: 八字:八字测算;日干论命;称骨论命…...
—— 布局管理)
C# WPF入门学习主线篇(十一)—— 布局管理
C# WPF入门学习主线篇(十一)—— 布局管理 欢迎来到C# WPF入门学习系列的第十一篇。在前面的文章中,我们已经探讨了WPF中的许多控件及其属性和事件。今天,我们将开启一个新的篇章——布局管理。布局管理是WPF中一个至关重要的概念…...

LabVIEW轴承试验机测控系统
开发了一种基于LabVIEW软件开发的大功率风电机组增速箱轴承试验机测控系统。系统主要用于模拟实际工况,进行轴承可靠性分析,以优化风电机组的性能和可靠性。通过高度自动化的测控系统,实现了对试验机的精确控制,包括速度、振动、温…...

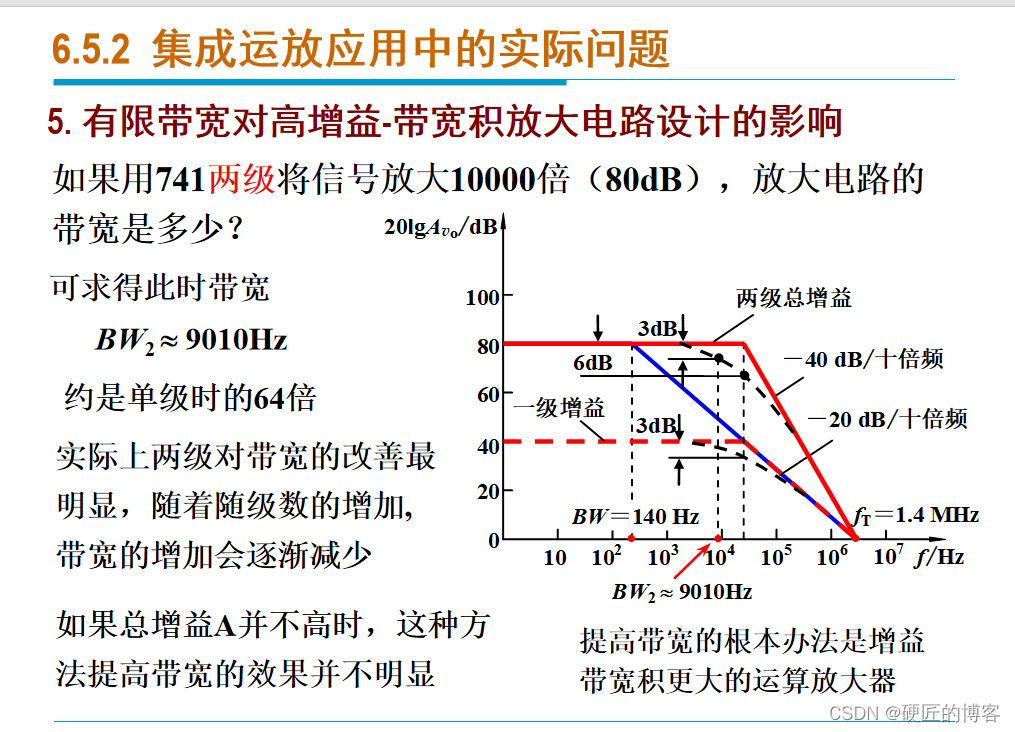
0605 实际集成运算放大器的主要参数和对应用电路的影响
6.5.1 实际集成运放的主要参数 6.5.2 集成运放应用中的实际问题 6.5.2 集成运放应用中的实际问题...

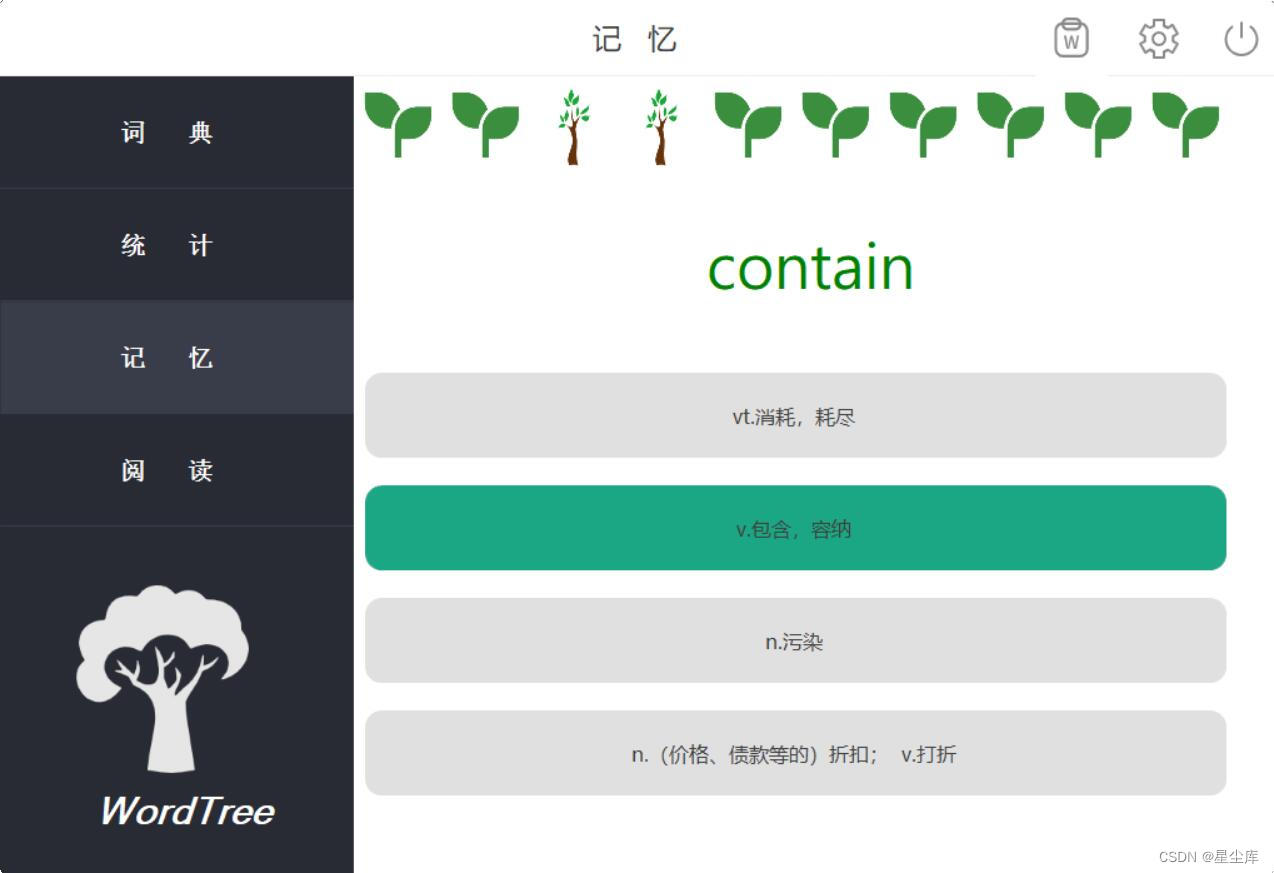
艾宾浩斯winform单词系统+mysql
为用户提供集词典、题库、记忆单词功能于一体的应用,为用户提供目的性强、科学高效、多样化的记忆单词方法,使用户学习英语和记忆单词的效率得到提高 单词记忆模块 管理模块 查询单词 阅读英文 查看词汇 记忆单词 收藏单词 字段管理设置 统计 艾宾浩斯wi…...

rv1126-rv1109-串口显示路径不变化
串口只有#, 后来看了教程改成如下 但是没有变化,那个路径都只显示rootLonbon# 于是最后改成了这样 因为:...

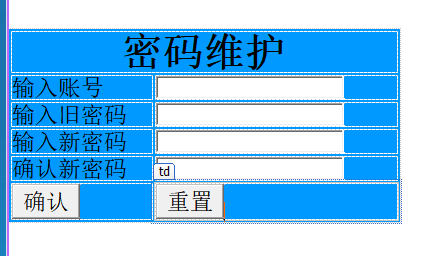
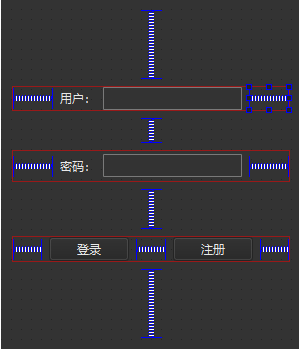
基于C#开发web网页管理系统模板流程-主界面密码维护功能完善
点击返回目录-> 基于C#开发web网页管理系统模板流程-总集篇-CSDN博客 前言 紧接上篇->基于C#开发web网页管理系统模板流程-主界面统计功能完善-CSDN博客 一个合格的管理系统,至少一定存在一个功能——用户能够自己修改密码,理论上来说密码只能有用…...

[NOVATEK] NT96580行车记录仪功能学习笔记(持续更新~
sdk文件结构(我个人理解) 1、DX文件夹里面是IO口以及项目使用到的相关外设配置 2、GX是外设功能实现函数所在文件夹 3、Startup文件夹是整个项目的入口,里面有个startup.c文件是main函数所在 4、UIAPP是手机APP功能设置的文件夹,增删改功能主要是在UIAPP和UIWnd文件夹里…...

力扣752. 打开转盘锁
Problem: 752. 打开转盘锁 文章目录 题目描述思路及解法复杂度Code 题目描述 思路及解法 1.用一个集合 deads 存储所有的“死锁”状态,一个集合 visited 存储所有已经访问过的状态,以避免重复访问,一个队列 q 进行广度优先搜索(BF…...

揭秘:义乌理阳的跨境选品师项目
在全球经济一体化的今天,跨境电商已成为各国贸易的重要组成部分,而选品师作为其中的关键角色,扮演着挑选优质商品的重要角色。在中国义乌,一家名为理阳信息咨询服务有限公司备受关注,因其据称拥有跨境选品师项目而备受…...

电视剧推荐
1、《春色寄情人》 2、《唐朝诡事录》 3、《南来北往》 4、《与凤行》 5、《利剑玫瑰》 6、《承欢记》...

ISO 19115-3:2023 关于元数据最小实例的允许命名空间的详细说明
理解说明内容 标识符(Identifier) URL: https://standards.isotc211.org/19115/-1/1/req/metadata-minimal-xml/allowed-namespaces解释: 这个 URL 标识了元数据最小实例中允许的命名空间的具体标准和规范。包含于(Included in) 要求类 4:元数据信息最小交换 (ISO 19115-…...

最新下载:CorelDraw 2023【软件附加安装教程】
简介: CorelDRAW Graphics Suite 订阅版拥有配备齐全的专业设计工具包,可以通过非常高的效率提供令人惊艳的矢量插图、布局、照片编辑和排版项目。价格实惠的订阅就能获得令人难以置信的持续价值,即时、有保障地获得独家的新功能和内容、一流…...

QT系列教程(8) QT 布局学习
简介 Qt 中的布局有三种方式,水平布局,垂直布局,栅格布局。 通过ui设置布局 我们先创建一个窗口应用程序,程序名叫layout,基类选择QMainWindow。但我们不使用这个mainwindow,我们创建一个Qt应用程序类Log…...

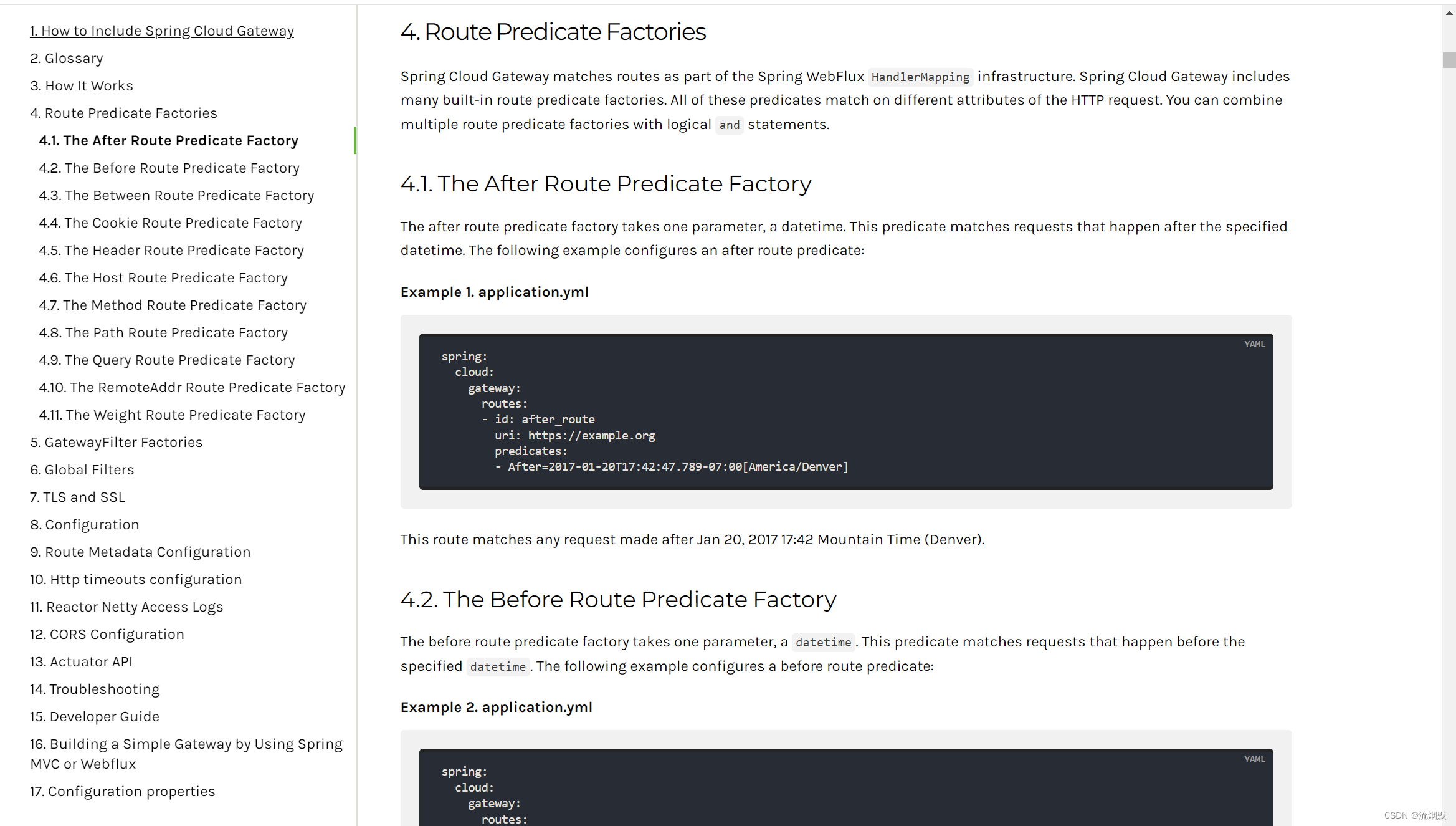
SpringCloud Gateway中Route Predicate Factories详细说明
官网地址:https://cloud.spring.io/spring-cloud-static/spring-cloud-gateway/2.2.1.RELEASE/reference/html/#gateway-request-predicates-factories Spring Cloud Gateway将路由匹配作为Spring WebFlux HandlerMapping基础架构的一部分。 Spring Cloud Gateway …...

计算机视觉全系列实战教程:(八)图像变换-点运算、灰度变换、直方图变换
图像变换:点运算、灰度变换、直方图变换 1.点运算(1)What(2)Why 2.灰度变换(1)What(2)Why(作用)(3)Which(有哪些灰度变换) 3.直方图修正(1)直方图均衡化 1.点运算 (1)What 通过点运算,输出图像的每个像素的灰度值仅仅取决于输入图像中相对应…...

4.MongoDB sharding Cluster 分片集群
MongoDB分片集群的介绍: 是MongoDB提供的一种可水平扩展的数据存储解决方案。 当单个MongoDB服务器无法满足数据存储需求或吞吐量要求时,可以使用分片集群来分散数据量和查询负载。分片集群的结构组成: 1.分片(shards)…...

PDF转图片工具
背景: 今天有个朋友找我:“我有个文件需要更改,但是文档是PDF的,需要你帮我改下内容,你是搞软件的,这个对你应该是轻车熟路了吧,帮我弄弄吧”,听到这话我本想反驳,我是开…...

Day 19:419. 甲板上的战舰
Leetcode 419. 甲板上的战舰 给你一个大小为 m x n 的矩阵 board 表示甲板,其中,每个单元格可以是一艘战舰 ‘X’ 或者是一个空位 ‘.’ ,返回在甲板 board 上放置的 战舰 的数量。 战舰 只能水平或者垂直放置在 board 上。换句话说ÿ…...

IDEA运行Tomcat出现乱码问题解决汇总
最近正值期末周,有很多同学在写期末Java web作业时,运行tomcat出现乱码问题,经过多次解决与研究,我做了如下整理: 原因: IDEA本身编码与tomcat的编码与Windows编码不同导致,Windows 系统控制台…...

基于FPGA的PID算法学习———实现PID比例控制算法
基于FPGA的PID算法学习 前言一、PID算法分析二、PID仿真分析1. PID代码2.PI代码3.P代码4.顶层5.测试文件6.仿真波形 总结 前言 学习内容:参考网站: PID算法控制 PID即:Proportional(比例)、Integral(积分&…...

在HarmonyOS ArkTS ArkUI-X 5.0及以上版本中,手势开发全攻略:
在 HarmonyOS 应用开发中,手势交互是连接用户与设备的核心纽带。ArkTS 框架提供了丰富的手势处理能力,既支持点击、长按、拖拽等基础单一手势的精细控制,也能通过多种绑定策略解决父子组件的手势竞争问题。本文将结合官方开发文档,…...

江苏艾立泰跨国资源接力:废料变黄金的绿色供应链革命
在华东塑料包装行业面临限塑令深度调整的背景下,江苏艾立泰以一场跨国资源接力的创新实践,重新定义了绿色供应链的边界。 跨国回收网络:废料变黄金的全球棋局 艾立泰在欧洲、东南亚建立再生塑料回收点,将海外废弃包装箱通过标准…...

leetcodeSQL解题:3564. 季节性销售分析
leetcodeSQL解题:3564. 季节性销售分析 题目: 表:sales ---------------------- | Column Name | Type | ---------------------- | sale_id | int | | product_id | int | | sale_date | date | | quantity | int | | price | decimal | -…...

九天毕昇深度学习平台 | 如何安装库?
pip install 库名 -i https://pypi.tuna.tsinghua.edu.cn/simple --user 举个例子: 报错 ModuleNotFoundError: No module named torch 那么我需要安装 torch pip install torch -i https://pypi.tuna.tsinghua.edu.cn/simple --user pip install 库名&#x…...

CVE-2020-17519源码分析与漏洞复现(Flink 任意文件读取)
漏洞概览 漏洞名称:Apache Flink REST API 任意文件读取漏洞CVE编号:CVE-2020-17519CVSS评分:7.5影响版本:Apache Flink 1.11.0、1.11.1、1.11.2修复版本:≥ 1.11.3 或 ≥ 1.12.0漏洞类型:路径遍历&#x…...

20个超级好用的 CSS 动画库
分享 20 个最佳 CSS 动画库。 它们中的大多数将生成纯 CSS 代码,而不需要任何外部库。 1.Animate.css 一个开箱即用型的跨浏览器动画库,可供你在项目中使用。 2.Magic Animations CSS3 一组简单的动画,可以包含在你的网页或应用项目中。 3.An…...

深度学习水论文:mamba+图像增强
🧀当前视觉领域对高效长序列建模需求激增,对Mamba图像增强这方向的研究自然也逐渐火热。原因在于其高效长程建模,以及动态计算优势,在图像质量提升和细节恢复方面有难以替代的作用。 🧀因此短时间内,就有不…...

基于PHP的连锁酒店管理系统
有需要请加文章底部Q哦 可远程调试 基于PHP的连锁酒店管理系统 一 介绍 连锁酒店管理系统基于原生PHP开发,数据库mysql,前端bootstrap。系统角色分为用户和管理员。 技术栈 phpmysqlbootstrapphpstudyvscode 二 功能 用户 1 注册/登录/注销 2 个人中…...
