JS 中的各种距离 scrollTop?clientHeight?
元素的各种距离
DOM 对象
| 属性 | 描述 |
| offsetWidth | 只读,返回元素的宽度(包括元素宽度、内边距和边框,不包括外边距) |
| offsetHeight | 只读,返回元素的高度(包括元素高度、内边距和边框,不包括外边距) |
| clientWidth | 只读,返回元素的宽度(包括元素宽度、内边距,不包括边框和外边距) |
| clientHeight | 只读,返回元素的高度(包括元素高度、内边距,不包括边框和外边距) |
| style.width | 可读写,返回元素的宽度(包括元素宽度,不包括内边距、边框和外边距) |
| style.height | 可读写,返回元素的高度(包括元素高度,不包括内边距、边框和外边距) |
| scrollWidth | 可读写,返回元素的宽度(包括元素宽度、内边距和溢出尺寸,不包括边框和外边距),无溢出的情况,与 clientWidth 相同 |
| scrollHeight | 可读写,返回元素的高度(包括元素高度、内边距和溢出尺寸,不包括边框和外边距),无溢出的情况,与 clientHeight 相同 |
| offsetTop | 返回元素的上外缘距离最近采用定位父元素内壁的距离,如果父元素中没有采用定位的,则是获取上外边缘距离文档内壁的距离。所谓的定位就是position属性值为 relative、absolute 或者 fixed。 |
| offsetLeft | 此属性和 offsetTop 的原理是一样的,只不过方位不同 |
| scrollTop | 可读写,此属性可以获取或者设置对象的最顶部到对象在当前窗口显示的范围内的顶边的距离,也就是元素滚动条被向下拉动的距离,即“元素中的内容”超出“元素上边界”的那部分的高度 |
| scrollLeft | 可读写,此属性可以获取或者设置对象的最左边到对象在当前窗口显示的范围内的左边的距离,也就是元素被滚动条向左拉动的距离。 |
window 对象
| 属性 | 描述 |
| innerWidth | 只读,返回窗口的文档显示区的宽度(不包括菜单栏、工具栏以及滚动条等),IE 不支持,window.innerWidth |
| innerHeight | 只读,返回窗口的文档显示区的高度(不包括菜单栏、工具栏以及滚动条等),IE 不支持,window.innerHeight |
| outerWidth | 只读,返回窗口的文档显示区的宽度(包括菜单栏、工具栏以及滚动条等),IE 不支持,window.outerWidth |
| outerHeight | 只读,返回窗口的文档显示区的高度(包括菜单栏、工具栏以及滚动条等),IE 不支持,window.outerHeight |
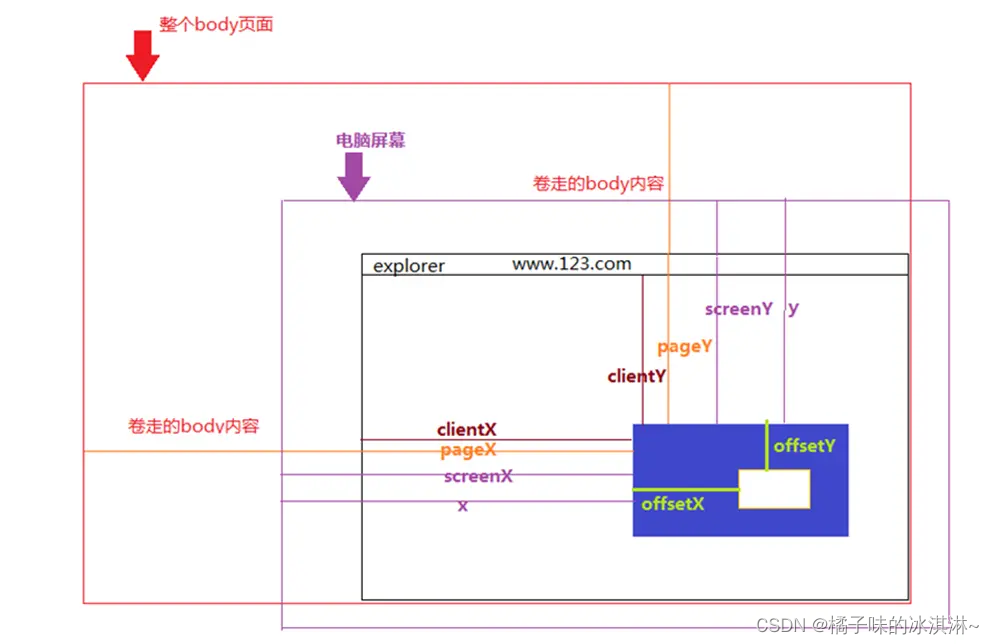
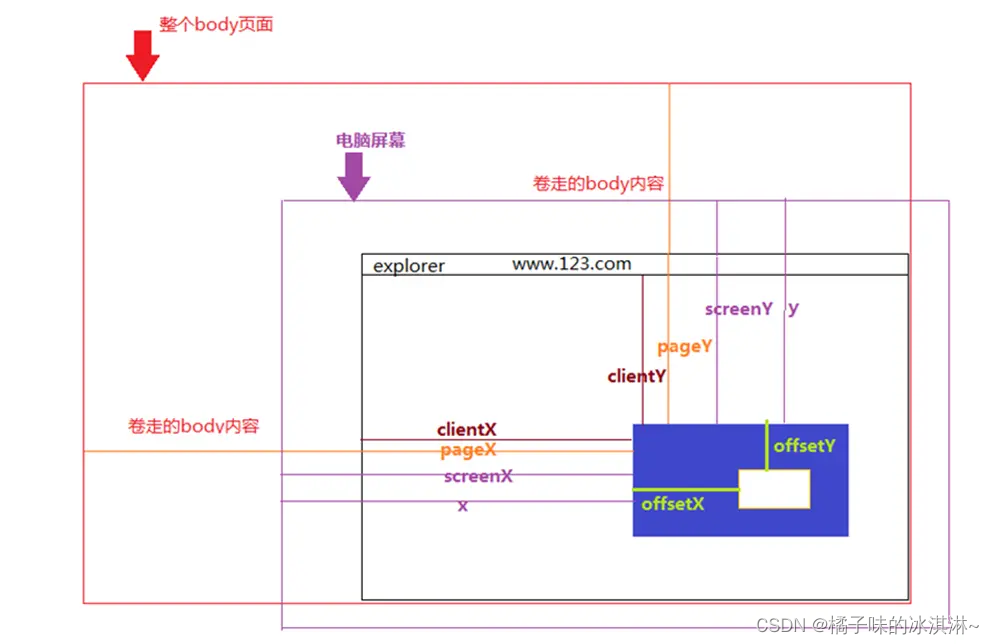
鼠标相关的距离
当鼠标事件发生时(不管是 onclick,还是 omousemove,onmouseover 等)
| 属性 | 描述 |
| clientX | 鼠标相对于浏览器(这里说的是浏览器的有效区域)左上角 x 轴的坐标; 不随滚动条滚动而改变 |
| clientY | 鼠标相对于浏览器(这里说的是浏览器的有效区域)左上角 y 轴的坐标; 不随滚动条滚动而改变 |
| pageX | 鼠标相对于浏览器(这里说的是浏览器的有效区域)左上角 x 轴的坐标; 随滚动条滚动而改变 |
| pageY | 鼠标相对于浏览器(这里说的是浏览器的有效区域)左上角y轴的坐标; 随滚动条滚动而改变 |
| screenX | 鼠标相对于显示器屏幕左上角 x 轴的坐标 |
| screenY | 鼠标相对于显示器屏幕左上角 y 轴的坐标 |
| offsetX | 鼠标相对于事件源左上角 X 轴的坐标 |
| offsetY | 鼠标相对于事件源左上角 Y 轴的坐标 |

相关文章:

JS 中的各种距离 scrollTop?clientHeight?
元素的各种距离 DOM 对象 属性描述offsetWidth只读,返回元素的宽度(包括元素宽度、内边距和边框,不包括外边距)offsetHeight只读,返回元素的高度(包括元素高度、内边距和边框,不包括外边距&am…...

继承-进阶-易错点
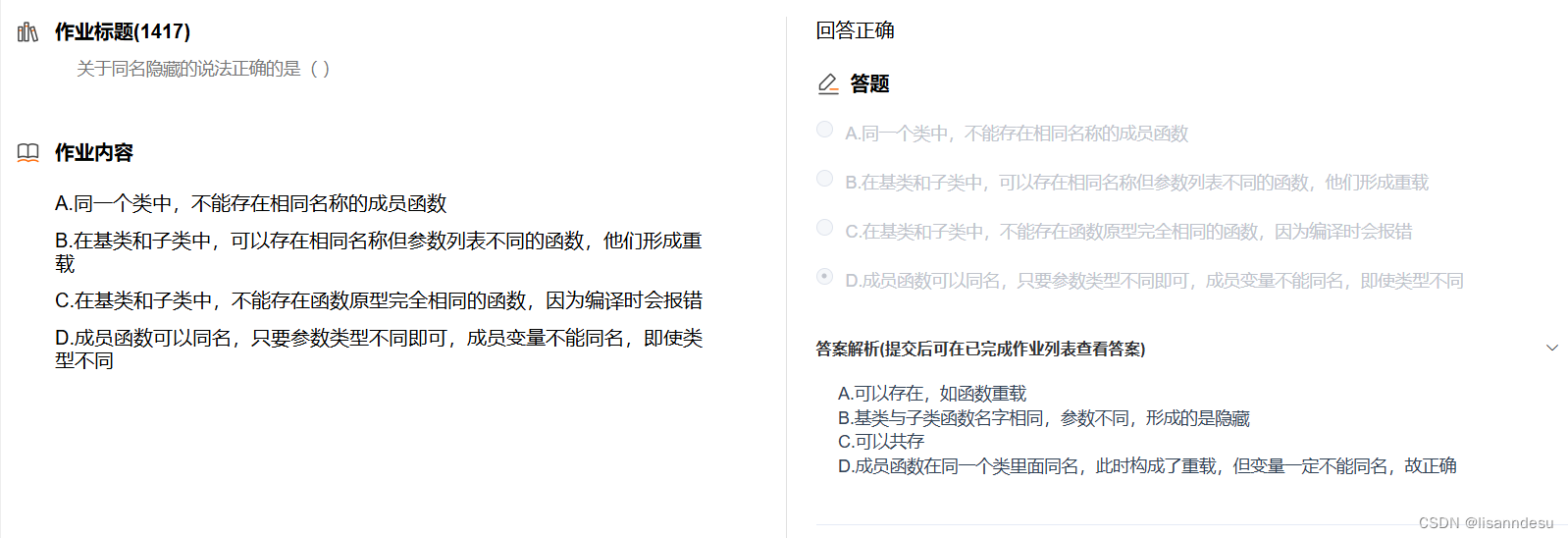
子类同名方法隐藏父类方法 即使调用不匹配也不会再去父类寻找,而是直接报错 //下面代码输出结果:( )class A { public:void f(){ cout<<"A::f()"<<endl; }int a; };class B : public A { public:void f(int a){c…...

【图论应用】使用多路图(multigraph)对上海地铁站点图建模,并解决最短路径问题
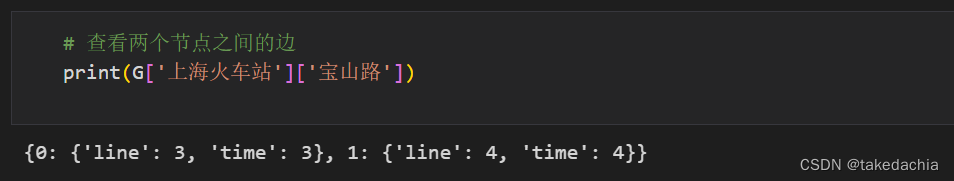
文章目录 1 前言2 导包导入数据集3 创建多路图,导入节点和边信息3 绘制线路图4 计算最短路径 1 前言 最近正在学习图神经网络,先pick up了一些最基础的图论知识并学习了一些好玩的应用。 本文启发于B站视频(BV1LY411R7HJ)&#…...

RabbitMQ安装配置,封装工具类,发送消息及监听
1. Get-Started docker安装rabbitmq 拉取镜像 [rootheima ~]# docker pull rabbitmq:3.8-management 3.8-management: Pulling from library/rabbitmq 7b1a6ab2e44d: Pull complete 37f453d83d8f: Pull complete e64e769bc4fd: Pull complete c288a913222f: Pull complet…...

iOS接入Flutter
在现有的iOS项目上接入Flutter,参考链接 第一步:创建flutter项目,即 创建 Flutter module flutter create --template module my_flutter第二步:创建framework,这里选择的是B方式,即 选项 B - 在 Xcode 中…...

【ubuntu】用户添加root权限
添加root用户添加新用户并赋予权限 文件只读,无法更改 rootubuntu-server:/home/ubuntu# vi /etc/sudoers rootubuntu-server:/home/ubuntu# vi /etc/sudoers rootubuntu-server:/home/ubuntu# chmod -R 777 /etc/sudoers rootubuntu-server:/home/ubuntu# vi /et…...

设计通用灵活的LabVIEW自动测试系统
为了在不同客户案例中灵活使用不同设备(如采集卡、Modbus模块)且保持功能一致的LabVIEW自动测试系统,需要采用模块化的软件架构、配置文件管理、标准化接口和良好的升级维护策略。本文从软件架构、模块化设计、配置管理、升级维护、代码管理和…...

C# WinForm —— 35 StatusStrip 介绍
1. 简介 状态栏 StatusStrip,默认在软件的最下方,用于显示系统时间、版本、进度条、账号、角色信息、操作位置信息等 可以在状态栏中添加的控件类型有:StatusLabel、ProgressBar、DropDownButton、SplitButton 2. 属性 属性解释(Name)控…...

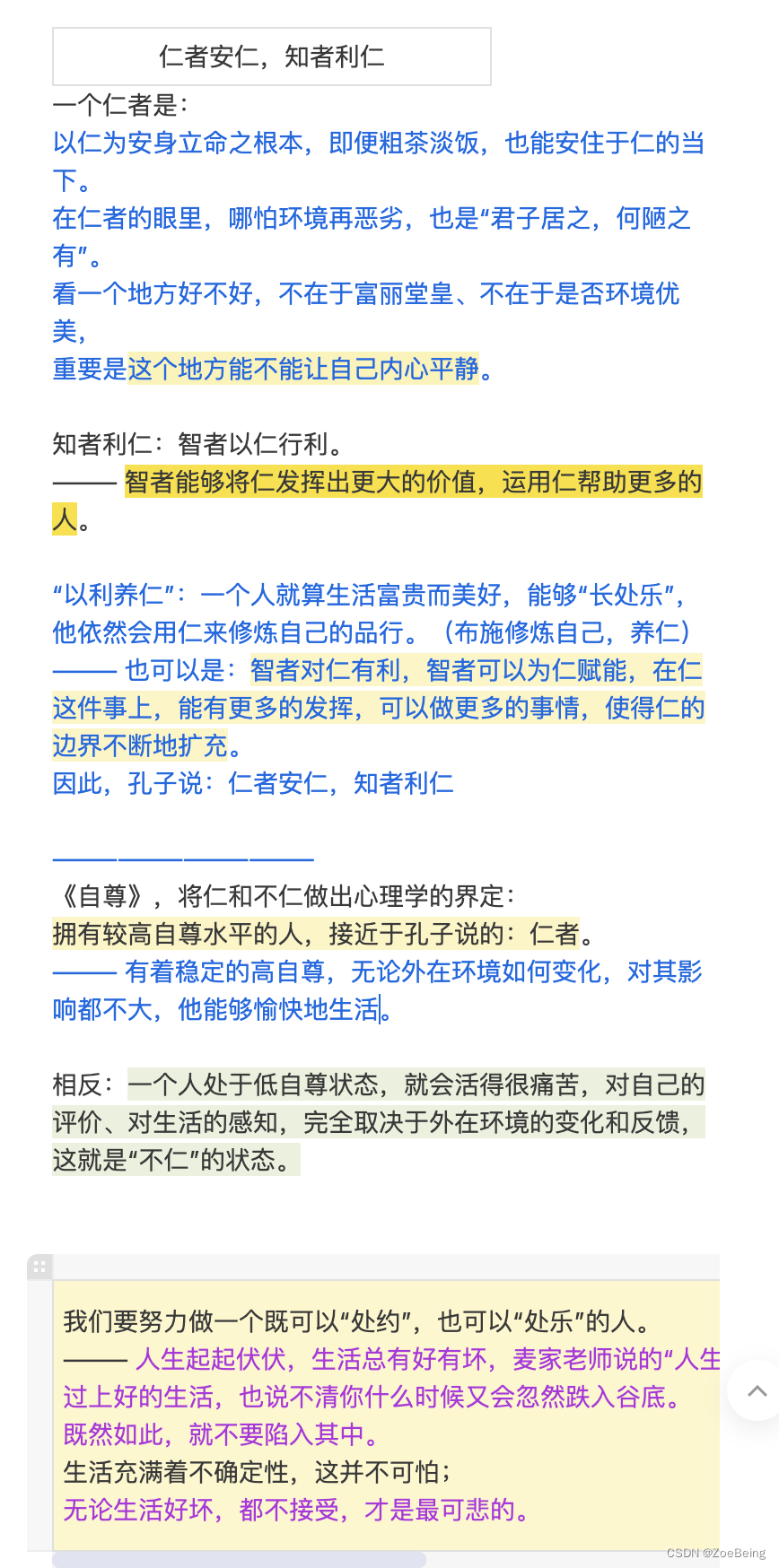
如何应对生活中的不确定性:仁者安仁,知者利仁。
有较高自尊水平的人,接近于孔子说的:仁者。 ——— 有着稳定的高自尊,无论外在环境如何变化,对其影响都不大,他能够愉快地生活。 相反:一个人处于低自尊状态,就会活得很痛苦,对自己…...

C#面:请解释C#接口的显式实现有什么意义
C#接口的显式实现是指在实现接口成员时,使用接口名称进行限定的方式。这种方式可以在一个类中实现多个接口,并且可以避免接口成员之间的命名冲突。显式实现接口的成员只能通过接口类型来访问,而不能通过类的实例来访问。 显式实现接口的主要…...

STM32项目分享:智能窗帘系统
目录 一、前言 二、项目简介 1.功能详解 2.主要器件 三、原理图设计 四、PCB硬件设计 1.PCB图 2.PCB板打样焊接图 五、程序设计 六、实验效果 七、资料内容 项目分享 一、前言 项目成品图片: 哔哩哔哩视频链接: https://www.bilibili.c…...

【算法-力扣】72. 编辑距离(动态规划)
目录 一、题目描述 二、解题思路 三、参考答案 一、题目描述 编辑距离 给你两个单词 word1 和 word2, 请返回将 word1 转换成 word2 所使用的最少操作数 。 你可以对一个单词进行如下三种操作: 插入一个字符 删除一个字符 替换一个字符 示例 1&#…...

Spring 系统架构图
Spring 系统架构图 Spring Framework是Spring生态圈中最基础的项目,是其他项目的根基。 Spring Framework的发展也经历了很多版本的变更,每个版本都有相应的调整 Spring Framework的5版本目前没有最新的架构图,而最新的是4版本,…...

同三维T80005EHS-4K60 4K60 HDMI/SDI编码器
1路4K60 HDMI或12G SDI输入,2路3.5MM音频输入,对应HDMI或SDI,1个USB口和1个SD卡槽,可录像到U盘/移动硬盘/SSD硬盘/TF卡 产品简介: 同三维T80005EHS-4K60 4K60HDMI/SDI H.265编码器采用最新高效H.265高清数字视频压缩…...

React state(及组件) 的保留与重置
当在树中相同的位置渲染相同的组件时,React 会一直保留着组件的 state return (<div><Counter />{showB && <Counter />} </div> ) // 当 showB 为 false, 第二个计数器停止渲染,它的 state 完全消失了。这是因为 React…...

flask返回的数据怎么是转义后的字符串啊
Flask在返回JSON数据时,默认情况下会对特殊字符进行转义,以确保数据能安全地在HTML页面中展示,避免XSS(跨站脚本攻击)等安全问题。如果不希望Flask对JSON响应中的字符串自动转义,通常是因为你希望在前端直接使用这些数据(例如作为JavaScript的一部分),那么需要确保数据…...

C++17并行算法与HIPSTDPAR
C17 parallel algorithms and HIPSTDPAR — ROCm Blogs (amd.com) C17标准在原有的C标准库中引入了并行算法的概念。像std::transform这样的并行版本算法保持了与常规串行版本相同的签名,只是增加了一个额外的参数来指定使用的执行策略。这种灵活性使得已经使用C标准…...

【什么是几度cms,主要功能有什么】
几度CMS内容管理框架是基于 PHP 语言采用最新 Thinkphp 作为开发框架生产的网站 内容管理框架,提供“电脑网站 手机网站 多终端 APP 接口”一体化网站技术解 决方案。她拥有强大稳定底层框架,以灵活扩展为主的开发理念,二次开发方便且…...

组合和外观模式
文章目录 组合模式1.引出组合模式1.院系展示需求2.组合模式基本介绍3.组合模式原理类图4.解决的问题 2.组合模式解决院系展示1.类图2.代码实现1.AbsOrganizationComponent.java 总体抽象类用于存储信息和定义方法2.University.java 第一层,University 可以管理 Coll…...

设置服务器禁止和ip通信
要禁止服务器与特定 IP 地址的通信,可以使用防火墙来设置规则。在 Ubuntu 上,iptables 是一个常用的防火墙工具。以下是使用 iptables 设置禁止与特定 IP 通信的步骤: 阻止所有进出的通信 如果你想阻止服务器与特定 IP 地址的所有通信&…...

谷歌浏览器插件
项目中有时候会用到插件 sync-cookie-extension1.0.0:开发环境同步测试 cookie 至 localhost,便于本地请求服务携带 cookie 参考地址:https://juejin.cn/post/7139354571712757767 里面有源码下载下来,加在到扩展即可使用FeHelp…...

【网络】每天掌握一个Linux命令 - iftop
在Linux系统中,iftop是网络管理的得力助手,能实时监控网络流量、连接情况等,帮助排查网络异常。接下来从多方面详细介绍它。 目录 【网络】每天掌握一个Linux命令 - iftop工具概述安装方式核心功能基础用法进阶操作实战案例面试题场景生产场景…...
)
Java 语言特性(面试系列2)
一、SQL 基础 1. 复杂查询 (1)连接查询(JOIN) 内连接(INNER JOIN):返回两表匹配的记录。 SELECT e.name, d.dept_name FROM employees e INNER JOIN departments d ON e.dept_id d.dept_id; 左…...

基于Uniapp开发HarmonyOS 5.0旅游应用技术实践
一、技术选型背景 1.跨平台优势 Uniapp采用Vue.js框架,支持"一次开发,多端部署",可同步生成HarmonyOS、iOS、Android等多平台应用。 2.鸿蒙特性融合 HarmonyOS 5.0的分布式能力与原子化服务,为旅游应用带来…...

Keil 中设置 STM32 Flash 和 RAM 地址详解
文章目录 Keil 中设置 STM32 Flash 和 RAM 地址详解一、Flash 和 RAM 配置界面(Target 选项卡)1. IROM1(用于配置 Flash)2. IRAM1(用于配置 RAM)二、链接器设置界面(Linker 选项卡)1. 勾选“Use Memory Layout from Target Dialog”2. 查看链接器参数(如果没有勾选上面…...

【Zephyr 系列 10】实战项目:打造一个蓝牙传感器终端 + 网关系统(完整架构与全栈实现)
🧠关键词:Zephyr、BLE、终端、网关、广播、连接、传感器、数据采集、低功耗、系统集成 📌目标读者:希望基于 Zephyr 构建 BLE 系统架构、实现终端与网关协作、具备产品交付能力的开发者 📊篇幅字数:约 5200 字 ✨ 项目总览 在物联网实际项目中,**“终端 + 网关”**是…...

第 86 场周赛:矩阵中的幻方、钥匙和房间、将数组拆分成斐波那契序列、猜猜这个单词
Q1、[中等] 矩阵中的幻方 1、题目描述 3 x 3 的幻方是一个填充有 从 1 到 9 的不同数字的 3 x 3 矩阵,其中每行,每列以及两条对角线上的各数之和都相等。 给定一个由整数组成的row x col 的 grid,其中有多少个 3 3 的 “幻方” 子矩阵&am…...

基于matlab策略迭代和值迭代法的动态规划
经典的基于策略迭代和值迭代法的动态规划matlab代码,实现机器人的最优运输 Dynamic-Programming-master/Environment.pdf , 104724 Dynamic-Programming-master/README.md , 506 Dynamic-Programming-master/generalizedPolicyIteration.m , 1970 Dynamic-Programm…...

招商蛇口 | 执笔CID,启幕低密生活新境
作为中国城市生长的力量,招商蛇口以“美好生活承载者”为使命,深耕全球111座城市,以央企担当匠造时代理想人居。从深圳湾的开拓基因到西安高新CID的战略落子,招商蛇口始终与城市发展同频共振,以建筑诠释对土地与生活的…...

comfyui 工作流中 图生视频 如何增加视频的长度到5秒
comfyUI 工作流怎么可以生成更长的视频。除了硬件显存要求之外还有别的方法吗? 在ComfyUI中实现图生视频并延长到5秒,需要结合多个扩展和技巧。以下是完整解决方案: 核心工作流配置(24fps下5秒120帧) #mermaid-svg-yP…...

