QT系列教程(8) QT 布局学习
简介
Qt 中的布局有三种方式,水平布局,垂直布局,栅格布局。
通过ui设置布局
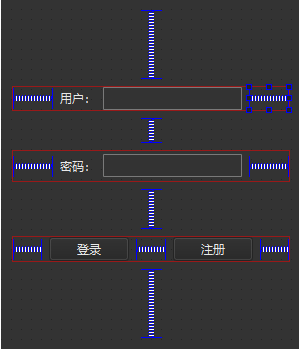
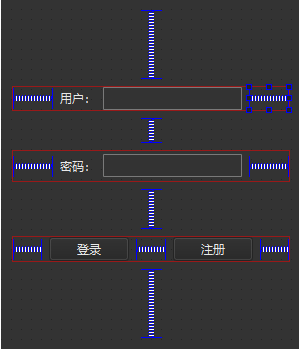
我们先创建一个窗口应用程序,程序名叫layout,基类选择QMainWindow。但我们不使用这个mainwindow,我们创建一个Qt应用程序类Login,Qt会为我们自动生成login.ui文件。我们进入ui文件编辑,添加一个label,提示改为用户: , 在后边添加一个lineedit控件,按住ctrl鼠标依次点击这两个控件选中后,再点击工具栏的水平布局按钮就可以看到用户label和输入框处于同一水平线了。但是输入框会被拉长,而且label和输入框占满了整个水平空间。这时我们可以通过拖动左侧控件列表中的Horizonal Spacer,将其放入用户标签的左侧,再拖动一个Horizonal Spacer将其放在输入框的右侧,就可以看到用户标签和输入框被挤在中间了,并且两侧留有空间了。Spacer可以设置几种模式,包括fixed,expanding, maximum, minimum等模式。
依次类推,我们在添加密码标签和输入框,以及登录和注册按钮,通过ui界面的控件调整布局。

通过代码设置布局
上面我们通过ui设置了布局,接下来我们通过代码设置布局,设置注册界面的布局
注册类的声明如下
#ifndef REGISTER_H
#define REGISTER_H#include <QDialog>
#include <memory>
using namespace std;
class Login;
namespace Ui {
class Register;
}class Register : public QDialog
{Q_OBJECTpublic:explicit Register(QWidget *parent = nullptr);~Register();void set_login(const weak_ptr<Login> &_login);
private:Ui::Register *ui;weak_ptr<Login> _login;QPushButton* _reg_btn;
public slots:void ShowLogin();
};#endif // REGISTER_H
因为要实现登录和注册界面之间的切换,所以Register类包含了Login类的弱指针,Register类的具体实现如下
#include "register.h"
#include "ui_register.h"
#include <QHBoxLayout>
#include <QVBoxLayout>
#include <QLabel>
#include <QLineEdit>
#include <QPushButton>
#include <QSpacerItem>Register::Register(QWidget *parent) :QDialog(parent),ui(new Ui::Register)
{ui->setupUi(this);this->setMaximumSize(QSize(300,350));this->setMinimumSize(QSize(300,350));auto vbox_layout = new QVBoxLayout();auto verticalSpacer1 = new QSpacerItem(40,20, QSizePolicy::Minimum, QSizePolicy::Expanding);vbox_layout->addItem(verticalSpacer1);QSpacerItem *name_item1 = new QSpacerItem(40,20, QSizePolicy::Fixed, QSizePolicy::Minimum);QLabel * name_label = new QLabel();name_label->setText("邮箱:");QLineEdit * name_edit = new QLineEdit();auto name_layout = new QHBoxLayout();name_layout->addItem(name_item1);name_layout->addWidget(name_label);name_layout->addWidget(name_edit);QSpacerItem *name_item2 = new QSpacerItem(40,20, QSizePolicy::Fixed, QSizePolicy::Minimum);name_layout->addItem(name_item2);vbox_layout->addLayout(name_layout);QLabel * pwd_label = new QLabel();pwd_label->setText("密码:");QLineEdit * pwd_edit = new QLineEdit();auto verticalSpacer2 = new QSpacerItem(40,20, QSizePolicy::Maximum, QSizePolicy::Maximum);vbox_layout->addItem(verticalSpacer2);auto pwd_layout = new QHBoxLayout();QSpacerItem *pwd_item2 = new QSpacerItem(40,20, QSizePolicy::Fixed, QSizePolicy::Minimum);QSpacerItem *pwd_item1 = new QSpacerItem(40,20, QSizePolicy::Fixed, QSizePolicy::Minimum);pwd_layout->addItem(pwd_item1);pwd_layout->addWidget(pwd_label);pwd_layout->addWidget(pwd_edit);pwd_layout->addItem(pwd_item2);vbox_layout->addLayout(pwd_layout);auto verticalSpacer3 = new QSpacerItem(40,30, QSizePolicy::Fixed, QSizePolicy::Maximum);vbox_layout->addItem(verticalSpacer3);QSpacerItem* reg_btn_item1 = new QSpacerItem(150,20, QSizePolicy::Fixed, QSizePolicy::Minimum);_reg_btn = new QPushButton();_reg_btn->setText("注册");auto regbtn_layout = new QHBoxLayout();regbtn_layout->addItem(reg_btn_item1);regbtn_layout->addWidget(_reg_btn,5);QSpacerItem* reg_btn_item2 = new QSpacerItem(40,20, QSizePolicy::Fixed, QSizePolicy::Minimum);regbtn_layout->addItem(reg_btn_item2);vbox_layout->addLayout(regbtn_layout);auto verticalSpacer4 = new QSpacerItem(40,20, QSizePolicy::Fixed, QSizePolicy::Expanding);vbox_layout->addItem(verticalSpacer4);this->setLayout(vbox_layout);
}Register::~Register()
{delete ui;
}void Register::set_login(const weak_ptr<Login> &login){_login = login;
}void Register::ShowLogin()
{}Register的构造函数中用代码的方式创建了一个垂直布局,垂直布局中增加了两个spacer,分别是verticalSpacer1和verticalSpacer4,以及三个水平布局pwd_layout,name_layout以及regbtn_layout,然后分别用代码的方式在三个布局中添加spacer和控件。
Login类的声明如下
#ifndef LOGIN_H
#define LOGIN_H#include <QDialog>
#include <memory>
class Register;
using namespace std;
namespace Ui {
class Login;
}class Login : public QDialog, public std::enable_shared_from_this<Login>
{Q_OBJECTpublic:explicit Login(QWidget *parent = nullptr);~Login();void initSignals();private slots:void on_regBtn_clicked();private:Ui::Login *ui;std::shared_ptr<Register> _register;
};#endif // LOGIN_H
Login实现如下下
#include "ui_login.h"
#include <QBitmap>
#include <QPainter>
#include "register.h"Login::Login(QWidget *parent) :QDialog(parent),ui(new Ui::Login)
{ui->setupUi(this);
}void Login::initSignals(){_register = make_shared<Register>();//从本类转化为共享的智能指针给register类_register->set_login(shared_from_this());
}Login::~Login()
{delete ui;
}void Login::on_regBtn_clicked()
{this->close();_register->show();
}
main函数的实现如下
#include "login.h"
#include <QApplication>
#include <memory>
using namespace std;
int main(int argc, char *argv[])
{QApplication a(argc, argv);std::shared_ptr<Login> w = make_shared<Login>();w->initSignals();w->show();return a.exec();
}
点击运行按钮,程序运行起来就可以从登录界面切换到注册界面了
总结
源码链接https://gitee.com/secondtonone1/qt-learning-notes
相关文章:

QT系列教程(8) QT 布局学习
简介 Qt 中的布局有三种方式,水平布局,垂直布局,栅格布局。 通过ui设置布局 我们先创建一个窗口应用程序,程序名叫layout,基类选择QMainWindow。但我们不使用这个mainwindow,我们创建一个Qt应用程序类Log…...

SpringCloud Gateway中Route Predicate Factories详细说明
官网地址:https://cloud.spring.io/spring-cloud-static/spring-cloud-gateway/2.2.1.RELEASE/reference/html/#gateway-request-predicates-factories Spring Cloud Gateway将路由匹配作为Spring WebFlux HandlerMapping基础架构的一部分。 Spring Cloud Gateway …...

计算机视觉全系列实战教程:(八)图像变换-点运算、灰度变换、直方图变换
图像变换:点运算、灰度变换、直方图变换 1.点运算(1)What(2)Why 2.灰度变换(1)What(2)Why(作用)(3)Which(有哪些灰度变换) 3.直方图修正(1)直方图均衡化 1.点运算 (1)What 通过点运算,输出图像的每个像素的灰度值仅仅取决于输入图像中相对应…...

4.MongoDB sharding Cluster 分片集群
MongoDB分片集群的介绍: 是MongoDB提供的一种可水平扩展的数据存储解决方案。 当单个MongoDB服务器无法满足数据存储需求或吞吐量要求时,可以使用分片集群来分散数据量和查询负载。分片集群的结构组成: 1.分片(shards)…...

PDF转图片工具
背景: 今天有个朋友找我:“我有个文件需要更改,但是文档是PDF的,需要你帮我改下内容,你是搞软件的,这个对你应该是轻车熟路了吧,帮我弄弄吧”,听到这话我本想反驳,我是开…...

Day 19:419. 甲板上的战舰
Leetcode 419. 甲板上的战舰 给你一个大小为 m x n 的矩阵 board 表示甲板,其中,每个单元格可以是一艘战舰 ‘X’ 或者是一个空位 ‘.’ ,返回在甲板 board 上放置的 战舰 的数量。 战舰 只能水平或者垂直放置在 board 上。换句话说ÿ…...

Web前端专科实习:技能提升、实践挑战与职业展望
Web前端专科实习:技能提升、实践挑战与职业展望 在数字化时代,Web前端技术作为连接用户与互联网世界的桥梁,其重要性日益凸显。作为一名Web前端专科实习生,我有幸在这个充满机遇和挑战的领域进行实践学习。接下来,我将…...

简单脉冲动画效果实现
简单脉冲动画效果实现 效果展示 CSS 知识点 CSS 变量的灵活使用CSS 动画使用 页面整体结构实现 <div class"pulse"><span style"--i: 1"></span><span style"--i: 2"></span><span style"--i: 3"…...

apache poi 插入“下一页分节符”并设置下一节纸张横向的一种方法
一、需求描述 我们知道,有时在word中需要同时存在不同的节,部分页面需要竖向、部分页面需要横向。本文就是用java调用apache poi来实现用代码生成上述效果。下图是本文实现的效果,供各位看官查阅,本文以一篇课文为例,…...

【React】useCallback和useMemo使用指南
useCallback和useMemo是React中两个用于优化性能的Hooks。以下是它们的使用指南,分点表示并归纳了关键信息: useCallback useCallback返回一个记忆化的回调函数,该回调函数只在它的依赖项发生改变时才会更新。这对于在组件渲染之间保持稳定的引用特别有用,可以防止不必要…...

XMind软件下载-详细安装教程视频
简介 XMind是一款实用的思维导图软件,简单易用、美观、功能强大,拥有高效的可视化思维模式,具备可扩展、跨平台、稳定性和性能,真正帮助用户提高生产率,促进有效沟通及协作。中文官方网站:http://www.x…...

一个小的画布Canvas页面,记录点的轨迹
Hello大家好,好久没有更新了,最近在忙一些其他的事,今天说一下画布canvas,下面是我的代码,实现了一个点从画布的(0,0)到(canvas.width,canvas.height)的一个实…...

docker-compose教程
1. docker-compose是什么? 1. 1 简介 compose、machine 和 swarm 是docker 原生提供的三大编排工具。 简称docker三剑客。Compose 项目是 Docker 官方的开源项目,定义和运行多个 Docker 容器的应用(Defining and running multi-container Do…...

结果出乎意料!MySQL和MariaDB谁快?MySQL 8.0比MySQL 5.6快吗?
MySQL和MariaDB哪个更快?MySQL 8.0的版本和早期MySQL 5.6的版本哪个更快?这儿有个第三方的测试报告回答了这两个大家关心的问题,姚远来和大家一起解读一下。https://smalldatum.blogspot.com/2024/04/sysbench-on-small-server-mariadb-and.h…...

Alienware外星人X17R2 原装Win11系统镜像下载 带SupportAssist OS Recovery一键恢复
装后恢复到您开箱的体验界面,包括所有原机所有驱动AWCC、Mydell、office、mcafee等所有预装软件。 最适合您电脑的系统,经厂家手调试最佳状态,性能与功耗直接拉满,体验最原汁原味的系统。 原厂系统下载网址:http://w…...

【NI国产替代】高速数据采集模块,最大采样率为 125 Msps,支持 FPGA 定制化
• 双通道高精度数据采集 • 支持 FPGA 定制化 • 双通道高精度采样率 最大采样率为 125 Msps12 位 ADC 分辨率 最大输入电压为 0.9 V -3 dB 带宽为 30 MHz 支持 FPGA 定制化 根据需求编程实现特定功能和性能通过定制 FPGA 实现硬件加速,提高系统的运算速度FPGA…...

【网络安全的神秘世界】2024.6.6 Docker镜像停服?解决最近Docker镜像无法拉取问题
🌝博客主页:泥菩萨 💖专栏:Linux探索之旅 | 网络安全的神秘世界 | 专接本 解决Docker镜像无法拉取问题 🙋♂️问题描述 常用镜像站:阿里云、科大、南大、上交等,全部挂掉 执行docker pull命…...

【Python入门与进阶】1基本输入和输出
基本输入输出 1.等号赋值 1.1 基本赋值 number_110number_1 1.2 多个赋值 number_2number_3number_420 number_2 number_3 number_4 1.3 多重赋值 number_5,number_6,number_730,35,40 number_5 number_6 number_7 1.4 下划线赋值 _50 _ 2.命名规则 注意:…...

CTF Show MISC做题笔记
MISCX 30 题目压缩包为misc2.rar,其中包含三个文件:misc1.zip, flag.txt, hint.txt。其中后两个文件是加密的。 先解压出misc1.zip, 发现其中包含两个文件:misc.png和music.doc。其中后面文件是加密的。 解压出misc.png,发现图片尾部有消息:flag{flag…...

【QT5】<总览二> QT信号槽、对象树及常用函数
文章目录 前言 一、QT信号与槽 1. 信号槽连接模型 2. 信号槽介绍 3. 自定义信号槽 二、QT的对象树 三、添加资源文件 四、样式表的使用 五、QSS文件的使用 六、常用函数与宏 前言 承接【QT5】<总览一> QT环境搭建、快捷键及编程规范。若存在版…...

HTML 语义化
目录 HTML 语义化HTML5 新特性HTML 语义化的好处语义化标签的使用场景最佳实践 HTML 语义化 HTML5 新特性 标准答案: 语义化标签: <header>:页头<nav>:导航<main>:主要内容<article>&#x…...
)
云计算——弹性云计算器(ECS)
弹性云服务器:ECS 概述 云计算重构了ICT系统,云计算平台厂商推出使得厂家能够主要关注应用管理而非平台管理的云平台,包含如下主要概念。 ECS(Elastic Cloud Server):即弹性云服务器,是云计算…...

QMC5883L的驱动
简介 本篇文章的代码已经上传到了github上面,开源代码 作为一个电子罗盘模块,我们可以通过I2C从中获取偏航角yaw,相对于六轴陀螺仪的yaw,qmc5883l几乎不会零飘并且成本较低。 参考资料 QMC5883L磁场传感器驱动 QMC5883L磁力计…...

sqlserver 根据指定字符 解析拼接字符串
DECLARE LotNo NVARCHAR(50)A,B,C DECLARE xml XML ( SELECT <x> REPLACE(LotNo, ,, </x><x>) </x> ) DECLARE ErrorCode NVARCHAR(50) -- 提取 XML 中的值 SELECT value x.value(., VARCHAR(MAX))…...

让AI看见世界:MCP协议与服务器的工作原理
让AI看见世界:MCP协议与服务器的工作原理 MCP(Model Context Protocol)是一种创新的通信协议,旨在让大型语言模型能够安全、高效地与外部资源进行交互。在AI技术快速发展的今天,MCP正成为连接AI与现实世界的重要桥梁。…...

用docker来安装部署freeswitch记录
今天刚才测试一个callcenter的项目,所以尝试安装freeswitch 1、使用轩辕镜像 - 中国开发者首选的专业 Docker 镜像加速服务平台 编辑下面/etc/docker/daemon.json文件为 {"registry-mirrors": ["https://docker.xuanyuan.me"] }同时可以进入轩…...

【网络安全】开源系统getshell漏洞挖掘
审计过程: 在入口文件admin/index.php中: 用户可以通过m,c,a等参数控制加载的文件和方法,在app/system/entrance.php中存在重点代码: 当M_TYPE system并且M_MODULE include时,会设置常量PATH_OWN_FILE为PATH_APP.M_T…...

计算机基础知识解析:从应用到架构的全面拆解
目录 前言 1、 计算机的应用领域:无处不在的数字助手 2、 计算机的进化史:从算盘到量子计算 3、计算机的分类:不止 “台式机和笔记本” 4、计算机的组件:硬件与软件的协同 4.1 硬件:五大核心部件 4.2 软件&#…...

深入浅出Diffusion模型:从原理到实践的全方位教程
I. 引言:生成式AI的黎明 – Diffusion模型是什么? 近年来,生成式人工智能(Generative AI)领域取得了爆炸性的进展,模型能够根据简单的文本提示创作出逼真的图像、连贯的文本,乃至更多令人惊叹的…...

离线语音识别方案分析
随着人工智能技术的不断发展,语音识别技术也得到了广泛的应用,从智能家居到车载系统,语音识别正在改变我们与设备的交互方式。尤其是离线语音识别,由于其在没有网络连接的情况下仍然能提供稳定、准确的语音处理能力,广…...
