如何实现跨域
如何实现跨域
当浏览器执行JS脚本时,会检测脚本要访问的协议,域名,端口号是不是和当前网址一致,不一致就是跨域。
跨域是不允许的,这种限制叫做浏览器的同源策略,简单就是浏览器不允许一个源加载脚本与其他源中的资源进行交互,那如何实现呢?
前端跨域
1.JSONP方式
script、img、iframe、link、video、audio 等带有 src 属性的标签可以跨域请求和执行资源, JSONP 利用这一点“漏洞”实现跨域。
<script>var scriptTag = document.createElement('script');scriptTag.type = "text/javascript";scriptTag.src = "http://10.10.0.101:8899/jsonp?callback=f";document.head.appendChild(scriptTag);
</script>JSONP 实现跨域很简单但是只支持 GET 请求方式。而且在服务器端接受到 JSONP 请求后需要设置 请求头,添加 Access-Control-Allow-Origin 属性,属性值为 * ,表示允许所有域名访问,这样浏 览器才会正常解析,否则会报 406 错误。
response.setHeader("Access-Control-Allow-Origin", "*");2.webpack-dev-server
前端无论是vue项目还是react 项目大多数都会以webpack-dev-server 来运行,webpack-dev-server 可以设置代理,前端可以在开发环境设置代理解决跨域问题
proxy: {'/api': {target: 'http://localhost:3000',pathRewrite: { '^/api': '' },changeOrigin: true,},}vue-cli、create-react-app、umi 等脚手架找到webpack devserver配置位置配上即可。
注意: 只限在开发环境,生产环境需要web 服务器同样原理代即可。下面会说明怎么用。
后端解决方案
Http 协议CORS头
跨域其实也是http层面上可以解决的问题,后端解决也是比较简单的,也是项目常见的解决手法。
CORS (Cross-Origin Resource Sharing,跨域资源共享)是一个系统,它由一系列传输的HTTP头组成,这些HTTP头决定浏览器是否阻止前端 JavaScript 代码获取跨域请求的响应。
同源安全策略 默认阻止“跨域”获取资源。但是 CORS 给了web服务器这样的权限,即服务器可以选择,允许跨域请求访问到它们的资源。
-
Access-Control-Allow-Origin 指示请求的资源能共享给哪些域。
-
Access-Control-Allow-Credentials 指示当请求的凭证标记为 true 时,是否响应该请求。
-
Access-Control-Allow-Headers 用在对预请求的响应中,指示实际的请求中可以使用哪些 HTTP 头。
-
Access-Control-Allow-Methods 指定对预请求的响应中,哪些 HTTP 方法允许访问请求的资源。
-
Access-Control-Expose-Headers 指示哪些 HTTP 头的名称能在响应中列出。
-
Access-Control-Max-Age 指示预请求的结果能被缓存多久。
-
Access-Control-Request-Headers 用于发起一个预请求,告知服务器正式请求会使用那些 HTTP 头。
-
Access-Control-Request-Method 用于发起一个预请求,告知服务器正式请求会使用哪一种 HTTP 请求方法。
-
Origin 指示获取资源的请求是从什么域发起的
运维解决方案
运维解决我只会一点ngnix ,其他web 服务器就不说了,原理同webpack-dev-server 设置代理转发解决跨域问题。
步骤:
-
前端和运维商量好协议路径代理规则,比如/api 代表域名
-
前端配置webpack -dev -server 代理
-
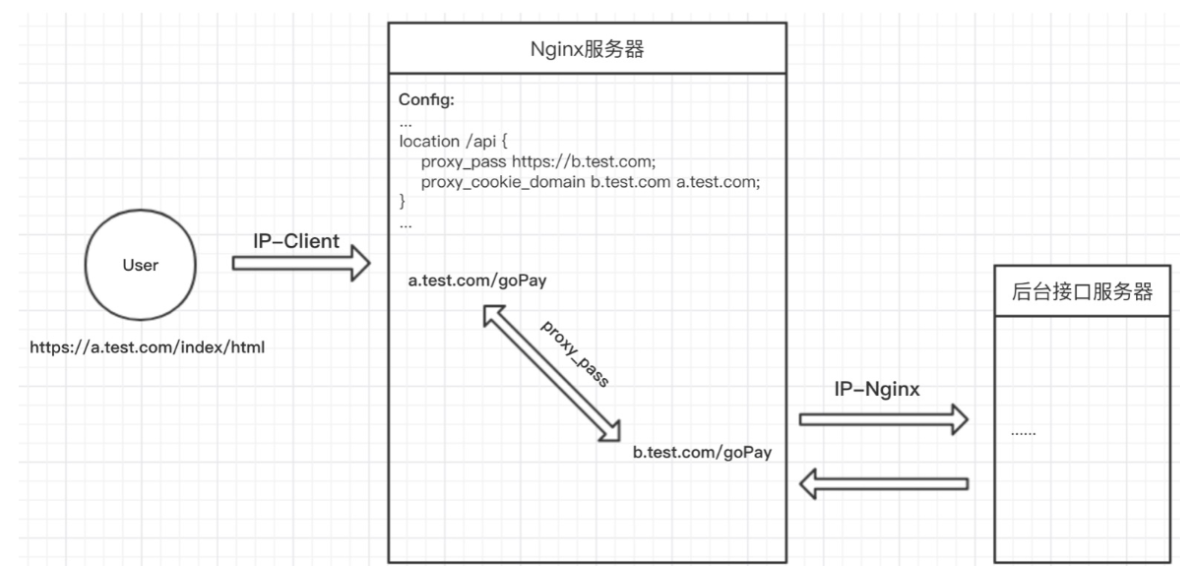
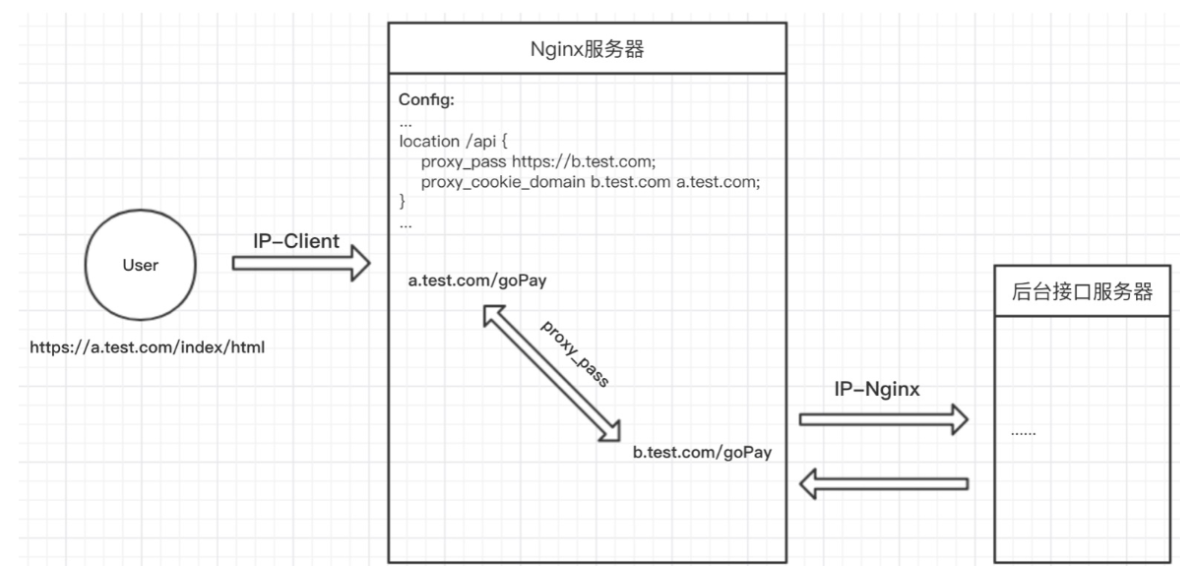
服务器利用ngnix 配置相同转发代理
...
location /api {proxy_pass https://b.test.com; # 设置代理服务器的协议和地址
}
...
相关文章:

如何实现跨域
如何实现跨域 当浏览器执行JS脚本时,会检测脚本要访问的协议,域名,端口号是不是和当前网址一致,不一致就是跨域。 跨域是不允许的,这种限制叫做浏览器的同源策略,简单就是浏览器不允许一个源加载脚本与其…...

从零开始利用树莓派+扬声器,实现简单的蓝牙音箱,手机连接放歌
背景 树莓派4B自带蓝牙和Wifi, 无需外接 USB dongle; 蓝牙最常见的应用是近距离传输数据,比如蓝牙传文件,蓝牙音箱等。正好家里有个普通的usb供电的便携音箱; 本文用树莓派蓝牙+普通音箱,实现简单的蓝牙音箱。 大致分为三个部分: kernel/driver层的ALSA驱动框架蓝牙音…...

今年的就业环境不容乐观,你想好怎么应对了吗
今年的就业环境不容乐观,你想好怎么应对了吗 毕业生进入职场的历程往往充满挑战和未知,尤其是在当前经济环境下,失业问题愈发凸显。本文通过分享几位年轻人的真实经历,剖析大学生及职场人士面临的困境,并提供应对策略…...

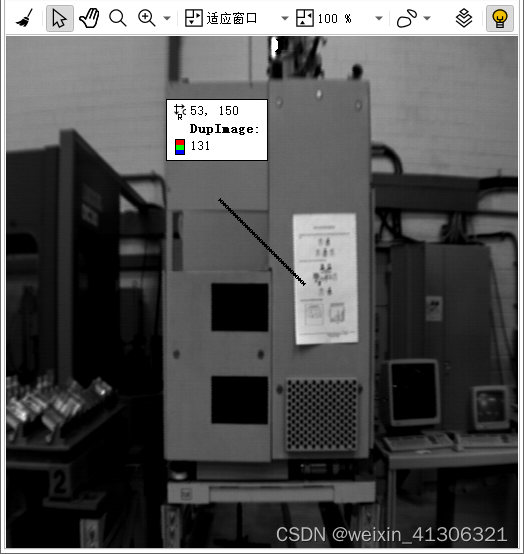
测试 halcon measure_projection 算子
期望结果完全相同,但是下面的测试结果和halcon的差值如下: [0.132838, 0.231991, 0.265157, 0.296903, 0.0998573, 0.165907, 0.230686, 0.130266, 0.0977104, 0.197109, 0.198173, 0.197086, 0.190943, 0.177665, 0.163521, 0.146541, 0.161362, 0.166666, 0.2281…...
反爬原理和解决方法,不然你的Python会有Bug)
网络安全岗位必须知道到:高性能抓取,多线程,异步逆向分析(Js逆向破解/APP逆向破解)反爬原理和解决方法,不然你的Python会有Bug
JS逆向破解和APP逆向破解以及反爬技术是网络安全和数据保护领域的重要话题。 遵循安全开发的最佳实践,包括输入验证、数据加密、权限管理等,以减少安全漏洞的出现。 坚决维护网络安全及开发安全,杜绝一切被爬,非法爬取数据的行为…...

lua网站开发中如何制作自定义模块
自定义模块是FastWeb框架的重要拓展功能,用来扩展和增强服务的能力。通过自定义模块,开发者可以轻松添加特定的功能和特性,使得网站开发更加灵活和高效。本文将演示如何添加自己的模块作为FastWeb的拓展,为框架的壮大与支持提供重…...

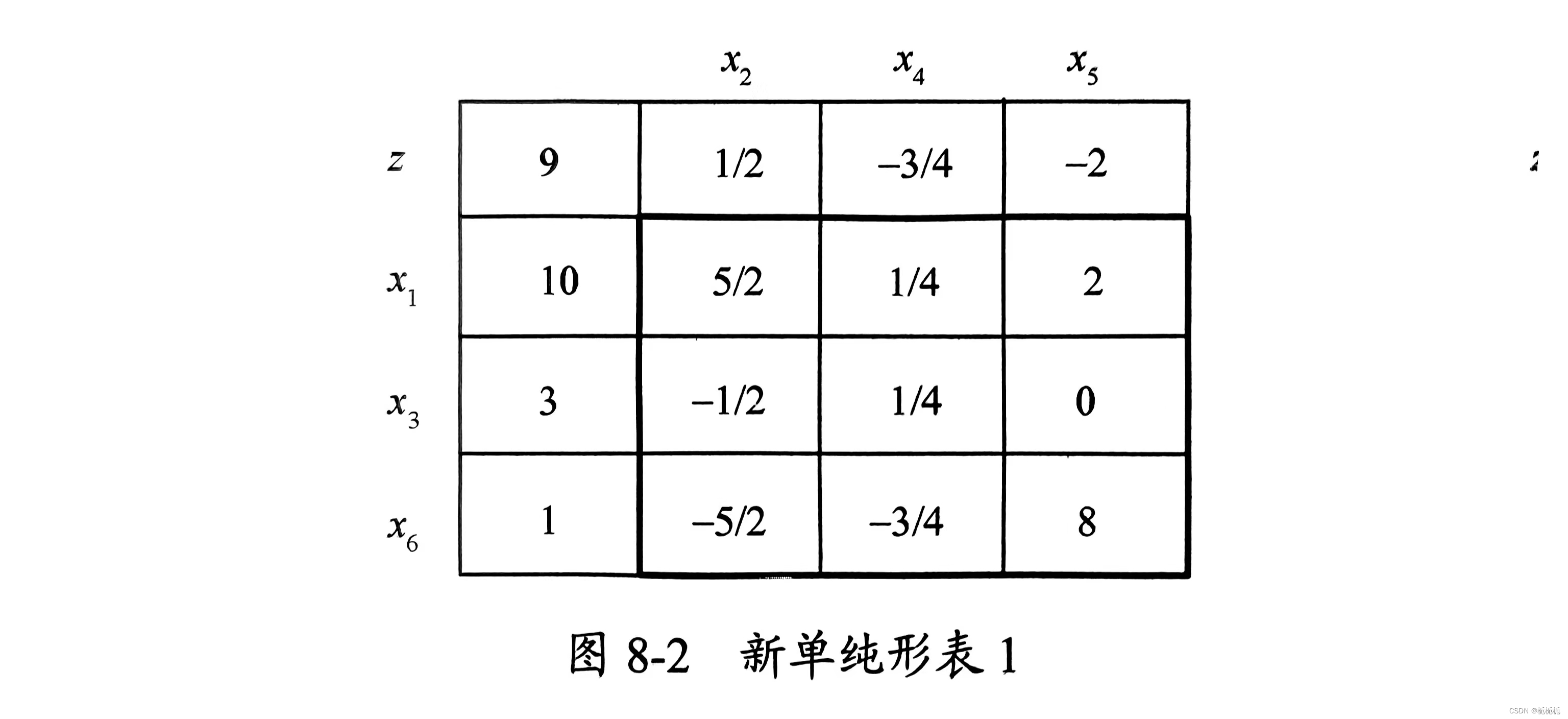
线性规划问题——单纯形算法
第一步:化“约束标准型” 在每个等式约束中至少有一个变量的系数为正,且这个变量只在该约束中出现。在每个约束方程中选择一个这样的变量称为基本变量。 剩下变量称为非基本变量。 一个简单的栗子 上图是一个约束标准型线性规划的例子。 等式1&#x…...

ADS基础教程20 - 电磁仿真(EM)参数化
EM介绍 一、引言二、参数化设置1.参数定义2.参数赋值3.创建EM模型和符号 四、总结 一、引言 参数化EM仿真,是在Layout环境下创建参数,相当于在原理图中声明变量。 二、参数化设置 1.参数定义 1)在Layout视图,菜单栏中选中EM&g…...

NAND flash测试-雷龙发展
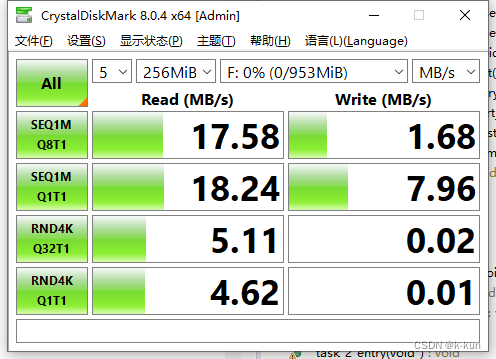
文章目录 一、简介 二、速度测试 最近比较忙,也一直没空发什么文章,这算是新年第一篇吧,正好最近收到了一个雷龙的flash芯片,先拿来玩一下吧。 有兴趣的小伙伴可以去雷龙官网找小姐姐领取一个免费试用。 一、简介 大概样子就是上面…...

CMake的学习之路
目录 一、基础命令 二、编译选项和设置 三、文件和目录操作 四、控制流命令 五、其他命令 六、CMake构建级别 CMake是一个跨平台的自动化建构系统,它使用一种人类可读的配置文件(CMakeLists.txt)来控制软件编译过程。以下是CMake中的一些…...

算法体系-22 第二十二节:暴力递归到动态规划(四)
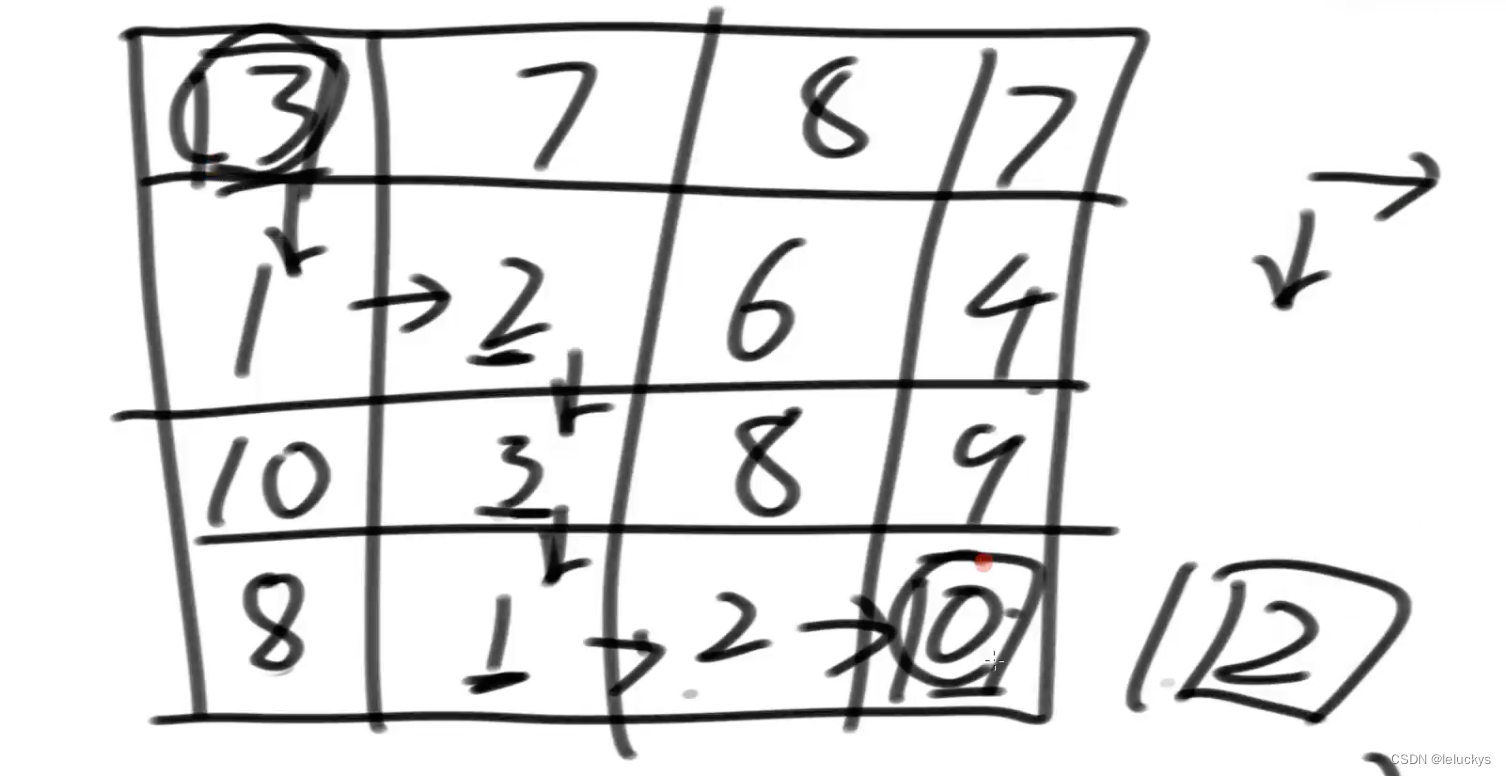
一 最小距离累加和 1.1 描述 给定一个二维数组matrix,一个人必须从左上角出发,最后到达右下角 沿途只可以向下或者向右走,沿途的数字都累加就是距离累加和 返回最小距离累加和 1.2 分析...

Docker:利用Docker搭建一个nginx服务
文章目录 搭建一个nginx服务认识nginx服务Web服务器反向代理服务器高性能特点 安装nginx启动nginx停止nginx查找nginx镜像拉取nginx镜像,启动nginx站点其他方式拉取nginx镜像信息通过 DIGEST 拉取镜像 搭建一个nginx服务 首先先认识一下nginx服务: NGI…...

docker Pulling fs layer 含义
在使用Docker时,当你执行 docker pull 命令来获取一个新的镜像,控制台输出中可能会出现 "Pulling fs layer" 的信息。这是Docker拉取镜像过程中的一个步骤,下面是对这一过程的解释: Docker 镜像是由一系列的层…...

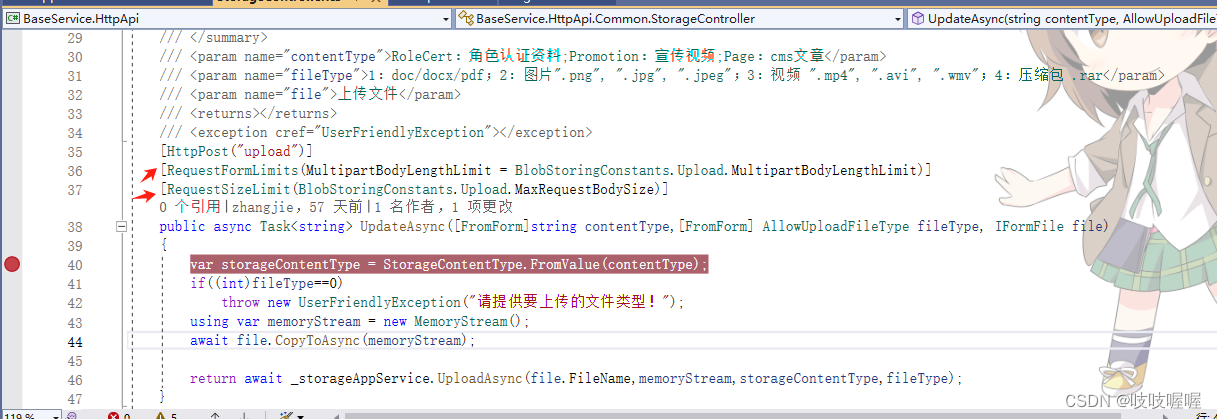
c#中上传超过30mb的文件,接口一直报404,小于30mb的却可以上传成功
在一次前端实现上传视频文件时,超过30mb的文件上传,访问接口一直报404,但是在Swagger中直接访问接口确是正常的,且在后端控制器中添加了限制特性,如下 但是却仍然报404,在apifox中请求接口也是报404, 网上说: 在ASP.NET Core中,配置请求过来的文件上传的大小限制通常…...

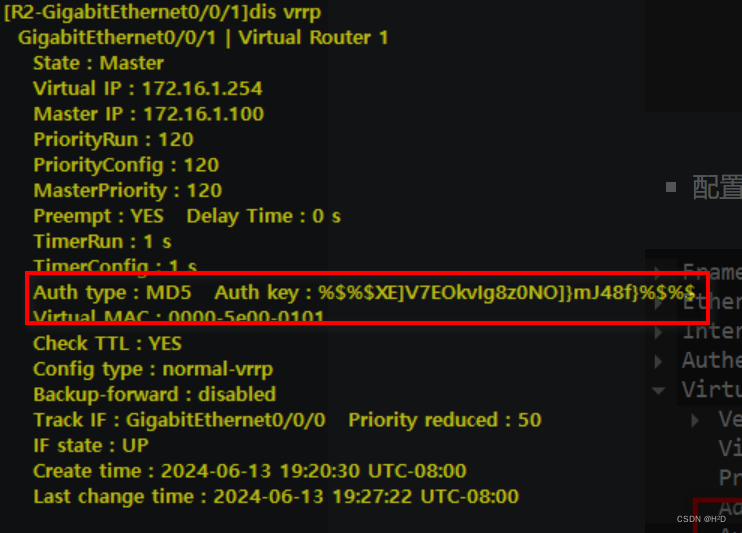
VRRP跟踪接口及认证(华为)
#交换设备 VRRP跟踪接口及认证 一、相关概念 1.VRRP跟踪接口 当 VRRP 的 Master 设备的上行接口出现问题, 而 Master 设备一直保持 Active 状态,那么就会导致网络出现中断,所以必须要使得 VRRP 的运行状态和上行接口能够关联。在配置了 VRRP 元余的网…...

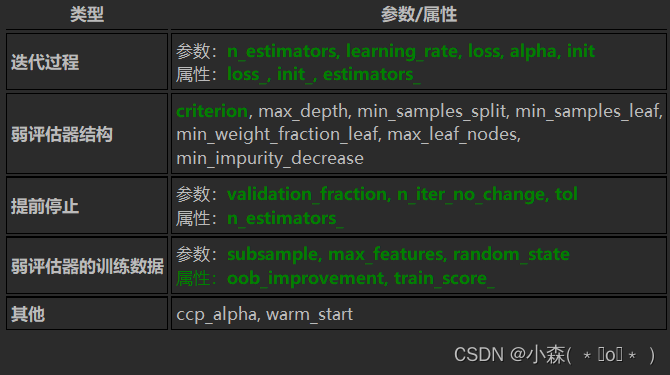
梯度提升树GBDT系列算法
Boosting方法的基本元素与基本流程💫 在Boosting集成算法当中,我们逐一建立多个弱评估器(基本是决策树),并且下一个弱评估器的建立方式依赖于上一个弱评估器的评估结果,最终综合多个弱评估器的结果进行输出…...

探索智慧农业系统架构的设计与应用
随着科技的不断进步和农业现代化的推进,智慧农业正逐渐成为农业发展的重要趋势。智慧农业系统架构的设计与应用,将农业生产与信息技术相结合,为农业生产提供了新的思路和解决方案。本文将深入探讨智慧农业系统架构的设计与应用,从…...

【C语言】一篇文章带你深度理解函数
目录 1. 函数的概念 2. 库函数 2.1 标准库和头文件 2.2 库函数的使用方法 2.2.1 举例 sqrt 2.2.2 库函数文档的一般格式 3. 自定义函数 3.1 函数的语法形式 3.2 函数的举例 4. 形参和实参 4.1 实参 4.2 形参 4.3 实参和形参的关系 5. …...

荣耀手机删除系统APP
1、打开开发者模式 设置–系统–关于手机–快速多次点击手机的版本号,即可进入开发者模式。 然后进入开发人员选项,开启USB调试,如下图。 2、数据线连接电脑,检查设备连接情况 按键盘winR键,在弹窗中输入cmd&#…...

vue+elementui+springboot图片上传
1、前端代码 <template><div><el-uploadclass"avatar-uploader"action"http://localhost:8081/ch06/demo/uploadAvatar":show-file-list"false":on-success"handleAvatarSuccess":before-upload"beforeAvatarUpl…...

Docker 离线安装指南
参考文章 1、确认操作系统类型及内核版本 Docker依赖于Linux内核的一些特性,不同版本的Docker对内核版本有不同要求。例如,Docker 17.06及之后的版本通常需要Linux内核3.10及以上版本,Docker17.09及更高版本对应Linux内核4.9.x及更高版本。…...

Leetcode 3577. Count the Number of Computer Unlocking Permutations
Leetcode 3577. Count the Number of Computer Unlocking Permutations 1. 解题思路2. 代码实现 题目链接:3577. Count the Number of Computer Unlocking Permutations 1. 解题思路 这一题其实就是一个脑筋急转弯,要想要能够将所有的电脑解锁&#x…...

第25节 Node.js 断言测试
Node.js的assert模块主要用于编写程序的单元测试时使用,通过断言可以提早发现和排查出错误。 稳定性: 5 - 锁定 这个模块可用于应用的单元测试,通过 require(assert) 可以使用这个模块。 assert.fail(actual, expected, message, operator) 使用参数…...

生成 Git SSH 证书
🔑 1. 生成 SSH 密钥对 在终端(Windows 使用 Git Bash,Mac/Linux 使用 Terminal)执行命令: ssh-keygen -t rsa -b 4096 -C "your_emailexample.com" 参数说明: -t rsa&#x…...

return this;返回的是谁
一个审批系统的示例来演示责任链模式的实现。假设公司需要处理不同金额的采购申请,不同级别的经理有不同的审批权限: // 抽象处理者:审批者 abstract class Approver {protected Approver successor; // 下一个处理者// 设置下一个处理者pub…...

站群服务器的应用场景都有哪些?
站群服务器主要是为了多个网站的托管和管理所设计的,可以通过集中管理和高效资源的分配,来支持多个独立的网站同时运行,让每一个网站都可以分配到独立的IP地址,避免出现IP关联的风险,用户还可以通过控制面板进行管理功…...

逻辑回归暴力训练预测金融欺诈
简述 「使用逻辑回归暴力预测金融欺诈,并不断增加特征维度持续测试」的做法,体现了一种逐步建模与迭代验证的实验思路,在金融欺诈检测中非常有价值,本文作为一篇回顾性记录了早年间公司给某行做反欺诈预测用到的技术和思路。百度…...

Linux系统部署KES
1、安装准备 1.版本说明V008R006C009B0014 V008:是version产品的大版本。 R006:是release产品特性版本。 C009:是通用版 B0014:是build开发过程中的构建版本2.硬件要求 #安全版和企业版 内存:1GB 以上 硬盘…...

学习一下用鸿蒙DevEco Studio HarmonyOS5实现百度地图
在鸿蒙(HarmonyOS5)中集成百度地图,可以通过以下步骤和技术方案实现。结合鸿蒙的分布式能力和百度地图的API,可以构建跨设备的定位、导航和地图展示功能。 1. 鸿蒙环境准备 开发工具:下载安装 De…...

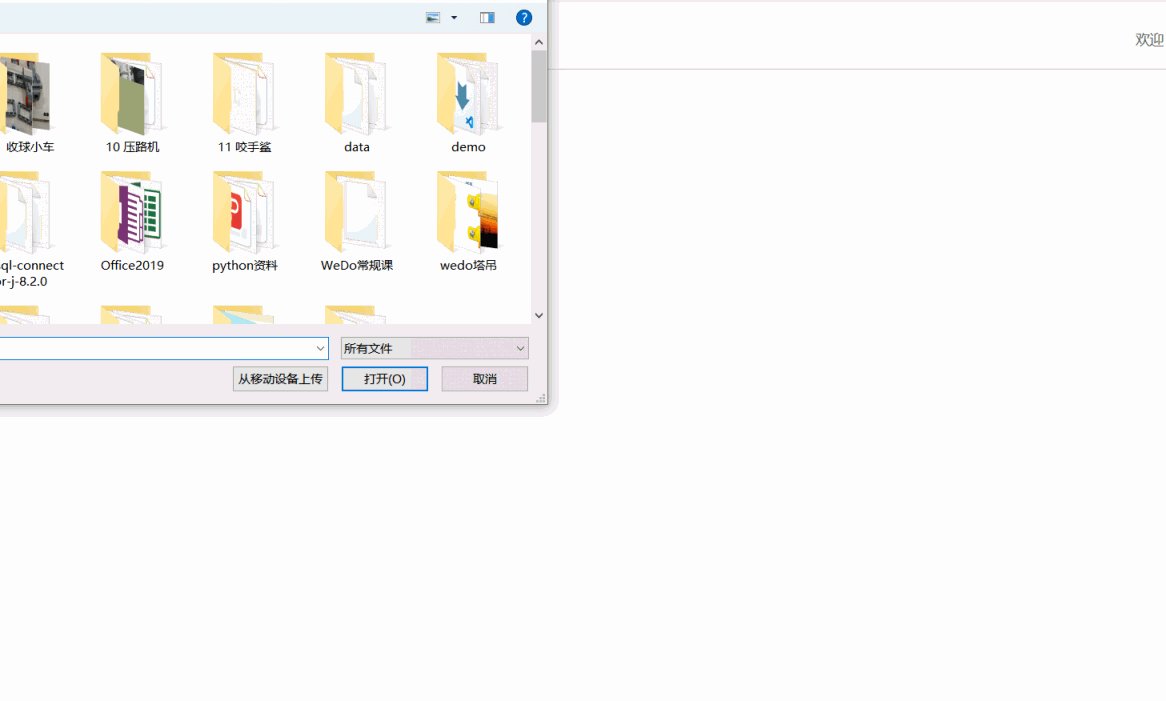
ui框架-文件列表展示
ui框架-文件列表展示 介绍 UI框架的文件列表展示组件,可以展示文件夹,支持列表展示和图标展示模式。组件提供了丰富的功能和可配置选项,适用于文件管理、文件上传等场景。 功能特性 支持列表模式和网格模式的切换展示支持文件和文件夹的层…...
