vue页面和 iframe多页面无刷新方案和并行存在解决方案
面临问题 : back的后台以jsp嵌套iframe为主, 所以在前端框架要把iframe无刷新嵌套和vue页面进行并行使用,vue的keep-alive只能对虚拟dom树 vtree 进行缓存无法缓存iframe,所以要对iframe进行处理
tab标签的切换效果具体参考若依框架的tab切换,可以去若依看源码,若依源码没有实现这个效果,以下代码基于若依源码进行优化
一开始打算把每个iframe嵌入到router页面里面,但这样会导致几十个iframe页面全部占用内存,用v-show显示,所以要做成点击的才会占有内存
实现效果
- 每个iframe页面有单独的路由
-
刷新页面可以对当前iframe页面进行刷新 -
vue 页面未缓存和缓存和iframe页面3者进行并行存在,并且达到效果 -
刷新标签可以对iframe页面进行刷新 -
点击才会占用内存
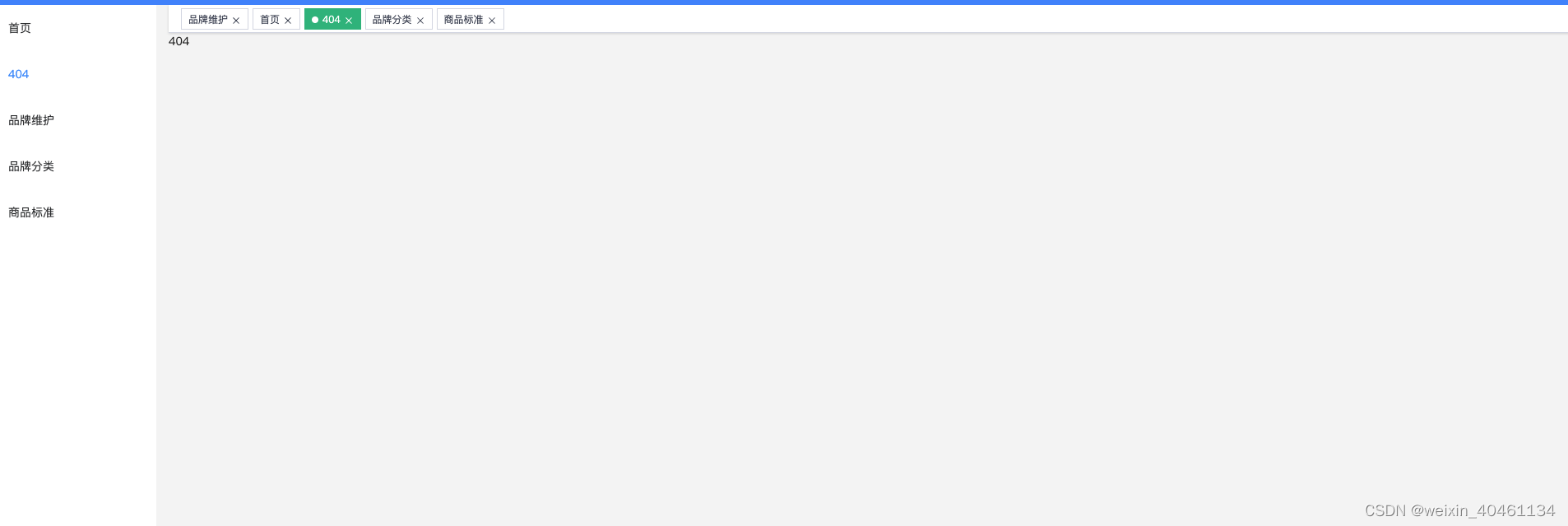
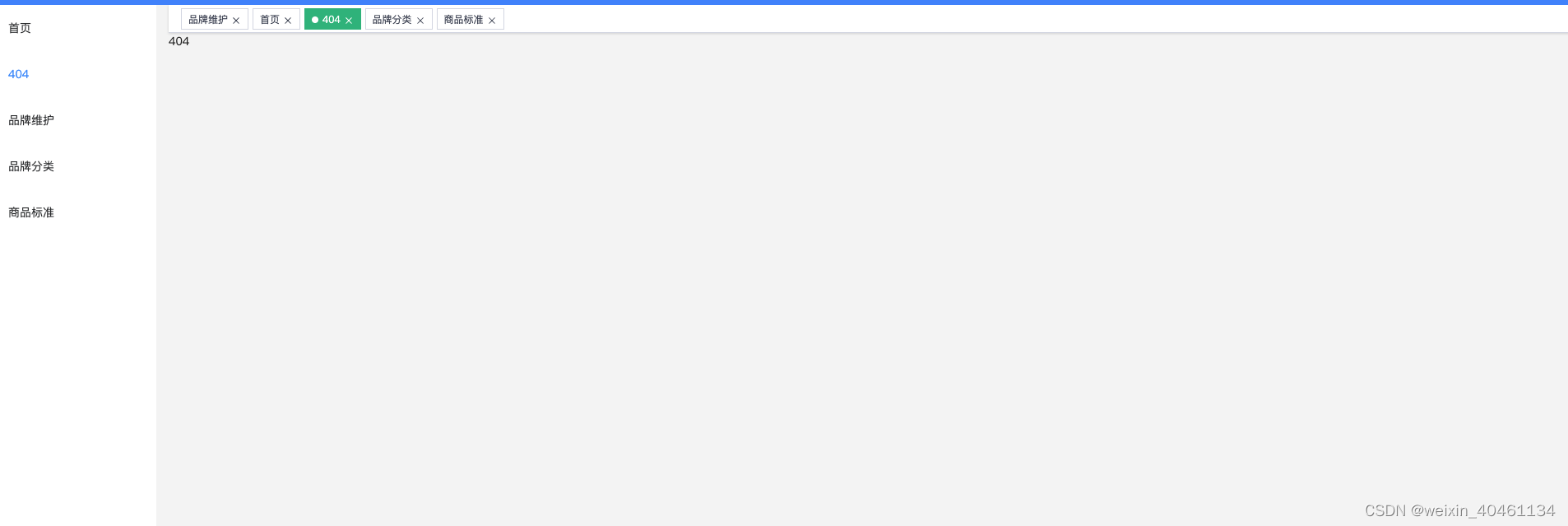
解决方案 采用iframe和keeplive分开的方案,用v-show进行判断,把每个iframe嵌入到router里的/frame/: 的动态路由里面,用户点击iiframe的菜单就会生成一个 /iframe/brand-list的页面,页面根据逻辑去找到对应iframe去生成tab,并且建立内存资源达到切换tab不刷新的效果 以下为实现效果*
 最终实现效果,5个页面切换 无感刷新,并且iframe动态引入
最终实现效果,5个页面切换 无感刷新,并且iframe动态引入
iframe路由页面
//iframe 路由
const commonPath = import.meta.env.VITE_APP_PATH || 'g-back'getIframeList(){return[{fullPath:`${commonPath}/iframe/brand-list`,path:`${commonPath}/iframe/brand-list`,// name:"brand-list",meta:{title:"品牌维护",link:'baidu.com',}},{fullPath:`${commonPath}/iframe/brand-list`,path:`${commonPath}/iframe/category-goodsType`,// name:"category-goodsType",meta:{title:"品牌分类",link:'baidu.com',}},{fullPath:`${commonPath}/iframe/brand-list`,path:`${commonPath}/iframe/standard-list`,// name:"standard-list",meta:{title:"商品标准",link:'baidu.com',}}]}router.js页面 vue路由
const remainingRouter: AppRouteRecordRaw[] = [{path: `/`,redirect: '/g-back/index',},{path: '/g-back',redirect: '/g-back/index',children: [{path: '/g-back/index',component: () => import('@/views/home/index.vue'),name: 'index',meta: { title: '首页', icon: 'dashboard' }}]},{path: '/404',component: () => import('@/views/404/index.vue'),name: '404',meta: { title: '404', icon: 'dashboard'}},{path: `${commonPath}/iframe/:id`,component: () => import('@/views/iframe/index.vue'),meta: {title: 'iframe',link:true}},{path: '/redirect',// hidden: true,children: [{path: '/redirect/:path(.*)',component: () => import('@/views/redirect/index.vue')}]}
]
以上 所有的iframe页面都存在/iframe/:id 中 ,用动态路由展示iframe的页面
以上 brand-list 就是品牌维护的页面路由
App.vue页面
<template><section class="app-main"><router-view v-slot="{ Component, route }" :key="routes.path" v-if="!routes.meta.link"><transition name="fade-transform" mode="out-in"><keep-alive :include="tagsViewStore.cachedViews"><component v-if="!route.meta.link" :is="Component" /></keep-alive></transition></router-view><iframe-toggle /></section>
</template><script setup>
import iframeToggle from "../IframeToggle/index.vue";
import useTagsViewStore from "@/store/modules/tagsView";
const routes = useRoute()
watch(routes,(val)=>{console.log(val)
})
const tagsViewStore = useTagsViewStore();
</script>
注意一定要给router-view key值,以实现每个iframe页面的变化,router-view都会改变它的路由
iframeToggle页面
<template><inner-linkv-for="(item, index) in uniqBy(iframeViews,'path')":key="item.path":iframeId="'iframe' + index"v-show="route.path === item.path":src="iframeUrl(item.meta.link, item.query)"></inner-link>
</template><script setup>
import InnerLink from "../InnerLink/index.vue";
import useTagsViewStore from "@/store/modules/tagsView";
import { uniqBy } from 'lodash'const route = useRoute();
const tagsViewStore = useTagsViewStore();
const iframeViews = computed(()=>tagsViewStore.iframeViews)// console.log(iframeViews.value)
function iframeUrl(url, query) {// if (Object.keys(query).length > 0) {// let params = Object.keys(query).map((key) => key + "=" + query[key]).join("&");// return url + "?" + params;// }return url;
}
</script>
InnerLink页面
<template><div v-loading="loading" :style="'height:' + height"><iframe:id="iframeId"style="width: 100%; height: 100%":src="src"frameborder="no"></iframe></div>
</template><script setup>
const props = defineProps({src: {type: String,default: "/"},iframeId: {type: String}
});
const loading = ref(true)
const height = ref(document.documentElement.clientHeight - 94.5 + "px;")onMounted(() => {setTimeout(() => {loading.value = false;}, 300);window.onresize = function temp() {height.value = document.documentElement.clientHeight - 94.5 + "px;";};
})
</script>相关文章:

vue页面和 iframe多页面无刷新方案和并行存在解决方案
面临问题 : back的后台以jsp嵌套iframe为主, 所以在前端框架要把iframe无刷新嵌套和vue页面进行并行使用,vue的keep-alive只能对虚拟dom树 vtree 进行缓存无法缓存iframe,所以要对iframe进行处理 tab标签的切换效果具体参考若依框架的tab切换,可以去若依看源码,若依源码没有实…...

Leetcode498. 对角线遍历
Every day a Leetcode 题目来源:498. 对角线遍历 解法1:模拟 根据题目要求,矩阵按照对角线进行遍历。设矩阵的行数为 m,矩阵的列数为 n,我们仔细观察对角线遍历的规律可以得到如下信息: 一共有 mn−1 条…...

flume配置----a1.sources.r1.positionFile=xxxx.json
positionFile 的作用和用途 记录读取位置: positionFile 记录了 Flume 读取文件的当前位置(偏移量),确保在 Flume 重启或崩溃后,能够从上次读取的位置继续读取文件,而不是重新开始读取。这在处理大文件或长…...

Controller 自动化日志输出
Starter库 1.定义注解 Target(ElementType.METHOD) Retention(RetentionPolicy.RUNTIME) Documented public interface TraceLog {/*** 日志类型** return*/String type() default ""; }2.定义捕获日志接口方法 public interface ITraceLogProcess {void afterThr…...
?)
css3中有哪些新属性(特性)?
在 CSS3 中引入了许多新的属性和特性,以下是其中一些主要的: Flexbox(弹性盒子布局):通过 display: flex 及其相关属性,实现灵活的布局方式,使得元素在容器中可以自动调整大小和位置。 Grid&am…...

SAP ABAP 之面向对象OO
文章目录 前言一、类的理解二、如何创建ABAP类 a.类的定义与构成 b.类的访问区域 c.特殊方法 d.类的继承 三、类中参数的使用 a.IMPORTING / EXPORTING b.CHANGING c.RETURNING d.EX…...

在VSCode中使用Vim
在VSCode中使用Vim,主要涉及到Vim插件的安装和配置。以下是在VSCode中使用Vim的详细步骤: 1. 安装Vim插件 打开VSCode:首先,启动你的VSCode编辑器。进入扩展面板:在VSCode的左侧活动栏中,点击扩展图标&am…...

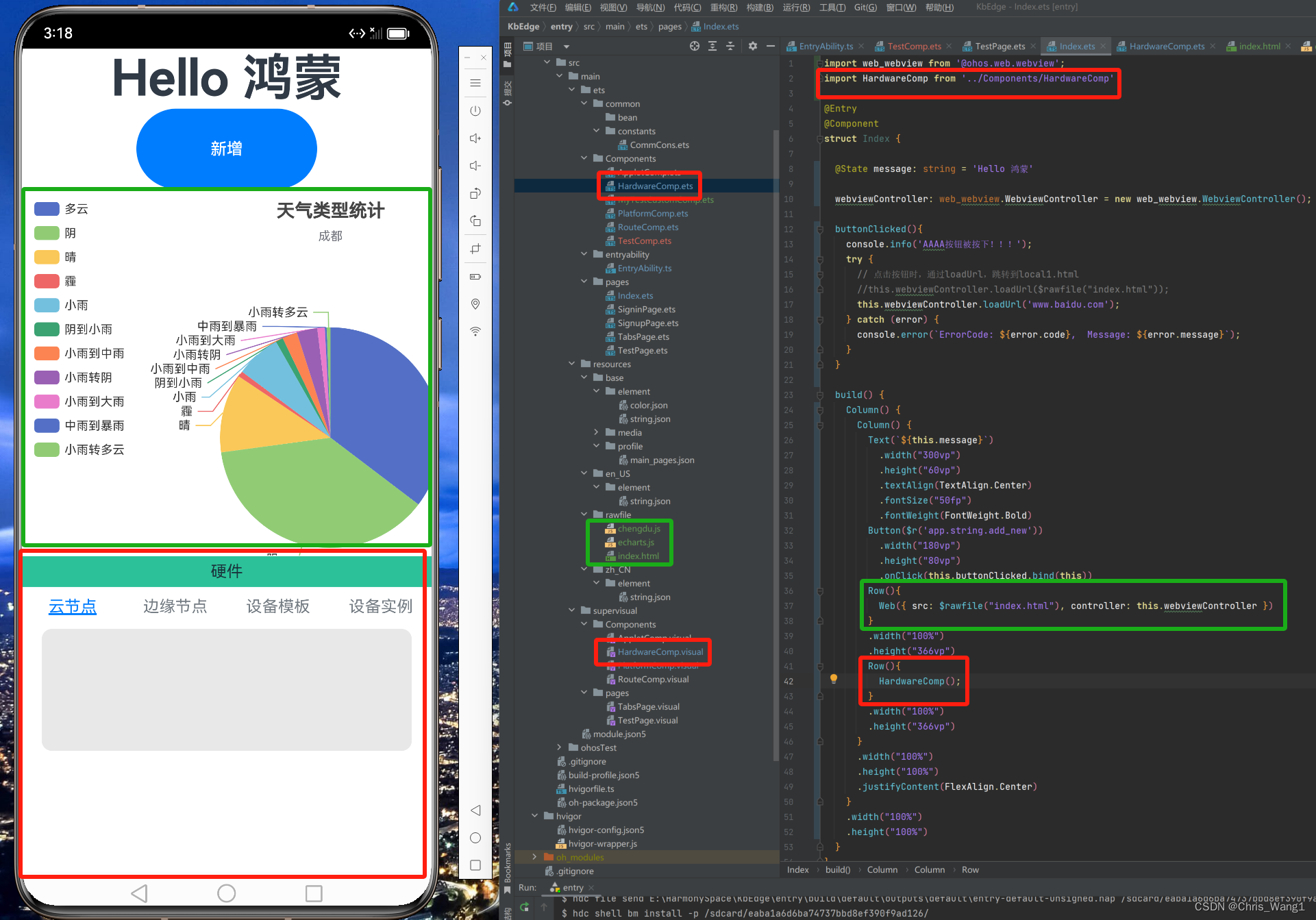
鸿蒙低代码开发的局限性
在版本是DevEco Studio 3.1.1 Release,SDK是3.1.0(API9) 的基础上。 1、低代码插件没有WebView组件。 2、低代码插件没有空白的自定义组件,当前提供的所谓自定义组件,只能用列表中提供的组件来拼接新的组件。 3、使用ets代码自定义的组件&…...
 c++题解(A-H1))
Codeforces Round 952 (Div. 4) c++题解(A-H1)
开头 : 这场没打,今天vp了一下,写了A-G,然后就去吃饭了! 比赛链接 : Dashboard - Codeforces Round 952 (Div. 4) - Codeforces A 直接交换,输出即可 inline void solve(){string a , b ; cin >> a>> b ;char c a[0] ;a…...

人工智能将成为数学家的“副驾驶”
人工智能将成为数学家的“副驾驶” 数学传统上是一门独立的科学。1986年,安德鲁怀尔斯为了证明费马定理,退到书房里呆了7年。由此产生的证明往往很难让同事们理解,有些至今仍有争议。但近年来,越来越多的数学领域被严格地分解为各…...

自适应巡航控制技术规范(简化版)
自适应巡航控制技术规范(简化版) 1 系统概述2 功能需求3 性能需求4 功能激活条件5 功能抑制条件6 系统局限性1 系统概述 ACC 自适应巡航系统可自动控制纵向跟车距离,减轻驾驶员的工作量,即驾驶员无需频繁的踩制动和油门便可完成部分的驾驶任务,但责任主体仍然是驾驶员,驾…...

【AI】文心一言的使用分享
在数字化时代,人工智能(AI)技术的飞速发展正在改变我们的生活。文心一言,作为这一浪潮中的佼佼者,以其卓越的自然语言处理能力和广泛的应用场景,给我带来了前所未有的使用体验。在这篇分享中,我…...
)
Java学习-MyBatis学习(四)
代码下载 解决字段名与属性名不一致 ①使用别名emp_name empName解决字段名和属性名不一致 <select id"getAllEmpOld" resultType"Emp"><!--①使用别名emp_name empName解决字段名和属性名不一致-->select eid,emp_name empName,age,sex,em…...

多源最短路径算法 -- 弗洛伊德(Floyd)算法
1. 简介 Floyd算法,全名为Floyd-Warshall算法,亦称弗洛伊德算法或佛洛依德算法,是一种用于寻找给定加权图中所有顶点对之间的最短路径的算法。这种算法以1978年图灵奖获得者、斯坦福大学计算机科学系教授罗伯特弗洛伊德的名字命名。 2. 核心思…...

同三维T80005EH4 H.265 4路高清HDMI编码器
同三维T80005EH4 H.265 4路高清HDMI编码器 4路HDMI输入2路3.5音频输入,第1路和第2路HDMI可支持4K30,其它支持高清1080P60 产品简介: 同三维T80005EH4 4路HDMI高清H.265编码器采用最新高效H.265高清数字视频压缩技术,具备稳定…...

焦化行业排放平台简介
在当今社会,环保事业日益受到人们的关注。焦化行业作为重要的工业领域之一,其排放问题一直是环保工作的重点。为了有效控制焦化行业的排放,实施焦化行业排放平台成为了必不可少的措施。朗观视觉小编将详细探讨焦化行业排放平台的实施范围&…...

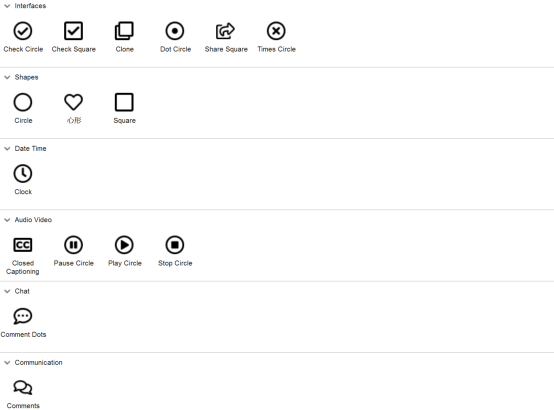
『原型资源』Axure自带图标库不够用,第三方经典图标库来袭
今天小编为大家带来第三方经典图标库,己确认内容可用现推荐给大家。直接上手就可不用自己画哈~ 获取原型文档请与班主任联系! 先睹为快,合适再拿走不谢: 图标太多,截取部分给大家参考o(* ̄︶ ̄*…...

修改版的VectorDBBench更好用
原版本VectorDBBench的几个问题 在这里就不介绍VectorDBBench是干什么的了,上官网即可。 1.并发数设置的太少 2.测试时长30秒太长 3.连接milvus无用户和密码框,这个是最大的问题 4.修改了一下其它参数 由于很多网友发私信问一些milvus的相关技术问…...

六西格玛培训都培训哪些内容 ?
天行健六西格玛培训的内容通常涵盖多个方面,旨在帮助学员全面理解和应用六西格玛管理方法。以下是详细的培训内容概述: 一、六西格玛基础知识 引入六西格玛的概念、原理和历史,包括DMAIC(定义、测量、分析、改进、控制࿰…...

K8S环境部署Prometheus
K8S环境部署Prometheus 记录在K8S 1.18版本环境下部署Prometheus 0.5版本。 1. 下载kube-prometheus仓库 git clone https://github.com/coreos/kube-prometheus.git cd kube-prometheus笔者安装的K8S版本是1.18 ,prometheus选择配套的分支release-0.5࿱…...

MySQL 隔离级别:脏读、幻读及不可重复读的原理与示例
一、MySQL 隔离级别 MySQL 提供了四种隔离级别,用于控制事务之间的并发访问以及数据的可见性,不同隔离级别对脏读、幻读、不可重复读这几种并发数据问题有着不同的处理方式,具体如下: 隔离级别脏读不可重复读幻读性能特点及锁机制读未提交(READ UNCOMMITTED)允许出现允许…...

大型活动交通拥堵治理的视觉算法应用
大型活动下智慧交通的视觉分析应用 一、背景与挑战 大型活动(如演唱会、马拉松赛事、高考中考等)期间,城市交通面临瞬时人流车流激增、传统摄像头模糊、交通拥堵识别滞后等问题。以演唱会为例,暖城商圈曾因观众集中离场导致周边…...

vscode(仍待补充)
写于2025 6.9 主包将加入vscode这个更权威的圈子 vscode的基本使用 侧边栏 vscode还能连接ssh? debug时使用的launch文件 1.task.json {"tasks": [{"type": "cppbuild","label": "C/C: gcc.exe 生成活动文件"…...

MVC 数据库
MVC 数据库 引言 在软件开发领域,Model-View-Controller(MVC)是一种流行的软件架构模式,它将应用程序分为三个核心组件:模型(Model)、视图(View)和控制器(Controller)。这种模式有助于提高代码的可维护性和可扩展性。本文将深入探讨MVC架构与数据库之间的关系,以…...

Spring Boot+Neo4j知识图谱实战:3步搭建智能关系网络!
一、引言 在数据驱动的背景下,知识图谱凭借其高效的信息组织能力,正逐步成为各行业应用的关键技术。本文聚焦 Spring Boot与Neo4j图数据库的技术结合,探讨知识图谱开发的实现细节,帮助读者掌握该技术栈在实际项目中的落地方法。 …...

2025季度云服务器排行榜
在全球云服务器市场,各厂商的排名和地位并非一成不变,而是由其独特的优势、战略布局和市场适应性共同决定的。以下是根据2025年市场趋势,对主要云服务器厂商在排行榜中占据重要位置的原因和优势进行深度分析: 一、全球“三巨头”…...

云原生安全实战:API网关Kong的鉴权与限流详解
🔥「炎码工坊」技术弹药已装填! 点击关注 → 解锁工业级干货【工具实测|项目避坑|源码燃烧指南】 一、基础概念 1. API网关(API Gateway) API网关是微服务架构中的核心组件,负责统一管理所有API的流量入口。它像一座…...

【Android】Android 开发 ADB 常用指令
查看当前连接的设备 adb devices 连接设备 adb connect 设备IP 断开已连接的设备 adb disconnect 设备IP 安装应用 adb install 安装包的路径 卸载应用 adb uninstall 应用包名 查看已安装的应用包名 adb shell pm list packages 查看已安装的第三方应用包名 adb shell pm list…...

android13 app的触摸问题定位分析流程
一、知识点 一般来说,触摸问题都是app层面出问题,我们可以在ViewRootImpl.java添加log的方式定位;如果是touchableRegion的计算问题,就会相对比较麻烦了,需要通过adb shell dumpsys input > input.log指令,且通过打印堆栈的方式,逐步定位问题,并找到修改方案。 问题…...

【Elasticsearch】Elasticsearch 在大数据生态圈的地位 实践经验
Elasticsearch 在大数据生态圈的地位 & 实践经验 1.Elasticsearch 的优势1.1 Elasticsearch 解决的核心问题1.1.1 传统方案的短板1.1.2 Elasticsearch 的解决方案 1.2 与大数据组件的对比优势1.3 关键优势技术支撑1.4 Elasticsearch 的竞品1.4.1 全文搜索领域1.4.2 日志分析…...
