vue3框架基本使用(基础指令)
一、响应式数据
1.ref
ref可以定义 基本类型的响应式数据, 也可以定义对象类型响应式数据
<template><h1>{{ name }}</h1><button @click="test">修改姓名</button>
</template><script setup lang="ts">
import { ref } from 'vue'let name = ref('zhansan')function test(){name.value = "张三"
}</script>注意:
1.响应式数据必须使用ref进行修饰
2.在template引入响应式数据时,直接引入变量名即可
3.修改ref修饰的响应数据的值时,必须使用 "变量.value"才能修改
2.reactive
reactive是定义对象类型的响应式数据
<template><h1>{{ obj.name }}</h1><button @click="test">修改姓名</button>
</template><script setup lang="ts">
import { reactive } from 'vue'let obj = reactive({name: "zhangsan"})function test(){obj.name = "张三"
}</script>注意:reactive 如果重新进行赋值,那么原来的对象就会失去响应式
reactive修改值的内容不需要使用 .value
3.选择原则
如果数据式对象类型,层级不深,两个都可以。如果层级深,推荐使用reactive
4.toRefs
先看实例,此时发现name的值变化了,但是模板中的值没有改变。
这是因为obj在解构后,name就不是响应式的数据了。
<template><h1>{{ name }}</h1><button @click="test">修改姓名</button>
</template><script setup lang="ts">
import { reactive, toRef } from 'vue'let obj = reactive({name:"zhangsan"})
let { name } = objfunction test(){name = "张三"alert(name)
}</script>修改后,成功了,包括obj的数据也变化了
<template><h1>{{ name }}</h1><h1>{{ obj.name }}</h1><button @click="test">修改姓名</button>
</template><script setup lang="ts">
import { reactive, toRefs } from 'vue'let obj = reactive({name:"zhangsan"})
let { name } = toRefs(obj)function test(){name.value = "张三"
}</script>二、基础指令
v-xxx的指令有很多,这里只介绍一些常用的指令
1.v-if
v-if是条件渲染指令,它根据表达式的true和false来删除和插入元素,它的基本语法如下:v-if=“表达式”
<template><h1 v-if="data1">1</h1>
<h1 v-if="data2">2</h1>
<h1 v-if="data3 > 18">成年人</h1></template><script setup lang="ts">let data1 = true
let data2 = false
let data3 = 20</script>
2.v-show
v-show也是条件渲染指令,和v-if指令不同的是,v-show不会删除html元素,而是将它得属性设置为style=“display: none;”
<template>
<h1 v-show="data1">1</h1>
<h1 v-show="data2">2</h1>
<h1 v-show="data3 > 18">成年人</h1></template><script setup lang="ts">let data1 = true
let data2 = false
let data3 = 20</script>
3.v-else
v-else就是v-if得继续。
注意:v-else元素必须立即跟在v-if元素的后面——否则它不能被识别。
<template>
<h1 v-if="data1">data1:true</h1>
<h1 v-else>data1:false</h1><h1 v-if="data2">data2: true</h1>
<h1 v-else>data2: false</h1></template><script setup lang="ts">let data1 = true
let data2 = false</script>
4.v-for
4.1 遍历数组
注意: :key=“index” 尽量带上。主要目的是为了识别每个节点得唯一标识.有了标识就能够更高效,准确得更新虚拟DOM
<template><h3 v-for="(item,index) in arr" :key="index">{{ item }},{{ index }}</h3>
</template><script setup lang="ts">let arr = ["zhangsan","lisi","wangwu"]</script>
4.2 遍历对象
<template><ul><li v-for="(value,key,index) in object" :key="index">{{ value }},{{key}}{{index}}</li></ul>
</template><script setup lang="ts">let object = {name: "zhangsan",age:20,gender: "boy"}</script>
4.3 遍历对象数组
<template><ul><li v-for="(value,index) in object" :key="index">{{ value.name }}{{index}}</li></ul>
</template><script setup lang="ts">let object = [{name: "zhangsan",age:20,gender: "boy"},{name: "lisi",age:21,gender: "boy"},{name: "wangwu",age:22,gender: "boy"},]</script>
5.v-bind
1.v-bind得简写是 “冒号”
2.v-bind 其实就是让标签得属性 绑定一个 变量 而不是 字符串
先看一个实例,a标签绑定得herf属性被识别成了字符串,而不是一个变量
<template><a href="baidu">百度一下</a>
</template><script setup lang="ts">const baidu = "http://www.baidu.com"</script>
此时就需要使用v-bind进行变量绑定。
<template><a :href="baidu">百度一下</a>
</template><script setup lang="ts">const baidu = "http://www.baidu.com"</script>
6.v-on
v-on指令用于监听事件,简写为 @
6.1 鼠标点击事件
<template><el-button type="success" v-on:click="send">完整写法</el-button><el-button type="success" @click="send">简写</el-button></template><script setup lang="ts">
import { ElMessage } from 'element-plus';function send(){ElMessage({type: "success",message: "hello"})
}</script>
6.2 传值得点击事件
<template><h1>{{ sum }}</h1><el-button type="success" @click="sum1">+1</el-button><el-button type="success" @click="sum10(10)">+10</el-button></template><script setup lang="ts">
import { ref } from 'vue'let sum = ref(0)function sum1() {sum.value++console.log(sum.value)
}function sum10(num:number) {sum.value+=numconsole.log(sum.value)
}</script>
7.v-model
数据双向绑定,在Vue.js中可以使用v-model指令在表单元素上创建双向数据绑定。
v-model只收集表单的数据,别的标签不起作用。
完整写法:v-model:value=“text”
简写: v-model=text
这里可以看出v-model是针对input 的value属性进行处理
<template><h1>{{ text }}</h1><input type="text" v-model="text" style="position: absolute;top:100px;"></template><script setup lang="ts">
import {ref} from 'vue'let text = ref()</script>三、计算属性computed
computed的好处就是,被计算的数据发生变化,结果也会发生变化
<template>
<h1>{{ x }}</h1>
<button @click="x++">加1</button><h1>{{ y }}</h1>
<button @click="y++">加1</button><h1>{{ sum }}</h1></template><script setup lang="ts">
import {computed, ref,toRef} from 'vue'let x = ref(1)
let y = ref(2)# 这里使用computed 方法进行数据的计算
let sum = computed(() => {return x.value + y.value
})</script>
四、watch
1.作用
监视数据的变化
2.特点
vue3中的watch只监控以下四种数据
1 ref定义的数据
2.reactive定义的数据
3.函数返回一个值
4.一个包含上述内容的数组
3.watch-ref数据
注意点:
1.监视的数据(sum)不用写.value
2.回调函数有两个参数,第一个是变化的新值,第二个是变化之前的旧值
3.在回调函数中,可以直接调用watch的返回值来停止watch的监视
<template>
<h1>sum的和是: {{ sum }}</h1>
<button @click="changeSum">sum加1</button></template><script setup lang="ts">
import { ref,watch } from 'vue'let sum = ref(0)function changeSum(){sum.value += 1
}let stopWatch = watch(sum,(newVlue,oldValue) => {console.log(newVlue)if (newVlue > 10) {stopWatch()}
})</script>4.watch-reactive数据
注意:
1.修改了对象的人一一个值,都可以触发watch
2.newValue,oldValue值是一样的,都是显示修改后的值。
<template>
<h1>姓名: {{ obj.name }}</h1>
<button @click="changename">点我修改姓名</button><h1>年龄:{{ obj.age }}</h1>
<button @click="changeage">点我修改年龄</button></template><script setup lang="ts">
import { reactive,watch } from 'vue'let obj = reactive({name: "zhangsan",age: 20})function changename(){obj.name = "张三"
}function changeage(){obj.age++
}watch(obj,(newValue,oldValue)=>{console.log('变化了')console.log(newValue,oldValue)})</script>所以监视器可以简写为:回调函数的形参只写一个就可以了
let stop = watch(obj,(newValue)=>{if (newValue.age == 30){stop()console.log('停止监视')}
})
5.监视对象某个属性
在4中,监视的是整个对象,如果对象中属性特别多,需要只监控某一个属性。
方法如下:将监控对象的参数 以函数的形式编写。
实例如下:
5.1 监控普通属性
<template>
<h1>姓名:{{ persion.name }}</h1>
<button @click="changeName">修改姓名</button><h1>汽车: {{ persion.car.c1 }},{{ persion.car.c2 }} </h1>
<button @click="changeC1">修改汽车1</button>
<button @click="changeC2">修改汽车2</button>
<button @click="changeAll">修改所有汽车</button></template><script setup lang="ts">
import { reactive, watch } from 'vue'let persion = reactive({name: "zhangsan",car:{c1: "长城",c2: "大众"}
})function changeName(){persion.name += "~"
}function changeC1(){persion.car.c1 = '奔驰'}
function changeC2(){persion.car.c2 = '奥迪'}
function changeAll(){persion.car = {c1:"宝马",c2:"丰田"}
}// 监视普通类型属性
watch(()=> { return persion.name },(newValue,oldValue)=>{console.log(newValue,oldValue)
})</script>5.2 监视对象属性
<template>
<h1>姓名:{{ persion.name }}</h1>
<button @click="changeName">修改姓名</button><h1>汽车: {{ persion.car.c1 }},{{ persion.car.c2 }} </h1>
<button @click="changeC1">修改汽车1</button>
<button @click="changeC2">修改汽车2</button>
<button @click="changeAll">修改所有汽车</button></template><script setup lang="ts">
import { reactive, watch } from 'vue'let persion = reactive({name: "zhangsan",car:{c1: "长城",c2: "大众"}
})function changeName(){persion.name += "~"
}function changeC1(){persion.car.c1 = '奔驰'}
function changeC2(){persion.car.c2 = '奥迪'}
function changeAll(){persion.car = {c1:"宝马",c2:"丰田"}
}// 监视对象类型属性,并且开启深度监视。深度监视的含义就是监视car对象中的每个属性。
// 如果不开启深度监视,只能是car整个对象变化的的时候才能监视到
watch(()=>{return persion.car},(newValue,oldValue)=>{console.log(newValue,oldValue)},{deep:true}
)
</script>6.监听多个属性
监听多个属性,要写成箭头函数数组的形式
<template>
<h1>姓名:{{ persion.name }}</h1>
<button @click="changeName">修改姓名</button><h1>汽车: {{ persion.car.c1 }},{{ persion.car.c2 }} </h1>
<button @click="changeC1">修改汽车1</button>
<button @click="changeC2">修改汽车2</button>
<button @click="changeAll">修改所有汽车</button></template><script setup lang="ts">
import { reactive, watch } from 'vue'let persion = reactive({name: "zhangsan",car:{c1: "长城",c2: "大众"}
})function changeName(){persion.name += "~"
}function changeC1(){persion.car.c1 = '奔驰'}
function changeC2(){persion.car.c2 = '奥迪'}
function changeAll(){persion.car = {c1:"宝马",c2:"丰田"}
}watch(// 监听多个属性,要写成箭头函数数组的形式[ ()=> persion.name,()=>persion.car.c1 ],(newValue,oldValue)=>{console.log(newValue,oldValue)},{deep:true}
)
</script>五、watchEffect
watcheffect的好处就是,不用指定监视对象,直接编写处理逻辑就可以了,非常的方便
<template>
<h1>sum的和: {{sum}}</h1>
<button @click="sum++">sum加1</button></template><script setup lang="ts">
import { ref,watchEffect } from 'vue'let sum = ref(0)watchEffect(()=>{if(sum.value > 10 ){console.log("sum是一个大于10的数字") }
})</script>六、标签的ref属性
ref属性是能够定位html元素的属性,相当于id或者class定位的作用
<template>
<h1>张三</h1>
<h1 ref="t1">李四</h1><button @click="show">查看</button></template><script setup lang="ts">
import {ref} from 'vue'let t1 = ref()function show(){console.log(t1.value)
}
</script>七、组件生命周期
vue3和vue2生命周期略有不同
| 生命周期函数 | 作用 |
|---|---|
| onBeforeMount() | 组件挂载到节点上之前执行 |
| onMounted() | 组件挂载完成后执行 |
| onBeforeUpdate() | 组件更新之前执行 |
| onUpdated() | 组件更新完成后执行 |
| onBeforeUnmount() | 组件卸载之前执行 |
| onUnmounted() | 组件卸载完成后执行 |
1.创建test子组件
这里测试onBeforeMount函数
<template><h1>我是test组件</h1>
</template><script setup>
import { onBeforeMount,onMounted } from 'vue'onBeforeMount(()=>{console.log("挂载前")// 这是开启debug模式,程序到这里就不会在继续运行了debugger
})</script>
2.引入test子组件
在app.vue中引入组件
<template><h1>我是app.vue</h1>// 引入test子组件<test></test>
</template><script setup>
import test from './components/test.vue'</script>3.验证结果
发现子组件的的结果没有在app.vue中显示,但是onBeforeMount函数中的输出已经控制台输出了
八、Pinia集中式状态管理库
1.安装
pnpm install pinia
2.引入pinia
在main.ts中引入pinia
import { createPinia } from 'pinia'const store = createPinia()
app.use(store)3.创建数据仓库
在src下创建store/“数据文件.ts”。这里用于测试的文件是userInfo.ts
3.1 定义数据
在userinfo.ts文件中定义数据。
definStore,有两个参数,第一个参数式一个key,尽量和文件名保持一致。第二个参数就定义的数据
import { defineStore } from 'pinia'export const userInfoStore = defineStore('userInfo',{state(){return {sum: 0}}
})
3.2 引用数据
在app.vue中引用sum
<template>// 应用sum<h1> {{ use_userInfoStore.sum }} </h1></template><script setup>
import { userInfoStore } from './store/userInfo'const use_userInfoStore = userInfoStore()</script>4.修改数据
4.1 方法1
如果只修改一个值。可以使用这个办法。比较简单
<template><h1> {{ use_userInfoStore.sum }} </h1><button @click="changSum">加1</button></template><script setup>
import { userInfoStore } from './store/userInfo'const use_userInfoStore = userInfoStore()function changSum(){use_userInfoStore.sum++
}</script>4.2 方法2:$patch
如果数据有多个,可以使用以下$patch 方法
<template><h1> {{ use_userInfoStore.sum }} {{ use_userInfoStore.name }} {{ use_userInfoStore.age }}</h1><button @click="changSum">加1</button></template><script setup>
import { userInfoStore } from './store/userInfo'const use_userInfoStore = userInfoStore()function changSum(){use_userInfoStore.$patch({sum:20,age: 30,name: "张三",})}</script>当然使用上边的方法也可以,如下
function changSum(){use_userInfoStore.sum++use_userInfoStore.age = 30use_userInfoStore.name = "张三"}
5.组合式写法
以上都是选项式写法,组合式写法,在语法上相对来说比较简洁
5.1 定义数据
这里和选项式定义就有了区别,
1.没有了stat和action关键字,直接写逻辑。
2.在函数中不用使用this了
import { defineStore } from 'pinia'
import {ref} from 'vue'export const userInfoStore = defineStore('userInfo',()=>{const sum = ref(0)function changeSum(value){if (value > 10){alert('数字太大了')}else{sum.value += value}}return {sum,changeSum}
})
5.2 修改数据
<template>
<h1>sum = {{ use_userInfoStore.sum }}</h1>
<button @click="add1">方式1</button>
<button @click="add2">方式2</button></template><script setup lang="ts">
import { userInfoStore } from './store/userInfo'const use_userInfoStore = userInfoStore()// 方式1:直接修改
function add1(){use_userInfoStore.sum += 1
}// 方式2: 调用pinia中的函数进行修改,对于传入的数据可以进行限制
function add2(){use_userInfoStore.changeSum(5)
}</script>
九、组件通信
1.props
props可以实现 父组件传数据给子组件,也可以子组件给父组件传数据
1.1 父传子
定义子组件
注意: 接收的key 一定要和 父组件传递的key一致。否则接收不到
<template><h1>我是test.vue</h1><!-- 使用接收的数据 --><h1>{{ username }}</h1>
</template><script lang="ts">export default {name:"test"}
</script><script setup lang="ts">
import { defineProps } from 'vue'// 这里定义prop_res 是为了打印,如果不接收 打印不了 接收的数据
const prop_res = defineProps(['username'])// 打印接收的数据
console.log(prop_res.username)</script>
定义父组件app.vue
注意点:
:username 是一个自定义的key值,并不是一个属性。v-bind决定了传递过去的是一个变量
“username” 是传递过去的变量
<template>
<h1>我是app.vue</h1>// z这里是给test组件传值。将username变量传给test组件
<test :username="username"></test>
</template><script setup lang="ts">
import {ref} from 'vue'
import test from './components/test.vue'let username = ref("admin")</script>1.2 子传父
子传父的原理 其实还是 在父组件中定义一个函数,然后传递给子组件,子组件调用这个函数 将数据通过这个函数传递给父组件
定义子组件:
<template>
<h1>我是app.vue</h1>
<h1>字组数据为: {{ Fdata }}</h1><!-- 将定义好的函数发送给子组件 -->
<test :send_data="send_data"></test></template><script setup lang="ts">
import test from './components/test.vue'
import {ref} from 'vue'let Fdata = ref()// 定义好一个函数,让子组件使用,然后利用这个函数将数据发送给父组件
function send_data(value:string){Fdata.value = value}</script>定义子组件
<template><h1>我是test.vue</h1><!-- 使用按钮将子组件的数据发送给父组件 --><button @click="send_data(data)">发送数据给父组件</button></template><script lang="ts">export default {name:"test"}
</script><script setup lang="ts">
import { ref,defineProps } from 'vue'const data = ref('测试数据122211')// 接收父组件传过来的函数,用于发送数据
defineProps(['send_data'])</script>
2.provide和inject
这两个是一个组合,专门实现父组件向下 给1一级后多级子组件传递数据
设置父组件
<template>
<h1>我是app.vue</h1>
<hr>
<test></test></template><script setup lang="ts">
import {ref,provide} from 'vue'
import test from './components/test.vue'let Fdata = ref(100)// 将Fdata变量 设置一个自定义key 提供给所有的后代组件使用
provide('d1',Fdata)</script>设置子组件
<template><h1>我是test.vue</h1><h1>父组件的数据为:{{ x }}</h1></template><script lang="ts">export default {name:"test"}
</script><script setup lang="ts">
import { inject } from 'vue'// 引入父组件提供的变量。然后在模板中使用
let x = inject('d1')</script>
相关文章:
)
vue3框架基本使用(基础指令)
一、响应式数据 1.ref ref可以定义 基本类型的响应式数据, 也可以定义对象类型响应式数据 <template><h1>{{ name }}</h1><button click"test">修改姓名</button> </template><script setup lang"ts"…...

ubuntu20.04设置共享文件夹
ubuntu20.04设置共享文件夹 一,简介二,操作步骤1,设置Windows下的共享目录2,挂载共享文件夹3,测试是否挂载成功 一,简介 在公司电脑上,使用samba设置共享文件夹,IT安全部门权限不通…...

三十五、 欧盟是如何对法律政策环境进行评估的?
我国对于如何评估数据接收方所在法律政策环境尚无明确详细的指引,故在实践中,为了进一步提升合规水平,企业也可同步参考在数据隐私保护法治方面领先的欧盟标准。 在欧盟法院于 2020 年 7 月作出 Schrems II案件的判决后,为保证境外…...

项目实战--文档搜索引擎
在我们的学习过程中,会阅读很多的文档,例如jdk的API文档,但是在这样的大型文档中,如果没有搜索功能,我们是很难找到我们想查阅的内容的,于是我们可以实现一个搜索引擎来帮助我们阅读文档。 1. 实现思路 1…...

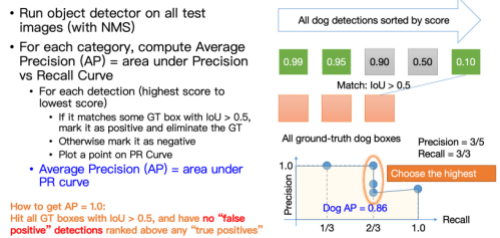
计算机视觉基础课程知识点总结
图像滤波 相关: 核与图像同向应用,不翻转。 卷积: 核在应用前翻转,广泛用于信号处理和深度学习(现在常说的二维卷积就是相关)。 内积: 向量化的点积操作,是相关和卷积的一部分。 模板匹配:通过在图像中…...

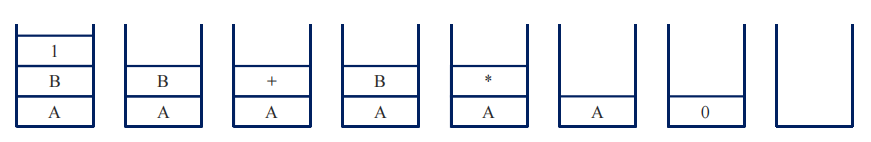
编译原理:语法分析
目录 引言上下文无关文法 CFG: Context-Free Grammar定义推导方法最左推导和最右推导 分析树分析树->抽象语法树常见的上下文无关文法文法设计二义性文法扩展巴科斯范式:EBNF extended Backus Normal Form 文法和语言分类相关术语直接推导推导*推导句型、句子、语…...

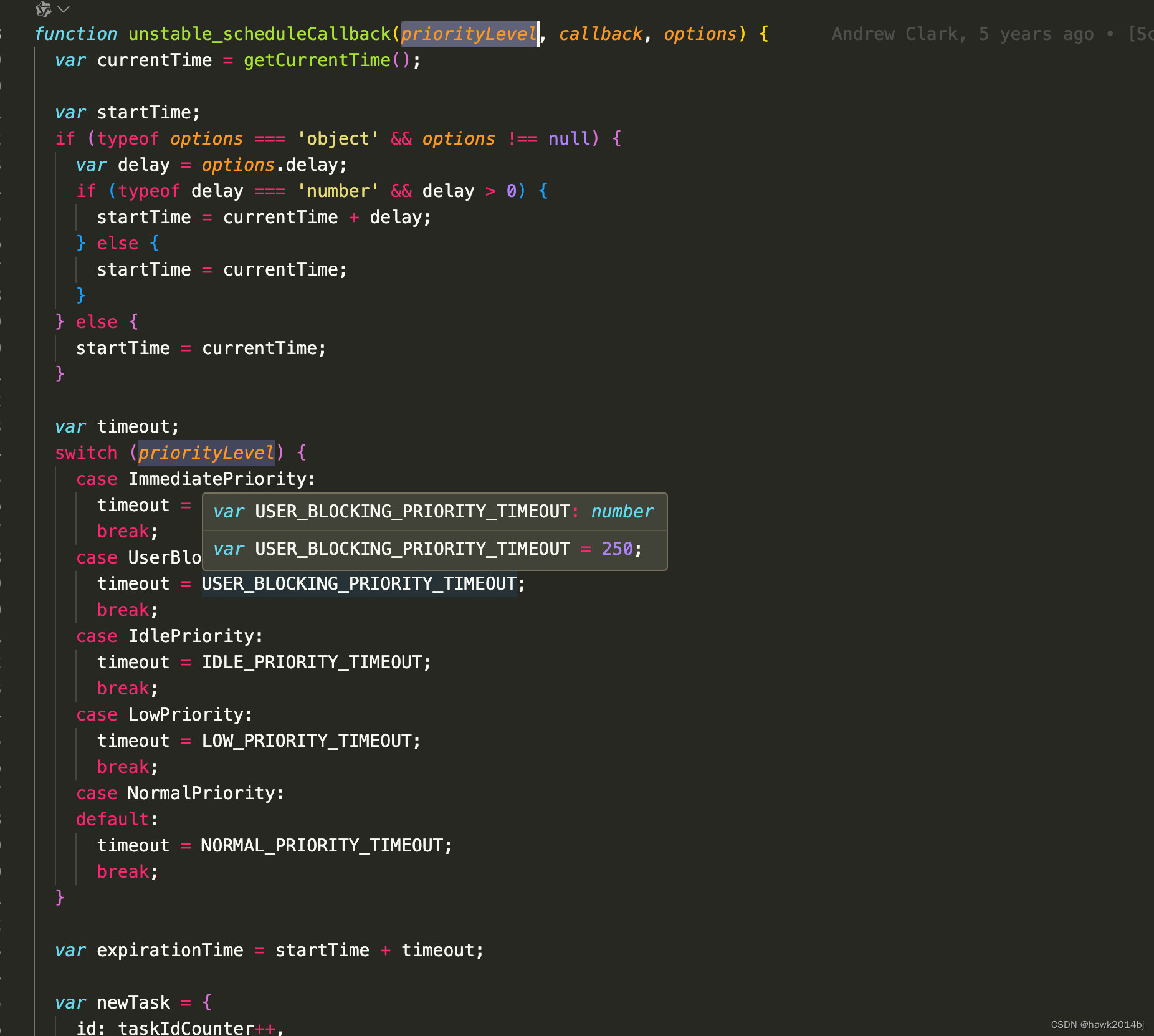
React 中的 Lanes
React 中有一个 Lane 的概念,Lane 就像高速路上的不同车道,具有不同优先级,在 React Lane 通过一个 32 位的二进制数来表示。越小优先级别越高,SyncLane 级别最高。用二进制存储的方式,可以通过逻辑操作快速判断 Lane …...

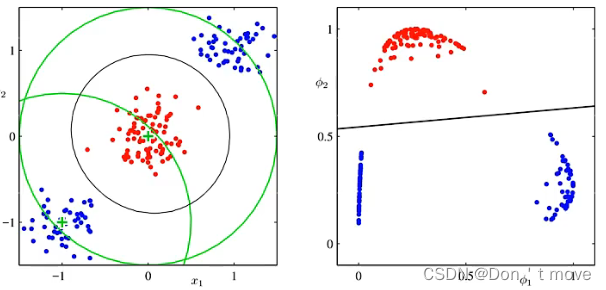
【复旦邱锡鹏教授《神经网络与深度学习公开课》笔记】线性分类模型损失函数对比
本节均以二分类问题为例进行展开,统一定义类别标签 y ∈ { 1 , − 1 } y\in\{1,-1\} y∈{1,−1},则分类正确时 y f ( x ; w ) > 0 yf(x;w)>0 yf(x;w)>0,且值越大越正确;错误时 y f ( x ; w ) < 0 yf(x;w)<0 yf(x;…...

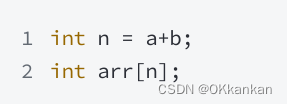
数组(C语言)(详细过程!!!)
目录 数组的概念 一维数组 sizeof计算数组元素个数 二维数组 C99中的变⻓数组 数组的概念 数组是⼀组相同类型元素的集合。 数组分为⼀维数组和多维数组,多维数组⼀般比较多见的是二维数组。 从这个概念中我们就可以发现2个有价值的信息:(1)数…...

视频生成模型 Dream Machine 开放试用;微软将停止 Copilot GPTs丨 RTE 开发者日报 Vol.224
开发者朋友们大家好: 这里是 「RTE 开发者日报」 ,每天和大家一起看新闻、聊八卦。我们的社区编辑团队会整理分享 RTE(Real-Time Engagement) 领域内「有话题的 新闻 」、「有态度的 观点 」、「有意思的 数据 」、「有思考的 文…...

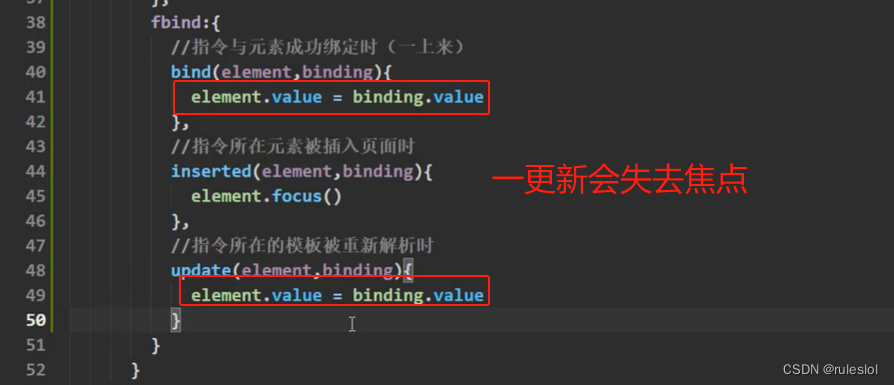
Vue30-自定义指令:对象式
一、需求:创建fbind指定 要用js代码实现自动获取焦点的功能! 二、实现 2-1、步骤一:绑定元素 2-2、步骤二:input元素获取焦点 此时,页面初始化的时候,input元素并没有获取焦点,点击按钮&…...

2024/06/13--代码随想录算法(贪心)3/6|134.加油站、135.分发糖果、860.柠檬水找零、406.根据身高重建队列
134.加油站 力扣链接 class Solution:def canCompleteCircuit(self, gas: List[int], cost: List[int]) -> int:curSum 0 # 当前累计的剩余油量totalSum 0 # 总剩余油量start 0 # 起始位置for i in range(len(gas)):curSum gas[i] - cost[i]totalSum gas[i] - co…...

机器学习的分类
机器学习分类 机器学习是人工智能的一个分支,它使计算机系统能够从数据中学习并做出决策或预测。机器学习(Machine Learning)是一种基于数据驱动的方法,旨在通过自动化的统计模型和算法从数据中学习和提取模式,以进…...

【Linux】进程控制3——进程程序替换
一,前言 创建子进程的目的之一就是为了代劳父进程执行父进程的部分代码,也就是说本质上来说父子进程都是执行的同一个代码段的数据,在子进程修改数据的时候进行写时拷贝修改数据段的部分数据。 但是还有一个目的——将子进程在运行时指向一个…...

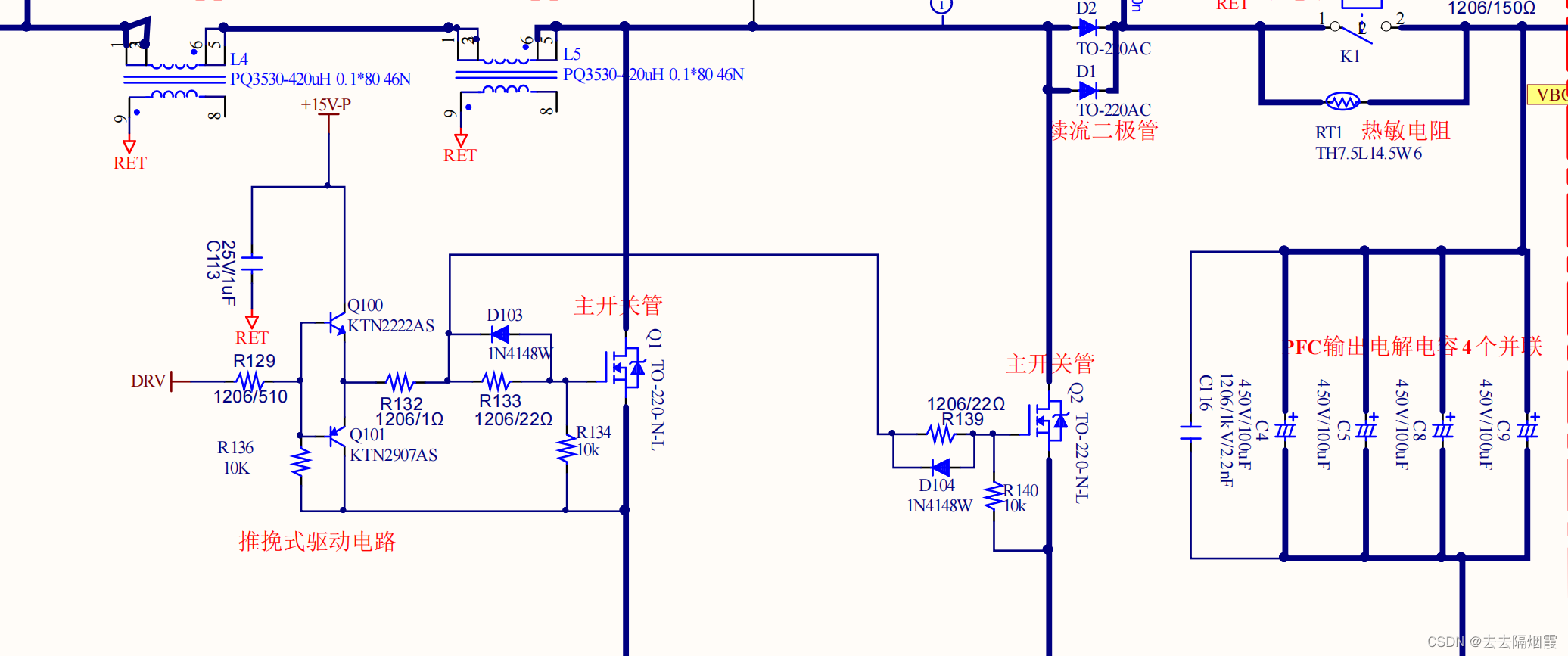
PFC旁路二极管、继电器驱动电路以及PFC主功率
R001和R002以及R003三个电阻作用是限放X电容上的电 整流桥串联两个BJ1和BJ2 电容C3:给整流桥储能,给后续llc供电 PFC工作是正弦波上叠加高频电流 PFC功率部分 2个PFC电感(选择两个磁芯骨架小,有利于散热)、2个续流二极管&…...

CrossOver 2024软件下载-CrossOver 2024详细安装教程
Crossover软件是一款可以在Mac、Linux和Chromebook上运行Windows程序的软件。 它是一款商业软件,由CodeWeavers公司开发,Crossover不是一个虚拟机或模拟器,它使用Wine技术来将Windows程序直接转换成可以在其他操作系统上运行的程序࿰…...

Spark MLlib机器学习
前言 随着大数据时代的到来,数据处理和分析的需求急剧增加,传统的数据处理工具已经难以满足海量数据的分析需求。Apache Spark作为一种快速、通用的集群计算系统,迅速成为了大数据处理的首选工具。而在Spark中,MLlib(…...

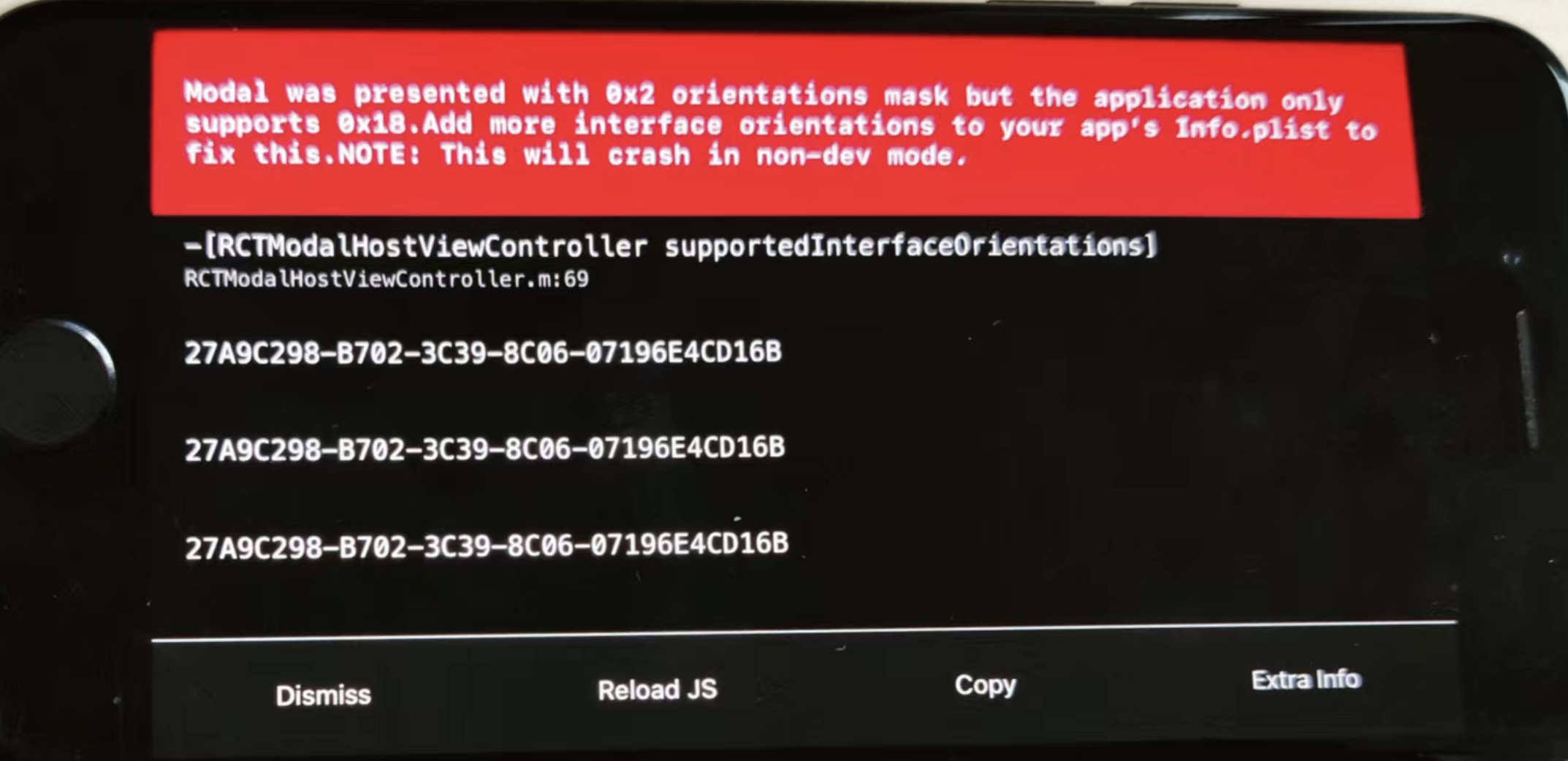
React Native将 ipad 端软件设置为横屏显示后关闭 Modal 弹窗报错
问题: 将 ipad 端软件设置为横屏显示后,关闭 Modal 弹窗报错。 Modal was presented with 0x2 orientations mask but the application only supports 0x18.Add more interface orientations to your apps Info.plist to fix this.NOTE: This will cras…...

JavaEE大作业之班级通讯录系统(前端HTML+后端JavaEE实现)PS:也可选网络留言板、图书借阅系统、寝室管理系统
背景: 题目要求: 题目一:班级通讯录【我们选这个】 实现一个B/S结构的电子通讯录,其中的每条记录至少包含学号、姓名、性别、班级、手机号、QQ号、微信号,需要实现如下功能: (1)…...

代码随想录算法训练营第37天|● 56.合并区间● 738.单调递增的数字
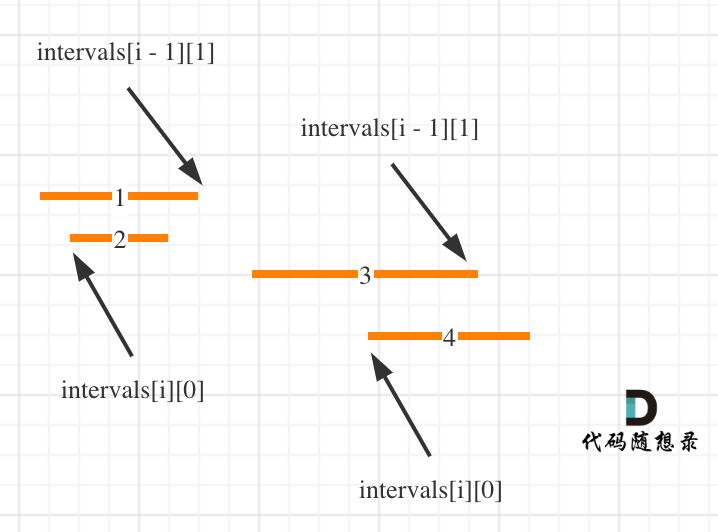
合并区间 56. 合并区间 - 力扣(LeetCode) 按照左边界从小到大排序之后,如果 intervals[i][0] < intervals[i - 1][1] 即intervals[i]的左边界 < intervals[i - 1]的右边界,则一定有重叠。(本题相邻区间也算重贴…...

基于距离变化能量开销动态调整的WSN低功耗拓扑控制开销算法matlab仿真
目录 1.程序功能描述 2.测试软件版本以及运行结果展示 3.核心程序 4.算法仿真参数 5.算法理论概述 6.参考文献 7.完整程序 1.程序功能描述 通过动态调整节点通信的能量开销,平衡网络负载,延长WSN生命周期。具体通过建立基于距离的能量消耗模型&am…...
Cesium相机控制)
三维GIS开发cesium智慧地铁教程(5)Cesium相机控制
一、环境搭建 <script src"../cesium1.99/Build/Cesium/Cesium.js"></script> <link rel"stylesheet" href"../cesium1.99/Build/Cesium/Widgets/widgets.css"> 关键配置点: 路径验证:确保相对路径.…...

【入坑系列】TiDB 强制索引在不同库下不生效问题
文章目录 背景SQL 优化情况线上SQL运行情况分析怀疑1:执行计划绑定问题?尝试:SHOW WARNINGS 查看警告探索 TiDB 的 USE_INDEX 写法Hint 不生效问题排查解决参考背景 项目中使用 TiDB 数据库,并对 SQL 进行优化了,添加了强制索引。 UAT 环境已经生效,但 PROD 环境强制索…...

【解密LSTM、GRU如何解决传统RNN梯度消失问题】
解密LSTM与GRU:如何让RNN变得更聪明? 在深度学习的世界里,循环神经网络(RNN)以其卓越的序列数据处理能力广泛应用于自然语言处理、时间序列预测等领域。然而,传统RNN存在的一个严重问题——梯度消失&#…...

1688商品列表API与其他数据源的对接思路
将1688商品列表API与其他数据源对接时,需结合业务场景设计数据流转链路,重点关注数据格式兼容性、接口调用频率控制及数据一致性维护。以下是具体对接思路及关键技术点: 一、核心对接场景与目标 商品数据同步 场景:将1688商品信息…...

【SQL学习笔记1】增删改查+多表连接全解析(内附SQL免费在线练习工具)
可以使用Sqliteviz这个网站免费编写sql语句,它能够让用户直接在浏览器内练习SQL的语法,不需要安装任何软件。 链接如下: sqliteviz 注意: 在转写SQL语法时,关键字之间有一个特定的顺序,这个顺序会影响到…...

Linux-07 ubuntu 的 chrome 启动不了
文章目录 问题原因解决步骤一、卸载旧版chrome二、重新安装chorme三、启动不了,报错如下四、启动不了,解决如下 总结 问题原因 在应用中可以看到chrome,但是打不开(说明:原来的ubuntu系统出问题了,这个是备用的硬盘&a…...

AI编程--插件对比分析:CodeRider、GitHub Copilot及其他
AI编程插件对比分析:CodeRider、GitHub Copilot及其他 随着人工智能技术的快速发展,AI编程插件已成为提升开发者生产力的重要工具。CodeRider和GitHub Copilot作为市场上的领先者,分别以其独特的特性和生态系统吸引了大量开发者。本文将从功…...

Redis数据倾斜问题解决
Redis 数据倾斜问题解析与解决方案 什么是 Redis 数据倾斜 Redis 数据倾斜指的是在 Redis 集群中,部分节点存储的数据量或访问量远高于其他节点,导致这些节点负载过高,影响整体性能。 数据倾斜的主要表现 部分节点内存使用率远高于其他节…...

零基础在实践中学习网络安全-皮卡丘靶场(第九期-Unsafe Fileupload模块)(yakit方式)
本期内容并不是很难,相信大家会学的很愉快,当然对于有后端基础的朋友来说,本期内容更加容易了解,当然没有基础的也别担心,本期内容会详细解释有关内容 本期用到的软件:yakit(因为经过之前好多期…...
