CSS实现经典打字小游戏《生死时速》

🌻 前言
CSS 中有这样一个模块:Motion Path 运动模块,它可以使元素按照自定义的路径进行移动。本文将为你讲解这个模块属性的使用,并且利用它实现我小时候电脑课经常玩的一个打字游戏:金山打字的《生死时速》。
🪴 Motion Path 使用教程
css中有这样一个模块:Motion Path ,它可以实现元素按不规则路径移动。
Motion Path模块包含 offset 的一系列属性,包括以下几个:
offset-path:设置元素运动路径;offset-distance:控制当前元素基于 offset-path 运动的距离;offset-anchor:定义元素在路径上移动时的锚点。 简单来说就是,运动元素可能不是一个点,那么就需要指定元素中的哪个点附着在路径上进行运动offset-position:指定运动的初始位置;offset-rotate:定义沿 offset-path 运动路径移动时元素的朝向;
1. offset-path
offset-path 属性可以取以下几个值来设置元素的运动路径:
ray()函数:ray([<angle> && <size> && contain?]),设置以射线状路线偏移;url()函数:用id选择器绑定页面内联SVG元素中任意图形元素的路径;<basic-shape>:一些css的基本形状函数,例如:circle(), ellipse(), inset(), path(), polygon(), rect()等,对于可以设置position位置的circle(), ellipse(),如果没有设置position的话,就会应用offset-position的值;box-edge:设置以相对的父元素的边缘为运动路径,例如设置content-box、border-box、fill-box等,可以设置按内容区的边缘还是边框边缘等;
看下面例子就懂了:
下面代码中ray射线运动是设置元素朝70度方向运动200px;
按svg路径运动是让电车以一个五角星的svg的路线运动;
shape图形是让电车以polygon()绘制的菱形运动;
box是在其父盒子边缘运动;
jcode
2. offset-distance
设置运动的距离,可以是值,也可以是百分比,例如设置0%处于初始位置,100%就是移动到路径的终点。所以一般实现元素按不规则路径移动,就是通过animation修改offset-distance实现的。
jcode
3. offset-anchor
设置元素的哪个点沿着路径运动,例如设置offset-anchor: center bottom为元素的底部中心点沿路径移动,其他就不多说了,使用方式和background-position一样。
jcode
4. offset-position
设置运动的起始位置,只能作用于可以设置position的路线.
例如 ray() 射线运动,可以设置起点位置,或者ellipse()、circle()等这些需要设置position的图形元素。而且如果在定义路径时已经写明了position的话,offset-position是不会生效的,例如circle(50% at 25% 25%)
5. offset-rotate
offset-rotate定义元素沿偏移路径定位时的方向,默认的话是元素角度会一直和运动路径的水平角度保持一致,当然你也可以自定义固定角度,或者反向显示元素(reverse)。
看下面例子就明白了:
jcode
🎯 游戏开发
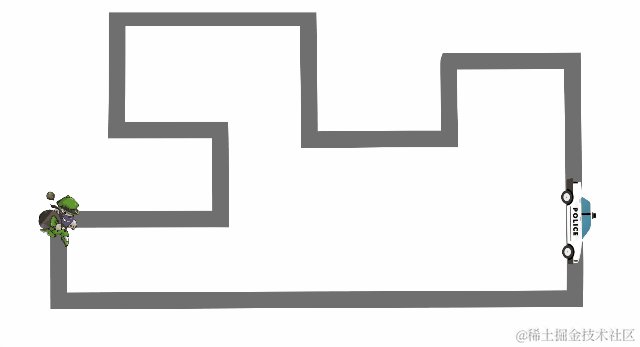
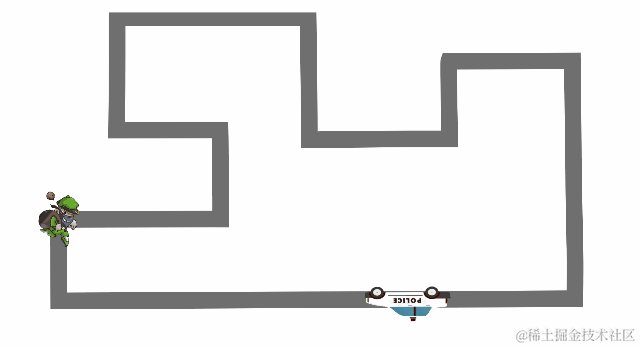
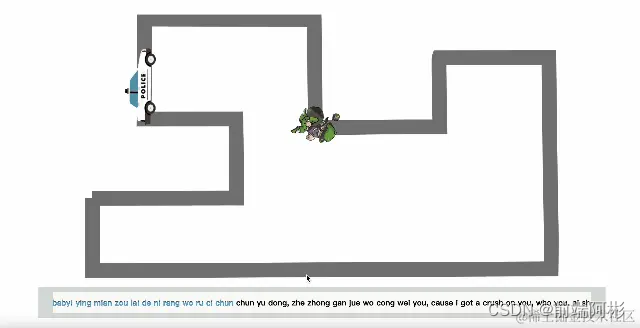
1. 游戏简介
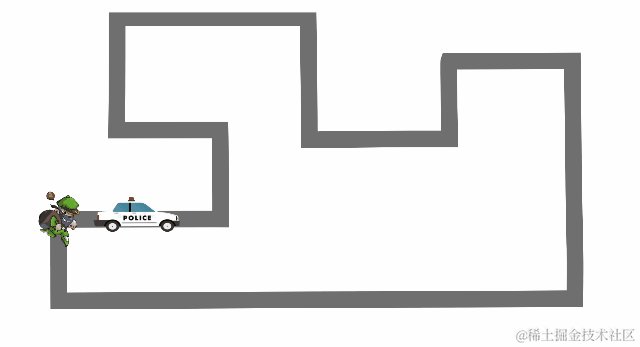
游戏开始后,警察在3秒后开始出动,如果警察抓到小偷(位置重合)即游戏失败。
你需要根据页面底部的对话正确输入单词,即可让小偷不断运动,拉开与警察的距离,如果在输入全部对话前没有被警察逮到,即闯关成功。
整个游戏其实实现起来很简单,只需要在设置offset路径动画的基础上加一点点细节就完成了。
2. 利用offset属性实现运动路径
找个svg在线编辑网站,设计一个用来当道路等路径path,然后将两个位置重合的元素设置相同的运动路径,即可实现警察和小偷的运动路线。

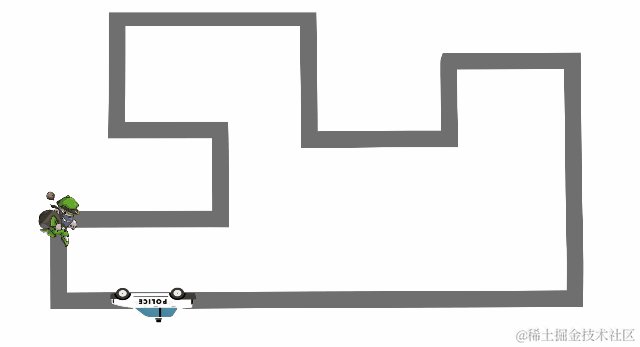
3. 实现警察追小偷
- 如何实现警察小偷你追我赶的情景呢?很简单,警察是一直在运动的,只要小偷不要一直运动,两者错开即可。
只需要利用animation-play-state: paused属性控制小偷运动暂停即可,如果你输入正确的字符,则设置为animation-play-state: running继续运动。
- 如何制作打字控制小偷移动的效果呢?
很简单,监听键盘输入即可,如果输入正确,则将此字符推入答案中,并设置小偷animation-play-state: running让他继续运动,延时一小段时间再设置为paused暂停。
答案和题目重合,并且答案设置为了蓝色,在答案尾部还利用step逐帧动画,方便体现打字的进度。因为输入时,输入空格也需要光标移动,所以一定要在答案元素上设置white-space: pre以保留空白符的所有空白。另外,为了使要输入的字符永远显示出来,我在推入答案时会使光标调用scrollIntoView()方法使其滚动到可视区。
document.addEventListener('keydown', function (event) {const myinput = answer.textContentif (event.key === words[myinput.length]) {timer && clearTimeout(timer)answer.textContent = myinput + event.keythief.style.setProperty('--paused', 'running');document.querySelector('.show').scrollIntoView(true)timer = setTimeout(() => {thief.style.setProperty('--paused', 'paused');}, 400);}
});
setTimeout(() => {checkCollision()police.style['animation-play-state'] = 'running'
}, 2000);

4. 判断结果
如果做碰撞检测呢并显示结果呢?
碰撞检测其实很简单,只需要利用getBoundingClientRect()方法获取警察和小偷的定位,判断是否几乎重合即可。判断输赢的方式为:如果你在打完所有文字之前不被逮捕则闯关成功,否则闯关失败。
// 碰撞检测
function checkCollision() {const policeRect = police.getBoundingClientRect()const thiefRect = thief.getBoundingClientRect()if (answer.textContent.length >= words.length) {showResult(true)return}if (Math.abs(policeRect.x - thiefRect.x) < 2 && Math.abs(policeRect.y - thiefRect.y) < 2) {showResult()return}requestAnimationFrame(checkCollision)
}
// 结局判断
function showResult(flag) {if (flag) {document.querySelector('.success').style.display = 'grid'} else {document.querySelector('.fail h1').textContent =`你被逮捕了!${document.querySelector(".timing").textContent}`document.querySelector('.fail').style.display = 'grid'}
}

🎮 玩游戏
《生死时速》游戏地址
更多游戏
🎁最后
学如逆水行舟,不进则退~
我是喜欢归纳总结前端相关知识的前端阿彬,欢迎点赞关注

相关文章:

CSS实现经典打字小游戏《生死时速》
🌻 前言 CSS 中有这样一个模块:Motion Path 运动模块,它可以使元素按照自定义的路径进行移动。本文将为你讲解这个模块属性的使用,并且利用它实现我小时候电脑课经常玩的一个打字游戏:金山打字的《生死时速》。 &…...

推箱子-小游戏
学习目标: 巩固Java基础,数据类型、二维数组、条件语句等; 效果展示:...

AI数字人的开源解决方案
目前,国内外已经涌现出一些优秀的数字人开源解决方案,这些解决方案为开发者提供了构建数字人应用的工具和基础设施。以下是一些比较知名的数字人开源解决方案。北京木奇移动技术有限公司,专业的软件外包开发公司,欢迎交流合作。 1…...

java写一个验证码
生成验证码 内容:可以是小写字母,也可以是大写字母,还可以是数字 规则 长度为5 内容中是四位字母,1位数字。 其中数字只有1位,但是可以出现在任意的位置。 package User;import java.util.ArrayList; import jav…...

【星海随笔】ELK优化
ELS 再遇到大的日志文件的时候不会自动进行清理的,我们可以通过 logrotate 转储工具进行操作。 该命令是基于 Cron 实现,由系统执行,当然也可以手动进行执行例如 logrotate -f configfile# more /etc/logrotate.confweekly // 默认每一周执行一次rotate轮转工作 r…...

SQL Auto Increment
SQL Auto Increment 在关系型数据库中,自动增量(Auto Increment)是一个常见且实用的特性。它允许数据库自动为表中插入的新行分配唯一的标识符,通常用于主键字段。本文将深入探讨SQL中的自动增量功能,包括其工作原理、…...

网络安全练气篇——PHP编程语言基础
目录 PHP基础 一、PHP简介与环境搭建 什么是PHP? PHP环境安装 代码编辑选择 二、基本语法 PHP基本语法操作 PHP变量与输出 啥是常量? PHP注释 PHP单引号双引号声明 三、PHP表单 PHP表单 四、登录界面搭建与讲解 构建登陆页面 登陆页面端 服务器端…...

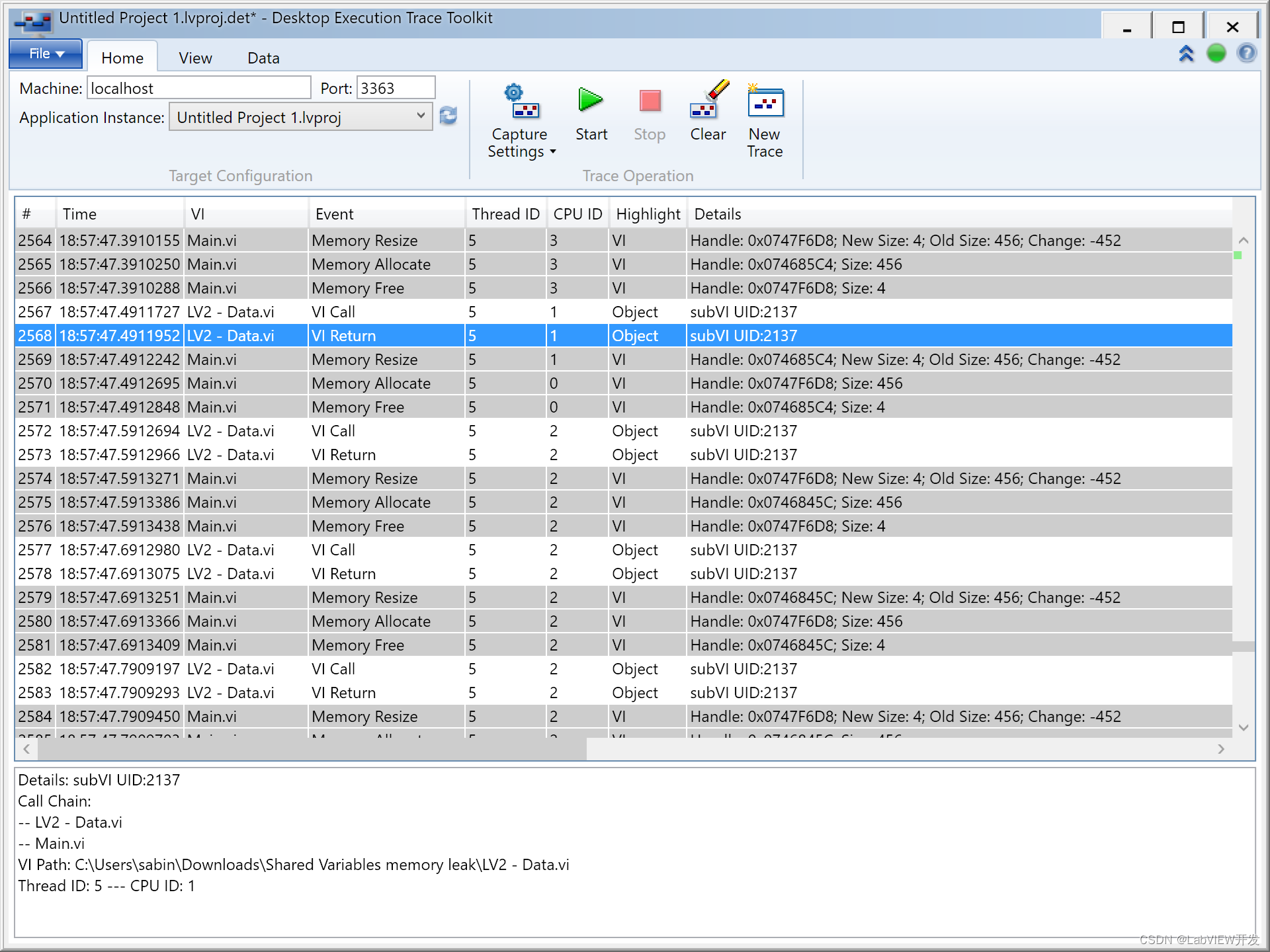
LabVIEW程序内存泄漏分析与解决方案
维护他人编写的LabVIEW程序时,若发现程序运行时间越长,占用内存越大直至崩溃,通常是内存泄漏导致的。本文从多角度分析内存泄漏的可能原因,包括数组和字符串处理、未释放的资源、循环中的对象创建等,并提供具体的解决方…...

JVM垃圾回收器介绍
Serial GC: 算法: 使用的是标记-清除算法。特点: 串行执行,适用于单CPU环境或较小的堆内存配置。在新生代和老年代的回收中都是单线程执行,因此在进行垃圾回收时会暂停所有应用线程(Stop-The-World)。 Parallel GC (也称为吞吐量优…...

subprocess隐藏cmd窗口
process subprocess.Popen(command, shellTrue, stdoutsubprocess.PIPE, stderrsubprocess.PIPE,creationflagssubprocess.CREATE_NO_WINDOW) 添加参数即可不显示cmd运行窗口 creationflagssubprocess.CREATE_NO_WINDOW...

编程前端看什么书比较好:深入解析与推荐
编程前端看什么书比较好:深入解析与推荐 在编程前端的学习道路上,书籍无疑是我们最宝贵的财富。一本好的书籍,不仅可以提供系统的知识体系,还能引导我们深入探索技术的奥秘。然而,面对市面上琳琅满目的前端书籍&#…...

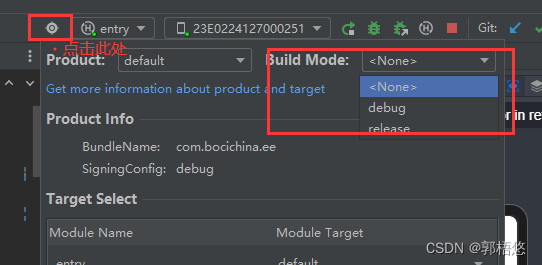
HarmonyOS(36) DevEco Studio 配置debug和release
在android开发中可以在build.gradle来配置realease和debug,在HarmonyOS中可以通过build-profile.json5文件中通过buildModeSet配置: 在DevEco Studio 中可以通过下面来选择运行debug还是release: 我们可以通过BuildProfile.ets里面的静态变量获取当前…...

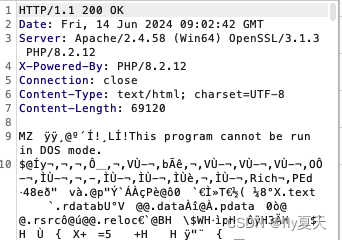
PHP CGI Windows平台远程代码执行漏洞(CVE-2024-4577)复现
PHP语言在设计时忽略了Windows对字符编码转换的 Best-Fit 特性,导致未授权的攻击者可以通过特定字符串绕过 CVE-2012-1823 补丁,执行任意PHP代码,导致服务器失陷。 1.漏洞级别 高危 2.漏洞搜索 fofa: app"XAMPP"3.影响范围 P…...
)
WHAT - React 学习系列(二)
目录 一、官方介绍二、框架具体对比1. Next.js(Pages Router)2. Remix3. Gatsby4. Expo(用于原生应用)5. Next.js(App Router)Next.js App Router主要特性与 Pages Router 的对比 具体使用示例创建 App Router 项目目录结构示例示例代码 总结 这一篇主要…...

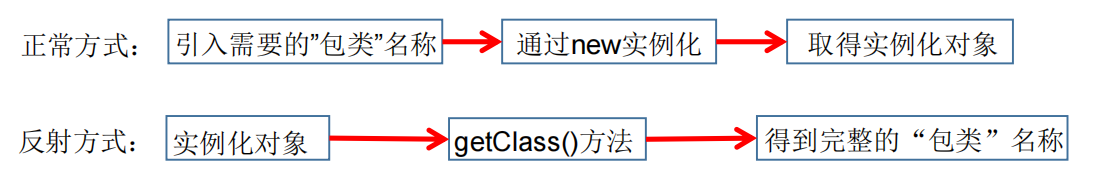
Java 反射机制 -- Java 语言反射的概述、核心类与高级应用
大家好,我是栗筝i,这篇文章是我的 “栗筝i 的 Java 技术栈” 专栏的第 010 篇文章,在 “栗筝i 的 Java 技术栈” 这个专栏中我会持续为大家更新 Java 技术相关全套技术栈内容。专栏的主要目标是已经有一定 Java 开发经验,并希望进一步完善自己对整个 Java 技术体系来充实自…...

【Python入门与进阶】Jupyter Notebook配置与优化
目录 1.Jupyter Notebook简介 2.Jupyter Notebook的安装 2.1 命令行安装 2.2 可视化界面安装 3.Jupyter Notebook的使用 3.1 启动 Jupyter Notebook 3.2 Jupyter Notebook 界面介绍 3.3 创建新的 Notebook 3.4 编写和运行代码单元 3.5 使用 Markdown 编写文档 3.6 保…...

DataCap 自定义 File 转换器
DataCap 支持自定义 File 转换器,使用者可以编写自己的文件转换器集成到 DataCap 中。该文档主要讲解如何快速集成一个文件转换器到 DataCap 系统中。 该模块我们主要使用到的是 file 模块内的代码,我们本文使用 json 来做示例。 模块基本配置 新建项目…...

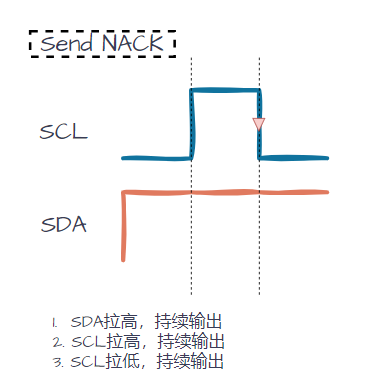
ARM32开发--IIC原理
知不足而奋进 望远山而前行 目录 文章目录 前言 目标 内容 I2C通讯规则 I2C写操作 I2C读流程 通讯信号 开始 结束 发送数据 bit发送 Byte发送 等待响应 接收数据 bit接收 Byte接收 发送响应 总结 前言 在现代消费电子和工业电子领域,各种类型的…...

列表、集合、字典的相关练习
1、使用列表推导式,输出1~100的所有素数 输入下面代码 # 定义一个辅助函数用来判断是否是素数 def is_prime(num):if num < 1:return Falsefor i in range(2, int(num**0.5) 1): #int函数将结果转换为整数,向下取整if num % i 0:return Falsere…...
填报志愿选大学专业,文科生如何选专业?
读文科的同学接触的专业知识相对广泛,往往被认为是“万金油”,他们仿佛什么都能做,但是和专业技能类知识不同,缺乏技术支持,从而使得文科专业的就业方向和前景远远比不上理科专业那么明朗,对于众多文科生而…...

装饰模式(Decorator Pattern)重构java邮件发奖系统实战
前言 现在我们有个如下的需求,设计一个邮件发奖的小系统, 需求 1.数据验证 → 2. 敏感信息加密 → 3. 日志记录 → 4. 实际发送邮件 装饰器模式(Decorator Pattern)允许向一个现有的对象添加新的功能,同时又不改变其…...
: K8s 核心概念白话解读(上):Pod 和 Deployment 究竟是什么?)
云原生核心技术 (7/12): K8s 核心概念白话解读(上):Pod 和 Deployment 究竟是什么?
大家好,欢迎来到《云原生核心技术》系列的第七篇! 在上一篇,我们成功地使用 Minikube 或 kind 在自己的电脑上搭建起了一个迷你但功能完备的 Kubernetes 集群。现在,我们就像一个拥有了一块崭新数字土地的农场主,是时…...

React hook之useRef
React useRef 详解 useRef 是 React 提供的一个 Hook,用于在函数组件中创建可变的引用对象。它在 React 开发中有多种重要用途,下面我将全面详细地介绍它的特性和用法。 基本概念 1. 创建 ref const refContainer useRef(initialValue);initialValu…...

生成 Git SSH 证书
🔑 1. 生成 SSH 密钥对 在终端(Windows 使用 Git Bash,Mac/Linux 使用 Terminal)执行命令: ssh-keygen -t rsa -b 4096 -C "your_emailexample.com" 参数说明: -t rsa&#x…...

汇编常见指令
汇编常见指令 一、数据传送指令 指令功能示例说明MOV数据传送MOV EAX, 10将立即数 10 送入 EAXMOV [EBX], EAX将 EAX 值存入 EBX 指向的内存LEA加载有效地址LEA EAX, [EBX4]将 EBX4 的地址存入 EAX(不访问内存)XCHG交换数据XCHG EAX, EBX交换 EAX 和 EB…...

GitFlow 工作模式(详解)
今天再学项目的过程中遇到使用gitflow模式管理代码,因此进行学习并且发布关于gitflow的一些思考 Git与GitFlow模式 我们在写代码的时候通常会进行网上保存,无论是github还是gittee,都是一种基于git去保存代码的形式,这样保存代码…...

2025年渗透测试面试题总结-腾讯[实习]科恩实验室-安全工程师(题目+回答)
安全领域各种资源,学习文档,以及工具分享、前沿信息分享、POC、EXP分享。不定期分享各种好玩的项目及好用的工具,欢迎关注。 目录 腾讯[实习]科恩实验室-安全工程师 一、网络与协议 1. TCP三次握手 2. SYN扫描原理 3. HTTPS证书机制 二…...

WebRTC从入门到实践 - 零基础教程
WebRTC从入门到实践 - 零基础教程 目录 WebRTC简介 基础概念 工作原理 开发环境搭建 基础实践 三个实战案例 常见问题解答 1. WebRTC简介 1.1 什么是WebRTC? WebRTC(Web Real-Time Communication)是一个支持网页浏览器进行实时语音…...

Java 与 MySQL 性能优化:MySQL 慢 SQL 诊断与分析方法详解
文章目录 一、开启慢查询日志,定位耗时SQL1.1 查看慢查询日志是否开启1.2 临时开启慢查询日志1.3 永久开启慢查询日志1.4 分析慢查询日志 二、使用EXPLAIN分析SQL执行计划2.1 EXPLAIN的基本使用2.2 EXPLAIN分析案例2.3 根据EXPLAIN结果优化SQL 三、使用SHOW PROFILE…...

2.3 物理层设备
在这个视频中,我们要学习工作在物理层的两种网络设备,分别是中继器和集线器。首先来看中继器。在计算机网络中两个节点之间,需要通过物理传输媒体或者说物理传输介质进行连接。像同轴电缆、双绞线就是典型的传输介质,假设A节点要给…...
