day29_JS
今日内容
上课同步视频:CuteN饕餮的个人空间_哔哩哔哩_bilibili
同步笔记沐沐霸的博客_CSDN博客-Java2301
零、 复习昨日
一、事件
二、DOM操作
三、案例
零、 复习昨日
js 脚本语言,弱类型
引入方案: 3种
js的内容:
- 语法
- dom
- bom
语法
变量 var
数据类型
引用类型 - 对象,JSON
- {key:value,key:value}
数组
- var arr = new Array();
- var arr = [1,2];
- 下标取值赋值
- pop() shift() push() unshift()
日期
- var date = new Date()
运算
- 没有& , |
- === 用来判断类型和值都相等才返回true
分支+循环
函数
function m1(a,b){
return a+b;
}
一、事件
1.1 事件介绍
事件: 就是发生在浏览器(页面)上一件事,键盘事件,鼠标事件,表单事件,加载事件等等
1.2 事件绑定方式
事件要想发生,就得将事件和标签先绑定
一个完整的事件有三部分
- 事件源(标签)
- 什么事(事件)
- 响应(动作效果)
事件绑定,其实就是事件和标签绑定
- 方式1: 事件源,事件,响应在一起
- 方式2: 事件源,事件在一起,响应抽取函数
- 方式3: 事件和响应全部抽取
方式1: 事件源,事件,响应在一起
<body><!-- 事件源(标签),事件,响应(函数) --><!-- 方式1: 事件源,事件,响应在一起 --><!-- onclick是单击事件,是html属性 --><!-- alert() 函数就是事件的响应 --><button type="button" onclick="alert('听说你点我了?')">按钮</button></body>
方式2: 事件源,事件在一起,响应抽取函数
<body><hr /><!-- 方式2: 事件源,事件在一起,响应抽取函数 --><button type="button" onclick="dian()">按钮</button><script>// 定义函数function dian() {alert("你又点我?!");}</script></body>
方式3【重要】: 事件和响应全部抽取
<!-- 方式3: 事件和响应全部抽取 --><button id="btn">再点一下试试</button><script>// 1) 先获得标签对象var btn = document.getElementById("btn");// 2) 给标签对象设置事件以及响应btn.onclick = function () {alert("上瘾了是不是?!");};</script>
练习:div宽高各200,背景颜色red,设计点击事件,点击是出现弹框,并有输出语句 计算,点击次数
1.3 不同事件的演示
这些事件,都是html中标签的属性,都是以onxxx开头
| 事件名称 | 描述 |
|---|---|
| onchange | HTML 元素内容改变 |
| onblur | 输入框失去焦点 |
| onfocus | 输入框获得焦点 |
| onclick | 用户点击 (单击)HTML 元素 |
| ondblclick | 用户双击HTML元素 |
| onmouseover | 用户将鼠标移入一个HTML元素中 |
| onmousemove | 用户在一个HTML元素上移动鼠标 |
| onmouseout | 用户从一个HTML元素上移开鼠标 |
| onkeyup | 键盘弹起 |
| onkeydown | 用户按下键盘按键 |
| onkeypress | 按压键盘 |
| onload | 浏览器已完成页面的加载 |
| onsubmit | 表单提交 |
1.3.1 鼠标事件
<script>var box = document.getElementById("box");// 鼠标移动,只要鼠标动,就会触发函数box.onmousemove = function () {console.log("鼠标移动");};// 鼠标移入,移入进一次,触发一次box.onmouseover = function () {console.log("鼠标移入");};// 鼠标离开box.onmouseout = function () {console.log("鼠标离开");};</script>
1.3.2 键盘事件
<script>var i = document.getElementById("i");// 事件触发后,函数有对应的事件对象// 键盘按下i.onkeydown = function (event) {// console.log("键盘按下");// event是事件对象,内部包含事件的所有信息// console.log(event);// 可以获得这次键盘事件的代号,13是回车键if (event.keyCode == 13) {console.log("提交表单");}};// 键盘弹起i.onkeyup = function () {// console.log("键盘弹起");};// 键盘按压(与按下效果一样)i.onkeypress = function () {// console.log("键盘按压");};</script>
1.3.3 表单事件【重点】
是指表单中能用上的一系列事件
- onblur 失去焦点
- onfocus 获得焦点
- onchange 内容改变
- onsubmit 表单提交
<body><div><!-- 因为tijiao()函数,返回有了true/false所以οnsubmit="return true" 即提交表达οnsubmit="return false" 阻止表达提交--><form accept="/java2301" onsubmit="return tijiao()">用户名<input id="i1" type="text" name="username" /><br />密码<input type="password" name="password" /><br />籍贯<select id="jiguan" name="jigaun"><option>河南</option><option>河北</option><option>北京</option></select><input type="submit" value="提交" /></form><script>var i1 = document.getElementById("i1");// 绑定获得焦点事件i1.onfocus = function () {// 将来可以通过操作DOM,获得输入框的值,也可以改变样式console.log("输入框获得焦点");};// 绑定失去焦点i1.onblur = function () {console.log("输入框失去焦点");};var jiguan = document.getElementById("jiguan");// 给下拉框绑定内容改变事件jiguan.onchange = function () {// 将来配合DOM操作,可以获得改变的内容,做一些其他事情// 可以用于省市二级联动console.log("内容改变");};/*1) 表单事件是表单form的事件,所以这个事件要绑定在form上2) 函数要返回true/false3) onsubmit中也要写return*/function tijiao() {console.log("点击提交按钮");// return 返回false,认为表达不提交// 返回true.表达就会提交// 一般用来数据校验return true;}</script></div></body>
1.3.4 加载事件【重点】
浏览器加载页面,是瀑布式加载,即从上之下依次加载执行.
如果JS代码在上方,就有可能出现有部分下方html代码加载不到导致js操作出错
<head><title>加载事件</title><script>/*解决方案,等页面加载完后,再触发函数,执行绑定事件页面加载事件是窗口对象的事件该函数onload,会在页面加载后触发函数*/window.onload = function () {var btn = document.getElementById("btn");btn.onclick = function () {alert("试试就试试!");};};</script></head><body><button id="btn">点我一下试试?!</button></body>
二、DOM操作
2.1 概述
通过 HTML DOM,可访问 JavaScript HTML 文档的所有元素。
当网页被加载时,浏览器会创建页面的文档对象模型(Document Object Model)。
HTML DOM 模型被构造为对象的树:
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-bxkfxnz8-1678454197317)(https://qiushiju-tuchuang.oss-cn-hangzhou.aliyuncs.com/image/dom%E6%A0%91.jpg)]
有了DOM树,就可以通过树来查找节点(元素),找到元素就可以对元素进行操作(修改,删除,添加),还可以操作元素的样式
JavaScript 能够改变页面中的所有 HTML 元素。
JavaScript 能够改变页面中的所有 HTML 属性。
JavaScript 能够改变页面中的所有 CSS 样式。
JavaScript 能够对页面中的所有事件做出反应。
2.2 查找元素
查找元素(标签)有很多方式
- 通过id查找元素
- document.getElementById(“id属性值”);
- 如果找到该元素,则该方法将以对象(在 x 中)的形式返回该元素。
- 如果未找到该元素,则 x 将包含 null。
- 通过标签名查找元素
- 方法:getElement
sByTagName(“合法的元素名”);- 如果找到,返回的是数组
- 通过class查找元素
- 方法:getElementsByClassName(“class属性的值”)
- 如果找到,返回的是数组
<body><!-- 给标签设置id属性,id值要唯一 --><button id="btn">按钮</button><ul><li>貂蝉</li><li>西施</li><li>王昭君</li><li>杨玉环</li><li class="xd">黎姿</li><li class="xd">利智</li><li class="xd">张曼玉</li><li class="xd">朱茵</li></ul><script>// 方式1:通过id获得标签对象(对象是唯一)var btn = document.getElementById("btn");// console.log(btn);// 方式2:通过标签名来获得// 因为有同名,返回的是所有同名标签对象,放入数组中返回var liArr = document.getElementsByTagName("li");// console.log(liArr);for (var i = 0; i < liArr.length; i++) {// console.log(liArr[i]);}// 方式3: 通过类名获得标签对象var mvArr = document.getElementsByClassName("xd");console.log(mvArr);</script></body>
2.3 元素内容的查找和设置
元素内容,是指标签开闭之间的内容.
<p>这就是内容</p> <p><span>这就是内容</span></p>查找和设置使用的是相同的属性
- innerHTML 获得或设置标签的内容
- innerText 获得或设置标签的内容
<body><p id="p1"><span>你好啊,JavaScript</span></p><button id="btn1">设置innerHTML</button><button id="btn2">设置innerText</button><script>var p1 = document.getElementById("p1");// 获得内容,innerHTML获得是标签和内容var innerHTML = p1.innerHTML;console.log(innerHTML);// 获得内容,innerText获得的只是文本内容var innerText = p1.innerText;console.log(innerText);var btn1 = document.getElementById("btn1");btn1.onclick = function () {// 给p标签设置内容,内容中有标签会解析成标签p1.innerHTML = "<span>你好啊,李焕英</span>";};var btn2 = document.getElementById("btn2");btn2.onclick = function () {// 给p标签设置内容,内容全部解析为文本p1.innerText = "<span>你好啊,李焕英</span>";};</script></body>
2.4 元素属性的查找和设置
元素属性,是指开标签内的属性,通过dom对象直接调用操作.比如
- domObj.id
- domObj.name
- domObj.value
- …
<body><input id="i1" class="c1" type="text" value="默认值" /><button id="btn1">点击获得属性值</button><button id="btn2">点击设置属性值</button><script>var btn1 = document.getElementById("btn1");var i1 = document.getElementById("i1");btn1.onclick = function () {// 获得属性值console.log(i1.id); // 获得id属性值console.log(i1.class); // 没有获得class属性console.log(i1.type); // 获得type属性值console.log(i1.value); // 获得value属性值【重要】};btn2.onclick = function () {// 设置属性值i1.type = "password";i1.value = "123456"; // 【重要】};</script></body>
2.5 元素CSS样式的查找和设置
元素css样式的查找和设置,是指标签中style的属性值的获得和设置
- 获得属性值
- 元素对象.style.属性
- 设置属性值
- 元素对象.style.属性 = “”
<body><divid="box"style="width: 200px; height: 200px; background-color: red"></div><button id="btn1">获得css样式</button><button id="btn2">设置css样式</button><script>var box = document.getElementById("box");var btn1 = document.getElementById("btn1");btn1.onclick = function () {// 获得样式,主要是style的属性值var style = box.style;// console.log(style);// 获得具体样式,可以再继续调用console.log(box.style.width);console.log(box.style.height);// 有连字符的,要去掉,后面首字母变大写console.log(box.style.backgroundColor);};var btn2 = document.getElementById("btn2");btn2.onclick = function () {// 设置box样式,尺寸越来越大// 获得原来的尺寸var width = box.style.width; // 200pxvar height = box.style.height;// 获得宽度,截取数值// var newWidth = width.substring(0, width.length - 2);// 自带属性获得不带px的宽度var newWidth2 = box.clientWidth;var newHeight = box.clientHeight;// 设置尺寸box.style.width = newWidth2 + 10 + "px";box.style.height = newHeight + 10 + "px";// 只能获得,不能这样设置!// box.clientWidth = newWidth2 + 10;// box.clientHeight = newHeight + 10;};</script></body>
练习: 输入框失去焦点边框变红,后面给出红色提示语
练习: 红色圆圈div,越点越大
2.6 操作元素
如需向 HTML DOM 添加新元素,必须首先创建该元素(元素节点),然后向一个已存在的元素追加该元素。
创建元素:document.createElement()
追加元素:appendChild()
创建出一个文本内容,这个内容是值开闭标签间的文本内容
document.createTextNode(“文本内容”);
删除已有的 HTML 元素,使用方法:removeChild()
<body><button id="btn">点击时创建p标签,以及内容</button><div id="box"></div><script>var btn = document.getElementById("btn");btn.onclick = function () {// 创建元素pvar p = document.createElement("p"); // <p></p>// 创建文本内容var text = document.createTextNode("你好啊,Java"); // 你好啊,Java// 在p标签内,追加文本p.appendChild(text); // <p>你好啊,Java</p>var box = document.getElementById("box");// 把内容追加到div中box.appendChild(p);};</script></body>
2.7 删除元素
删除子节点
- 元素对象.removeChild(子元素);
<body><ul id="ul"><li>刘德华</li><li>吴彦祖</li><li>彭于晏</li></ul><button id="btn">点击删除子元素</button><script>var btn = document.getElementById("btn");btn.onclick = function () {// 获得父元素var ul = document.getElementById("ul");// 获得所有li元素var liArr = document.getElementsByTagName("li");// 遍历for (var i = 0; i < liArr.length; i++) {// 通过父元素,删除子元素ul.removeChild(liArr[i]);i--; //下标回退}};</script></body>
2.8 改变HTML
改变HTML输出流:document.write() 可用于直接向 HTML 输出流写内容
<!DOCTYPE html>
<html>
<body>
<script>
document.write("Hello world,I'm JavaScript");
</script>
</body>
</html>
三、案例
练习1
输入框,点击输入框时,将输入框变高300,宽300,边框蓝色,背景红色.当离开输入框时,样式消失
事件: 获得焦点,失去焦点
要设置css样式
<!-- 点击输入框时,将输入框变高300,宽300,边框蓝色,背景红色.当离开输入框时,样式消失 --><input id="i1" /><script>var i1 = document.getElementById("i1");i1.onfocus = function () {i1.style.height = "300px";i1.style.width = "300px";// i1.style.borderColor = "blue";i1.style.border = "30px yellow solid";i1.style.backgroundColor = "red";};i1.onblur = function () {i1.style.height = "";i1.style.width = "";i1.style.border = "";i1.style.backgroundColor = "";// 重置样式i1.style = "reset";// i1.style = "";};</script></body>
设置div,高300宽300,鼠标进入div,div背景变红,离开div背景变绿
<divid="box"style="width: 300px; height: 300px; border: 2px red solid"></div><script>var box = document.getElementById("box");// 鼠标进入div,div背景变红,离开div背景变绿box.onmouseover = function () {box.style.backgroundColor = "red";};box.onmouseout = function () {box.style.backgroundColor = "green";};
</script>
练习: 设置输入框,输入内容,点击按钮,将内容追加到div后
<body>请输入内容:<input id="i1" /><button id="btn">追加内容</button><div id="box"></div><script>var btn = document.getElementById("btn");btn.onclick = function () {// 获得输入框的内容var text = document.getElementById("i1").value;// 创建p标签var p = document.createElement("p");// 创建文本节点var textNode = document.createTextNode(text);// 追加内容p.appendChild(textNode);// 给div追加内容var box = document.getElementById("box");box.appendChild(p);document.getElementById("i1").value = "";};</script></body>
作业
见作业.txt
相关文章:

day29_JS
今日内容 上课同步视频:CuteN饕餮的个人空间_哔哩哔哩_bilibili 同步笔记沐沐霸的博客_CSDN博客-Java2301 零、 复习昨日 一、事件 二、DOM操作 三、案例 零、 复习昨日 js 脚本语言,弱类型 引入方案: 3种 js的内容: 语法dombom 语法 变量 var 数据类型 引用类型 - 对象,J…...

【HTTP协议与Web服务器】
HTTP协议与Web服务器浏览器与服务器通信过程HTTP的请求报头HTTP请求报头结构HTTP的请求方法HTTP应答报头HTTP应答报头结构应答状态web服务器的c语言实现浏览器与服务器通信过程 浏览器与Web服务器再应用层通信使用的是HTTP协议,而HTTP协议在传输层使用的是TCP协议。…...

Idea+maven+spring-cloud项目搭建系列--12 整合grpc
前言: grpc 是geogle 开源的rpc 通信框架,通过定义proto生成通信存根,像本地调用服务一样,进行远程服务的调用; 1 消费端服务提供: 1.1 引入grpc 和 protobuf <!-- RPC --> <!-- RPC 服务调用 …...

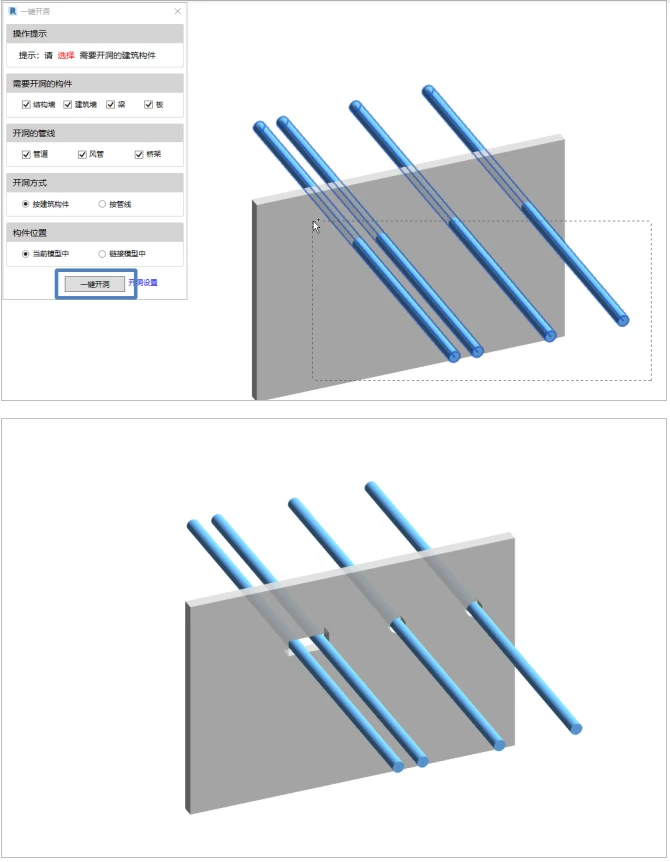
Revit开洞问题:结构专业开洞口剖面显示及一键开洞
一、Revit中关于结构专业开洞口剖面显示问题 Revit作业的时候,我们不仅只为了一个最后的三维立体模型,我们需要的是一个符合国家以及本院制图标准的一个出图样式,这时候就会出现各种各样的显示问题,本期就一个结构专业开洞显示问题,跟大家一起…...
)
0107连通分量-无向图-数据结构和算法(Java)
文章目录1 API2 代码实现和分析测试后记1 API 深度优先搜索下一个直接应用就是找出一幅图中的连通分量,定义如下API。 public class CCCC(Graph g)预处理构造函数booleanconnected(int v, int w)v和w连通吗intcount()连通分量数intid(int v)v所在的连通分量标识符(0~count()-…...

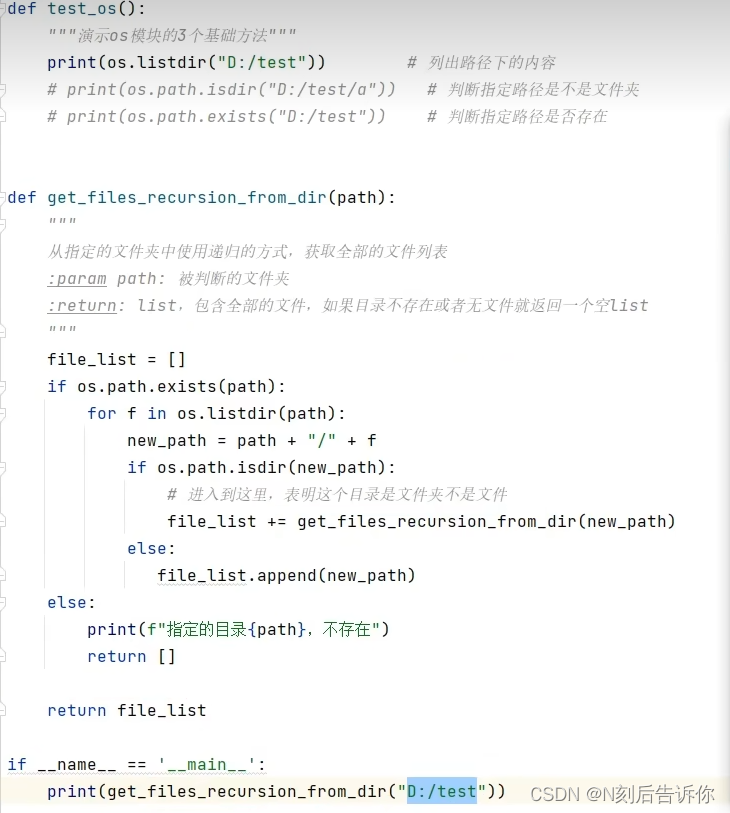
[学习笔记]黑马程序员python教程
文章目录思维导图Python基础知识图谱面向对象SQL入门和实战Python高阶技巧第一阶段第九章:Python异常、模块与包1.9.1异常的捕获1.9.1.1 为什么要捕获异常1.9.1.2 捕获常规的异常1.9.1.3 捕获指定的异常1.9.1.4 捕获多个异常1.9.1.5 捕获全部异常1.9.1.6 异常的else…...

如何配置用于构建 FastReport Online Designer 的 API ?
FastReport Online Designer 是一个跨平台的报表设计器,允许通过任何平台的移动设备创建和编辑报表。今天我们就一起来看看在2023版中新增和改进的功能有哪些,点击下方可以获取最新版免费试用哦! FastReport Onlin Designe最新版试用https:/…...

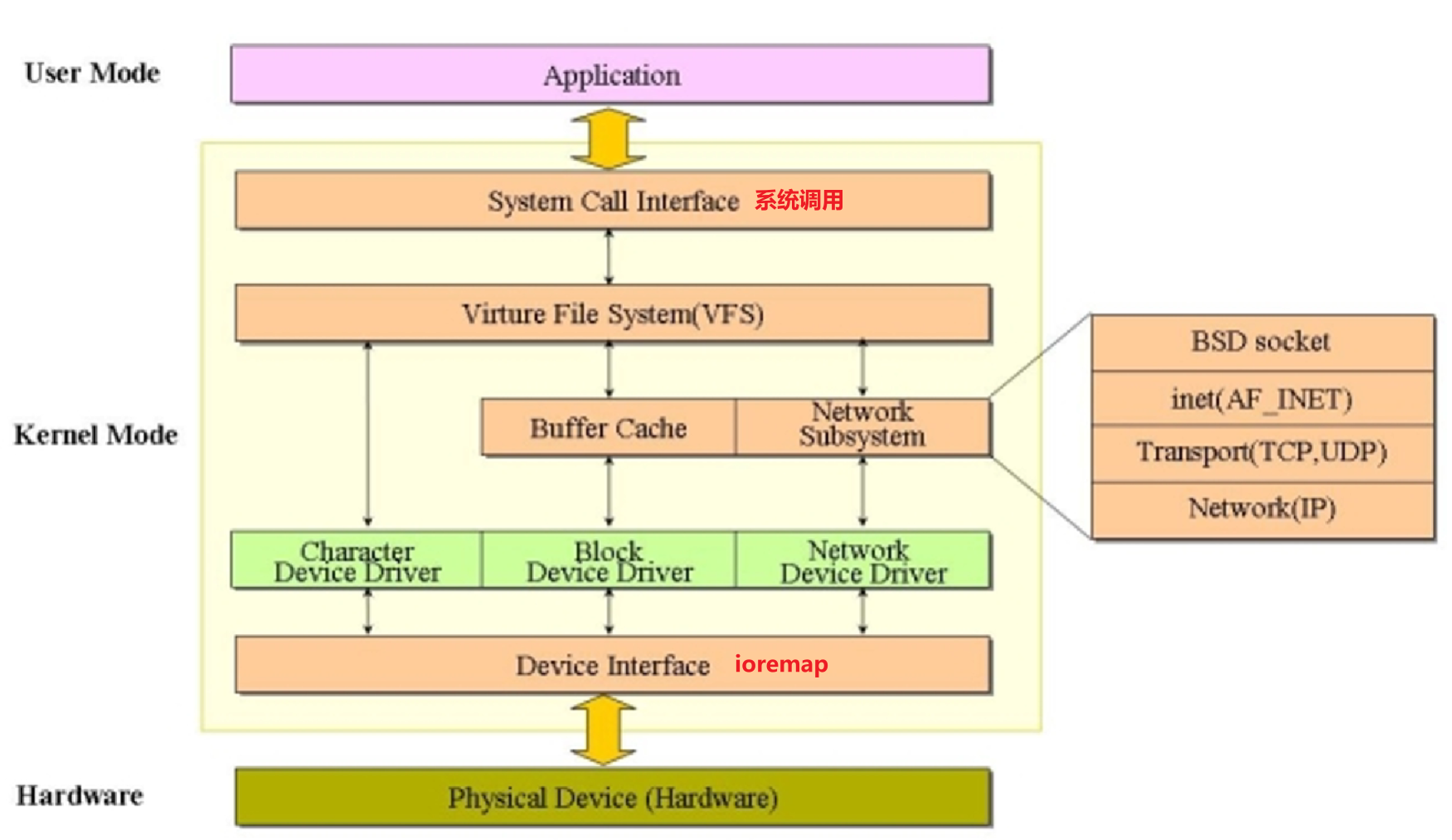
【嵌入式Linux内核驱动】02_字符设备驱动
字符设备驱动 〇、基本知识 设备驱动分类 (按共性分类方便管理) 1.字符设备驱动 字符设备指那些必须按字节流传输,以串行顺序依次进行访问的设备。它们是我们日常最常见的驱动了,像鼠标、键盘、打印机、触摸屏,还有…...

【零散整理】
1-1 git查看代码的项目总行数 git log --prettytformat: --numstat | awk ‘{ add $1; subs $2; loc $1 - $2 } END { printf “added lines: %s, removed lines: %s, total lines: %s\n”, add, subs, loc }’ - 1-2 cookie const cookies document.cookie.split(; )for…...

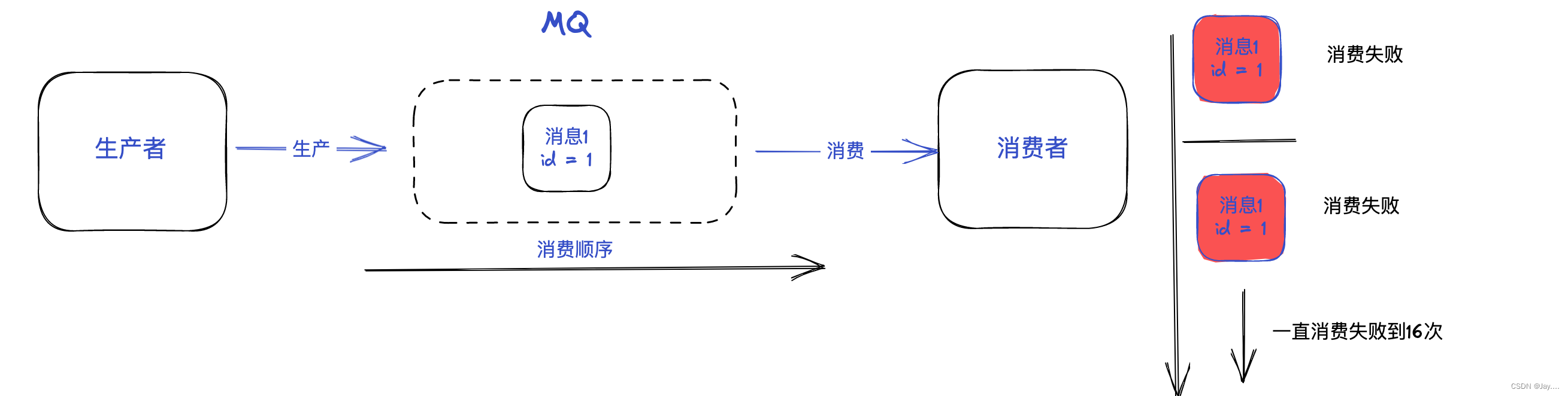
RocketMQ重复消费的症状以及解决方案
RocketMQ重复消费的症状以及解决方案 生产消息时重复 症状 当一条消息已被成功发送到 消费者 并完成持久化,此时出现了网络闪断或者客户端宕机,导致服务端对客户端应答失败。 如果此时 生产者 意识到消息发送失败并尝试再次发送消息,消费者…...

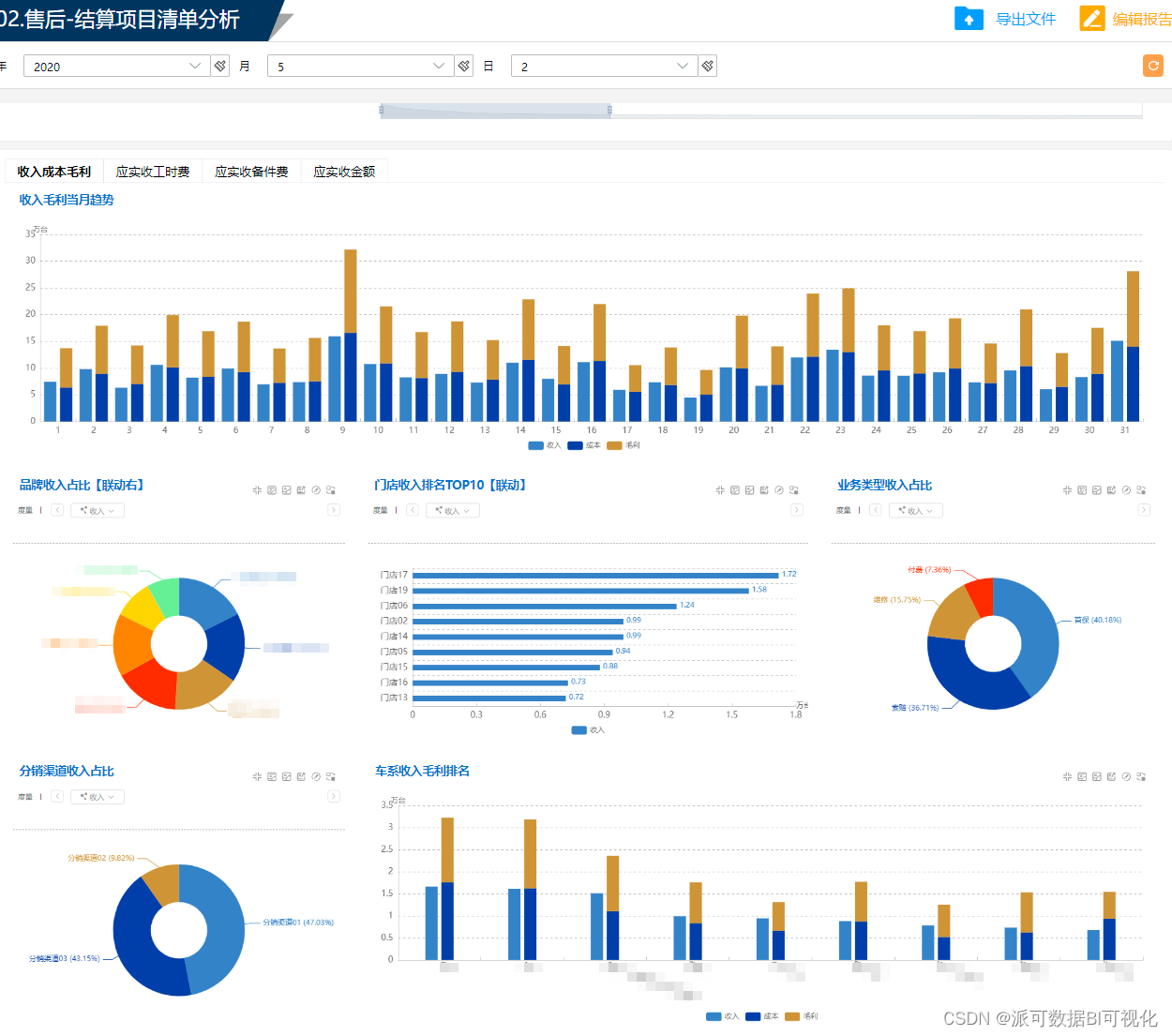
数字化时代,企业的商业模式建设
随着新一代信息化、数字化技术的应用,众多领域通过科技革命和产业革命实现了深度化的数字改造,进入到以数据为核心驱动力的,全新的数据处理时代,并通过业务系统、商业智能BI等数字化技术和应用实现了数据价值,从数字经…...

项目实战典型案例23——-注册上nacos上的部分服务总是出现频繁掉线的情况
注册上nacos上的部分服务总是出现频繁掉线的情况一:背景介绍二:思路&方案解决问题过程涉及到的知识nacos服务注册和服务发现一:背景介绍 spring cloud项目通过nacos作为服务中心和配置中心,出现的问题是其中几个服务总是出现…...

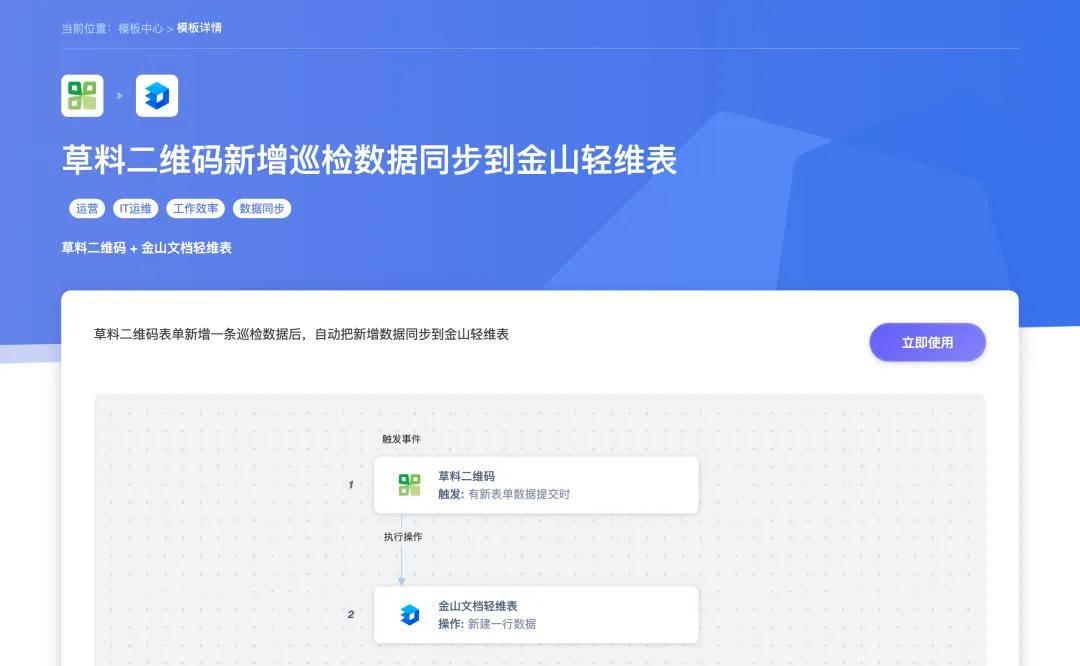
玩转金山文档 3分钟让你的文档智能化
在上个月底,我们给大家推荐了金山轻维表的几个使用场景,社群中不少用户反响很好,对其中一些场景的解决方案十分感兴趣。但也有一些人表示,有些场景不知道如何实现,希望我们能提供模版/教程。这次我们将做一期热门模板盘…...

安装了nodejs怎么安装nvm
第一步,从控制面板卸载已经安装的node 第二步,删除C盘program开头文件夹下的node文件 第三步,去C/user/用户名 文件夹下,删除.npmrc文件 第四步,打开隐藏文件,第三步文件夹下有一个Appdata文件ÿ…...

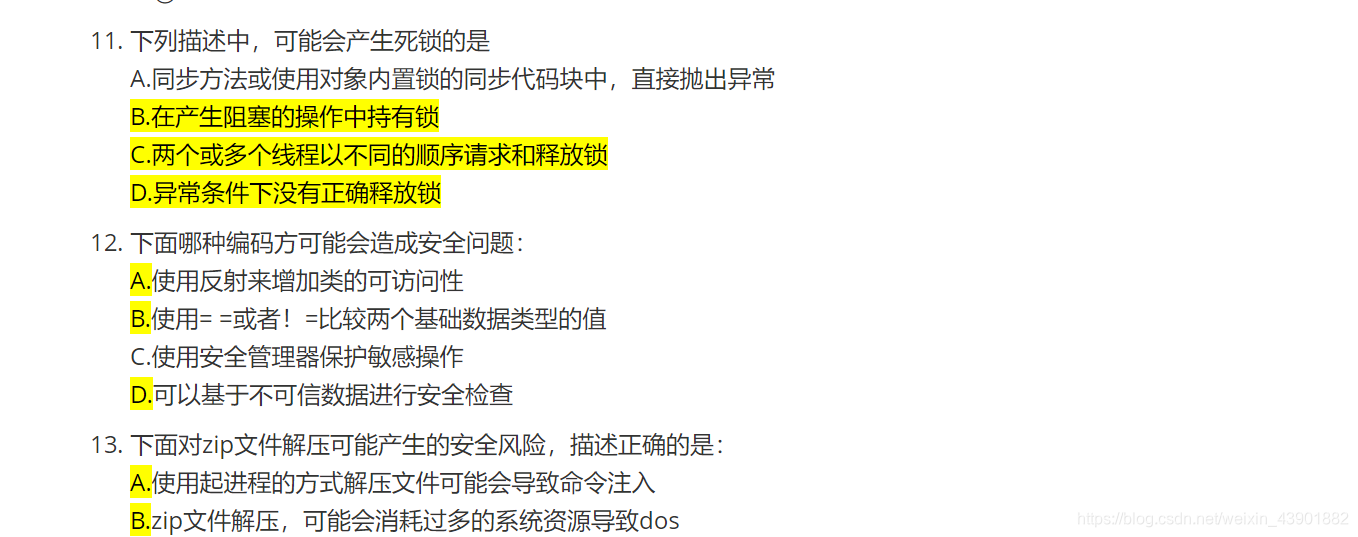
java安全编码规范考试
java安全编码规范考试 整理不易,收点币!! 安全编码规范考试.md 下面对zip文件的安全解压缩描述,错误的是 A.zip文件解压时,可以使用entry.getSize()对解压缩文件进行文件大小判断 B.zip文件解压时&…...

表格检测识别技术的发展历程
近年来,随着计算机技术的飞速发展,越来越多的研究者开始关注表格检测识别技术。表格检测识别技术是一种利用计算机自动处理表格的技术,它可以实现从文本中检测出表格,并进行识别和提取。这种技术有助于提高文本处理的效率…...

设计UI - Adobe xd对象介绍
矩形工具 新建矩形 操作步骤:选择矩形工具,快捷键R,鼠标在画板上拖出矩形即可。 拖动定界框周围圆形手柄,可快速调整矩形大小,也可以输入宽和高的参数对矩形大小进行改变。 移动矩形 操作步骤:选择选择工具…...

优思学院|精益生产中的“单件流”真的能够做到吗?
精益生产中提到的“一个流”(One Piece Flow)是一种生产方式,它的核心理念是通过合理配置作业场地、人员和设备,使产品从投入到成品产出的整个制造加工过程中始终处于不停滞、不堆积、不超越,按节拍一个一个地流动。 …...

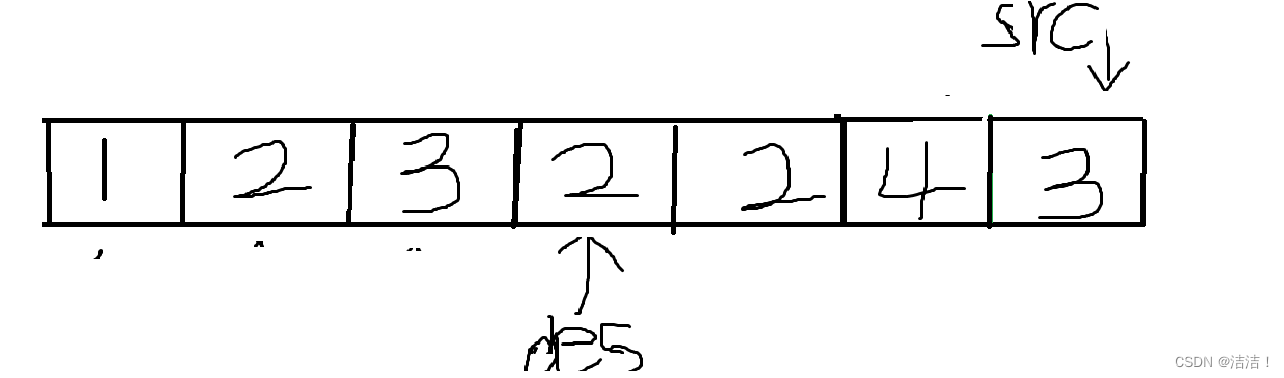
移除元素问题解决方法------LeetCode-OJ题
问题: 给你一个数组 nums 和一个值 val,你需要 原地 移除所有数值等于 val 的元素,并返回移除后数组的新长度。 要求: 不要使用额外的数组空间,你必须仅使用 O(1) 额外空间并 原地 修改输入数组。 元素的顺序可以改…...
)
JavaScript学习笔记(1.0)
push() 语法:数组.push(数据) 作用:将数据追加到数组的末尾 返回值:追加数据后数组最新的长度 pop() 语法:数组.pop() 作用:删除数组最后一个数据 返回值:被删除的数据 unshift() 语法:数…...

React 第五十五节 Router 中 useAsyncError的使用详解
前言 useAsyncError 是 React Router v6.4 引入的一个钩子,用于处理异步操作(如数据加载)中的错误。下面我将详细解释其用途并提供代码示例。 一、useAsyncError 用途 处理异步错误:捕获在 loader 或 action 中发生的异步错误替…...

vscode(仍待补充)
写于2025 6.9 主包将加入vscode这个更权威的圈子 vscode的基本使用 侧边栏 vscode还能连接ssh? debug时使用的launch文件 1.task.json {"tasks": [{"type": "cppbuild","label": "C/C: gcc.exe 生成活动文件"…...

Objective-C常用命名规范总结
【OC】常用命名规范总结 文章目录 【OC】常用命名规范总结1.类名(Class Name)2.协议名(Protocol Name)3.方法名(Method Name)4.属性名(Property Name)5.局部变量/实例变量(Local / Instance Variables&…...

【大模型RAG】Docker 一键部署 Milvus 完整攻略
本文概要 Milvus 2.5 Stand-alone 版可通过 Docker 在几分钟内完成安装;只需暴露 19530(gRPC)与 9091(HTTP/WebUI)两个端口,即可让本地电脑通过 PyMilvus 或浏览器访问远程 Linux 服务器上的 Milvus。下面…...

电脑插入多块移动硬盘后经常出现卡顿和蓝屏
当电脑在插入多块移动硬盘后频繁出现卡顿和蓝屏问题时,可能涉及硬件资源冲突、驱动兼容性、供电不足或系统设置等多方面原因。以下是逐步排查和解决方案: 1. 检查电源供电问题 问题原因:多块移动硬盘同时运行可能导致USB接口供电不足&#x…...

【SQL学习笔记1】增删改查+多表连接全解析(内附SQL免费在线练习工具)
可以使用Sqliteviz这个网站免费编写sql语句,它能够让用户直接在浏览器内练习SQL的语法,不需要安装任何软件。 链接如下: sqliteviz 注意: 在转写SQL语法时,关键字之间有一个特定的顺序,这个顺序会影响到…...

什么是EULA和DPA
文章目录 EULA(End User License Agreement)DPA(Data Protection Agreement)一、定义与背景二、核心内容三、法律效力与责任四、实际应用与意义 EULA(End User License Agreement) 定义: EULA即…...
多光源(Multiple Lights))
C++.OpenGL (14/64)多光源(Multiple Lights)
多光源(Multiple Lights) 多光源渲染技术概览 #mermaid-svg-3L5e5gGn76TNh7Lq {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-3L5e5gGn76TNh7Lq .error-icon{fill:#552222;}#mermaid-svg-3L5e5gGn76TNh7Lq .erro…...

高考志愿填报管理系统---开发介绍
高考志愿填报管理系统是一款专为教育机构、学校和教师设计的学生信息管理和志愿填报辅助平台。系统基于Django框架开发,采用现代化的Web技术,为教育工作者提供高效、安全、便捷的学生管理解决方案。 ## 📋 系统概述 ### 🎯 系统定…...

leetcode73-矩阵置零
leetcode 73 思路 记录 0 元素的位置:遍历整个矩阵,找出所有值为 0 的元素,并将它们的坐标记录在数组zeroPosition中置零操作:遍历记录的所有 0 元素位置,将每个位置对应的行和列的所有元素置为 0 具体步骤 初始化…...
