react 0至1 案例
/*** 导航 Tab 的渲染和操作** 1. 渲染导航 Tab 和高亮* 2. 评论列表排序* 最热 => 喜欢数量降序* 最新 => 创建时间降序* 1.点击记录当前type* 2.通过记录type和当前list中的type 匹配*/
import './App.scss'
import avatar from './images/bozai.png'
import {useState} from "react";
/*** 评论列表的渲染和操作** 1. 根据状态渲染评论列表* 2. 删除评论*/// 评论列表数据
const list = [{// 评论idrpid: 3,// 用户信息user: {uid: '13258165',avatar,uname: '周杰伦',},// 评论内容content: '哎哟,不错哦',// 评论时间ctime: '10-18 08:15',like: 88,},{rpid: 2,user: {uid: '36080105',avatar,uname: '许嵩',},content: '我寻你千百度 日出到迟暮',ctime: '11-13 11:29',like: 88,},{rpid: 1,user: {uid: '30009257',avatar,uname: '前端',},content: '123',ctime: '10-19 09:00',like: 66,},
]
// 当前登录用户信息
const user = {// 用户iduid: '30009257',// 用户头像avatar,// 用户昵称uname: '前端',
}/*** 导航 Tab 的渲染和操作** 1. 渲染导航 Tab 和高亮* 2. 评论列表排序* 最热 => 喜欢数量降序* 最新 => 创建时间降序* 1.点击记录当前type* 2.通过记录type和当前list中的type 匹配*/
// 导航 Tab 数组
const tabs = [{ type: 'hot', text: '最热' },{ type: 'time', text: '最新' },
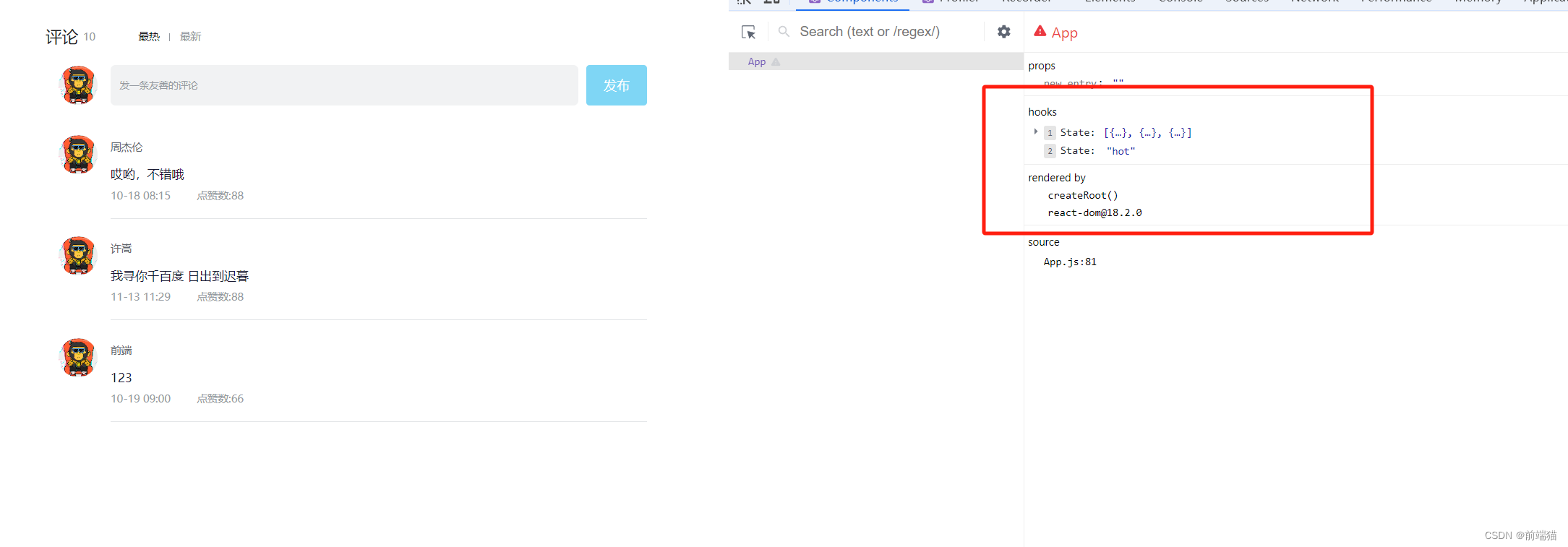
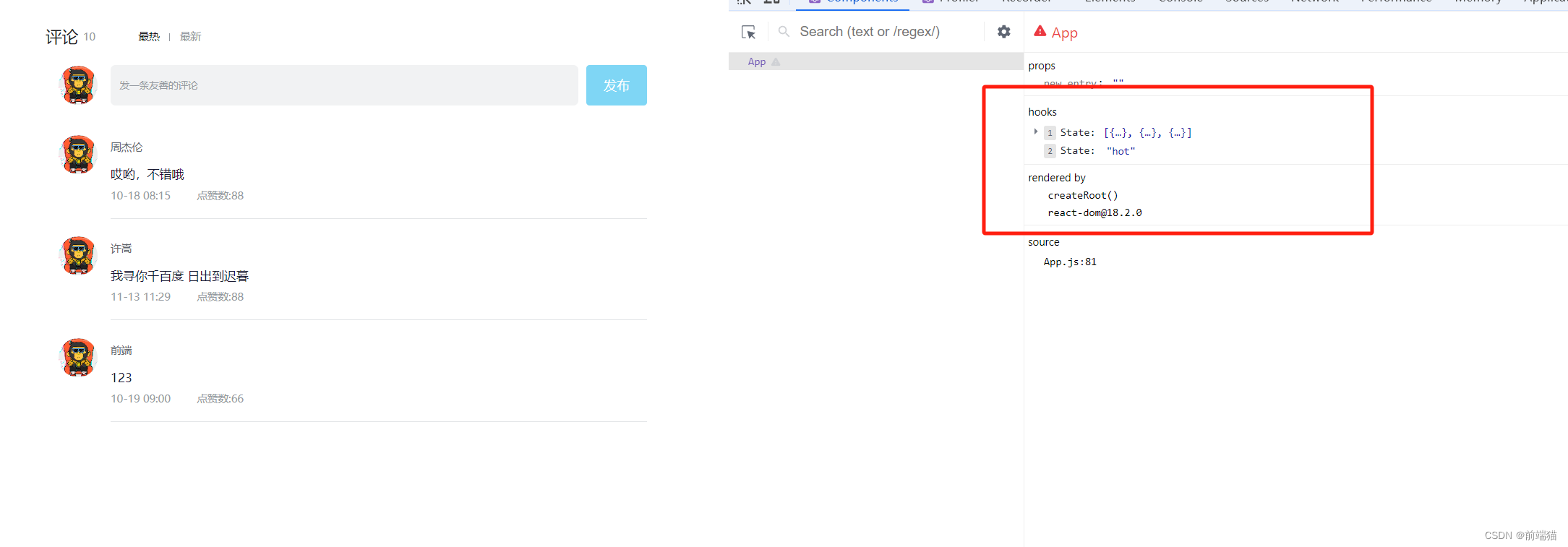
]const App = () => {// * 1)使用useState维护// * 2)使用map方法对列表遍历const [commentList,setList] = useState(list)const [type,setType] = useState('hot')const handleTabChange = (type)=>{setType(type)}return (<div className="app">{/* 导航 Tab */}<div className="reply-navigation"><ul className="nav-bar"><li className="nav-title"><span className="nav-title-text">评论</span>{/* 评论数量 */}<span className="total-reply">{10}</span></li><li className="nav-sort">{/* 高亮类名: active */}{tabs.map(item=>(<span key={item.type}onClick={()=>handleTabChange(item.type)}className={`nav-item ${type== item.type&&'active'}`}>{item.text}</span>))}</li></ul></div><div className="reply-wrap">{/* 发表评论 */}<div className="box-normal">{/* 当前用户头像 */}<div className="reply-box-avatar"><div className="bili-avatar"><img className="bili-avatar-img" src={avatar} alt="用户头像" /></div></div><div className="reply-box-wrap">{/* 评论框 */}<textareaclassName="reply-box-textarea"placeholder="发一条友善的评论"/>{/* 发布按钮 */}<div className="reply-box-send"><div className="send-text">发布</div></div></div></div>{/* 评论列表 */}<div className="reply-list">{/* 评论项 */}{commentList.map(item =>(<div key={item.rpid} className="reply-item">{/* 头像 */}<div className="root-reply-avatar"><div className="bili-avatar"><imgclassName="bili-avatar-img"alt=""src={item.user.avatar}/></div></div><div className="content-wrap">{/* 用户名 */}<div className="user-info"><div className="user-name">{item.user.uname}</div></div>{/* 评论内容 */}<div className="root-reply"><span className="reply-content">{item.content}</span><div className="reply-info">{/* 评论时间 */}<span className="reply-time">{item.ctime}</span>{/* 评论数量 */}<span className="reply-time">点赞数:{item.like}</span><span className="delete-btn"></span></div></div></div></div>))}</div></div></div>)
}export default App

相关文章:

react 0至1 案例
/*** 导航 Tab 的渲染和操作** 1. 渲染导航 Tab 和高亮* 2. 评论列表排序* 最热 > 喜欢数量降序* 最新 > 创建时间降序* 1.点击记录当前type* 2.通过记录type和当前list中的type 匹配*/ import ./App.scss import avatar from ./images/bozai.png import {useState} …...

基于MCU平台的HMI开发的性能优化与实战(上)
随着汽车座舱智能化的不断演进,车内显示设备的数量显著增加,从传统的仪表盘和中控屏扩展至空调控制、扶手、副驾驶区域以及抬头显示(HUD)等多样化的显示单元。为了有效支持这些功能单元,同时控制整车成本,越…...

【Tkinter界面】Canvas 图形绘制(02/5)
文章目录 一、说明二、几何时使用 Canvas 组件2.1 用法2.2 简单范例2.3 对象移动2.4 对象删除2.5 文字对象显示 三、画布和画布对象3.1 画布生成函数原型3.2 使用create_xxx()方法3.3 对参数**options的解释 一、说明 Canvas(画布)组件为 Tkinter 的图形…...

1_常见指令【Linux中常见30个指令的学习和使用】【万字长文】
常见指令以及权限理解 开始学习linux前的注意事项 在学习linux之前,我们要知道linux是一个操作系统。 那操作系统是什么呢?(这里只做大概了解) 操作系统就是一个管理软硬件的软件。 它对上提供良好(稳定、高效、安…...

每日复盘-202406014
今日关注: 这几天市场打板情绪环境转好,轻仓试错 20240614 六日涨幅最大: ------1--------301036--------- 双乐股份 五日涨幅最大: ------1--------301036--------- 双乐股份 四日涨幅最大: ------1--------301036--------- 双乐股份 三日涨幅最大: ------1--------301082-…...

JavaScript 深拷贝和浅拷贝的实现、使用场景和存在的问题
浅拷贝 实现 方式 1(ES 5 语法): const params Object.assign({}, state.dataForm)方式 2(ES 6 语法): const params { ...state.dataForm }使用场景 copy 入参和出参 深拷贝 方式 1(手…...

8个常用的辅助函数!!
在开发各种项目时,我们会发现经常需要一些辅助函数来帮助我们实现一些需求,并且这些函数是在很多项目里都可以进行复用的。下面我就列出我们一些常用的辅助函数,来帮助大家在开发项目时,进行复用。 1. 首字母大写 将字符串的第一…...

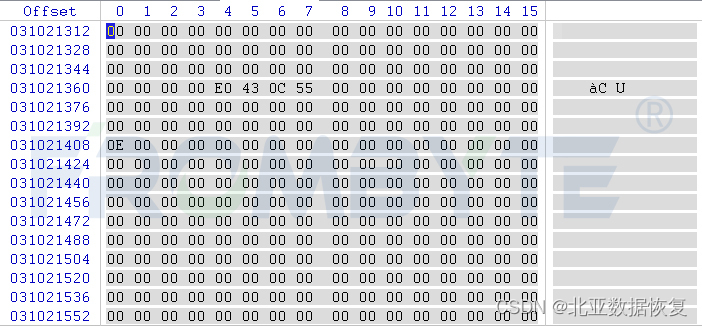
服务器数据恢复—OceanStor存储中NAS卷数据丢失如何恢复数据?
服务器存储数据恢复环境&故障: 华为OceanStor某型号存储。工作人员在上传数据时发现该存储上一个NAS卷数据丢失,管理员随即关闭系统应用,停止上传数据。这个丢失数据的卷中主要数据类型为office文件、PDF文档、图片文件(JPG、…...

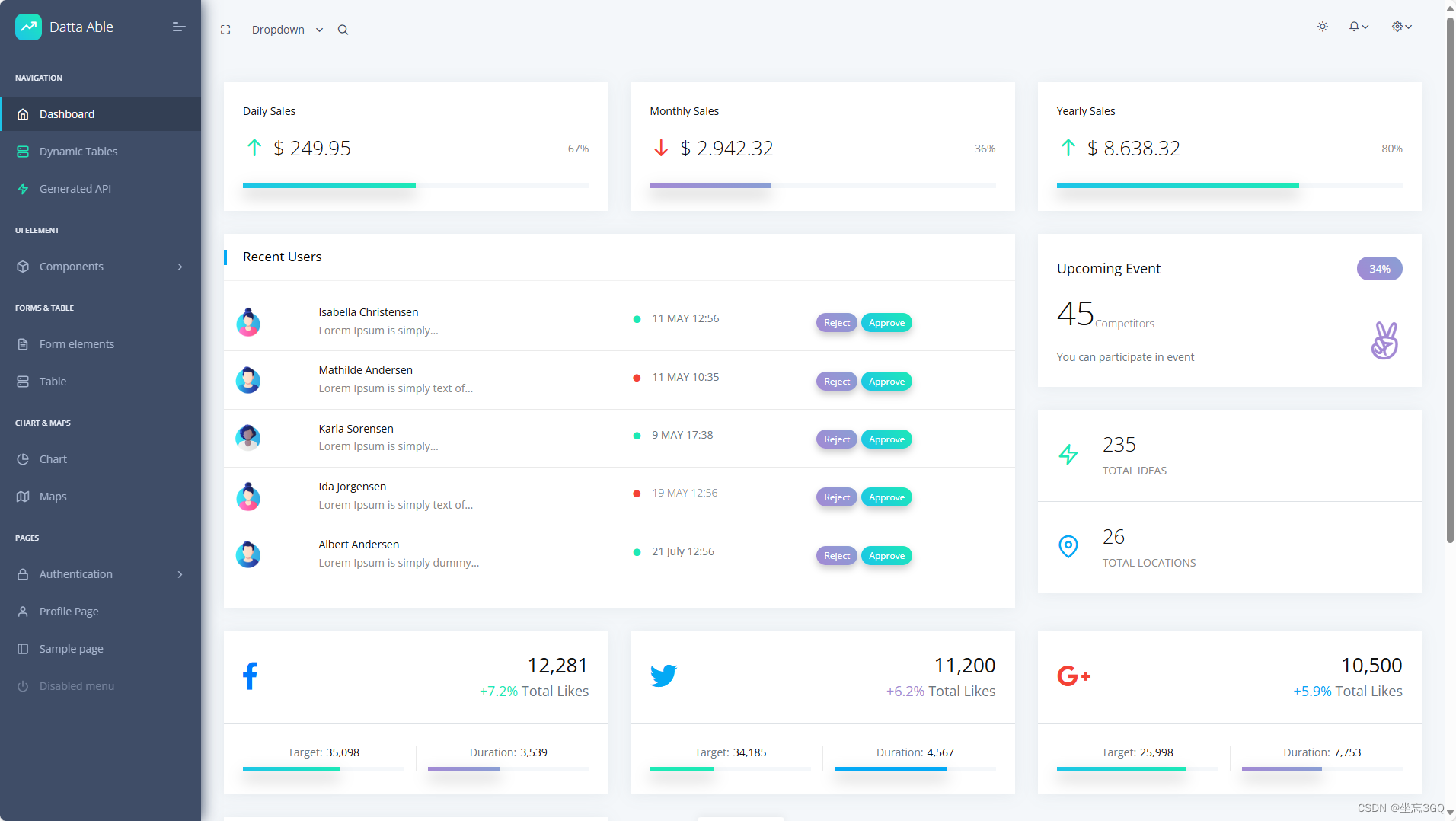
54.Python-web框架-Django-免费模板django-datta-able
1.Datta Able Django介绍 Detta Able Djiango是什么 Datta Able Django 是一个由AppSeed提供的开源Django管理面板,基于现代设计,为开发者提供了一流的功能和优雅的界面。它源自CodedThemes的高风格化Bootstrap 4模板——Datta Able Bootstrap Lite&…...

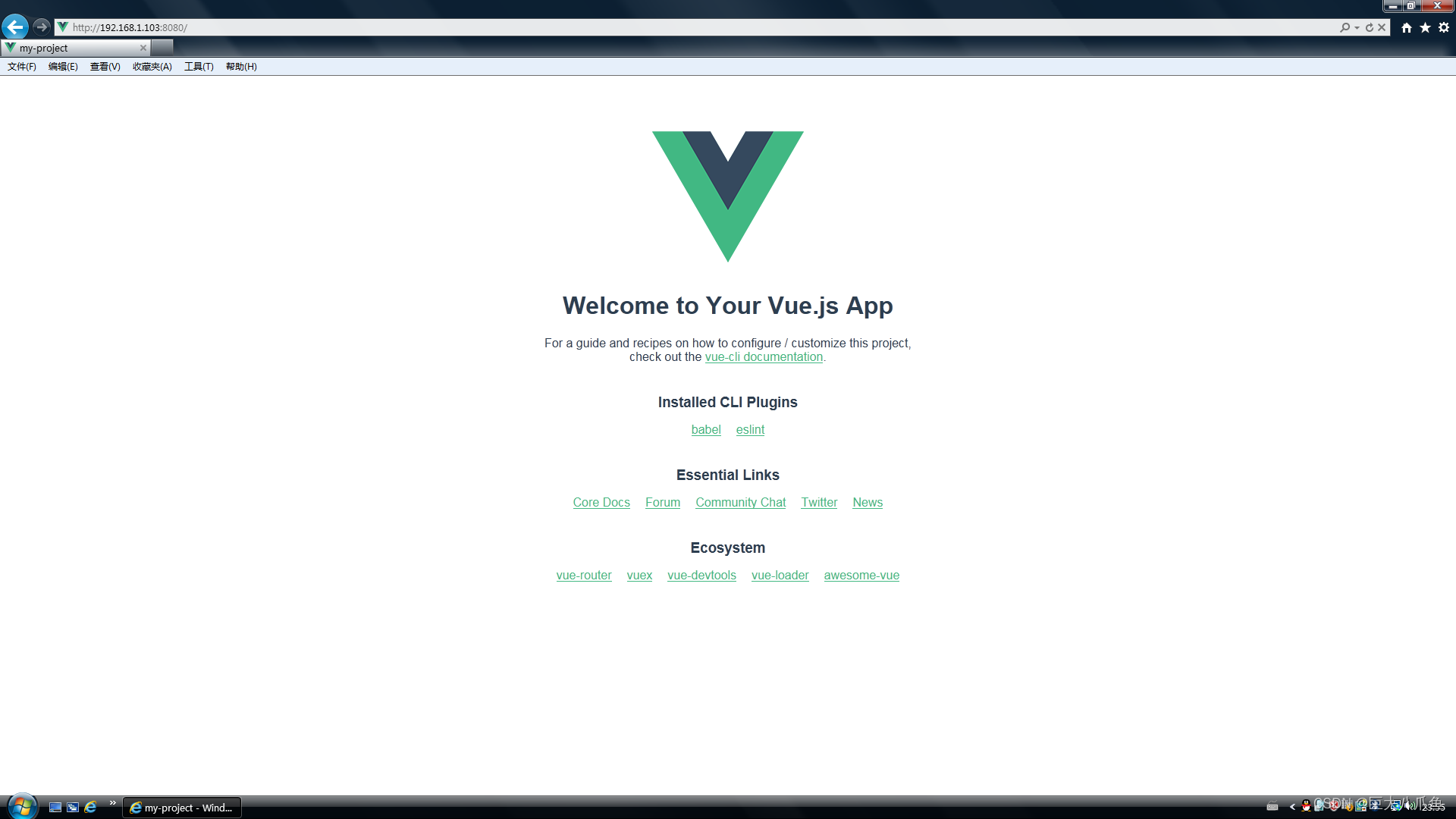
XP系统安装Node.js v8.6.0并搭建Vue2开发环境(项目兼容到Vista的IE9浏览器)
下载并安装Node.js v8.6.0 通常我们开发Vue2项目,是通过vue create命令建立Vue2工程,用npm run serve命令启动Vue2网站的。 vue命令是用JavaScript写的,不是用C语言写的,必须要Node.js环境才能运行,由Node.js自带的np…...

redis序列化
文章目录 1、为什么要进行序列化操作?2、序列化方式2.1、自定义序列化2. 2、StringRedisTemplate(重点) 1、为什么要进行序列化操作? 不进行序列化向redis存入数据代码: SpringBootTest class RedisDemoApplicationT…...

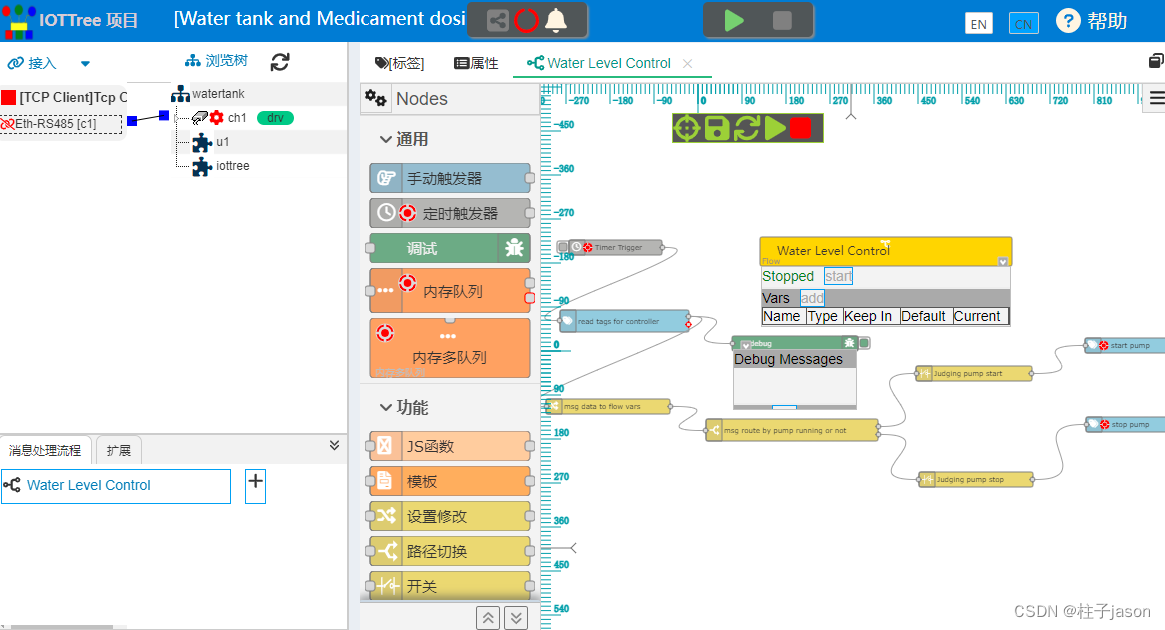
IOT-Tree 1.7.0实现了一个类似Node-Red的流程功能
本人一直研究这个软件,1.7.0版本最近刚刚发布,里面有个大变化,增加了消息流的功能,这个功能和IBM的Node-Red很相似。 Node-Red那个图形化流程很多年前就给了我很深刻的印象,我个人理解是,通过这样的图形化…...

nc网络收发测试-tcp客户端\TCP服务器\UDP\UDP广播
netcat(nc): 作用:一个功能强大的网络工具,提供了简单的网络测试和网络编程功能。工作原理:可以用于建立TCP或UDP连接,并发送和接收数据。示例用法: 监听TCP端口:nc -l 1…...

程序员该有怎么样的职业素养
目录 1、持续学习 2、解决问题的能力 3、团队协作能力 4、责任感 5、沟通能力 6、总结 作为一个从业者,我认为对于程序员而言,职业素养是非常重要的。职业素养不仅影响个人的职业发展,也影响团队和企业的整体氛围和效率。在我的职业生涯…...

51交通灯
一、基本原理 利用51单片机控制各个路口红绿灯及时间显示。 设计的重点: 1、各个路口红绿灯亮灭的规则,暂不考虑左转方向; 2、倒计时的实现,利用单片机的定时器进行计数得到秒信号; 3、时间显示:东西南…...

鸿蒙Arkts上传图片并获取接口返回信息
需求: 选择相册图片后,将文件上传到服务器,接口会返回图片地址。 问题: 1、鸿蒙自带的文件上传返回值只会返回上传状态,不会返回接口返回信息。 类似问题 HarmonyOS上传文件以及权限授权_harmonyos中axios上传文件…...
简介)
超文本标记语言(HTML)简介
HTML 基础 超文本标记语言(英语:HyperText Markup Language,简称:HTML)是一种用来结构化 Web 网页及其内容的标记语言。网页内容可以是:一组段落、一个重点信息列表、也可以含有图片和数据表。正如标题所示…...

使用thymeleaf直接渲染字符串
目录 一、依赖 二、示例代码 一、依赖 <--JAVA 8--><dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-thymeleaf</artifactId><version>2.7.18</version></dependency><-…...

Spring Boot整合发送QQ邮箱功能
1. 创建Spring Boot项目 使用Spring Initializr(https://start.spring.io/)创建一个新的Spring Boot项目,并添加spring-boot-starter-mail依赖。 2. 添加配置 在application.properties或application.yml文件中添加QQ邮箱的SMTP配置。这里…...

Milvus向量数据库
Milvus 是一个开源的向量数据库,专为处理高维向量数据而设计,常用于大规模向量相似性搜索和基于向量的机器学习应用。它支持高效地管理、搜索和操作嵌入(如文本、图像、音频的特征向量),在推荐系统、图像检索、语义搜索…...

【力扣数据库知识手册笔记】索引
索引 索引的优缺点 优点1. 通过创建唯一性索引,可以保证数据库表中每一行数据的唯一性。2. 可以加快数据的检索速度(创建索引的主要原因)。3. 可以加速表和表之间的连接,实现数据的参考完整性。4. 可以在查询过程中,…...

Admin.Net中的消息通信SignalR解释
定义集线器接口 IOnlineUserHub public interface IOnlineUserHub {/// 在线用户列表Task OnlineUserList(OnlineUserList context);/// 强制下线Task ForceOffline(object context);/// 发布站内消息Task PublicNotice(SysNotice context);/// 接收消息Task ReceiveMessage(…...

通过Wrangler CLI在worker中创建数据库和表
官方使用文档:Getting started Cloudflare D1 docs 创建数据库 在命令行中执行完成之后,会在本地和远程创建数据库: npx wranglerlatest d1 create prod-d1-tutorial 在cf中就可以看到数据库: 现在,您的Cloudfla…...

学校招生小程序源码介绍
基于ThinkPHPFastAdminUniApp开发的学校招生小程序源码,专为学校招生场景量身打造,功能实用且操作便捷。 从技术架构来看,ThinkPHP提供稳定可靠的后台服务,FastAdmin加速开发流程,UniApp则保障小程序在多端有良好的兼…...

EtherNet/IP转DeviceNet协议网关详解
一,设备主要功能 疆鸿智能JH-DVN-EIP本产品是自主研发的一款EtherNet/IP从站功能的通讯网关。该产品主要功能是连接DeviceNet总线和EtherNet/IP网络,本网关连接到EtherNet/IP总线中做为从站使用,连接到DeviceNet总线中做为从站使用。 在自动…...

pikachu靶场通关笔记22-1 SQL注入05-1-insert注入(报错法)
目录 一、SQL注入 二、insert注入 三、报错型注入 四、updatexml函数 五、源码审计 六、insert渗透实战 1、渗透准备 2、获取数据库名database 3、获取表名table 4、获取列名column 5、获取字段 本系列为通过《pikachu靶场通关笔记》的SQL注入关卡(共10关࿰…...
-HIve数据分析)
大数据学习(132)-HIve数据分析
🍋🍋大数据学习🍋🍋 🔥系列专栏: 👑哲学语录: 用力所能及,改变世界。 💖如果觉得博主的文章还不错的话,请点赞👍收藏⭐️留言Ǵ…...

Unity | AmplifyShaderEditor插件基础(第七集:平面波动shader)
目录 一、👋🏻前言 二、😈sinx波动的基本原理 三、😈波动起来 1.sinx节点介绍 2.vertexPosition 3.集成Vector3 a.节点Append b.连起来 4.波动起来 a.波动的原理 b.时间节点 c.sinx的处理 四、🌊波动优化…...

以光量子为例,详解量子获取方式
光量子技术获取量子比特可在室温下进行。该方式有望通过与名为硅光子学(silicon photonics)的光波导(optical waveguide)芯片制造技术和光纤等光通信技术相结合来实现量子计算机。量子力学中,光既是波又是粒子。光子本…...

springboot整合VUE之在线教育管理系统简介
可以学习到的技能 学会常用技术栈的使用 独立开发项目 学会前端的开发流程 学会后端的开发流程 学会数据库的设计 学会前后端接口调用方式 学会多模块之间的关联 学会数据的处理 适用人群 在校学生,小白用户,想学习知识的 有点基础,想要通过项…...
