[vue2]深入理解路由
本节目标
- 单页应用程序
- 路由概念
- VueRouter基本使用
- 组件分类存放
- 路由模块封装
- 声明式导航
- 其他路由配置
- 路由模式
- 编程式导航
- 案例-面经基础版
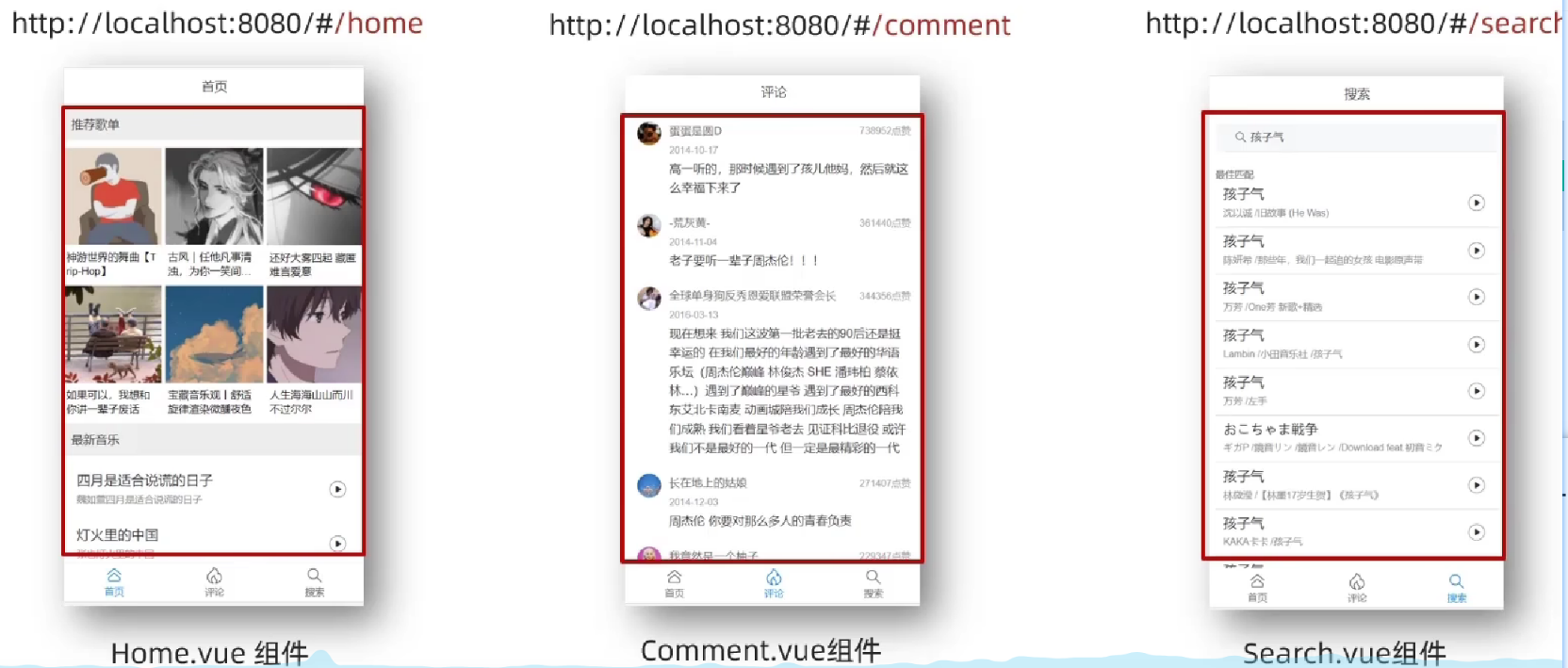
单页应用程序
单页应用程序(SPA): 所有的功能都在一个HTML页面上实现
网易云音乐: 网易云音乐
多页应用程序(MPA): 不同功能通过切换不同页面实现
京东商城: 京东(JD.COM)-正品低价、品质保障、配送及时、轻松购物!
对比

- 单页应用: 适合对效率和性能要求高的程序, 系统类网站/内部网站/文档类网站/移动端站点
- 多页用用: 适合对首页和SEO要求高的程序, 公司官网/电商类网站
路由概念
vue路由: 记录 路径和组件的 映射关系, 根据路由, 就能知道不同路径, 应该渲染哪个组件
- 单页应用程序开发效能和性能高的原因在于页面按需更新,
- 实现按需更新的前提是要明确 访问路径 和 组件 的对应关系

VueRouter基本使用
vue官方的一个路由插件
官网: Vue Router | Vue.js 的官方路由
版本
- Vue2 -> VueRouter3.x -> Vuex3.x
- Vue3 -> VueRouter4.x -> Vuex4.x
使用 5+2
固定步骤
- 下载: 下载VueRouter模块到当前工程

- 引入VueRouer插件

- 安装注册: 所有的插件都可以使用Vue.use()注册到项目中

- 创建路由对象

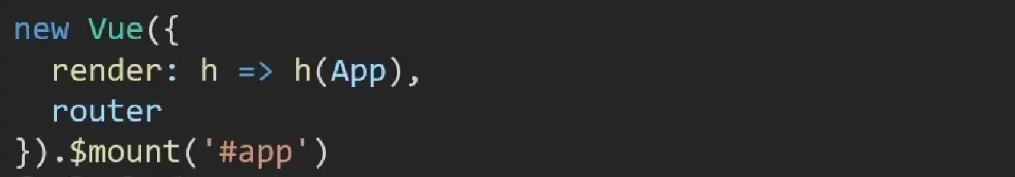
- 注入: 将路由对象注入到new Vue实例中, 建立关联

核心步骤
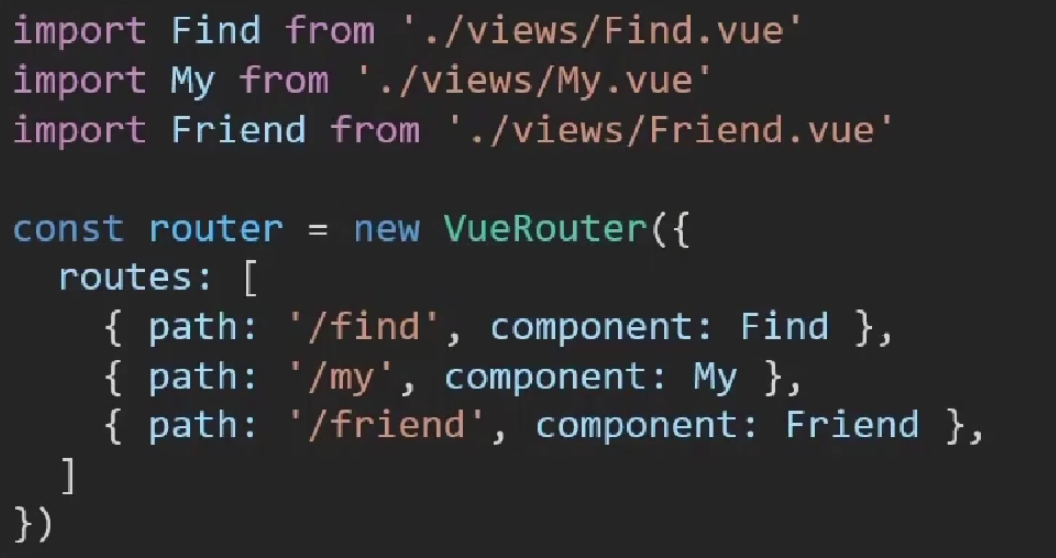
- 配置路由规则

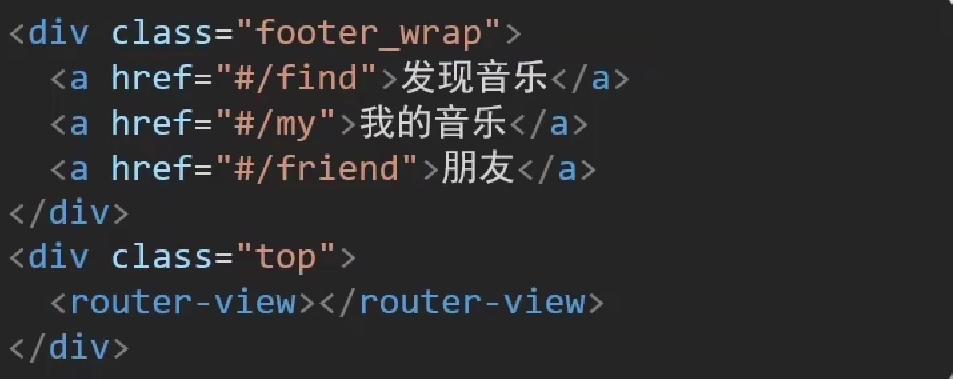
- 配置路由出口 (组件展示位置)

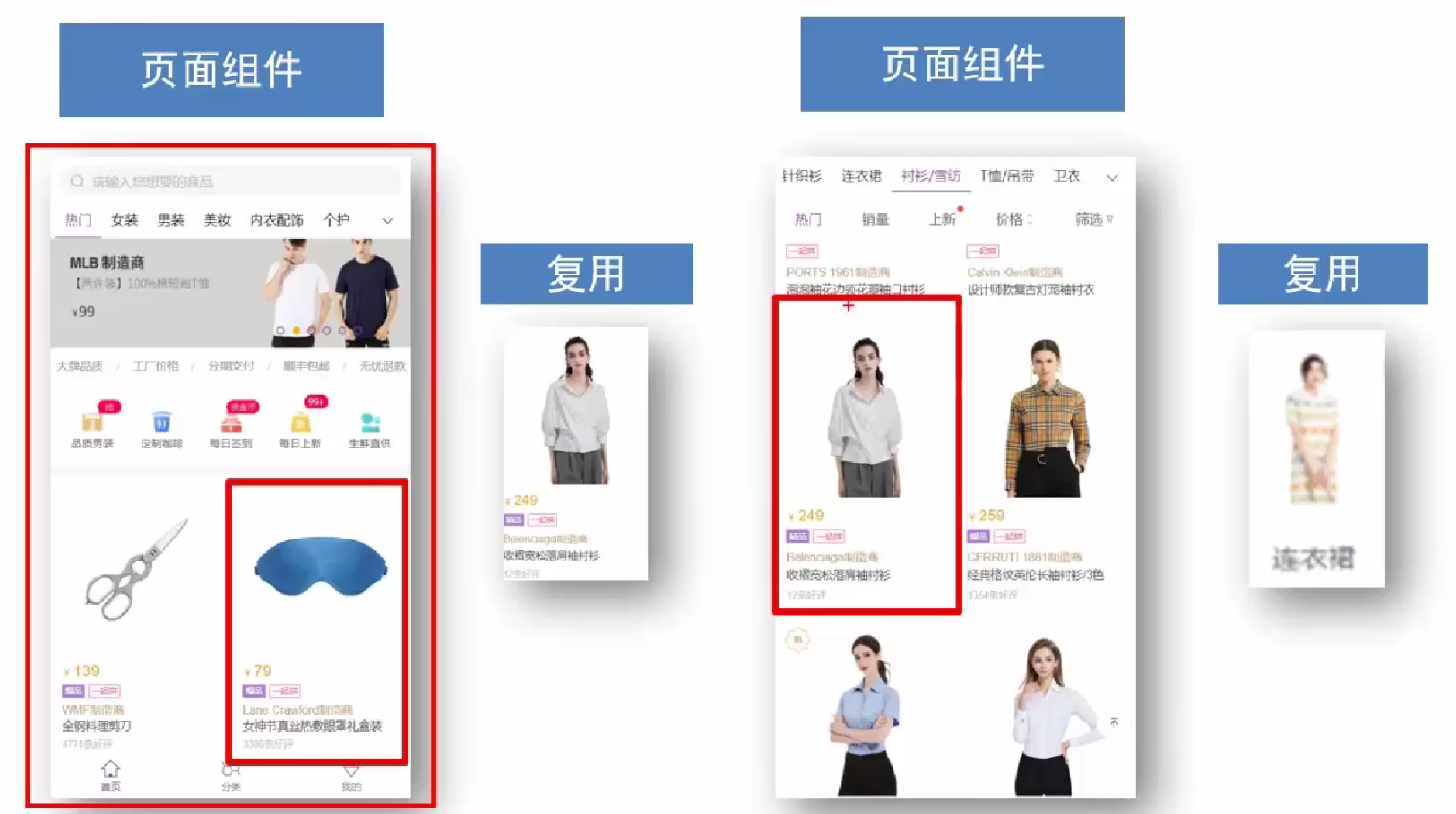
组件分类存放
根据组件的作用不同, 存放在不同的文件夹中, 便于查找和维护

- 页面组件: 展示页面, 配合路由使用, 放于view文件中
- 复用组件: 展示数据, 提高代码复用, 放于component文件夹中
- 本质都是.vue文件, 只是用途有区别
路由模块封装
项目中, 路由相关的配置应该抽离为单独模块, 便于查找和维护
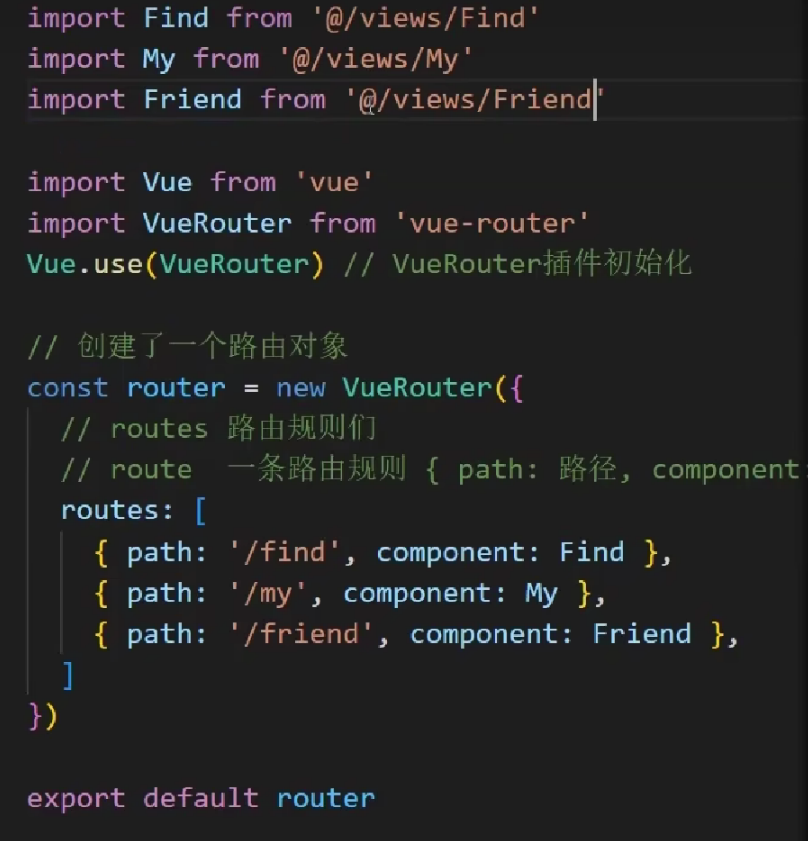
- 新建src/router/index.j文件, 作为路由配置文件, 统一管理路由

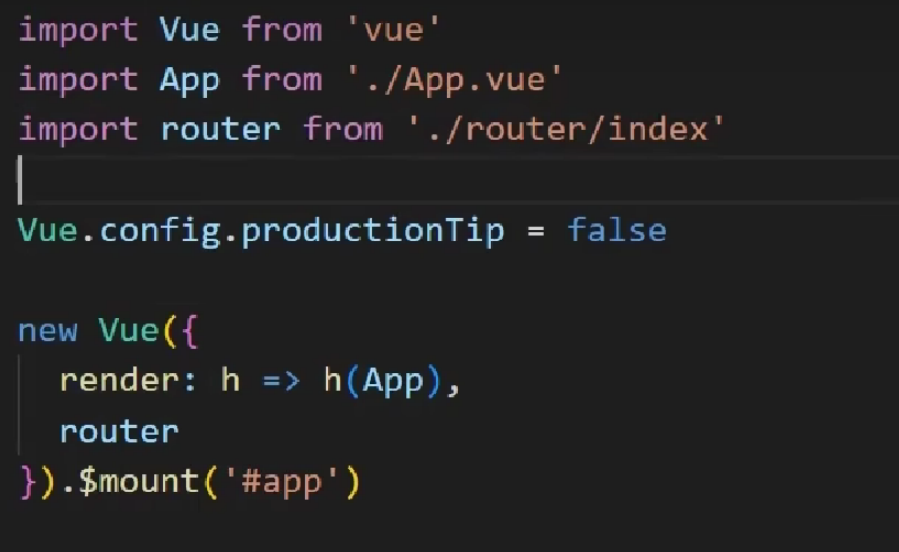
- 在main.js中挂载路由对象

声明式导航
通过导航链接实现路由跳转的方式,称为声明式导航
说明
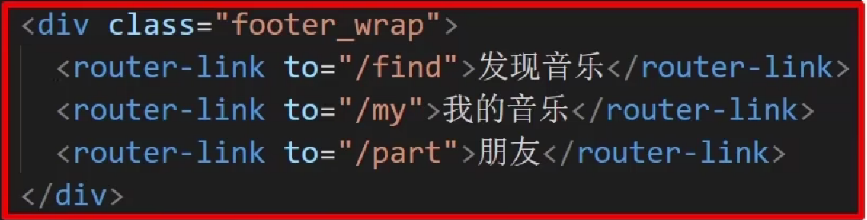
- vue-router提供了一个全局组件 router-link (取代a标签)


- 使用router-link的好处有:
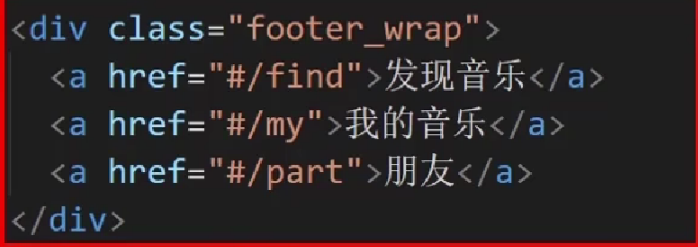
- 能跳转: 配置to属性, 指定路径(必须), 即可实现路由跳转 (使用a标签还要添加#)
- 能高亮: 默认就会提供激活类名, 可以直接通过css设置高亮效果 (使用a标签还要通过JS控制类名切换)

- router-link编译后还是以 a 标签的形式实现的路由跳转, 但是使用更方便
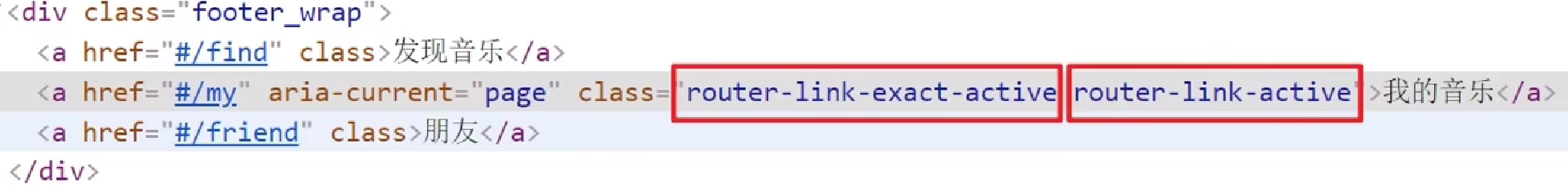
激活类名
router-link 自动给当前导航添加了两个高亮类名

- router-link-active (模糊匹配)(用的多)(路径包含就可以匹配高亮)
- to="/my" 可以匹配 /my /my/a /my/b
- router-link-exact-active (精确匹配)(路径相等才可以匹配高亮)
- to="/my" 仅可以匹配 /my
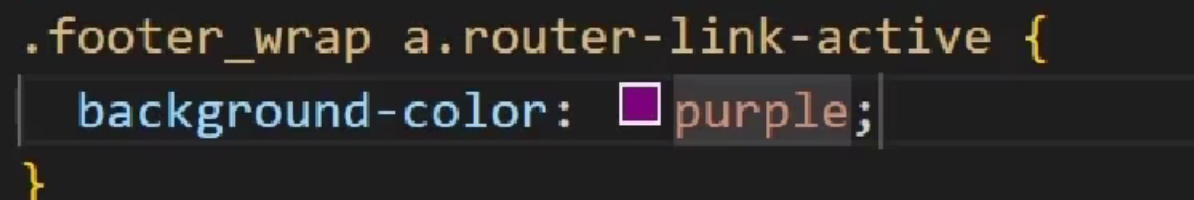
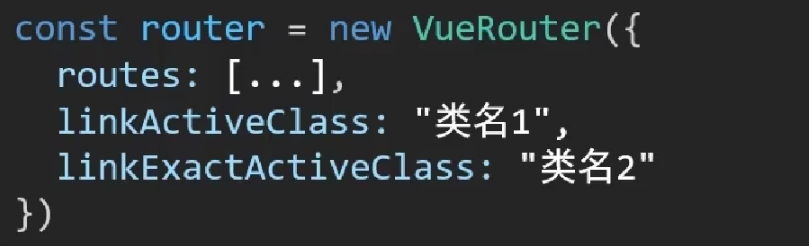
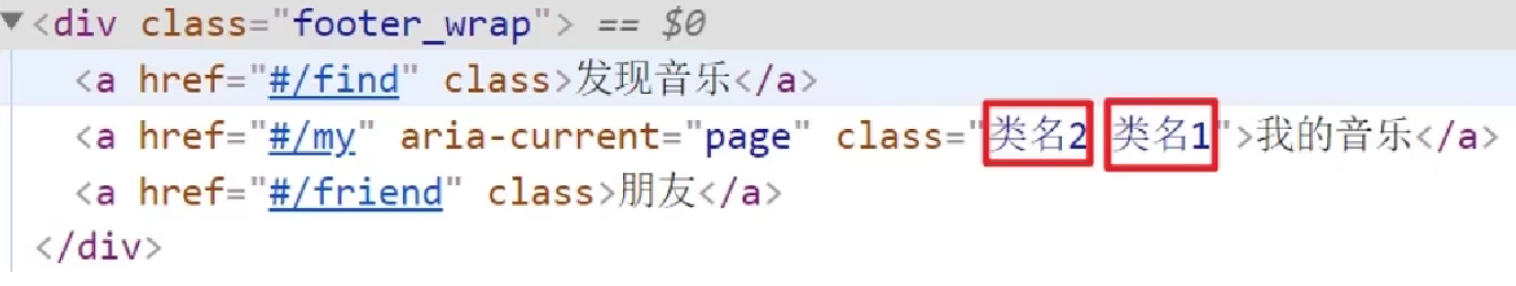
自定义激活类名
如果觉得官方的高亮类名太长, 可以通过配置, 修改高亮类名


跳转传参
1> 查询参数传参
- 传值: to="/path?参数名=值&?参数名=值"
- 取值: $route.query.参数名
- 效果:

- 场景: 适合传递多个参数
2> 动态路由传参
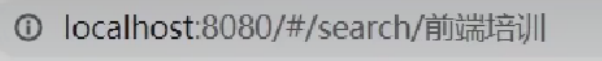
- 配置: path: '/search/:参数名'
- 传参: to="/path/参数值"
- 取值: $route.params.参数名
- 效果:

- 场景: 优雅简洁, 传递单个参数比较方便
- 参数可选符: path: '/search/:参数名?'
- 参数可选符表示该路由参数可传可不传
其他路由配置
路由重定向
网页打开, url默认路径是 /, 未匹配到组件时, 会出现空白
- 通过路由重定向, 强制跳转path路径
- { path: '/', redirect: '/home' }
- 路由重定向建议放到路由规则的首位
任意路由
当路径匹配不到页面时, 希望给用户友好的提示页面, 而不是空白
- 当所有路由规则都匹配失败, 就命中任意路由
- { path: '*', component: '404组件' }
- 路由重定向要放到路由规则的末尾
嵌套路由
通过childer配置项, 可以配置嵌套子路由
- 在childer配置项中, 配置路由规则
{path: '/',component: () => import('@/views/Layout.vue'),children: [{ path: '/article', component: () => import('@/views/Article.vue') },]
},- 准备二级路由出口
- 通过声明式或者编程式导航, 跳转二级页面
路由模式
实际的项目中, 很少使用带有 # 的路径, 此时,就需要切换路由模式
哈希模式
- 哈希模式路径中带有#, 使用该模式的项目较少
- 哈希模式的底层实现是通过 a标签的锚链接 实现
- 哈希模式是vue路由的默认模式
- 使用URL的hash部分来模拟一个完整的URL, hash永远不会被包含在HTPP请求中
- 浏览器兼容性好, 即使在非HTML5模式下也可以正常工作

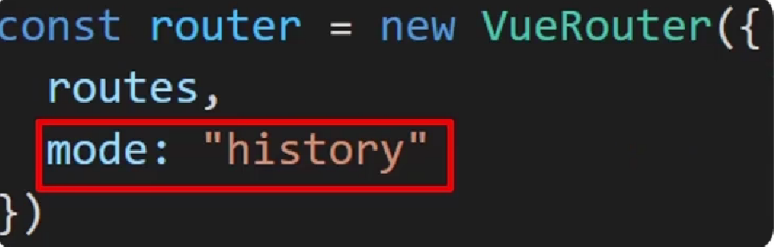
历史模式
- 历史模式路径中不带#, 使用该模式的项目较多
- 历史模式的底层实现是通过 H5 history API 实现
- 使用历史模式的路由, 上线后需要服务器进行配置, 否则访问深层链接时会遇到404
- 这两种模式对于前端来说, 切换成本极低, 改下配置就行
- URL更加简洁, 对用户和搜索引擎友好

编程式导航
编程式导航就是通过JS代码实现路由切换
为保持简洁, 取值的方法不再赘述, 与 声明式导航 一致
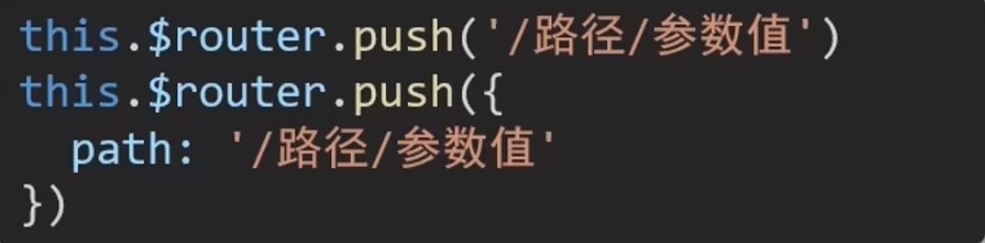
1>路径跳转
简单方便
1.1>跳转的方法

1.2>传参的方法
1.2.1>query传参

1.2.2>动态路由传参

2>命名路由跳转
适合路径名字长的情况
2.1>跳转的方法


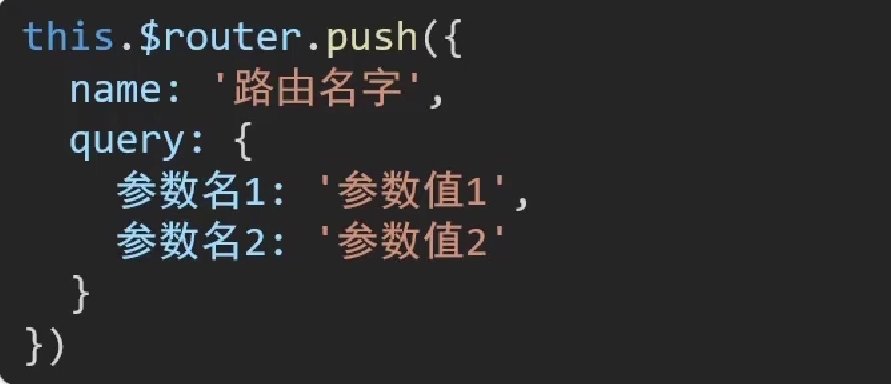
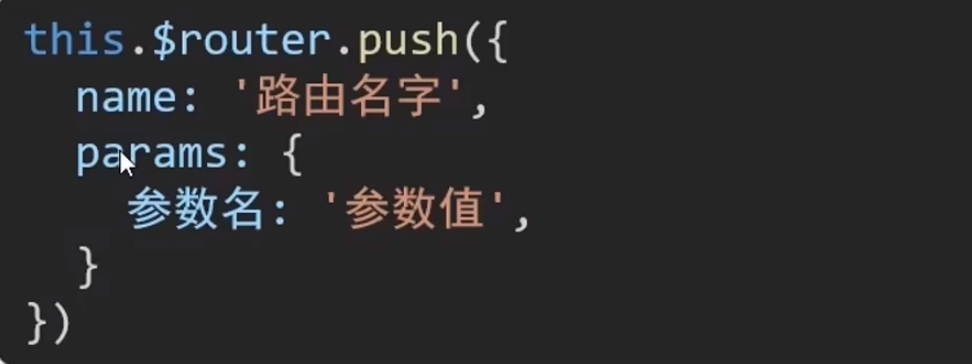
2.2>传参的方法
2.2.1>query传参

2.2.2>动态路由传参

3>其他跳转方法
- this.$router.push('hash地址') //跳转到指定地址,并增加一条历史记录
- this.$router.replace('hash地址') //跳转到指定地址,并替换当前历史记录
- this.$router.go(数值n) //在浏览历史中前进和后退
- this.$router.back() //在历史记录中,后退到上一个页面
- this.$router.forward() //在历史记录中,前进下一个页面
案例-面经基础版
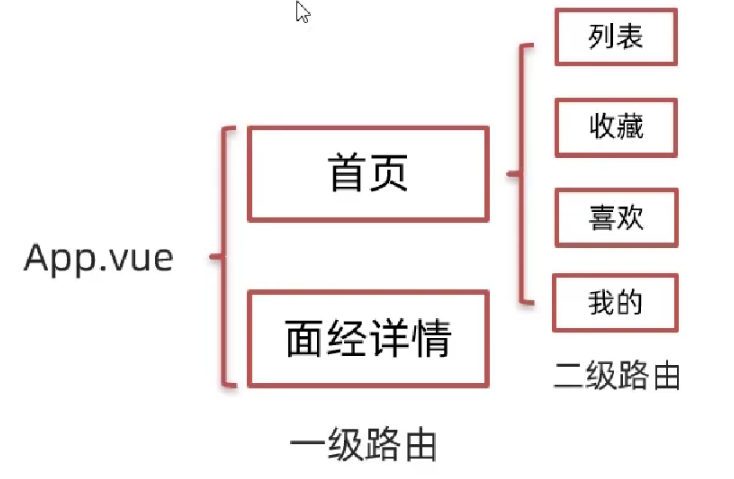
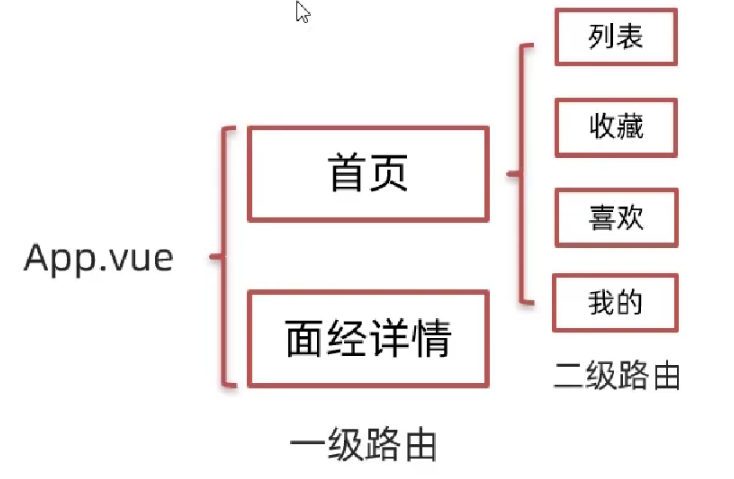
需求分析
- 主要功能: 点击底部导航, 切换页面, 点击列表,跳转详情页

- 拆分路由: 首页和详情页是一级路由, 首页内嵌四个二级路由

- 其他需求: 使用组件缓存, 优化性能
搭建路由
1>搭建一级路由
// 配置路由规则
import Vue from 'vue'
import VueRouter from "vue-router";
Vue.use(VueRouter)const router = new VueRouter({routes: [{path: '/',component: () => import('@/views/Layout.vue'),},{path: '/detail',component: () => import('@/views/ArticleDetail.vue')},]
})export default router<template><!-- 准备路由出口 --><div class="h5-wrapper"><router-view></router-view></div>
</template>2>搭建二级路由
// 配置路由规则
... ...
const router = new VueRouter({routes: [{path: '/',component: () => import('@/views/Layout.vue'),redirect: '/article',children: [{ path: '/article', component: () => import('@/views/Article.vue') },{ path: '/collect', component: () => import('@/views/Collect.vue') },{ path: '/like', component: () => import('@/views/Like.vue') },{ path: '/user', component: () => import('@/views/User.vue') },]},]
})
... ...<template><div class="h5-wrapper"><!-- 1,准备二级路由出口 --><div class="content"><router-view></router-view></div><!-- 2,路由切换标签 --><!-- --><nav class="tabbar"><router-link to="/article">面经</router-link><router-link to="/collect">收藏</router-link><router-link to="/like">喜欢</router-link><router-link to="/user">我的</router-link></nav></div>
</template><style lang="less" scoped>
.h5-wrapper {... ....tabbar {... .../* 3,通过高亮类型实现激活高亮 */.router-link-active {color: #ff7300;}}
}
</style>渲染首页
<template><div class="article-page"><!-- 3,动态渲染数据 --><div v-for="item in list" :key="item.id" class="article-item" @click="$router.push(`/detail/${item.id}`)">... ...</div></div>
</template><script>
// 1,安装axios
import axios from "axios";
export default {name: "ArticlePage",data() {return {list: [],};},async created() {// 2,请求数据const res = await axios({url: "https://mock.boxuegu.com/mock/3083/articles",method: "get",});this.list = res.data.result.rows;},
};
</script>跳转详情页
.. ...
const router = new VueRouter({routes: [... ...{// 添加动态参数占位符path: '/detail/:id',component: () => import('@/views/ArticleDetail.vue')},]
})
.. ...<template><!-- 传递单个参数, 使用动态参数更加优雅 --><div class="article-page"><div v-for="item in list" :key="item.id" @click="$router.push(`/detail/${item.id}`)">... ...</div></div>
</template>渲染详情页
<template><!-- 2,渲染数据 --><div class="article-detail-page" v-if="info.id"><nav class="nav"><span @click="$router.back()" class="back"><</span> 面经详情</nav>... ...<main class="body">{{ info.content }}</main></div>
</template><script>
import axios from 'axios'
export default {name: "ArticleDetailPage",data() {return {info: {}}},async created() {// 1,请求数据 (拿到路由参数)const res = await axios({url: ` https://mock.boxuegu.com/mock/3083/articles/${this.$route.params.id}`,method: 'get'})this.info = res.data.result}
}
</script>缓存组件
<template><div class="h5-wrapper"><!-- 组件缓存 keep-alive默认生效范围: 使用该路由出口的组件都会被缓存(Layout组件, Detail组件)include属性: 组件名数组, 只有匹配的组件才会被缓存--><keep-alive :include="['LayoutPage']"><router-view></router-view></keep-alive></div>
</template>- 问题: 从列表页去往详情页, 再返回列表页, 列表页数据会重新加载, 如果希望停留在原位置, 可以缓存列表组件
- keep-alive 是Vue的内置组件, 当它包裹动态组件时, 会缓存不活动的组件实例, 而不是销毁他们
- keep-alive 是一个抽象组件, 它自身不会渲染成DOM元素, 也不会出现在父组件链中
- keep-alive 在组件切换过程中, 把切出去的组件保留在内存中, 防止重复渲染DOM, 减少加载时间和性能损耗
- keep-alive的三个配置属性:
- :include=['组件名'], 数组中匹配的组件都会被缓存 (推荐)
- 注意: 组件名是通过name属性指定的名字, 不指定name属性时, 文件名会作为组件名
- :exclude=['数组名'], 数组中匹配的组件不会被缓存
- max='数字', 最多可以缓存多少组件实例,一般匹配 exclude 属性使用, 避免缓存组件太多引发性能问题
- 如果不指定规则, 缓存所有相关组件 (不推荐)
- 一旦组件被缓存, 组件会新增两个生命周期函数, 组件的创建/挂载/销毁等生命周期函数也会受到影响
- activated 生命周期函数: 当组件被激活(使用)的时候触发 (进入页面触发)
- deactivated 生命周期函数: 当组件失活(缓存)的时候触发 (离开页面触发)
相关文章:

[vue2]深入理解路由
本节目标 单页应用程序路由概念VueRouter基本使用组件分类存放路由模块封装声明式导航其他路由配置路由模式编程式导航案例-面经基础版 单页应用程序 单页应用程序(SPA): 所有的功能都在一个HTML页面上实现 网易云音乐: 网易云音乐 多页应用程序(MPA): 不同功能通过切换不同…...

搜维尔科技:SenseGlove为什么不同的手套尺寸对触觉技术至关重要
senseglove适当的尺寸可确保: 1.精确的运动跟踪:合适的手套保持部件稳定,防止不准确的运动跟踪 2.有效的力反馈:我们基于肌腱的力反馈系统通过对手套的绳子施加力来模拟肌肉的运动。不稳定的配合会影响反馈,使其感觉虚弱和柔软。 3.舒适性和敏感性:我…...

java算法:选择排序
文章标题 概述与基本实现优缺点尝试优化 概述与基本实现 选择排序(Selection Sort)是一种简单直观的排序算法。它的基本思想是每次从待排序的元素中选择最小(或最大)的元素,放置在已排序的部分的末尾,直到…...

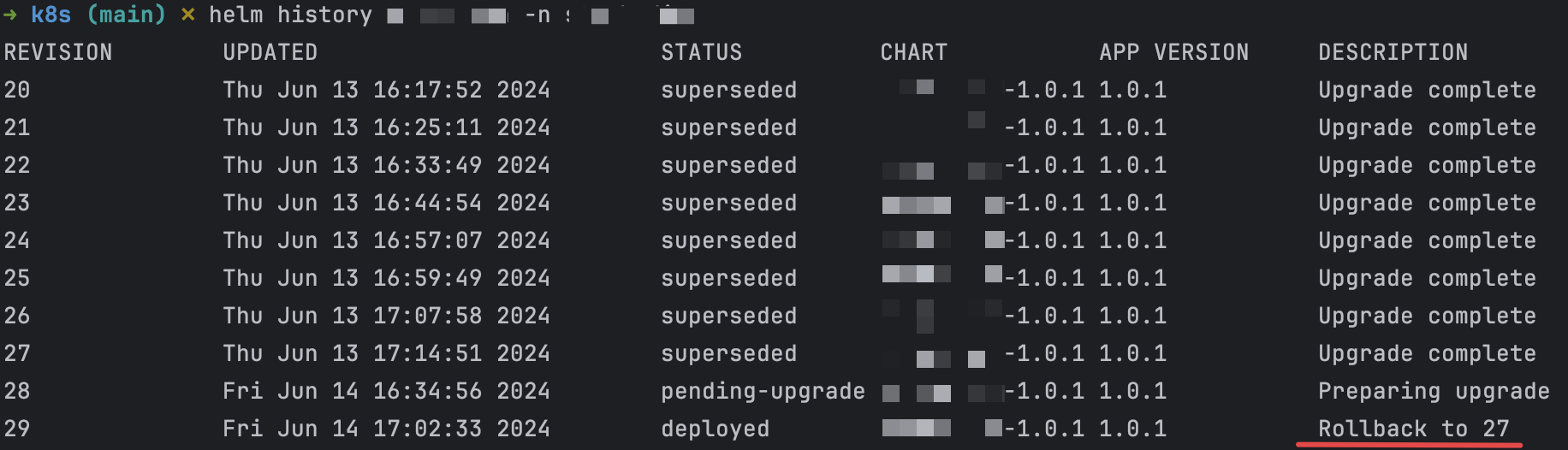
helm升级部署时出现升级挂起状态处理
问题 在使用helm 升级命令时,升级命令如下: helm upgrade -i -f ./values-prod.yaml myapp ./ -n myns --create-namespace中途因为网络原因,再次运行上面升级命令时出现,如下错误: Error: UPGRADE FAILED: another …...

16、架构-可观测性-事件日志详细解析
事件日志 事件日志是记录系统运行期间发生的离散事件的关键工具。它们在系统的可观测性中起着至关重要的作用,帮助开发者和运维人员追踪、分析和解决系统问题。以下是对事件日志处理各个方面的详细解析,并结合具体的数据案例和技术支撑。 输出 日志输出…...
)
Java数据结构与算法(买卖股票的最佳时机二贪心算法)
前言 买卖股票最佳时机二,此时不限次数的买卖的要求获得的利益最大化。暴力算法依旧可行,可以参考之前的练习。 . - 力扣(LeetCode) 贪心算法原理参考:Java数据结构与算法(盛水的容器贪心算法)-CSDN博客 实现原理 1.定义最大…...

t265 坑
Streaming T265 video over USB 2.1 is unreliable, please use USB 3 or only stream poses 试着用windows 打开也是默认是USB2打开, 英伟达orin nx jetpack 也一样 不知道为啥。并且一旦打开飞控 microxrceagent , t265 的位置就飞。 配置ros2 的lau…...

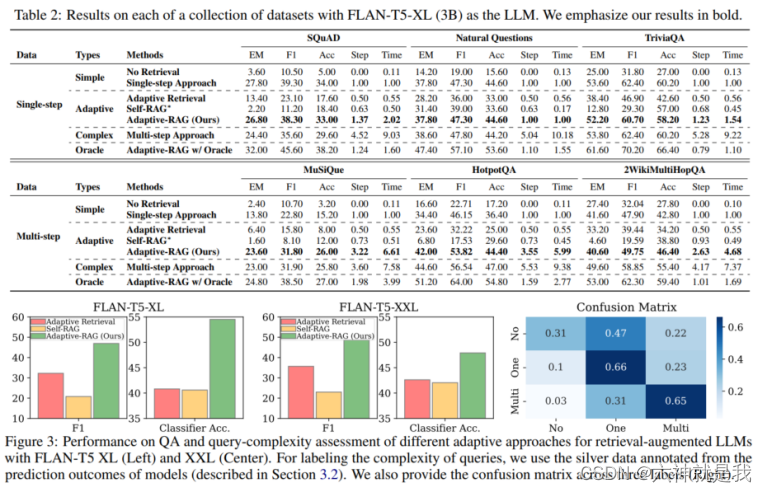
【LLM之RAG】Adaptive-RAG论文阅读笔记
研究背景 文章介绍了大型语言模型(LLMs)在处理各种复杂查询时的挑战,特别是在不同复杂性的查询处理上可能导致不必要的计算开销或处理不足的问题。为了解决这一问题,文章提出了一种自适应的查询处理框架,动态选择最合…...

介绍react
什么是React React是一个用于构建用户界面的JavaScript库。 传统构建页面的方式 <script>document.getElementById(app).addEventListener(click, () > {console.log()});const div docuemnt.createElement(div)// ... </script> 早期,用JavaSc…...

网络爬虫概述
自学python如何成为大佬(目录):https://blog.csdn.net/weixin_67859959/article/details/139049996?spm1001.2014.3001.5501 网络爬虫(又被称为网络蜘蛛、网络机器人,在某社区中经常被称为网页追逐者),可以按照指定的规则&#…...

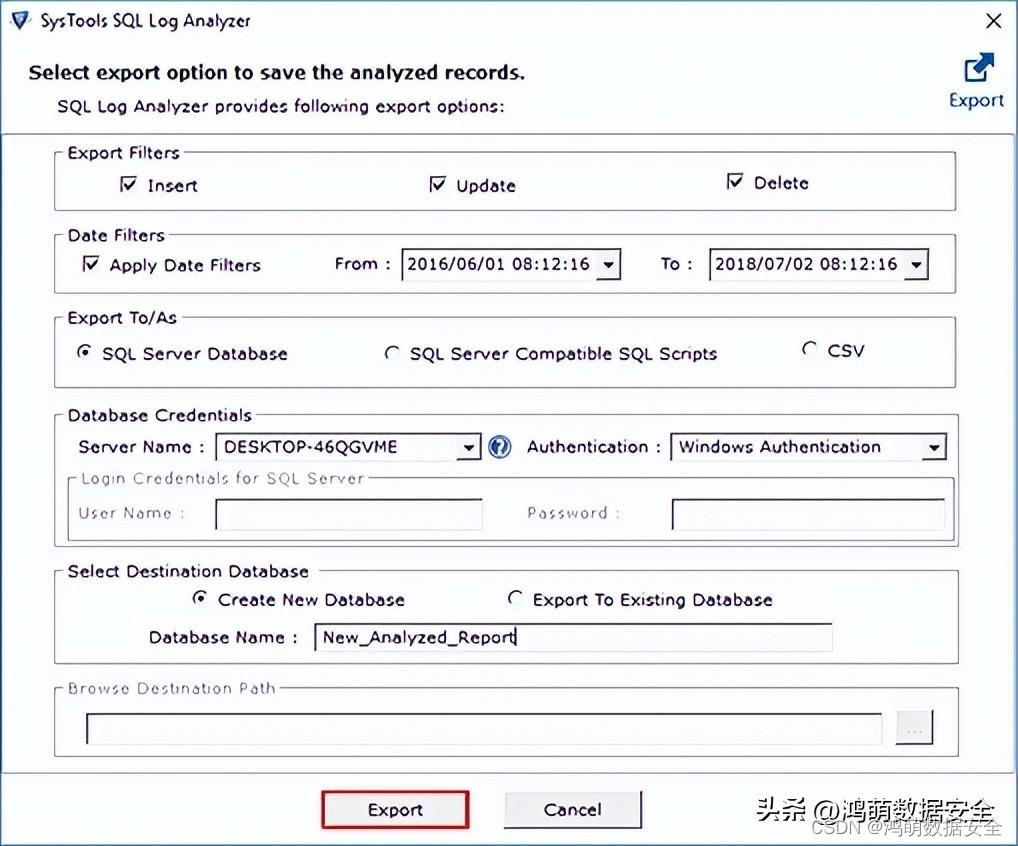
取证工作: SysTools SQL Log Analyzer, 完整的 SQL Server 日志取证分析
天津鸿萌科贸发展有限公司是 Systools 系列软件的授权代理商。 SysTools SQL Log Analyzer 是 Systools 取证工具系列之一,用于调查 SQL Server 事务日志,以对数据库篡改进行取证分析。 什么是 SQL Server 事务日志? 在深入研究 SQL 事务日…...
蓝牙耳机怎么连接电脑?轻松实现无线连接
蓝牙耳机已经成为许多人生活中不可或缺的一部分,不仅可以方便地连接手机,还能轻松连接电脑,让我们在工作和娱乐时享受无线的自由。然而,对于一些用户来说,将蓝牙耳机与电脑连接可能会遇到一些问题。本文将介绍蓝牙耳机…...

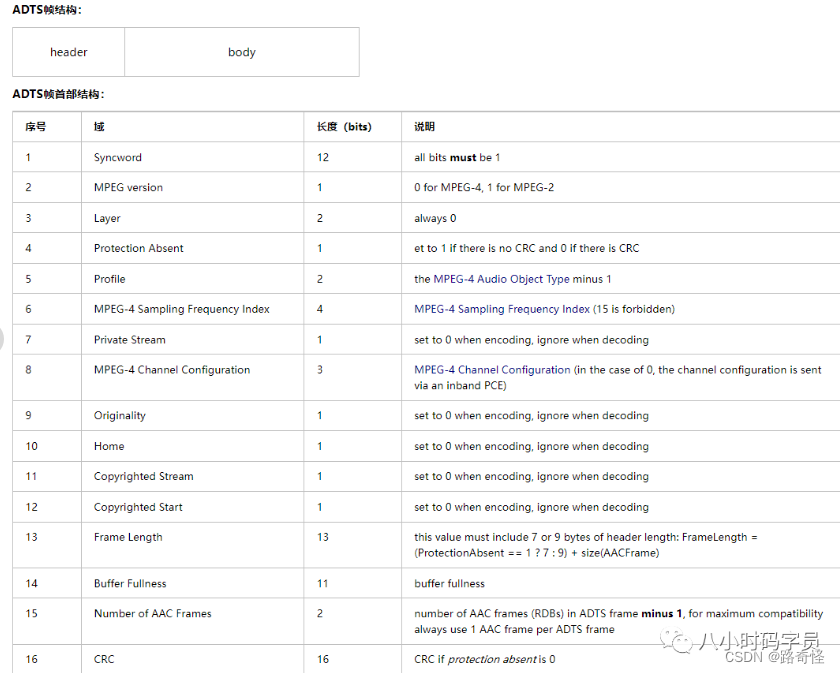
4.音视频 AAC SSAASS
目录 AAC 1.什么是ADIF和ADTS? 2.ADTS的数据结构是怎样的? SSA/ASS 1.SSA/ASS的基本结构 AAC AAC(Advanced Audio Coding,高级音频编码)是一种声音数据的文件压缩格式。AAC分为ADIF和ADTS两种文件格式。 1.什么是ADIF和ADTSÿ…...

每日5题Day24 - LeetCode 116 - 120
每一步向前都是向自己的梦想更近一步,坚持不懈,勇往直前! 第一题:116. 填充每个节点的下一个右侧节点指针 - 力扣(LeetCode) /* // Definition for a Node. class Node {public int val;public Node left;…...

在笔记本电脑上使用 LLMs 的 5 种方法
在网上使用 ChatGPT 很简单,只需有网络连接和好的浏览器即可。但这样做可能会泄露您的隐私和数据。OpenAI 存储了您的提示和其他元数据以重新训练模型。对于一些人来说可能不成问题,但注重隐私的人可能更愿意在本地使用这些模型,不受外部跟踪…...

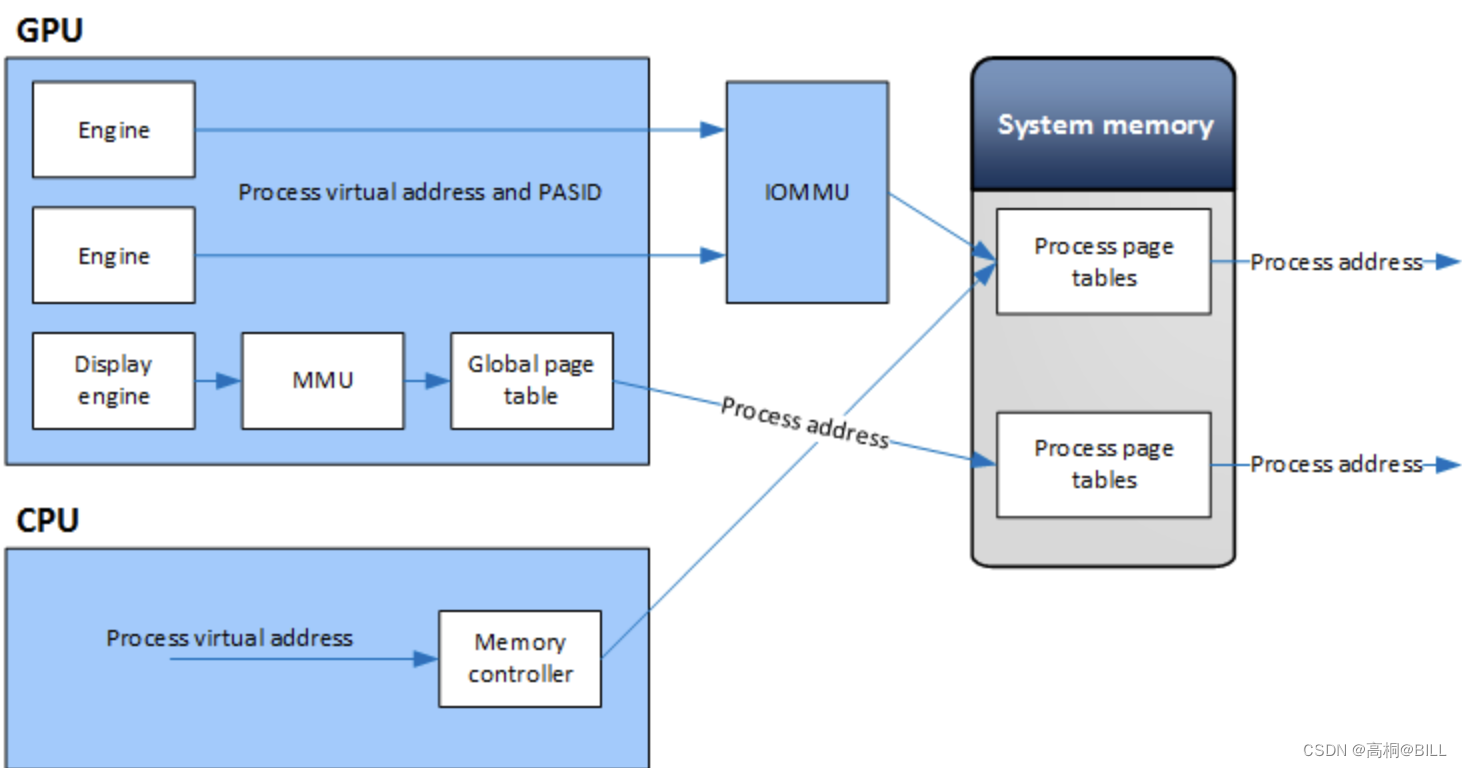
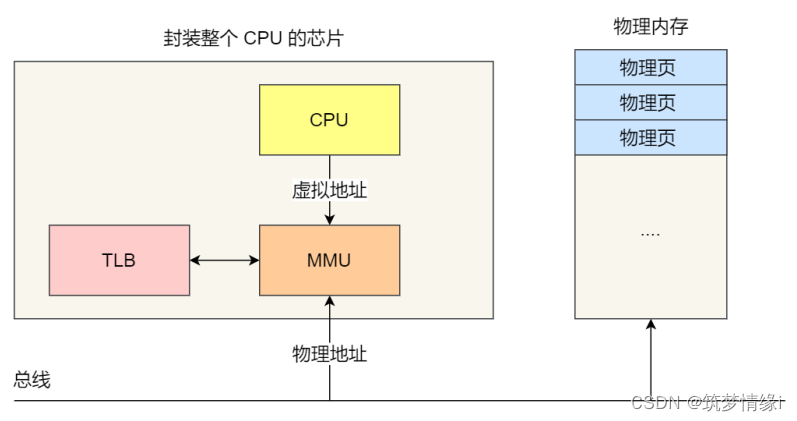
Linux内存从0到1学习笔记(8.15 MMU/IOMMU/SMMU概览)
一, 什么是MMU? MMU(Memory Management Unit 内存管理单元),即内存管理单元,是计算机硬件中的一个重要组件,主要负责处理中央处理器(CPU)的内存访问请求。 其工作原理如下: 当程序发出内存访问请求,包括读取或写入操作以及逻辑地址(虚拟地址)。然后,MMU根据页表…...

Intellij IDEA中怎么配置Maven?
在IntelliJ IDEA中配置Maven非常简单,以下是详细步骤: 步骤1:安装Maven 首先确保你的计算机上已经安装了Maven。如果没有安装,你可以从Apache Maven官网下载并安装:https://maven.apache.org/download.cgi 步骤2&am…...

操作系统-内存管理
虚拟内存 操作系统会提供⼀种机制,将不同进程的虚拟地址和不同内存的物理地址映射起来。 两个概念: 程序所使⽤的内存地址叫做虚拟内存地址(Virtual Memory Address)实际存在硬件⾥⾯的空间地址叫物理内存地址(Physi…...

C++中的解释器模式
目录 解释器模式(Interpreter Pattern) 实际应用 算术表达式解释器 布尔表达式解释器 总结 解释器模式(Interpreter Pattern) 解释器模式是一种行为设计模式,它定义了一种语言的文法表示,并使用解释器…...

用 C 语言实现求补码的运算
缘起 前两天程序中需要求一堆参数的补码,一时犯懒,想从CSDN上搜一个勉强能用的代码借鉴一下,结果几乎没有搜到一个靠谱的!这种求补码的操作,用脚趾头想想也应该知道要用C或者C的位运算来实现呀。结果搜到的一些实现方…...
-----深度优先搜索(DFS)实现)
c++ 面试题(1)-----深度优先搜索(DFS)实现
操作系统:ubuntu22.04 IDE:Visual Studio Code 编程语言:C11 题目描述 地上有一个 m 行 n 列的方格,从坐标 [0,0] 起始。一个机器人可以从某一格移动到上下左右四个格子,但不能进入行坐标和列坐标的数位之和大于 k 的格子。 例…...

DeepSeek 技术赋能无人农场协同作业:用 AI 重构农田管理 “神经网”
目录 一、引言二、DeepSeek 技术大揭秘2.1 核心架构解析2.2 关键技术剖析 三、智能农业无人农场协同作业现状3.1 发展现状概述3.2 协同作业模式介绍 四、DeepSeek 的 “农场奇妙游”4.1 数据处理与分析4.2 作物生长监测与预测4.3 病虫害防治4.4 农机协同作业调度 五、实际案例大…...

Java 二维码
Java 二维码 **技术:**谷歌 ZXing 实现 首先添加依赖 <!-- 二维码依赖 --><dependency><groupId>com.google.zxing</groupId><artifactId>core</artifactId><version>3.5.1</version></dependency><de…...

GruntJS-前端自动化任务运行器从入门到实战
Grunt 完全指南:从入门到实战 一、Grunt 是什么? Grunt是一个基于 Node.js 的前端自动化任务运行器,主要用于自动化执行项目开发中重复性高的任务,例如文件压缩、代码编译、语法检查、单元测试、文件合并等。通过配置简洁的任务…...
免费数学几何作图web平台
光锐软件免费数学工具,maths,数学制图,数学作图,几何作图,几何,AR开发,AR教育,增强现实,软件公司,XR,MR,VR,虚拟仿真,虚拟现实,混合现实,教育科技产品,职业模拟培训,高保真VR场景,结构互动课件,元宇宙http://xaglare.c…...

LabVIEW双光子成像系统技术
双光子成像技术的核心特性 双光子成像通过双低能量光子协同激发机制,展现出显著的技术优势: 深层组织穿透能力:适用于活体组织深度成像 高分辨率观测性能:满足微观结构的精细研究需求 低光毒性特点:减少对样本的损伤…...

提升移动端网页调试效率:WebDebugX 与常见工具组合实践
在日常移动端开发中,网页调试始终是一个高频但又极具挑战的环节。尤其在面对 iOS 与 Android 的混合技术栈、各种设备差异化行为时,开发者迫切需要一套高效、可靠且跨平台的调试方案。过去,我们或多或少使用过 Chrome DevTools、Remote Debug…...

Python训练营-Day26-函数专题1:函数定义与参数
题目1:计算圆的面积 任务: 编写一个名为 calculate_circle_area 的函数,该函数接收圆的半径 radius 作为参数,并返回圆的面积。圆的面积 π * radius (可以使用 math.pi 作为 π 的值)要求:函数接收一个位置参数 radi…...

针对药品仓库的效期管理问题,如何利用WMS系统“破局”
案例: 某医药分销企业,主要经营各类药品的批发与零售。由于药品的特殊性,效期管理至关重要,但该企业一直面临效期问题的困扰。在未使用WMS系统之前,其药品入库、存储、出库等环节的效期管理主要依赖人工记录与检查。库…...

react更新页面数据,操作页面,双向数据绑定
// 路由不是组件的直接跳转use client,useEffect,useRouter,需3个结合, use client表示客户端 use client; import { Button,Card, Space,Tag,Table,message,Input } from antd; import { useEffect,useState } from react; impor…...
