web学习笔记(六十五)
目录
1. Hash模式和History模式
2. 导航守卫
3. 路由元信息
4.路由懒加载
1. Hash模式和History模式
Hash模式(哈希模式)和History模式(历史模式)是匹配路由的两种模式,一般默认配置Hash模式,可以在index.js页面中将路由匹配的模式换为哈希模式
import { createRouter, createWebHistory, createWebHashHistory } from 'vue-router'
// 使用哈希模式需要导入createWebHashHistory
import HomeView from '../views/HomeView.vue'const router = createRouter({// 历史模式history: createWebHistory(import.meta.env.BASE_URL),// 哈希模式history: createWebHashHistory(import.meta.env.BASE_URL),routes: [{path: '/router',name: 'router',// route level code-splitting// this generates a separate chunk (About.[hash].js) for this route// which is lazy-loaded when the route is visited.component: () => import('../views/routerview.vue')}]
});哈希模式和历史模式的区别:
- 哈希模式下地址栏中有#号标识,历史模式下则没有#号标识,但两者的传参方式是一样的
- 在项目打包之前,我们在开发者模式下是观察不到哈希模式和历史模式的区别的,但是当项目打包后我们会发现当我们尝试进入一个不存在的页面时,历史模式会向后端发送请求,因为浏览器没有匹配到路由组件,所以向服务器发送请求页面去了,这种情况下控制台会出现404报错,要想让控制台不报错得加后端配置,如果服务器不存在这个地址就把原页面返回,不要出现404错误,而哈希模式就不会出现这个问题,因为他有#表示,浏览器不会当成url向服务器请求的。
2. 导航守卫
导航守卫就是路由跳转中的一个拦截器。全局前置守卫:所有路由跳转前都会先经过这个守卫的拦截。beforeEach内部返回false表示不同意跳转;返回true同意跳转。
router.beforeEach((to, from,next) => {// to:目的地页面路由 from:当前要切换的路由// 返回false以取消导航// 一般需要授权验证的页面才需要拦截,其他页面直接放行。if (to.path == '/about') {if (localStorage.getItem('token')) next();//已登录,允许跳转else {console.log('请先登录');next(`/login?target=${to.path}`)//跳转登录页面}}// return falseelse {next();//使用了next参数就不再使用返回值true/false来决定是否跳转。因为next()不带参数等价于return true,允许跳转}// 保证任意条件下next只执行一次 })3. 路由元信息
在 Vue Router 中,路由元信息(Route Meta Fields)是一种用于给路由添加额外信息的方式。通过路由元信息,我们可以为每个路由定义一些自定义的数据,这些数据可以在路由导航守卫和组件中访问,从而实现更灵活的路由控制和处理。我们可以将自定义的数据写道 meta里面。
routes: [{path: '/',name: 'home',component: HomeView,// meta自定义路由参数只能写在这里面meta: {// 路由元信息,主要是给路由设置自定义参数。isAuth:true,}}]可以用来认证进入该页面是否需要登录,给需要登陆的页面都加上isAuth,然后在导航守卫中通过isAuth来判断。
4.路由懒加载
主要用来优化代码体积,当我们使用npm run build命令将项目打包放到服务器时,使用路由懒加载来优化代码体积可以提高用户的体验,
之前我们导入组件使用的都是同步导入的方式,在首次加载页面时,这些组件内容都一并被浏览器加载了,当入口js文件体积变大时,浏览器加载和解析的速度就会变慢,首屏加载时间就会延长,用户体验不好,可能会长时间处于白屏阶段。
import { createRouter, createWebHistory } from 'vue-router'
import HomeView from '../views/HomeView.vue'const router = createRouter({// 历史模式history: createWebHistory(import.meta.env.BASE_URL),routes: [{path: '/',name: 'home',component: HomeView,// meta自定义路由参数只能写在这里面}]
});export default router
但是现在我们可以使用路由的懒加载来导入组件,将每一个组件单独打包一个js/css文件,当用户访问路由了,再加载对应的 js文件,减轻了入口js的代码体积,解析和加载速度就快了,首屏加载事件也缩短了,从而提高用户的体验。
{path: '/router',name: 'router',// route level code-splitting// this generates a separate chunk (About.[hash].js) for this route// which is lazy-loaded when the route is visited.component: () => import('../views/routerview.vue')}
相关文章:

web学习笔记(六十五)
目录 1. Hash模式和History模式 2. 导航守卫 3. 路由元信息 4.路由懒加载 1. Hash模式和History模式 Hash模式(哈希模式)和History模式(历史模式)是匹配路由的两种模式,一般默认配置Hash模式,可以在in…...

66. UE5 RPG 实现远程攻击武器配合角色攻击动画
在制作游戏中,我们制作远程攻击角色,他们一般会使用弓箭,弩,弹弓等武器来进行攻击。比如你使用弓箭时,如果角色在播放拉弓弦的动画,但是弓箭武器没有对应的表现,会显得很突兀。所以,…...

用 Python 编写自动发送每日电子邮件报告的脚本,并指导我如何进行设置
编写一个自动发送每日电子邮件报告的脚本涉及几个步骤。我们需要使用 Python 编写脚本,并使用一些库来发送电子邮件。下面是一个示例脚本和设置步骤。 第一步:安装必要的库 我们需要安装 smtplib 和 email 库。可以通过以下命令安装: pip …...

AI大模型的战场:通用与垂直的较量
目录 AI大模型的战场:通用与垂直的较量 1.引言 2.通用大模型的优势 2.1 概念 2.2 谷歌的BERT模型 2.3 OpenAI的GPT模型 2.4 微软的Visual Studio Code 2.5 结论 3.垂直大模型的崛起 3.1 概念 3.2 医疗影像分析的AI模型 3.3 自动驾驶领域的AI模型 3.4 金…...

单目标应用:基于人工原生动物优化器APO的微电网优化(MATLAB代码)
一、微电网模型介绍 微电网多目标优化调度模型简介_vmgpqv-CSDN博客 参考文献: [1]李兴莘,张靖,何宇,等.基于改进粒子群算法的微电网多目标优化调度[J].电力科学与工程, 2021, 37(3):7 二、人工原生动物优化算法求解微电网 2.1算法简介 人工原生动物优化器&am…...

USB端口管控软件|USB端口控制软件有哪些(小技巧)
USB端口管控软件成为了保障企业数据安全的重要手段。 本文将为您介绍几款知名的USB端口控制软件,并分享一些实用的小技巧,帮助您更好地管理US端口,确保企业信息安全。#usb接口# 一、USB端口控制软件推荐 1,域智盾 域智盾是一…...

CorelDRAW2024官方最新中文破解版Crack安装包网盘下载安装方法
在设计的世界里,软件工具的更新与升级总是令人瞩目的焦点。近期,CorelDRAW 2024中文版及其终身永久版的发布,以及中文破解版Crack的出现,再次掀起了设计圈的热潮。对于追求专业精确的设计师而言,了解这些版本的下载安装…...

Mysql学习(八)——多表查询
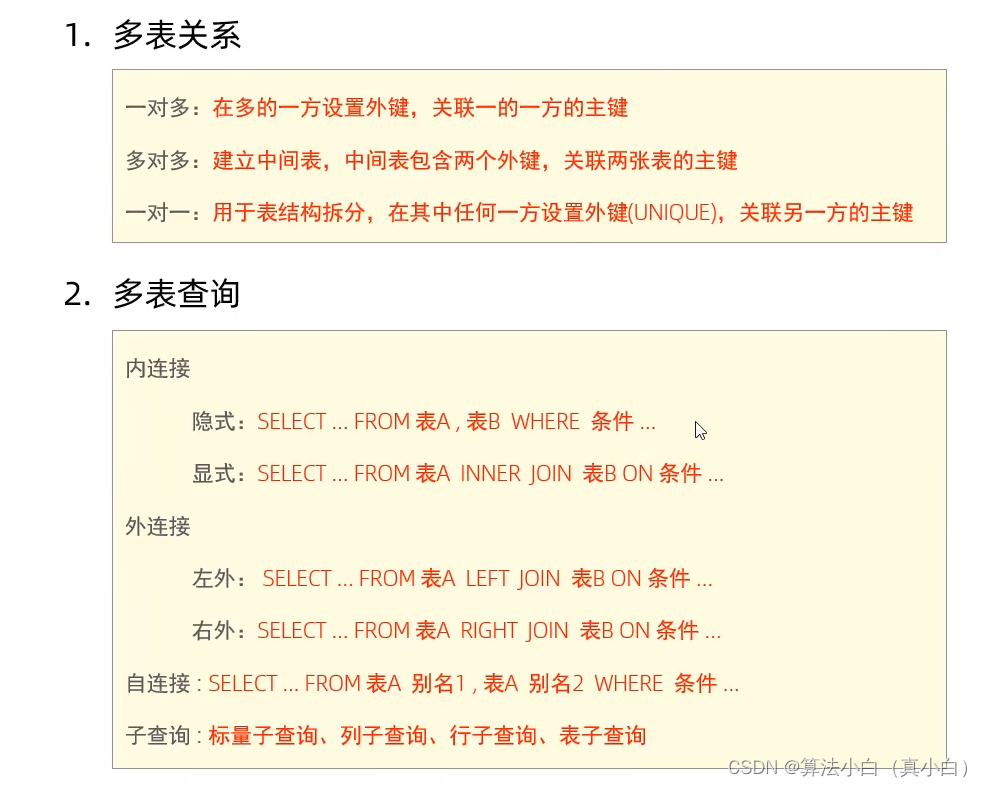
文章目录 五、多表查询5.1 多表关系5.2 多表查询概述5.3 内连接5.4 外连接5.5 自连接5.6 联合查询5.7子查询5.8 总结 五、多表查询 5.1 多表关系 概述:项目开发中,在进行数据库表结构设计时,会根据业务需求及业务模块之间的关系,…...

LabVIEW进行图像拼接的实现方法与优化
在工业检测和科研应用中,对于大尺寸物体的拍摄需要通过多次拍摄后进行图像拼接。LabVIEW 作为强大的图形化编程工具,能够实现图像拼接处理。本文将详细介绍LabVIEW进行图像拼接的实现方法、注意事项和提高效率的策略。 图像拼接的实现方法 1. 图像采集…...

纷享销客安全体系:安全合规认证
安全合规认证是指组织通过独立的第三方机构对其信息系统和数据进行评估和审查,以确认其符合相关的安全标准、法律法规和行业要求的过程。 安全合规认证可以帮助组织提高信息系统和数据的安全性,并向客户、合作伙伴和监管机构证明其符合相关的安全标准和…...

推荐这两款AI工具,真的很好用
巨日禄 巨日禄是一款由杭州巨日禄科技有限公司开发的AI工具,主要功能是将文本内容转换为视频。该工具通过分析大量的剧本数据和影视作品,为用户提供各种类型的故事情节和角色设置,帮助用户快速找到灵感,减少构思剧本的困难和犹豫。…...

装饰器在实际开发中的作用
首先先说说装饰器的整体优点。 使用装饰器可以实现代码的模块化、可重用性。当需要对多个函数进行相同的功能增强时,通过装饰器可以避免重复代码的编写,提高开发效率。 1、权限检查:通过装饰器可以在函数执行之前检查用户权限,决…...

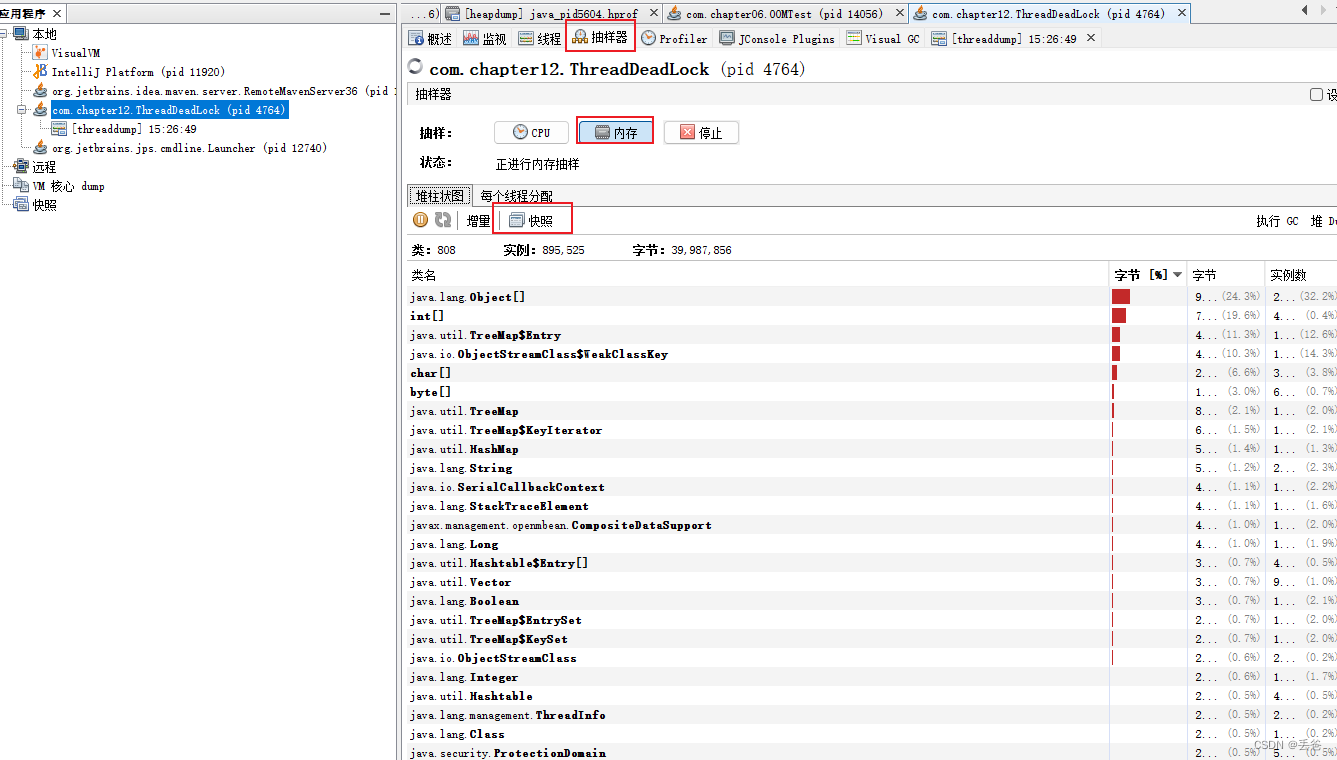
JVM学习-监控工具(三)
jconsole 从Java5开始,在JDK中自带的java监控和管理控制台用于对JVM中内存、线程、和类等的监控,是一个基本JMX(java management extendsions)的GUI性能监控工具 三种连接方式 Local:使用JConsole连接是一个正在本地系统运行的JVM…...

GPU显卡计算能力怎么算?
GPU的算力指的是什么? GPU的计算能力可以使用FLOPS表示,FLOPS是floating-point operations per second的缩写,表示“每秒所执行的浮点运算次数”。是被用来估算处理的计算能力 1 MFLOPS 每秒可以执行一百万(10^6)次浮点运算 1 GFLOPS 每秒可以执行十…...

Spark参数配置不合理的情况
1.1 内存设置 💾 常见的内存设置有两类:堆内和堆外 💡 我们作业中大量的设置 driver 和 executor 的堆外内存为 4g,造成资源浪费 📉。 通常 executor 堆外内存在 executor.cores1 的时候,1g 足够了&…...

【OpenGL学习】OpenGL不同版本渲染管线汇总
文章目录 一、《OpenGL编程指南》第6版/第7版的渲染管线二、《OpenGL编程指南》第8版/第9版的渲染管线 一、《OpenGL编程指南》第6版/第7版的渲染管线 图1. OpenGL 2.1、OpenGL 3.0、OpenGL 3.1 等支持的渲染管线 二、《OpenGL编程指南》第8版/第9版的渲染管线 图2. OpenGL …...

等保测评练习
等级保护初级测评师试题11 姓名: 成绩: 判断题(10110分) 1. windows使用"service -status-all | grep running"命令查看危险的网络服务是否已经关闭。( F ) …...

第十五届蓝桥杯大赛 国赛 pb组F题【括号与字母】(15分) 栈的应用
博客主页:誓则盟约系列专栏:IT竞赛 专栏关注博主,后期持续更新系列文章如果有错误感谢请大家批评指出,及时修改感谢大家点赞👍收藏⭐评论✍ 试题F:括号与字母 【问题描述】 给定一个仅包含小写字母和括号的字符串 S …...
)
MYSQL 三、mysql基础知识 4(存储过程与函数)
MySQL从5.0版本开始支持存储过程和函数。存储过程和函数能够将复杂的SQL逻辑封装在一起,应用程序无须关注存储过程和函数内部复杂的SQL逻辑,而只需要简单地调用存储过程和函数即可。 一、存储过程概述: 1.1理解: 含义&am…...

鸿蒙开发文件管理:【@ohos.statfs (statfs)】
statfs 该模块提供文件系统相关存储信息的功能,向应用程序提供获取文件系统总字节数、空闲字节数的JS接口。 说明: 本模块首批接口从API version 8开始支持。后续版本的新增接口,采用上角标单独标记接口的起始版本。 导入模块 import stat…...
)
Java 语言特性(面试系列2)
一、SQL 基础 1. 复杂查询 (1)连接查询(JOIN) 内连接(INNER JOIN):返回两表匹配的记录。 SELECT e.name, d.dept_name FROM employees e INNER JOIN departments d ON e.dept_id d.dept_id; 左…...

shell脚本--常见案例
1、自动备份文件或目录 2、批量重命名文件 3、查找并删除指定名称的文件: 4、批量删除文件 5、查找并替换文件内容 6、批量创建文件 7、创建文件夹并移动文件 8、在文件夹中查找文件...

大型活动交通拥堵治理的视觉算法应用
大型活动下智慧交通的视觉分析应用 一、背景与挑战 大型活动(如演唱会、马拉松赛事、高考中考等)期间,城市交通面临瞬时人流车流激增、传统摄像头模糊、交通拥堵识别滞后等问题。以演唱会为例,暖城商圈曾因观众集中离场导致周边…...

iPhone密码忘记了办?iPhoneUnlocker,iPhone解锁工具Aiseesoft iPhone Unlocker 高级注册版分享
平时用 iPhone 的时候,难免会碰到解锁的麻烦事。比如密码忘了、人脸识别 / 指纹识别突然不灵,或者买了二手 iPhone 却被原来的 iCloud 账号锁住,这时候就需要靠谱的解锁工具来帮忙了。Aiseesoft iPhone Unlocker 就是专门解决这些问题的软件&…...

在四层代理中还原真实客户端ngx_stream_realip_module
一、模块原理与价值 PROXY Protocol 回溯 第三方负载均衡(如 HAProxy、AWS NLB、阿里 SLB)发起上游连接时,将真实客户端 IP/Port 写入 PROXY Protocol v1/v2 头。Stream 层接收到头部后,ngx_stream_realip_module 从中提取原始信息…...

微信小程序 - 手机震动
一、界面 <button type"primary" bindtap"shortVibrate">短震动</button> <button type"primary" bindtap"longVibrate">长震动</button> 二、js逻辑代码 注:文档 https://developers.weixin.qq…...
:滤镜命令)
ffmpeg(四):滤镜命令
FFmpeg 的滤镜命令是用于音视频处理中的强大工具,可以完成剪裁、缩放、加水印、调色、合成、旋转、模糊、叠加字幕等复杂的操作。其核心语法格式一般如下: ffmpeg -i input.mp4 -vf "滤镜参数" output.mp4或者带音频滤镜: ffmpeg…...

Mac下Android Studio扫描根目录卡死问题记录
环境信息 操作系统: macOS 15.5 (Apple M2芯片)Android Studio版本: Meerkat Feature Drop | 2024.3.2 Patch 1 (Build #AI-243.26053.27.2432.13536105, 2025年5月22日构建) 问题现象 在项目开发过程中,提示一个依赖外部头文件的cpp源文件需要同步,点…...

Linux --进程控制
本文从以下五个方面来初步认识进程控制: 目录 进程创建 进程终止 进程等待 进程替换 模拟实现一个微型shell 进程创建 在Linux系统中我们可以在一个进程使用系统调用fork()来创建子进程,创建出来的进程就是子进程,原来的进程为父进程。…...

LeetCode - 199. 二叉树的右视图
题目 199. 二叉树的右视图 - 力扣(LeetCode) 思路 右视图是指从树的右侧看,对于每一层,只能看到该层最右边的节点。实现思路是: 使用深度优先搜索(DFS)按照"根-右-左"的顺序遍历树记录每个节点的深度对于…...
