前端问题整理
Vue
-
vue mvvm(Model-View-ViewModel)架构模式原理
- Model 是数据层,即 vue 实例中的数据
- View 是视图层, 即 dom
- ViewModel,即连接Model和Vue的中间层,Vue实例就是ViewModel
- ViewModel 负责将 Model 的变化反映到 View 上,同时也监听 View 的变化并反映到 Model 上,实现了双向数据绑定。
-
组件传参方式有哪些?
-
props和emit
-
插槽
-
$refs
-
event-bus $emit $on
-
vuex和pinia
-
路由传参
-
本地储存
-
-
什么是vue实例?
vue实例包含了数据、模板、方法等属性,负责处理视图的渲染和交互逻辑
-
computed和watch原理
计算属性 (computed) 的原理:
计算属性是 Vue 中用于派生数据的一种方式,它的原理如下:
依赖追踪:当在计算属性中使用响应式数据时,Vue 会自动建立一个依赖关系。这意味着计算属性知道哪些响应式数据影响了它的值。
缓存:计算属性会缓存它的计算结果,只有当依赖的响应式数据发生变化时,才会重新计算。这样可以避免不必要的计算,提高性能。
懒计算:计算属性只在实际需要时才会计算,这意味着只有当计算属性被访问时,它才会执行计算逻辑。
自动更新:当依赖的响应式数据发生变化时,与之相关的计算属性会自动重新计算其值,并确保界面上相应的数据也会更新。
监听属性 (watch) 的原理:
监听属性用于监视响应式数据的变化,并执行副作用代码,其原理如下:
侦听变化:当你在 Vue 实例中定义一个 watch 属性,你可以指定要监听的响应式数据。
回调函数:你可以为每个被监听的数据定义一个回调函数。当被监听的数据发生变化时,这些回调函数会被触发执行。
异步执行:Vue 默认会在数据变化后异步执行 watch 回调函数,以避免阻塞主线程。
取消监听:你可以通过调用 unwatch 或 unwatchAll 方法来取消对响应式数据的监听。
-
vue双向绑定原理
Object.defineProperty(obj 要定义/修改的属性的对象, prop 要定义/修改的属性名, descriptor 具体的方法)
<script type="text/javascript">var obj = {};Object.defineProperty(obj, 'txt', {get: function() {return obj;},set: function(val) {document.getElementById("txt").value = val;document.getElementById("show").innerText = val;}})document.addEventListener("keyup", function (e) {obj.txt = e.target.value;}) </script> -
$nextTick
DOM 更新之后执行回调函数
新增表格输入框自动聚焦
-
vue2和vue3的差异
- setup相当于整合了beforeCreate和created
- 移除了一些修饰符
- ref reactive
- 源码使用typescript进行重构,vue对typescript支持更加友好了
- 样式穿透 v-deep
- 插槽
useState
const [count,setCount] = useState
useEffect
useCallback
memo
useMemo
useRef
useReducer
useContext
首页加载优化
- 路由懒加载
- 组件按需引入
- 打包配置externals分离资源库
- cdn引入第三方库
- gzip压缩
- js资源异步加载延迟执行
- css放头部、js放底部
- 白屏配合骨架图、loading
- 服务端渲染,ssr技术,next.js
网页性能优化
-
网络请求优化
-
资源精简优化
-
渲染优化
-
图片优化
图片懒加载
-
代码优化
组件化、模块化、代码复用
webpack
- tree shaking 代码分割
- dllPlugin 分离打包
- hotModuleReplscementPlugin 热更新
- HtmlWebpackPlugin 生成入口html文件
react 新版本不同的东西
es6
react mome 怎么使用
父子传参 互相调用方法
webpack
首页加载
css选择器
flex:1使用条件
浏览器兼容、分辨率适配
-
css兼容:reset.css
*{margin:0;padding:0;)} -
加浏览器前缀兼容
-
设置统一字体:ttf字体包
-
媒体查询
-
百分比
-
em、rem
统计数组中每项出现的次数
let arr = [2, 3, 4, 2, 0, 1, 3, 2, 2, 9, 7, 100]
let obj = {}
for(var i = 0; i < arr.length; i++) {let key = arr[i]// 三元运算符判断obj[key] == undefined ? obj[key] = 1 : obj[key]++
}
console.log(obj);
后端获取数据到渲染
输入react 新版本不同的东西
url到页面显示过程
重绘,回流和重排
json深拷贝缺点
rem em vw vh
扩展运算原理
输入url地址到浏览器显示页面发生了什么
-
DNS对域名进行解析
-
建立TCP连接(三次握手) 我要xxx=>确定吗?=>确定
-
发送请求
-
返回结果
-
解析 HTML: 浏览器解析 HTML 并构建 DOM 树。
-
解析 CSS: 浏览器解析 CSS 文件并构建 CSSOM 树。
-
合并 DOM 和 CSSOM: 将 DOM 树和 CSSOM 树合并成渲染树(Render Tree)。
-
布局(Layout): 根据渲染树计算每个元素的大小和位置,生成布局(Layout)。
-
绘制(Paint): 将布局绘制到屏幕上。
-
重绘与重排: 当页面的样式或布局发生变化时,浏览器会触发重绘(Repaint)和重排(Reflow),其中重排会引起布局的重新计算,性能开销较大,应尽量避免。
-

iframe缺点
- 不利于seo优化
- 移动设备兼容性差
- 阻塞主页面onLoad
- 前进返回问题
相关文章:

前端问题整理
Vue vue mvvm(Model-View-ViewModel)架构模式原理 Model 是数据层,即 vue 实例中的数据View 是视图层, 即 domViewModel,即连接Model和Vue的中间层,Vue实例就是ViewModelViewModel 负责将 Model 的变化反映…...

【实践功能记录6】表格列悬浮展示tooltip信息
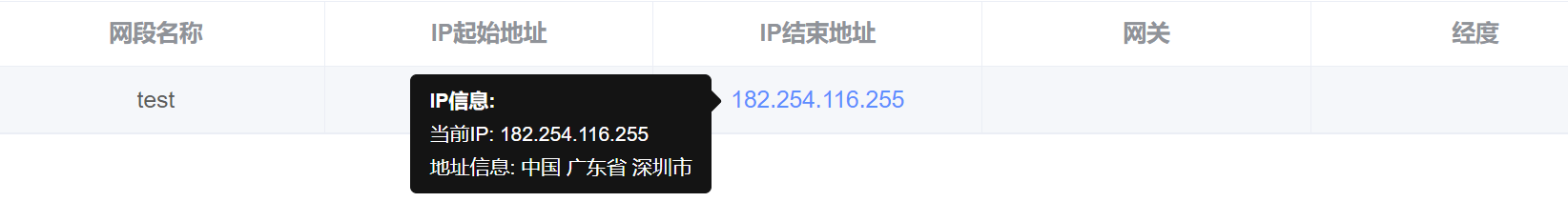
需求描述: 鼠标悬浮在表格的IP字段上时,使用tooltip展示IP信息,如图: 1.封装根据IP展示信息的组件 请求接口获取IP信息,注意请求接口时防抖 <!-- 根据IP展示资产信息 --> <template><div><el-…...

AI论文速读 | 2024[SIGIR]基于大语言模型的下一个兴趣点推荐
论文标题:Large Language Models for Next Point-of-Interest Recommendation 作者:Peibo Li ; Maarten de Rijke ; Hao Xue (薛昊); Shuang Ao ; Yang Song ; Flora D. Salim 机构:新南威尔士大学(UNSW),…...

Rust 实战丨通过实现 json! 掌握声明宏
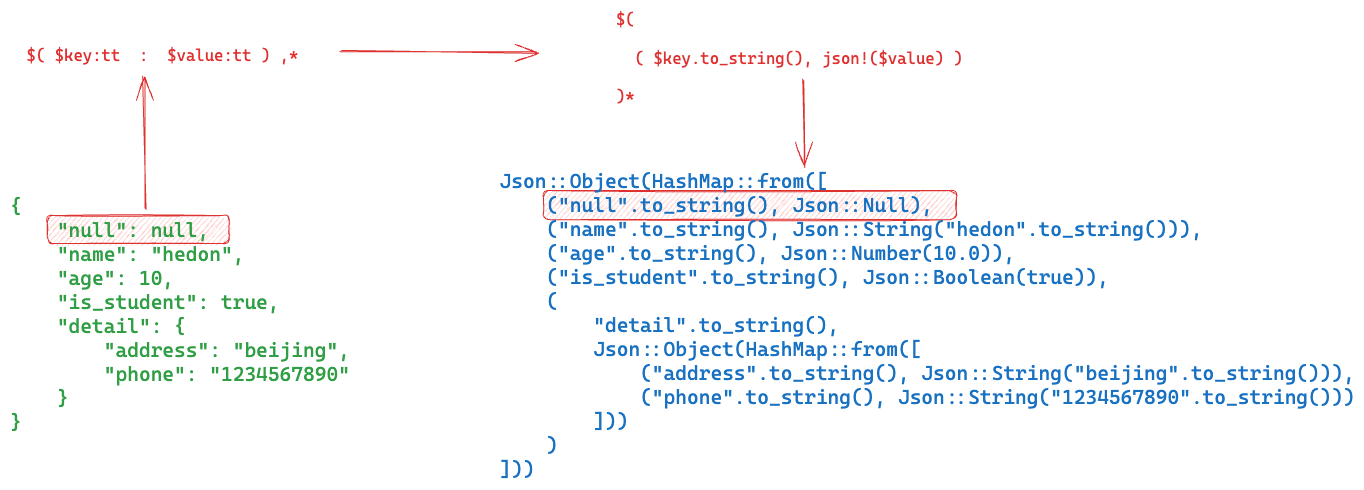
在 Rust 编程语言中,宏是一种强大的工具,可以用于在编译时生成代码。json! 是一个在 Rust 中广泛使用的宏,它允许我们在 Rust 代码中方便地创建 JSON 数据。 声明宏(declarative macros)是 Rust 中的一种宏࿰…...

vue+elementUI实现在表格中添加输入框并校验的功能
背景: vue2elmui 需求: 需要在一个table中添加若干个输入框,并且在提交时需要添加校验 思路: 当需要校验的时候可以考虑添加form表单来触发校验,因此需要在table外面套一层form表单,表单的属性就是ref…...

为国产加油:“缺芯少屏”暂缓,另一领域,也要加把劲
说起咱中国之前的“缺芯少屏”,真的是让人挺闹心的。 不过呢,为了改变这个状况,咱们的工程师们可是费了不少劲儿,辛辛苦苦努力了数十年。现在好了,咱们也迎来了柔性屏的时代。 柔性屏 说起来,在触摸屏或者…...

【Qnx】Qnx coredump解析
Qnx coredump解析 coredump文件 Qnx运行的程序崩溃时,会生成coredump文件。 默认情况下这些文件默认会保存在/var/log/*.core 文件中。 解析coredump文件,可以帮忙加快分析程序崩溃的原因,比如了解崩溃的堆栈。 通常可以使用gdb和coreinfo…...

超级签名源码/超级签/ios分发/签名端本地linux服务器完成签名
该系统完全在linux下运行,不存在使用第三方收费工具,市面上很多系统都是使用的是第三方收费系统,例如:某心签名工具,某测侠等,不开源而且需要每年交费,这种系统只是在这些工具的基础上套了一层壳…...

RocketMQ在Centos7系统上单机部署
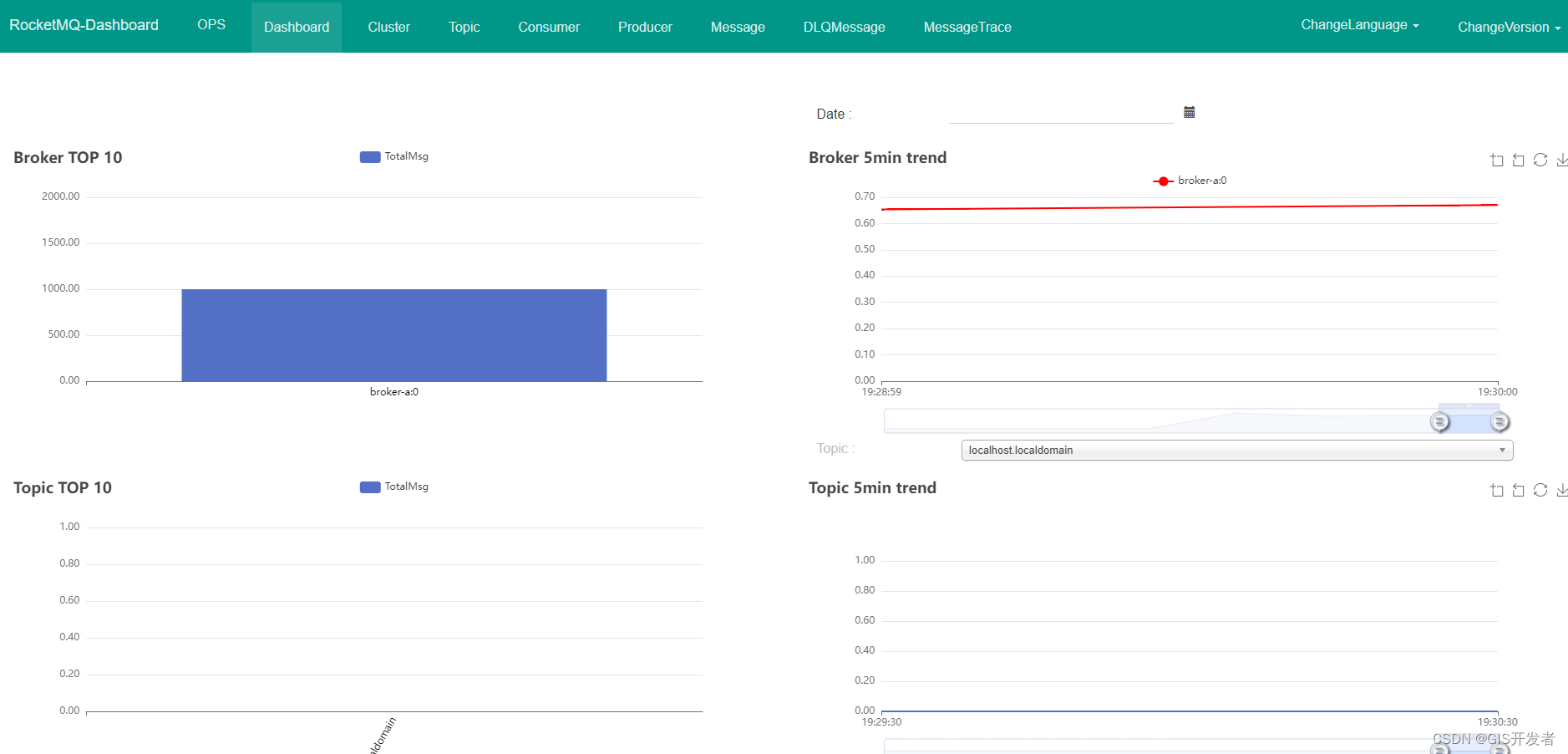
最近因为一些信创问题,要将RabbitMQ替换为RocketMQ,因此在此分享一些RocketMQ在Centos7系统上单机部署相关过程。 优缺点 RocketMQ的优点: 性能优越:RocketMQ在处理大量消息时,性能优于RabbitMQ。当面临每秒数万到数…...

Vue37-非单文件组件
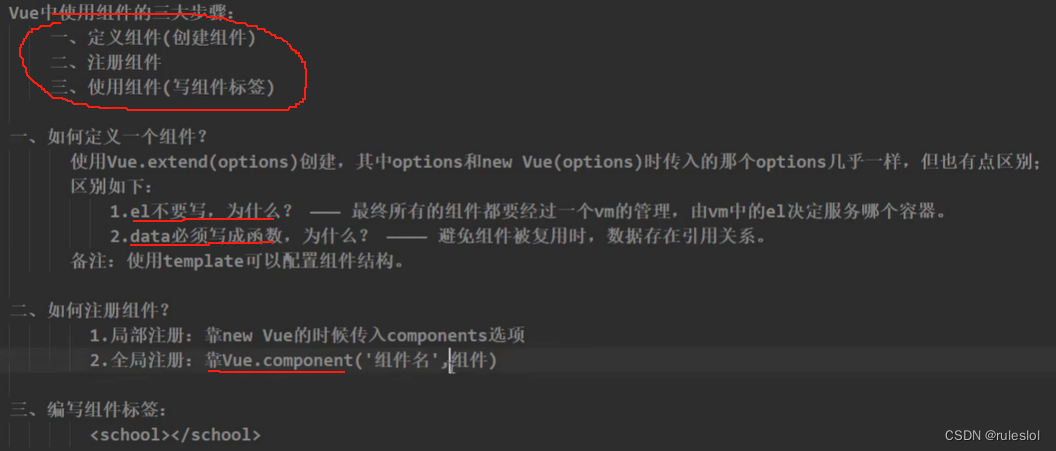
一、组件的两种编写形式: 非单文件组件;单文件组件。 二、创建一个组件 2-1、组件中的el 组件中不写el,不说为谁服务。 2-2、组件中的data 因为对象形式,多处复用的话,有引用关系,改一处,另一…...

CSS实现经典打字小游戏《生死时速》
🌻 前言 CSS 中有这样一个模块:Motion Path 运动模块,它可以使元素按照自定义的路径进行移动。本文将为你讲解这个模块属性的使用,并且利用它实现我小时候电脑课经常玩的一个打字游戏:金山打字的《生死时速》。 &…...

推箱子-小游戏
学习目标: 巩固Java基础,数据类型、二维数组、条件语句等; 效果展示:...

AI数字人的开源解决方案
目前,国内外已经涌现出一些优秀的数字人开源解决方案,这些解决方案为开发者提供了构建数字人应用的工具和基础设施。以下是一些比较知名的数字人开源解决方案。北京木奇移动技术有限公司,专业的软件外包开发公司,欢迎交流合作。 1…...

java写一个验证码
生成验证码 内容:可以是小写字母,也可以是大写字母,还可以是数字 规则 长度为5 内容中是四位字母,1位数字。 其中数字只有1位,但是可以出现在任意的位置。 package User;import java.util.ArrayList; import jav…...

【星海随笔】ELK优化
ELS 再遇到大的日志文件的时候不会自动进行清理的,我们可以通过 logrotate 转储工具进行操作。 该命令是基于 Cron 实现,由系统执行,当然也可以手动进行执行例如 logrotate -f configfile# more /etc/logrotate.confweekly // 默认每一周执行一次rotate轮转工作 r…...

SQL Auto Increment
SQL Auto Increment 在关系型数据库中,自动增量(Auto Increment)是一个常见且实用的特性。它允许数据库自动为表中插入的新行分配唯一的标识符,通常用于主键字段。本文将深入探讨SQL中的自动增量功能,包括其工作原理、…...

网络安全练气篇——PHP编程语言基础
目录 PHP基础 一、PHP简介与环境搭建 什么是PHP? PHP环境安装 代码编辑选择 二、基本语法 PHP基本语法操作 PHP变量与输出 啥是常量? PHP注释 PHP单引号双引号声明 三、PHP表单 PHP表单 四、登录界面搭建与讲解 构建登陆页面 登陆页面端 服务器端…...

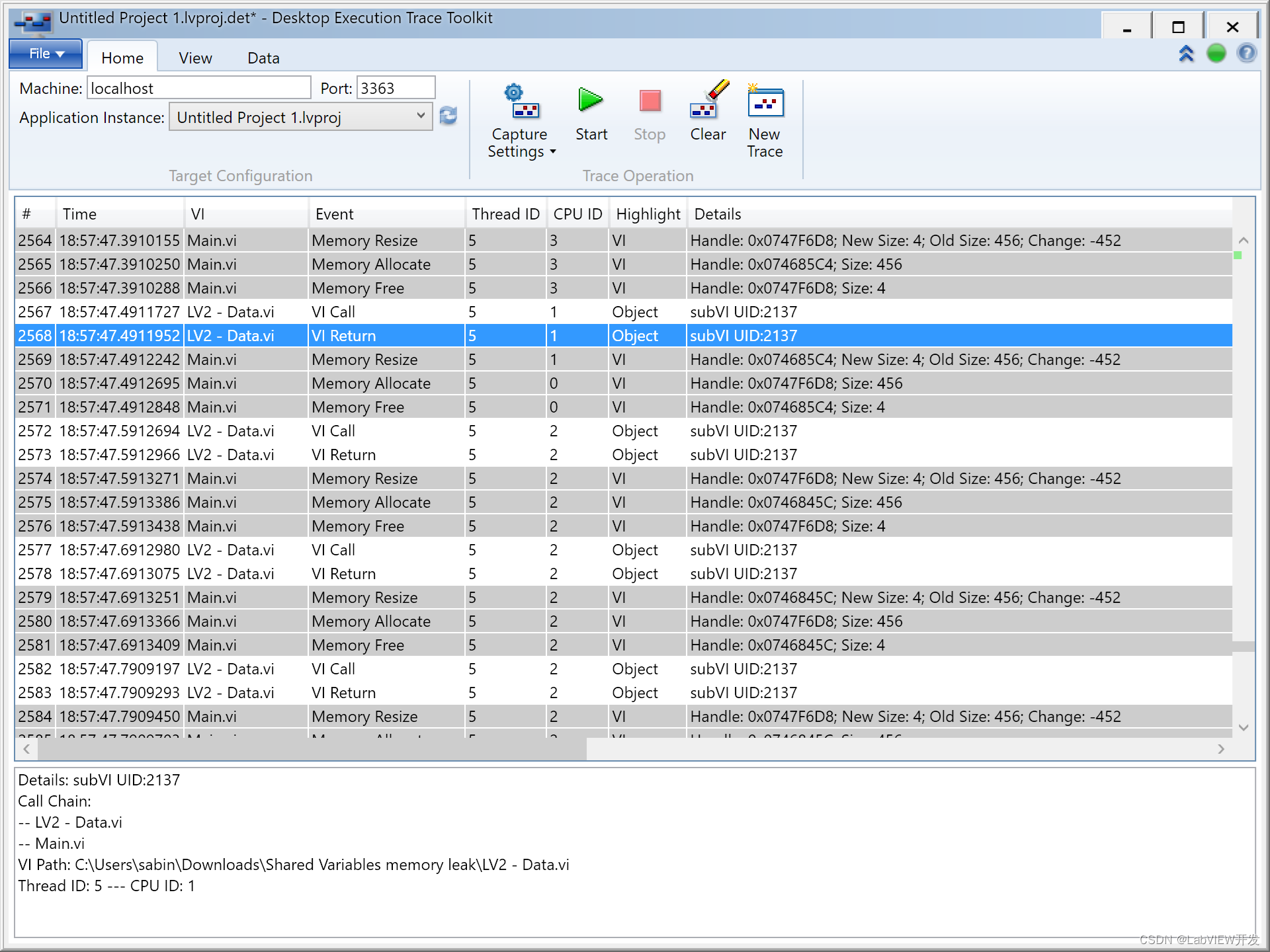
LabVIEW程序内存泄漏分析与解决方案
维护他人编写的LabVIEW程序时,若发现程序运行时间越长,占用内存越大直至崩溃,通常是内存泄漏导致的。本文从多角度分析内存泄漏的可能原因,包括数组和字符串处理、未释放的资源、循环中的对象创建等,并提供具体的解决方…...

JVM垃圾回收器介绍
Serial GC: 算法: 使用的是标记-清除算法。特点: 串行执行,适用于单CPU环境或较小的堆内存配置。在新生代和老年代的回收中都是单线程执行,因此在进行垃圾回收时会暂停所有应用线程(Stop-The-World)。 Parallel GC (也称为吞吐量优…...

subprocess隐藏cmd窗口
process subprocess.Popen(command, shellTrue, stdoutsubprocess.PIPE, stderrsubprocess.PIPE,creationflagssubprocess.CREATE_NO_WINDOW) 添加参数即可不显示cmd运行窗口 creationflagssubprocess.CREATE_NO_WINDOW...
:手搓截屏和帧率控制)
Python|GIF 解析与构建(5):手搓截屏和帧率控制
目录 Python|GIF 解析与构建(5):手搓截屏和帧率控制 一、引言 二、技术实现:手搓截屏模块 2.1 核心原理 2.2 代码解析:ScreenshotData类 2.2.1 截图函数:capture_screen 三、技术实现&…...

【网络】每天掌握一个Linux命令 - iftop
在Linux系统中,iftop是网络管理的得力助手,能实时监控网络流量、连接情况等,帮助排查网络异常。接下来从多方面详细介绍它。 目录 【网络】每天掌握一个Linux命令 - iftop工具概述安装方式核心功能基础用法进阶操作实战案例面试题场景生产场景…...

stm32G473的flash模式是单bank还是双bank?
今天突然有人stm32G473的flash模式是单bank还是双bank?由于时间太久,我真忘记了。搜搜发现,还真有人和我一样。见下面的链接:https://shequ.stmicroelectronics.cn/forum.php?modviewthread&tid644563 根据STM32G4系列参考手…...

在rocky linux 9.5上在线安装 docker
前面是指南,后面是日志 sudo dnf config-manager --add-repo https://download.docker.com/linux/centos/docker-ce.repo sudo dnf install docker-ce docker-ce-cli containerd.io -y docker version sudo systemctl start docker sudo systemctl status docker …...

React19源码系列之 事件插件系统
事件类别 事件类型 定义 文档 Event Event 接口表示在 EventTarget 上出现的事件。 Event - Web API | MDN UIEvent UIEvent 接口表示简单的用户界面事件。 UIEvent - Web API | MDN KeyboardEvent KeyboardEvent 对象描述了用户与键盘的交互。 KeyboardEvent - Web…...

Nuxt.js 中的路由配置详解
Nuxt.js 通过其内置的路由系统简化了应用的路由配置,使得开发者可以轻松地管理页面导航和 URL 结构。路由配置主要涉及页面组件的组织、动态路由的设置以及路由元信息的配置。 自动路由生成 Nuxt.js 会根据 pages 目录下的文件结构自动生成路由配置。每个文件都会对…...

TRS收益互换:跨境资本流动的金融创新工具与系统化解决方案
一、TRS收益互换的本质与业务逻辑 (一)概念解析 TRS(Total Return Swap)收益互换是一种金融衍生工具,指交易双方约定在未来一定期限内,基于特定资产或指数的表现进行现金流交换的协议。其核心特征包括&am…...

Unit 1 深度强化学习简介
Deep RL Course ——Unit 1 Introduction 从理论和实践层面深入学习深度强化学习。学会使用知名的深度强化学习库,例如 Stable Baselines3、RL Baselines3 Zoo、Sample Factory 和 CleanRL。在独特的环境中训练智能体,比如 SnowballFight、Huggy the Do…...

Mac下Android Studio扫描根目录卡死问题记录
环境信息 操作系统: macOS 15.5 (Apple M2芯片)Android Studio版本: Meerkat Feature Drop | 2024.3.2 Patch 1 (Build #AI-243.26053.27.2432.13536105, 2025年5月22日构建) 问题现象 在项目开发过程中,提示一个依赖外部头文件的cpp源文件需要同步,点…...

go 里面的指针
指针 在 Go 中,指针(pointer)是一个变量的内存地址,就像 C 语言那样: a : 10 p : &a // p 是一个指向 a 的指针 fmt.Println(*p) // 输出 10,通过指针解引用• &a 表示获取变量 a 的地址 p 表示…...
