「实战应用」如何用DHTMLX将上下文菜单集成到JavaScript甘特图中(一)
DHTMLX Gantt是用于跨浏览器和跨平台应用程序的功能齐全的Gantt图表。可满足项目管理应用程序的所有需求,是最完善的甘特图图表库。
DHTMLX Gantt是一个高度可定制的工具,可以与项目管理应用程序所需的其他功能相补充。在本文中您将学习如何使用自定义上下文菜单来补充基于DHTMLX的JavaScript甘特图,来提高用户在任务管理中的效率。考虑到DHTMLX产品的良好互兼容性,DHTMLX Suite的Menu小部件是实现本教程目标的甘特图组件的完美补充。
DHTMLX Gantt最新正式版下载
让我们更详细地介绍一下这个演示,并为您提供技术细节,将类似的功能集成到项目中。
初始化和配置上下文菜单
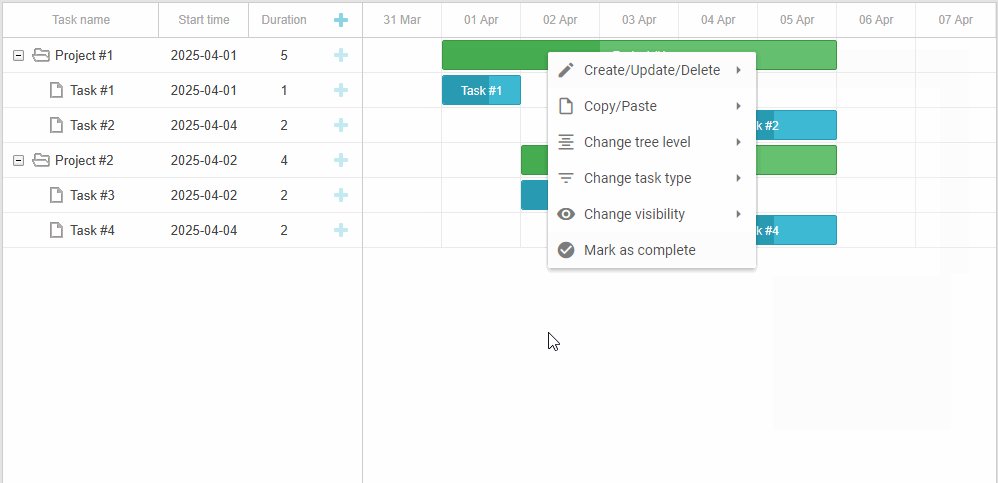
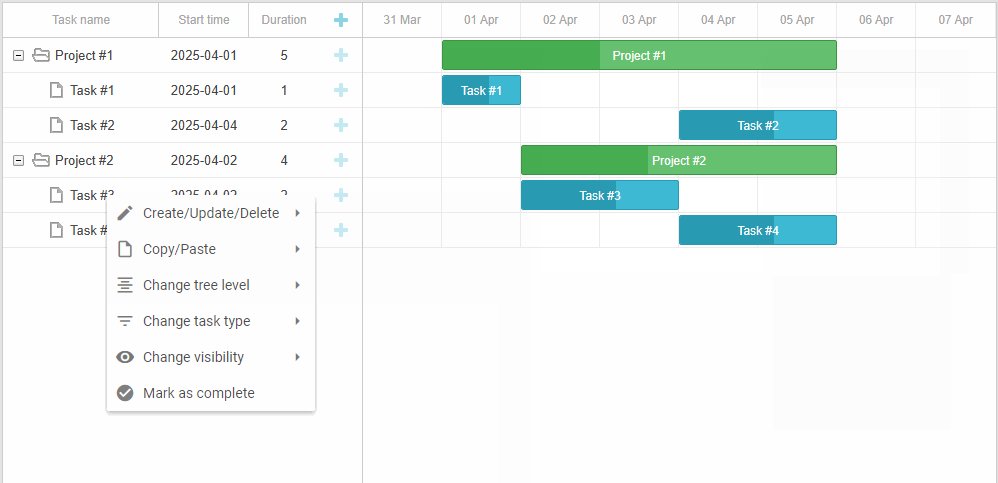
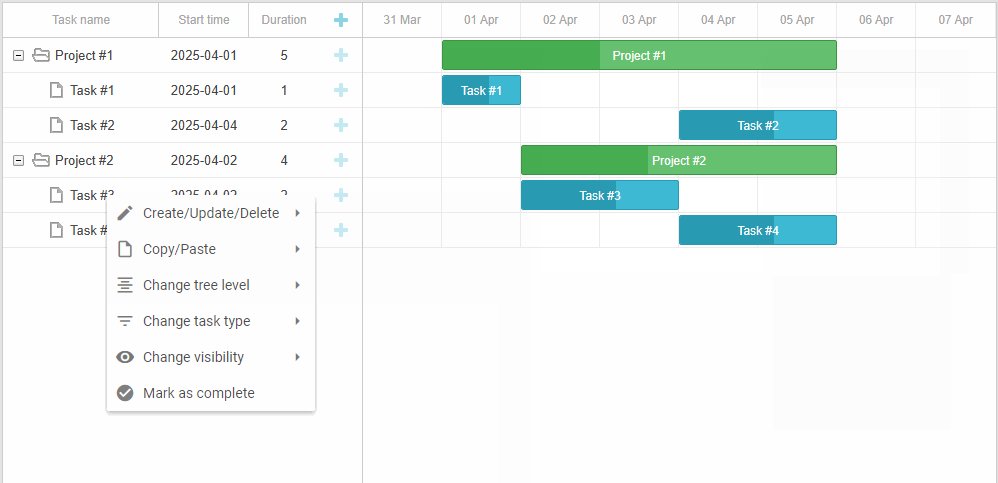
在用例场景中,上下文菜单是一个有用的UI元素,它可以根据用户与甘特图交互的上下文显示不同的选项。
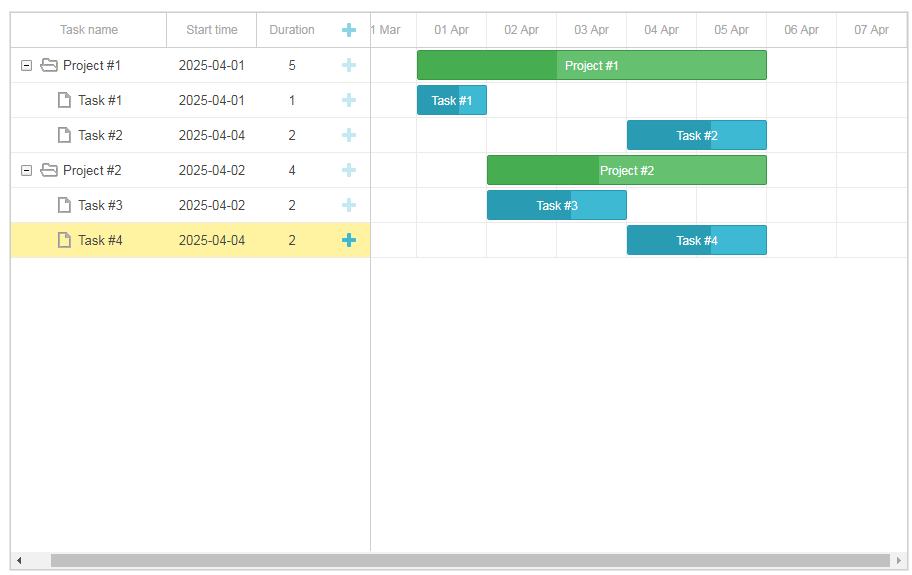
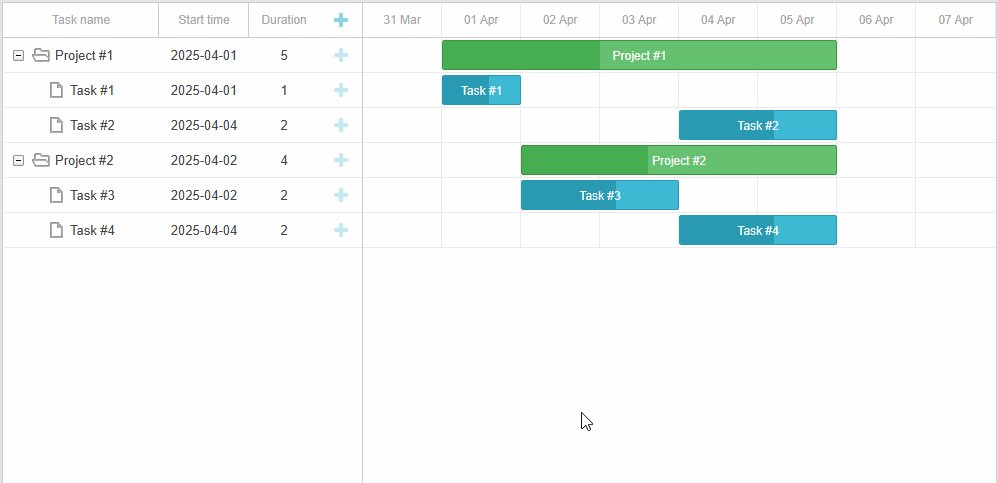
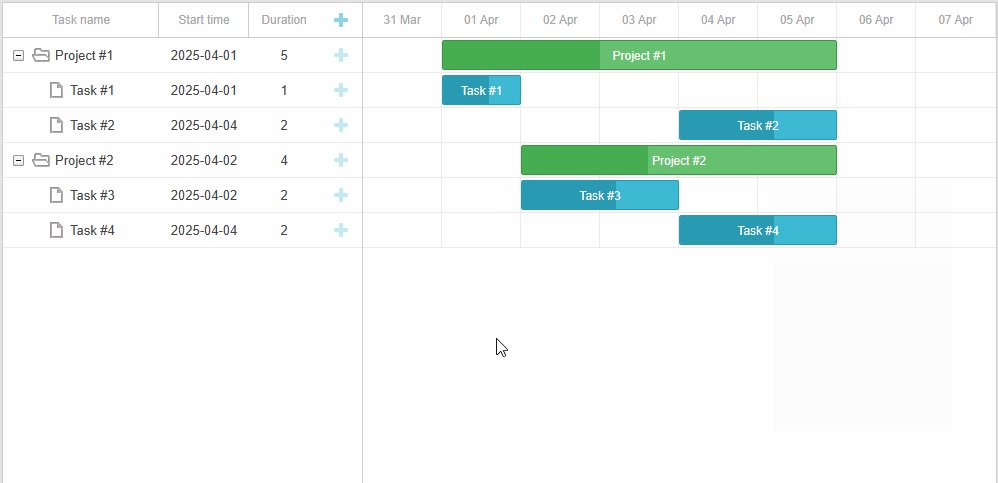
如果您右键单击下面示例中甘特图的任何任务,可以尝试所有可用的任务操作。

为了节省时间,我们将省略明确描述甘特图组件的初始化阶段,直接使用DHTMLX Menu实现上下文菜单。
第一步是创建上下文菜单的新实例。
let contextMenu = new dhx.ContextMenu(null, { css: "dhx_widget--bg_gray" });之后使用onContextMenu事件处理程序,该处理程序在右键单击任务后触发。
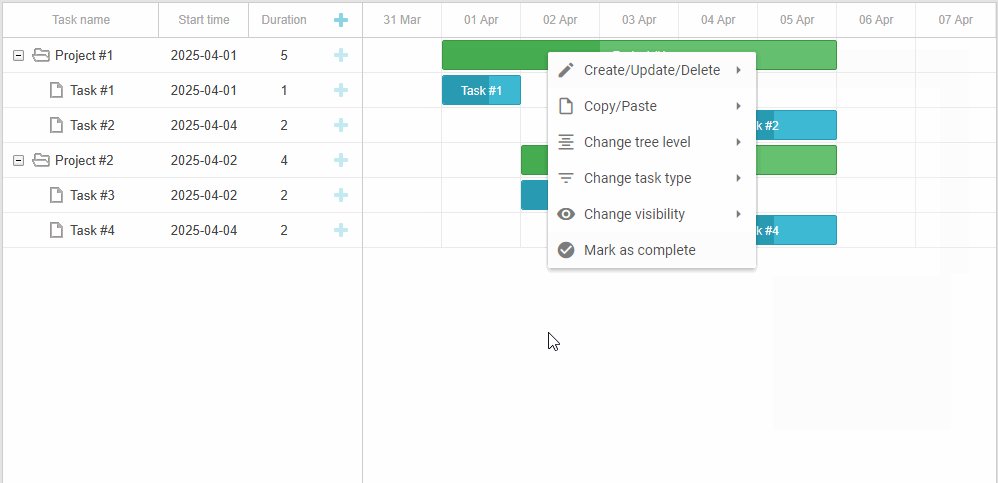
gantt.attachEvent("onContextMenu", function (taskId, linkId, event) {在菜单配置中,根据单击位置显示不同的菜单项。在时间轴中调用常规任务的上下文菜单时,它将包含“拆分任务”项。但是在项目类型任务的上下文菜单中以及在网格区域调用任务菜单时,此选项不可用,因为假设任务应该在单击位置进行拆分。

在事件处理程序中函数的最开始,有必要收集上下文菜单调用的确切位置的信息。
let itemsConfig = null;
if (taskId) {
const task = gantt.getTask(taskId);为此,您需要几个配置(变量):
- isTaskBar – 显示时间轴中的任务栏(此处不考虑任务类型)是否被单击。
const isTaskBar = event.target.closest(".gantt_task_line");- isParentTask – 显示任务是否有子任务。
const isParentTask = gantt.hasChild(task.id);- isSplitTask – 当任务的所有子任务(任务栏)显示在时间轴的单行上时,显示任务是否以拆分模式呈现。
const isSplitTask = task.render === "split";- barHidden – 显示任务是否显示在时间轴中。
const barHidden = task.hide_bar;如果任务有父任务,则需要确定其父任务是否显示在分裂模式中。它是这样做的:
let hasSplitParent = false;
if (task.parent) {
const parent = gantt.getTask(task.parent);
hasSplitParent = parent.render === "split";
}之后,您需要将所有参数添加到itemsConfig对象。
itemsConfig = { isTaskBar, isParentTask, isSplitTask, barHidden, hasSplitParent };对于自定义上下文菜单,您需要删除所有以前的上下文菜单项,然后添加由generateMenuItems函数返回的新项。
contextMenu.data.removeAll();
contextMenu.data.parse(generateMenuItems(itemsConfig));现在是时候在单击位置显示上下文菜单了。
contextMenu.showAt(event);接下来,您需要计算鼠标点击相对于时间轴的位置。从得到的单击位置,您将获得单击日期,它应该被添加到clickDate参数中,它将用于各种上下文菜单操作。
const clickPosition = gantt.utils.dom.getRelativeEventPosition(event, gantt.$task_data).x;
clickDate = gantt.dateFromPos(clickPosition)onContextMenu事件处理程序的函数必须返回false以禁用默认的上下文菜单功能(即浏览器不应该显示默认的上下文菜单)。
现在让我们返回到generateMenuItems函数,在这个函数中,生成上下文菜单项的数据。上下文菜单项的每个对象都包含一个图标、项类型、ID和文本。
{
icon: "dxi dxi-chevron-up",
type: "menuItem",
id: "add_sibling_above",
value: "Add sibling above",
},接下来,您需要为“取消复制/剪切操作”和“显示所有隐藏任务”两个菜单项创建对象。
const cancelCopyCut = {
icon: "dxi dxi-close",
type: "menuItem",
id: "cancel_paste",
value: "Cancel copy/cut operation",
};
const showAllHidden = {
icon: "dxi dxi-eye",
type: "menuItem",
id: "show_hidden",
value: "Show all hidden tasks",
};在网格或时间轴上单击任务栏后,将使用配置调用该函数,并将各种元素添加到上下文菜单中。
当在甘特图的其他区域发生单击时,需要检查是否选择了用于复制和剪切的任务。如果是,则将此对象添加到菜单项数组中。如果隐藏了某些任务,则会添加第二个菜单项。在上述条件下,无论单击甘特图中的位置如何,这些菜单项将始终可见。
const menuItems = [];
if (tasksToCopy.length + tasksToCut.length > 1) {
menuItems.push(cancelCopyCut);
}
if (Object.keys(hiddenTasks).length) {
menuItems.push(showAllHidden);
}
return menuItems;现在回到上下文菜单配置,在创建上下文菜单的实例之前,考虑使用generateMenuItems函数是合理的,以免以后再回到这个问题上。
您必须为单击上下文菜单项添加事件处理程序。对于每次单击,将调用单击函数,这个函数将使用菜单项的ID。
contextMenu.events.on("click", function (id, e) {
applyCommand(id);
targetId = null;
});现在我们可以分别关注每个上下文菜单选项的配置。
篇幅有限未完待续,更多内容敬请期待.......
相关文章:

「实战应用」如何用DHTMLX将上下文菜单集成到JavaScript甘特图中(一)
DHTMLX Gantt是用于跨浏览器和跨平台应用程序的功能齐全的Gantt图表。可满足项目管理应用程序的所有需求,是最完善的甘特图图表库。 DHTMLX Gantt是一个高度可定制的工具,可以与项目管理应用程序所需的其他功能相补充。在本文中您将学习如何使用自定义上…...

Python使用策略模式生成TCP数据包
使用策略模式(Strategy Pattern)来灵活地生成不同类型的TCP数据包。 包括三次握手、数据传输和四次挥手。 from scapy.all import * from scapy.all import Ether, IP, TCP, UDP, wrpcap from abc import ABC, abstractmethodclass TcpPacketStrategy(A…...

无文件落地分离拆分-将shellcode从文本中提取-file
马子分为shellcode和执行代码. --将shellcode单独拿出,放在txt中---等待被读取执行 1-cs生成python的payload. 2-将shellcode进行base64编码 import base64code b en_code base64.b64encode(code) print(en_code) 3-将编码后的shellcode放入文件内 4-读取shellcod…...

MySQL 日志(一)
本篇主要介绍MySQL日志的相关内容。 目录 一、日志简介 常用日志 一般查询日志和慢查询日志的输出形式 日志表 二、一般查询日志 三、慢查询日志 四、错误日志 一、日志简介 常用日志 在MySQL中常用的日志主要有如下几种: 这些日志通常情况下都是关闭的&a…...

XML 编辑器:功能、选择与使用技巧
XML 编辑器:功能、选择与使用技巧 简介 XML(可扩展标记语言)是一种用于存储和传输数据的标记语言。由于其灵活性和广泛的应用,XML编辑器成为开发者、数据管理者和内容创作者的重要工具。本文将探讨XML编辑器的功能、选择标准以及…...
)
单例模式(设计模式)
文章目录 概述1. 饿汉式(hungry Initialization)2. 懒汉式(Lazy Initialization)3.双重检查锁定(Double-Checked Locking)4. 静态内部类(Static Inner Class)5. 枚举(Enu…...

提升你的编程体验:自定义 PyCharm 背景图片
首先,打开 PyCharm 的设置菜单,点击菜单栏中的 File > Settings 来访问设置,也可以通过快捷键 CtrlAItS 打开设置。 然后点击Appearance & Behavior > Appearance。 找到Background image...左键双击进入。 Image:传入自己需要设置…...

SpringCloud与Dubbo区别?
相同点: dubbo与springcloud都可以实现RPC远程调用。 dubbo与springcloud都可以使用分布式、微服务场景下。 区别: dubbo有比较强的背景,在国内有一定影响力。 dubbo使用zk或redis作为作为注册中心 springcloud使用eureka作为注册中心 dubbo支持多种协议,默认使用…...

简单Mesh多线程合并,使用什么库性能更高
1)简单Mesh多线程合并,使用什么库性能更高 2)Unity Semaphore.WaitForSignal耗时高 3)VS编辑的C#代码注释的中文部分乱码 4)变量IntPtr m_cachePtr切换线程后变空 这是第389篇UWA技术知识分享的推送,精选了…...

长亭培训加复习安全产品类别
下面这个很重要参加hw时要问你用的安全产品就有这个 检测类型产品 偏审计 安全防御类型 EDR类似于杀毒软件 安全评估 任何东西都要经过这个机械勘察才能上线 安全管理平台 比较杂 比较集成 审计 漏扫 评估 合在这一个平台 也有可能只是管理 主机理解为一个电脑 安了终端插件…...

memcached介绍和详解
Memcached 是一种高性能、分布式内存缓存系统,常用于加速动态 web 应用程序的性能,通过缓存数据库查询结果、对象等数据,减少对数据库的访问压力,从而提高响应速度和系统吞吐量。 ### Memcached 的特点和工作原理 #### 特点 1. …...

Spring boot 注解实现幂等性
1. 添加 Spring AOP 依赖 在 pom.xml 中添加如下依赖: <dependencies><!-- Spring AOP dependency --><dependency><groupIdorg.springframework.boot</groupId><artifactIdspring-boot-starter-aop</artifactId></depend…...

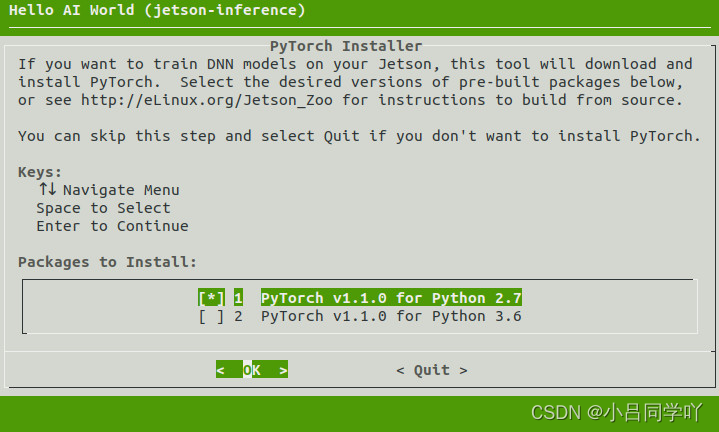
NVIDIA Jetson AI边缘计算盒子
这里写自定义目录标题 烧录系统安装Jetpack安装cuda安装Pytorch安装onnxruntime安装qv4l2 烧录系统 选择一台Linux系统,或者VMware的电脑作为主机,烧录系统和后面安装Jetpack都会用到。 根据供应商的指令烧录的,暂时还没验证官方烧录&#x…...

React核心概念、主要特点及组件的生命周期
在前端开发的世界中,React以其独特的魅力和强大的功能,成为了构建用户界面的首选框架之一。本文将深入探讨React的核心概念、主要特点以及组件生命周期 React简介 React是由Facebook开发并开源的前端JavaScript库,专门用于构建可重用的UI组…...

Java基础面试重点-1
0. 符号: *:记忆模糊,验证后特别标注的知识点。 &:容易忘记知识点。 *:重要的知识点。 1. 简述一下Java面向对象的基本特征(四个),以及你自己的应用? 抽象&#…...

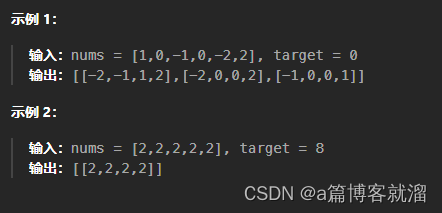
18. 四数之和 - 力扣
1. 题目 给你一个由 n 个整数组成的数组 nums ,和一个目标值 target 。请你找出并返回满足下述全部条件且不重复的四元组 [nums[a], nums[b], nums[c], nums[d]] (若两个四元组元素一一对应,则认为两个四元组重复): 0 …...

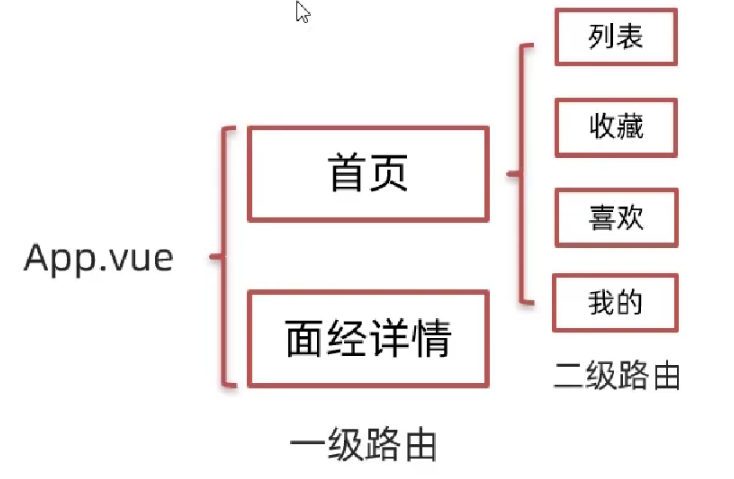
[vue2]深入理解路由
本节目标 单页应用程序路由概念VueRouter基本使用组件分类存放路由模块封装声明式导航其他路由配置路由模式编程式导航案例-面经基础版 单页应用程序 单页应用程序(SPA): 所有的功能都在一个HTML页面上实现 网易云音乐: 网易云音乐 多页应用程序(MPA): 不同功能通过切换不同…...

搜维尔科技:SenseGlove为什么不同的手套尺寸对触觉技术至关重要
senseglove适当的尺寸可确保: 1.精确的运动跟踪:合适的手套保持部件稳定,防止不准确的运动跟踪 2.有效的力反馈:我们基于肌腱的力反馈系统通过对手套的绳子施加力来模拟肌肉的运动。不稳定的配合会影响反馈,使其感觉虚弱和柔软。 3.舒适性和敏感性:我…...

java算法:选择排序
文章标题 概述与基本实现优缺点尝试优化 概述与基本实现 选择排序(Selection Sort)是一种简单直观的排序算法。它的基本思想是每次从待排序的元素中选择最小(或最大)的元素,放置在已排序的部分的末尾,直到…...

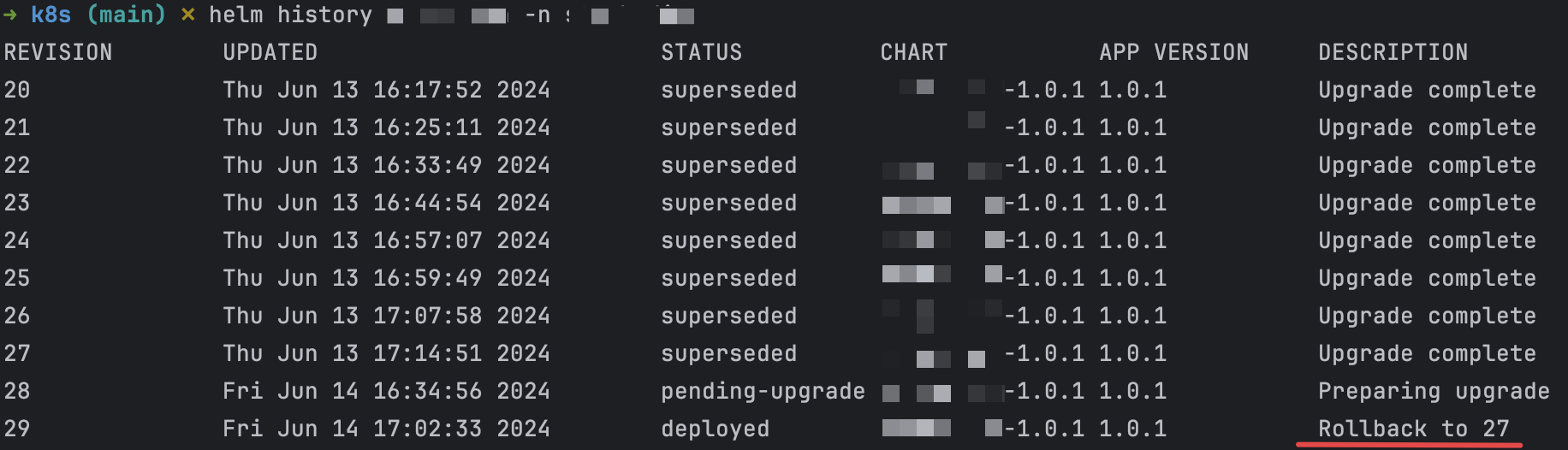
helm升级部署时出现升级挂起状态处理
问题 在使用helm 升级命令时,升级命令如下: helm upgrade -i -f ./values-prod.yaml myapp ./ -n myns --create-namespace中途因为网络原因,再次运行上面升级命令时出现,如下错误: Error: UPGRADE FAILED: another …...

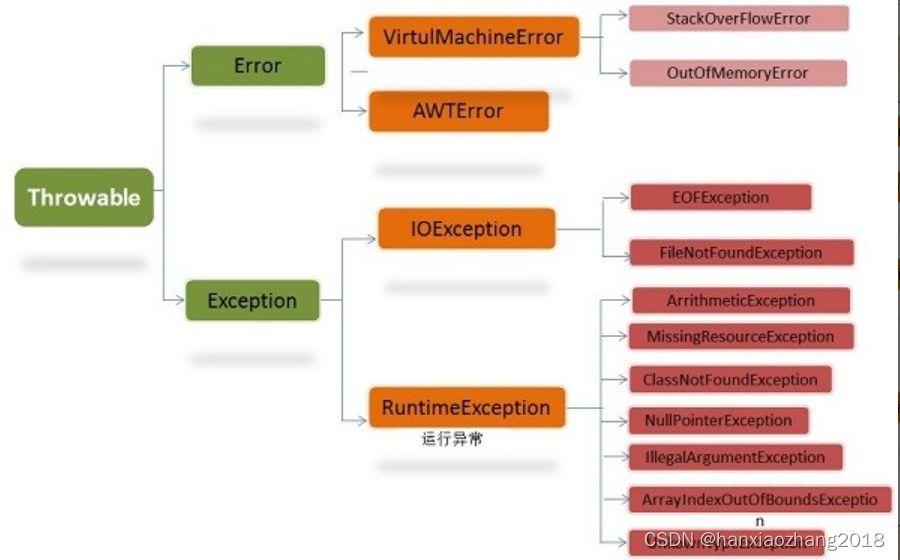
【JVM】- 内存结构
引言 JVM:Java Virtual Machine 定义:Java虚拟机,Java二进制字节码的运行环境好处: 一次编写,到处运行自动内存管理,垃圾回收的功能数组下标越界检查(会抛异常,不会覆盖到其他代码…...

srs linux
下载编译运行 git clone https:///ossrs/srs.git ./configure --h265on make 编译完成后即可启动SRS # 启动 ./objs/srs -c conf/srs.conf # 查看日志 tail -n 30 -f ./objs/srs.log 开放端口 默认RTMP接收推流端口是1935,SRS管理页面端口是8080,可…...

华为OD机试-食堂供餐-二分法
import java.util.Arrays; import java.util.Scanner;public class DemoTest3 {public static void main(String[] args) {Scanner in new Scanner(System.in);// 注意 hasNext 和 hasNextLine 的区别while (in.hasNextLine()) { // 注意 while 处理多个 caseint a in.nextIn…...

智能仓储的未来:自动化、AI与数据分析如何重塑物流中心
当仓库学会“思考”,物流的终极形态正在诞生 想象这样的场景: 凌晨3点,某物流中心灯火通明却空无一人。AGV机器人集群根据实时订单动态规划路径;AI视觉系统在0.1秒内扫描包裹信息;数字孪生平台正模拟次日峰值流量压力…...

SpringTask-03.入门案例
一.入门案例 启动类: package com.sky;import lombok.extern.slf4j.Slf4j; import org.springframework.boot.SpringApplication; import org.springframework.boot.autoconfigure.SpringBootApplication; import org.springframework.cache.annotation.EnableCach…...

Unity | AmplifyShaderEditor插件基础(第七集:平面波动shader)
目录 一、👋🏻前言 二、😈sinx波动的基本原理 三、😈波动起来 1.sinx节点介绍 2.vertexPosition 3.集成Vector3 a.节点Append b.连起来 4.波动起来 a.波动的原理 b.时间节点 c.sinx的处理 四、🌊波动优化…...

【Redis】笔记|第8节|大厂高并发缓存架构实战与优化
缓存架构 代码结构 代码详情 功能点: 多级缓存,先查本地缓存,再查Redis,最后才查数据库热点数据重建逻辑使用分布式锁,二次查询更新缓存采用读写锁提升性能采用Redis的发布订阅机制通知所有实例更新本地缓存适用读多…...

elementUI点击浏览table所选行数据查看文档
项目场景: table按照要求特定的数据变成按钮可以点击 解决方案: <el-table-columnprop"mlname"label"名称"align"center"width"180"><template slot-scope"scope"><el-buttonv-if&qu…...

【安全篇】金刚不坏之身:整合 Spring Security + JWT 实现无状态认证与授权
摘要 本文是《Spring Boot 实战派》系列的第四篇。我们将直面所有 Web 应用都无法回避的核心问题:安全。文章将详细阐述认证(Authentication) 与授权(Authorization的核心概念,对比传统 Session-Cookie 与现代 JWT(JS…...

Spring Boot + MyBatis 集成支付宝支付流程
Spring Boot MyBatis 集成支付宝支付流程 核心流程 商户系统生成订单调用支付宝创建预支付订单用户跳转支付宝完成支付支付宝异步通知支付结果商户处理支付结果更新订单状态支付宝同步跳转回商户页面 代码实现示例(电脑网站支付) 1. 添加依赖 <!…...
