WPF学习(3)--不同类通过接口实现同种方法
一、接口概述
1.接口的概念
在C#中,接口(interface)是一种引用类型,它定义了一组方法、属性、事件或索引器,但不提供实现。接口只定义成员的签名,而具体的实现由实现接口的类或结构体提供。接口使用关键字 interface 定义。
接口实例
public interface IShape
{double GetArea();double GetPerimeter();string GetInfo();
}
类实现接口实例
public class Circle : IShape
{public double Radius { get; set; }public Circle(double radius){Radius = radius;}public double GetArea(){return Math.PI * Radius * Radius;}public double GetPerimeter(){return 2 * Math.PI * Radius;}public string GetInfo(){return $"Circle - Radius: {Radius}, Area: {GetArea():F2}, Perimeter: {GetPerimeter():F2}";}
}
2.使用接口的好处
-
解耦和可替换性:
- 接口定义了行为的契约,而不关心具体的实现。这样,代码依赖于接口而不是具体实现,使得具体实现可以很容易地替换或修改而不影响使用接口的代码。
-
提高代码的可测试性:
- 接口使得代码更容易进行单元测试。我们可以为接口创建模拟(Mock)对象,测试代码可以使用这些模拟对象来独立验证逻辑,而不需要依赖具体实现。
二、实例代码分析
1.Shapes.cs
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;namespace WpfApp
{public interface IShape{double GetArea();double GetPerimeter();string GetInfo();}public class Circle : IShape{public double Radius { get; set; }public Circle(double radius){Radius = radius;}public double GetArea(){return Math.PI * Radius * Radius;}public double GetPerimeter(){return 2 * Math.PI * Radius;}public string GetInfo(){return $"Circle - Radius: {Radius}, Area: {GetArea():F2}, Perimeter: {GetPerimeter():F2}";}}public class Rectangle : IShape{public double Width { get; set; }public double Height { get; set; }public Rectangle(double width, double height){Width = width;Height = height;}public double GetArea(){return Width * Height;}public double GetPerimeter(){return 2 * (Width + Height);}public string GetInfo(){return $"Rectangle - Width: {Width}, Height: {Height}, Area: {GetArea():F2}, Perimeter: {GetPerimeter():F2}";}}
}2.MainWindow.xmal.cs
using System;
using System.Collections.Generic; // 用于 List<T>
using System.ComponentModel; // 用于 INotifyPropertyChanged 接口
using System.Windows; // 用于 WPF 相关类namespace WpfApp
{public partial class MainWindow : Window{// 存储形状的列表List<IShape> Shapes;// 存储形状信息的对象,用于数据绑定private ShapeInfo MyShapeInfo;// 构造函数,初始化组件和数据public MainWindow(){InitializeComponent();Shapes = new List<IShape>();MyShapeInfo = new ShapeInfo();MyShapeInfo.Info = ""; // 初始化 Info 属性DataContext = new { ShapeInfo = MyShapeInfo }; // 设置数据上下文}// 添加圆形按钮的点击事件处理程序private void Button_Click_AddCircle(object sender, RoutedEventArgs e){double radius = DateTime.Now.Second; // 使用当前秒数作为圆的半径Circle circle = new Circle(radius); // 创建新的 Circle 对象Shapes.Add(circle); // 将 Circle 对象添加到列表中}// 添加矩形按钮的点击事件处理程序private void Button_Click_AddRectangle(object sender, RoutedEventArgs e){double height = DateTime.Now.Second; // 使用当前秒数作为矩形的高度double width = height / 2; // 使用当前秒数的一半作为矩形的宽度Rectangle rectangle = new Rectangle(width, height); // 创建新的 Rectangle 对象Shapes.Add(rectangle); // 将 Rectangle 对象添加到列表中}// 显示形状信息按钮的点击事件处理程序private void Button_Click_ShowInfo(object sender, RoutedEventArgs e){string info = "";// 遍历所有形状,获取其信息foreach (IShape shape in Shapes){if (shape != null){info += shape.GetInfo(); // 获取形状信息info += Environment.NewLine; // 添加换行符}}MyShapeInfo.Info = info; // 更新 ShapeInfo 对象的 Info 属性ShapesInfo.Text = MyShapeInfo.Info; // 更新 UI 中显示的信息}}// 用于存储和通知形状信息变化的类public class ShapeInfo : INotifyPropertyChanged{// 私有字段,存储信息字符串private string _info;// 公有属性,获取或设置信息字符串public string Info{get { return _info; }set{_info = value;OnPropertyChanged("Info"); // 通知属性值变化}}// 属性变化事件public event PropertyChangedEventHandler PropertyChanged;// 触发属性变化事件的方法protected virtual void OnPropertyChanged(string propertyName){PropertyChanged?.Invoke(this, new PropertyChangedEventArgs(propertyName));}}
}
3.MainWindow.xmal
<Window x:Class="WpfApp.MainWindow"xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"Title="Shape Info" Height="350" Width="525"><Grid><StackPanel><Button Content="Add Circle" Click="Button_Click_AddCircle" Margin="10"/><Button Content="Add Rectangle" Click="Button_Click_AddRectangle" Margin="10"/><Button Content="Show Shapes Info" Click="Button_Click_ShowInfo" Margin="10"/><TextBlock Name="ShapesInfo" Margin="10" FontSize="16" TextWrapping="Wrap" Text="{Binding ShapeInfo.Info}" /></StackPanel></Grid>
</Window>
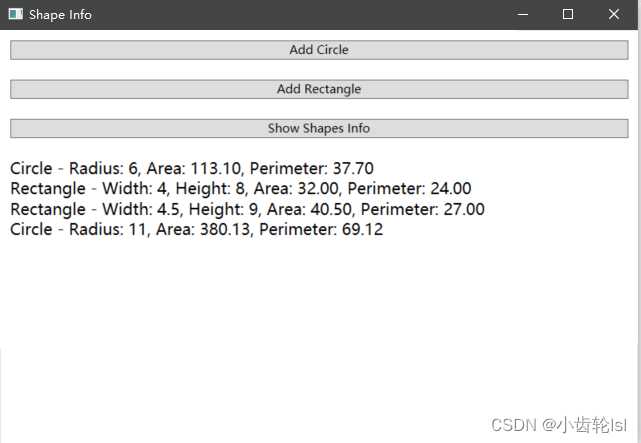
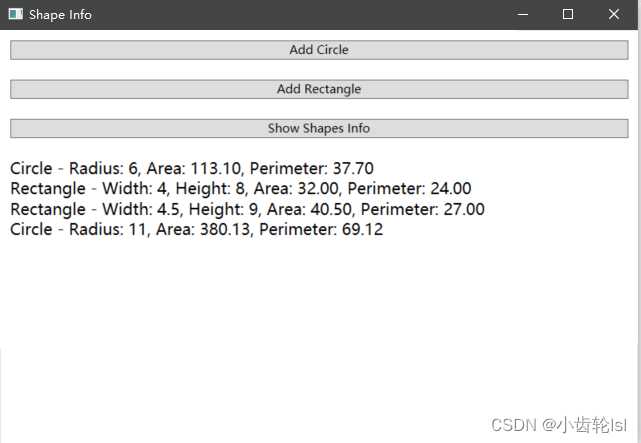
三、实验结果

相关文章:

WPF学习(3)--不同类通过接口实现同种方法
一、接口概述 1.接口的概念 在C#中,接口(interface)是一种引用类型,它定义了一组方法、属性、事件或索引器,但不提供实现。接口只定义成员的签名,而具体的实现由实现接口的类或结构体提供。接口使用关键字…...

体验版小程序访问不到后端接口请求失败问题解决方案
文章目录 解决方案一:配置合法域名解决方案二:开发调试模式第一步:进入开发调试模式第二步:启用开发调试 注意事项结语 🎉欢迎来到Java面试技巧专栏~探索Java中的静态变量与实例变量 ☆* o(≧▽≦)o *☆嗨~我是IT陈寒&…...

【Linux文件篇】磁盘到用户空间:Linux文件系统架构全景
W...Y的主页 😊 代码仓库分享 💕 前言:我们前面的博客中一直提到的是被进程打开的文件,而系统中不仅仅只有被打开的文件还有很多没被打开的文件。如果没有被打开,那么文件是在哪里进行保存的呢?那我们又如何快速定位…...

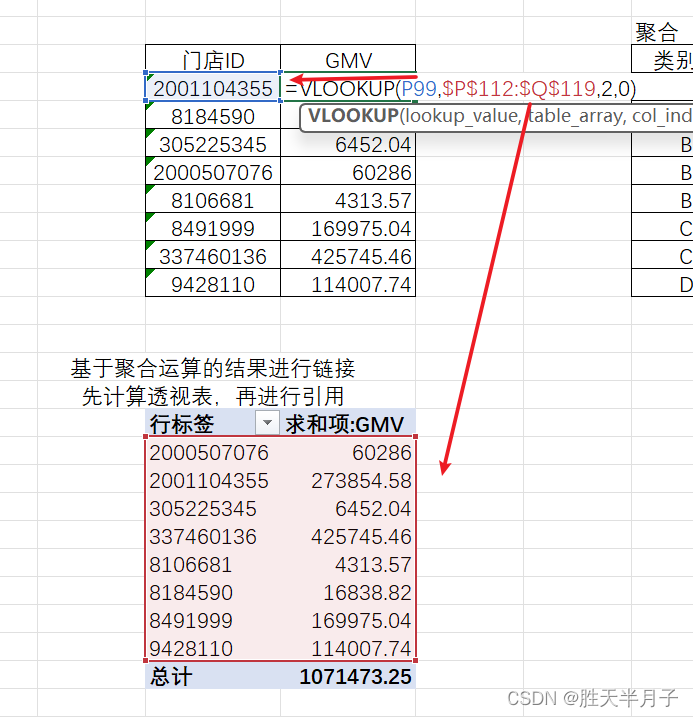
数据分析-Excel基础函数的使用
Excel基础函数: sum:求和 sumif:单条件求和 sumifs:多条件求和 subtotal:根据筛选求和 if:逻辑判断 vlookup:连接匹配数据 match:查找数值在区域中的位置 index:根据区域的位置返回数值 match、index:一起使用:自动根据列名查找数据 sumifs、match、ind…...

速盾的防护策略有哪些?
在当今数字化时代,网络安全至关重要,而速盾作为一款优秀的安全防护工具,拥有一系列全面且有效的防护策略。 首先,速盾采用了先进的访问控制策略。通过严格的身份验证和授权机制,确保只有合法的用户和应用程序能够访问特…...

LabVIEW RT在非NI硬件上的应用与分析
LabVIEW RT(实时操作系统)可运行在非NI(National Instruments)硬件上,如研华工控机,但需要满足特定硬件要求。本文从硬件要求、开发和运行差异、可靠性、稳定性、优势和成本等多角度详细分析在非NI硬件上运…...

使用Python批量处理Excel的内容
正文共:1500 字 10 图,预估阅读时间:1 分钟 在前面的文章中(如何使用Python提取Excel中固定单元格的内容),我们介绍了如何安装Python环境和PyCharm工具,还利用搭好的环境简单测试了一下ChatGPT提…...

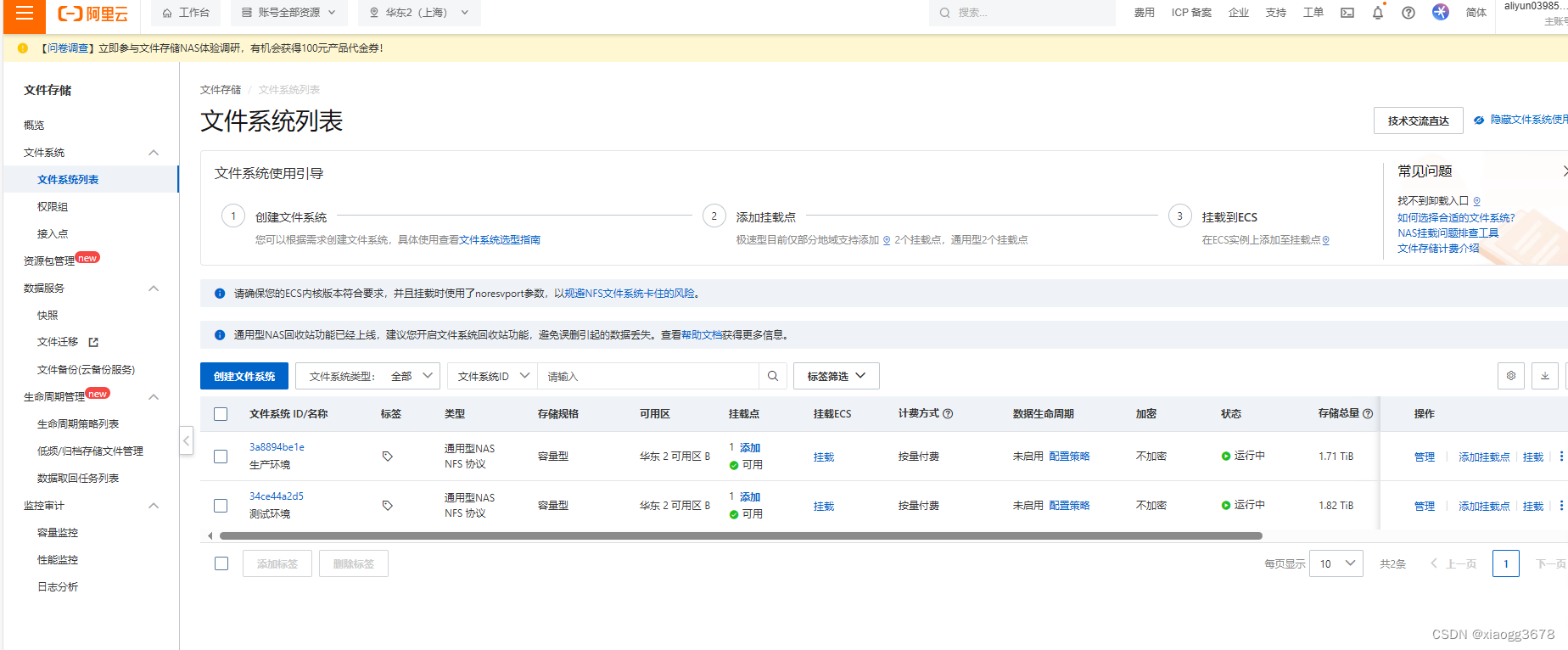
k8s+pv+pvc+nas 数据持久化volumes使用
1 k8s pod申请持久化卷配置 apiVersion: v1 kind: Service metadata:name: $IMG_NAMEnamespace: rz-dtlabels:app: $IMG_NAME spec:type: NodePortports:- port: 8091nodePort: 31082 #service对外开放端口selector:app: $IMG_NAME --- apiVersion: apps/v1 kind: Deployment …...

C++算法-青蛙跳台阶【面试】
"青蛙跳台阶"问题是一个经典的递归问题,也与斐波那契数列有关。问题是这样的:一只青蛙站在一个n阶台阶上,它每次可以跳1阶或2阶,问青蛙跳到顶端总共有多少种跳法。 这个问题可以用递归或动态规划来解决。以下是使用C实…...
)
px转rem插件postcss-plugin-px2rem使用方法(浏览器缩放页面自适应)
px转rem插件postcss-plugin-px2rem使用方法(浏览器缩放页面自适应) 1. 常见屏幕自适应的布局 百分比布局rem布局css媒体查询在前端框架设计初期,应优先选择好页面布局方式 2. postcss-plugin-px2rem插件的使用 官网地址:https…...

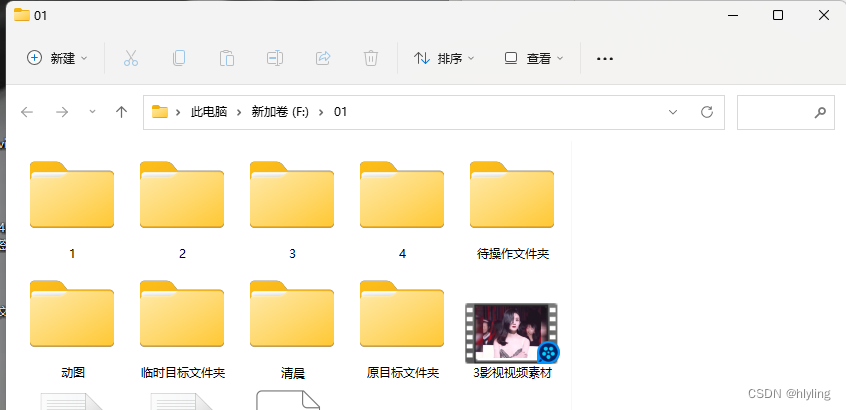
批量文件重命名技巧:轻松替换删除文件夹名中的字母,实现高效文件管理新境界
在数字化时代,我们每天都会面对大量的文件和文件夹。无论是工作文档、学习资料还是个人收藏,文件命名的规范性都显得尤为重要。然而,手动一个一个去修改文件名,不仅耗时耗力,还容易出错。那么,有没有一种方…...

windows设备/路由设备上ip地址如何查看、使用
在Windows设备上查看本地IP地址(IPv4和IPv6): 使用命令提示符: 打开命令提示符(在Windows中按Win R,然后输入"cmd"并按Enter)。在命令提示符窗口中,输入以下命令以查看…...

服务端⾼并发分布式结构演进之路
在进行技术学习过程中,由于大部分读者没有经历过一些中大型系统的实际经验,导致无法从全局理解一些概念,所以本文以一个"电子商务"应用为例,介绍从一百个到千万级并发情况下服务端的架构的演进过程,同时列举…...

Stable Diffusion ProtoVisionXL大模型之艺术盛宴!
今天基于ProtoVisionXL这款大模型为大家呈现一些视觉上的艺术盛宴,视觉冲击宣传海报信手拈来,再配上你的宣传语,妥妥地让人眼前一亮。 实测参数: 分辨率:768*1024 采样方法 (Sampler):DPM 2M Karras 迭代步数 (Ste…...

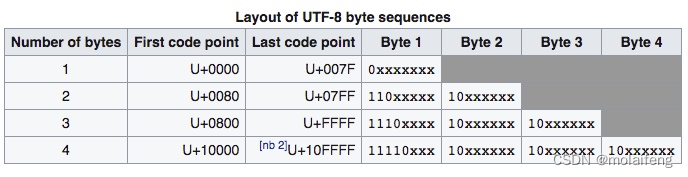
浅谈golang字符编码
1、 Golang 字符编码 Golang 的代码是由 Unicode 字符组成的,并由 Unicode 编码规范中的 UTF-8 编码格式进行编码并存储。 Unicode 是编码字符集,囊括了当今世界使用的全部语言和符号的字符。有三种编码形式:UTF-8,UTF-16&#…...

Vite和Webpack的区别是什么,你站队谁?
Vite和Webpack有很多相同之处,也有区别,很多老铁分不清,贝格前端工场借助此文为大家详细介绍一下。 一、关于Vite和Webpack Vite和Webpack都是前端开发中常用的构建工具,用于将源代码转换为可在浏览器中运行的静态资源。它们在一…...

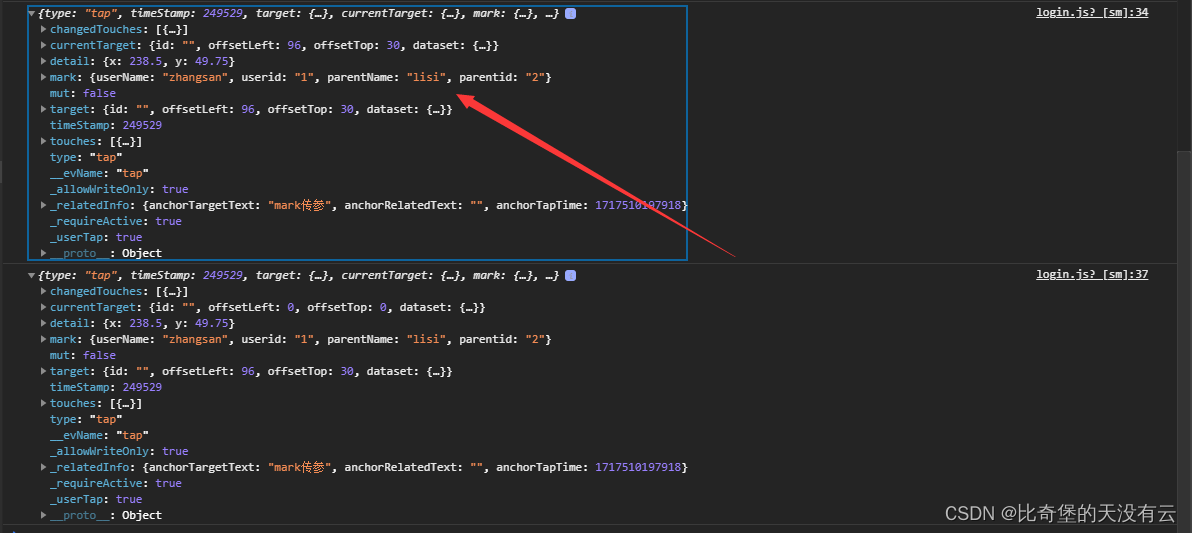
【微信小程序】事件传参的两种方式
文章目录 1.什么是事件传参2.data-*方式传参3.mark自定义数据 1.什么是事件传参 事件传参:在触发事件时,将一些数据作为参数传递给事件处理函数的过程,就是事件传参 在微信小程序中,我们经常会在组件上添加一些自定义数据,然后在…...

前端针对需要递增的固定数据
这里递增的是1到12 data(){return{cycleOptions:Array.from({ length: 12 }, (v, k) > ({value: k 1,label: String(k 1)})),} }<el-select v-model"ruleForm.monthLength" placeholder"请选择周期数量"><el-optionv-for"item in cycle…...

红酒保存中的氧气管理:适度接触与避免过度氧化
在保存云仓酒庄雷盛红酒的过程中,我们不得不面对一个微妙的问题:氧气管理。氧气,这个我们生活中无处不在的气体,对于红酒的保存却有着至关重要的影响。适度接触氧气对红酒的陈年过程和品质维护具有积极作用,然而过度氧…...

从零开始搭建开源智慧城市项目(三)上升线效果
前言 上一节实现了添加建筑物线框,模型外墙和道路地面材质添加。这一节准备通过简单的shader实现上升线效果。 思路 简单的说一下思路,通过获取模型顶点坐标所在的高度Z来进行筛选,高度再某一区间内设置成上升线的颜色,其余高度…...
详解)
后进先出(LIFO)详解
LIFO 是 Last In, First Out 的缩写,中文译为后进先出。这是一种数据结构的工作原则,类似于一摞盘子或一叠书本: 最后放进去的元素最先出来 -想象往筒状容器里放盘子: (1)你放进的最后一个盘子(…...

AI-调查研究-01-正念冥想有用吗?对健康的影响及科学指南
点一下关注吧!!!非常感谢!!持续更新!!! 🚀 AI篇持续更新中!(长期更新) 目前2025年06月05日更新到: AI炼丹日志-28 - Aud…...

51c自动驾驶~合集58
我自己的原文哦~ https://blog.51cto.com/whaosoft/13967107 #CCA-Attention 全局池化局部保留,CCA-Attention为LLM长文本建模带来突破性进展 琶洲实验室、华南理工大学联合推出关键上下文感知注意力机制(CCA-Attention),…...

FastAPI 教程:从入门到实践
FastAPI 是一个现代、快速(高性能)的 Web 框架,用于构建 API,支持 Python 3.6。它基于标准 Python 类型提示,易于学习且功能强大。以下是一个完整的 FastAPI 入门教程,涵盖从环境搭建到创建并运行一个简单的…...

JVM垃圾回收机制全解析
Java虚拟机(JVM)中的垃圾收集器(Garbage Collector,简称GC)是用于自动管理内存的机制。它负责识别和清除不再被程序使用的对象,从而释放内存空间,避免内存泄漏和内存溢出等问题。垃圾收集器在Ja…...

macOS多出来了:Google云端硬盘、YouTube、表格、幻灯片、Gmail、Google文档等应用
文章目录 问题现象问题原因解决办法 问题现象 macOS启动台(Launchpad)多出来了:Google云端硬盘、YouTube、表格、幻灯片、Gmail、Google文档等应用。 问题原因 很明显,都是Google家的办公全家桶。这些应用并不是通过独立安装的…...
指令的指南)
在Ubuntu中设置开机自动运行(sudo)指令的指南
在Ubuntu系统中,有时需要在系统启动时自动执行某些命令,特别是需要 sudo权限的指令。为了实现这一功能,可以使用多种方法,包括编写Systemd服务、配置 rc.local文件或使用 cron任务计划。本文将详细介绍这些方法,并提供…...

Device Mapper 机制
Device Mapper 机制详解 Device Mapper(简称 DM)是 Linux 内核中的一套通用块设备映射框架,为 LVM、加密磁盘、RAID 等提供底层支持。本文将详细介绍 Device Mapper 的原理、实现、内核配置、常用工具、操作测试流程,并配以详细的…...

推荐 github 项目:GeminiImageApp(图片生成方向,可以做一定的素材)
推荐 github 项目:GeminiImageApp(图片生成方向,可以做一定的素材) 这个项目能干嘛? 使用 gemini 2.0 的 api 和 google 其他的 api 来做衍生处理 简化和优化了文生图和图生图的行为(我的最主要) 并且有一些目标检测和切割(我用不到) 视频和 imagefx 因为没 a…...

招商蛇口 | 执笔CID,启幕低密生活新境
作为中国城市生长的力量,招商蛇口以“美好生活承载者”为使命,深耕全球111座城市,以央企担当匠造时代理想人居。从深圳湾的开拓基因到西安高新CID的战略落子,招商蛇口始终与城市发展同频共振,以建筑诠释对土地与生活的…...
