px转rem插件postcss-plugin-px2rem使用方法(浏览器缩放页面自适应)
px转rem插件postcss-plugin-px2rem使用方法(浏览器缩放页面自适应)
1. 常见屏幕自适应的布局
- 百分比布局
- rem布局
- css媒体查询
- 在前端框架设计初期,应优先选择好页面布局方式
2. postcss-plugin-px2rem插件的使用
官网地址:https://www.npmjs.com/package/postcss-plugin-px2rem
- 下载插件
npm i postcss-plugin-px2rem --save
- 在vite.config.js
import px2rem from 'postcss-plugin-px2rem';// 插件的参数设置const px2remOptions = {rootValue: 16, //换算基数, 默认100 ,根元素字体的大小unitPrecision: 5, //允许REM单位增长到的十进制数字,其实就是精度控制// propWhiteList: [], // 白名单// propBlackList: [], // 黑名单exclude:false, //默认false,排除某些文件夹的方法,例如/(node_module)/ 。// selectorBlackList: [], //要忽略并保留为 px 的选择器。可以是字符串或者正则表达式// ignoreIdentifier: false, //(boolean/string)一种忽略单个属性的方法,当启用 ignoreIdentifier 时,replace将自动设置为true。// replace: true, // (布尔值)替换包含 rems 的规则,而不是添加后备规则。mediaQuery: false, //(布尔值)允许在媒体查询中转换pxminPixelValue: 0 // 设置要替换的最小像素值。 默认 0}export default defineConfig({plugins:[...],css:{postcss:{plugins:[px2rem(px2remOptions)]}}})
- 在util文件夹中创建pxToRem.js文件
注意:我看其他文章上有做了性能优化,加入了缩放监听防抖。加了防抖,缩放时,会出现那种类似于卡顿的效果,但是性能上确实有优化。(算是牺牲视觉效果增加性能,加不加防抖不妨都试试,看产品需求,因人而异)
// pxToRem.jsimport _ from 'lodash'// 以1920px 底图为准开发页面,动态修改根元素字体的大小export const setDomFontSize = () => {let width = document.documentElement.clientWidth || document.body.clientWidth;let fontsize = (width <= 200 ? 1200 : width) / 100 + 'px';(document.getElementsByTagName('html')[0].style)['font-size'] = fontsize;}// let setDomFontSizeDebounce = _.debounce(setDomFontSize, 400)// window.addEventListener('resize', setDomFontSizeDebounce); // 浏览器加入收缩监听防抖,重新计算rem配置window.addEventListener('resize', setDomFontSize); // 这里有个知识点: window.onresize,window.addEventLister两种方式的区别// 最主要的区别:onresize本身就是一个回调,多次执行会被覆盖,通过addEventLister监听多次执行就不会被覆盖,运用于循环生成多个Echarts时,改变窗口大小,Echarts图表自适应问题
- 在main.js中进行配置
// main.jsimport { setDomFontSize } from './utils/pxToRem'// 执行方法,相当于全局挂载了setDomFontSize()
希望我的方案对大家会有帮助,如有不足,欢迎评论区指正
相关文章:
)
px转rem插件postcss-plugin-px2rem使用方法(浏览器缩放页面自适应)
px转rem插件postcss-plugin-px2rem使用方法(浏览器缩放页面自适应) 1. 常见屏幕自适应的布局 百分比布局rem布局css媒体查询在前端框架设计初期,应优先选择好页面布局方式 2. postcss-plugin-px2rem插件的使用 官网地址:https…...

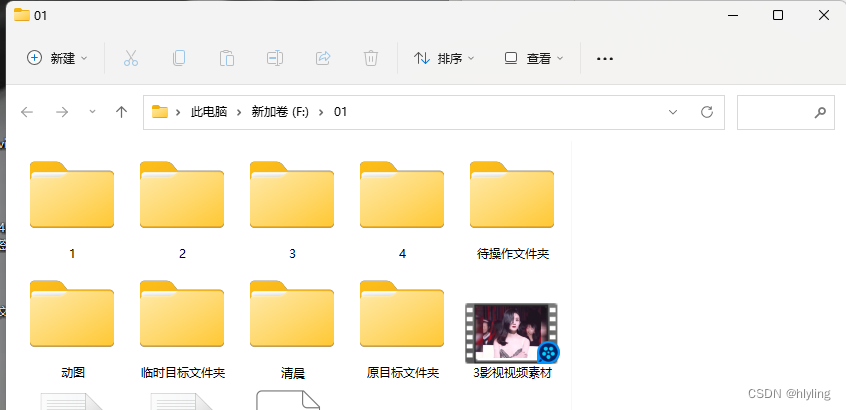
批量文件重命名技巧:轻松替换删除文件夹名中的字母,实现高效文件管理新境界
在数字化时代,我们每天都会面对大量的文件和文件夹。无论是工作文档、学习资料还是个人收藏,文件命名的规范性都显得尤为重要。然而,手动一个一个去修改文件名,不仅耗时耗力,还容易出错。那么,有没有一种方…...

windows设备/路由设备上ip地址如何查看、使用
在Windows设备上查看本地IP地址(IPv4和IPv6): 使用命令提示符: 打开命令提示符(在Windows中按Win R,然后输入"cmd"并按Enter)。在命令提示符窗口中,输入以下命令以查看…...

服务端⾼并发分布式结构演进之路
在进行技术学习过程中,由于大部分读者没有经历过一些中大型系统的实际经验,导致无法从全局理解一些概念,所以本文以一个"电子商务"应用为例,介绍从一百个到千万级并发情况下服务端的架构的演进过程,同时列举…...

Stable Diffusion ProtoVisionXL大模型之艺术盛宴!
今天基于ProtoVisionXL这款大模型为大家呈现一些视觉上的艺术盛宴,视觉冲击宣传海报信手拈来,再配上你的宣传语,妥妥地让人眼前一亮。 实测参数: 分辨率:768*1024 采样方法 (Sampler):DPM 2M Karras 迭代步数 (Ste…...

浅谈golang字符编码
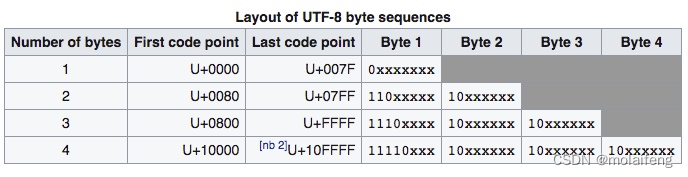
1、 Golang 字符编码 Golang 的代码是由 Unicode 字符组成的,并由 Unicode 编码规范中的 UTF-8 编码格式进行编码并存储。 Unicode 是编码字符集,囊括了当今世界使用的全部语言和符号的字符。有三种编码形式:UTF-8,UTF-16&#…...

Vite和Webpack的区别是什么,你站队谁?
Vite和Webpack有很多相同之处,也有区别,很多老铁分不清,贝格前端工场借助此文为大家详细介绍一下。 一、关于Vite和Webpack Vite和Webpack都是前端开发中常用的构建工具,用于将源代码转换为可在浏览器中运行的静态资源。它们在一…...

【微信小程序】事件传参的两种方式
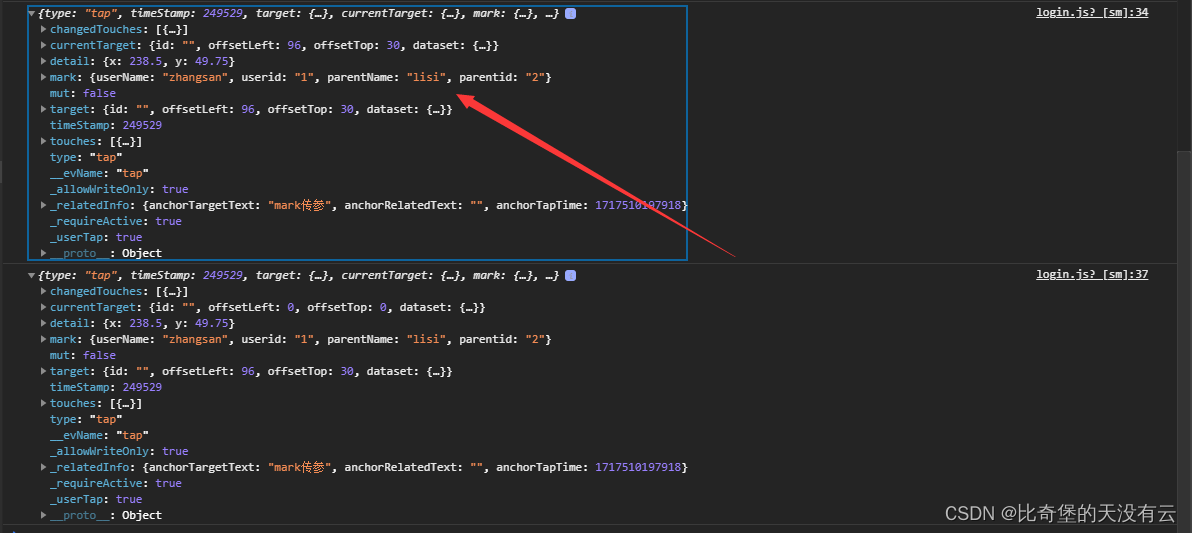
文章目录 1.什么是事件传参2.data-*方式传参3.mark自定义数据 1.什么是事件传参 事件传参:在触发事件时,将一些数据作为参数传递给事件处理函数的过程,就是事件传参 在微信小程序中,我们经常会在组件上添加一些自定义数据,然后在…...

前端针对需要递增的固定数据
这里递增的是1到12 data(){return{cycleOptions:Array.from({ length: 12 }, (v, k) > ({value: k 1,label: String(k 1)})),} }<el-select v-model"ruleForm.monthLength" placeholder"请选择周期数量"><el-optionv-for"item in cycle…...

红酒保存中的氧气管理:适度接触与避免过度氧化
在保存云仓酒庄雷盛红酒的过程中,我们不得不面对一个微妙的问题:氧气管理。氧气,这个我们生活中无处不在的气体,对于红酒的保存却有着至关重要的影响。适度接触氧气对红酒的陈年过程和品质维护具有积极作用,然而过度氧…...

从零开始搭建开源智慧城市项目(三)上升线效果
前言 上一节实现了添加建筑物线框,模型外墙和道路地面材质添加。这一节准备通过简单的shader实现上升线效果。 思路 简单的说一下思路,通过获取模型顶点坐标所在的高度Z来进行筛选,高度再某一区间内设置成上升线的颜色,其余高度…...

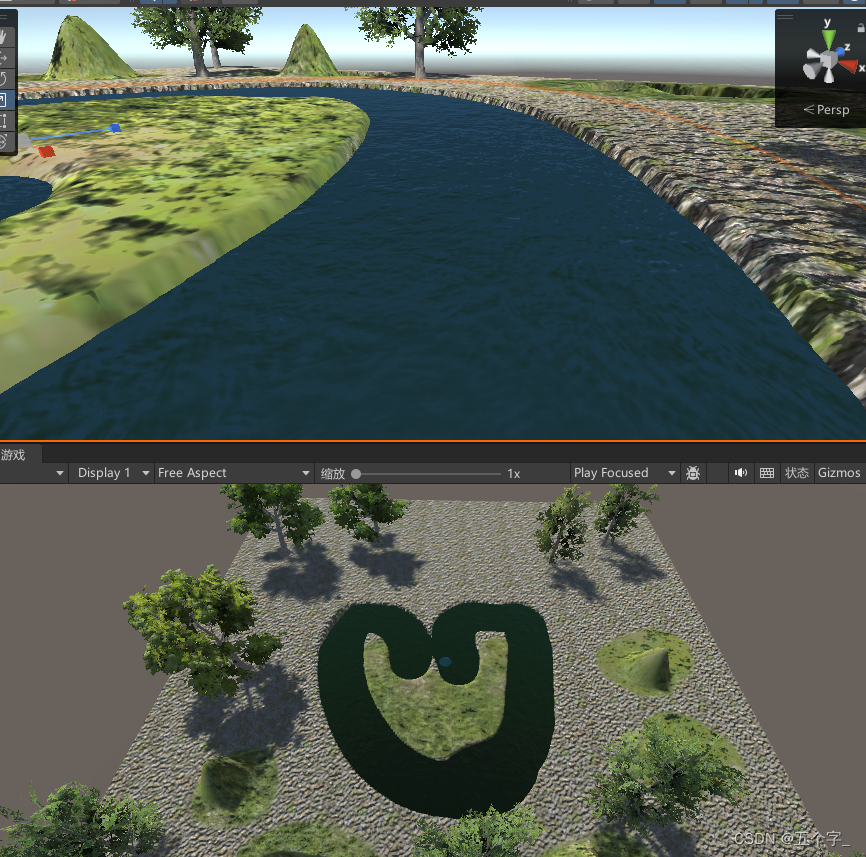
unity基础(五)地形详解
目录 一 创建地形 二 调整地形大小 三 创建相邻地形 四 创建山峰 五 创建树木 七 添加风 八 添加水 简介: Unity 中的基础地形是构建虚拟场景的重要元素之一。 它提供了一种直观且灵活的方式来创建各种地形地貌,如山脉、平原、山谷等。 通过 Unity 的地形…...

postman接口测试工具详解
Postman 是一个功能强大的 API 开发和测试工具,广泛应用于开发人员和测试人员进行 API 的调试、测试、文档生成等工作。以下是对 Postman 的详细介绍。 1. 功能概览 1.1 请求构建 请求类型: 支持 GET、POST、PUT、DELETE、PATCH、OPTIONS 等多种 HTTP 方法。URL …...
作者:————LJS)
2024年护网行动全国各地面试题汇总(3)作者:————LJS
应急响应基本思路和流程 收集信息:收集客户信息和中毒主机信息,包括样本判断类型:判断是否是安全事件,何种安全事件,勒索、挖矿、断网、DoS 等等抑制范围:隔离使受害⾯不继续扩⼤深入分析:日志分…...

计算机专业的学生要达到什么水平才能进入大厂工作?越早知道越好
计算机专业的学生要达到什么水平才能进入BAT等大厂工作?越早知道越好. 一、算法题 各大公司笔试、面试基本都考这个,别的不说,《剑指Offer》所有题目背下来,Leetcode高频题目刷个一两百遍,搞过ACM也可以,…...

巡检费时费力?试试AI自动巡检
随着企业IT规模不断增长,设备、系统越来越多,运维工作压力也与日俱增。保障设备、系统健康稳定地运行,日常巡检是运维工作不可或缺的部分。通过巡检可以及时发现设备、系统的异常问题,提前预防及时处理,避免问题扩大产…...

46-4 等级保护 - 网络安全等级保护概述
一、网络安全等级保护概述 原文:没有网络安全就没有国家安全 二、网络安全法 - 安全立法 中华人民共和国主席令 第五十三号 《中华人民共和国网络安全法》已于2016年11月7日由中华人民共和国第十二届全国人民代表大会常务委员会第二十四次会议通过,并自2017年6月1日起正式…...

css引入方式有几种?link和@import有什么区别?
在CSS中,引入外部样式表的方式主要有两种:<link>标签和import规则。 使用<link>标签引入外部样式表: <link rel"stylesheet" href"path/to/style.css">这种方式是在HTML文档的<head>部分或者…...

使用‘消除’技术绕过LLM的安全机制,不用训练就可以创建自己的nsfw模型
开源的大模型在理解和遵循指令方面都表现十分出色。但是这些模型都有审查的机制,在获得被认为是有害的输入的时候会拒绝执行指令,例如会返回“As an AI assistant, I cannot help you.”。这个安全功能对于防止误用至关重要,但它限制了模型的…...

解决使用elmessage 没有样式的问题
错误情况 这里使用了一个消息提示,但是没有出现正确的样式, 错误原因和解决方法 出现这种情况是因为,在全局使用了按需导入,而又在局部组件中导入了ElMessage组件,我们只需要将局部组件的import删除就可以了 import…...

Linux应用开发之网络套接字编程(实例篇)
服务端与客户端单连接 服务端代码 #include <sys/socket.h> #include <sys/types.h> #include <netinet/in.h> #include <stdio.h> #include <stdlib.h> #include <string.h> #include <arpa/inet.h> #include <pthread.h> …...

Golang 面试经典题:map 的 key 可以是什么类型?哪些不可以?
Golang 面试经典题:map 的 key 可以是什么类型?哪些不可以? 在 Golang 的面试中,map 类型的使用是一个常见的考点,其中对 key 类型的合法性 是一道常被提及的基础却很容易被忽视的问题。本文将带你深入理解 Golang 中…...

【android bluetooth 框架分析 04】【bt-framework 层详解 1】【BluetoothProperties介绍】
1. BluetoothProperties介绍 libsysprop/srcs/android/sysprop/BluetoothProperties.sysprop BluetoothProperties.sysprop 是 Android AOSP 中的一种 系统属性定义文件(System Property Definition File),用于声明和管理 Bluetooth 模块相…...

WordPress插件:AI多语言写作与智能配图、免费AI模型、SEO文章生成
厌倦手动写WordPress文章?AI自动生成,效率提升10倍! 支持多语言、自动配图、定时发布,让内容创作更轻松! AI内容生成 → 不想每天写文章?AI一键生成高质量内容!多语言支持 → 跨境电商必备&am…...

均衡后的SNRSINR
本文主要摘自参考文献中的前两篇,相关文献中经常会出现MIMO检测后的SINR不过一直没有找到相关数学推到过程,其中文献[1]中给出了相关原理在此仅做记录。 1. 系统模型 复信道模型 n t n_t nt 根发送天线, n r n_r nr 根接收天线的 MIMO 系…...

C/C++ 中附加包含目录、附加库目录与附加依赖项详解
在 C/C 编程的编译和链接过程中,附加包含目录、附加库目录和附加依赖项是三个至关重要的设置,它们相互配合,确保程序能够正确引用外部资源并顺利构建。虽然在学习过程中,这些概念容易让人混淆,但深入理解它们的作用和联…...

GitFlow 工作模式(详解)
今天再学项目的过程中遇到使用gitflow模式管理代码,因此进行学习并且发布关于gitflow的一些思考 Git与GitFlow模式 我们在写代码的时候通常会进行网上保存,无论是github还是gittee,都是一种基于git去保存代码的形式,这样保存代码…...

【C++进阶篇】智能指针
C内存管理终极指南:智能指针从入门到源码剖析 一. 智能指针1.1 auto_ptr1.2 unique_ptr1.3 shared_ptr1.4 make_shared 二. 原理三. shared_ptr循环引用问题三. 线程安全问题四. 内存泄漏4.1 什么是内存泄漏4.2 危害4.3 避免内存泄漏 五. 最后 一. 智能指针 智能指…...

宇树科技,改名了!
提到国内具身智能和机器人领域的代表企业,那宇树科技(Unitree)必须名列其榜。 最近,宇树科技的一项新变动消息在业界引发了不少关注和讨论,即: 宇树向其合作伙伴发布了一封公司名称变更函称,因…...

jmeter聚合报告中参数详解
sample、average、min、max、90%line、95%line,99%line、Error错误率、吞吐量Thoughput、KB/sec每秒传输的数据量 sample(样本数) 表示测试中发送的请求数量,即测试执行了多少次请求。 单位,以个或者次数表示。 示例:…...
