WHAT - React 学习系列(二)
目录
- 一、官方介绍
- 二、框架具体对比
- 1. Next.js(Pages Router)
- 2. Remix
- 3. Gatsby
- 4. Expo(用于原生应用)
- 5. Next.js(App Router)
- Next.js App Router
- 主要特性
- 与 Pages Router 的对比
- 具体使用示例
- 创建 App Router 项目
- 目录结构示例
- 示例代码
- 总结
这一篇主要介绍React在线编码和框架。
一、官方介绍
Outside of the React documentation, there are many online sandboxes that support React: for example, CodeSandbox, StackBlitz, or CodePen.
If you want to build a new app or a new website fully with React, we recommend picking one of the React-powered frameworks popular in the community. By starting with a framework, you can get started with React quickly, and avoid essentially building your own framework later.
These frameworks support all the features(such as code-splitting, routing, data fetching, and generating HTML) you need to deploy, and scale your app in production, and are working towards supporting our full-stack architecture vision.
Production-grade React frameworks:
- Next.js (Pages Router): npx create-next-app@latest
- Remix: npx create-remix
- Gatsby: npx create-gatsby
- Expo(for native apps): npx create-expo-app
- Bleeding-edge React frameworks
- Next.js (App Router): npx create-next-app@latest my-app --experimental-app
Next.js’ Pages Router is a full-stack React framework. If you’re new to Next.js, check out the learn Next.js course. Next.js is maintained by Vercel. You can deploy a Next.js app to any Node.js or serverless hosting, or to your own server. Next.js also supports a static export which doesn’t require a server.
Remix is a full-stack React framework with nested routing. It lets you break your app into nested parts that can load data in parallel and refresh in response to the user actions. If you’re new to Remix, check out the Remix blog tutorial (short) and app tutorial (long). Remix is maintained by Shopify. When you create a Remix project, you need to pick your deployment target. You can deploy a Remix app to any Node.js or serverless hosting by using or writing an adapter.
Gatsby is a React framework for fast CMS-backed websites. Its rich plugin ecosystem and its GraphQL data layer simplify integrating content, APIs, and services into one website. If you’re new to Gatsby, check out the Gatsby tutorial. Gatsby is maintained by Netlify. You can deploy a fully static Gatsby site to any static hosting. If you opt into using server-only features, make sure your hosting provider supports them for Gatsby.
Expo is a React framework that lets you create universal Android, iOS, and web apps with truly native UIs. It provides an SDK for React Native that makes the native parts easier to use. If you’re new to Expo, check out the Expo tutorial. Expo is maintained by Expo (the company). Building apps with Expo is free, and you can submit them to the Google and Apple app stores without restrictions. Expo additionally provides opt-in paid cloud services.
Next.js’s App Router is a redesign of the Next.js APIs aiming to fulfill the React team’s full-stack architecture vision. It lets you fetch data in asynchronous components that run on the server or even during the build.
Next.js is maintained by Vercel. You can deploy a Next.js app to any Node.js or serverless hosting, or to your own server. Next.js also supports static export which doesn’t require a server.
二、框架具体对比
每个生产级React框架都有不同的用途和独特的功能。以下是详细的比较:
1. Next.js(Pages Router)
适用于SSR、SSG和混合应用。
- 命令:
npx create-next-app@latest - 用途: 服务端渲染(SSR)、静态站点生成(SSG)和客户端渲染(CSR)。
- 主要特性:
- 基于文件的路由。
- 自动代码分割。
- 内置API路由。
- 静态和动态渲染。
- 增量静态再生。
- 支持全栈开发。
- 快速刷新(Fast Refresh)用于快速开发。
- 使用场景: 适用于各种Web应用、博客、电商和需要SSR的复杂Web应用。
2. Remix
注重快速用户体验和流畅导航。
- 命令:
npx create-remix - 用途: 通过优化页面加载速度和流畅过渡来提升用户体验。
- 主要特性:
- 以速度为重点的服务端渲染。
- 嵌套路由和布局。
- 内置数据加载和动作处理。
- 渐进增强。
- 支持静态和动态渲染。
- 细粒度缓存控制。
- 使用场景: 需要快速加载和流畅导航的应用、内容丰富的网站、具有复杂路由的动态应用。
3. Gatsby
适合性能和SEO要求高的静态站点。
- 命令:
npx create-gatsby - 用途: 以性能和SEO为重点的静态站点生成。
- 主要特性:
- 从任何来源获取数据(GraphQL)。
- 图片优化。
- 插件生态系统。
- 丰富的插件和主题支持。
- 预渲染HTML以实现快速初始加载。
- 渐进式Web应用(PWA)功能。
- 使用场景: 博客、营销网站、文档站点,以及任何需要SEO和高性能的网站。
4. Expo(用于原生应用)
最适合快速构建跨平台移动应用。
- 命令:
npx create-expo-app - 用途: 构建适用于iOS和Android的React Native应用。
- 主要特性:
- 管理和裸工作流选项。
- 无线更新(Over-the-air updates)。
- 通过Expo SDK访问原生API。
- 简单易用,快速上手。
- 测试和调试工具。
- 使用场景: 需要快速在iOS和Android上部署,并访问设备原生功能的移动应用。
5. Next.js(App Router)
Next.js 的 App Router 是在 Next.js 13 中引入的新特性,它提供了一种更灵活、更强大的路由方式,旨在改进和替代传统的 Pages Router。以下是对 Next.js App Router 的详细说明和与传统 Pages Router 的比较:
Next.js App Router
主要特性
- 文件夹级别路由(Folder-based Routing):
- 使用文件夹结构来定义应用程序的路由,而不是单纯的文件。
- 支持嵌套路由和布局。
目录结构:
/app/dashboard/settingspage.tsxlayout.tsx/aboutpage.tsxlayout.tsxpage.tsx
app/page.tsx:
export default function HomePage() {return <h1>Home Page</h1>;
}
app/about/page.tsx:
export default function AboutPage() {return <h1>About Page</h1>;
}
- 布局(Layouts)和嵌套布局(Nested Layouts):
- 允许在不同层级定义布局文件,实现复杂页面结构。
- 布局文件可以共享状态和 UI 组件,简化应用结构。
app/layout.tsx:
export default function RootLayout({ children }) {return (<html><head /><body><header>Global Header</header>{children}</body></html>);
}
app/dashboard/layout.tsx:
export default function DashboardLayout({ children }) {return (<div><nav>Dashboard Navigation</nav><div>{children}</div></div>);
}
- 服务器组件(Server Components):
- 提供了一种新的组件类型,仅在服务器端渲染,提高性能和安全性。
- 可以直接在组件中获取数据,而无需在客户端进行额外的数据获取。
app/dashboard/settings/page.tsx:
export const revalidate = 60; // Revalidate data every 60 secondsexport default async function SettingsPage() {const data = await fetchData();return <div>{data}</div>;
}async function fetchData() {const res = await fetch('https://api.example.com/data');const json = await res.json();return JSON.stringify(json);
}
- 并行路由(Parallel Routing):
- 允许在同一页面内定义多个并行路由,增强用户体验。
- 适用于需要同时加载多个部分的复杂页面。
并行路由(Parallel Routing)是 Next.js App Router 的一个强大特性,它允许在同一个页面中同时显示多个独立的内容区域,这些区域可以通过不同的路径进行渲染。通过并行路由,你可以更灵活地管理复杂的页面布局,提升用户体验。
假设我们有一个页面,它需要同时显示两个独立的内容区域:一个用于显示用户信息,另一个用于显示通知。这两个区域可以独立加载和渲染。
目录结构
/app/parallel@userpage.tsx@notificationspage.tsxlayout.tsxpage.tsx
并行路由布局文件
app/layout.tsx:
export default function RootLayout({ children }) {return (<html><head /><body>{children}</body></html>);
}
app/parallel/layout.tsx:
export default function ParallelLayout({ user, notifications }) {return (<div><div>{user}</div><div>{notifications}</div></div>);
}
并行路由内容页面
app/parallel/@user/page.tsx:
export default function UserPage() {return <div>User Information</div>;
}
app/parallel/@notifications/page.tsx:
export default function NotificationsPage() {return <div>Notifications</div>;
}
主页面文件
app/page.tsx:
import Link from 'next/link';export default function HomePage() {return (<div><h1>Home Page</h1><Link href="/parallel">Go to Parallel Page</Link></div>);
}
工作原理
app/parallel/@user/page.tsx和app/parallel/@notifications/page.tsx定义了两个独立的内容区域。app/parallel/layout.tsx用于渲染这两个区域。- 在
app/parallel/layout.tsx文件中,user和notifications是并行路由插槽。 - 这些插槽分别渲染
app/parallel/@user/page.tsx和app/parallel/@notifications/page.tsx文件的内容。 - 当用户访问
/parallel路由时,ParallelLayout会同时渲染UserPage和NotificationsPage,并在页面中显示它们的内容。
并行路由允许在同一页面中并行渲染多个独立的内容区域,这在构建复杂的用户界面时非常有用。通过这种方式,你可以更高效地管理页面布局,提高应用的可维护性和用户体验。
- 界面隔离(Isolated Interfaces):
- 使用新的界面隔离机制,防止组件之间的意外依赖和副作用。
- 提高组件的可维护性和可测试性。
app/dashboard/settings/page.tsx:
'use client';import { useState } from 'react';export default function SettingsPage() {const [setting, setSetting] = useState('');const handleChange = (e) => {setSetting(e.target.value);};return (<div><input value={setting} onChange={handleChange} /><p>Current setting: {setting}</p></div>);
}
示例代码通过定义单独的文件并使用严格的组件分离。
- 全新的数据获取机制:
- 支持
fetch和其他数据获取方法直接在服务器组件中使用。 - 提供了更灵活的数据获取方式。
- 支持
app/dashboard/settings/page.tsx:
export default async function SettingsPage() {const data = await fetchData();return <div>{data}</div>;
}async function fetchData() {const res = await fetch('https://api.example.com/data', {next: { revalidate: 60 }});const json = await res.json();return JSON.stringify(json);
}
与 Pages Router 的对比
-
文件结构:
- Pages Router: 基于文件的路由,页面文件直接放置在
pages目录中。 - App Router: 基于文件夹的路由,使用
app目录,路由通过文件夹结构定义,支持更复杂的布局和路由结构。
- Pages Router: 基于文件的路由,页面文件直接放置在
-
布局管理:
- Pages Router: 需要在每个页面中手动引入布局组件。
- App Router: 使用布局文件夹,自动应用布局,支持嵌套布局。
-
服务器组件:
- Pages Router: 主要使用客户端组件,数据获取通常在
getServerSideProps或getStaticProps中完成。 - App Router: 引入服务器组件,允许在服务器端直接进行数据获取,提高性能和安全性。
- Pages Router: 主要使用客户端组件,数据获取通常在
-
并行路由:
- Pages Router: 需要手动管理并行路由和状态。
- App Router: 提供内置支持,更容易实现复杂的页面结构。
具体使用示例
创建 App Router 项目
npx create-next-app@latest my-app --experimental-app
cd my-app
目录结构示例
/app/dashboard/settingspage.tsxlayout.tsx/aboutpage.tsxlayout.tsxpage.tsx
app/layout.tsx: 顶级布局文件,应用于所有页面。app/page.tsx: 应用的主页。app/dashboard/layout.tsx: 仪表板的布局,应用于仪表板下的所有页面。app/dashboard/settings/page.tsx: 仪表板设置页面。
示例代码
app/layout.tsx:
export default function RootLayout({ children }) {return (<html><head /><body>{children}</body></html>);
}
app/dashboard/layout.tsx:
export default function DashboardLayout({ children }) {return (<div><nav>/* Dashboard navigation */</nav><main>{children}</main></div>);
}
app/dashboard/settings/page.tsx:
export default function SettingsPage() {return <h1>Dashboard Settings</h1>;
}
总结
Next.js 的 App Router 提供了更强大的路由和布局管理功能,通过引入服务器组件、并行路由和新的数据获取机制,使得开发复杂的 React 应用更加高效和灵活。对于希望利用这些新特性构建现代化 Web 应用的开发者来说,App Router 是一个值得探索和使用的工具。
相关文章:
)
WHAT - React 学习系列(二)
目录 一、官方介绍二、框架具体对比1. Next.js(Pages Router)2. Remix3. Gatsby4. Expo(用于原生应用)5. Next.js(App Router)Next.js App Router主要特性与 Pages Router 的对比 具体使用示例创建 App Router 项目目录结构示例示例代码 总结 这一篇主要…...

Java 反射机制 -- Java 语言反射的概述、核心类与高级应用
大家好,我是栗筝i,这篇文章是我的 “栗筝i 的 Java 技术栈” 专栏的第 010 篇文章,在 “栗筝i 的 Java 技术栈” 这个专栏中我会持续为大家更新 Java 技术相关全套技术栈内容。专栏的主要目标是已经有一定 Java 开发经验,并希望进一步完善自己对整个 Java 技术体系来充实自…...

【Python入门与进阶】Jupyter Notebook配置与优化
目录 1.Jupyter Notebook简介 2.Jupyter Notebook的安装 2.1 命令行安装 2.2 可视化界面安装 3.Jupyter Notebook的使用 3.1 启动 Jupyter Notebook 3.2 Jupyter Notebook 界面介绍 3.3 创建新的 Notebook 3.4 编写和运行代码单元 3.5 使用 Markdown 编写文档 3.6 保…...

DataCap 自定义 File 转换器
DataCap 支持自定义 File 转换器,使用者可以编写自己的文件转换器集成到 DataCap 中。该文档主要讲解如何快速集成一个文件转换器到 DataCap 系统中。 该模块我们主要使用到的是 file 模块内的代码,我们本文使用 json 来做示例。 模块基本配置 新建项目…...

ARM32开发--IIC原理
知不足而奋进 望远山而前行 目录 文章目录 前言 目标 内容 I2C通讯规则 I2C写操作 I2C读流程 通讯信号 开始 结束 发送数据 bit发送 Byte发送 等待响应 接收数据 bit接收 Byte接收 发送响应 总结 前言 在现代消费电子和工业电子领域,各种类型的…...

列表、集合、字典的相关练习
1、使用列表推导式,输出1~100的所有素数 输入下面代码 # 定义一个辅助函数用来判断是否是素数 def is_prime(num):if num < 1:return Falsefor i in range(2, int(num**0.5) 1): #int函数将结果转换为整数,向下取整if num % i 0:return Falsere…...
填报志愿选大学专业,文科生如何选专业?
读文科的同学接触的专业知识相对广泛,往往被认为是“万金油”,他们仿佛什么都能做,但是和专业技能类知识不同,缺乏技术支持,从而使得文科专业的就业方向和前景远远比不上理科专业那么明朗,对于众多文科生而…...

如何实现跨域
如何实现跨域 当浏览器执行JS脚本时,会检测脚本要访问的协议,域名,端口号是不是和当前网址一致,不一致就是跨域。 跨域是不允许的,这种限制叫做浏览器的同源策略,简单就是浏览器不允许一个源加载脚本与其…...

从零开始利用树莓派+扬声器,实现简单的蓝牙音箱,手机连接放歌
背景 树莓派4B自带蓝牙和Wifi, 无需外接 USB dongle; 蓝牙最常见的应用是近距离传输数据,比如蓝牙传文件,蓝牙音箱等。正好家里有个普通的usb供电的便携音箱; 本文用树莓派蓝牙+普通音箱,实现简单的蓝牙音箱。 大致分为三个部分: kernel/driver层的ALSA驱动框架蓝牙音…...

今年的就业环境不容乐观,你想好怎么应对了吗
今年的就业环境不容乐观,你想好怎么应对了吗 毕业生进入职场的历程往往充满挑战和未知,尤其是在当前经济环境下,失业问题愈发凸显。本文通过分享几位年轻人的真实经历,剖析大学生及职场人士面临的困境,并提供应对策略…...

测试 halcon measure_projection 算子
期望结果完全相同,但是下面的测试结果和halcon的差值如下: [0.132838, 0.231991, 0.265157, 0.296903, 0.0998573, 0.165907, 0.230686, 0.130266, 0.0977104, 0.197109, 0.198173, 0.197086, 0.190943, 0.177665, 0.163521, 0.146541, 0.161362, 0.166666, 0.2281…...
反爬原理和解决方法,不然你的Python会有Bug)
网络安全岗位必须知道到:高性能抓取,多线程,异步逆向分析(Js逆向破解/APP逆向破解)反爬原理和解决方法,不然你的Python会有Bug
JS逆向破解和APP逆向破解以及反爬技术是网络安全和数据保护领域的重要话题。 遵循安全开发的最佳实践,包括输入验证、数据加密、权限管理等,以减少安全漏洞的出现。 坚决维护网络安全及开发安全,杜绝一切被爬,非法爬取数据的行为…...

lua网站开发中如何制作自定义模块
自定义模块是FastWeb框架的重要拓展功能,用来扩展和增强服务的能力。通过自定义模块,开发者可以轻松添加特定的功能和特性,使得网站开发更加灵活和高效。本文将演示如何添加自己的模块作为FastWeb的拓展,为框架的壮大与支持提供重…...

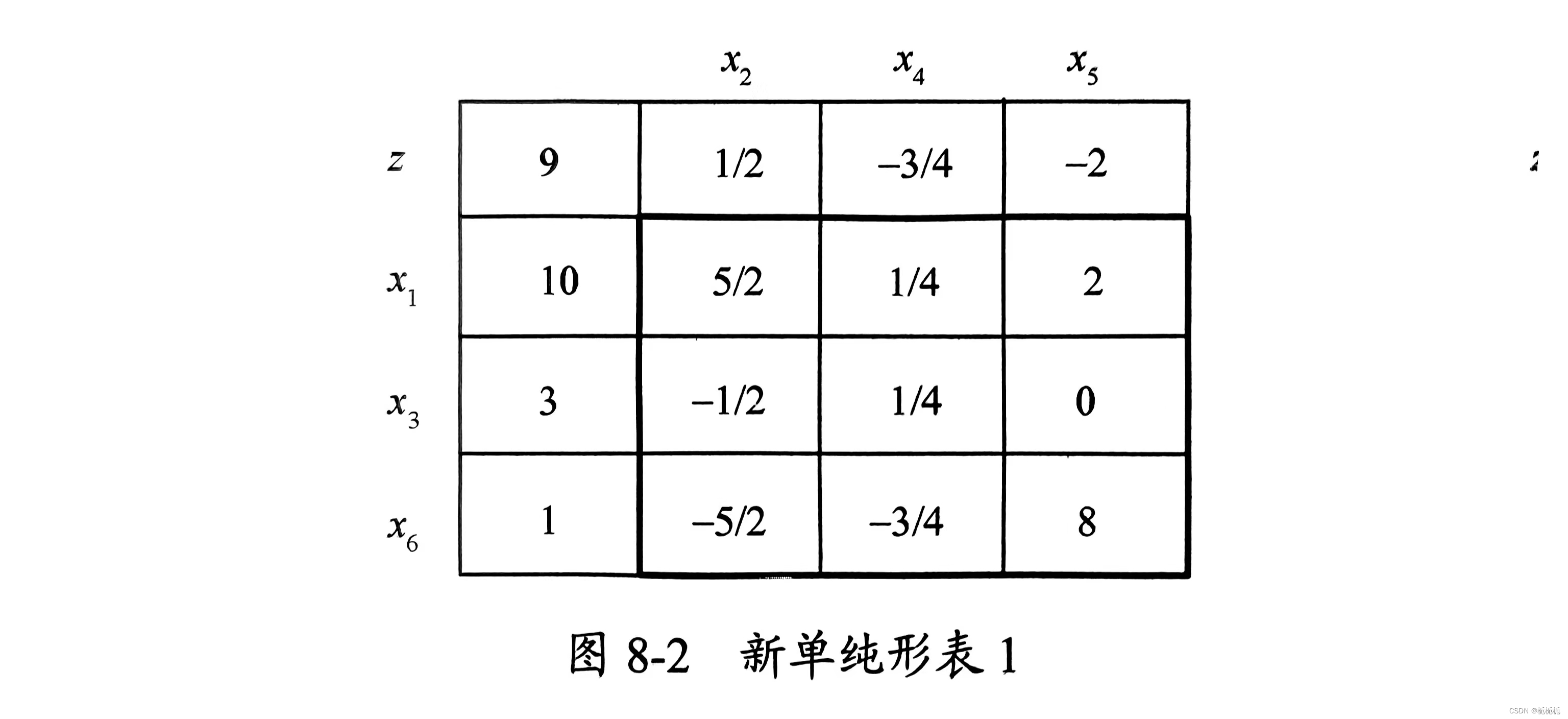
线性规划问题——单纯形算法
第一步:化“约束标准型” 在每个等式约束中至少有一个变量的系数为正,且这个变量只在该约束中出现。在每个约束方程中选择一个这样的变量称为基本变量。 剩下变量称为非基本变量。 一个简单的栗子 上图是一个约束标准型线性规划的例子。 等式1&#x…...

ADS基础教程20 - 电磁仿真(EM)参数化
EM介绍 一、引言二、参数化设置1.参数定义2.参数赋值3.创建EM模型和符号 四、总结 一、引言 参数化EM仿真,是在Layout环境下创建参数,相当于在原理图中声明变量。 二、参数化设置 1.参数定义 1)在Layout视图,菜单栏中选中EM&g…...

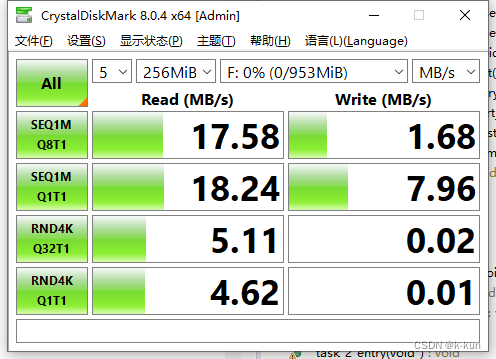
NAND flash测试-雷龙发展
文章目录 一、简介 二、速度测试 最近比较忙,也一直没空发什么文章,这算是新年第一篇吧,正好最近收到了一个雷龙的flash芯片,先拿来玩一下吧。 有兴趣的小伙伴可以去雷龙官网找小姐姐领取一个免费试用。 一、简介 大概样子就是上面…...

CMake的学习之路
目录 一、基础命令 二、编译选项和设置 三、文件和目录操作 四、控制流命令 五、其他命令 六、CMake构建级别 CMake是一个跨平台的自动化建构系统,它使用一种人类可读的配置文件(CMakeLists.txt)来控制软件编译过程。以下是CMake中的一些…...

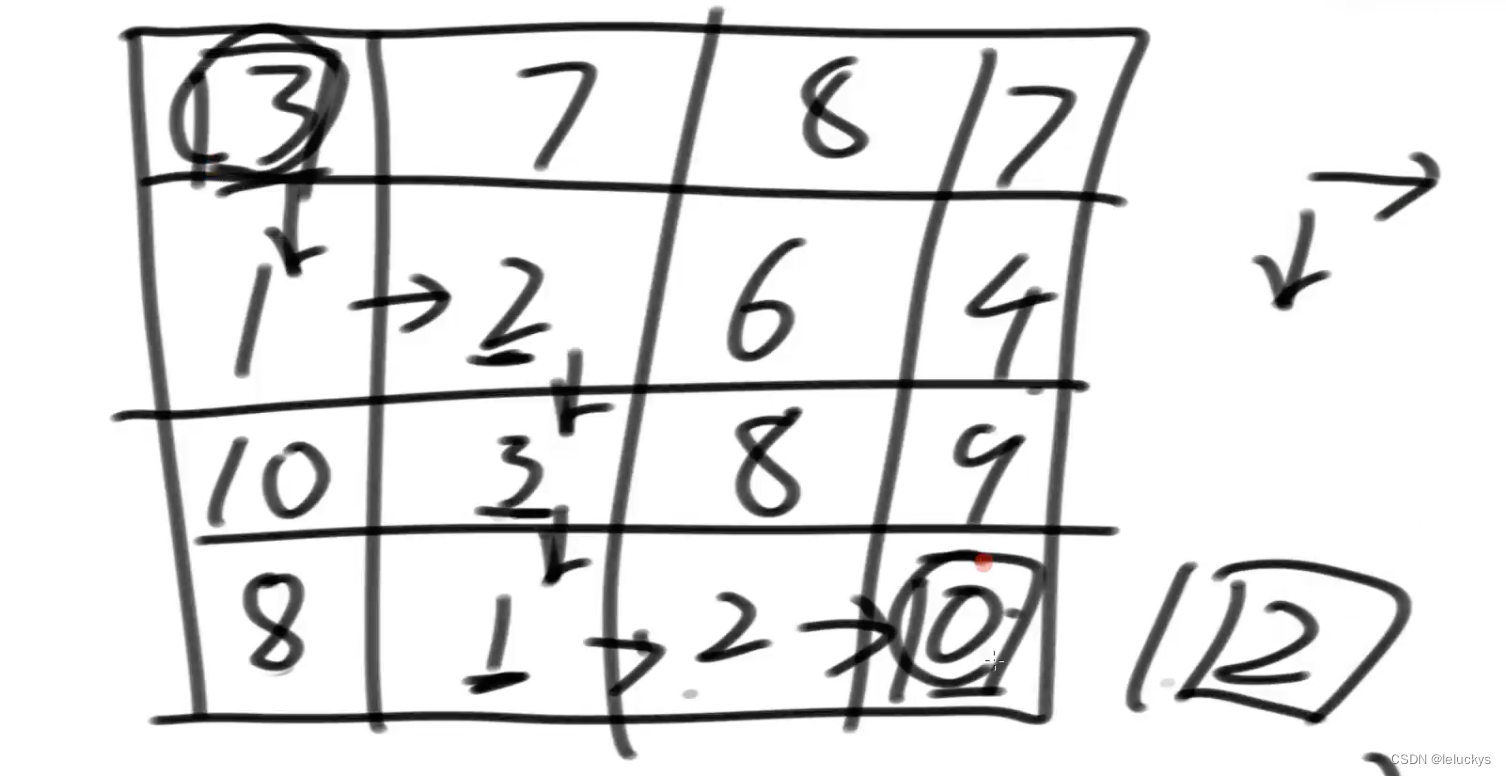
算法体系-22 第二十二节:暴力递归到动态规划(四)
一 最小距离累加和 1.1 描述 给定一个二维数组matrix,一个人必须从左上角出发,最后到达右下角 沿途只可以向下或者向右走,沿途的数字都累加就是距离累加和 返回最小距离累加和 1.2 分析...

Docker:利用Docker搭建一个nginx服务
文章目录 搭建一个nginx服务认识nginx服务Web服务器反向代理服务器高性能特点 安装nginx启动nginx停止nginx查找nginx镜像拉取nginx镜像,启动nginx站点其他方式拉取nginx镜像信息通过 DIGEST 拉取镜像 搭建一个nginx服务 首先先认识一下nginx服务: NGI…...

docker Pulling fs layer 含义
在使用Docker时,当你执行 docker pull 命令来获取一个新的镜像,控制台输出中可能会出现 "Pulling fs layer" 的信息。这是Docker拉取镜像过程中的一个步骤,下面是对这一过程的解释: Docker 镜像是由一系列的层…...

Vim 调用外部命令学习笔记
Vim 外部命令集成完全指南 文章目录 Vim 外部命令集成完全指南核心概念理解命令语法解析语法对比 常用外部命令详解文本排序与去重文本筛选与搜索高级 grep 搜索技巧文本替换与编辑字符处理高级文本处理编程语言处理其他实用命令 范围操作示例指定行范围处理复合命令示例 实用技…...

C++实现分布式网络通信框架RPC(3)--rpc调用端
目录 一、前言 二、UserServiceRpc_Stub 三、 CallMethod方法的重写 头文件 实现 四、rpc调用端的调用 实现 五、 google::protobuf::RpcController *controller 头文件 实现 六、总结 一、前言 在前边的文章中,我们已经大致实现了rpc服务端的各项功能代…...
Cesium相机控制)
三维GIS开发cesium智慧地铁教程(5)Cesium相机控制
一、环境搭建 <script src"../cesium1.99/Build/Cesium/Cesium.js"></script> <link rel"stylesheet" href"../cesium1.99/Build/Cesium/Widgets/widgets.css"> 关键配置点: 路径验证:确保相对路径.…...

Python:操作 Excel 折叠
💖亲爱的技术爱好者们,热烈欢迎来到 Kant2048 的博客!我是 Thomas Kant,很开心能在CSDN上与你们相遇~💖 本博客的精华专栏: 【自动化测试】 【测试经验】 【人工智能】 【Python】 Python 操作 Excel 系列 读取单元格数据按行写入设置行高和列宽自动调整行高和列宽水平…...

抖音增长新引擎:品融电商,一站式全案代运营领跑者
抖音增长新引擎:品融电商,一站式全案代运营领跑者 在抖音这个日活超7亿的流量汪洋中,品牌如何破浪前行?自建团队成本高、效果难控;碎片化运营又难成合力——这正是许多企业面临的增长困局。品融电商以「抖音全案代运营…...

Java-41 深入浅出 Spring - 声明式事务的支持 事务配置 XML模式 XML+注解模式
点一下关注吧!!!非常感谢!!持续更新!!! 🚀 AI篇持续更新中!(长期更新) 目前2025年06月05日更新到: AI炼丹日志-28 - Aud…...

UR 协作机器人「三剑客」:精密轻量担当(UR7e)、全能协作主力(UR12e)、重型任务专家(UR15)
UR协作机器人正以其卓越性能在现代制造业自动化中扮演重要角色。UR7e、UR12e和UR15通过创新技术和精准设计满足了不同行业的多样化需求。其中,UR15以其速度、精度及人工智能准备能力成为自动化领域的重要突破。UR7e和UR12e则在负载规格和市场定位上不断优化…...

使用 Streamlit 构建支持主流大模型与 Ollama 的轻量级统一平台
🎯 使用 Streamlit 构建支持主流大模型与 Ollama 的轻量级统一平台 📌 项目背景 随着大语言模型(LLM)的广泛应用,开发者常面临多个挑战: 各大模型(OpenAI、Claude、Gemini、Ollama)接口风格不统一;缺乏一个统一平台进行模型调用与测试;本地模型 Ollama 的集成与前…...

Python Ovito统计金刚石结构数量
大家好,我是小马老师。 本文介绍python ovito方法统计金刚石结构的方法。 Ovito Identify diamond structure命令可以识别和统计金刚石结构,但是无法直接输出结构的变化情况。 本文使用python调用ovito包的方法,可以持续统计各步的金刚石结构,具体代码如下: from ovito…...

MySQL 知识小结(一)
一、my.cnf配置详解 我们知道安装MySQL有两种方式来安装咱们的MySQL数据库,分别是二进制安装编译数据库或者使用三方yum来进行安装,第三方yum的安装相对于二进制压缩包的安装更快捷,但是文件存放起来数据比较冗余,用二进制能够更好管理咱们M…...
