C# WinForm —— 35 StatusStrip 介绍
1. 简介
状态栏 StatusStrip,默认在软件的最下方,用于显示系统时间、版本、进度条、账号、角色信息、操作位置信息等

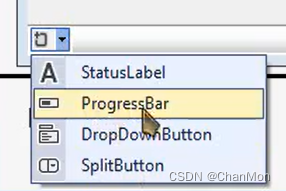
可以在状态栏中添加的控件类型有:StatusLabel、ProgressBar、DropDownButton、SplitButton

2. 属性
| 属性 | 解释 |
|---|---|
| (Name) | 控件ID,在代码里引用的时候会用到 |
| Enabled | 控件是否启用 |
| Dock | 定义要绑定到容器的控件边框,默认是bottom |
| Items | 项的集合,可以添加的项的类型有:StatusLabel、ProgressBar、DropDownButton、SplitButton 这些项的属性和ToolStrip类似:ToolStrip 工具栏 |
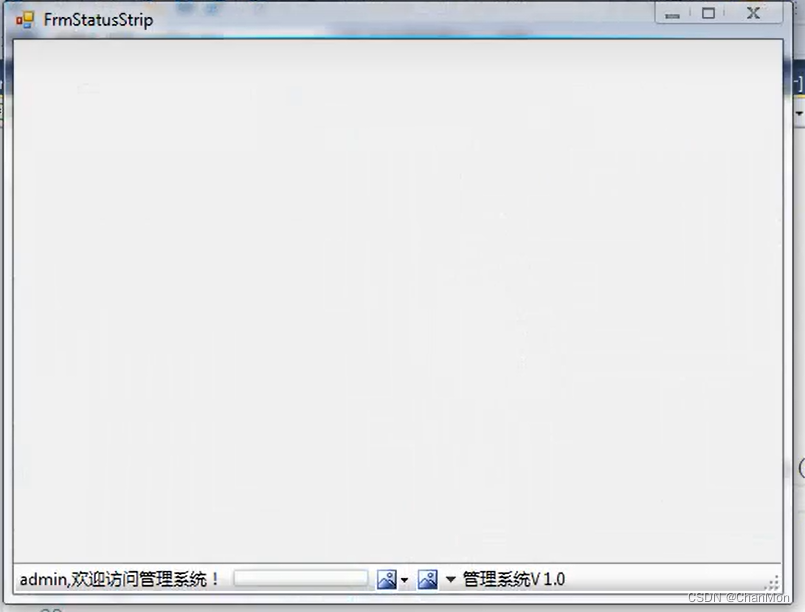
3. 示例
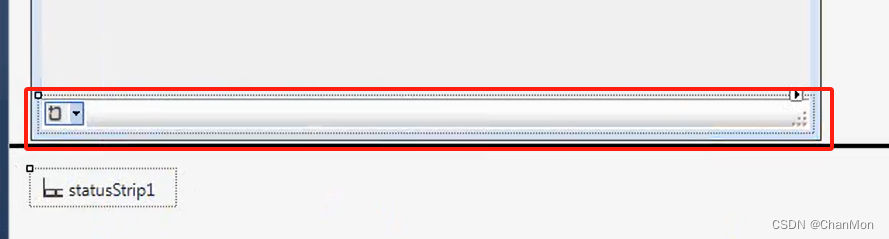
- 往窗体界面拖一个状态栏控件
- 往状态栏控件中拖一个StatusLabel1、一个ProgressBar、一个DropDownButton、一个SplitButton、一个StatusLabel2
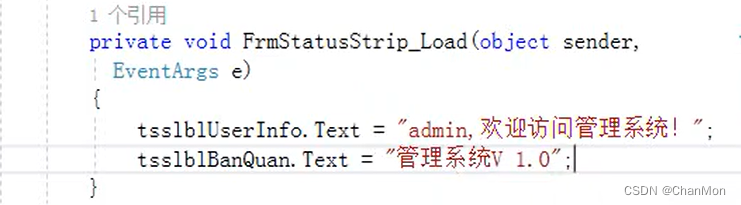
- 在加载窗体的时候设置 StatusLabel1 的内容 和 StatusLabel2 的内容

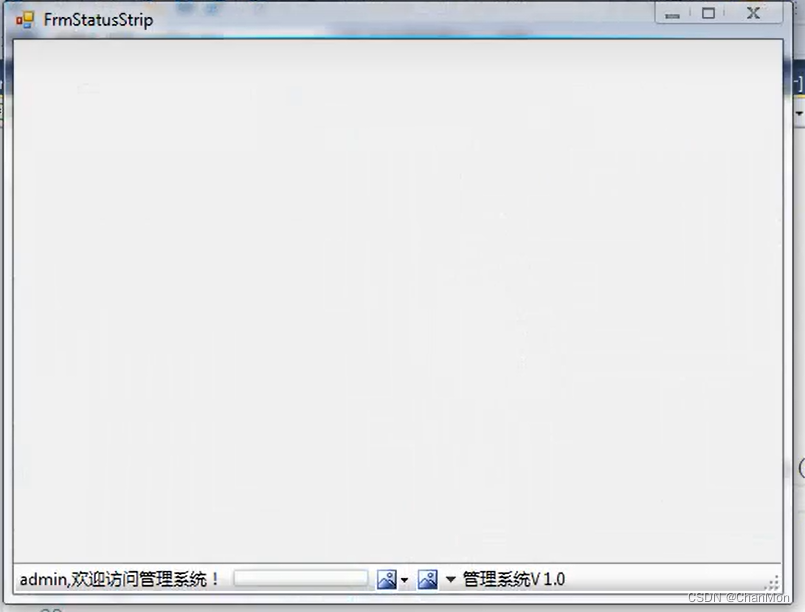
- 运行

参考:2023年C#之WinForm零基础教程50讲
相关文章:

C# WinForm —— 35 StatusStrip 介绍
1. 简介 状态栏 StatusStrip,默认在软件的最下方,用于显示系统时间、版本、进度条、账号、角色信息、操作位置信息等 可以在状态栏中添加的控件类型有:StatusLabel、ProgressBar、DropDownButton、SplitButton 2. 属性 属性解释(Name)控…...

如何应对生活中的不确定性:仁者安仁,知者利仁。
有较高自尊水平的人,接近于孔子说的:仁者。 ——— 有着稳定的高自尊,无论外在环境如何变化,对其影响都不大,他能够愉快地生活。 相反:一个人处于低自尊状态,就会活得很痛苦,对自己…...

C#面:请解释C#接口的显式实现有什么意义
C#接口的显式实现是指在实现接口成员时,使用接口名称进行限定的方式。这种方式可以在一个类中实现多个接口,并且可以避免接口成员之间的命名冲突。显式实现接口的成员只能通过接口类型来访问,而不能通过类的实例来访问。 显式实现接口的主要…...

STM32项目分享:智能窗帘系统
目录 一、前言 二、项目简介 1.功能详解 2.主要器件 三、原理图设计 四、PCB硬件设计 1.PCB图 2.PCB板打样焊接图 五、程序设计 六、实验效果 七、资料内容 项目分享 一、前言 项目成品图片: 哔哩哔哩视频链接: https://www.bilibili.c…...

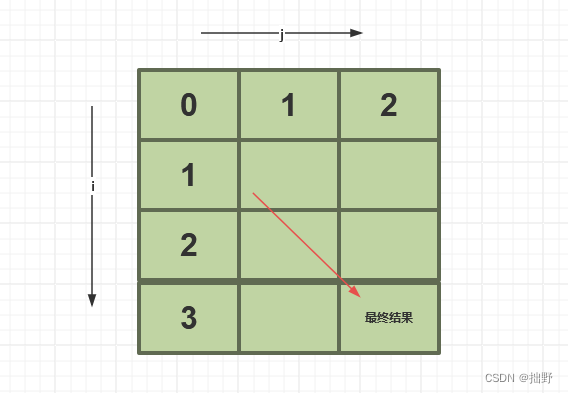
【算法-力扣】72. 编辑距离(动态规划)
目录 一、题目描述 二、解题思路 三、参考答案 一、题目描述 编辑距离 给你两个单词 word1 和 word2, 请返回将 word1 转换成 word2 所使用的最少操作数 。 你可以对一个单词进行如下三种操作: 插入一个字符 删除一个字符 替换一个字符 示例 1&#…...

Spring 系统架构图
Spring 系统架构图 Spring Framework是Spring生态圈中最基础的项目,是其他项目的根基。 Spring Framework的发展也经历了很多版本的变更,每个版本都有相应的调整 Spring Framework的5版本目前没有最新的架构图,而最新的是4版本,…...

同三维T80005EHS-4K60 4K60 HDMI/SDI编码器
1路4K60 HDMI或12G SDI输入,2路3.5MM音频输入,对应HDMI或SDI,1个USB口和1个SD卡槽,可录像到U盘/移动硬盘/SSD硬盘/TF卡 产品简介: 同三维T80005EHS-4K60 4K60HDMI/SDI H.265编码器采用最新高效H.265高清数字视频压缩…...

React state(及组件) 的保留与重置
当在树中相同的位置渲染相同的组件时,React 会一直保留着组件的 state return (<div><Counter />{showB && <Counter />} </div> ) // 当 showB 为 false, 第二个计数器停止渲染,它的 state 完全消失了。这是因为 React…...

flask返回的数据怎么是转义后的字符串啊
Flask在返回JSON数据时,默认情况下会对特殊字符进行转义,以确保数据能安全地在HTML页面中展示,避免XSS(跨站脚本攻击)等安全问题。如果不希望Flask对JSON响应中的字符串自动转义,通常是因为你希望在前端直接使用这些数据(例如作为JavaScript的一部分),那么需要确保数据…...

C++17并行算法与HIPSTDPAR
C17 parallel algorithms and HIPSTDPAR — ROCm Blogs (amd.com) C17标准在原有的C标准库中引入了并行算法的概念。像std::transform这样的并行版本算法保持了与常规串行版本相同的签名,只是增加了一个额外的参数来指定使用的执行策略。这种灵活性使得已经使用C标准…...

【什么是几度cms,主要功能有什么】
几度CMS内容管理框架是基于 PHP 语言采用最新 Thinkphp 作为开发框架生产的网站 内容管理框架,提供“电脑网站 手机网站 多终端 APP 接口”一体化网站技术解 决方案。她拥有强大稳定底层框架,以灵活扩展为主的开发理念,二次开发方便且…...

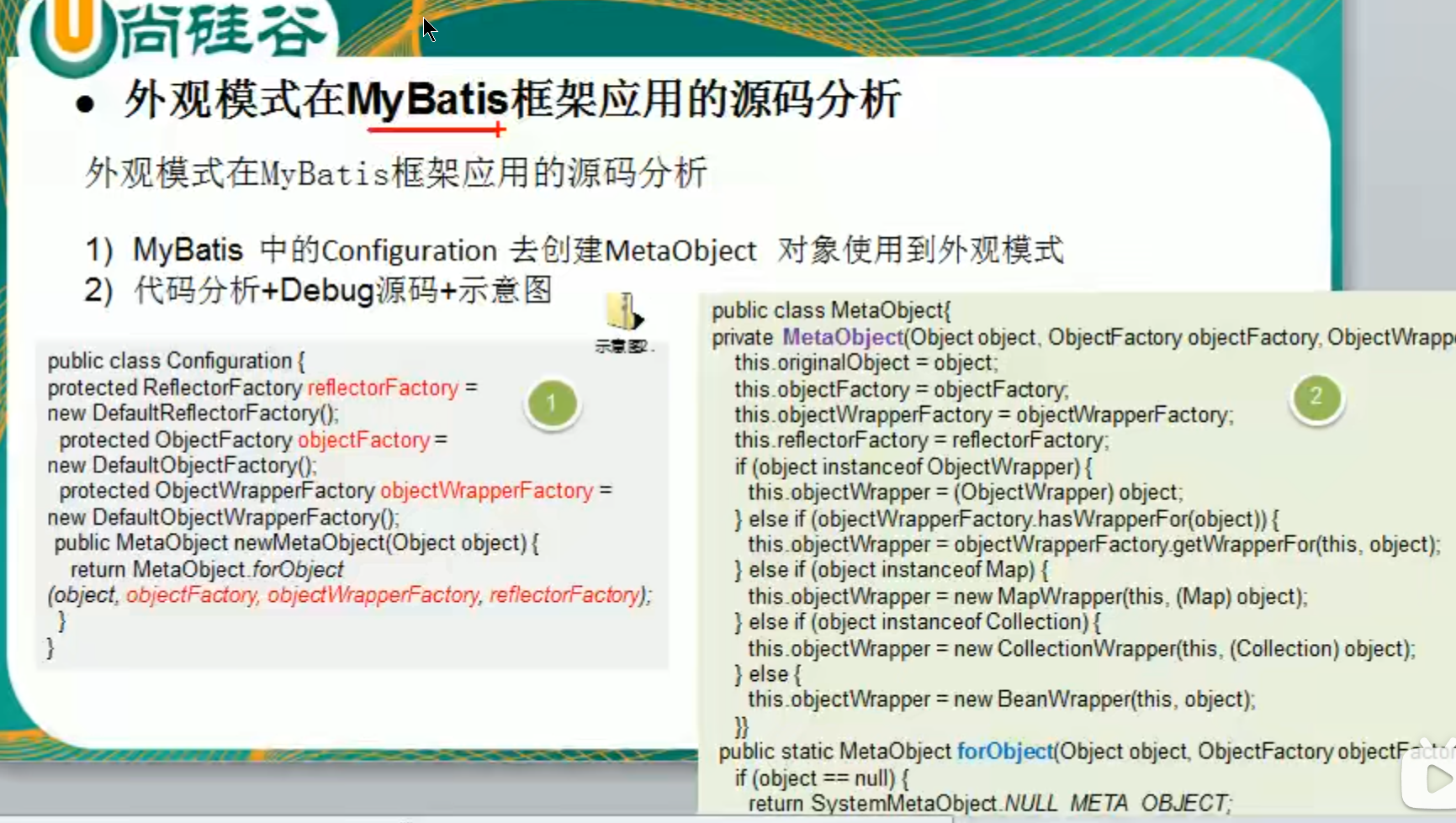
组合和外观模式
文章目录 组合模式1.引出组合模式1.院系展示需求2.组合模式基本介绍3.组合模式原理类图4.解决的问题 2.组合模式解决院系展示1.类图2.代码实现1.AbsOrganizationComponent.java 总体抽象类用于存储信息和定义方法2.University.java 第一层,University 可以管理 Coll…...

设置服务器禁止和ip通信
要禁止服务器与特定 IP 地址的通信,可以使用防火墙来设置规则。在 Ubuntu 上,iptables 是一个常用的防火墙工具。以下是使用 iptables 设置禁止与特定 IP 通信的步骤: 阻止所有进出的通信 如果你想阻止服务器与特定 IP 地址的所有通信&…...
)
中文技术文档的写作规范(搬运)
阮一峰老师的《中文技术文档的写作规范》搬运。 链接指路: https://github.com/ruanyf/document-style-guide/tree/master 内容:对中文技术文档从标题、文本、段落、数值、标点符号、文档体系、参考链接等七大方面进行了简明扼要的介绍。...

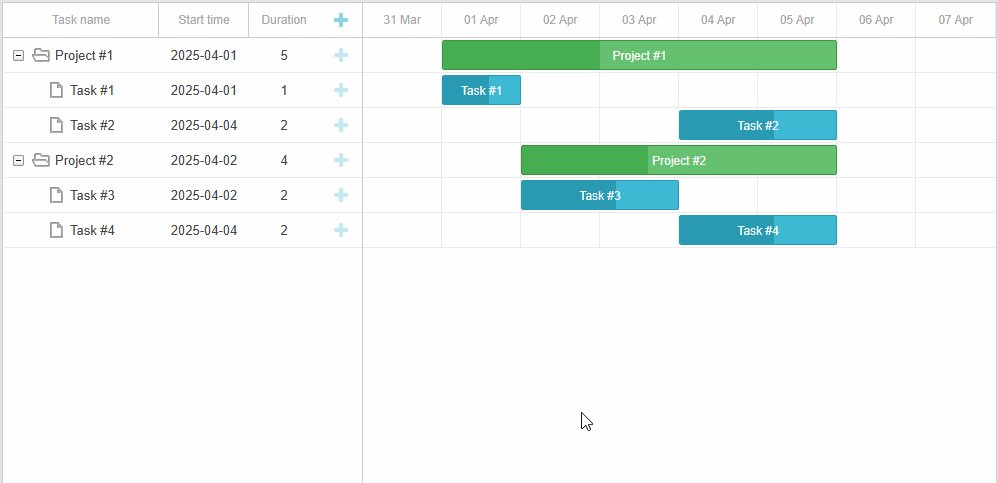
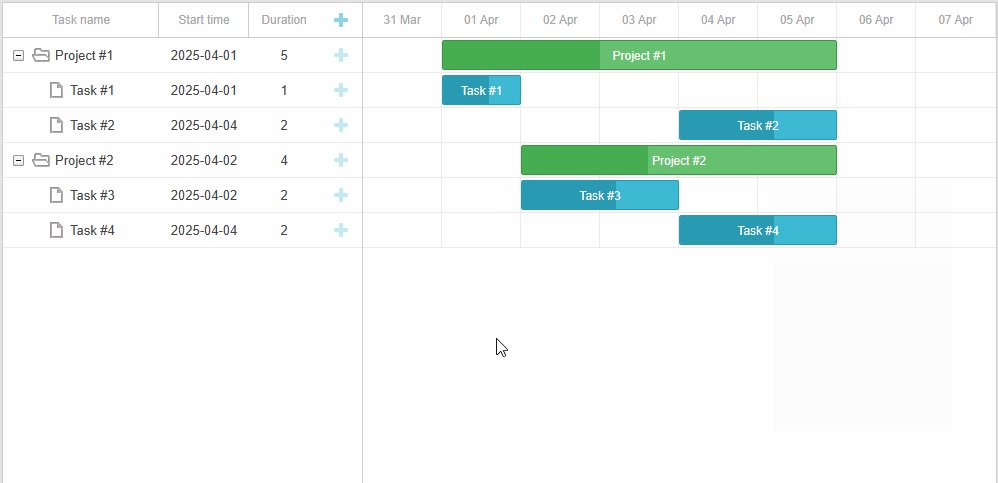
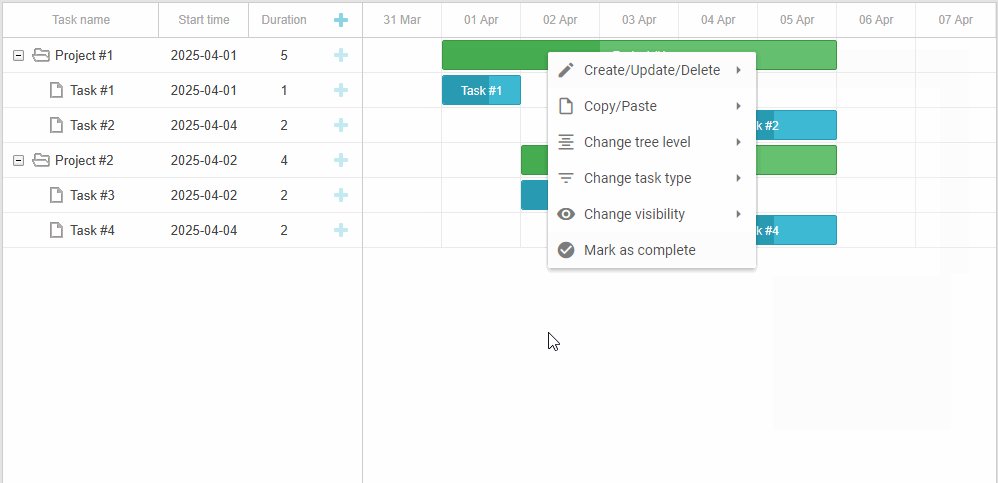
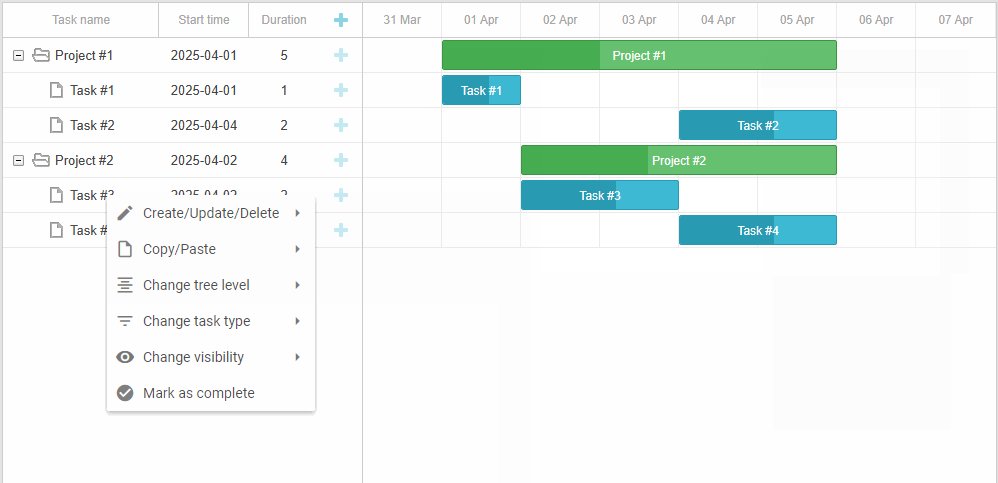
「实战应用」如何用DHTMLX将上下文菜单集成到JavaScript甘特图中(一)
DHTMLX Gantt是用于跨浏览器和跨平台应用程序的功能齐全的Gantt图表。可满足项目管理应用程序的所有需求,是最完善的甘特图图表库。 DHTMLX Gantt是一个高度可定制的工具,可以与项目管理应用程序所需的其他功能相补充。在本文中您将学习如何使用自定义上…...

Python使用策略模式生成TCP数据包
使用策略模式(Strategy Pattern)来灵活地生成不同类型的TCP数据包。 包括三次握手、数据传输和四次挥手。 from scapy.all import * from scapy.all import Ether, IP, TCP, UDP, wrpcap from abc import ABC, abstractmethodclass TcpPacketStrategy(A…...

无文件落地分离拆分-将shellcode从文本中提取-file
马子分为shellcode和执行代码. --将shellcode单独拿出,放在txt中---等待被读取执行 1-cs生成python的payload. 2-将shellcode进行base64编码 import base64code b en_code base64.b64encode(code) print(en_code) 3-将编码后的shellcode放入文件内 4-读取shellcod…...

MySQL 日志(一)
本篇主要介绍MySQL日志的相关内容。 目录 一、日志简介 常用日志 一般查询日志和慢查询日志的输出形式 日志表 二、一般查询日志 三、慢查询日志 四、错误日志 一、日志简介 常用日志 在MySQL中常用的日志主要有如下几种: 这些日志通常情况下都是关闭的&a…...

XML 编辑器:功能、选择与使用技巧
XML 编辑器:功能、选择与使用技巧 简介 XML(可扩展标记语言)是一种用于存储和传输数据的标记语言。由于其灵活性和广泛的应用,XML编辑器成为开发者、数据管理者和内容创作者的重要工具。本文将探讨XML编辑器的功能、选择标准以及…...
)
单例模式(设计模式)
文章目录 概述1. 饿汉式(hungry Initialization)2. 懒汉式(Lazy Initialization)3.双重检查锁定(Double-Checked Locking)4. 静态内部类(Static Inner Class)5. 枚举(Enu…...

测试微信模版消息推送
进入“开发接口管理”--“公众平台测试账号”,无需申请公众账号、可在测试账号中体验并测试微信公众平台所有高级接口。 获取access_token: 自定义模版消息: 关注测试号:扫二维码关注测试号。 发送模版消息: import requests da…...

Linux链表操作全解析
Linux C语言链表深度解析与实战技巧 一、链表基础概念与内核链表优势1.1 为什么使用链表?1.2 Linux 内核链表与用户态链表的区别 二、内核链表结构与宏解析常用宏/函数 三、内核链表的优点四、用户态链表示例五、双向循环链表在内核中的实现优势5.1 插入效率5.2 安全…...

突破不可导策略的训练难题:零阶优化与强化学习的深度嵌合
强化学习(Reinforcement Learning, RL)是工业领域智能控制的重要方法。它的基本原理是将最优控制问题建模为马尔可夫决策过程,然后使用强化学习的Actor-Critic机制(中文译作“知行互动”机制),逐步迭代求解…...

Docker 运行 Kafka 带 SASL 认证教程
Docker 运行 Kafka 带 SASL 认证教程 Docker 运行 Kafka 带 SASL 认证教程一、说明二、环境准备三、编写 Docker Compose 和 jaas文件docker-compose.yml代码说明:server_jaas.conf 四、启动服务五、验证服务六、连接kafka服务七、总结 Docker 运行 Kafka 带 SASL 认…...

系统设计 --- MongoDB亿级数据查询优化策略
系统设计 --- MongoDB亿级数据查询分表策略 背景Solution --- 分表 背景 使用audit log实现Audi Trail功能 Audit Trail范围: 六个月数据量: 每秒5-7条audi log,共计7千万 – 1亿条数据需要实现全文检索按照时间倒序因为license问题,不能使用ELK只能使用…...

dedecms 织梦自定义表单留言增加ajax验证码功能
增加ajax功能模块,用户不点击提交按钮,只要输入框失去焦点,就会提前提示验证码是否正确。 一,模板上增加验证码 <input name"vdcode"id"vdcode" placeholder"请输入验证码" type"text&quo…...

新能源汽车智慧充电桩管理方案:新能源充电桩散热问题及消防安全监管方案
随着新能源汽车的快速普及,充电桩作为核心配套设施,其安全性与可靠性备受关注。然而,在高温、高负荷运行环境下,充电桩的散热问题与消防安全隐患日益凸显,成为制约行业发展的关键瓶颈。 如何通过智慧化管理手段优化散…...

什么是EULA和DPA
文章目录 EULA(End User License Agreement)DPA(Data Protection Agreement)一、定义与背景二、核心内容三、法律效力与责任四、实际应用与意义 EULA(End User License Agreement) 定义: EULA即…...

BCS 2025|百度副总裁陈洋:智能体在安全领域的应用实践
6月5日,2025全球数字经济大会数字安全主论坛暨北京网络安全大会在国家会议中心隆重开幕。百度副总裁陈洋受邀出席,并作《智能体在安全领域的应用实践》主题演讲,分享了在智能体在安全领域的突破性实践。他指出,百度通过将安全能力…...

关于 WASM:1. WASM 基础原理
一、WASM 简介 1.1 WebAssembly 是什么? WebAssembly(WASM) 是一种能在现代浏览器中高效运行的二进制指令格式,它不是传统的编程语言,而是一种 低级字节码格式,可由高级语言(如 C、C、Rust&am…...
