入门 Axure RP 9 | 原型设计基础教程
选择正确的原型设计工具并非易事,Axure RP 9能够快速完成原型设计。原型设计是一种经过时间考验的方法,可以将你的设计快速放置在用户的设备并交到他们手中。替代Axure RP 9的原型设计工具即时设计是一个完全集成的协同设计工具,无需使用不同的设计工具。设计师可以在Axure RP 9即时设计中制作复杂的原型。

为什么要用Axure RP 9进行原型设计
以往,想要完成原型设计,设计师必须经过一段冗长的设计流程。典型的设计工作流程包括:在Sketch中创建 UI,再在InVision或Marvel等其他工具中进行原型设计。之后,使用另一个工具(例如Zeplin )将设计交付给开发人员,效率十分低下。
替代Axure RP 9的原型设计工具即时设计是一个完全集成的协同设计工具,无需使用不同的设计工具。设计师可以在Axure RP 9即时设计中制作复杂的原型。当设计人员将项目移交给开发人员时,他们可以更好地了解应该如何实施,并且可以更有效地与产品经理合作来估计范围和评估技术可行性。即时设计是搭载在web端的设计软件,支持多人直接在线上进入同一文档。
即时设计 - 可实时协作的专业 UI 设计工具即时设计是一款支持在线协作的专业级 UI 设计工具,支持 Sketch、Figma、XD 格式导入,海量优质设计资源即拿即用。支持创建交互原型、获取设计标注,为产设研团队提供一站式协同办公体验。![]() https://ad.js.design/special/prototype/?source=csdn&plan=btt613
https://ad.js.design/special/prototype/?source=csdn&plan=btt613

Axure RP 9的特点和优势:设计人员无需知道如何编写代码即可在Axure RP 9中创建复杂、动态、功能丰富的原型。可以使用其交互面板和简单的语句来设置复杂的交互。

以下是一些Axure RP 9功能的列表:
1.1 基本和高级原型
用于快速线框图和原型设计的内置小部件
无需编码即可构建基于浏览器的原型
移动设备查看
离线原型查看
自定义小部件库
1.2 共同创作和协作
Axure RP 9和Axure Cloud使多人可以同时处理同一个项目。
1.3 共享资产
创建和共享交互式组件库,并从 Sketch 导入资源。
1.4 开发者交接
将设计从RP和Sketch发布到Axure Cloud,以实现自动红线以及 CSS 和图像导出。
1.5 文档和规范
创建流程、产品拆解和视觉规范。
现在,Axure有了国产替代——即时设计,如果你想从Axure转移到即时设计工作台中,只需支持一键 / 批量导入Axure文件,即可在即时设计开启原型设计工作。
2. 如何使用Axure RP 9进行原型设计
接下来,将向你展示如何使用Axure RP 9即时设计 ,制作一个理论上的iPhone应用程序原型。
2.1 开始
第一件事是创建一个新的设计文件。
2.2 设置项目
对于移动网站或应用程序,只需以智能手机友好的宽度和高度创建原型页面。如果你的目标是 iPhone,请创建一个375×667像素的页面。
由于大多数移动页面的运行时间都超过了设备屏幕的高度,因此专注于获得正确的宽度更为重要。这些宽度适用于Retina和非Retina iOS显示器。因为即时设计是一个所见即所得的设计工具,所以不能按屏幕宽度的百分比来调整页面大小。
当将设备从纵向翻转到横向时,你的原型不会总是扩展以填充屏幕的宽度,因此如果你的应用程序通常在横向模式下使用,请考虑这一点。
要为iPhone创建原生应用程序的原型,可以从将现有的资源组件添加到即时设计画板开始。如果正在创建低保真原型,那么即时设计中内置的形状和对象可能就是你所需要的。
测试保真度更高的原型可以观察用户如何与按钮、图标和其他控件进行交互。测试低保真原型可以帮助了解用户是否共享你的应用程序模型,但无法深入了解特定图标对第一次使用该应用程序的人是否有意义。
开始项目后,需要为原型设置基本框架。
即时设计 - 可实时协作的专业 UI 设计工具
2.3 资源管理面板
为方便用户复用 即时设计 资源社区中的组件,即时设计 在编辑器中内置了众多大厂的组件库,将左侧栏切换到「资源」页面,就可以看到内置的所有组件库。每个组件库包含了不同类型的组件,涵盖图标、弹窗、按钮、导航栏、表单等,在编辑设计文件的过程中,将左侧栏的组件拖拽到画板中,即可直接调用。
如果编辑器内置的组件库不能满足你的需求,可以点击资源面板右上角的按钮,打开「资源管理面板」,如下图所示。
资源管理面板分为 3 个选项卡,第 1 个「我收藏的库」默认情况下和左侧栏的组件资源是一致的,是 即时设计 默认收藏的来自资源社区的精选资源。
切换到「编辑精选资源库」选项卡,在这里可以看到 即时设计 社区编辑手工筛选的资源,点击其中的任意一项,可以将其添加到编辑器的组件资源面板中,扩充现有的组件资源,给你的设计提供更多选择。
2.4 设置滚动溢出
当在「原型模式」下,选中一个面板,在右侧画板中可以设置滚动溢出的效果。目前即时设计支持三种不同类型的溢出行为:
垂直滚动
垂直滚动支持在画板内上下滑动或滚动,来模拟向下滚动较长的网站,通常在预览一屏无法预览完毕,需要继续往下翻动的场景,如购物APP、新闻咨询类APP等。
水平滚动
水平滚动支持在画板内左右滑动或滚动,同时保持其垂直位置。使用它为内容创建滑动区域,常见的场景有轮播图。
水平&垂直滚动
水平和垂直滚动支持在面板内的任意方向进行上下左右滚动,这样可以实现一些例如地图预览的场景。
如下图所示,我们设置了375x667像素的垂直滚动。大小为375×46像素的Tabbar放置在屏幕底部并置于顶层,以确保它永远不会被其他内容覆盖,而较长页面的内容在其下方滚动。需要注意的是,如果要使用滚动溢出效果的画板,需要溢出的内容必须要超出画板的边框。
2.5 始终使用对象名称
关于命名对象的注意事项:即时设计允许命名包含在原型中的所有对象。随着原型变得越来越复杂,当必须从长列表中选择一个对象时,这些名称使对象更容易识别。因此按钮的名称将采用“btnButtonPurpose”的形式,而文本输入的名称将采用“txtTextInputPurpose”的形式;当然,你可以为“btn”和“txt”之后的部分创建自己的名称。
2.6 为原型创建交互流程
流程指的是在多个画板之间的交互事件连接,从A画板开始到B画板结束。当创建交互事件时,就会默认在初始画板左上角创建一个「交互流程」,或者可以在原型模式下,选中任意画板后,在右侧面板中点击「加号」添加「交互流程」。
创建的状态越多,就能够更好地测试不同的使用场景。因为原型设计的主要目标是了解用户如何与应用程序交互,所以仅创建一个愉快的路径可能是不够的。如果只是为了看看用户尝试使用应用程序做什么,请尽可能创建替代流程。替代流程可以像一个屏幕一样简单,它仍然允许查看他们点击的内容并在其上测试他们。
即时设计交互事件类型 :
单击/双击
悬停时
按下时
鼠标移入/移出
按下
松开
在原型模式下选中画板内的图层或画板,选中图层后右边框的中心会出现「触发点」。鼠标点击并拖拽「触发点」至「目标」图层,即可完成创建交互事件。创建完成后可在右侧面板中查看该交互事件的属性。也可以在选中面板后,直接在「原型」-「交互事件」点击「加号」,直接添加交互事件。
2.7 生成原型
可以通过以下三种方式开始预览原型:
在编辑页面界面的右上角点击「播放」按钮。
原型模式下的右侧面板中的流程列表,鼠标悬停后的播放按钮。
画板的左上角的「交互流程」播放按钮。
你可以将原型设计保存为.pix文件以导出整个即时设计文件。这不包含原文件中的任何评论、版本历史记录或权限。
2.8 测试
基于实验室的测试消除了许多这些因素,可能导致对测试结果的不准确解释。原型设计和测试的另一个重要部分是在现场进行。即时设计 - 可实时协作的专业 UI 设计工具即时设计是一款支持在线协作的专业级 UI 设计工具,支持 Sketch、Figma、XD 格式导入,海量优质设计资源即拿即用。支持创建交互原型、获取设计标注,为产设研团队提供一站式协同办公体验。![]() https://ad.js.design/special/prototype/?source=csdn&plan=btt613
https://ad.js.design/special/prototype/?source=csdn&plan=btt613
相关文章:
入门 Axure RP 9 | 原型设计基础教程
选择正确的原型设计工具并非易事,Axure RP 9能够快速完成原型设计。原型设计是一种经过时间考验的方法,可以将你的设计快速放置在用户的设备并交到他们手中。替代Axure RP 9的原型设计工具即时设计是一个完全集成的协同设计工具,无需使用不同…...

一线大厂都在高薪抢AI产品经理?
哈喽,大家下午好呀~ 当AI的风吹到产品届,唯叹相见恨晚! 作为一名产品经理,日常写调研、需求分析、产品设计、项目管理、数据分析……每一项工作都需要投入大量的时间和精力。 但用上AI后,你会发现写个需…...

html实现粘贴excel数据,在页面表格中复制
录入数据时,有时候需要把excel中的数据一条条粘贴到页面中,当数据量过多时,这种操作很令人崩溃。本篇文章实现了从excel复制好多行数据后,可在页面粘贴的功能 具体实现代码 <!DOCTYPE html> <html lang"en"> <head…...

WPF视频学习-简单应用篇图书馆程序(一)
1.登录界面和主界面跳转 先把登录界面分为三行《Grid》 先添加两行: <Grid><!--//分三行,行排列--><Grid.RowDefinitions><RowDefinition Height"auto"/><RowDefinition Height"auto"/><RowDef…...

Java+前端+Vue 后端Spring boot 开发的全套UWB定位方案,0.1米高精度定位系统源码
Java前端Vue 后端Spring boot 开发的全套UWB定位方案,0.1米高精度定位系统源码 UWB定位系统由硬件定位设备、定位引擎和应用软件组成。该定位系统应用软件支持PC端和移动端访问,并提供位置实时显示、历史轨迹回放、人员考勤、电子围栏、行为分析、智能巡检等功能…...

Mysql查询分析工具Explain的使用
一、前言 作为一名合格的开发人员,与数据库打交道是必不可少的,尤其是在业务规模和数据体量大规模增长的条件下,应用系统大部分请求读写比例在10:1左右,而且插入操作和一般的更新操作很少出现性能问题,遇到最多的&…...
(一))
OpenCV中的圆形标靶检测——findCirclesGrid()(一)
如前所述,OpenCV中可以使用findCirclesGrid()实现圆形标靶的检测,该函数的计算流程分为1)斑点形状的检测,和2)基于规则的斑点形状的过滤与定位。第一步将类似圆斑形状的区域检测出来,但可能存在一些误检测的噪声,第二步则利用圆斑的分布规则(M*N排列)进行进一步的过滤…...

2025广州眼博会,2025广东省眼睛健康及眼科产业展览会
广州全国眼睛健康产业博览会暨眼科医学大会,将于2025年4月在广州南丰国际会展中心盛大举办; 广州2025全国眼睛健康产业博览会暨眼科医学大会(全国眼博会) National Eye Health Industry Expo and Ophthalmic Medicine Conference…...
(七))
Vue3 自定义渲染器 API createRenderer()(七)
createRenderer() createRenderer() 是一个高级 API,它允许你创建自定义的渲染器。这个 API 主要是为了支持 Vue 的非 DOM 渲染目标,如 WebGL、Canvas、Web Workers、自定义 DOM 实现等。在实际使用中,自定义渲染器是一个复杂的任务…...

二分+ST表+递推,Cf 1237D - Balanced Playlist
一、题目 1、题目描述 2、输入输出 2.1输入 2.2输出 3、原题链接 Problem - 1237D - Codeforces 二、解题报告 1、思路分析 case3提示我们一件事情:如果存在某个位置永远不停止,那么所有位置都满足永远不停止 很容易证明 随着下标右移,…...

被裁员不可怕,可怕的是你只会写代码!
“听说隔壁部门又要裁员了,人心惶惶的……” “是啊,这年头,工作真是越来越难了,谁知道下一个会不会是自己呢?” 这两天,公司里弥漫着一股紧张的气氛,裁员的消息,就像是一场突如其来…...

服务器之间的时间如何保证一致
服务器之间的时间一致性主要通过以下几种方法和技术来保证: NTP(Network Time Protocol)同步:这是最常见的时钟同步方法。NTP协议允许服务器从一个或多个时间服务器(称为NTP服务器)获取精确的时间信息&…...

算法体系-20 第二十节暴力递归到动态规划
前言 动态规划模型从尝试暴力递归到傻缓存到动态规划 四种模型和体系班两种模型一共六种模型 0.1 从左往右模型 0.2 范围讨论模型范围尝试模型 (这种模型特别在乎讨论开头如何如何 结尾如何如何) 玩家博弈问题,玩家玩纸牌只能那左或者右 0.3 …...

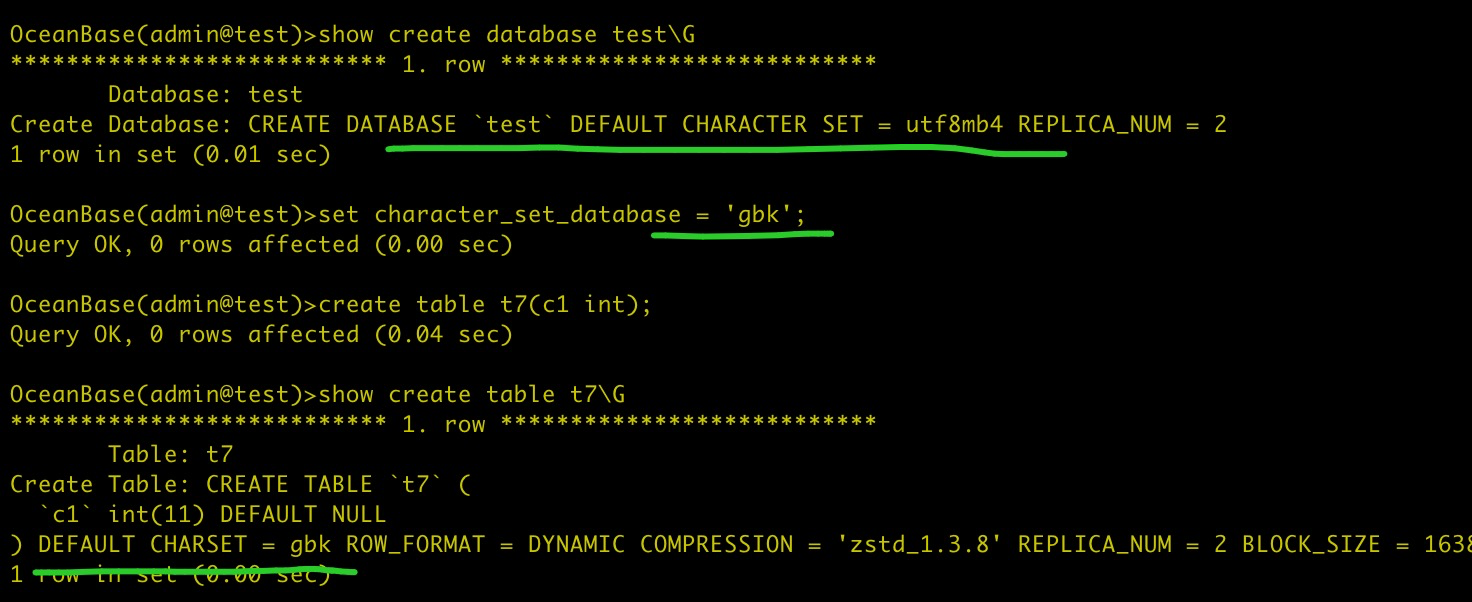
字符集相关变量理解
建表 创建一个新表,想让他的字符集是 gbk,怎么弄? 尝试1: 失败!原因: set names gbk; 等价于:set character_set_client gbk; set character_set_connection gbk; set character_set_results gbk;尝…...

618哪些数码产品比较好?2024超高人气产品推荐!
随着6.18大促的脚步渐近,你是否已经按捺不住内心的激动,想要在网络购物的海洋中畅游,尽情享受购物的狂欢?然而,面对繁多的商品和各式各样的优惠活动,你是否感到了一丝迷茫?作为一位经验丰富的网…...

基础-01-计算机网络概论
一. 计算机网络的发展与分类 1.计算机网络的形成与发展 计算机网络:计算机技术与通信技术的结合 ICTITCT 2.计算机网络标准阶段 3.计算机网络分类1:通信子网和资源子网 通信子网:通信节点(集线器、交换机、路由器等)和通信链路(电话线、同轴电缆、无线电线路、卫…...

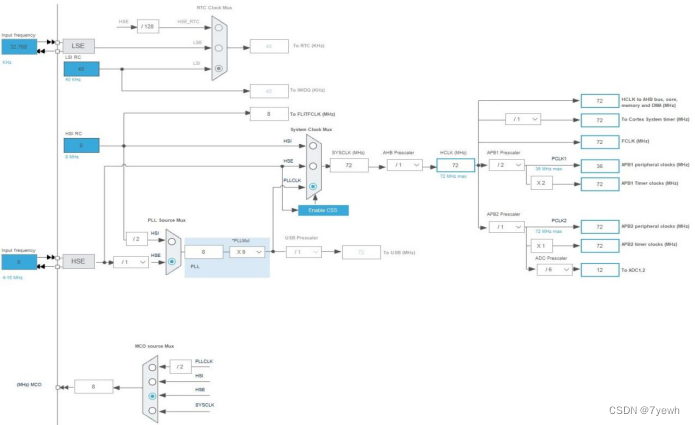
STM32学习笔记(一)--时钟树详解
(1)时钟概述;时钟是具有周期性的脉冲信号,最常用的是占空比50%的方波。(时钟相当于单片机的脉搏;STM32本身非常复杂,外设非常的多,为了保持低功耗工作,STM32 的主控默认不…...
JAVA小知识16:JAVA常用的API
一、Math 方法名说明public static int abs(int a)获取参数绝对值public static double ceil(double a)向上取整public static double floor(double a)向下取整public static int round(float a)四舍五入public static int max(int a,int b)获取两个int值中的较大值public s…...

PaddleDetection快速体验quick_start
1 快速体验 # 设置显卡 export CUDA_VISIBLE_DEVICES0# 用PP-YOLO算法在COCO数据集上预训练模型预测一张图片 python tools/infer.py -c configs/ppyolo/ppyolo_r50vd_dcn_1x_coco.yml -o use_gputrue weightshttps://paddledet.bj.bcebos.com/models/ppyolo_r50vd_dcn_1x_coc…...

《Foundation CSS 参考手册》
《Foundation CSS 参考手册》 引言 Foundation 是一个强大的前端框架,它为开发者提供了一系列的CSS工具和组件,以便快速构建响应式、移动优先的网站。本参考手册旨在为那些希望深入了解和使用Foundation CSS的开发者提供一个全面的指南。 基础知识 1…...

stm32G473的flash模式是单bank还是双bank?
今天突然有人stm32G473的flash模式是单bank还是双bank?由于时间太久,我真忘记了。搜搜发现,还真有人和我一样。见下面的链接:https://shequ.stmicroelectronics.cn/forum.php?modviewthread&tid644563 根据STM32G4系列参考手…...

Python:操作 Excel 折叠
💖亲爱的技术爱好者们,热烈欢迎来到 Kant2048 的博客!我是 Thomas Kant,很开心能在CSDN上与你们相遇~💖 本博客的精华专栏: 【自动化测试】 【测试经验】 【人工智能】 【Python】 Python 操作 Excel 系列 读取单元格数据按行写入设置行高和列宽自动调整行高和列宽水平…...

CMake基础:构建流程详解
目录 1.CMake构建过程的基本流程 2.CMake构建的具体步骤 2.1.创建构建目录 2.2.使用 CMake 生成构建文件 2.3.编译和构建 2.4.清理构建文件 2.5.重新配置和构建 3.跨平台构建示例 4.工具链与交叉编译 5.CMake构建后的项目结构解析 5.1.CMake构建后的目录结构 5.2.构…...

ABAP设计模式之---“简单设计原则(Simple Design)”
“Simple Design”(简单设计)是软件开发中的一个重要理念,倡导以最简单的方式实现软件功能,以确保代码清晰易懂、易维护,并在项目需求变化时能够快速适应。 其核心目标是避免复杂和过度设计,遵循“让事情保…...

SQL慢可能是触发了ring buffer
简介 最近在进行 postgresql 性能排查的时候,发现 PG 在某一个时间并行执行的 SQL 变得特别慢。最后通过监控监观察到并行发起得时间 buffers_alloc 就急速上升,且低水位伴随在整个慢 SQL,一直是 buferIO 的等待事件,此时也没有其他会话的争抢。SQL 虽然不是高效 SQL ,但…...

在 Spring Boot 中使用 JSP
jsp? 好多年没用了。重新整一下 还费了点时间,记录一下。 项目结构: pom: <?xml version"1.0" encoding"UTF-8"?> <project xmlns"http://maven.apache.org/POM/4.0.0" xmlns:xsi"http://ww…...
零知开源——STM32F103RBT6驱动 ICM20948 九轴传感器及 vofa + 上位机可视化教程
STM32F1 本教程使用零知标准板(STM32F103RBT6)通过I2C驱动ICM20948九轴传感器,实现姿态解算,并通过串口将数据实时发送至VOFA上位机进行3D可视化。代码基于开源库修改优化,适合嵌入式及物联网开发者。在基础驱动上新增…...

DBLP数据库是什么?
DBLP(Digital Bibliography & Library Project)Computer Science Bibliography是全球著名的计算机科学出版物的开放书目数据库。DBLP所收录的期刊和会议论文质量较高,数据库文献更新速度很快,很好地反映了国际计算机科学学术研…...

保姆级【快数学会Android端“动画“】+ 实现补间动画和逐帧动画!!!
目录 补间动画 1.创建资源文件夹 2.设置文件夹类型 3.创建.xml文件 4.样式设计 5.动画设置 6.动画的实现 内容拓展 7.在原基础上继续添加.xml文件 8.xml代码编写 (1)rotate_anim (2)scale_anim (3)translate_anim 9.MainActivity.java代码汇总 10.效果展示 逐帧…...

WebRTC调研
WebRTC是什么,为什么,如何使用 WebRTC有什么优势 WebRTC Architecture Amazon KVS WebRTC 其它厂商WebRTC 海康门禁WebRTC 海康门禁其他界面整理 威视通WebRTC 局域网 Google浏览器 Microsoft Edge 公网 RTSP RTMP NVR ONVIF SIP SRT WebRTC协…...
