C++ 字符串处理4-根据指定的分隔符将字符串分割为多个子串根据指定的分隔符将多个子串连接成一个字符串
1. 关键词
C++ 字符串处理 分割字符串 连接字符串 跨平台
2. strutil.h
#pragma once#include <string>
#include <vector>namespace cutl
{/*** @brief The type of vector strings used in this library.**/using strvec = std::vector<std::string>;/*** @brief Split a string into a vector of substrings using a given separator.** @param str the string to be split.* @param separator the separator to split the string.* @return strvec the vector of substrings.*/strvec split(const std::string &str, const std::string &separator);/*** @brief Join a vector of strings into a single string using a given separator.** @param strlist the vector of strings to be joined.* @param separator the separator to join the strings.* @return std::string the joined string.*/std::string join(const strvec &strlist, const std::string &separator = "");
} // namespace cutl
3. strutil.cpp
#include <cctype>
#include <algorithm>
#include "strutil.h"namespace cutl
{strvec split(const std::string &str, const std::string &pattern){strvec res;if (str == "")return res;// 在字符串末尾也加入分隔符,方便截取最后一段std::string strs = str + pattern;size_t pos = strs.find(pattern);int startIndex = 0;while (pos != strs.npos){std::string temp = strs.substr(startIndex, pos - startIndex);res.emplace_back(temp);startIndex = pos + 1;pos = strs.find(pattern, startIndex);}return res;}std::string join(const strvec &strlist, const std::string &separator){std::string text;for (size_t i = 0; i < strlist.size(); i++){text += strlist[i];if (i < strlist.size() - 1){text += separator;}}return text;}
} // namespace cutl
4. 测试代码
#include "common.hpp"
#include "strutil.h"void TestJoinSplit()
{PrintSubTitle("TestJoinSplit");// splitstd::string fruits = "apple, banana, orange, pear";std::cout << "fruits: " << fruits << std::endl;auto fruits_vec = cutl::split(fruits, ",");std::cout << "list fruits item:" << std::endl;for (size_t i = 0; i < fruits_vec.size(); i++){auto item = fruits_vec[i];auto fruit = cutl::strip(item);std::cout << item << ", after strip:" << fruit << std::endl;fruits_vec[i] = fruit;}// joinstd::cout << "join fruits with comma: " << cutl::join(fruits_vec, "; ") << std::endl;
}
5. 运行结果
-------------------------------------------TestJoinSplit--------------------------------------------
fruits: apple, banana, orange, pear
list fruits item:
apple, after strip:applebanana, after strip:bananaorange, after strip:orangepear, after strip:pear
join fruits with comma: apple; banana; orange; pear
6. 源码地址
更多详细代码,请查看本人写的C++ 通用工具库: common_util, 本项目已开源,代码简洁,且有详细的文档和Demo。
相关文章:

C++ 字符串处理4-根据指定的分隔符将字符串分割为多个子串根据指定的分隔符将多个子串连接成一个字符串
1. 关键词 C 字符串处理 分割字符串 连接字符串 跨平台 2. strutil.h #pragma once#include <string> #include <vector>namespace cutl {/*** brief The type of vector strings used in this library.**/using strvec std::vector<std::string>;/*** b…...

微信小程序请求request封装
公共基础路径封装 // config.js module.exports {// 测试BASE_URL: https://cloud.chejj.cn,// 正式// BASE_URL: https://cloud.mycjj.com };请求封装 // request.js import config from ../config/baseUrl// 请求未返回时的loading const showLoading () > wx.showLoadi…...

Web前端不挂科:深入探索与实战指南
Web前端不挂科:深入探索与实战指南 在数字化时代的浪潮中,Web前端开发已成为一项炙手可热的技能。然而,对于许多初学者来说,如何避免在Web前端课程中挂科却成为了一道难题。本文将从四个方面、五个方面、六个方面和七个方面&…...

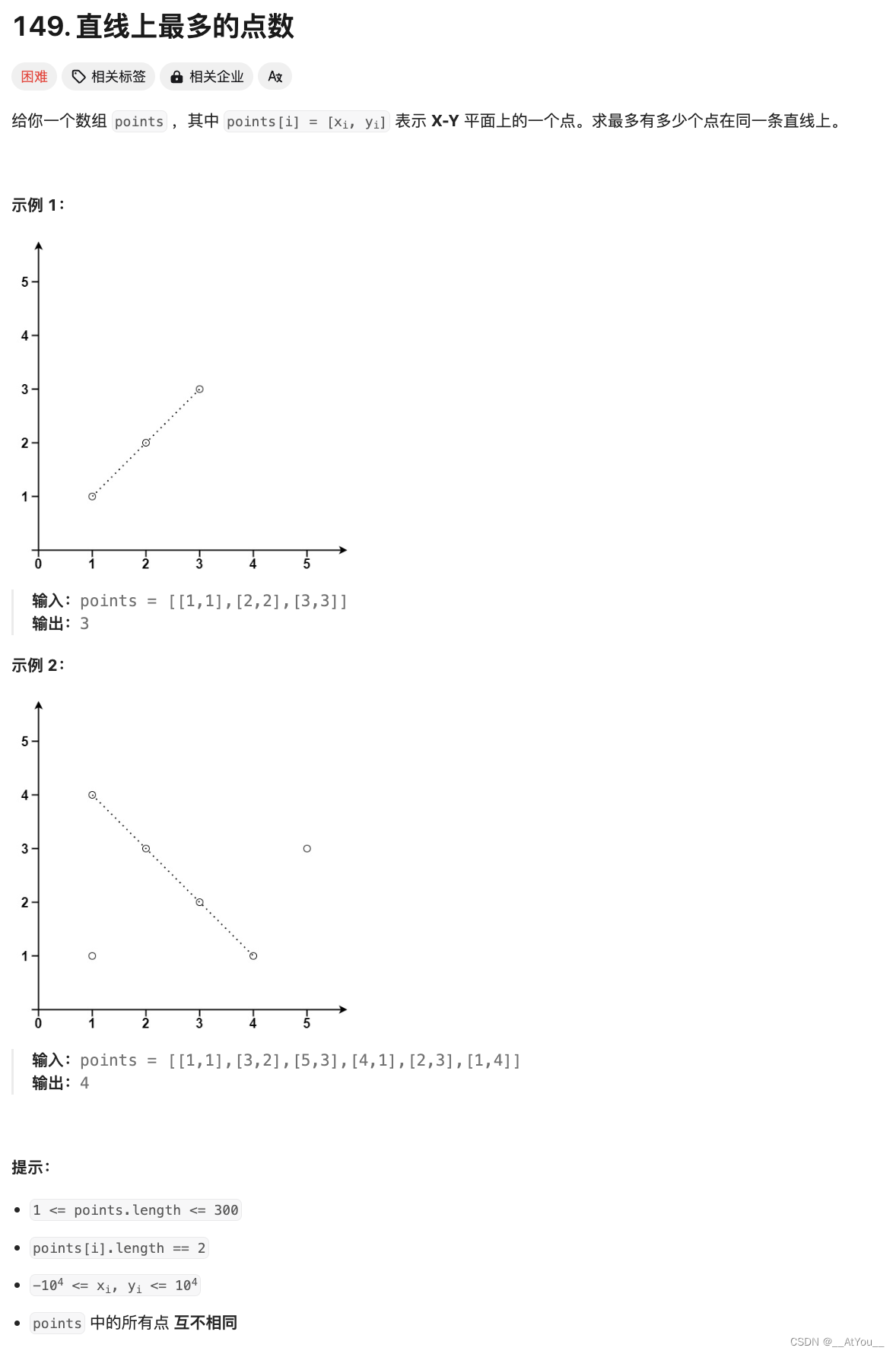
Golang | Leetcode Golang题解之第149题直线上最多的点数
题目: 题解: func maxPoints(points [][]int) (ans int) {n : len(points)if n < 2 {return n}for i, p : range points {if ans > n-i || ans > n/2 {break}cnt : map[int]int{}for _, q : range points[i1:] {x, y : p[0]-q[0], p[1]-q[1]if…...

京准电钟 NTP时间同步服务器助力水库水坝水利自动化建设
京准电钟 NTP时间同步服务器助力水库水坝水利自动化建设 京准电钟 NTP时间同步服务器助力水库水坝水利自动化建设 水库大坝监测系统主要包括渗流监测系统、流量监测系统、雨量监测系统、沉降监测系统组成。每一个监测系统由监测仪器及自动化数据采集装置(内置通信装…...

程序员应该具备什么职业素养?
程序员应该有什么职业素养? 作为一个程序员,拥有以下职业素养是非常重要的: 扎实的技术功底:作为程序员,首先要具备扎实的技术基础,包括编程语言、算法、数据结构等方面的知识,能够熟练地解决问…...

linux 安装sftp及使用sftp上传和下载
一、centos7 安装sftp 1.安装 OpenSSH 服务: sudo yum install openssh-server2.启动 SSH 服务,并设置为开机启动: sudo systemctl start sshd sudo systemctl enable sshd3.创建一个新用户,用于SFTP连接(替换your_…...

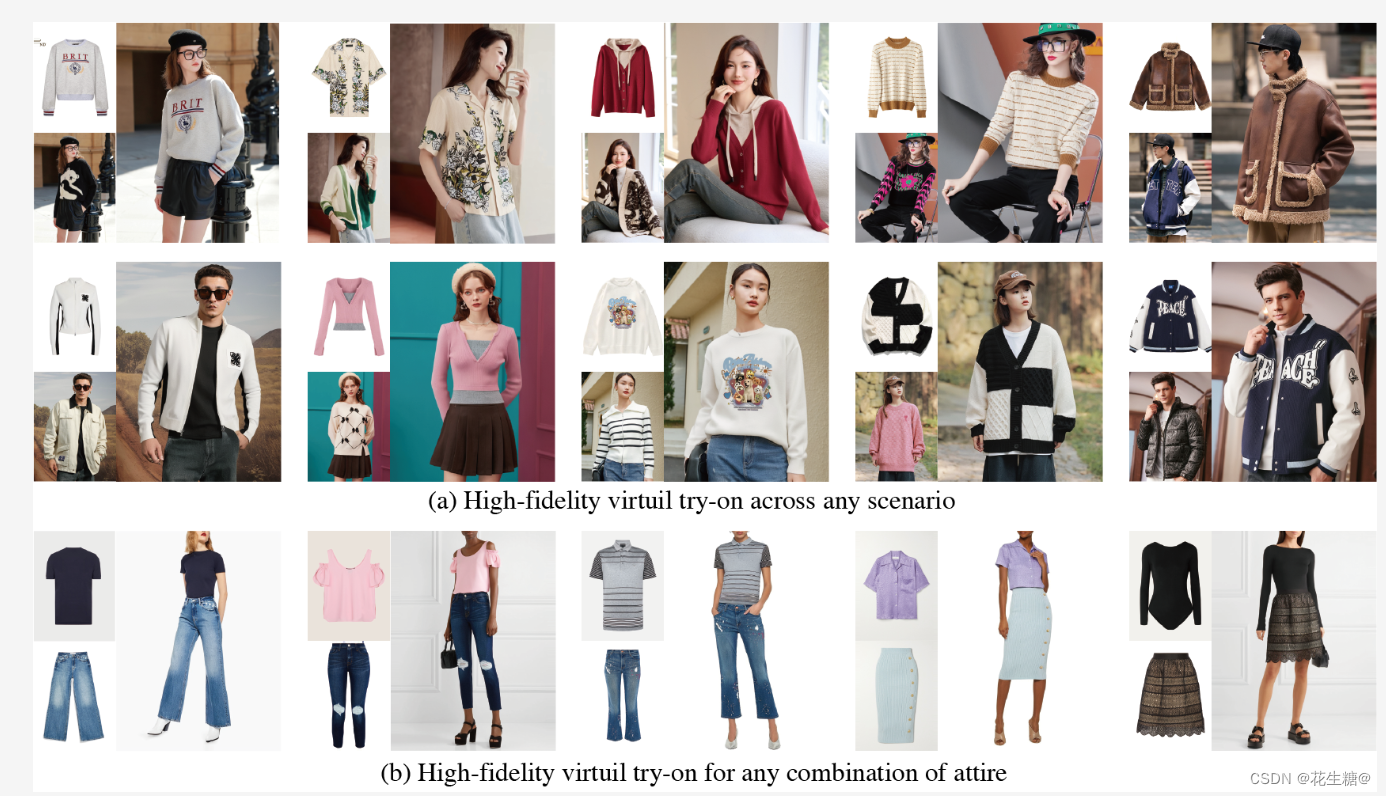
AI虚拟试穿技术:开启高保真、多场景、多样化服装组合的试穿应用
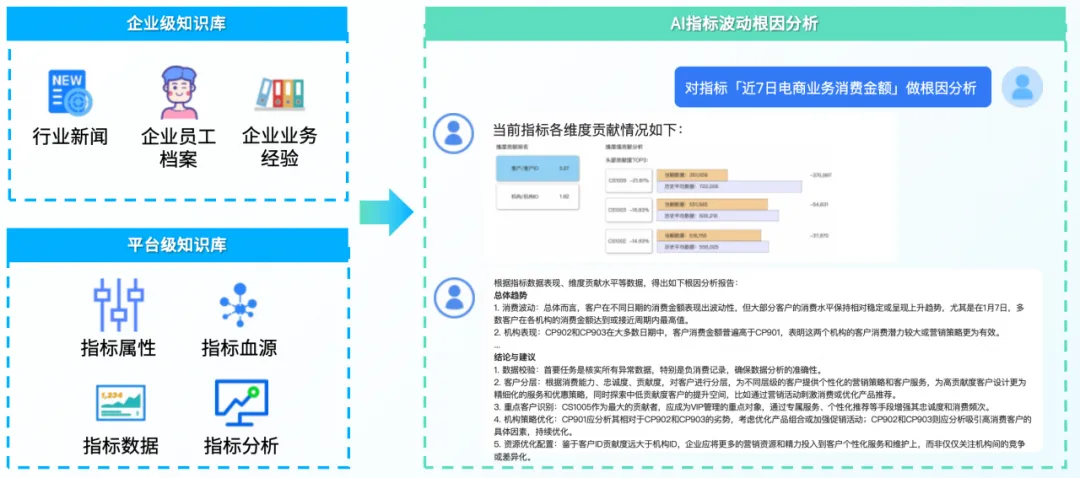
随着电子商务的快速发展,消费者对于在线购物体验的要求越来越高。特别是在服装领域,消费者渴望能够在购买前直观地了解服装的试穿效果。传统的虚拟试穿技术虽然已有一定的发展,但在不同场景下的高保真度和鲁棒性方面仍面临挑战。为此,我们研发了一种全新的AI虚拟试穿技术,…...

数栈xAI:轻量化、专业化、模块化,四大功能革新 SQL 开发体验
在这个数据如潮的时代,SQL 已远远超越了简单的查询语言范畴,它已成为数据分析和决策制定的基石,成为撬动企业智慧决策的关键杠杆。SQL 的编写和执行效率直接关系到数据处理的速度和分析结果的深度,对企业洞察市场动态、优化业务流…...

oppo手机精简包名列表
oppo广告机,coloros为13.0,测试机为oppo a1x 5g。 手机第一次开机后就全屏广告,被恶心了好几个月。现使用universal Android debolater进行卸载测试,其中: 不可卸载的: 开机广告:com.coloros.…...

Cisco Packet Tracer实验(二)
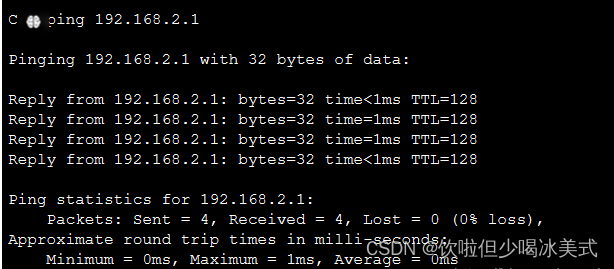
二、用交换机构建 LAN 构建物件如下: 四个PC 两个交换机 一个Multi Switch多功能拓展控制器 连线必须是这个直线!!!不是虚线 最后实现效果如下: 全部的线是绿的,就表示是通的。 尝试一下,看PC…...

Julia 数学函数
Julia 数学函数 Julia 是一种高性能的动态编程语言,特别适合于数值计算和科学计算。在数学领域,Julia 提供了丰富的内置函数,这些函数涵盖了从基本运算到高级数学运算的各个方面。本文将详细介绍 Julia 中的数学函数,并提供一些示例,帮助读者更好地理解和使用这些函数。 …...

[next.js] svgr/webpack
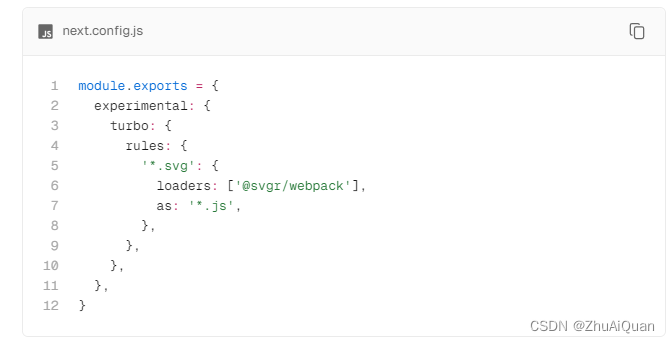
nextjs如何配置svg文件,使其像react组件一样导入? 当前next.js 开发环境我使用了--turbo 来开启turbopack加速文件构建,所以之前的一些webpack loader之类的无法正常工作。通过搜索发现一般都是使用svgr/webpack来处理svg,打开svgr官网发现…...

vue页面和 iframe多页面无刷新方案和并行存在解决方案
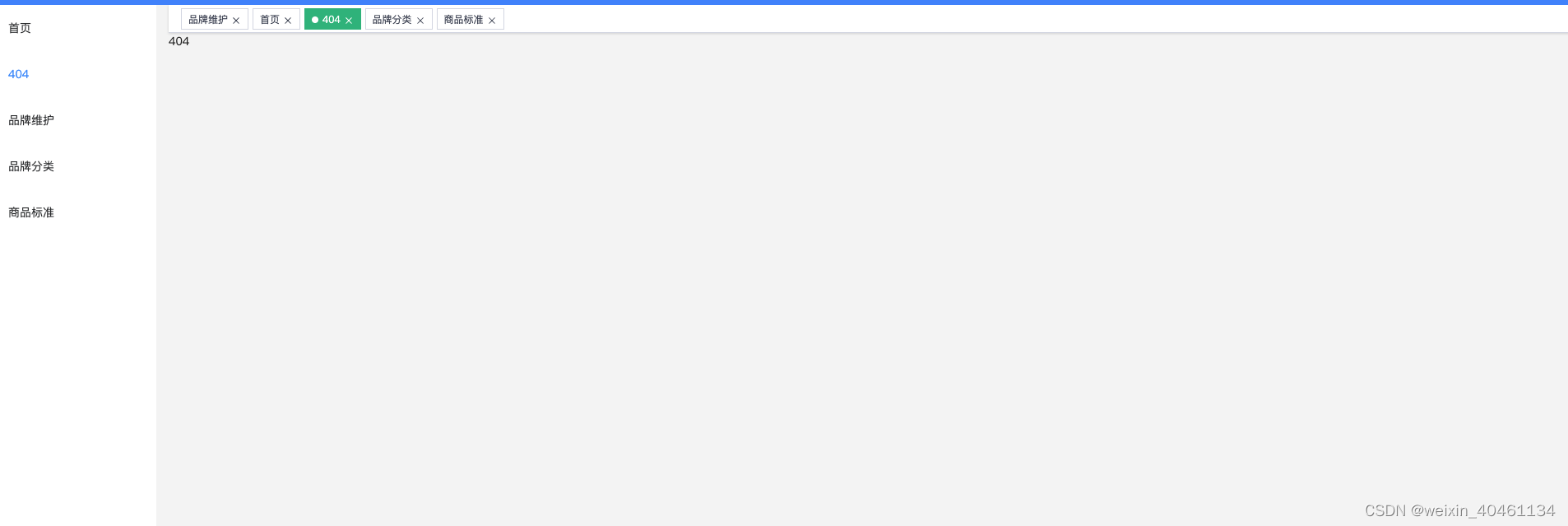
面临问题 : back的后台以jsp嵌套iframe为主, 所以在前端框架要把iframe无刷新嵌套和vue页面进行并行使用,vue的keep-alive只能对虚拟dom树 vtree 进行缓存无法缓存iframe,所以要对iframe进行处理 tab标签的切换效果具体参考若依框架的tab切换,可以去若依看源码,若依源码没有实…...

Leetcode498. 对角线遍历
Every day a Leetcode 题目来源:498. 对角线遍历 解法1:模拟 根据题目要求,矩阵按照对角线进行遍历。设矩阵的行数为 m,矩阵的列数为 n,我们仔细观察对角线遍历的规律可以得到如下信息: 一共有 mn−1 条…...

flume配置----a1.sources.r1.positionFile=xxxx.json
positionFile 的作用和用途 记录读取位置: positionFile 记录了 Flume 读取文件的当前位置(偏移量),确保在 Flume 重启或崩溃后,能够从上次读取的位置继续读取文件,而不是重新开始读取。这在处理大文件或长…...

Controller 自动化日志输出
Starter库 1.定义注解 Target(ElementType.METHOD) Retention(RetentionPolicy.RUNTIME) Documented public interface TraceLog {/*** 日志类型** return*/String type() default ""; }2.定义捕获日志接口方法 public interface ITraceLogProcess {void afterThr…...
?)
css3中有哪些新属性(特性)?
在 CSS3 中引入了许多新的属性和特性,以下是其中一些主要的: Flexbox(弹性盒子布局):通过 display: flex 及其相关属性,实现灵活的布局方式,使得元素在容器中可以自动调整大小和位置。 Grid&am…...

SAP ABAP 之面向对象OO
文章目录 前言一、类的理解二、如何创建ABAP类 a.类的定义与构成 b.类的访问区域 c.特殊方法 d.类的继承 三、类中参数的使用 a.IMPORTING / EXPORTING b.CHANGING c.RETURNING d.EX…...

在VSCode中使用Vim
在VSCode中使用Vim,主要涉及到Vim插件的安装和配置。以下是在VSCode中使用Vim的详细步骤: 1. 安装Vim插件 打开VSCode:首先,启动你的VSCode编辑器。进入扩展面板:在VSCode的左侧活动栏中,点击扩展图标&am…...

[2025CVPR]DeepVideo-R1:基于难度感知回归GRPO的视频强化微调框架详解
突破视频大语言模型推理瓶颈,在多个视频基准上实现SOTA性能 一、核心问题与创新亮点 1.1 GRPO在视频任务中的两大挑战 安全措施依赖问题 GRPO使用min和clip函数限制策略更新幅度,导致: 梯度抑制:当新旧策略差异过大时梯度消失收敛困难:策略无法充分优化# 传统GRPO的梯…...

Java 二维码
Java 二维码 **技术:**谷歌 ZXing 实现 首先添加依赖 <!-- 二维码依赖 --><dependency><groupId>com.google.zxing</groupId><artifactId>core</artifactId><version>3.5.1</version></dependency><de…...

LeetCode - 199. 二叉树的右视图
题目 199. 二叉树的右视图 - 力扣(LeetCode) 思路 右视图是指从树的右侧看,对于每一层,只能看到该层最右边的节点。实现思路是: 使用深度优先搜索(DFS)按照"根-右-左"的顺序遍历树记录每个节点的深度对于…...

AI+无人机如何守护濒危物种?YOLOv8实现95%精准识别
【导读】 野生动物监测在理解和保护生态系统中发挥着至关重要的作用。然而,传统的野生动物观察方法往往耗时耗力、成本高昂且范围有限。无人机的出现为野生动物监测提供了有前景的替代方案,能够实现大范围覆盖并远程采集数据。尽管具备这些优势…...

华为OD机试-最短木板长度-二分法(A卷,100分)
此题是一个最大化最小值的典型例题, 因为搜索范围是有界的,上界最大木板长度补充的全部木料长度,下界最小木板长度; 即left0,right10^6; 我们可以设置一个候选值x(mid),将木板的长度全部都补充到x,如果成功…...

Vue 模板语句的数据来源
🧩 Vue 模板语句的数据来源:全方位解析 Vue 模板(<template> 部分)中的表达式、指令绑定(如 v-bind, v-on)和插值({{ }})都在一个特定的作用域内求值。这个作用域由当前 组件…...

嵌入式学习之系统编程(九)OSI模型、TCP/IP模型、UDP协议网络相关编程(6.3)
目录 一、网络编程--OSI模型 二、网络编程--TCP/IP模型 三、网络接口 四、UDP网络相关编程及主要函数 编辑编辑 UDP的特征 socke函数 bind函数 recvfrom函数(接收函数) sendto函数(发送函数) 五、网络编程之 UDP 用…...

手动给中文分词和 直接用神经网络RNN做有什么区别
手动分词和基于神经网络(如 RNN)的自动分词在原理、实现方式和效果上有显著差异,以下是核心对比: 1. 实现原理对比 对比维度手动分词(规则 / 词典驱动)神经网络 RNN 分词(数据驱动)…...

初探用uniapp写微信小程序遇到的问题及解决(vue3+ts)
零、关于开发思路 (一)拿到工作任务,先理清楚需求 1.逻辑部分 不放过原型里说的每一句话,有疑惑的部分该问产品/测试/之前的开发就问 2.页面部分(含国际化) 整体看过需要开发页面的原型后,分类一下哪些组件/样式可以复用,直接提取出来使用 (时间充分的前提下,不…...

数据挖掘是什么?数据挖掘技术有哪些?
目录 一、数据挖掘是什么 二、常见的数据挖掘技术 1. 关联规则挖掘 2. 分类算法 3. 聚类分析 4. 回归分析 三、数据挖掘的应用领域 1. 商业领域 2. 医疗领域 3. 金融领域 4. 其他领域 四、数据挖掘面临的挑战和未来趋势 1. 面临的挑战 2. 未来趋势 五、总结 数据…...
