vue+elementui+springboot图片上传
1、前端代码
<template><div><el-uploadclass="avatar-uploader"action="http://localhost:8081/ch06/demo/uploadAvatar":show-file-list="false":on-success="handleAvatarSuccess":before-upload="beforeAvatarUpload"><i class="el-icon-plus avatar-uploader-icon"></i></el-upload><div><img style=" width: 50px;height: 50px;" v-if="imageUrl" :src="imageUrl" class="avatar"></div>
</div>
</template>
<script>export default {data() {return {imageUrl: ''};},methods: {handleAvatarSuccess(res, file) {this.imageUrl = URL.createObjectURL(file.raw);},beforeAvatarUpload(file) {const isJPG = file.type === 'image/jpeg';const isLt2M = file.size / 1024 / 1024 < 2;if (!isJPG) {this.$message.error('上传头像图片只能是 JPG 格式!');}if (!isLt2M) {this.$message.error('上传头像图片大小不能超过 2MB!');}return isJPG && isLt2M;}}}
</script><style scoped></style>以下是对这段代码的详细解释:
<template>部分:
<el-upload>组件:
class="avatar-uploader":为上传组件添加类名。action="http://localhost:8081/ch06/demo/uploadAvatar":指定上传的后端接口地址。:show-file-list="false":表示不显示已上传文件列表。:on-success="handleAvatarSuccess":上传成功后的回调函数。:before-upload="beforeAvatarUpload":上传前的校验函数。<i class="el-icon-plus avatar-uploader-icon"></i>:上传组件内显示的图标。<div>内的<img>:根据条件显示图片,图片大小设置为 50x50 像素,通过v-if="imageUrl"控制是否显示,:src="imageUrl"绑定图片源地址。
<script>部分:
data()中定义了imageUrl用于存储图片的 URL。handleAvatarSuccess(res, file)方法:在上传成功后,将上传文件的原始数据转换为 URL 并赋值给imageUrl,以便显示图片。beforeAvatarUpload(file)方法:对要上传的文件进行校验,包括文件类型必须是image/jpeg以及文件大小不能超过 2MB,不满足条件则弹出错误消息并阻止上传。
2、后端代码
/*** 上传图片* @param file* @param request* @return* @throws IOException*/@RequestMapping(value = "/uploadAvatar",method = {RequestMethod.POST})public Result imgUpDown(@RequestParam("file") MultipartFile file, HttpServletRequest request) throws IOException {if(!file.isEmpty()) {String fileName = file.getOriginalFilename();System.out.println(fileName+"+++++");//设置上传文件的保存地址目录String dirpath=request.getServletContext().getRealPath("/upload");System.out.println(dirpath);File parentFilePath=new File(dirpath);//如果保存文件不存在就先创建目录if(!parentFilePath.exists()) {parentFilePath.mkdir();}String fileNewName = UUID.randomUUID() + fileName;File newFile = new File(parentFilePath, fileNewName);file.transferTo(newFile);return Result.success();}return null;}以下是对这段代码的详细解读:
@RequestMapping(value = "/uploadAvatar", method = {RequestMethod.POST}):定义了一个处理 HTTP POST 请求的接口,路径为/uploadAvatar。public Result imgUpDown(@RequestParam("file") MultipartFile file, HttpServletRequest request) throws IOException:
@RequestParam("file"):表示从请求参数中获取名为file的多部分文件(上传的文件)。- 方法内首先检查文件是否为空。如果不为空:
- 获取文件的原始文件名并打印。
- 通过请求获取上下文的真实路径下的
/upload目录路径,并创建对应的文件对象。- 如果该目录不存在则创建。
- 生成一个包含随机 UUID 和原始文件名的新文件名。
- 根据新文件名和目录创建新的文件对象。
- 使用
file.transferTo(newFile)将上传的文件数据保存到新文件中。- 最后返回表示成功的结果对象。如果文件为空则返回空。
总的来说,这段代码主要实现了接收一个上传的文件,进行一些处理(包括保存路径设置、文件名处理等)并保存文件的功能。
3、效果

4、总结
第一段代码是前端部分,包含一个 el-upload 组件用于进行文件上传操作。它配置了上传的接口地址、一些显示相关的属性以及上传成功和上传前的处理函数。上传成功后会更新显示图片的 URL,上传前会对文件的类型和大小进行校验,不符合要求则给出提示并阻止上传。
第二段代码是后端部分,对应处理前端上传请求的方法。它接收上传的文件和请求对象,在文件非空的情况下,获取文件名,确定文件保存的目录路径,创建或确保目录存在,生成新文件名,创建新文件并将上传文件的数据保存到该新文件中,最后返回成功结果。若文件为空则返回空。总体上实现了文件上传的后端逻辑处理。
相关文章:

vue+elementui+springboot图片上传
1、前端代码 <template><div><el-uploadclass"avatar-uploader"action"http://localhost:8081/ch06/demo/uploadAvatar":show-file-list"false":on-success"handleAvatarSuccess":before-upload"beforeAvatarUpl…...

路由器怎么设置局域网?
局域网(Local Area Network,LAN)是指在一个相对较小的地理范围内,如家庭、办公室或学校等,通过路由器等设备连接起来的计算机网络。设置局域网可以方便地实现内部资源共享和信息交流。本文将介绍如何设置局域网以及一个…...

Linux2(文件类型分类 基本命令2 重定向)
目录 一、文件类型分类 二、基本命令2 1. find 帮助查询 2. stat 查看文件的信息 3. wc 统计文本 4. 查看文本内容 4.1 cat 4.2 more 4.3 less 4.4 head 4.5 tail 5. cal 显示日历 6. date 显示时间 7. du 文件大小 8. ln 链接 软链接 硬链接 区别 9. histo…...

c->c++(一):部分KeyWord
本文主要探讨c相关关键字的使用。 char char默认是unsigned/signed取决平台,wchar_t宽字符:用于Unicode编码(超过一个字节),用wcin和wcout输入输出,字符串为wstring char8_t(20),char16_t(11起),char32_t(11):指定占用字节数且是无符号,字符串类u8string,u16s…...

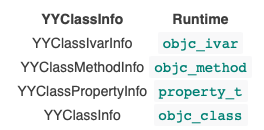
【iOS】YYModel源码阅读笔记
文章目录 前言一、JSON转换库对比二、YYModel性能优化三、YYModel的使用四、架构分析YYClassInfo 剖析 五、流程剖析转换前准备工作 – 将JSON统一成NSDictionary将NSDictionary 转换为Model对象提取Model信息使用NSDictionary的数据填充Model 总结 前言 先前写了JSONModel的源…...

C++Qt做一个鼠标在按钮上悬浮3s显示一个悬浮窗口
当你想要在 Qt 中创建一个自定义按钮并添加悬浮窗口的功能时,你可以通过继承 QPushButton 类来实现。下面是一个示例代码,演示了如何创建一个自定义按钮类 HoverButton,并在鼠标悬浮在按钮上 3 秒后显示一个悬浮窗口,窗口包含图片…...

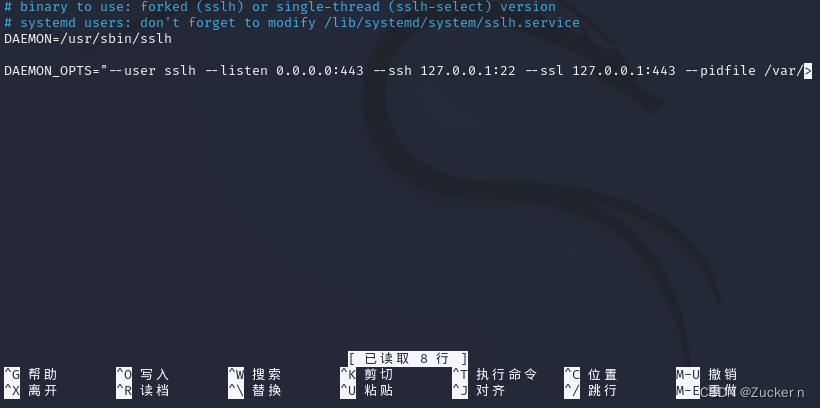
sslh一键在一个端口上运行多个服务(KALI工具系列二十三)
目录 1、KALI LINUX 简介 2、sslh工具简介 3、信息收集 3.1 目标主机IP(win) 3.2 KALI的IP 4、操作示例 4.1 监听特定端口 4.2 配置SSH 4.3 配置apache 4.4 配置sshl 4.5 验证配置 5、总结 1、KALI LINUX 简介 Kali Linux 是一个功能强大、…...

Vue27-内置指令04:v-once指令
一、需求 二、v-once指令 获取初始值: 三、小结...

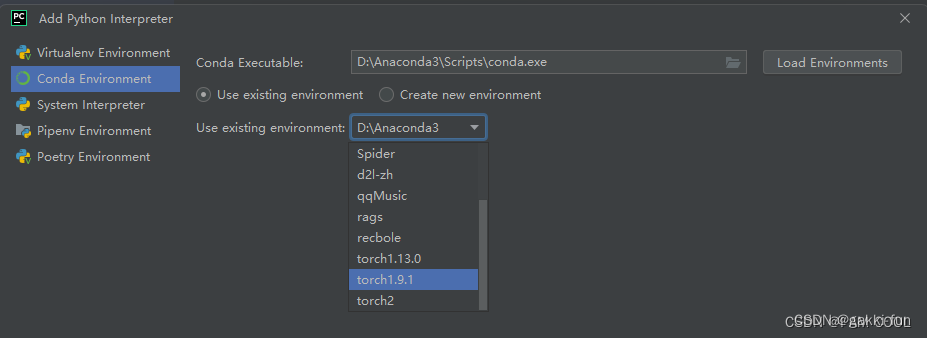
Pytorch环境配置的方法
Pytorch虚拟环境配置全流程 以安装pytorch1.9.1为例 1. 创建虚拟环境 安装Anaconda3,打开 PowerShell 创建虚拟环境并进入: conda create -n torch1.9.1 python3.8 conda activate torch1.9.1 conda create -n torch1.9.1 python3.8 conda activate to…...

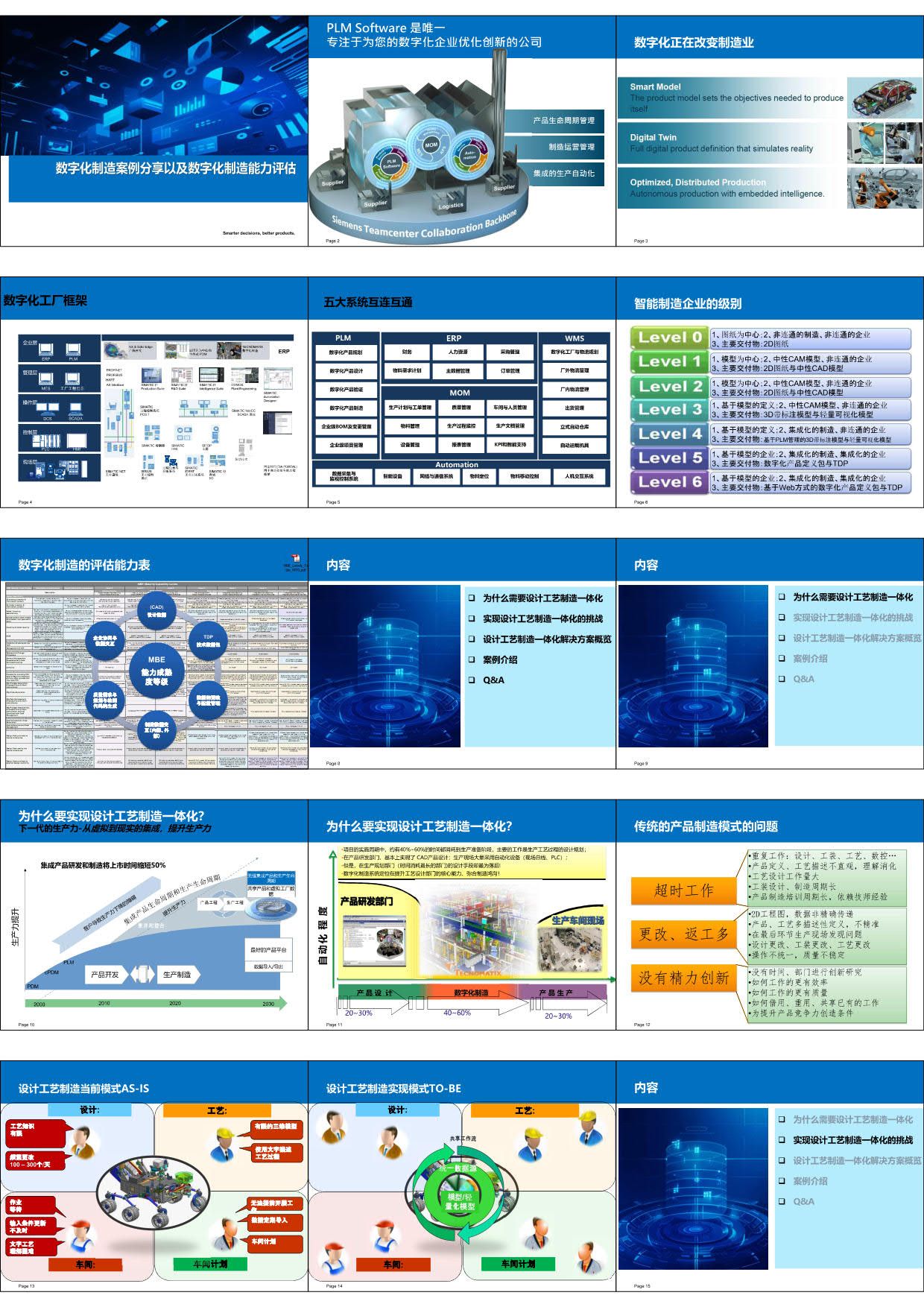
数字化制造案例分享以及数字化制造能力评估(34页PPT)
资料介绍: 通过全面的数字化企业平台和智能制造技术的应用,制造型企业不仅提升了自身的竞争力,也为整个制造业的数字化转型提供了借鉴。同时,数字化制造能力的评估是企业实现数字化转型的关键环节,需要从技术变革、组…...

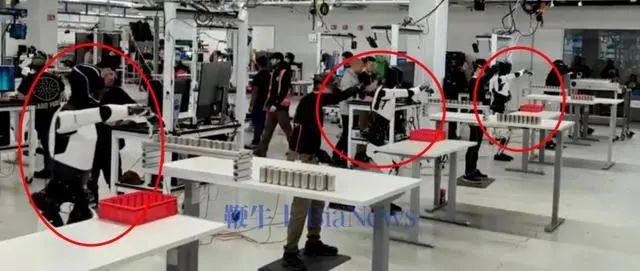
搜维尔科技:特斯拉称工厂内有两台人形机器人开始自主工作
搜维尔科技消息,据外电报道,特斯拉声称,其目前拥有两台 Optimus 人形机器人在工厂内自主工作,这尚属首次。 如果目前这场薪酬方案混乱有什么好处的话,那就是特斯拉几乎看起来又有了一个公关部门。 当然,其…...

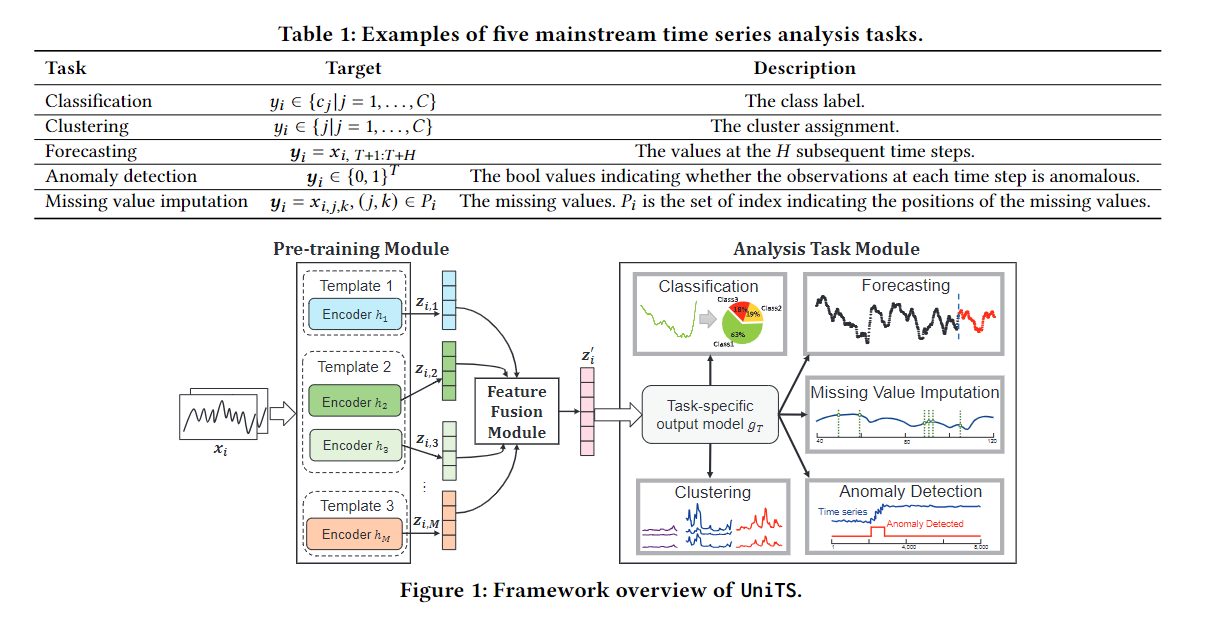
SIGMOD 2024 | 时空数据(Spatial-Temporal)和时间序列(Time Series)论文总结
SIGMOD2024于6月9号-6月14号正在智利圣地亚戈举行(Santiago Chile) 本文总结了SIGMOD 2024有关时间序列(time series),包括时序数据库,查询优化等内容。以及时空数据(spatial-temporal data)的…...

学习分享-分布式 NoSQL 数据库管理系统Cassandra以及它和redis的区别
前言 最近在学习的过程中遇到如何应对海量幂等 Key 所消耗的内存的问题,在网上查找资料了解到Cassandra或许是解决方式之一,所以查找了Cassandra的相关资料及其Cassandra和redis的区别。 什么是Cassandra Cassandra 是一个开源的分布式 NoSQL 数据库管…...
)
Android 汉字转拼音(两行就够了)
在Android中,我们可以使用Android自带的Transliterator类来实现汉字转拼音的功能。下面是使用Transliterator类的示例代码: 在你的Activity或者工具类中,使用以下代码来实现汉字转拼音的功能: import android.support.v7.app.Ap…...

JVM
栈 定义 每个线程运行时所需要的内存, 称为虚拟机栈每个栈由多个栈帧(包含参数, 局部变量, 放回值)组成, 对应着每次方法调用时所占用的内存每个线程只能有一个活动栈帧, 对应着当前正在执行的那个方法 堆 定义: 通过new关键字, 创建对象都会使用堆内存 特点:它是线程共享…...

MySQL锁机制和事务管理:如何处理并发和隔离性
引言 在数据库系统中,多个用户可能同时访问和修改数据,这就是并发操作。并发操作的主要优势在于,它显著提高了资源的利用率和事务的吞吐量。然而,如果不适当的管理并发操作,就会引发一些问题。以下几种并发操作中常见的问题: 丢失修改:这是某一事务的更新被另一事务的…...

特别名词Test Paper7
特别名词Test Paper7 potteries 陶器power 权力;能源powerpoint 投影的文件precaution 预防precision 精密度preference 偏爱preposition 介词prescription 药方presentation 演讲;陈述preservation 保存president 总统;校长(大学…...

2的n次方表格
做项目的时候有时候会担心数据溢出,常用的数据长度就有8位、16位、32位、64位。相信八位都很容易记住就是256,16位是65536,但是数字一大就记不住了,甚至连换算为十进制是多少位都不得而知。 下表中就有1 ~ 64位数据的范围。 0次…...

EVS9329-ES驱动器EVS9329ES可议价
EVS9329-ES驱动器EVS9329ES可议价 EVS9329-ES驱动器EVS9329ES可议价 EVS9329-ES驱动器EVS9329ES可议价 EVS9329-ES驱动器EVS9329ES可议价 EVS9329-ES驱动器EVS9329ES可议价 EVS9329-ES步进电机按结构分类:步进电动机也叫脉冲电机,包括反应式步进电动…...

JSON、yam|fIProperties
JSON、YAML和Properties都是数据序列化和存储的格式,它们各自有独特的特点和适用场景。 1. JSON (JavaScript Object Notation) : 特点:JSON是一种轻量级的数据交换格式,易于人阅读和编写,同时也易于机器解析和生成。它基于ECMA…...

大数据零基础学习day1之环境准备和大数据初步理解
学习大数据会使用到多台Linux服务器。 一、环境准备 1、VMware 基于VMware构建Linux虚拟机 是大数据从业者或者IT从业者的必备技能之一也是成本低廉的方案 所以VMware虚拟机方案是必须要学习的。 (1)设置网关 打开VMware虚拟机,点击编辑…...

1688商品列表API与其他数据源的对接思路
将1688商品列表API与其他数据源对接时,需结合业务场景设计数据流转链路,重点关注数据格式兼容性、接口调用频率控制及数据一致性维护。以下是具体对接思路及关键技术点: 一、核心对接场景与目标 商品数据同步 场景:将1688商品信息…...

Java 加密常用的各种算法及其选择
在数字化时代,数据安全至关重要,Java 作为广泛应用的编程语言,提供了丰富的加密算法来保障数据的保密性、完整性和真实性。了解这些常用加密算法及其适用场景,有助于开发者在不同的业务需求中做出正确的选择。 一、对称加密算法…...

Spring AI与Spring Modulith核心技术解析
Spring AI核心架构解析 Spring AI(https://spring.io/projects/spring-ai)作为Spring生态中的AI集成框架,其核心设计理念是通过模块化架构降低AI应用的开发复杂度。与Python生态中的LangChain/LlamaIndex等工具类似,但特别为多语…...

Unsafe Fileupload篇补充-木马的详细教程与木马分享(中国蚁剑方式)
在之前的皮卡丘靶场第九期Unsafe Fileupload篇中我们学习了木马的原理并且学了一个简单的木马文件 本期内容是为了更好的为大家解释木马(服务器方面的)的原理,连接,以及各种木马及连接工具的分享 文件木马:https://w…...

基于 TAPD 进行项目管理
起因 自己写了个小工具,仓库用的Github。之前在用markdown进行需求管理,现在随着功能的增加,感觉有点难以管理了,所以用TAPD这个工具进行需求、Bug管理。 操作流程 注册 TAPD,需要提供一个企业名新建一个项目&#…...

莫兰迪高级灰总结计划简约商务通用PPT模版
莫兰迪高级灰总结计划简约商务通用PPT模版,莫兰迪调色板清新简约工作汇报PPT模版,莫兰迪时尚风极简设计PPT模版,大学生毕业论文答辩PPT模版,莫兰迪配色总结计划简约商务通用PPT模版,莫兰迪商务汇报PPT模版,…...

深入浅出Diffusion模型:从原理到实践的全方位教程
I. 引言:生成式AI的黎明 – Diffusion模型是什么? 近年来,生成式人工智能(Generative AI)领域取得了爆炸性的进展,模型能够根据简单的文本提示创作出逼真的图像、连贯的文本,乃至更多令人惊叹的…...

【Linux手册】探秘系统世界:从用户交互到硬件底层的全链路工作之旅
目录 前言 操作系统与驱动程序 是什么,为什么 怎么做 system call 用户操作接口 总结 前言 日常生活中,我们在使用电子设备时,我们所输入执行的每一条指令最终大多都会作用到硬件上,比如下载一款软件最终会下载到硬盘上&am…...

基于单片机的宠物屋智能系统设计与实现(论文+源码)
本设计基于单片机的宠物屋智能系统核心是实现对宠物生活环境及状态的智能管理。系统以单片机为中枢,连接红外测温传感器,可实时精准捕捉宠物体温变化,以便及时发现健康异常;水位检测传感器时刻监测饮用水余量,防止宠物…...
