html实现粘贴excel数据,在页面表格中复制
录入数据时,有时候需要把excel中的数据一条条粘贴到页面中,当数据量过多时,这种操作很令人崩溃。本篇文章实现了从excel复制好多行数据后,可在页面粘贴的功能
具体实现代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>可编辑表格</title>
<style>#textarea {width: 80%;min-height: 100px;border: 1px solid #ccc;}table {width: 100%;border-collapse: collapse;}th, td {border: 1px solid #ccc;padding: 8px;text-align: left;}th {background-color: #f2f2f2;}
</style>
</head>
<body><textarea id="textarea"></textarea><table id="myTable"><thead><tr><th>姓名</th><th>年龄</th><th>职业</th></tr></thead><tbody><tr><td>张三</td><td>30</td><td>程序员</td></tr><tr><td>李四</td><td>28</td><td>设计师</td></tr></tbody></table><script>document.addEventListener('DOMContentLoaded', function() {const inputElement = document.getElementById('textarea');function handlePasteEvent(event) {// event.preventDefault(); // 可选:阻止默认粘贴行为// 获取粘贴板数据const clipboardData = event.clipboardData || window.clipboardData;const pastedData = clipboardData.getData('Text');// 初始化用于存储解析后的数据的数组let arr = [];try {arr = pastedData.split('\n').filter(item => item !== '') // 兼容Excel行末\n,防止出现多余空行.map(item => item.split('\t')) // 将每行按制表符分割成列.map(item => {// 去掉每列中的\r字符,使用模板字符串return item.map(str => str.replace(/\r/g, ''));});} catch (error) {console.error("Error parsing pasted data:", error);return; // 在遇到异常时终止处理}if (arr.length === 0) {console.warn("Pasted data is empty or in an unrecognized format.");return;}const table = document.getElementById("myTable");const cells = table.rows.item(0).cells.length; // 表格的列数// 创建一个文档片段,用于批量添加新行到DOM中,减少重绘次数const fragment = document.createDocumentFragment();arr.forEach(item => {const newRow = document.createElement("tr");for (let i = 0; i < cells; i++) {const newCell = document.createElement("td");newCell.textContent = item[i] || '';newRow.appendChild(newCell);}fragment.appendChild(newRow); // 先将新行添加到文档片段中});table.appendChild(fragment); // 最后将整个文档片段一次性添加到表格中}// 添加粘贴事件监听器inputElement.addEventListener('paste', handlePasteEvent);});</script>
</body>
</html>
效果图

相关文章:

html实现粘贴excel数据,在页面表格中复制
录入数据时,有时候需要把excel中的数据一条条粘贴到页面中,当数据量过多时,这种操作很令人崩溃。本篇文章实现了从excel复制好多行数据后,可在页面粘贴的功能 具体实现代码 <!DOCTYPE html> <html lang"en"> <head…...

WPF视频学习-简单应用篇图书馆程序(一)
1.登录界面和主界面跳转 先把登录界面分为三行《Grid》 先添加两行: <Grid><!--//分三行,行排列--><Grid.RowDefinitions><RowDefinition Height"auto"/><RowDefinition Height"auto"/><RowDef…...

Java+前端+Vue 后端Spring boot 开发的全套UWB定位方案,0.1米高精度定位系统源码
Java前端Vue 后端Spring boot 开发的全套UWB定位方案,0.1米高精度定位系统源码 UWB定位系统由硬件定位设备、定位引擎和应用软件组成。该定位系统应用软件支持PC端和移动端访问,并提供位置实时显示、历史轨迹回放、人员考勤、电子围栏、行为分析、智能巡检等功能…...

Mysql查询分析工具Explain的使用
一、前言 作为一名合格的开发人员,与数据库打交道是必不可少的,尤其是在业务规模和数据体量大规模增长的条件下,应用系统大部分请求读写比例在10:1左右,而且插入操作和一般的更新操作很少出现性能问题,遇到最多的&…...
(一))
OpenCV中的圆形标靶检测——findCirclesGrid()(一)
如前所述,OpenCV中可以使用findCirclesGrid()实现圆形标靶的检测,该函数的计算流程分为1)斑点形状的检测,和2)基于规则的斑点形状的过滤与定位。第一步将类似圆斑形状的区域检测出来,但可能存在一些误检测的噪声,第二步则利用圆斑的分布规则(M*N排列)进行进一步的过滤…...

2025广州眼博会,2025广东省眼睛健康及眼科产业展览会
广州全国眼睛健康产业博览会暨眼科医学大会,将于2025年4月在广州南丰国际会展中心盛大举办; 广州2025全国眼睛健康产业博览会暨眼科医学大会(全国眼博会) National Eye Health Industry Expo and Ophthalmic Medicine Conference…...
(七))
Vue3 自定义渲染器 API createRenderer()(七)
createRenderer() createRenderer() 是一个高级 API,它允许你创建自定义的渲染器。这个 API 主要是为了支持 Vue 的非 DOM 渲染目标,如 WebGL、Canvas、Web Workers、自定义 DOM 实现等。在实际使用中,自定义渲染器是一个复杂的任务…...

二分+ST表+递推,Cf 1237D - Balanced Playlist
一、题目 1、题目描述 2、输入输出 2.1输入 2.2输出 3、原题链接 Problem - 1237D - Codeforces 二、解题报告 1、思路分析 case3提示我们一件事情:如果存在某个位置永远不停止,那么所有位置都满足永远不停止 很容易证明 随着下标右移,…...

被裁员不可怕,可怕的是你只会写代码!
“听说隔壁部门又要裁员了,人心惶惶的……” “是啊,这年头,工作真是越来越难了,谁知道下一个会不会是自己呢?” 这两天,公司里弥漫着一股紧张的气氛,裁员的消息,就像是一场突如其来…...

服务器之间的时间如何保证一致
服务器之间的时间一致性主要通过以下几种方法和技术来保证: NTP(Network Time Protocol)同步:这是最常见的时钟同步方法。NTP协议允许服务器从一个或多个时间服务器(称为NTP服务器)获取精确的时间信息&…...

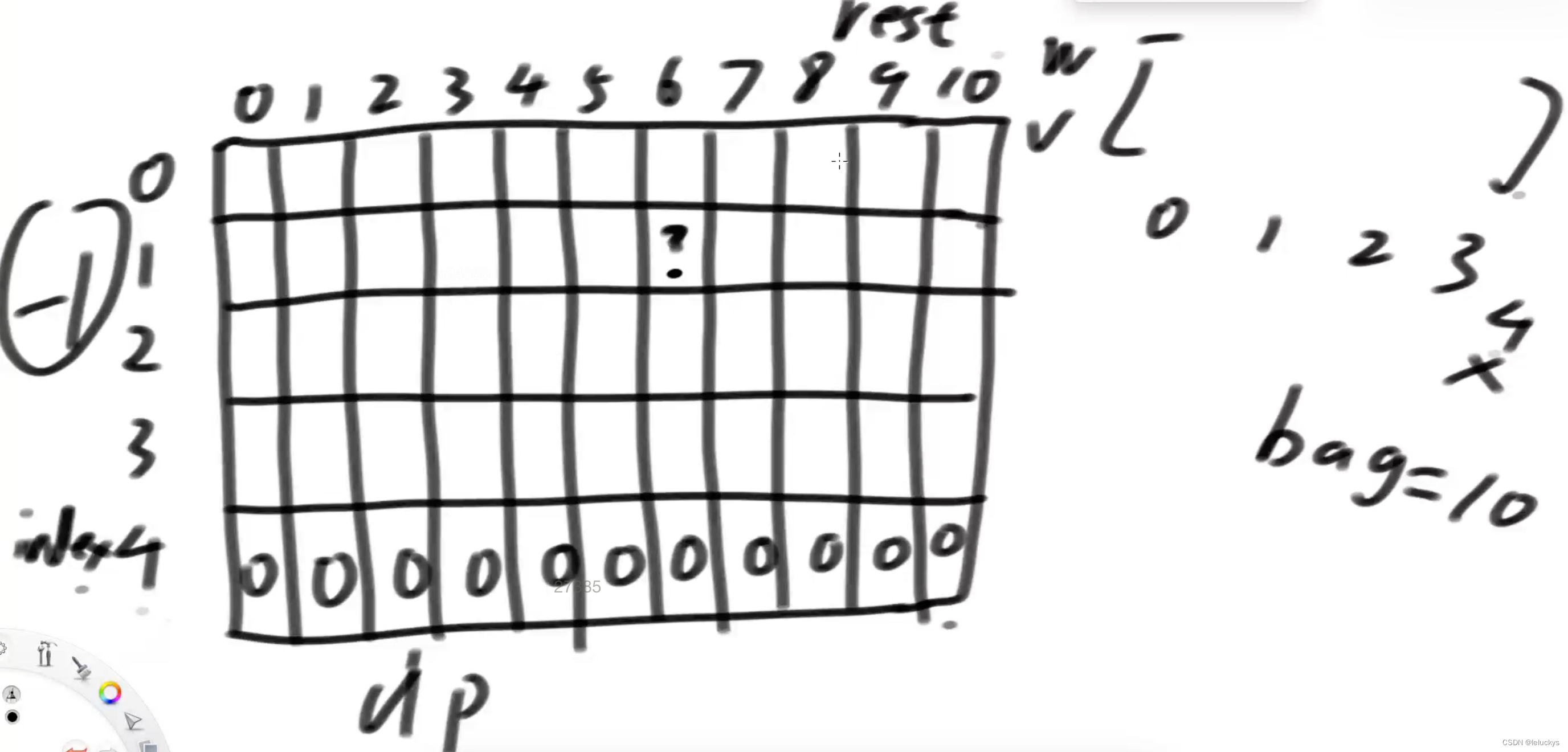
算法体系-20 第二十节暴力递归到动态规划
前言 动态规划模型从尝试暴力递归到傻缓存到动态规划 四种模型和体系班两种模型一共六种模型 0.1 从左往右模型 0.2 范围讨论模型范围尝试模型 (这种模型特别在乎讨论开头如何如何 结尾如何如何) 玩家博弈问题,玩家玩纸牌只能那左或者右 0.3 …...

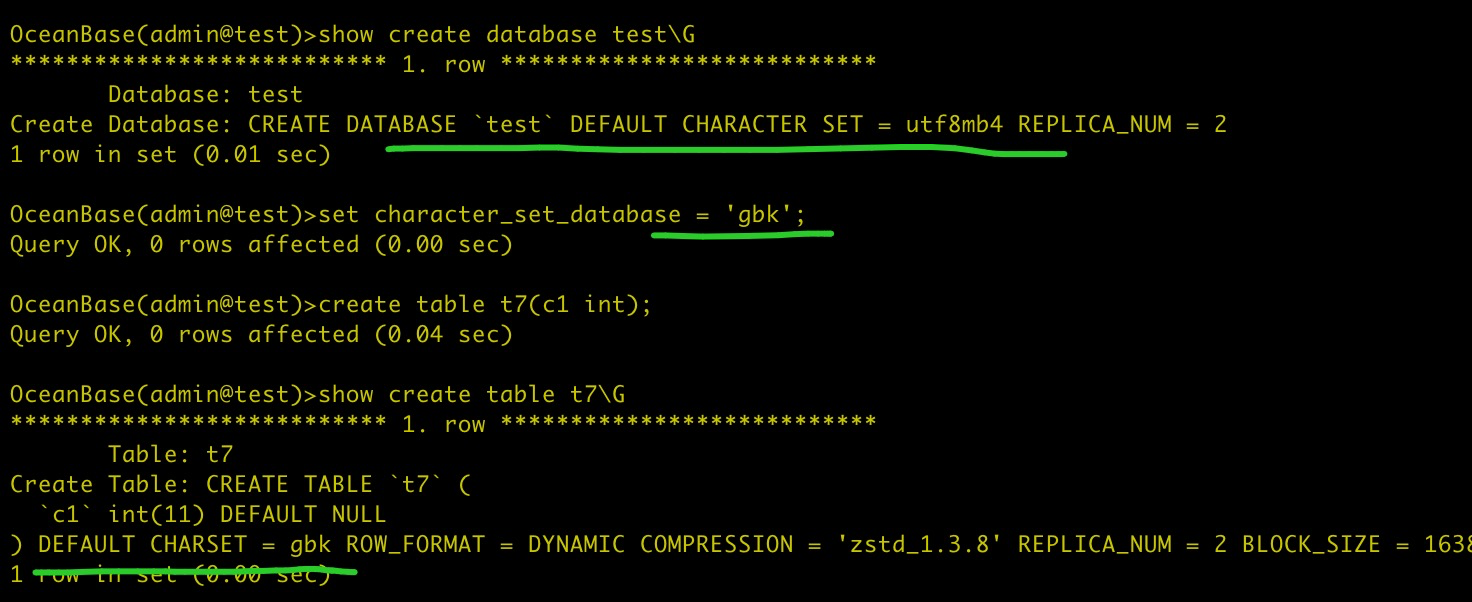
字符集相关变量理解
建表 创建一个新表,想让他的字符集是 gbk,怎么弄? 尝试1: 失败!原因: set names gbk; 等价于:set character_set_client gbk; set character_set_connection gbk; set character_set_results gbk;尝…...

618哪些数码产品比较好?2024超高人气产品推荐!
随着6.18大促的脚步渐近,你是否已经按捺不住内心的激动,想要在网络购物的海洋中畅游,尽情享受购物的狂欢?然而,面对繁多的商品和各式各样的优惠活动,你是否感到了一丝迷茫?作为一位经验丰富的网…...

基础-01-计算机网络概论
一. 计算机网络的发展与分类 1.计算机网络的形成与发展 计算机网络:计算机技术与通信技术的结合 ICTITCT 2.计算机网络标准阶段 3.计算机网络分类1:通信子网和资源子网 通信子网:通信节点(集线器、交换机、路由器等)和通信链路(电话线、同轴电缆、无线电线路、卫…...

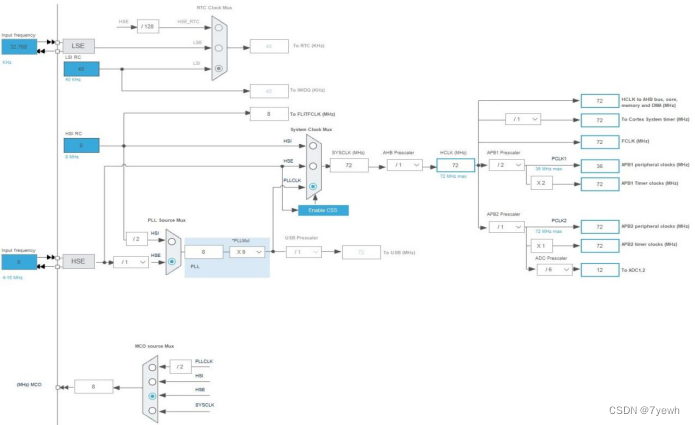
STM32学习笔记(一)--时钟树详解
(1)时钟概述;时钟是具有周期性的脉冲信号,最常用的是占空比50%的方波。(时钟相当于单片机的脉搏;STM32本身非常复杂,外设非常的多,为了保持低功耗工作,STM32 的主控默认不…...
JAVA小知识16:JAVA常用的API
一、Math 方法名说明public static int abs(int a)获取参数绝对值public static double ceil(double a)向上取整public static double floor(double a)向下取整public static int round(float a)四舍五入public static int max(int a,int b)获取两个int值中的较大值public s…...

PaddleDetection快速体验quick_start
1 快速体验 # 设置显卡 export CUDA_VISIBLE_DEVICES0# 用PP-YOLO算法在COCO数据集上预训练模型预测一张图片 python tools/infer.py -c configs/ppyolo/ppyolo_r50vd_dcn_1x_coco.yml -o use_gputrue weightshttps://paddledet.bj.bcebos.com/models/ppyolo_r50vd_dcn_1x_coc…...

《Foundation CSS 参考手册》
《Foundation CSS 参考手册》 引言 Foundation 是一个强大的前端框架,它为开发者提供了一系列的CSS工具和组件,以便快速构建响应式、移动优先的网站。本参考手册旨在为那些希望深入了解和使用Foundation CSS的开发者提供一个全面的指南。 基础知识 1…...

方法递归-结合案例阶乘问题、求和问题和猴子吃桃问题
方法递归 递归是一种算法 在程序设计语言中广泛应用. 从形式上来说:方法调用自身的形式称为方法递归(recursion). 递归的形式: 直接递归:方法调用自己。间接递归:方法调用其他方法,其他方法…...
有一个主域名跟多个二级子域名时该怎么申请SSL证书?
当您拥有主域名以及多个子域名时,选择合适的SSL证书类型对于确保网站的安全性至关重要。以下是三种SSL证书类型的简要介绍: 单域名SSL证书: 功能:只能绑定单个域名,无论是主域名还是子域名。 适用场景:仅…...

docker详细操作--未完待续
docker介绍 docker官网: Docker:加速容器应用程序开发 harbor官网:Harbor - Harbor 中文 使用docker加速器: Docker镜像极速下载服务 - 毫秒镜像 是什么 Docker 是一种开源的容器化平台,用于将应用程序及其依赖项(如库、运行时环…...

CVPR 2025 MIMO: 支持视觉指代和像素grounding 的医学视觉语言模型
CVPR 2025 | MIMO:支持视觉指代和像素对齐的医学视觉语言模型 论文信息 标题:MIMO: A medical vision language model with visual referring multimodal input and pixel grounding multimodal output作者:Yanyuan Chen, Dexuan Xu, Yu Hu…...

K8S认证|CKS题库+答案| 11. AppArmor
目录 11. AppArmor 免费获取并激活 CKA_v1.31_模拟系统 题目 开始操作: 1)、切换集群 2)、切换节点 3)、切换到 apparmor 的目录 4)、执行 apparmor 策略模块 5)、修改 pod 文件 6)、…...

8k长序列建模,蛋白质语言模型Prot42仅利用目标蛋白序列即可生成高亲和力结合剂
蛋白质结合剂(如抗体、抑制肽)在疾病诊断、成像分析及靶向药物递送等关键场景中发挥着不可替代的作用。传统上,高特异性蛋白质结合剂的开发高度依赖噬菌体展示、定向进化等实验技术,但这类方法普遍面临资源消耗巨大、研发周期冗长…...

基于Flask实现的医疗保险欺诈识别监测模型
基于Flask实现的医疗保险欺诈识别监测模型 项目截图 项目简介 社会医疗保险是国家通过立法形式强制实施,由雇主和个人按一定比例缴纳保险费,建立社会医疗保险基金,支付雇员医疗费用的一种医疗保险制度, 它是促进社会文明和进步的…...

java调用dll出现unsatisfiedLinkError以及JNA和JNI的区别
UnsatisfiedLinkError 在对接硬件设备中,我们会遇到使用 java 调用 dll文件 的情况,此时大概率出现UnsatisfiedLinkError链接错误,原因可能有如下几种 类名错误包名错误方法名参数错误使用 JNI 协议调用,结果 dll 未实现 JNI 协…...

多模态商品数据接口:融合图像、语音与文字的下一代商品详情体验
一、多模态商品数据接口的技术架构 (一)多模态数据融合引擎 跨模态语义对齐 通过Transformer架构实现图像、语音、文字的语义关联。例如,当用户上传一张“蓝色连衣裙”的图片时,接口可自动提取图像中的颜色(RGB值&…...

BCS 2025|百度副总裁陈洋:智能体在安全领域的应用实践
6月5日,2025全球数字经济大会数字安全主论坛暨北京网络安全大会在国家会议中心隆重开幕。百度副总裁陈洋受邀出席,并作《智能体在安全领域的应用实践》主题演讲,分享了在智能体在安全领域的突破性实践。他指出,百度通过将安全能力…...

Unsafe Fileupload篇补充-木马的详细教程与木马分享(中国蚁剑方式)
在之前的皮卡丘靶场第九期Unsafe Fileupload篇中我们学习了木马的原理并且学了一个简单的木马文件 本期内容是为了更好的为大家解释木马(服务器方面的)的原理,连接,以及各种木马及连接工具的分享 文件木马:https://w…...

视频行为标注工具BehaviLabel(源码+使用介绍+Windows.Exe版本)
前言: 最近在做行为检测相关的模型,用的是时空图卷积网络(STGCN),但原有kinetic-400数据集数据质量较低,需要进行细粒度的标注,同时粗略搜了下已有开源工具基本都集中于图像分割这块,…...
