随手记:商品信息过多,展开收起功能
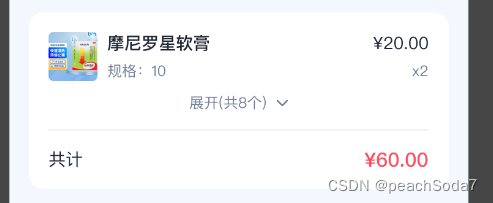
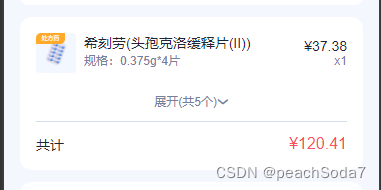
UI原型图:

页面思路:
在商品信息最小item外面有一个包裹所有item的标签,控制这个标签的高度来实现展开收起功能
<!-- 药品信息 --><view class="drugs" v-if="inquiryInfoSubmitBtn"><view class="medical"><view class="style-height" :style="styleHeight"><view class="medical-item" v-for="item in cartList" :key="item.drugsId"><view class="item-left"><view class="pos-re"><u-image :src="formatImgUrl(item.drugsImg)" height="80" width="80" border-radius="8" class="item-img "><u-loading slot="loading"></u-loading><view slot="error" class="font20">加载失败</view></u-image><view class="pos-ab drugs-icon drug-chufang" v-if="item.preType == 0">处方药</view><view class="pos-ab drugs-icon drug-otc" v-if="item.preType == 1">OTC</view></view><view class="item-text"><view class="item-name text-ellipsis"><text class="tag-insurance mr-8" v-if="item.nationalDrugCode && isInsurance">医保</text>{{ item.drugsName }}</view><view class="item-specification text-ellipsis">规格:{{ item.drugsSpecification }}</view></view></view><view class="item-right"><view class="item-price">¥{{ item.sellingPrice | priceFormat }}</view><view class="item-count">x{{ item.quantity }}</view></view></view></view><view class="spread" @click="clickText" v-if="cartList.length > 1">{{spreadText}}(共{{cartList.length}}个)<u-icon :name="iconName" color="#748099" size="24"></u-icon></view><u-gap height="1" bg-color="#D3DDF0" class="gap"></u-gap><view class="total"><view class="total-text">共计</view><view class="total-price">¥{{ totalPrice | priceFormat }}</view></view></view></view>data(){return{iconName: 'arrow-down',spreadText: '展开',styleHeight: {height: '100rpx'},}
} clickText() {console.log('this.spreadText',this.spreadText)if(this.spreadText == '展开') {this.spreadText = '收起';this.iconName = 'arrow-up';this.styleHeight.height = 'auto';}else{this.spreadText = '展开';this.iconName = 'arrow-down';this.styleHeight.height = '100rpx';}},

相关文章:

随手记:商品信息过多,展开收起功能
UI原型图: 页面思路: 在商品信息最小item外面有一个包裹所有item的标签,控制这个标签的高度来实现展开收起功能 <!-- 药品信息 --><view class"drugs" v-if"inquiryInfoSubmitBtn"><view class"…...

uniapp上传头像并裁剪图片
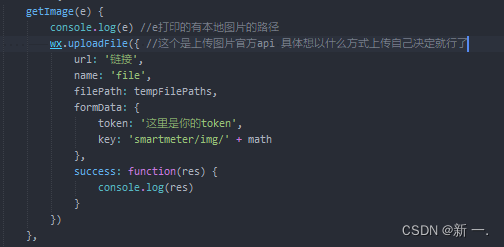
第一步写上uniapp自带的选择图片button按钮 点击之后会弹出选择图片的方式 拍照或从相册选择图片后将会跳到图片裁剪 然后我们裁剪完之后点击确定在上传图片 这里是上传图片的接口 拿到本地图片 上传的话自己想以那种方式上传都可以...

9.1.3 简单介绍单阶段模型YOLO、YOLOv2、YOLO9000、YOLOv3的发展过程
9.1.3 简单介绍单阶段模型YOLO、YOLOv2、YOLO9000、YOLOv3的发展过程 前情回顾:9.1.2 简单介绍两阶段模型R-CNN、SPPNet、Fast R-CNN、Faster R-CNN的发展过程 摘要 YOLOYOLOv2YOLO9000YOLOv3基本思想使用一个端到端的卷积神经网络直接预测目标的类别和位置针对YOL…...

英智教育智能体,AI Agent赋能教育培训行业数字化升级
教育是当前需求巨大且没有足够人力来满足的领域,每个学生个体差异较大,有限的教师资源无法针对性实行差异教学,学生学不会,教师教学压力大等问题普遍存在。 面对这些难题,英智在通用大模型能力的基础上,整合…...

什么是电脑监控软件?六款知名又实用的电脑监控软件
电脑监控软件是一种专为监控和记录计算机活动而设计的应用程序,它能够帮助用户(如家长、雇主或系统管理员)了解并管理目标计算机的使用情况。这些软件通常具有多样化的功能,包括但不限于屏幕捕捉、网络行为监控、应用程序使用记录…...

小程序名片怎么生成?AI名片生成器源码系统 为企业店铺创建自己的数字名片
在数字化时代,小程序名片已经成为企业店铺展示自身形象、推广产品和服务的重要工具。分享一个AI名片生成器源码系统春哥AI雷达智能名片小程序系统企业商业运营版,含完整代码包和详细的图文安装部署搭建教程,新手也能轻松使用,源码…...

浅谈PMP:项目管理的专业化认证
引言: 项目管理作为现代企业运营的核心环节,其重要性不言而喻。随着全球化的加速和市场竞争的加剧,企业对项目管理的需求日益增长,项目管理专业人员的需求也水涨船高。在这样的背景下,PMP(Project Managem…...

获取闲鱼商品详情api
要使用闲鱼商品详情API,你需要先申请一个开发者账号,并且在开发者中心创建一个应用,目前很难申请到,还有一个方式是获取第三方应用的AppKey和AppSecret直接使用。 API的请求地址为: https://api.m.taobao.com/h5/mto…...

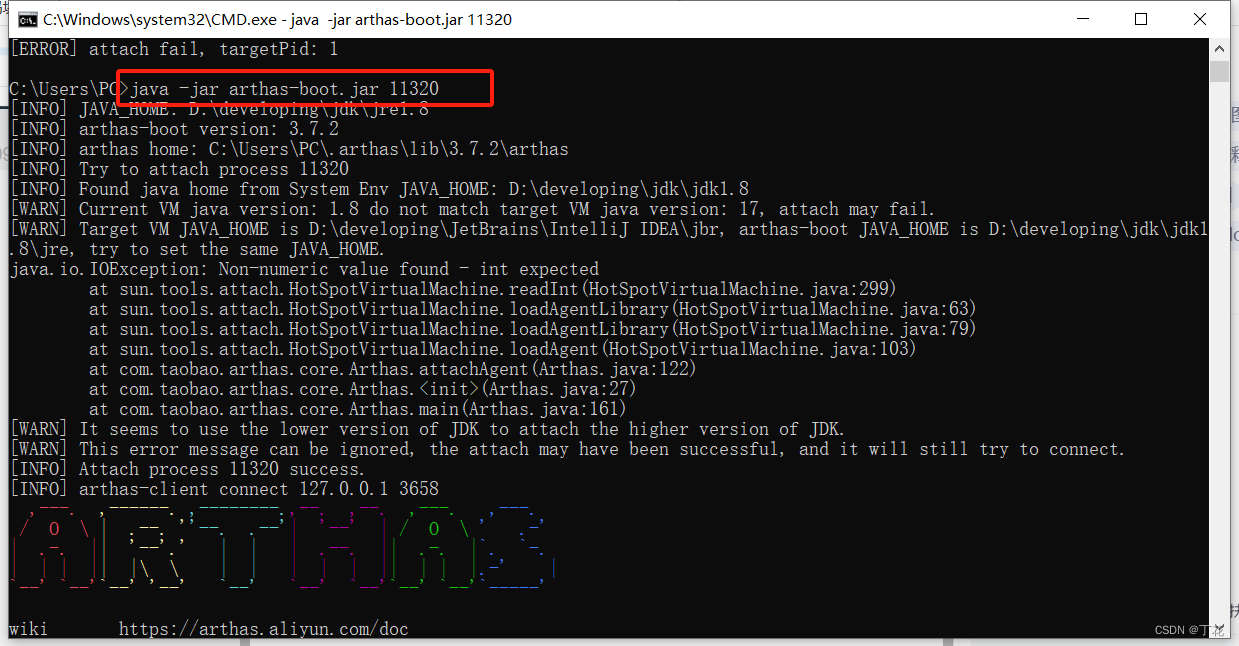
java1.8运行arthas-boot.jar运行报错解决
报错内容 输入java -jar arthas-boot.jar,后报错。 [INFO] JAVA_HOME: D:\developing\jdk\jre1.8 [INFO] arthas-boot version: 3.7.2 [INFO] Can not find java process. Try to run jps command lists the instrumented Java HotSpot VMs on the target system.…...

每日一练 - IGMP协议与查询器选举机制
01 真题题目 在共享网络中存在多台路由器的情况下,是否是IGMP协议本身负责选举出查询器的角色? A. 正确 B. 错误 02 真题答案 B 03 答案解析 IGMP(Internet Group Management Protocol)互联网组管理协议,主要用于IP多…...
)
深入浅出:面向对象软件设计原则(OOD)
目录 前言 1.单一责任原则(SRP) 2.开发封闭原则(OCP) 3.里氏替换原则(LSP) 4.依赖倒置原则(DIP) 5.接口分离原则(ISP) 6.共同封闭原则(CCP)…...

缓存与数据一致性问题
1、更新了数据库,再更新缓存 假设数据库更新成功,缓存更新失败,在缓存失效和过期的时候,读取到的都是老数据缓存。 2、更新缓存,更新数据库 缓存更新成功了,数据库更新失败,是不是读取的缓存的都…...
)
2024年上海高考作文题目(ChatGPT版)
一、2024年6月7日上海高考作文题目 生活中,人们常用认可度判别事物,区分高下。请写一篇文章,谈谈你对“认可度”的认识和思考。 要求:(1)自拟题目;(2)不少于800字。 二、…...

.net 调用海康SDK以及常见的坑解释
📢欢迎点赞 :👍 收藏 ⭐留言 📝 如有错误敬请指正,赐人玫瑰,手留余香!📢本文作者:由webmote 原创📢作者格言:新的征程,我们面对的不仅仅是技术还有人心,人心不可测,海水不可量,唯有技术,才是深沉黑夜中的一座闪烁的灯塔 !序言 在工控领域,很多时候需要…...

KVM+GFS高可用
资源列表 操作系统 IP 主机名 Centos7 192.168.10.51 gfs1 Centos7 192.168.10.52 gfs2 Centos7 192.168.10.53 kvm 在gfs节点部署GlusterFS #添加hosts解析 cat >> /etc/hosts << EOF 192.168.10.51 gfs1 192.168.10.52 gfs2 192.168.10.53 kvm EOF …...

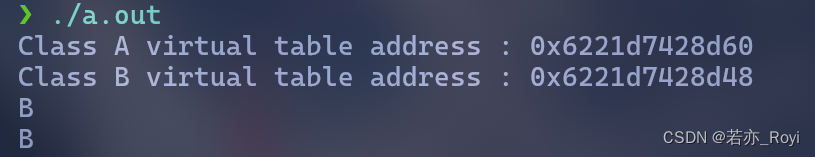
C++迈向精通:当我尝试修改虚函数表
尝试修改虚函数表 本期纯整活儿好吧!!!! 初衷 有一天我突然开始好奇虚函数表是否真的存在,于是我开始想是否能够从C中查看或者调用虚函数表中的内容。,于是有了下面的操作。 操作过程 起初我并没有思路…...

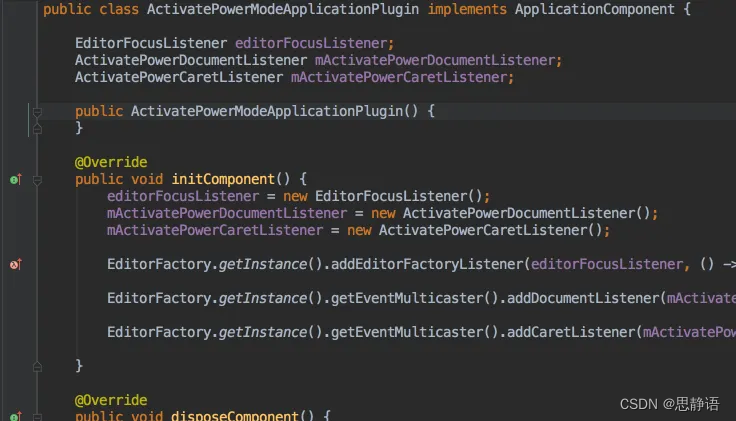
IDEA 高效插件工具
文章目录 LombokMaven Helper 依赖冲突any-rule(正则表达式插件)快速生成javadocGsonFormat (Aits) 将json解析成类Diagrams使用 类图SequenceDiagram时序图GenerateAllSetter(AltEnter)大小写转写String ManipulationGitToolBox 代码提交人activate-pow…...

SQL入门大全
SQL(Structured Query Language,结构化查询语言)是一种用于管理关系型数据库的标准编程语言。它具有数据操纵和数据定义等多种功能,为数据库管理系统提供了强大的交互性特点,能够极大地提高计算机应用系统的工作质量与…...

【深度优先搜索 广度优先搜索】297. 二叉树的序列化与反序列化
本文涉及知识点 深度优先搜索 广度优先搜索 深度优先搜索汇总 图论知识汇总 LeetCode297. 二叉树的序列化与反序列化 序列化是将一个数据结构或者对象转换为连续的比特位的操作,进而可以将转换后的数据存储在一个文件或者内存中,同时也可以通过网络传…...

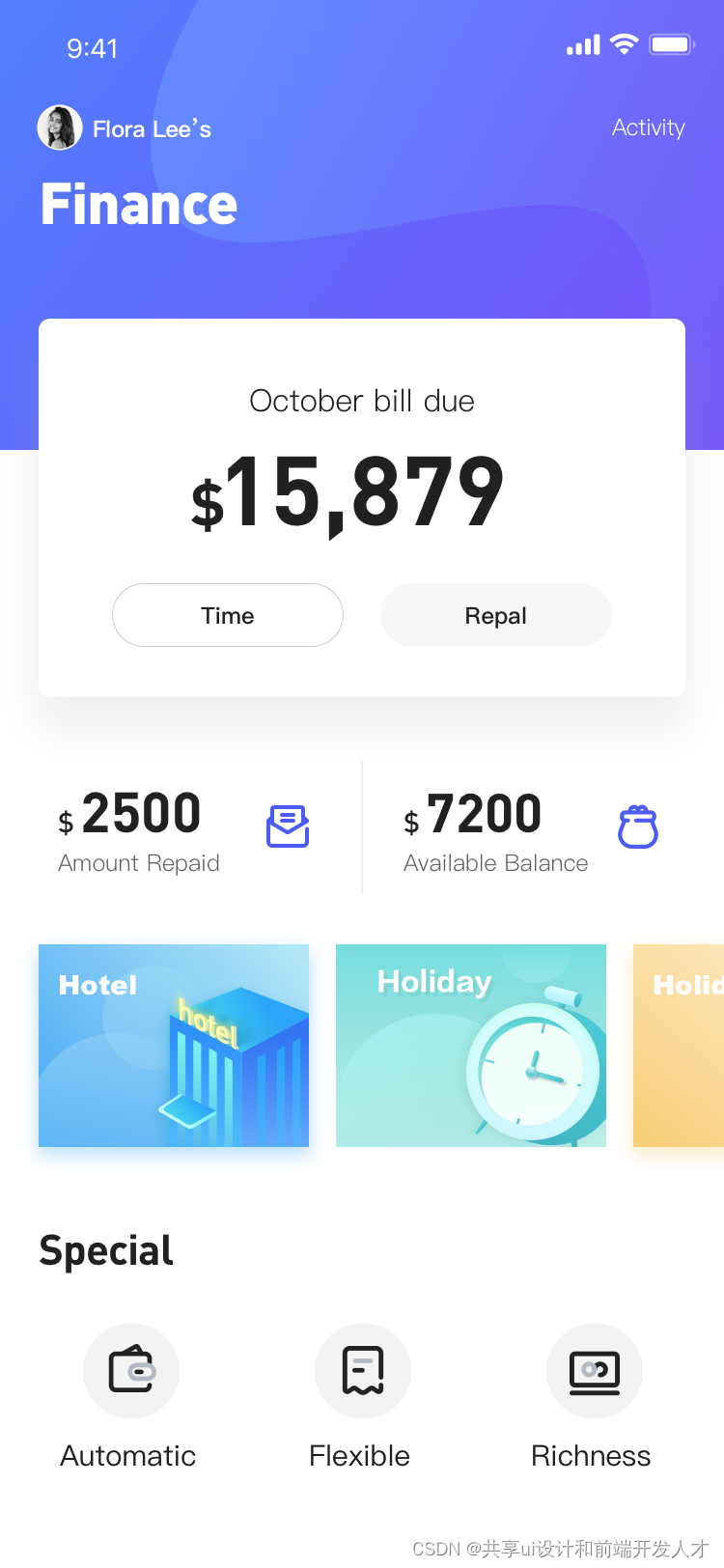
App UI 风格,引领设计风向
App UI 风格,引领设计风向...

从WWDC看苹果产品发展的规律
WWDC 是苹果公司一年一度面向全球开发者的盛会,其主题演讲展现了苹果在产品设计、技术路线、用户体验和生态系统构建上的核心理念与演进脉络。我们借助 ChatGPT Deep Research 工具,对过去十年 WWDC 主题演讲内容进行了系统化分析,形成了这份…...

linux 下常用变更-8
1、删除普通用户 查询用户初始UID和GIDls -l /home/ ###家目录中查看UID cat /etc/group ###此文件查看GID删除用户1.编辑文件 /etc/passwd 找到对应的行,YW343:x:0:0::/home/YW343:/bin/bash 2.将标红的位置修改为用户对应初始UID和GID: YW3…...

深入解析C++中的extern关键字:跨文件共享变量与函数的终极指南
🚀 C extern 关键字深度解析:跨文件编程的终极指南 📅 更新时间:2025年6月5日 🏷️ 标签:C | extern关键字 | 多文件编程 | 链接与声明 | 现代C 文章目录 前言🔥一、extern 是什么?&…...

Python Ovito统计金刚石结构数量
大家好,我是小马老师。 本文介绍python ovito方法统计金刚石结构的方法。 Ovito Identify diamond structure命令可以识别和统计金刚石结构,但是无法直接输出结构的变化情况。 本文使用python调用ovito包的方法,可以持续统计各步的金刚石结构,具体代码如下: from ovito…...

2025年渗透测试面试题总结-腾讯[实习]科恩实验室-安全工程师(题目+回答)
安全领域各种资源,学习文档,以及工具分享、前沿信息分享、POC、EXP分享。不定期分享各种好玩的项目及好用的工具,欢迎关注。 目录 腾讯[实习]科恩实验室-安全工程师 一、网络与协议 1. TCP三次握手 2. SYN扫描原理 3. HTTPS证书机制 二…...

CSS | transition 和 transform的用处和区别
省流总结: transform用于变换/变形,transition是动画控制器 transform 用来对元素进行变形,常见的操作如下,它是立即生效的样式变形属性。 旋转 rotate(角度deg)、平移 translateX(像素px)、缩放 scale(倍数)、倾斜 skewX(角度…...

day36-多路IO复用
一、基本概念 (服务器多客户端模型) 定义:单线程或单进程同时监测若干个文件描述符是否可以执行IO操作的能力 作用:应用程序通常需要处理来自多条事件流中的事件,比如我现在用的电脑,需要同时处理键盘鼠标…...

作为测试我们应该关注redis哪些方面
1、功能测试 数据结构操作:验证字符串、列表、哈希、集合和有序的基本操作是否正确 持久化:测试aof和aof持久化机制,确保数据在开启后正确恢复。 事务:检查事务的原子性和回滚机制。 发布订阅:确保消息正确传递。 2、性…...

提升移动端网页调试效率:WebDebugX 与常见工具组合实践
在日常移动端开发中,网页调试始终是一个高频但又极具挑战的环节。尤其在面对 iOS 与 Android 的混合技术栈、各种设备差异化行为时,开发者迫切需要一套高效、可靠且跨平台的调试方案。过去,我们或多或少使用过 Chrome DevTools、Remote Debug…...

人工智能 - 在Dify、Coze、n8n、FastGPT和RAGFlow之间做出技术选型
在Dify、Coze、n8n、FastGPT和RAGFlow之间做出技术选型。这些平台各有侧重,适用场景差异显著。下面我将从核心功能定位、典型应用场景、真实体验痛点、选型决策关键点进行拆解,并提供具体场景下的推荐方案。 一、核心功能定位速览 平台核心定位技术栈亮…...
