Python私教张大鹏 Vue3整合AntDesignVue之DatePicker 日期选择框
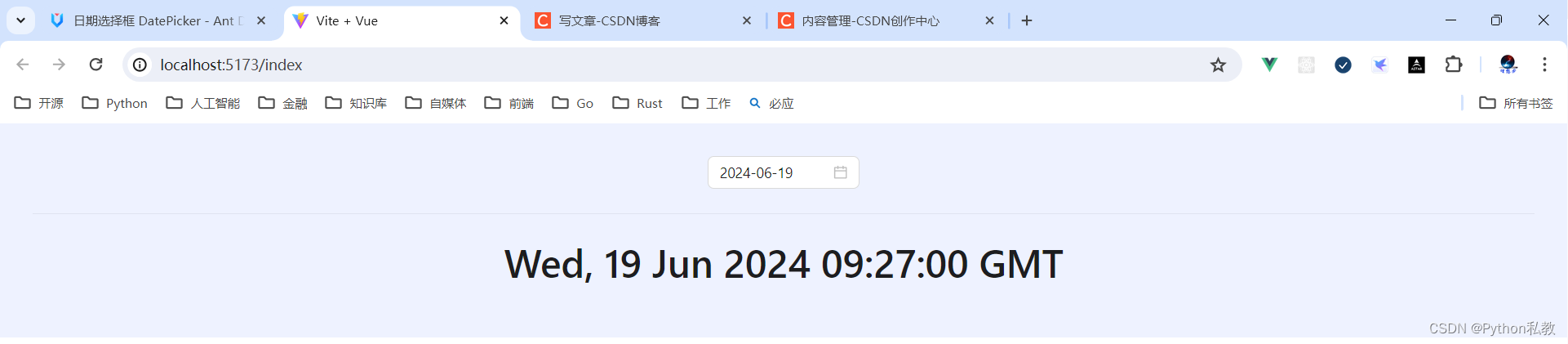
案例:选择日期
<script setup>
import {ref} from "vue";const date = ref(null)
</script>
<template><div class="p-8 bg-indigo-50 text-center"><a-date-picker v-model:value="date"/><a-divider/><a-typography-title>{{ date}}</a-typography-title></div>
</template>
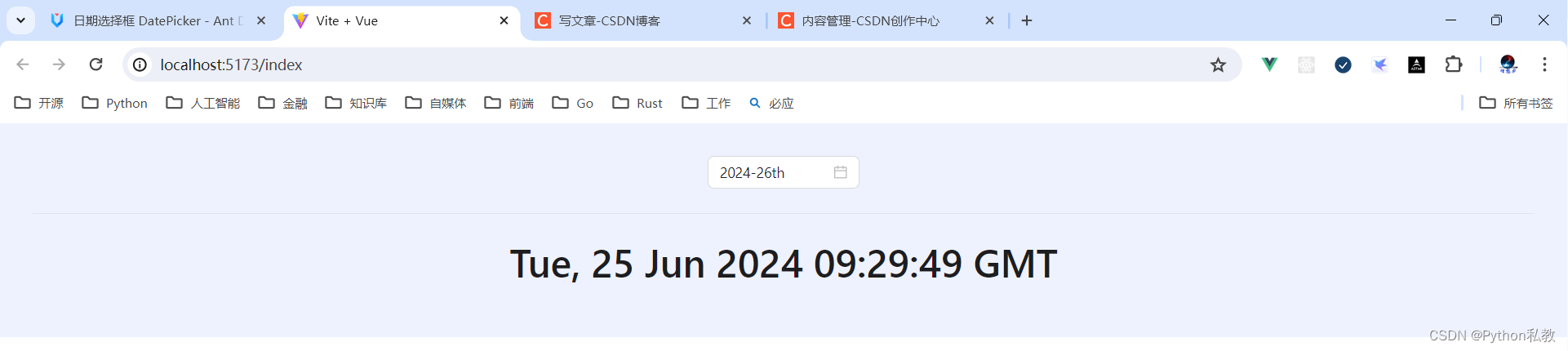
案例:选择周
<script setup>
import {ref} from "vue";const date = ref(null)
</script>
<template><div class="p-8 bg-indigo-50 text-center"><a-date-picker v-model:value="date" picker="week"/><a-divider/><a-typography-title>{{ date}}</a-typography-title></div>
</template>
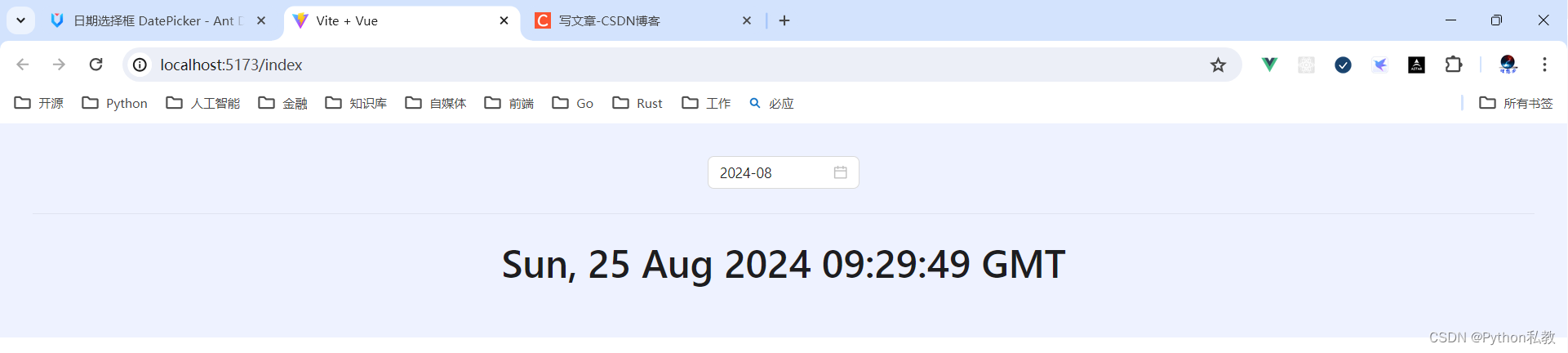
案例:选择月
<script setup>
import {ref} from "vue";const date = ref(null)
</script>
<template><div class="p-8 bg-indigo-50 text-center"><a-date-picker v-model:value="date" picker="month"/><a-divider/><a-typography-title>{{ date}}</a-typography-title></div>
</template>
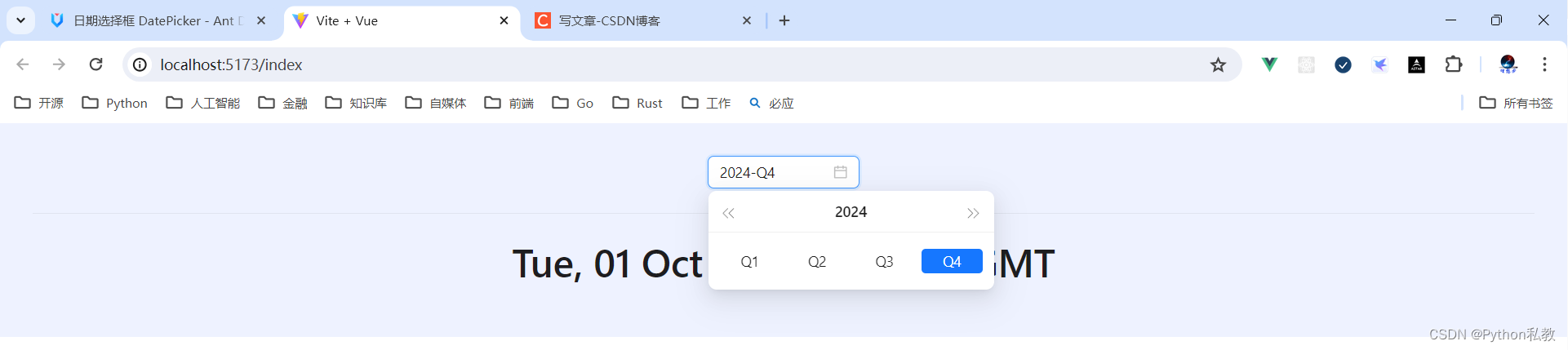
案例:选择季度
<script setup>
import {ref} from "vue";const date = ref(null)
</script>
<template><div class="p-8 bg-indigo-50 text-center"><a-date-picker v-model:value="date" picker="quarter"/><a-divider/><a-typography-title>{{ date}}</a-typography-title></div>
</template>
案例:选择年份
<script setup>
import {ref} from "vue";const date = ref(null)
</script>
<template><div class="p-8 bg-indigo-50 text-center"><a-date-picker v-model:value="date" picker="year"/><a-divider/><a-typography-title>{{ date}}</a-typography-title></div>
</template>
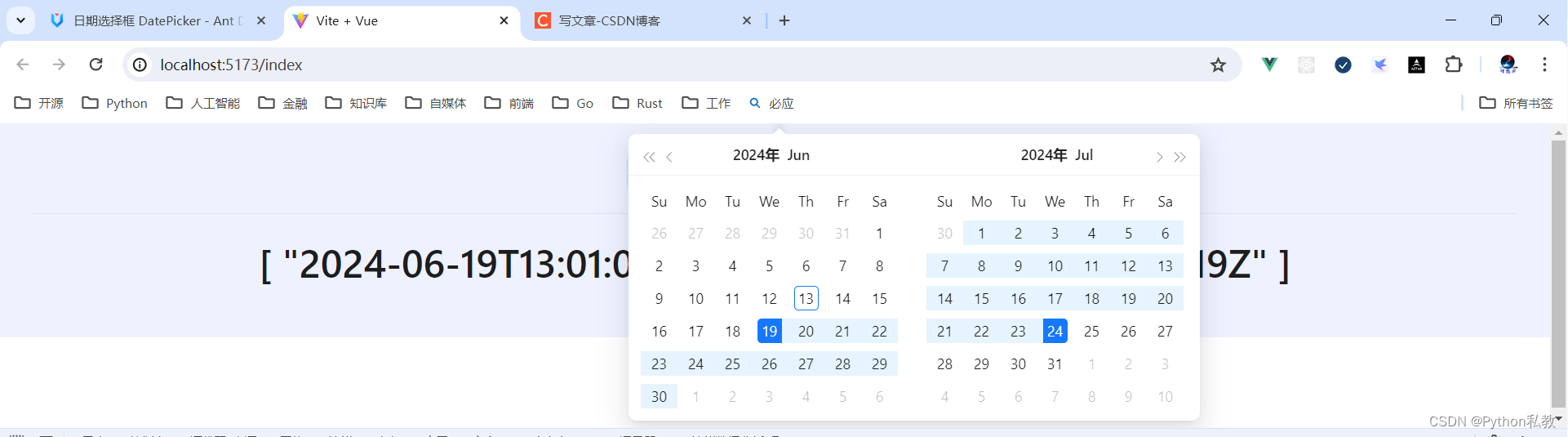
案例:选择日期区间
<script setup>
import {ref} from "vue";const date = ref(null)
</script>
<template><div class="p-8 bg-indigo-50 text-center"><a-range-picker v-model:value="date"/><a-divider/><a-typography-title>{{ date}}</a-typography-title></div>
</template>
案例:选择日期时间区间
<script setup>
import {ref} from "vue";const date = ref(null)
</script>
<template><div class="p-8 bg-indigo-50 text-center"><a-range-picker v-model:value="date" show-time/><a-divider/><a-typography-title>{{ date}}</a-typography-title></div>
</template>
案例:选择周区间
<script setup>
import {ref} from "vue";const date = ref(null)
</script>
<template><div class="p-8 bg-indigo-50 text-center"><a-range-picker v-model:value="date" picker="week"/><a-divider/><a-typography-title>{{ date}}</a-typography-title></div>
</template>
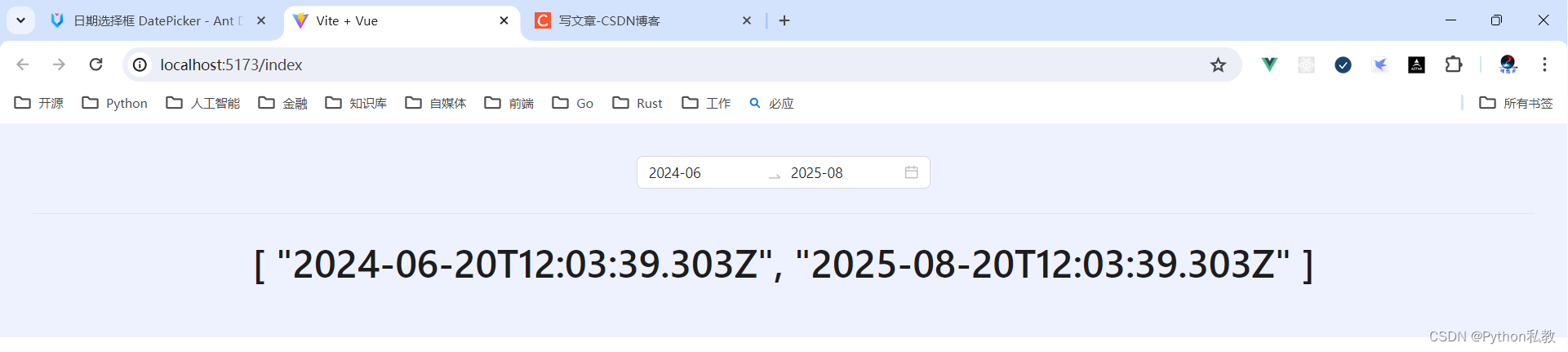
案例:选择月区间
<script setup>
import {ref} from "vue";const date = ref(null)
</script>
<template><div class="p-8 bg-indigo-50 text-center"><a-range-picker v-model:value="date" picker="month"/><a-divider/><a-typography-title>{{ date}}</a-typography-title></div>
</template>
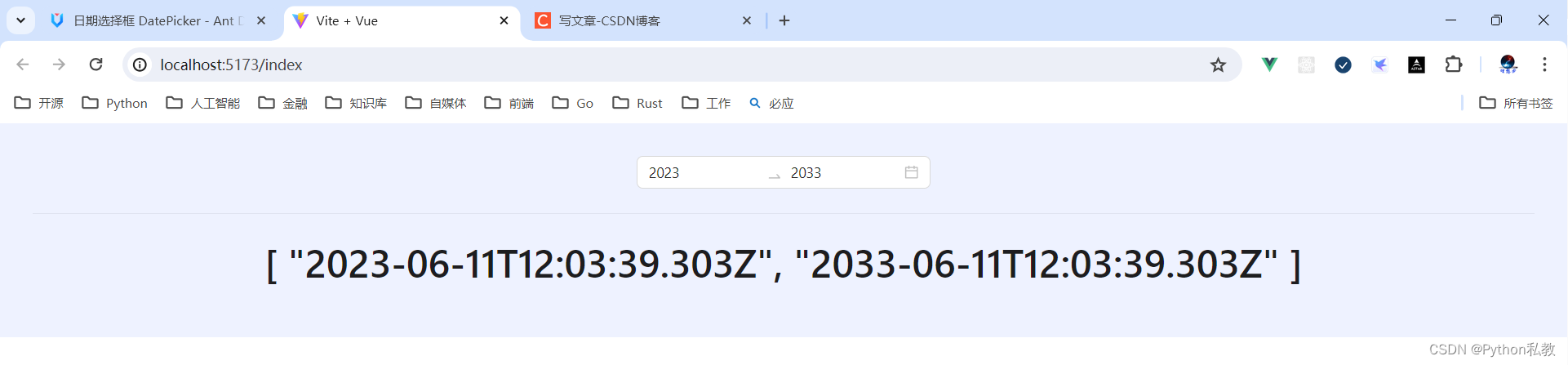
案例:选择年区间
<script setup>
import {ref} from "vue";const date = ref(null)
</script>
<template><div class="p-8 bg-indigo-50 text-center"><a-range-picker v-model:value="date" picker="year"/><a-divider/><a-typography-title>{{ date}}</a-typography-title></div>
</template>
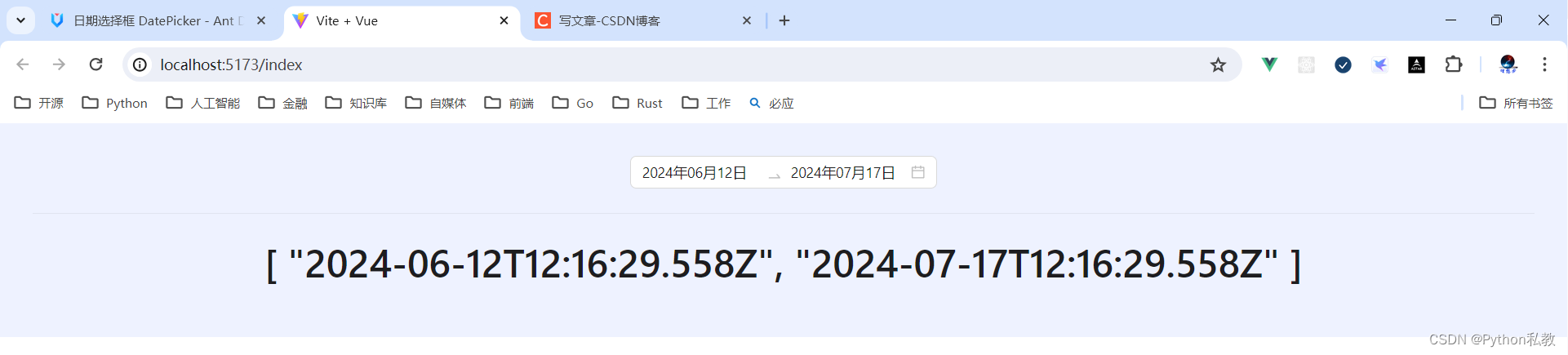
案例:日期格式
<script setup>
import {ref} from "vue";const date = ref(null)
</script>
<template><div class="p-8 bg-indigo-50 text-center"><a-range-picker v-model:value="date" format="YYYY年MM月DD日"/><a-divider/><a-typography-title>{{ date}}</a-typography-title></div>
</template>
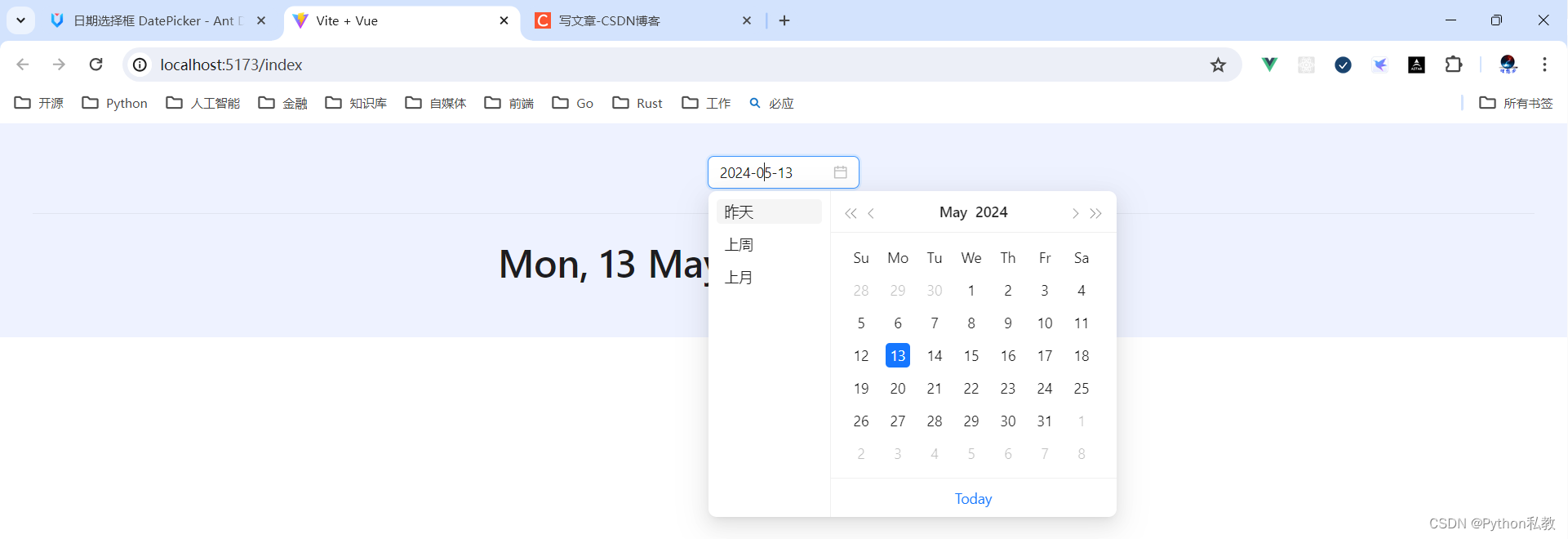
案例:预设日期
<script setup>
import {ref} from "vue";
import dayjs from "dayjs"const date = ref(null)
const presets = [{label: "昨天",value: dayjs().add(-1, 'd')},{label: "上周",value: dayjs().add(-7, 'd')},{label: "上月",value: dayjs().add(-1, 'month')}
]
</script>
<template><div class="p-8 bg-indigo-50 text-center"><a-date-picker v-model:value="date" :presets="presets"/><a-divider/><a-typography-title>{{ date }}</a-typography-title></div>
</template>
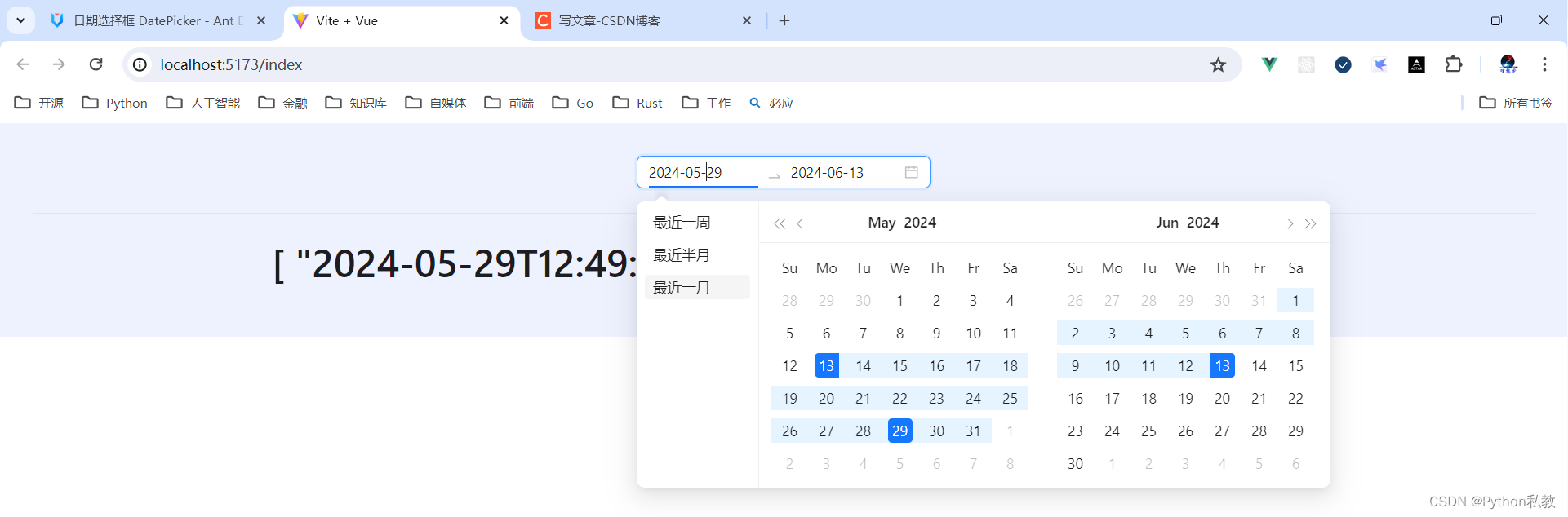
案例:预设日期区间
<script setup>
import {ref} from "vue";
import dayjs from "dayjs"const date = ref(null)
const presets = [{label: "最近一周",value: [dayjs().add(-7, 'd'), dayjs()]},{label: "最近半月",value: [dayjs().add(-15, 'd'), dayjs()]},{label: "最近一月",value: [dayjs().add(-1, 'month'), dayjs()]}
]
</script>
<template><div class="p-8 bg-indigo-50 text-center"><a-range-picker v-model:value="date" :presets="presets"/><a-divider/><a-typography-title>{{ date }}</a-typography-title></div>
</template>
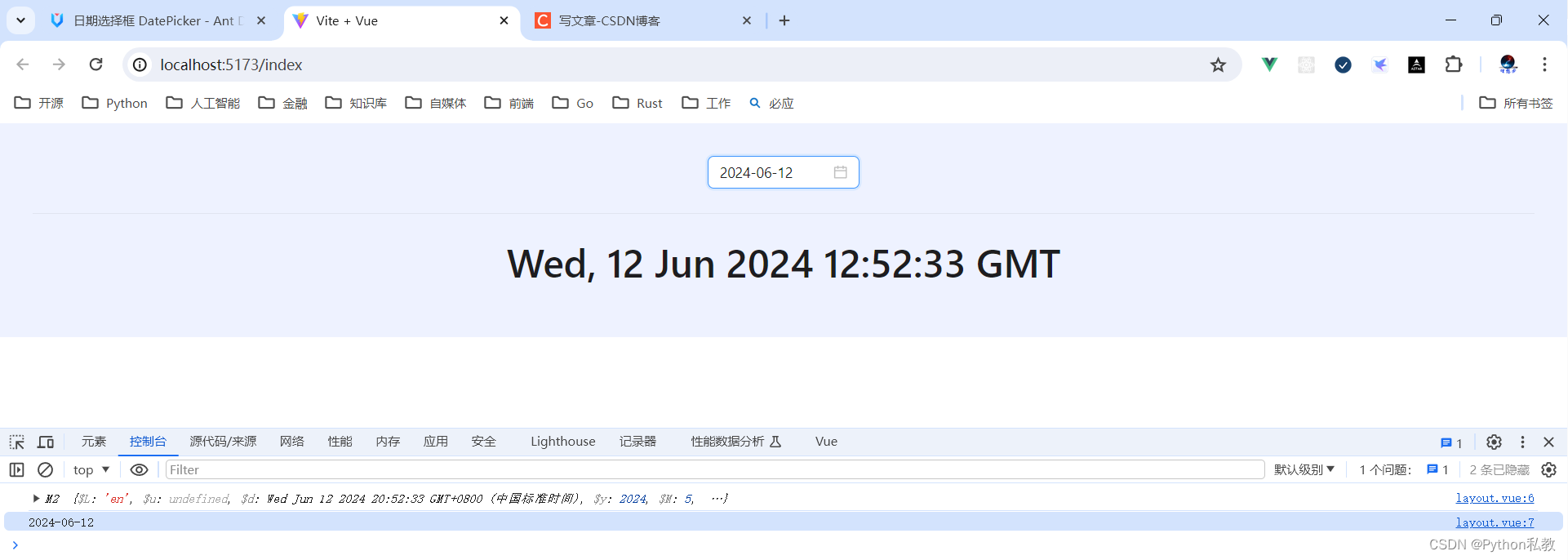
案例:日期选中事件
<script setup>
import {ref} from "vue";const date = ref(null)
const onChange = (date, dateStr) => {console.log(date)console.log(dateStr)
}
</script>
<template><div class="p-8 bg-indigo-50 text-center"><a-date-picker v-model:value="date" @change="onChange"/><a-divider/><a-typography-title>{{ date }}</a-typography-title></div>
</template>
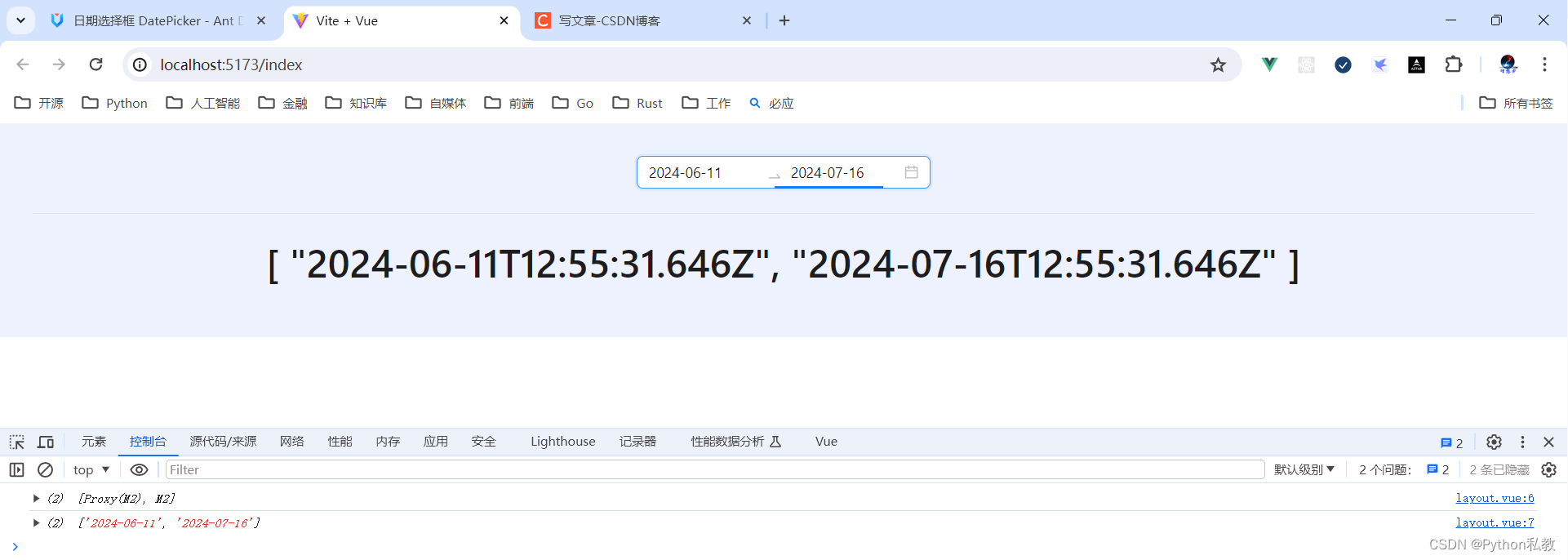
案例:日期区间选中事件
<script setup>
import {ref} from "vue";const date = ref(null)
const onChange = (dates, dateStrs) => {console.log(dates)console.log(dateStrs)
}
</script>
<template><div class="p-8 bg-indigo-50 text-center"><a-range-picker v-model:value="date" @change="onChange"/><a-divider/><a-typography-title>{{ date }}</a-typography-title></div>
</template>
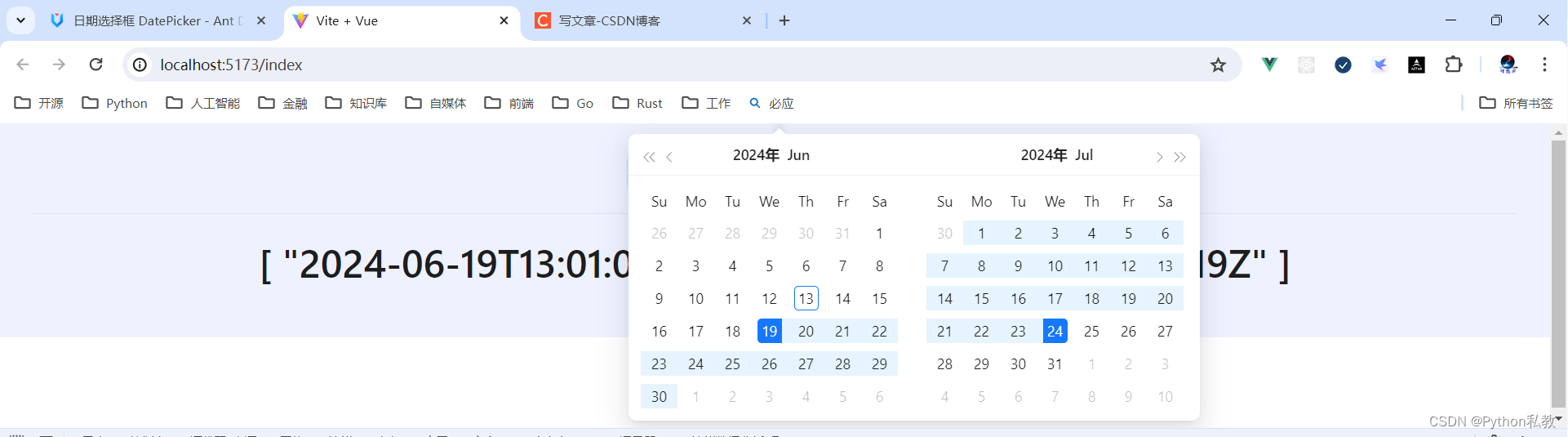
案例:显示中文
<script setup>
import {ref} from "vue";
import locale from "ant-design-vue/es/date-picker/locale/zh_CN"const date = ref(null)
const onChange = (dates, dateStrs) => {console.log(dates)console.log(dateStrs)
}
</script>
<template><div class="p-8 bg-indigo-50 text-center"><a-range-picker v-model:value="date" @change="onChange" :locale="locale"/><a-divider/><a-typography-title>{{ date }}</a-typography-title></div>
</template>
相关文章:

Python私教张大鹏 Vue3整合AntDesignVue之DatePicker 日期选择框
案例:选择日期 <script setup> import {ref} from "vue";const date ref(null) </script> <template><div class"p-8 bg-indigo-50 text-center"><a-date-picker v-model:value"date"/><a-divide…...

springboot+vue前后端分离项目中使用jwt实现登录认证
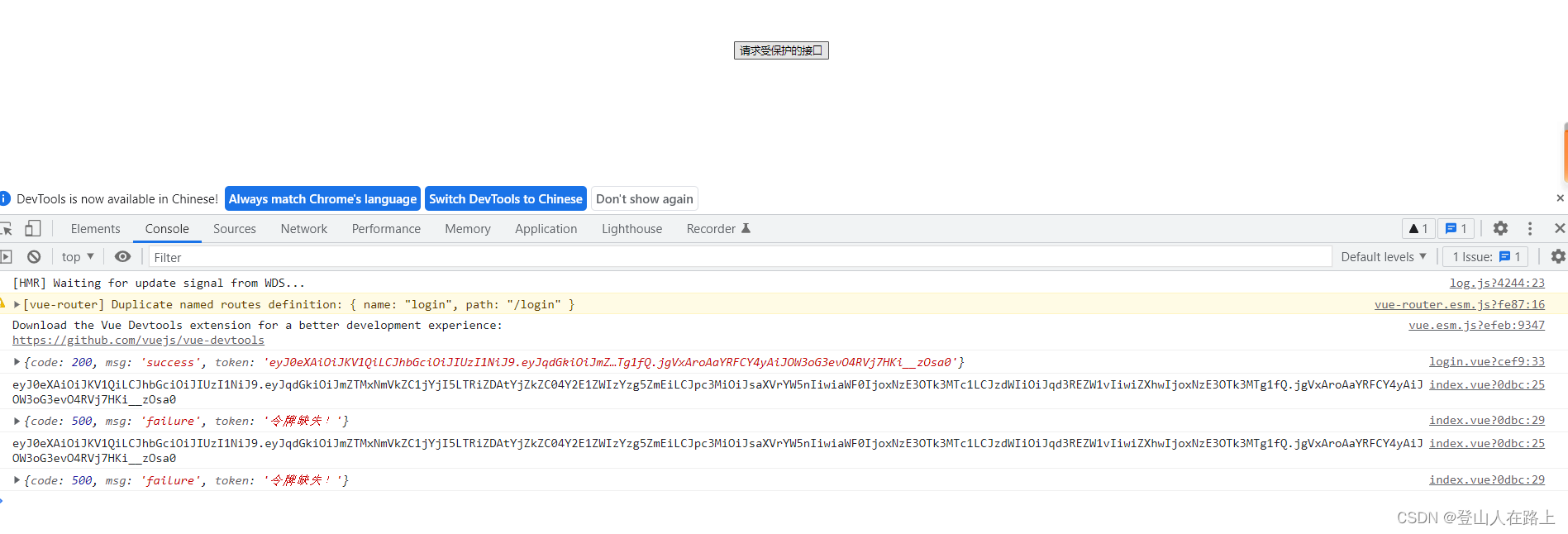
文章目录 一、后端代码1.响应工具类2.jwt工具类3.登录用户实体类4.登录接口5.测试接口6.过滤器7.启动类 二、前端代码1.登录页index 页面 三、效果展示 一、后端代码 1.响应工具类 package com.etime.util;import com.etime.vo.ResponseModel; import com.fasterxml.jackson.…...

leetcode hot100 之 编辑距离
给你两个单词 word1 和 word2, 请返回将 word1 转换成 word2 所使用的最少操作数 。 你可以对一个单词进行如下三种操作: 插入一个字符删除一个字符替换一个字符 输入:word1 “horse”, word2 “ros” 输出:3 解释:…...

杨校老师项目之基于SpringBoot的理发店的预约管理系统
原系统是SSMJSP页面构成,先被修改为SpringBoot JSP页面 自助下载渠道: https://download.csdn.net/download/kese7952/89417001,或 点我下载 理发师信息: 理发师详细信息 公告信息 员工登录: 管理员登录...

SpringAI学习及搭建AI原生应用
文章目录 一、SpringAI是什么二、准备工作1.GPT-API-free2.AiCore3.eylink 三、对话案例实现1.创建项目2.实现简单的对话 四、聊天客户端ChatClient1.角色预设2.流式响应3.call和stream的区别 五、聊天模型提示词提示词模板 六、图像模型(文生图)七、语音模型1.文字转语音(文生…...

CobaltStrike权限传递MSF
一、测试环境 操作系统: 1.VMware17 2.kali 6.1.0-kali5-amd64 3.Win10x64 软件: 1.cs4.0 2.metasploit v6.3.4-dev 二、测试思路 1.cs是一款渗透测试工具,但没有漏洞利用的模块,我们可以在拿到目标主机的权限后,将…...

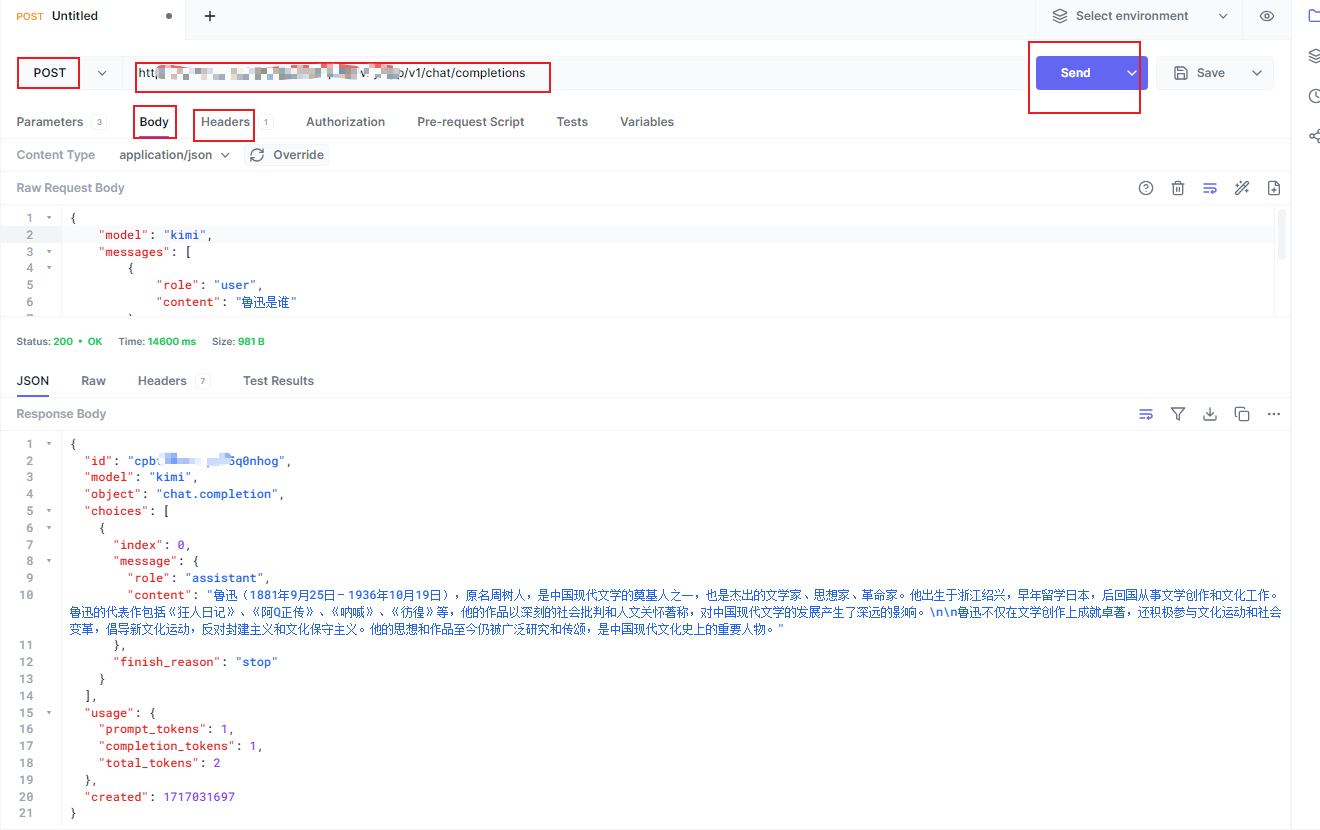
白嫖 kimi 接口 api
说明:kimi当然是免费使用的人工智能AI,但是要调用api是收费的. 项目: https://github.com/LLM-Red-Team/kimi-free-api 原文地址: https://blog.taoshuge.eu.org/p/272/ railway部署 步骤: 打开Github,新建仓库新建名为Dockerfile文件(没有后缀&…...

借助ChatGPT完成课题申报书中框架思路写作指南
大家好,感谢关注。我是七哥,一个在高校里不务正业,折腾学术科研AI实操的学术人。可以和我(yida985)交流学术写作或ChatGPT等AI领域相关问题,多多交流,相互成就,共同进步 在课题申报…...
)
SuntoryProgrammingContest2024(AtCoder Beginner Contest 357)
https://www.cnblogs.com/yxcblogs/p/18239433 题解写到博客园了,懒得复制了,直接放个链接吧~...

重温共射放大电路
1、放大概念 小功率信号变成一个大功率信号,需要一个核心器件做这件事,核心器件的能量由电源提供,通过核心器件用小功率的信号去控制大电源,来实现能量的转换和控制,前提是不能失真,可以用一系列正弦波进行…...

[DDR5 Jedec] 读操作 Read Command 精讲
依公知及经验整理,原创保护,禁止转载。 专栏 《深入理解DDR》 Read 读取命令也可以视为列读取命令。当与正确的bank地址和列地址结合使用时,通过激活命令(行访问)移动到检测放大器中的数据, 现在被推送到数…...

opencv 通过滑动条调整阈值处理、边缘检测、轮廓检测、模糊、色调调整和对比度增强参数 并实时预览效果
使用PySimpleGUI库创建了一个图形用户界面(GUI),用于实时处理来自OpenCV摄像头的图像。它允许用户应用不同的图像处理效果,如阈值处理、边缘检测、轮廓检测、模糊、色调调整和对比度增强。用户可以通过滑动条调整相关参数。 完整代码在文章最后,可以运行已经测试; 代码的…...

防火墙安全管理
大多数企业通过互联网传输关键数据,因此部署适当的网络安全措施是必要的,拥有足够的网络安全措施可以为网络基础设施提供大量的保护,防止黑客、恶意用户、病毒攻击和数据盗窃。 网络安全结合了多层保护来限制恶意用户,并仅允许授…...
)
MyQueue(队列)
目录 一、队列的定义 二、队列方法的实现 1、定义队列 2、后端插入 3、前端操作 4、判断队列是否为空 5、队列大小 三、队列方法的使用 一、队列的定义 队列是一种特殊的线性表,特殊之处在于它只允许在表的前端(front)进行删除操作&am…...

【Pytorch】一文向您详细介绍 torch.nn.DataParallel() 的作用和用法
【Pytorch】一文向您详细介绍 torch.nn.DataParallel() 的作用和用法 下滑查看解决方法 🌈 欢迎莅临我的个人主页 👈这里是我静心耕耘深度学习领域、真诚分享知识与智慧的小天地!🎇 🎓 博主简介:985高…...

Windows本地使用SSH连接VM虚拟机
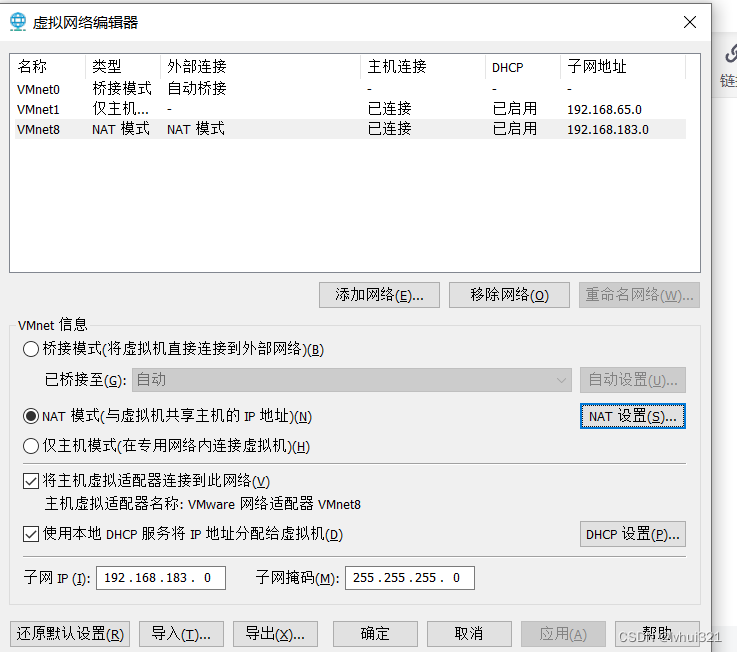
WIN10 VM17.5 Ubuntu:20.04 1.网路设置 1)选择编辑->更改设置 配置完成 2.修改了服务器文件,修改sshd配置,在此文件下/etc/ssh/sshd_config,以下为比较重要的配置 PasswordAuthentication yes PermitRootLogin yes PubkeyAuthenticat…...

RPC(远程过程调用):技术原理、应用场景与发展趋势
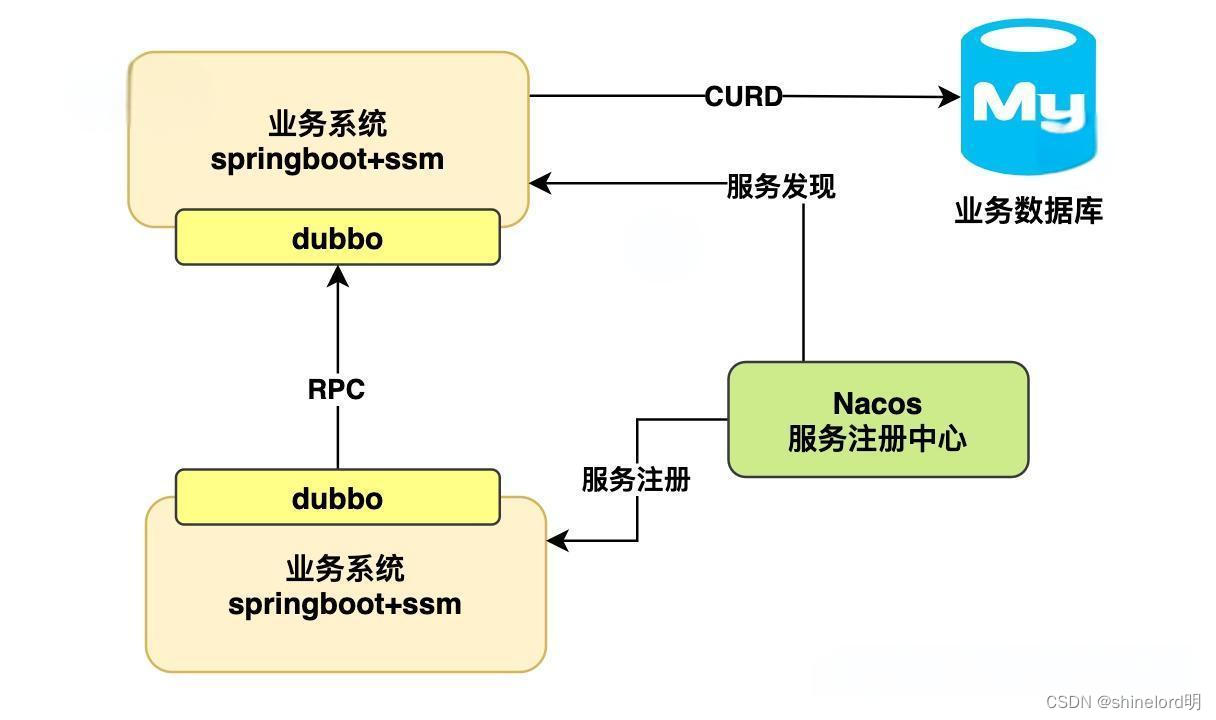
摘要: RPC(Remote Procedure Call)是一种通信协议,用于实现跨网络的进程间通信。它提供了一种简单高效的方式,使得分布式系统中的不同组件能够像调用本地函数一样调用远程函数。本篇博客将介绍RPC的基本概念࿰…...

iSCSI和FC存储
iSCSI存储和FC存储的特点和区别 FC存储和iSCSI存储是两种主要的网络存储解决方案,它们各自在性能、成本和适用场景上有着不同的特点。 FC存储是一种基于光纤通道技术的高性能、低延迟的存储解决方案。它使用专用的光纤通道网络连接存储设备和服务器,确…...

MPT(merkle Patricia trie )及理解solidity里的storage
what? MPT树是一种数据结构,用于在以太坊区块链中高效地存储和检索账户状态、交易历史和其他重要数据。MPT树的设计旨在结合Merkle树和Patricia树的优点,以提供高效的数据存储和验证 MPT树由四种类型的节点组成: **扩展节点&…...

【代码随想录算法训练营第三十五天】 | 1005.K次取反后最大化的数组和 134.加油站 135.分发糖果
贪心章节的题目,做不出来看题解的时候,千万别有 “为什么这都没想到” 的感觉,想不出来是正常的,转变心态 “妙啊,又学到了新的思路” ,这样能避免消极的心态对做题效率的影响。 134. 加油站 按卡哥的思路…...

AtCoder 第409场初级竞赛 A~E题解
A Conflict 【题目链接】 原题链接:A - Conflict 【考点】 枚举 【题目大意】 找到是否有两人都想要的物品。 【解析】 遍历两端字符串,只有在同时为 o 时输出 Yes 并结束程序,否则输出 No。 【难度】 GESP三级 【代码参考】 #i…...

质量体系的重要
质量体系是为确保产品、服务或过程质量满足规定要求,由相互关联的要素构成的有机整体。其核心内容可归纳为以下五个方面: 🏛️ 一、组织架构与职责 质量体系明确组织内各部门、岗位的职责与权限,形成层级清晰的管理网络…...

算法:模拟
1.替换所有的问号 1576. 替换所有的问号 - 力扣(LeetCode) 遍历字符串:通过外层循环逐一检查每个字符。遇到 ? 时处理: 内层循环遍历小写字母(a 到 z)。对每个字母检查是否满足: 与…...

LangChain知识库管理后端接口:数据库操作详解—— 构建本地知识库系统的基础《二》
这段 Python 代码是一个完整的 知识库数据库操作模块,用于对本地知识库系统中的知识库进行增删改查(CRUD)操作。它基于 SQLAlchemy ORM 框架 和一个自定义的装饰器 with_session 实现数据库会话管理。 📘 一、整体功能概述 该模块…...

群晖NAS如何在虚拟机创建飞牛NAS
套件中心下载安装Virtual Machine Manager 创建虚拟机 配置虚拟机 飞牛官网下载 https://iso.liveupdate.fnnas.com/x86_64/trim/fnos-0.9.2-863.iso 群晖NAS如何在虚拟机创建飞牛NAS - 个人信息分享...

Spring Security 认证流程——补充
一、认证流程概述 Spring Security 的认证流程基于 过滤器链(Filter Chain),核心组件包括 UsernamePasswordAuthenticationFilter、AuthenticationManager、UserDetailsService 等。整个流程可分为以下步骤: 用户提交登录请求拦…...

ZYNQ学习记录FPGA(二)Verilog语言
一、Verilog简介 1.1 HDL(Hardware Description language) 在解释HDL之前,先来了解一下数字系统设计的流程:逻辑设计 -> 电路实现 -> 系统验证。 逻辑设计又称前端,在这个过程中就需要用到HDL,正文…...

在Spring Boot中集成RabbitMQ的完整指南
前言 在现代微服务架构中,消息队列(Message Queue)是实现异步通信、解耦系统组件的重要工具。RabbitMQ 是一个流行的消息中间件,支持多种消息协议,具有高可靠性和可扩展性。 本博客将详细介绍如何在 Spring Boot 项目…...

【AI News | 20250609】每日AI进展
AI Repos 1、OpenHands-Versa OpenHands-Versa 是一个通用型 AI 智能体,通过结合代码编辑与执行、网络搜索、多模态网络浏览和文件访问等通用工具,在软件工程、网络导航和工作流自动化等多个领域展现出卓越性能。它在 SWE-Bench Multimodal、GAIA 和 Th…...

【基于阿里云搭建数据仓库(离线)】使用UDTF时出现报错“FlatEventUDTF cannot be resolved”
目录 问题: 可能的原因有: 解决方法: 问题: 已经将包含第三方依赖的jar包上传到dataworks,并且成功注册函数,但是还是报错:“FlatEventUDTF cannot be resolved”,如下:…...
