【Matlab】如何设置多个y轴
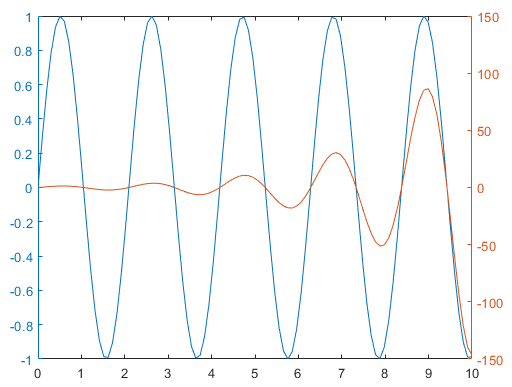
MTALAB提供了创建具有两个y轴的图,通过help yyaxis就能看到详细的使用方式。

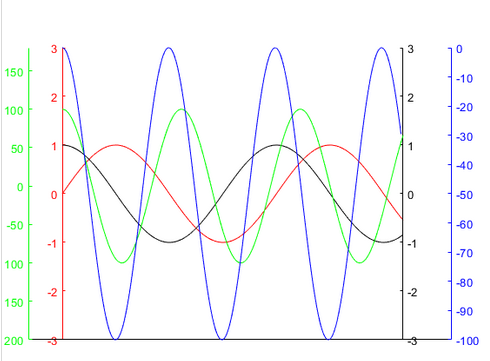
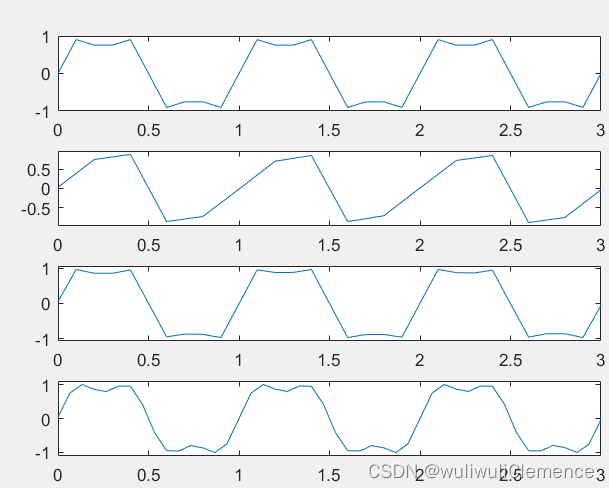
但是如果要实现3个及以上y轴的图,就没有现成的公式使用了,如下图所示。

具体代码
% 数据准备
x1=0:0.01:10;
y1=sin(x1);
x2=0:0.01:10;
y2=cos(x2);
x3=0:0.01:10;
y3=100*cos(2*x3);
x4=0:0.01:10;
y4=50*cos(2*x4)-50;
% 设置坐标系ax1=axes('Position',[0.12,0.05,0.7,0.8],'XColor','k',...'YColor','r','XTick',[],'YLim',[-3,3]);ax2=axes('Position',[0.12,0.05,0.7,0.8],...
'XAxisLocation','bottom','YAxisLocation','right',...
'Color','none','XColor','k','YColor','k','XTick',[],'YLim',[-3,3]);ax3=axes('Position',[0.05,0.05,0.77,0.8],...
'XAxisLocation','bottom','YAxisLocation','left',...
'Color','none','XColor','k','YColor','g','XTick',[],'XLim',[-0.9,9],'YLim',[-200,180]);ax4=axes('Position',[0.12,0.05,0.8,0.8],...
'XAxisLocation','bottom','YAxisLocation','right',...
'Color','none','XColor','k','YColor','b','XTick',[],'XLim',[0,11.5]);% 展绘数据
h1=line(x1,y1,'Color','r','Parent',ax1);
h2=line(x2,y2,'Color','k','Parent',ax2);
h3=line(x3,y3,'Color','g','Parent',ax3);
h4=line(x4,y4,'Color','b','Parent',ax4);
代码解析
代码结构非常简单,就是建立4个坐标系,然后重叠在一起,分别在4个坐标系画曲线。按照这个结构,如果想要完成5个、6个或更多y轴,直接复制粘贴就好。代码的核心函数是axes函数,通过help axes可以查看具体的用法。该函数的功能是在当前图窗中创建默认的笛卡尔坐标系,并设置坐标系的外观,相关属性可以搜索Axes 属性,有非常多的属性可以设置。
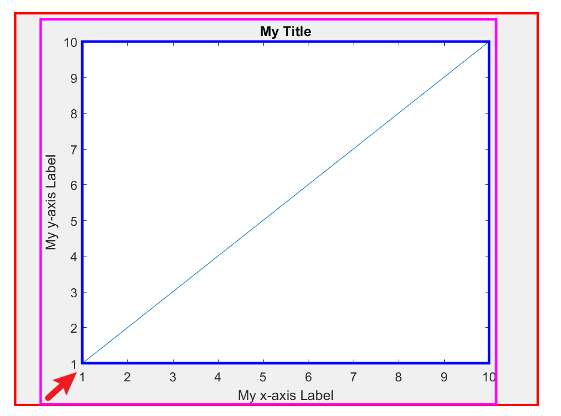
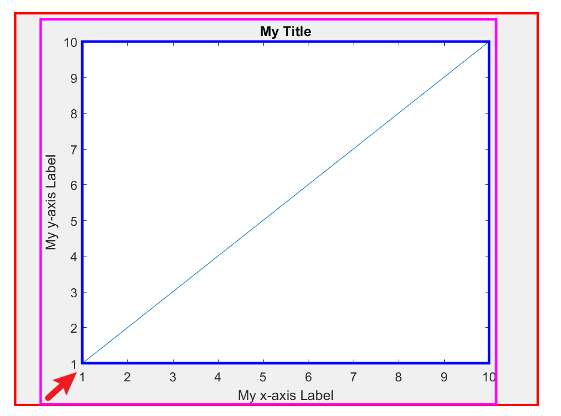
- Position - 大小和位置,不包括标签边距
大小和位置,不包括标签边距,指定为 [left bottom width height] 形式的四元素向量。前两个元素决定了坐标系原点的位置(如下图),后两个元素决定了坐标系的大小。 默认情况下,MATLAB 按照归一化的容器单位来测量值。归一化的意思是取值范围是[0,1],1表示的是整个框图的大小。通过设置不同的Position值就能让y轴分布在不同的位置上,一般x轴保持一致。

- Color-背景色
这个参数一定要设置成none,默认情况下是白色,这样就会互相遮挡,只能看到一条曲线。none代表无颜色,这样就可以好多条曲线展示在一个图上。 - YAxisLocation - y 轴位置
y 轴位置取值有left、right、origin,如果是4个轴,一般是两个left,两个right。 - XAxisLocation - x 轴位置
- XTick, YTick, ZTick - 刻度值
- XLim, YLim, ZLim - 最小和最大坐标轴范围
通过调整这几个参数,配合Position参数,可以让曲线都显示在中间区域。 - XColor, YColor, ZColor - 轴线、刻度值和标签的颜色
其他个性化属性,可以参考MALTAB帮助文档【Axes属性】。
相关文章:

【Matlab】如何设置多个y轴
MTALAB提供了创建具有两个y轴的图,通过help yyaxis就能看到详细的使用方式。 但是如果要实现3个及以上y轴的图,就没有现成的公式使用了,如下图所示。 具体代码 % 数据准备 x10:0.01:10; y1sin(x1); x20:0.01:10; y2cos(x2); x30:0.01:10;…...

圆桌(满足客人空座需求,合理安排客人入座圆桌,准备最少的椅子)
CSDN周赛第30期第四题算法解析。 (本文获得CSDN质量评分【91】)【学习的细节是欢悦的历程】Python 官网:https://www.python.org/ Free:大咖免费“圣经”教程《 python 完全自学教程》,不仅仅是基础那么简单…… 地址:https://lq…...

如何入门大数据?
我们首先了解一下大数据到底是什么~ 大数据开发做什么? 大数据开发分两类,编写Hadoop、Spark的应用程序和对大数据处理系统本身进行开发。 大数据开发工程师主要负责公司大数据平台的开发和维护、相关工具平台的架构设计与产品开发、网络日志大数据分…...

如何在Vite项目中使用Lint保证代码质量
通常,大型前端项目都是多人参与的,由于开发者的编码习惯和喜好都不尽相同,为了降低维护成本,提高代码质量,所以需要专门的工具来进行约束,并且可以配合一些自动化工具进行检查,这种专门的工具称为Lint,可能大家接触得最多就是ESLint。 对于实现自动化代码规范检查及修…...

Spark高手之路1—Spark简介
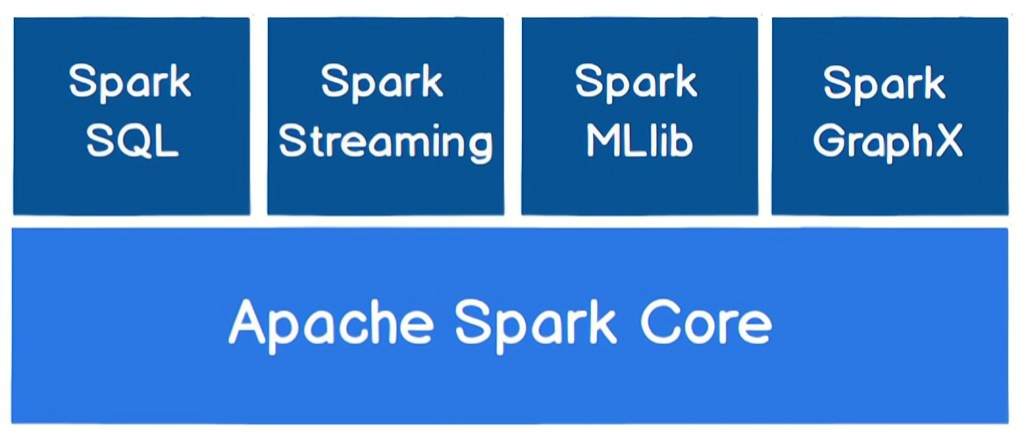
文章目录Spark 概述1. Spark 是什么2. Spark与Hadoop比较2.1 从时间节点上来看2.2 从功能上来看3. Spark Or Hadoop4. Spark4.1 速度快4.2 易用4.3 通用4.4 兼容5. Spark 核心模块5.1 Spark-Core 和 弹性分布式数据集(RDDs)5.2 Spark SQL5.3 Spark Streaming5.4 Spark MLlib5.5…...

社科院与杜兰大学金融管理硕士项目——人生没有太晚的开始,不要过早的放弃
经常听到有人问,“我都快40了,现在学车晚不晚呢”“现在考研晚不晚?”“学画画晚不晚?”提出这些疑问的人,往往存在拖延,想法只停留在想的阶段,从来不去行动。当看到周边行动起来的人开始享受成…...

Spatial-Temporal Graph ODE Networks for Traffic Flow Forecasting
Spatial-Temporal Graph ODE Networks for Traffic Flow Forecasting 摘要 交通流量的复杂性和长范围时空相关性是难点 经典现存的工作: 1.利用浅图神经网络(shallow graph convolution networks)和 时间提取模块去分别建模空间和时间依赖…...

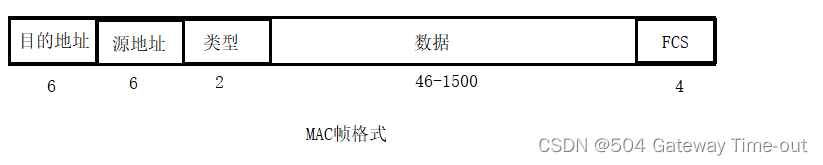
IP协议+以太网协议
在计算机网络体系结构的五层协议中,第三层就是负责建立网络连接,同时为上层提供服务的一层,网络层协议主要负责两件事:即地址管理和路由选择,下面就网络层的重点协议做简单介绍~~ IP协议 网际协议IP是TCP/IP体系中两…...

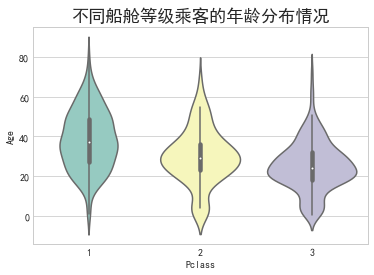
可视化组件届的仙女‖蝴蝶结图、玫瑰环图、小提琴图
在上一篇内容中为大家介绍了几个堪称可视化组件届吴彦祖的高级可视化图表。既然帅哥有了,怎么能少得了美女呢?今天就为大家介绍几个可视化组件届的“美女姐姐”,说一句是组件届的刘亦菲不为过。蝴蝶结图蝴蝶结图因其形似蝴蝶结而得名…...

人的高级认知:位置感
你知道吗?人有个高级认知:位置感 位置感是啥?咋提高位置感? 趣讲大白话:知道自己几斤几两 【趣讲信息科技99期】 ******************************* 位置感 就是对自己所处环境和自身存在的领悟 属于人生智慧 来源于阅历…...

MATLAB——信号的采样与恢复
**题目:**已知一个连续时间信号 其中:f01HZ,取最高有限带宽频率fm5f0。分别显示原连续时间信号波形和 3种情况下抽样信号的波形。并画出它们的幅频特性曲线,并对采样后的信号进行恢复。 step1.绘制出采样信号 这部分相对简单…...

Docker Nginx 反向代理
最近在系统性梳理网关的知识,其中网关的的功能有一个是代理,正好咱们常用的Nginx也具备次功能,今天正好使用Nginx实现一下反向代理,与后面网关的代理做一个对比,因为我使用的docker安装的Nginx,与直接部署N…...

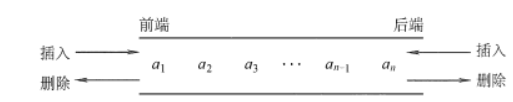
手把手教你实现书上的队列,进来试试?
一.队列的基本概念队列的定义队列(queue)是只允许在一端进行插入操作,而在另一端进行删除操作的线性表。队列是一种先进先出(First In First Out)的线性表,简称FIFO。允许插入的一端称为队尾,允…...

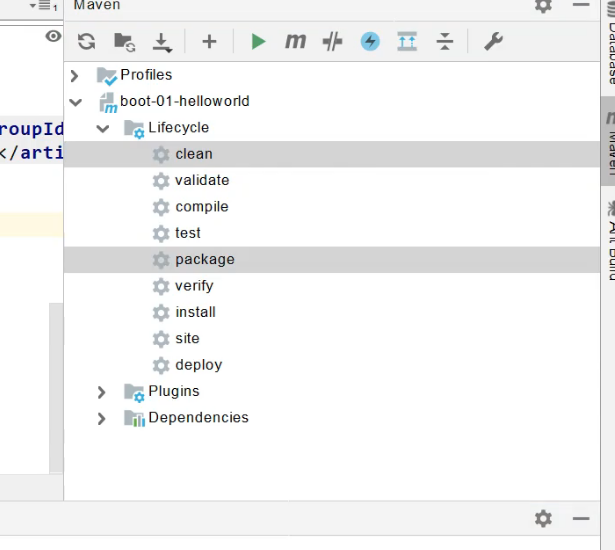
【springboot】springboot介绍
学习资料 SpringBoot 语雀 (yuque.com)【尚硅谷】SpringBoot2零基础入门教程(spring boot2干货满满)_哔哩哔哩_bilibiliSpringBoot2核心技术与响应式编程: SpringBoot2核心技术与响应式编程 (gitee.com) Spring 和Springboot 1、Spring能做什么 1.1…...

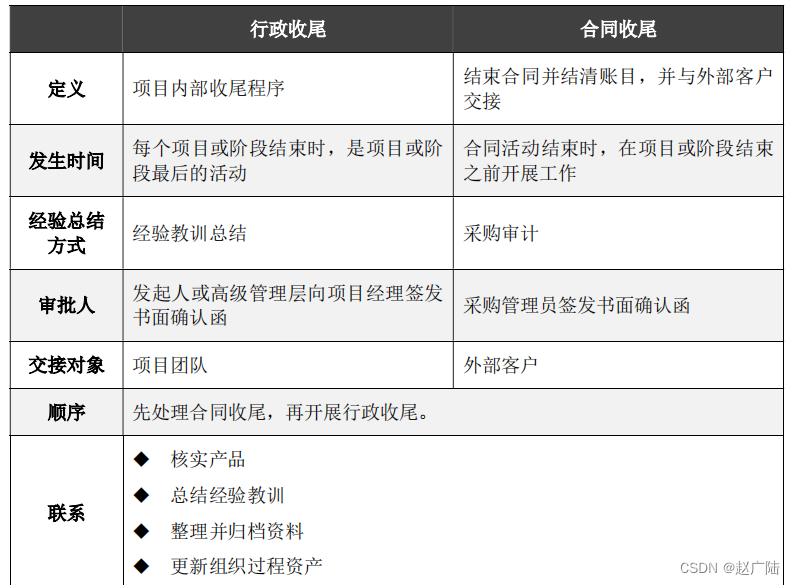
PMP项目管理项目整合管理
目录1 项目整合管理概述2 制定项目章程3 制定项目管理计划4 指导与管理项目工作5 管理项目知识6 监控项目工作7 实施整体变更控制8 结束项目或阶段1 项目整合管理概述 项目整合管理包括对隶属于项目管理过程组的各种过程和项目管理活动进行识别、定义、组合、统一和协调的各个…...

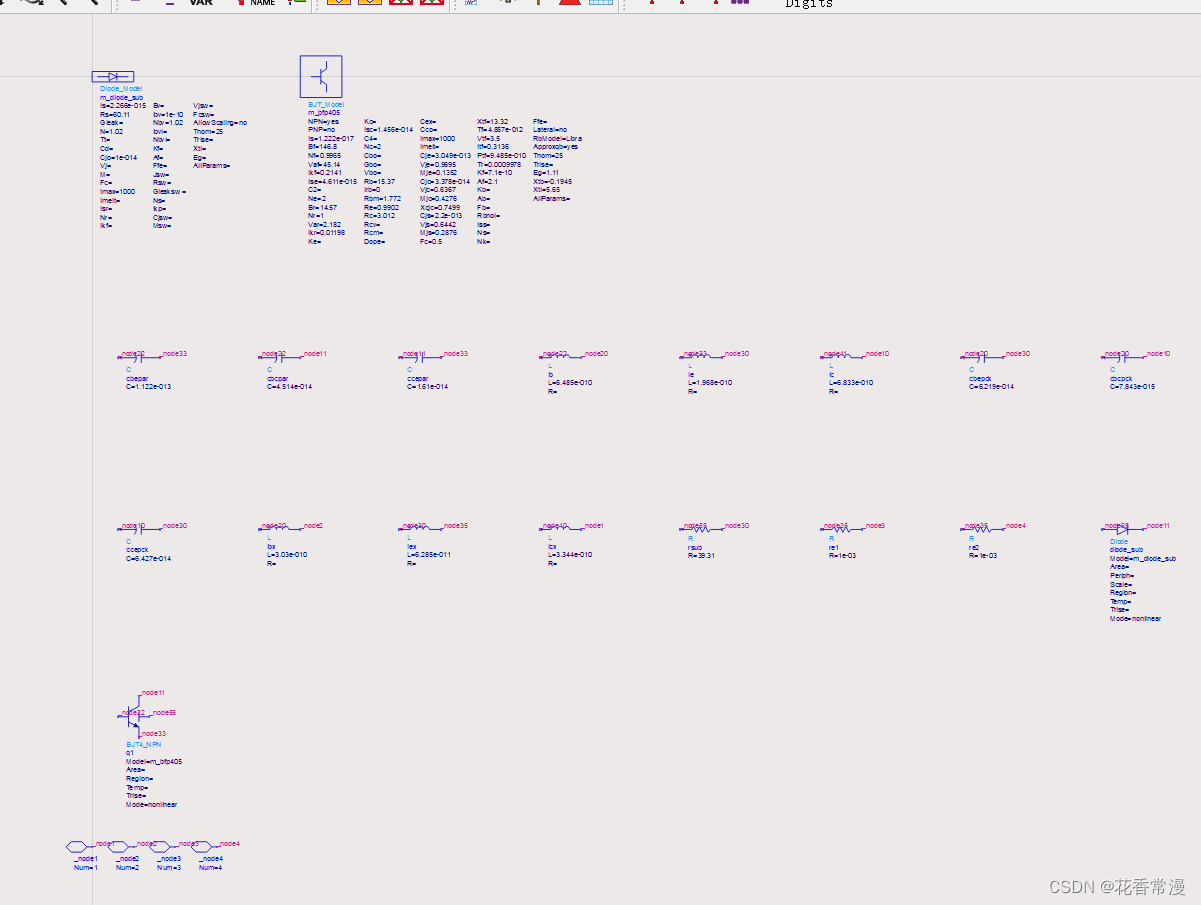
ADS中导入SPICE模型
这里写目录标题在官网中下载SPICE模型ADS中导入SPICE模型在官网中下载SPICE模型 英飞凌官网 ADS中导入SPICE模型 点击option,设置导入选项 然后点击ok 如果destination选择当前的workspace,那么导入完成之后如下: (推荐使用…...

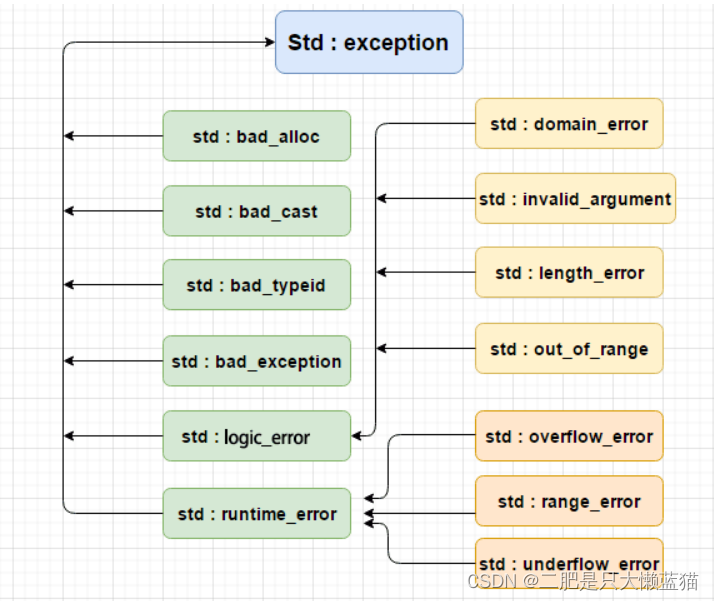
C++:异常
在学习异常之前,来简单总结一下传统的处理错误的方式: 1. 终止程序,如assert,缺陷:用户难以接受。如发生内存错误,除0错误时就会终止程序。 2. 返回错误码,缺陷:需要程序员自己去查找…...

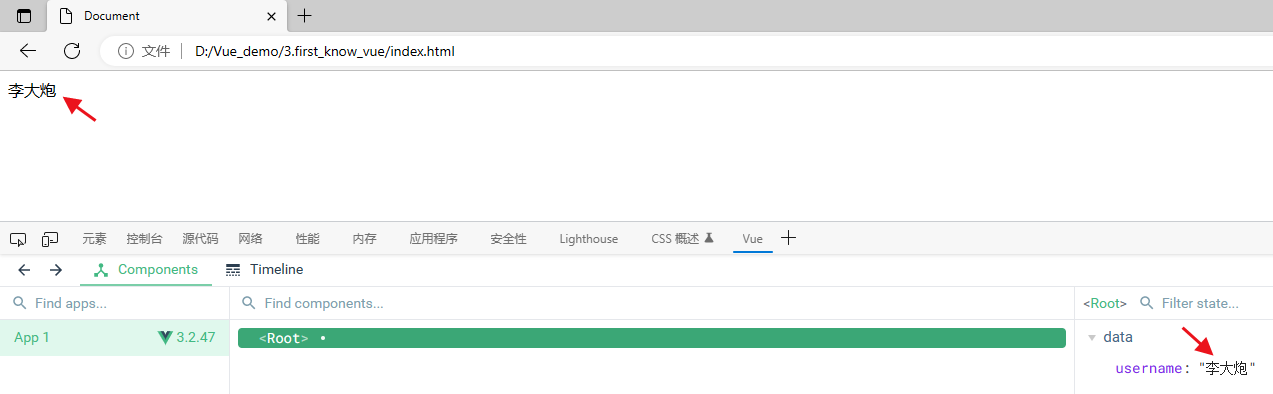
3.初识Vue
目录 1 vue 浏览器调试工具 1.1 安装 1.2 配置 2 数据驱动视图与双向数据绑定 3 简单使用 3.1 下载 3.2 将信息渲染到DOM上 4 使用vue浏览器调试工具 5 vue指令 1 vue 浏览器调试工具 chrome可能是我浏览器的原因,装上用不了,我们使…...

【C语言复习】程序的编译与链接
程序的编译与链接写在前面程序的编译与链接编译的过程程序编译环境程序执行过程编译链接的过程预处理预处理符号#define条件编译写在前面 程序的编译与链接是C语言中非常重要的一节。关键点在于详解C语言的程序编译和链接、宏的定义和与函数的区别、条件编译等知识。 程序的编…...

Golang sql 事务如何进行分层
在写代码过程中遇到了需要使用gorm执行sql事务的情况,研究了一下各位大佬的实现方案,结合了自身遇到的问题,特此记录。 代码架构介绍 . ├── apis ├── config ├── internal │ ├── constant │ ├── controller │ ├──…...

挑战杯推荐项目
“人工智能”创意赛 - 智能艺术创作助手:借助大模型技术,开发能根据用户输入的主题、风格等要求,生成绘画、音乐、文学作品等多种形式艺术创作灵感或初稿的应用,帮助艺术家和创意爱好者激发创意、提高创作效率。 - 个性化梦境…...

C++实现分布式网络通信框架RPC(3)--rpc调用端
目录 一、前言 二、UserServiceRpc_Stub 三、 CallMethod方法的重写 头文件 实现 四、rpc调用端的调用 实现 五、 google::protobuf::RpcController *controller 头文件 实现 六、总结 一、前言 在前边的文章中,我们已经大致实现了rpc服务端的各项功能代…...

css实现圆环展示百分比,根据值动态展示所占比例
代码如下 <view class""><view class"circle-chart"><view v-if"!!num" class"pie-item" :style"{background: conic-gradient(var(--one-color) 0%,#E9E6F1 ${num}%),}"></view><view v-else …...

React hook之useRef
React useRef 详解 useRef 是 React 提供的一个 Hook,用于在函数组件中创建可变的引用对象。它在 React 开发中有多种重要用途,下面我将全面详细地介绍它的特性和用法。 基本概念 1. 创建 ref const refContainer useRef(initialValue);initialValu…...

MySQL 隔离级别:脏读、幻读及不可重复读的原理与示例
一、MySQL 隔离级别 MySQL 提供了四种隔离级别,用于控制事务之间的并发访问以及数据的可见性,不同隔离级别对脏读、幻读、不可重复读这几种并发数据问题有着不同的处理方式,具体如下: 隔离级别脏读不可重复读幻读性能特点及锁机制读未提交(READ UNCOMMITTED)允许出现允许…...

QMC5883L的驱动
简介 本篇文章的代码已经上传到了github上面,开源代码 作为一个电子罗盘模块,我们可以通过I2C从中获取偏航角yaw,相对于六轴陀螺仪的yaw,qmc5883l几乎不会零飘并且成本较低。 参考资料 QMC5883L磁场传感器驱动 QMC5883L磁力计…...

STM32+rt-thread判断是否联网
一、根据NETDEV_FLAG_INTERNET_UP位判断 static bool is_conncected(void) {struct netdev *dev RT_NULL;dev netdev_get_first_by_flags(NETDEV_FLAG_INTERNET_UP);if (dev RT_NULL){printf("wait netdev internet up...");return false;}else{printf("loc…...

基于服务器使用 apt 安装、配置 Nginx
🧾 一、查看可安装的 Nginx 版本 首先,你可以运行以下命令查看可用版本: apt-cache madison nginx-core输出示例: nginx-core | 1.18.0-6ubuntu14.6 | http://archive.ubuntu.com/ubuntu focal-updates/main amd64 Packages ng…...

基础测试工具使用经验
背景 vtune,perf, nsight system等基础测试工具,都是用过的,但是没有记录,都逐渐忘了。所以写这篇博客总结记录一下,只要以后发现新的用法,就记得来编辑补充一下 perf 比较基础的用法: 先改这…...

Cloudflare 从 Nginx 到 Pingora:性能、效率与安全的全面升级
在互联网的快速发展中,高性能、高效率和高安全性的网络服务成为了各大互联网基础设施提供商的核心追求。Cloudflare 作为全球领先的互联网安全和基础设施公司,近期做出了一个重大技术决策:弃用长期使用的 Nginx,转而采用其内部开发…...
