使用ant-design/cssinjs向plasmo浏览器插件的内容脚本content中注入antd的ui组件样式

之前写过一篇文章用来向content内容脚本注入antd的ui:https://xiaoshen.blog.csdn.net/article/details/136418199,但是方法就是比较繁琐,需要将antd的样式拷贝出来,然后贴到一个单独的css样式文件中,然后引入到内容脚本中。但是细心的网友给出了一个评论,说官方有现成的引入方式,把我开心坏了,赶紧研究一下:https://github.com/PlasmoHQ/examples/blob/main/with-antd/content.tsx
环境准备
需要使用antd5.0以后的版本,并且需要单独使用GitHub - ant-design/cssinjs这个依赖库,需要先安装:
npm install @ant-design/cssinjsyarn add @ant-design/cssinjspnpm add @ant-design/cssinjs引入到content
需要注意,先按部就班的使用官方给的demo走一遍比较安全:
import { StyleProvider } from "@ant-design/cssinjs"
import Button from "antd/es/button"
import antdResetCssText from "data-text:antd/dist/reset.css"
import type { PlasmoCSConfig, PlasmoGetShadowHostId } from "plasmo"import { ThemeProvider } from "~theme"export const config: PlasmoCSConfig = {matches: ["https://www.plasmo.com/*"]
}const HOST_ID = "engage-csui"export const getShadowHostId: PlasmoGetShadowHostId = () => HOST_IDexport const getStyle = () => {const style = document.createElement("style")style.textContent = antdResetCssTextreturn style
}const EngageOverlay = () => (<ThemeProvider><StyleProvider container={document.getElementById(HOST_ID).shadowRoot}><Button type="primary">Engage</Button></StyleProvider></ThemeProvider>
)export default EngageOverlay注意:
里面引入了这几个比较重要的内容
import { StyleProvider } from "@ant-design/cssinjs"
import Button from "antd/es/button"
import antdResetCssText from "data-text:antd/dist/reset.css"
import type { PlasmoCSConfig, PlasmoGetShadowHostId } from "plasmo"
StyleProvider: 样式提供器,用于将antd的css样式注入到组件上,一个提供器里面只能包裹一个组件。
Button: antd的按钮组件,
antdResetCssText: antd的css样式文件,文本形式,这个后面可以自己定义的css样式做加法。
PlasmoGetShadowHostId: 用于定位antd的元素
比如我这里真实使用场景:样式已经出来了

引发的问题
1.因为getStyle只能写一个,所以如果引入了antdResetCssText,自定义的css样式该如何引入?
可以在getStyle中做加法处理,比如我自己定义的css文件是cssText:
import cssText from 'data-text:~/contents/index.scss'
import antdResetCssText from 'data-text:antd/dist/reset.css'// load style file
export const getStyle = () => {const style = document.createElement('style')style.textContent = antdResetCssText + cssTextreturn style
}2.StyleProvider下面可以一下包裹多个antd的组件吗?
不可以,只能一个一个包裹使用:
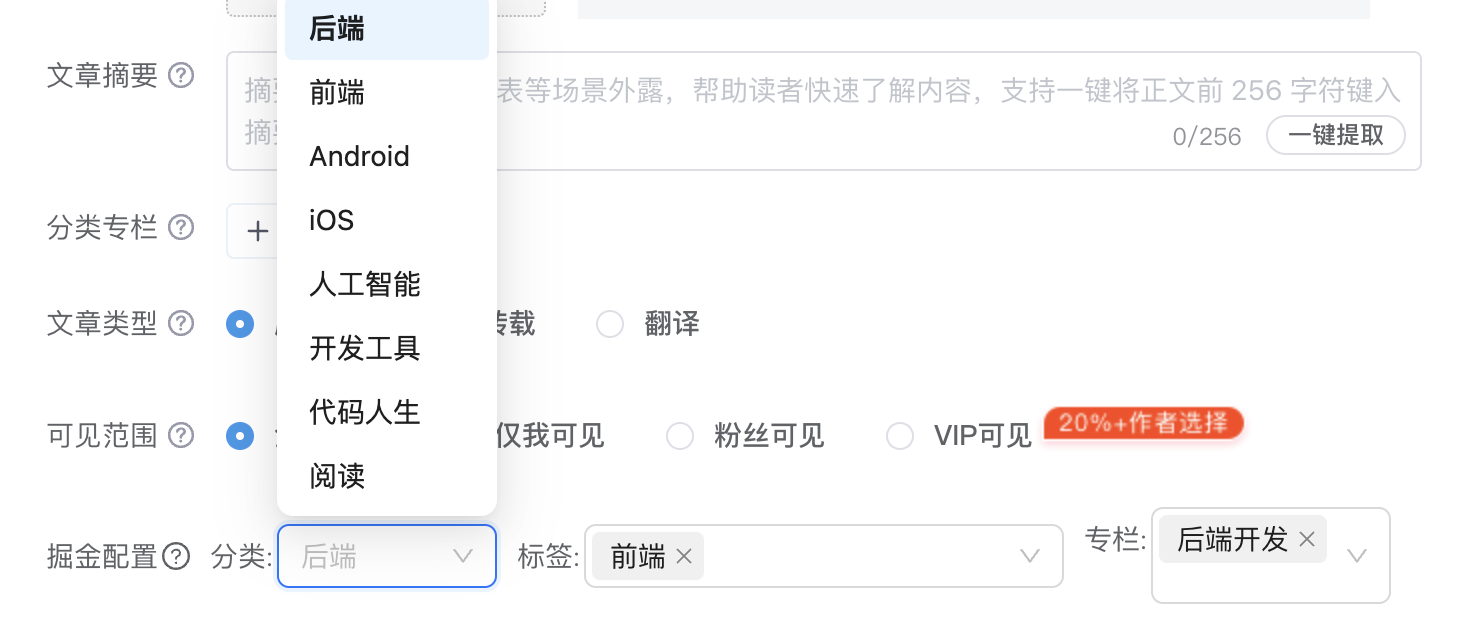
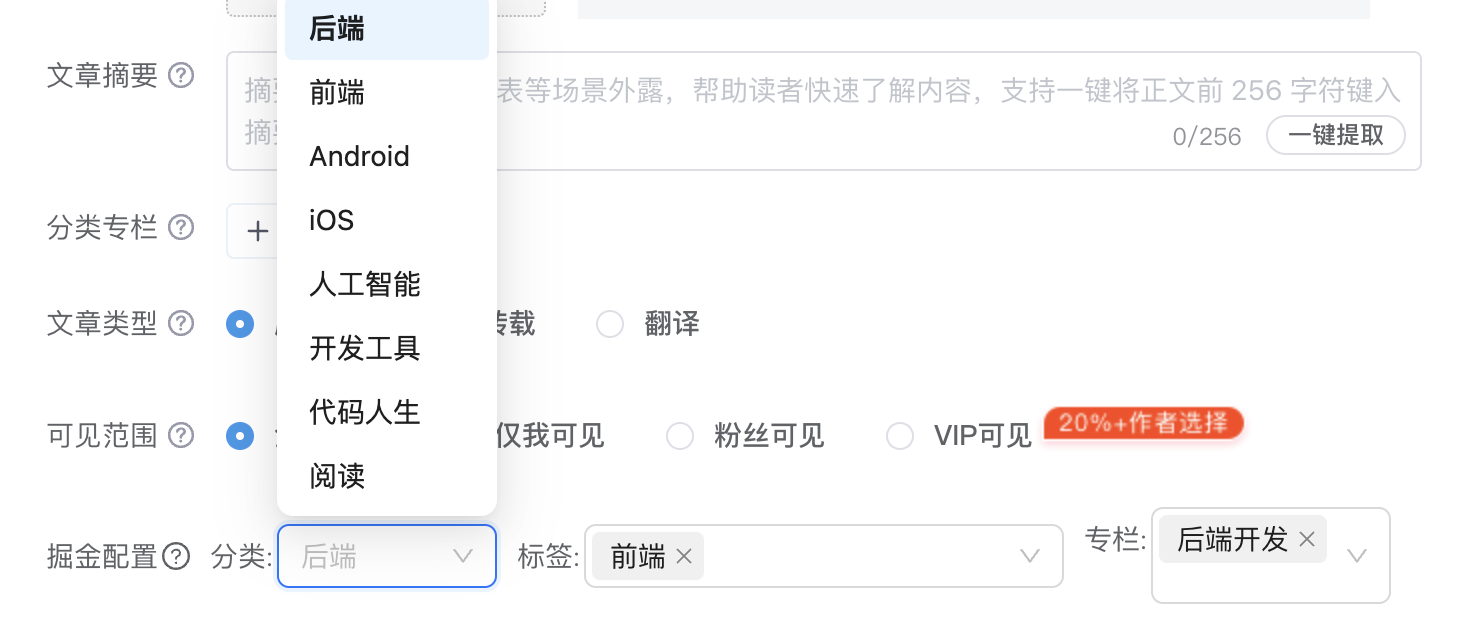
<StyleProvidercontainer={document.getElementById(HOST_ID).shadowRoot}><SelectdefaultValue={juejinCategory[0].category_id}style={{ width: 110 }}onChange={cateChange}options={cates}/></StyleProvider>3.后面有问题再补充.......
相关文章:

使用ant-design/cssinjs向plasmo浏览器插件的内容脚本content中注入antd的ui组件样式
之前写过一篇文章用来向content内容脚本注入antd的ui:https://xiaoshen.blog.csdn.net/article/details/136418199,但是方法就是比较繁琐,需要将antd的样式拷贝出来,然后贴到一个单独的css样式文件中,然后引入到内容脚…...

南京威雅学校:初中转轨国际化教育,她们打开了成长的另一种可能
“上了大学就轻松了。” 又是一年高考季,每每回想起十八岁前那些没日没夜埋头学习的日子,已经为人父母的你是不是也忍不住想要孩子气地吐槽一句,“骗人”——人不会在一场考试后瞬间长大,试卷里也没有人生的全部答案。 三年前&a…...

Linux | 标准IO编程
Linux | 标准IO编程 时间:2024年6月8日23:03:43 文章目录 `Linux` | 标准`IO`编程1.标准`IO`编程1-1.流的打开函数fopen()1-2.流的关闭函数fclose()1-3.错误处理函数perror()函数strerror()errno 变量总结1-4.流的读写1-4-1.按字符(字节)输入/输出实例1-4-2.按行输入/输出1-…...

从ES的JVM配置起步思考JVM常见参数优化
目录 一、真实查看参数 (一)-XX:PrintCommandLineFlags (二)-XX:PrintFlagsFinal 二、堆空间的配置 (一)默认配置 (二)配置Elasticsearch堆内存时,将初始大小设置为…...

milvus的GPU索引
前言 milvus支持多种GPU索引类型,它能加速查询的性能和效率,特别是在高吞吐量,低延迟和高召回率的场景。本文我们将介绍milvus支持的各种GPU索引类型以及它们适用的场景、性能特点。 下图展示了milvus的几种索引的查询性能对比,…...

CleanMyMac2024最新免费电脑Mac系统优化工具
大家好,我是你们的好朋友——软件评测专家,同时也是一名技术博主。今天我要给大家种草一个超级实用的Mac优化工具——CleanMyMac! 作为一个长期使用macOS的用户,我深知系统运行时间长了,缓存文件、日志、临时文件等都会…...

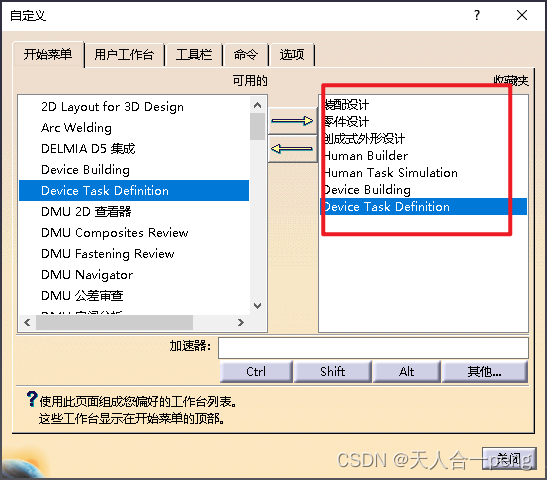
catia/delmia的快捷图标模式最多12个
这儿最多显示12个 根据官方文档 If you installed a configuration containing more than 12 workbenches (such as the "AL2" configuration), only the first 12 workbenches are displayed in the Favorites list. The other workbenches do not appear in the l…...

磁盘性能概述与磁盘调度算法
目录 1. 磁盘性能概述 1. 数据传输速率 2. 寻道时间 3. 旋转延迟 4. 平均访问时间 2. 早期的磁盘调度算法 1. FIFO(First-In-First-Out)调度算法 2. SSTF(Shortest Seek Time First)调度算法 3. SCAN(Elevator…...

chrome浏览器设置--disable-web-security解决跨域
在开发人员于后台进行接口测试的时候,老是遇到跨域问题,这时前端总是会让后台添加跨域请求头来允许跨域请求,今天介绍一个简单的方法跨过这一步操作的设置。 –disable-web-security参数,禁用同源策略,利于开发人员本…...

Android中蓝牙设备的状态值管理
在Android中,蓝牙状态可以通过多种方式来描述,主要包括蓝牙适配器状态、蓝牙设备连接状态以及蓝牙广播状态,其关键的蓝牙状态实现类有BluetoothAdapter、BluetoothDevicePairer、BluetoothDevice、BluetoothProfile,详细介绍如下&…...

关于ReactV18的页面跳转传参和接收
一、使用路由方式进行传参和接收(此处需使用 useNavigate 和 useParams 两个hooks) 1 首先需要配置好路由形式如下 :id(参数) { path: "/articleDetail/:id", element: lazyElement(<ArticleDetail />), }, 2 传递参数 使用 useNaviga…...

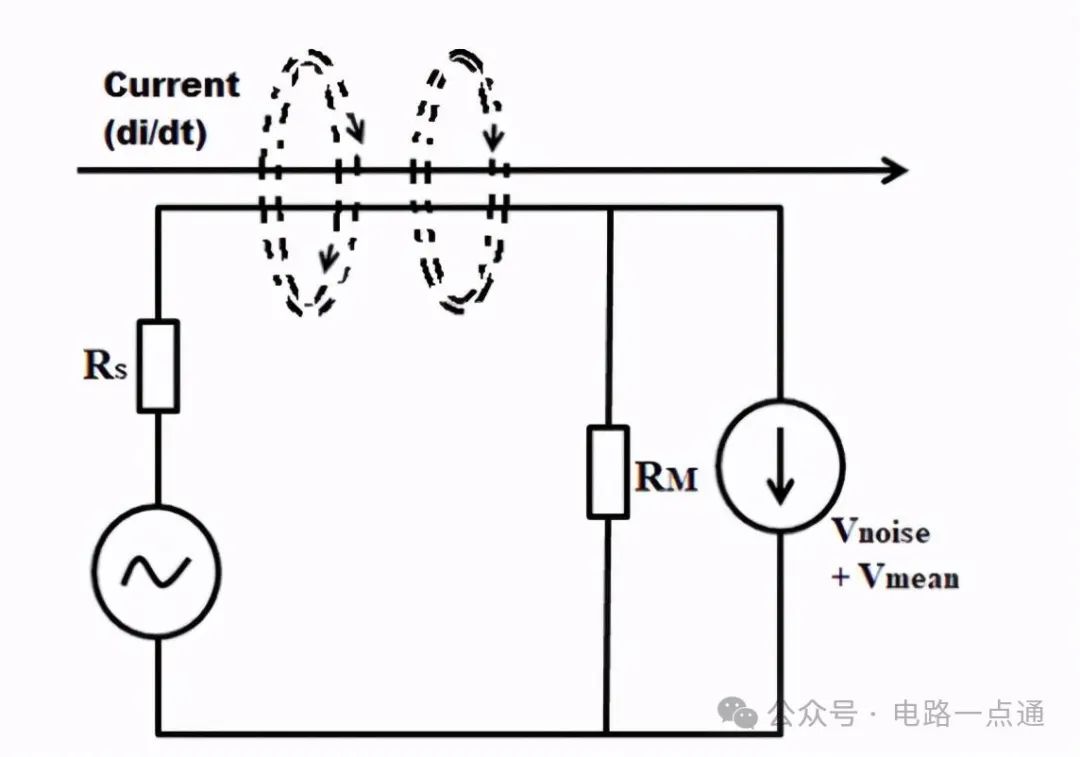
南京观海微电子-----PCB设计怎样降低EMI
开关模式电源是AC-DC或DC-DC电源的通用术语,这些电源使用具有快速开关动作的电路进行电压转换/转换(降压或升压)。随着每天开发出更多的设备(潜在的EMI受害者),克服EMI成为工程师面临的主要挑战,并且实现电磁兼容性(EMC)与使设备正常运行同等…...

黑苹果/Mac如何升级 Mac 新系统 Sequoia Beta 版
Mac升级教程 有必要提醒一下大家,开发者测试版系统一般是给开发者测试用的,可能存在功能不完善、部分软件不兼容的情况,所以不建议普通用户升级,如果实在忍不住,升级之前记得做好备份。 升级方法很简单: …...

2024年主流工单系统横向对比
一:智齿科技 智齿客服App可以接收工单、查看工单、分配工单、处理工单,客户问题随时随地快速解决。 与云客户中心实时连接,客户以往的浏览轨迹、聊天信息、通话记录、工单历史一目了然。 配合智齿云呼叫中心/机器人客服/人工在线客服&…...

实用软件下载:Studio One最新安装包及详细安装教程
Studio One 6是一款功能丰富、专业级的音乐制作软件,它具备灵活的工作流程和高效的团队协作能力,能帮助用户实现高质量的音乐创作和制作。 智能模板更快的启动,全新的智能模板为你手头的任务提供了必要的工具集,包括基本录制、混音…...

网络安全练气篇——常见服务端口对应漏洞
常见的端口所对应的已知漏洞 21 FTP服务的数据传输端口 22 FTP服务的连接端口,可能存在 弱口令暴力破解 389 LDAP目录访问协议,有可能存在注入、弱口令 443 HTTPS端口,心脏滴血等与SSL有关的漏洞 445 SMB服务端口,可能存…...

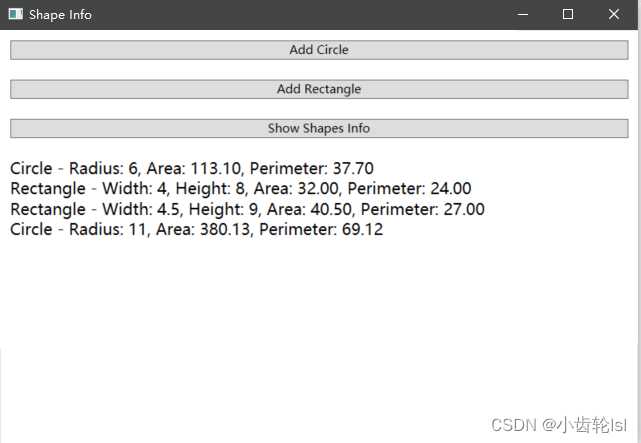
WPF学习(3)--不同类通过接口实现同种方法
一、接口概述 1.接口的概念 在C#中,接口(interface)是一种引用类型,它定义了一组方法、属性、事件或索引器,但不提供实现。接口只定义成员的签名,而具体的实现由实现接口的类或结构体提供。接口使用关键字…...

体验版小程序访问不到后端接口请求失败问题解决方案
文章目录 解决方案一:配置合法域名解决方案二:开发调试模式第一步:进入开发调试模式第二步:启用开发调试 注意事项结语 🎉欢迎来到Java面试技巧专栏~探索Java中的静态变量与实例变量 ☆* o(≧▽≦)o *☆嗨~我是IT陈寒&…...

【Linux文件篇】磁盘到用户空间:Linux文件系统架构全景
W...Y的主页 😊 代码仓库分享 💕 前言:我们前面的博客中一直提到的是被进程打开的文件,而系统中不仅仅只有被打开的文件还有很多没被打开的文件。如果没有被打开,那么文件是在哪里进行保存的呢?那我们又如何快速定位…...

数据分析-Excel基础函数的使用
Excel基础函数: sum:求和 sumif:单条件求和 sumifs:多条件求和 subtotal:根据筛选求和 if:逻辑判断 vlookup:连接匹配数据 match:查找数值在区域中的位置 index:根据区域的位置返回数值 match、index:一起使用:自动根据列名查找数据 sumifs、match、ind…...

【android bluetooth 框架分析 04】【bt-framework 层详解 1】【BluetoothProperties介绍】
1. BluetoothProperties介绍 libsysprop/srcs/android/sysprop/BluetoothProperties.sysprop BluetoothProperties.sysprop 是 Android AOSP 中的一种 系统属性定义文件(System Property Definition File),用于声明和管理 Bluetooth 模块相…...

uniapp微信小程序视频实时流+pc端预览方案
方案类型技术实现是否免费优点缺点适用场景延迟范围开发复杂度WebSocket图片帧定时拍照Base64传输✅ 完全免费无需服务器 纯前端实现高延迟高流量 帧率极低个人demo测试 超低频监控500ms-2s⭐⭐RTMP推流TRTC/即构SDK推流❌ 付费方案 (部分有免费额度&#x…...

C++ Visual Studio 2017厂商给的源码没有.sln文件 易兆微芯片下载工具加开机动画下载。
1.先用Visual Studio 2017打开Yichip YC31xx loader.vcxproj,再用Visual Studio 2022打开。再保侟就有.sln文件了。 易兆微芯片下载工具加开机动画下载 ExtraDownloadFile1Info.\logo.bin|0|0|10D2000|0 MFC应用兼容CMD 在BOOL CYichipYC31xxloaderDlg::OnIni…...

Maven 概述、安装、配置、仓库、私服详解
目录 1、Maven 概述 1.1 Maven 的定义 1.2 Maven 解决的问题 1.3 Maven 的核心特性与优势 2、Maven 安装 2.1 下载 Maven 2.2 安装配置 Maven 2.3 测试安装 2.4 修改 Maven 本地仓库的默认路径 3、Maven 配置 3.1 配置本地仓库 3.2 配置 JDK 3.3 IDEA 配置本地 Ma…...

Xen Server服务器释放磁盘空间
disk.sh #!/bin/bashcd /run/sr-mount/e54f0646-ae11-0457-b64f-eba4673b824c # 全部虚拟机物理磁盘文件存储 a$(ls -l | awk {print $NF} | cut -d. -f1) # 使用中的虚拟机物理磁盘文件 b$(xe vm-disk-list --multiple | grep uuid | awk {print $NF})printf "%s\n"…...
提供了哪些便利?)
现有的 Redis 分布式锁库(如 Redisson)提供了哪些便利?
现有的 Redis 分布式锁库(如 Redisson)相比于开发者自己基于 Redis 命令(如 SETNX, EXPIRE, DEL)手动实现分布式锁,提供了巨大的便利性和健壮性。主要体现在以下几个方面: 原子性保证 (Atomicity)ÿ…...

Linux nano命令的基本使用
参考资料 GNU nanoを使いこなすnano基础 目录 一. 简介二. 文件打开2.1 普通方式打开文件2.2 只读方式打开文件 三. 文件查看3.1 打开文件时,显示行号3.2 翻页查看 四. 文件编辑4.1 Ctrl K 复制 和 Ctrl U 粘贴4.2 Alt/Esc U 撤回 五. 文件保存与退出5.1 Ctrl …...

华为OD机试-最短木板长度-二分法(A卷,100分)
此题是一个最大化最小值的典型例题, 因为搜索范围是有界的,上界最大木板长度补充的全部木料长度,下界最小木板长度; 即left0,right10^6; 我们可以设置一个候选值x(mid),将木板的长度全部都补充到x,如果成功…...

解析两阶段提交与三阶段提交的核心差异及MySQL实现方案
引言 在分布式系统的事务处理中,如何保障跨节点数据操作的一致性始终是核心挑战。经典的两阶段提交协议(2PC)通过准备阶段与提交阶段的协调机制,以同步决策模式确保事务原子性。其改进版本三阶段提交协议(3PC…...

Vue3 PC端 UI组件库我更推荐Naive UI
一、Vue3生态现状与UI库选择的重要性 随着Vue3的稳定发布和Composition API的广泛采用,前端开发者面临着UI组件库的重新选择。一个好的UI库不仅能提升开发效率,还能确保项目的长期可维护性。本文将对比三大主流Vue3 UI库(Naive UI、Element …...
