React核心概念、主要特点及组件的生命周期
在前端开发的世界中,React以其独特的魅力和强大的功能,成为了构建用户界面的首选框架之一。本文将深入探讨React的核心概念、主要特点以及组件生命周期
React简介
React是由Facebook开发并开源的前端JavaScript库,专门用于构建可重用的UI组件。它首次发布于2013年,并迅速成为最受欢迎的前端框架之一。
React的主要特点
-
声明式编程:React采用声明式编程范式,让开发者更专注于"UI应该是什么样",而不是"如何实现UI"。
-
组件化:React应用由多个独立、可复用的组件构成,每个组件管理自己的状态和渲染逻辑。
-
虚拟DOM:React通过虚拟DOM来提高性能,仅在必要时才更新实际的DOM。
-
单向数据流:状态变更只能通过特定的方式触发,这简化了状态管理和调试。
-
跨浏览器兼容性:React生成的代码能够在各种浏览器上运行,无需担心兼容性问题。
-
强大的生态系统:React有着庞大的社区支持,提供了诸如React Router、Redux等大量扩展库。
组件生命周期
React组件的生命周期指的是组件从创建到销毁期间会经历的一系列阶段。了解这些生命周期方法对于高效地管理组件状态和性能优化至关重要。
生命周期的主要阶段
-
挂载阶段(Mounting):组件实例被创建并插入到DOM树中。
constructor()render()componentDidMount()
-
更新阶段(Updating):组件接收新的props或state并重新渲染。
render()componentDidUpdate(prevProps, prevState)
-
卸载阶段(Unmounting):组件从DOM树中移除。
componentWillUnmount()
-
错误处理:渲染过程中发生错误。
componentDidCatch(error, info)
代码示例
1. 声明式编程与组件化
class Greeting extends React.Component {render() {return <h1>Hello, {this.props.name}!</h1>;}
}ReactDOM.render(<Greeting name="World" />, document.getElementById('app'));
2. 使用虚拟DOM提高性能
class Toggle extends React.Component {constructor(props) {super(props);this.state = { isOn: true };}handleClick = () => {this.setState(prevState => ({isOn: !prevState.isOn}));}render() {return (<button onClick={this.handleClick}>{this.state.isOn ? 'ON' : 'OFF'}</button>);}
}ReactDOM.render(<Toggle />, document.getElementById('app'));
3. 组件生命周期的应用
class Timer extends React.Component {constructor(props) {super(props);this.state = { seconds: 0 };}componentDidMount() {this.interval = setInterval(() => {this.tick();}, 1000);}componentWillUnmount() {clearInterval(this.interval);}tick() {this.setState({ seconds: this.state.seconds + 1 });}render() {return <div>Seconds: {this.state.seconds}</div>;}
}ReactDOM.render(<Timer />, document.getElementById('app'));
结论
React不仅仅是一个库,它是一种全新的思考和构建前端UI的方式。通过声明式编程、组件化、虚拟DOM和单向数据流,React提供了一种高效、可预测和可维护的UI开发方法。掌握组件的生命周期对于编写高性能的React应用至关重要。
相关文章:

React核心概念、主要特点及组件的生命周期
在前端开发的世界中,React以其独特的魅力和强大的功能,成为了构建用户界面的首选框架之一。本文将深入探讨React的核心概念、主要特点以及组件生命周期 React简介 React是由Facebook开发并开源的前端JavaScript库,专门用于构建可重用的UI组…...

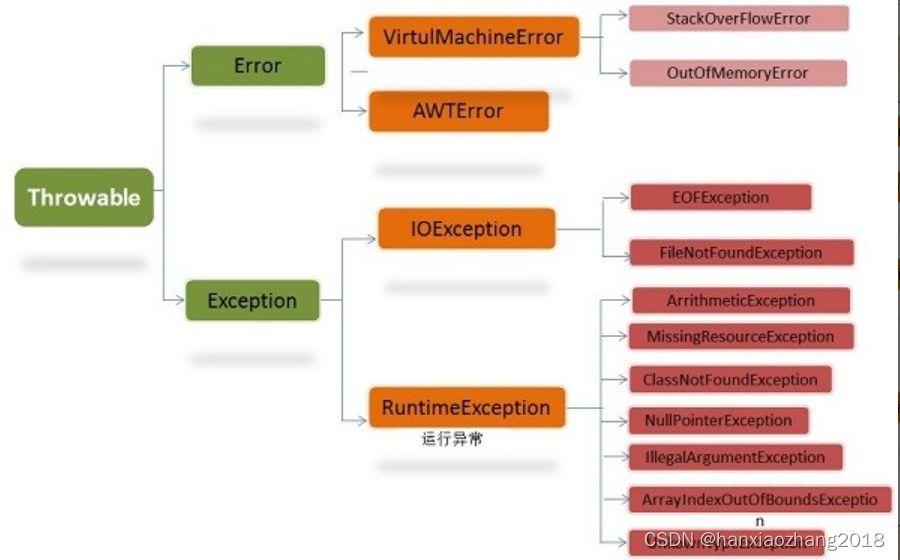
Java基础面试重点-1
0. 符号: *:记忆模糊,验证后特别标注的知识点。 &:容易忘记知识点。 *:重要的知识点。 1. 简述一下Java面向对象的基本特征(四个),以及你自己的应用? 抽象&#…...

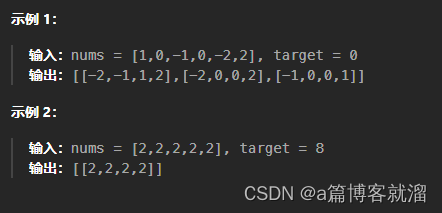
18. 四数之和 - 力扣
1. 题目 给你一个由 n 个整数组成的数组 nums ,和一个目标值 target 。请你找出并返回满足下述全部条件且不重复的四元组 [nums[a], nums[b], nums[c], nums[d]] (若两个四元组元素一一对应,则认为两个四元组重复): 0 …...

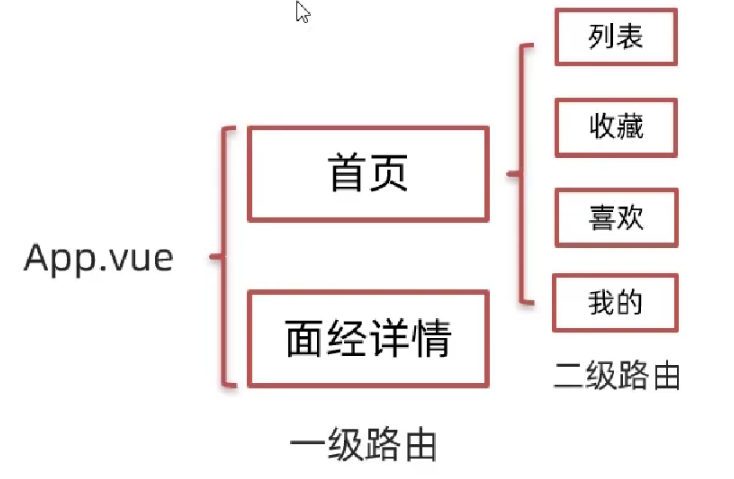
[vue2]深入理解路由
本节目标 单页应用程序路由概念VueRouter基本使用组件分类存放路由模块封装声明式导航其他路由配置路由模式编程式导航案例-面经基础版 单页应用程序 单页应用程序(SPA): 所有的功能都在一个HTML页面上实现 网易云音乐: 网易云音乐 多页应用程序(MPA): 不同功能通过切换不同…...

搜维尔科技:SenseGlove为什么不同的手套尺寸对触觉技术至关重要
senseglove适当的尺寸可确保: 1.精确的运动跟踪:合适的手套保持部件稳定,防止不准确的运动跟踪 2.有效的力反馈:我们基于肌腱的力反馈系统通过对手套的绳子施加力来模拟肌肉的运动。不稳定的配合会影响反馈,使其感觉虚弱和柔软。 3.舒适性和敏感性:我…...

java算法:选择排序
文章标题 概述与基本实现优缺点尝试优化 概述与基本实现 选择排序(Selection Sort)是一种简单直观的排序算法。它的基本思想是每次从待排序的元素中选择最小(或最大)的元素,放置在已排序的部分的末尾,直到…...

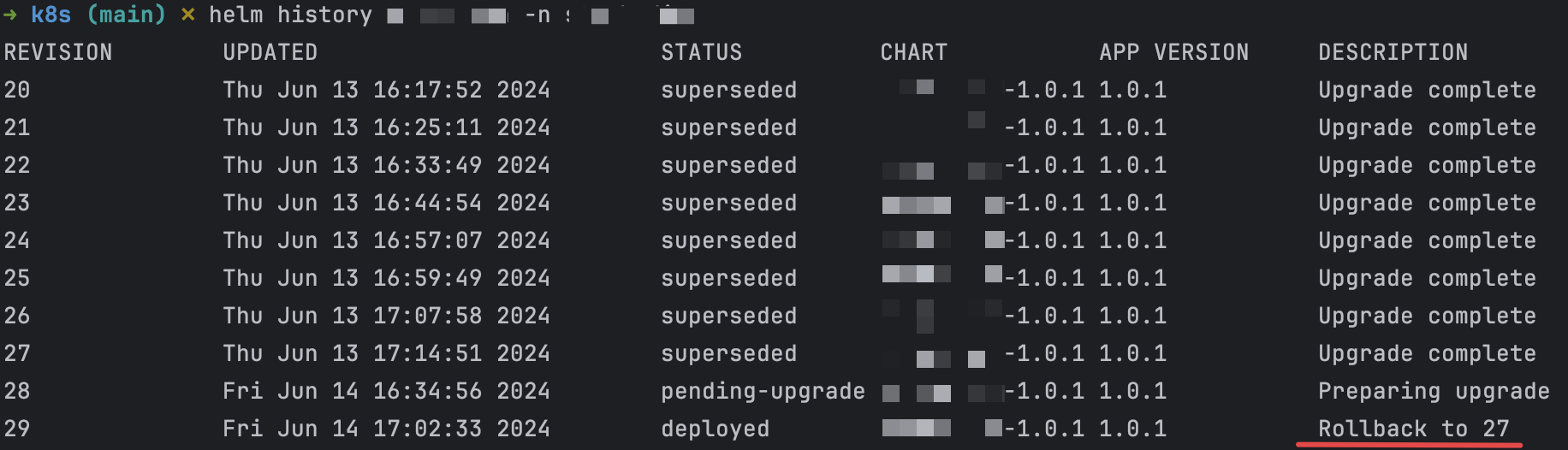
helm升级部署时出现升级挂起状态处理
问题 在使用helm 升级命令时,升级命令如下: helm upgrade -i -f ./values-prod.yaml myapp ./ -n myns --create-namespace中途因为网络原因,再次运行上面升级命令时出现,如下错误: Error: UPGRADE FAILED: another …...

16、架构-可观测性-事件日志详细解析
事件日志 事件日志是记录系统运行期间发生的离散事件的关键工具。它们在系统的可观测性中起着至关重要的作用,帮助开发者和运维人员追踪、分析和解决系统问题。以下是对事件日志处理各个方面的详细解析,并结合具体的数据案例和技术支撑。 输出 日志输出…...
)
Java数据结构与算法(买卖股票的最佳时机二贪心算法)
前言 买卖股票最佳时机二,此时不限次数的买卖的要求获得的利益最大化。暴力算法依旧可行,可以参考之前的练习。 . - 力扣(LeetCode) 贪心算法原理参考:Java数据结构与算法(盛水的容器贪心算法)-CSDN博客 实现原理 1.定义最大…...

t265 坑
Streaming T265 video over USB 2.1 is unreliable, please use USB 3 or only stream poses 试着用windows 打开也是默认是USB2打开, 英伟达orin nx jetpack 也一样 不知道为啥。并且一旦打开飞控 microxrceagent , t265 的位置就飞。 配置ros2 的lau…...

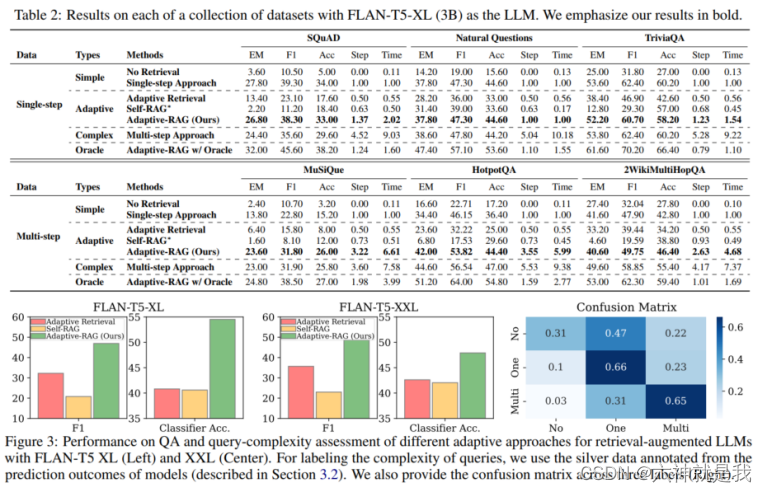
【LLM之RAG】Adaptive-RAG论文阅读笔记
研究背景 文章介绍了大型语言模型(LLMs)在处理各种复杂查询时的挑战,特别是在不同复杂性的查询处理上可能导致不必要的计算开销或处理不足的问题。为了解决这一问题,文章提出了一种自适应的查询处理框架,动态选择最合…...

介绍react
什么是React React是一个用于构建用户界面的JavaScript库。 传统构建页面的方式 <script>document.getElementById(app).addEventListener(click, () > {console.log()});const div docuemnt.createElement(div)// ... </script> 早期,用JavaSc…...

网络爬虫概述
自学python如何成为大佬(目录):https://blog.csdn.net/weixin_67859959/article/details/139049996?spm1001.2014.3001.5501 网络爬虫(又被称为网络蜘蛛、网络机器人,在某社区中经常被称为网页追逐者),可以按照指定的规则&#…...

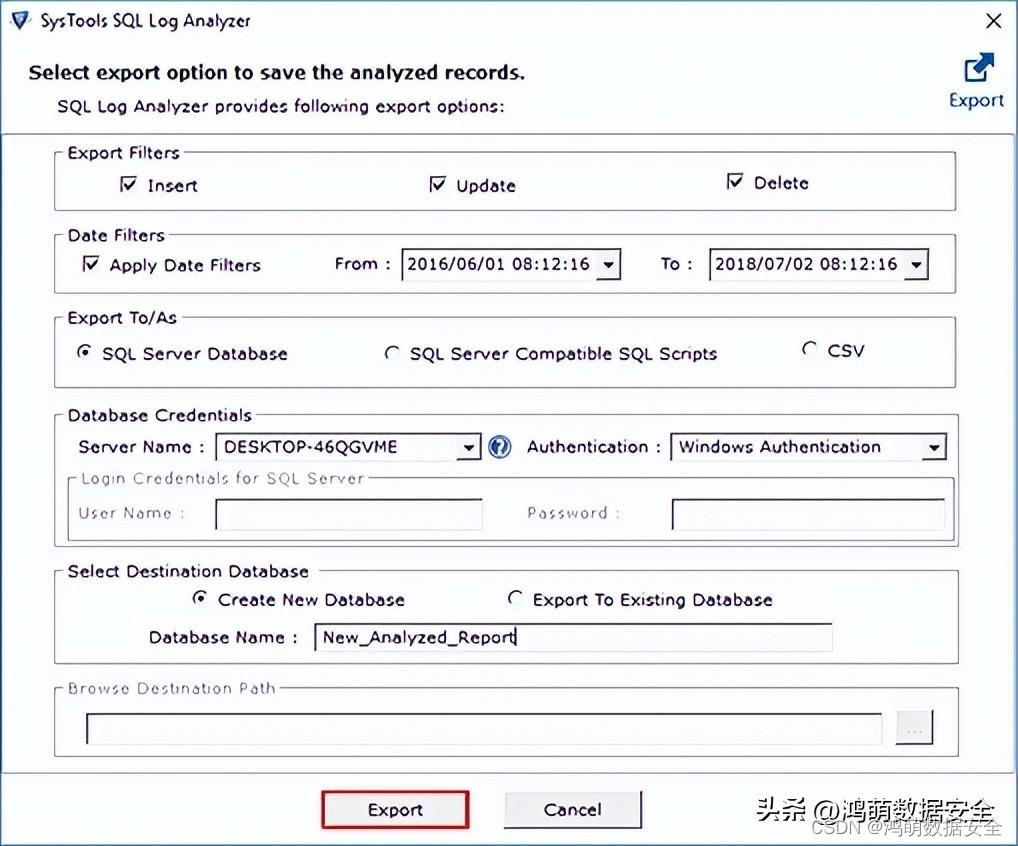
取证工作: SysTools SQL Log Analyzer, 完整的 SQL Server 日志取证分析
天津鸿萌科贸发展有限公司是 Systools 系列软件的授权代理商。 SysTools SQL Log Analyzer 是 Systools 取证工具系列之一,用于调查 SQL Server 事务日志,以对数据库篡改进行取证分析。 什么是 SQL Server 事务日志? 在深入研究 SQL 事务日…...
蓝牙耳机怎么连接电脑?轻松实现无线连接
蓝牙耳机已经成为许多人生活中不可或缺的一部分,不仅可以方便地连接手机,还能轻松连接电脑,让我们在工作和娱乐时享受无线的自由。然而,对于一些用户来说,将蓝牙耳机与电脑连接可能会遇到一些问题。本文将介绍蓝牙耳机…...

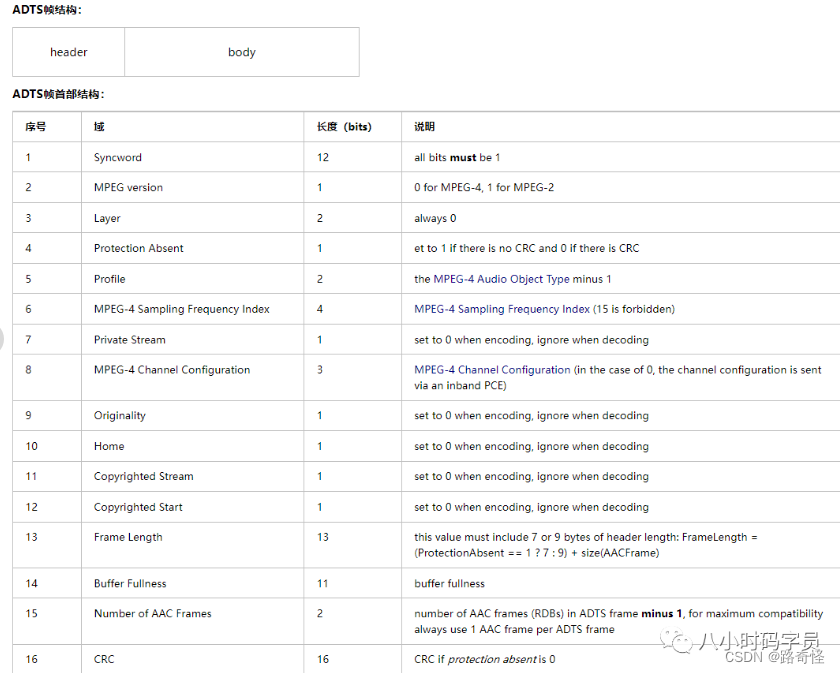
4.音视频 AAC SSAASS
目录 AAC 1.什么是ADIF和ADTS? 2.ADTS的数据结构是怎样的? SSA/ASS 1.SSA/ASS的基本结构 AAC AAC(Advanced Audio Coding,高级音频编码)是一种声音数据的文件压缩格式。AAC分为ADIF和ADTS两种文件格式。 1.什么是ADIF和ADTSÿ…...

每日5题Day24 - LeetCode 116 - 120
每一步向前都是向自己的梦想更近一步,坚持不懈,勇往直前! 第一题:116. 填充每个节点的下一个右侧节点指针 - 力扣(LeetCode) /* // Definition for a Node. class Node {public int val;public Node left;…...

在笔记本电脑上使用 LLMs 的 5 种方法
在网上使用 ChatGPT 很简单,只需有网络连接和好的浏览器即可。但这样做可能会泄露您的隐私和数据。OpenAI 存储了您的提示和其他元数据以重新训练模型。对于一些人来说可能不成问题,但注重隐私的人可能更愿意在本地使用这些模型,不受外部跟踪…...

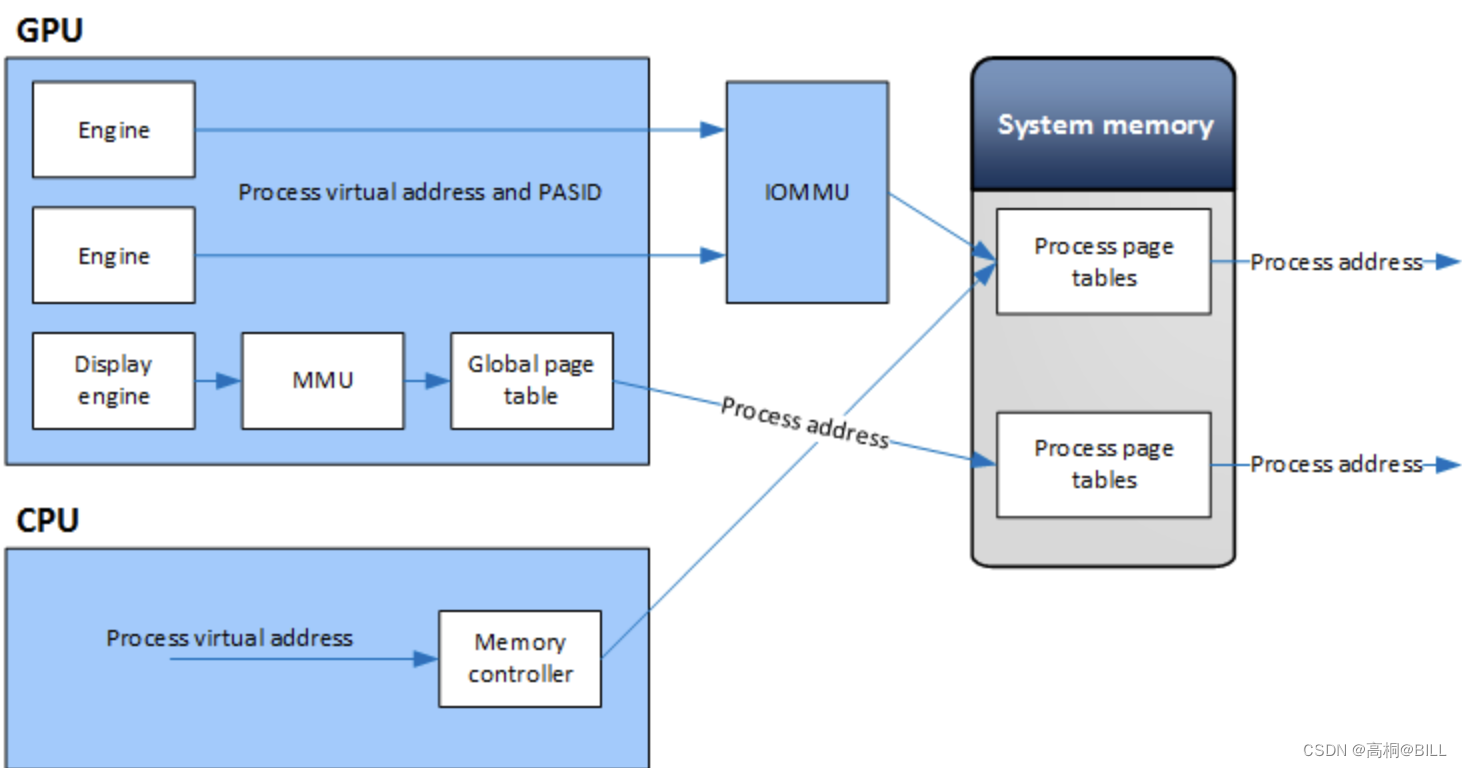
Linux内存从0到1学习笔记(8.15 MMU/IOMMU/SMMU概览)
一, 什么是MMU? MMU(Memory Management Unit 内存管理单元),即内存管理单元,是计算机硬件中的一个重要组件,主要负责处理中央处理器(CPU)的内存访问请求。 其工作原理如下: 当程序发出内存访问请求,包括读取或写入操作以及逻辑地址(虚拟地址)。然后,MMU根据页表…...

Intellij IDEA中怎么配置Maven?
在IntelliJ IDEA中配置Maven非常简单,以下是详细步骤: 步骤1:安装Maven 首先确保你的计算机上已经安装了Maven。如果没有安装,你可以从Apache Maven官网下载并安装:https://maven.apache.org/download.cgi 步骤2&am…...

visual studio 2022更改主题为深色
visual studio 2022更改主题为深色 点击visual studio 上方的 工具-> 选项 在选项窗口中,选择 环境 -> 常规 ,将其中的颜色主题改成深色 点击确定,更改完成...

2024年赣州旅游投资集团社会招聘笔试真
2024年赣州旅游投资集团社会招聘笔试真 题 ( 满 分 1 0 0 分 时 间 1 2 0 分 钟 ) 一、单选题(每题只有一个正确答案,答错、不答或多答均不得分) 1.纪要的特点不包括()。 A.概括重点 B.指导传达 C. 客观纪实 D.有言必录 【答案】: D 2.1864年,()预言了电磁波的存在,并指出…...

2025盘古石杯决赛【手机取证】
前言 第三届盘古石杯国际电子数据取证大赛决赛 最后一题没有解出来,实在找不到,希望有大佬教一下我。 还有就会议时间,我感觉不是图片时间,因为在电脑看到是其他时间用老会议系统开的会。 手机取证 1、分析鸿蒙手机检材&#x…...

HTML前端开发:JavaScript 常用事件详解
作为前端开发的核心,JavaScript 事件是用户与网页交互的基础。以下是常见事件的详细说明和用法示例: 1. onclick - 点击事件 当元素被单击时触发(左键点击) button.onclick function() {alert("按钮被点击了!&…...

Caliper 配置文件解析:config.yaml
Caliper 是一个区块链性能基准测试工具,用于评估不同区块链平台的性能。下面我将详细解释你提供的 fisco-bcos.json 文件结构,并说明它与 config.yaml 文件的关系。 fisco-bcos.json 文件解析 这个文件是针对 FISCO-BCOS 区块链网络的 Caliper 配置文件,主要包含以下几个部…...

智能分布式爬虫的数据处理流水线优化:基于深度强化学习的数据质量控制
在数字化浪潮席卷全球的今天,数据已成为企业和研究机构的核心资产。智能分布式爬虫作为高效的数据采集工具,在大规模数据获取中发挥着关键作用。然而,传统的数据处理流水线在面对复杂多变的网络环境和海量异构数据时,常出现数据质…...

多模态图像修复系统:基于深度学习的图片修复实现
多模态图像修复系统:基于深度学习的图片修复实现 1. 系统概述 本系统使用多模态大模型(Stable Diffusion Inpainting)实现图像修复功能,结合文本描述和图片输入,对指定区域进行内容修复。系统包含完整的数据处理、模型训练、推理部署流程。 import torch import numpy …...

MySQL 索引底层结构揭秘:B-Tree 与 B+Tree 的区别与应用
文章目录 一、背景知识:什么是 B-Tree 和 BTree? B-Tree(平衡多路查找树) BTree(B-Tree 的变种) 二、结构对比:一张图看懂 三、为什么 MySQL InnoDB 选择 BTree? 1. 范围查询更快 2…...

Qt 事件处理中 return 的深入解析
Qt 事件处理中 return 的深入解析 在 Qt 事件处理中,return 语句的使用是另一个关键概念,它与 event->accept()/event->ignore() 密切相关但作用不同。让我们详细分析一下它们之间的关系和工作原理。 核心区别:不同层级的事件处理 方…...

spring Security对RBAC及其ABAC的支持使用
RBAC (基于角色的访问控制) RBAC (Role-Based Access Control) 是 Spring Security 中最常用的权限模型,它将权限分配给角色,再将角色分配给用户。 RBAC 核心实现 1. 数据库设计 users roles permissions ------- ------…...
