【qt】平面CAD(计算机辅助设计 )项目 上
CAD
- 一.前言
- 二.界面设计
- 三.提升类
- 四.接受槽函数
- 五.实现图形action
- 1.矩形
- 2.椭圆
- 3.圆形
- 4.三角形
- 5.梯形
- 6.直线
- 7.文本
- 六.总结
一.前言
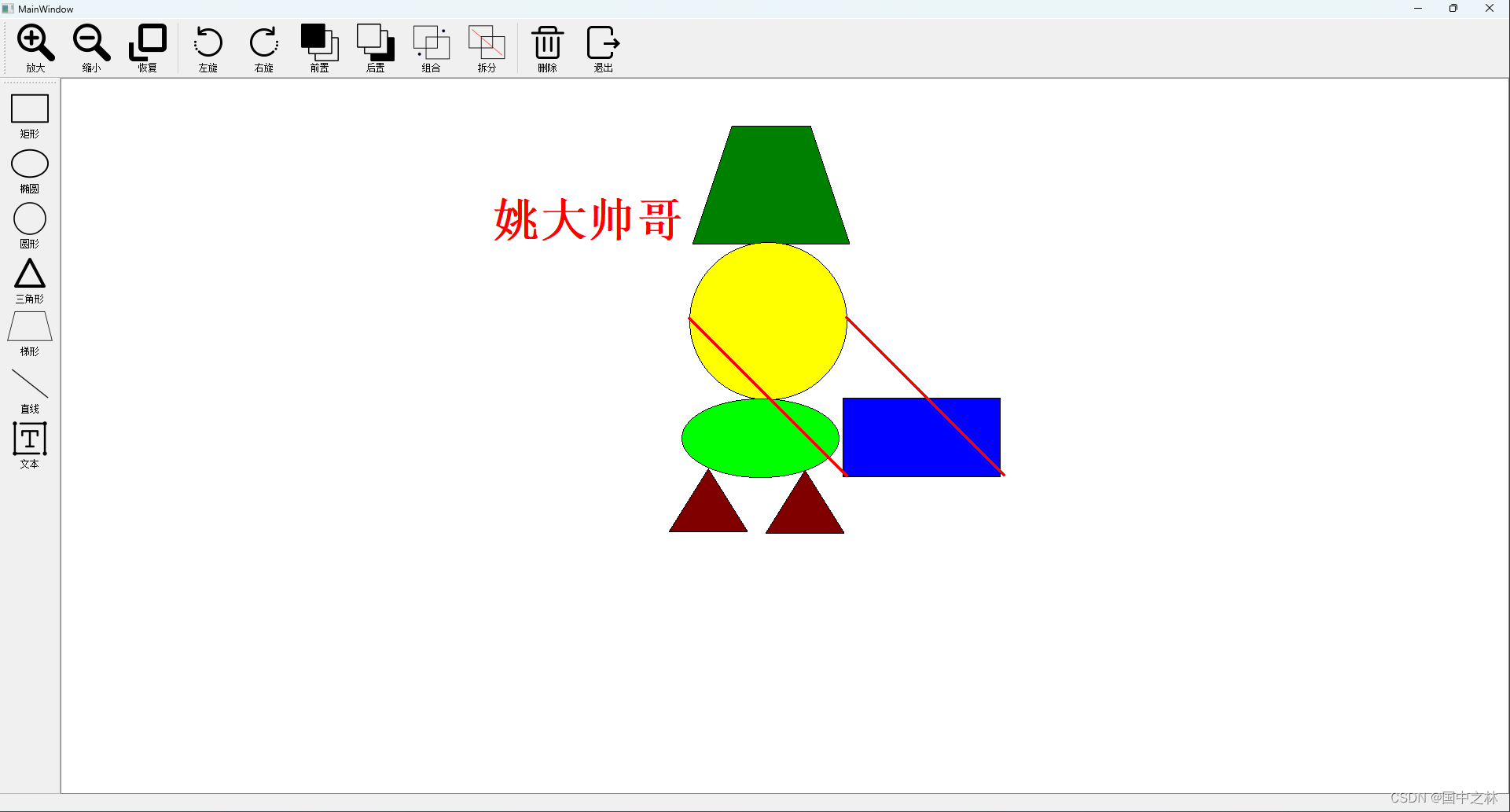
用我们上节课刚刚学过的GraphicsView架构来绘制一个可以交互的CAD项目!
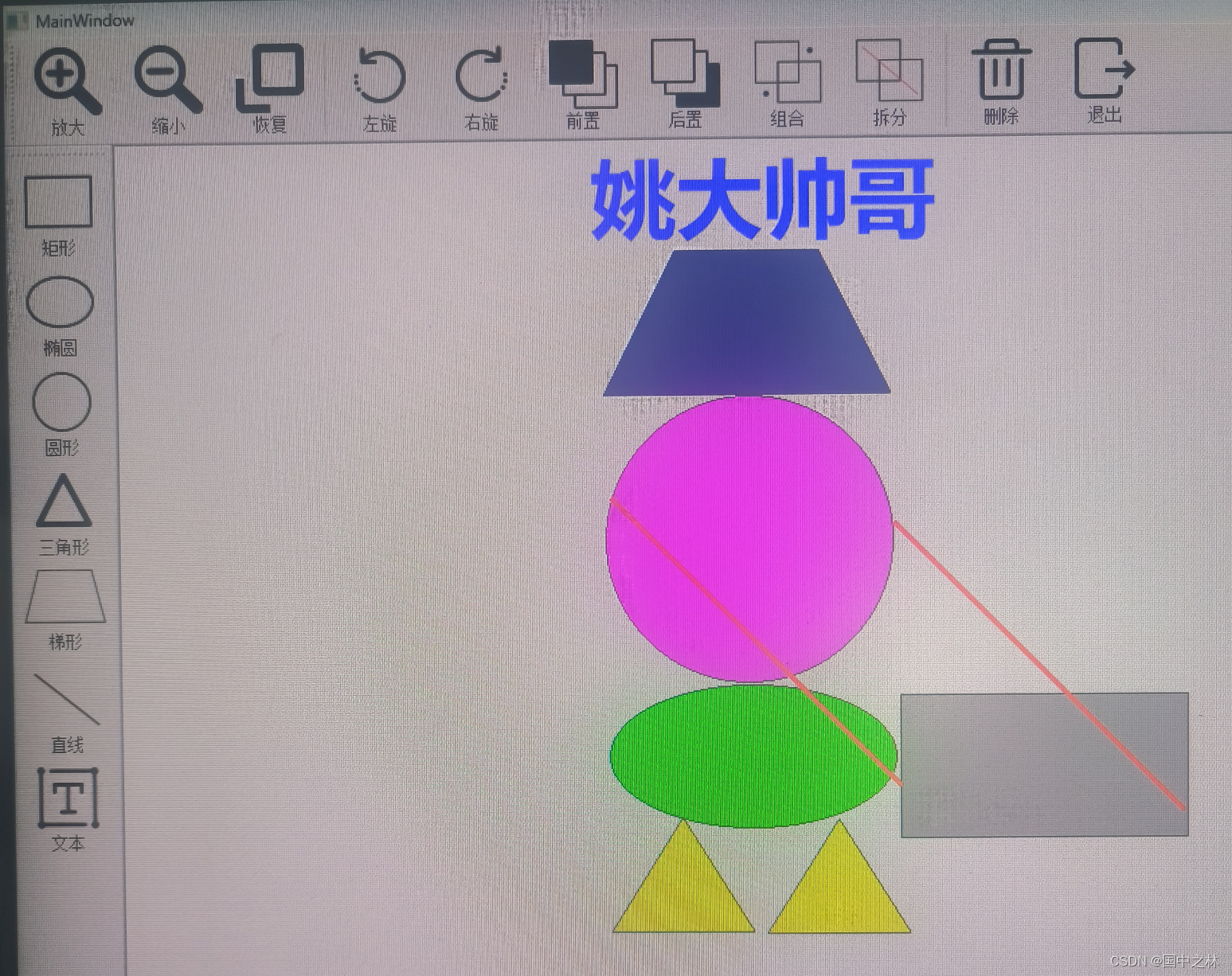
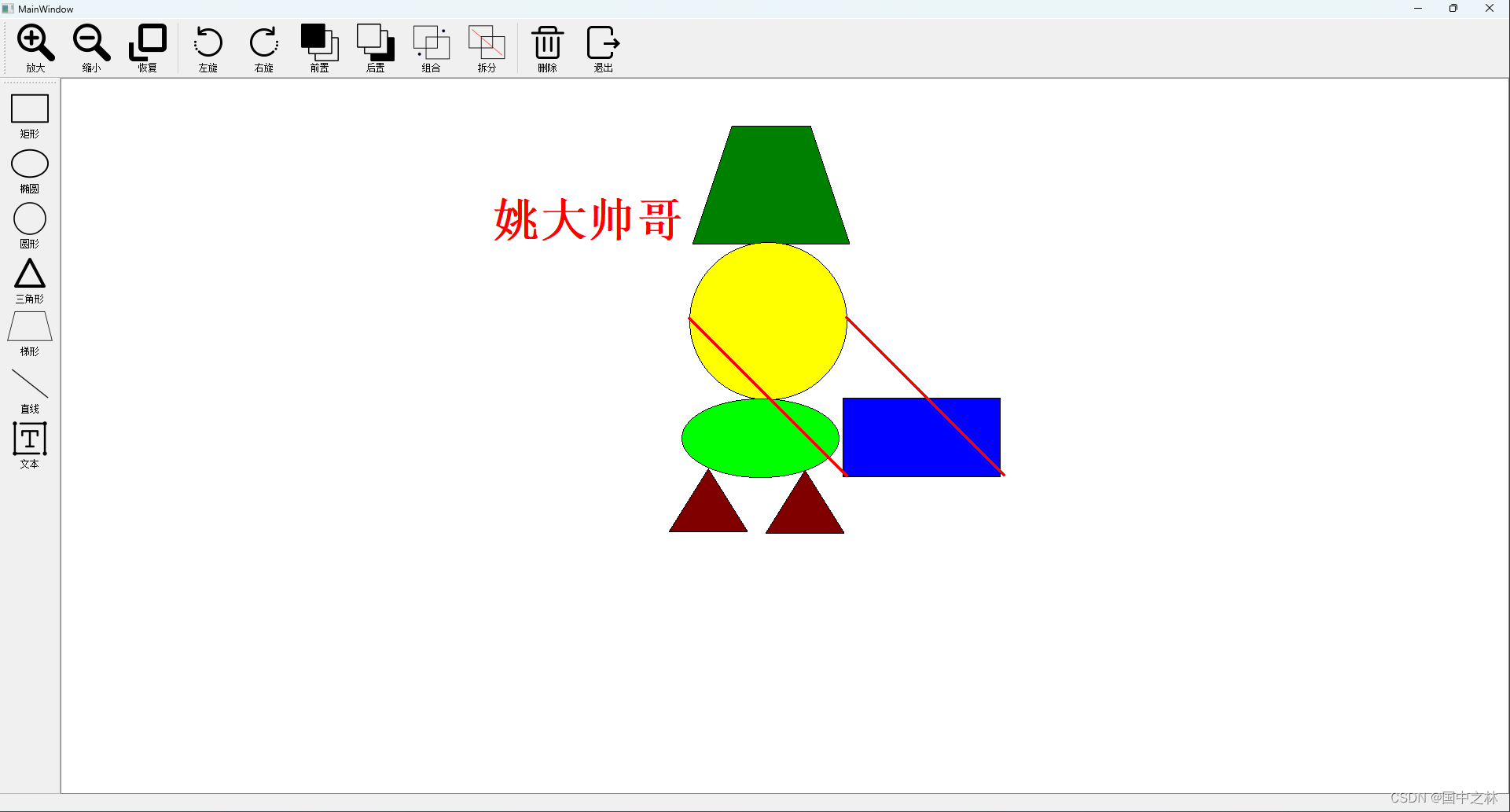
效果图:
二.界面设计
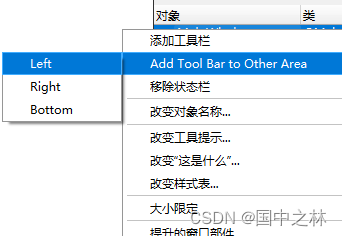
添加2个工具栏

需要蔬菜的dd我!
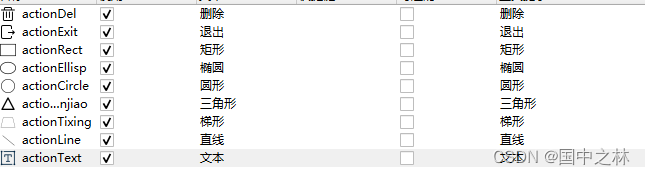
添加action:

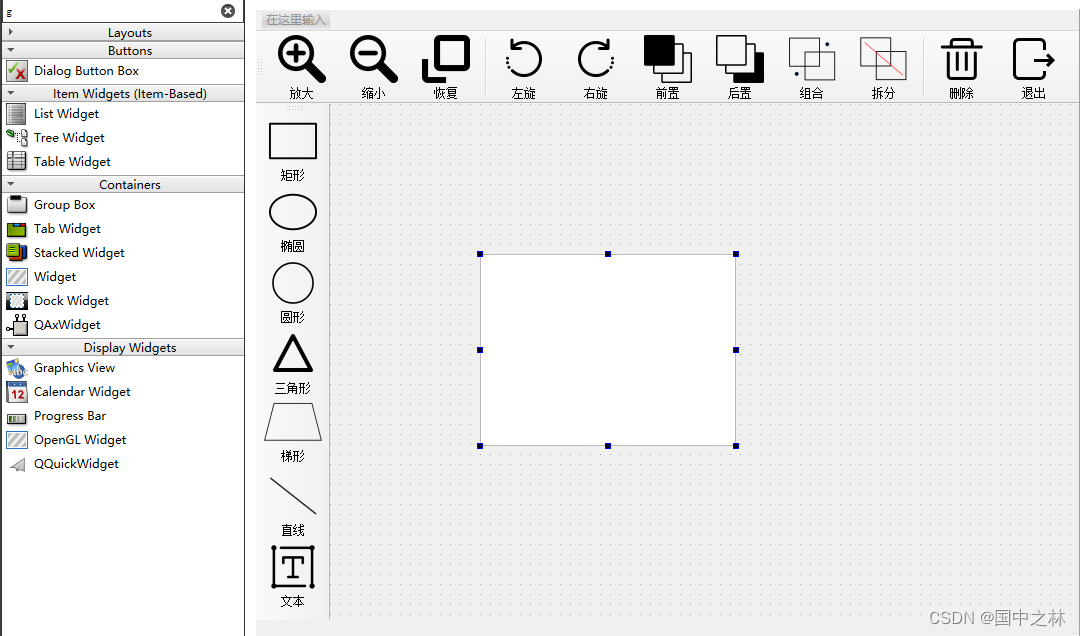
拖放界面:

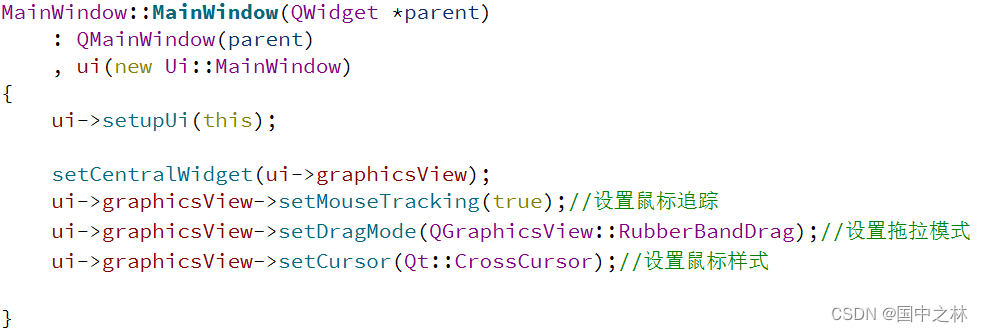
设置一些基本的属性:

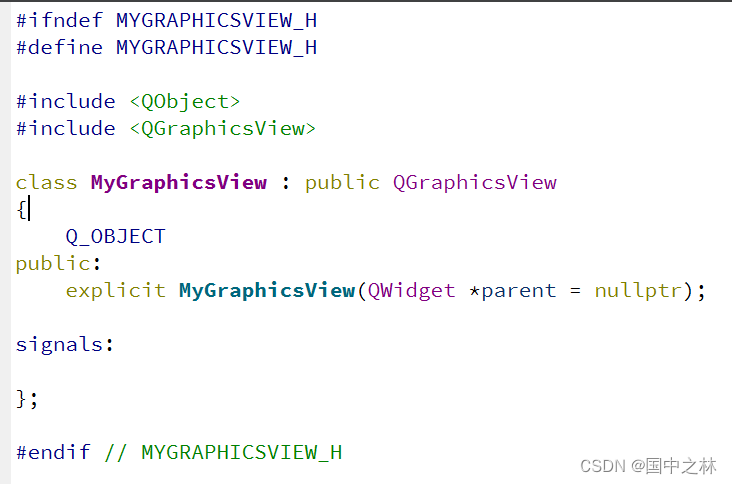
三.提升类
自定义一个类,继承QGraphicsView

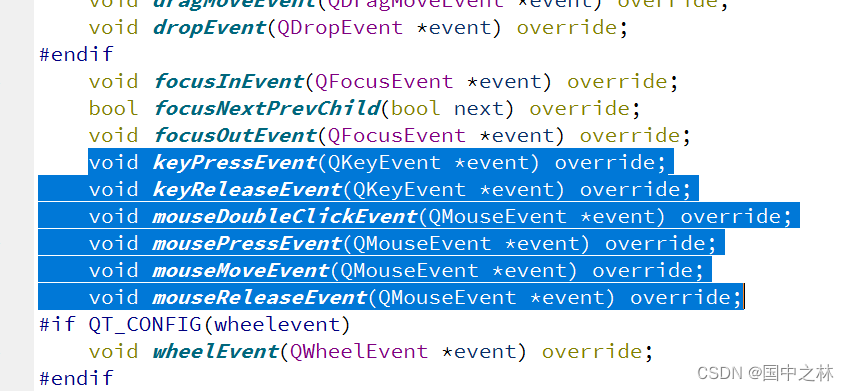
找到鼠标和键盘事件.

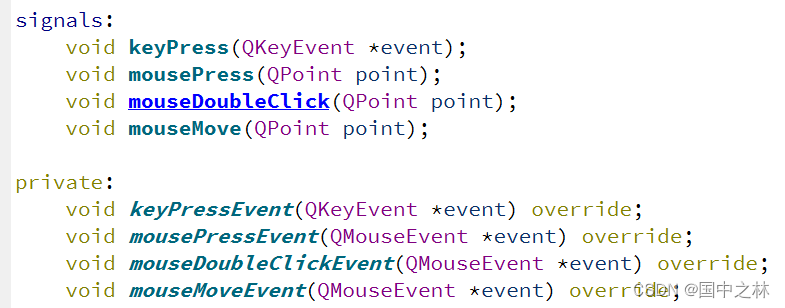
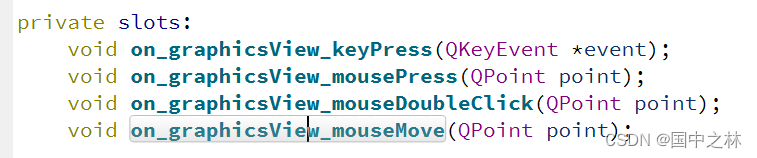
添加信号和鼠标事件和键盘事件:

鼠标事件和键盘事件的重写,功能就是发出信号带出视图坐标:
mygraphicsview.cpp中
#include "mygraphicsview.h"
#include <QMouseEvent>MyGraphicsView::MyGraphicsView(QWidget *parent) : QGraphicsView(parent)
{}void MyGraphicsView::keyPressEvent(QKeyEvent *event)
{emit keyPress(event);QGraphicsView::keyPressEvent(event);
}void MyGraphicsView::mousePressEvent(QMouseEvent *event)
{if(event->button()==Qt::LeftButton){QPoint point=event->pos();emit mousePress(point);}QGraphicsView::mousePressEvent(event);
}void MyGraphicsView::mouseDoubleClickEvent(QMouseEvent *event)
{if(event->button()==Qt::LeftButton){QPoint point=event->pos();emit mouseDoubleClick(point);}QGraphicsView::mouseDoubleClickEvent(event);
}void MyGraphicsView::mouseMoveEvent(QMouseEvent *event)
{QPoint point=event->pos();emit mouseMove(point);QGraphicsView::mouseMoveEvent(event);
}
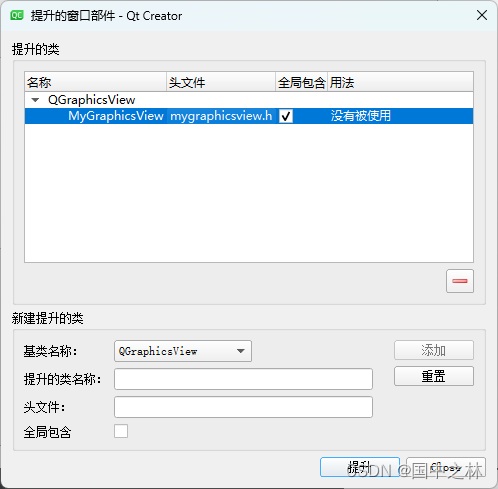
类提升

四.接受槽函数
用这个命名格式可以自动关联哦

想做个空实现,不然运行会报错,上面这些都是前面我们讲过的,就不细讲了,接下来进行这节课的重点.
创建场景:

五.实现图形action
1.矩形
void MainWindow::on_actionRect_triggered()
{QGraphicsRectItem*item=new QGraphicsRectItem(-100,-50,200,100);item->setFlags(QGraphicsItem::ItemIsSelectable|QGraphicsItem::ItemIsMovable|QGraphicsItem::ItemIsFocusable);item->setBrush(QBrush(Qt::blue));item->setZValue(ZVaule++);//堆叠的等级,越高越在表面,z的高度item->setData(ITEMID,itemID++);//可以为图形项自定义数据item->setData(ITEMINFO,"矩形");item->setPos(qrand()%50,qrand()%50);//在坐标附近生成图形项scene->addItem(item);scene->clearSelection();//清空选择的item->setSelected(true);//添加的设置选中
}
在构造函数中加一个随机种子:

在头文件中加

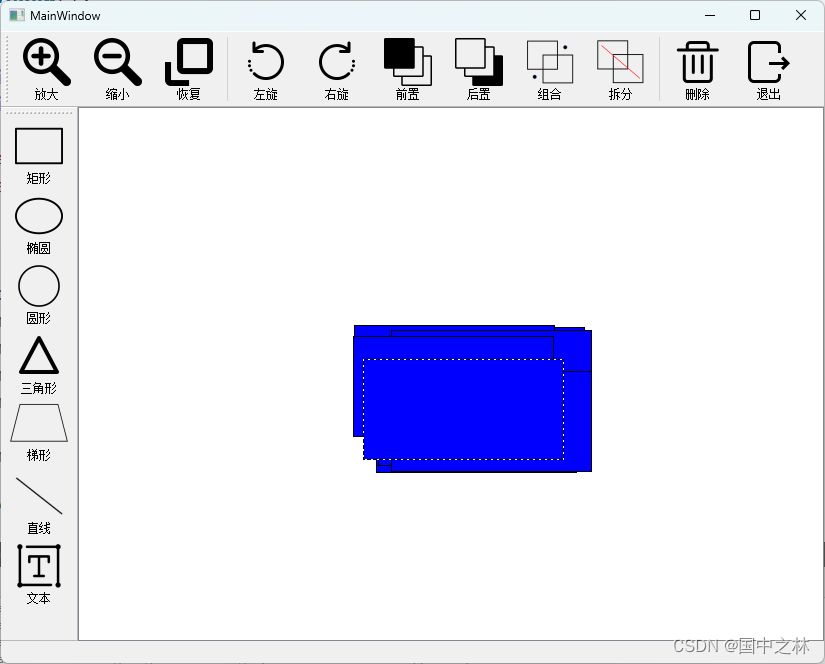
运行结果:

2.椭圆
void MainWindow::on_actionEllisp_triggered()
{QGraphicsEllipseItem*item=new QGraphicsEllipseItem(-100,-50,200,100);item->setFlags(QGraphicsItem::ItemIsSelectable|QGraphicsItem::ItemIsMovable|QGraphicsItem::ItemIsFocusable);item->setBrush(QBrush(Qt::green));item->setZValue(ZVaule++);//堆叠的等级,越高越在表面,z的高度item->setData(ITEMID,itemID++);//可以为图形项自定义数据item->setData(ITEMINFO,"椭圆");item->setPos(qrand()%50,qrand()%50);//在坐标附近生成图形项scene->addItem(item);scene->clearSelection();//清空选择的item->setSelected(true);//添加的设置选中
}
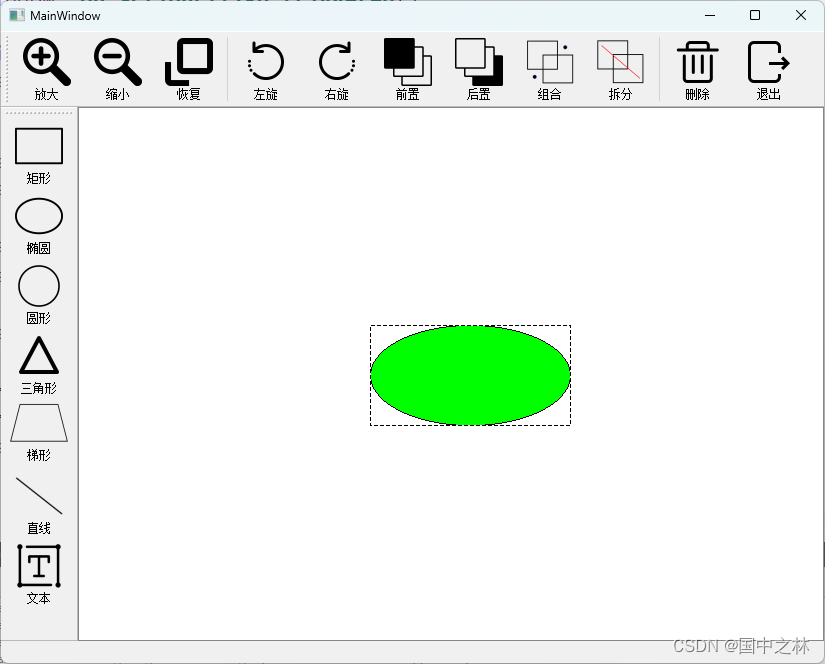
运行结果:

3.圆形
void MainWindow::on_actionCircle_triggered()
{QGraphicsEllipseItem*item=new QGraphicsEllipseItem(-100,-50,200,200);item->setFlags(QGraphicsItem::ItemIsSelectable|QGraphicsItem::ItemIsMovable|QGraphicsItem::ItemIsFocusable);item->setBrush(QBrush(Qt::yellow));item->setZValue(ZVaule++);//堆叠的等级,越高越在表面,z的高度item->setData(ITEMID,itemID++);//可以为图形项自定义数据item->setData(ITEMINFO,"圆形");item->setPos(qrand()%50,qrand()%50);//在坐标附近生成图形项scene->addItem(item);scene->clearSelection();//清空选择的item->setSelected(true);//添加的设置选中
}
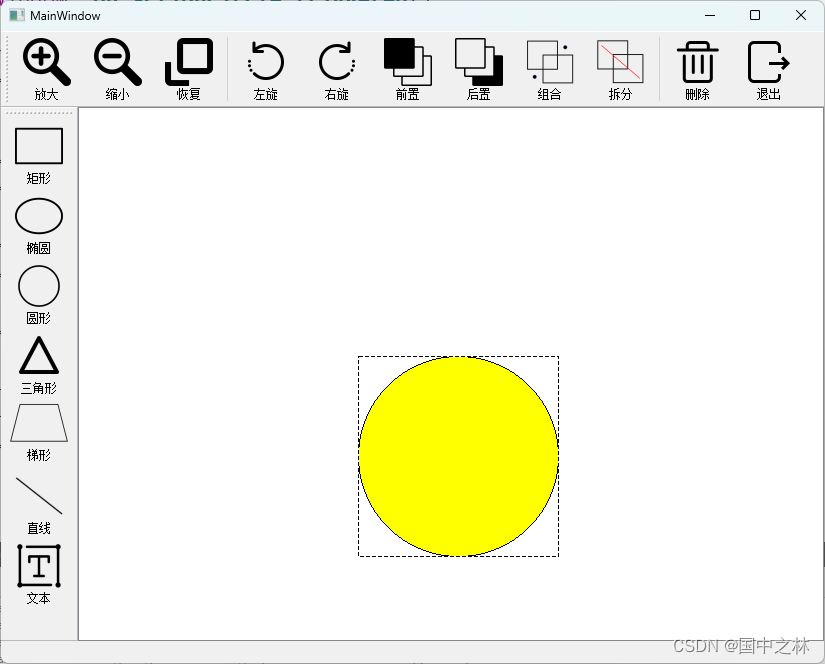
运行结果:

4.三角形
void MainWindow::on_actionSanjiao_triggered()
{QGraphicsPolygonItem*item=new QGraphicsPolygonItem;QPolygonF points;points.append(QPoint(0,-80));points.append(QPoint(-50,0));points.append(QPoint(50,0));item->setPolygon(points);item->setFlags(QGraphicsItem::ItemIsSelectable|QGraphicsItem::ItemIsMovable|QGraphicsItem::ItemIsFocusable);item->setBrush(QBrush(Qt::darkRed));item->setZValue(ZVaule++);//堆叠的等级,越高越在表面,z的高度item->setData(ITEMID,itemID++);//可以为图形项自定义数据item->setData(ITEMINFO,"三角形");item->setPos(qrand()%50,qrand()%50);//在坐标附近生成图形项scene->addItem(item);scene->clearSelection();//清空选择的item->setSelected(true);//添加的设置选中
}
运行结果:

5.梯形
void MainWindow::on_actionTixing_triggered()
{QGraphicsPolygonItem*item=new QGraphicsPolygonItem;QPolygonF points;points.append(QPoint(-50,-50));points.append(QPoint(-100,100));points.append(QPoint(100,100));points.append(QPoint(50,-50));item->setPolygon(points);item->setFlags(QGraphicsItem::ItemIsSelectable|QGraphicsItem::ItemIsMovable|QGraphicsItem::ItemIsFocusable);item->setBrush(QBrush(Qt::darkGreen));item->setZValue(ZVaule++);//堆叠的等级,越高越在表面,z的高度item->setData(ITEMID,itemID++);//可以为图形项自定义数据item->setData(ITEMINFO,"梯形");item->setPos(qrand()%50,qrand()%50);//在坐标附近生成图形项scene->addItem(item);scene->clearSelection();//清空选择的item->setSelected(true);//添加的设置选中
}
运行结果:

6.直线
void MainWindow::on_actionLine_triggered()
{QGraphicsLineItem*item=new QGraphicsLineItem(-100,-100,100,100);item->setFlags(QGraphicsItem::ItemIsSelectable|QGraphicsItem::ItemIsMovable|QGraphicsItem::ItemIsFocusable);QPen pen;pen.setWidth(4);pen.setColor(Qt::red);item->setPen(pen);item->setZValue(ZVaule++);//堆叠的等级,越高越在表面,z的高度item->setData(ITEMID,itemID++);//可以为图形项自定义数据item->setData(ITEMINFO,"直线");item->setPos(qrand()%50,qrand()%50);//在坐标附近生成图形项scene->addItem(item);scene->clearSelection();//清空选择的item->setSelected(true);//添加的设置选中
}
运行结果:

7.文本
void MainWindow::on_actionText_triggered()
{QString str=QInputDialog::getText(this,"输入文本","请输入文本:");QGraphicsTextItem*item=new QGraphicsTextItem(str);item->setFlags(QGraphicsItem::ItemIsSelectable|QGraphicsItem::ItemIsMovable|QGraphicsItem::ItemIsFocusable);QFont font;font.setBold(true);font.setPixelSize(30);item->setFont(font);item->setDefaultTextColor(Qt::red);//设置默认文本颜色item->setZValue(ZVaule++);//堆叠的等级,越高越在表面,z的高度item->setData(ITEMID,itemID++);//可以为图形项自定义数据item->setData(ITEMINFO,"文本");item->setPos(qrand()%50,qrand()%50);//在坐标附近生成图形项scene->addItem(item);scene->clearSelection();//清空选择的item->setSelected(true);//添加的设置选中
}
运行结果:

六.总结

因时间有限,我们先完成一半!
图形项的添加基本一致.
- 先创建一个图形项
- 设置标识,可以移动
- 设置画刷或者画笔
- 设置堆叠等级
- 设置数据
- 随机设置位置
- 创建添加图形项
- 清空原来的选择
- 设置现在添加的选择
一生摘叶,不知寻根!
相关文章:

【qt】平面CAD(计算机辅助设计 )项目 上
CAD 一.前言二.界面设计三.提升类四.接受槽函数五.实现图形action1.矩形2.椭圆3.圆形4.三角形5.梯形6.直线7.文本 六.总结 一.前言 用我们上节课刚刚学过的GraphicsView架构来绘制一个可以交互的CAD项目! 效果图: 二.界面设计 添加2个工具栏 需要蔬菜的dd我! 添加action: …...

C++中bool类型的使用细节
C中bool类型的使用细节 ANSIISO C标准添加了一种名叫bool的新类型(对 C来说是新的)。它的名称来源于英国数学家 George Boole,是他开发了逻辑律的数学表示法。在计算中,布尔变量的值可以是true或false。过去,C和C一样,也没有布尔…...

Java 面向对象 -- Java 语言的封装、继承、多态、内部类和 Object 类
大家好,我是栗筝i,这篇文章是我的 “栗筝i 的 Java 技术栈” 专栏的第 007 篇文章,在 “栗筝i 的 Java 技术栈” 这个专栏中我会持续为大家更新 Java 技术相关全套技术栈内容。专栏的主要目标是已经有一定 Java 开发经验,并希望进…...

【C++】和【预训练模型】实现【机器学习】【图像分类】的终极指南
目录 💗1. 准备工作和环境配置💕 💖安装OpenCV💕 💖安装Dlib💕 下载并编译TensorFlow C API💕 💗2. 下载和配置预训练模型💕 💖2.1 下载预训练的ResNet…...

HTML5 Web SQL数据库:浏览器中的轻量级数据库解决方案
在HTML5时代,Web开发迎来了一系列创新特性,其中之一便是Web SQL数据库。尽管Web SQL标准已被W3C废弃,转而推荐IndexedDB作为替代,但了解Web SQL对于学习Web存储技术的演进历程仍有其价值。本文将详细介绍Web SQL数据库的基本概念、…...

C++ const关键字有多种用法举例
C const关键字有多种用法 可以用来修饰变量、指针、函数参数、成员函数等。可以看到const在C中有多种用法,主要用于保证数据的不可变性,增强代码的安全性和可读性。在实际编程中,根据需要选择适当的const用法,可以有效避免意外修…...

Makefile-快速掌握
引用 本文完全参照大佬的文档写的,写这篇文章只是为了梳理一下知识 https://github.com/marmotedu/geekbang-go/blob/master/makefile/Makefile%E5%9F%BA%E7%A1%80%E7%9F%A5%E8%AF%86.md 介绍 Makefile是一个工程文件的编译规则,描述了整个工程的编译…...

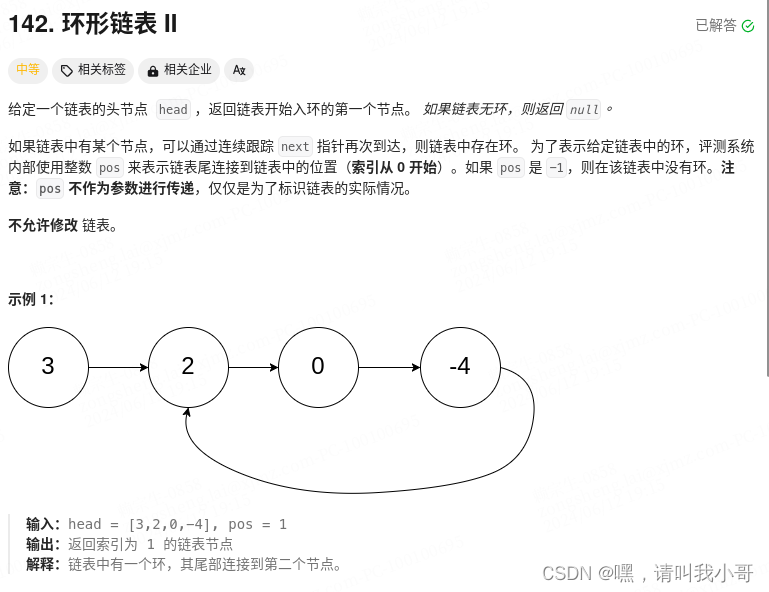
定个小目标之刷LeetCode热题(20)
这题与上一题有一点不同,上一题是判断链表是否存在环,这题是寻找入环的第一个节点,有一个规则是这样的,在存在环的情况下,运用快慢指针判断是否有环结束时,把快指针指向头结点,慢指针不变&#…...

短剧分销小程序:影视产业链中的新兴力量
一、引言 在数字化浪潮的推动下,影视产业正迎来一场深刻的变革。短剧分销小程序作为这场变革中的新兴力量,正以其独特的魅力和价值,逐渐在影视产业链中崭露头角。本文将探讨短剧分销小程序在影视产业链中的新兴地位、其带来的变革以及未来的…...

使用fvm切换flutter版本
切换flutter版本 下载fvm 1、dart pub global activate fvm dart下载fvm 2、warning中获取下载本地的地址 3、添加用户变量path: 下载地址 终端查看fvm版本 fvm --version 4、指定fvm文件缓存地址 fvm config --cache-path C:\src\fvm(自定义地址&…...

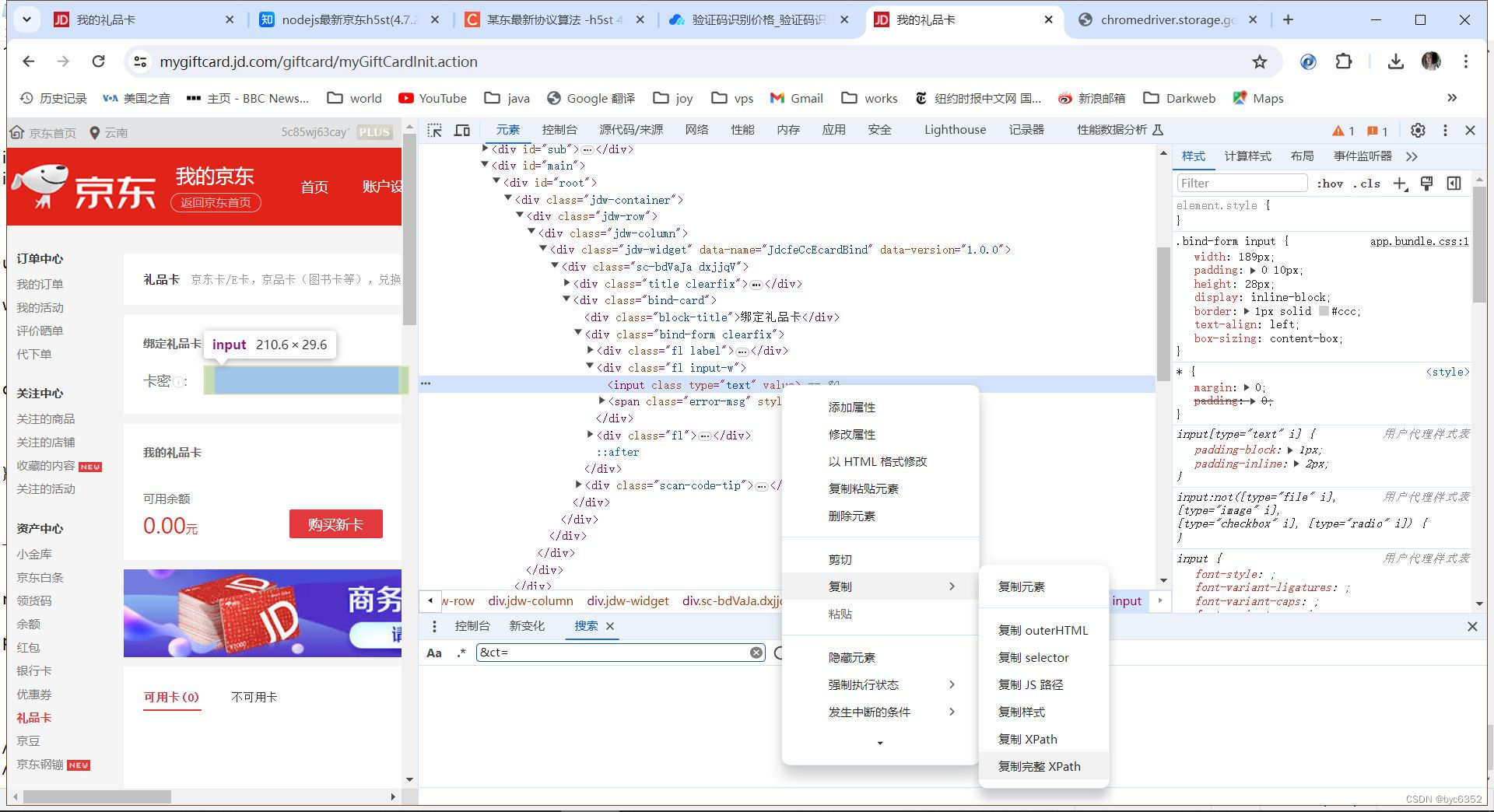
python通过selenium实现自动登录及轻松过滑块验证、点选验证码(2024-06-14)
一、chromedriver配置环境搭建 请确保下载的驱动程序与你的Chrome浏览器版本匹配,以确保正常运行。 1、Chrome版本号 chrome的地址栏输入chrome://version,自然就得到125.0.6422.142 版本 125.0.6422.142(正式版本) (…...

【C++】开源项目收集
C 是一种强大的、静态类型的通用编程语言,它的开源生态系统非常丰富,拥有众多高质量的项目。以下是一些知名的C开源项目: Boost: 这是一个庞大的库集合,提供了大量的实用工具和组件,如文件系统、网络编程、智能指针等&…...

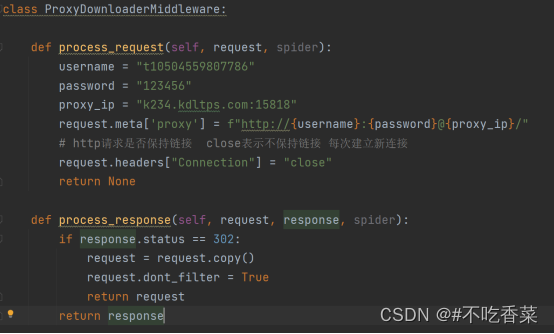
爬虫相关面试题
一,如何抓取一个网站? 1,去百度和谷歌搜一下这个网站有没有分享要爬取数据的API 2, 看看电脑网页有没有所需要的数据,写代码测试调查好不好拿,如果好拿直接开始爬取 3,看看有没有电脑能打开的手机网页&a…...

Spring Cloud Netflix 之 Ribbon
前言 前些天发现了一个巨牛的人工智能学习网站,通俗易懂,风趣幽默,忍不住分享一下给大家:https://www.captainbed.cn/z ChatGPT体验地址 文章目录 前言前言1、负载均衡1.1、服务端负载均衡1.2、客户端负载均衡 2、Ribbon实现服务…...

C语言怎样记住那么多的颜⾊?
一、问题 ⾚、橙、⻩、绿、⻘、蓝、紫,如此之多的颜⾊,数字不好记,英⽂看程序还可以, 直接写也不好写。那么怎样记住那么多的颜⾊呢? 二、解答 颜⾊枚举值如下: enum COLORS {BLACK, /*O⿊*/BLUE, …...

LabVIEW软件开发任务的工作量估算方法
在开发LabVIEW软件时,如何准确估算软件开发任务的工作量。通过需求分析、功能分解、复杂度评估和资源配置等步骤,结合常见的估算方法,如专家判断法、类比估算法和参数估算法,确保项目按时按质完成,提供项目管理和资源分…...

【已解决】引入 element 组件无法使用编译错误 ERROR Failed to compile with 1 error
如果大家使用这个vue 配合 element 框架不熟练,当你顺利按照文档安装好 vue 和 element 的时候想要使用element 的组件时候确无法展示出来,甚至报错。不妨看看是不是这个问题, 1.首先使用element 的时候,前提是把必须要的 elemen…...

Prometheus的四种指标类型
目录 一、Counter 计数器 1.1Counter 是计数器类型 1.2Counter 类型示例 二、Gauge 仪表盘 2.1Gauge是测量器类型 2.2Gauge 类型示例 三、Histogram 累积直方图 3.1Histogram 作用及特点 3.2使用 histogram 柱状图 四、Summary 摘要 一、Counter 计数器 1.1Counter …...

FastDFS SpringBoot 客户端 Demo搭建,支持文件上传下载
一、准备 fastdfs-client-java 依赖包 1、从 Git 下载 FastDFS java client SDK 源码 https://github.com/happyfish100/fastdfs-client-java.git<fastdfs-client-java 源码见附件> 2、使用ant从源码构建 ant clean package3、使用maven从源码安装 mvn clean instal…...

十大成长型思维:定位思维、商业思维、时间管理思维、学习成长思维、精力管理思维、逻辑表达思维、聚焦思维、金字塔原理、目标思维、反思思维
一、定位思维 定位思维是一种在商业和管理领域中至关重要的思维模式,它涉及到如何在顾客心智中确立品牌的独特位置,并使其与竞争对手区分开来。以下是关于定位思维的清晰介绍: 1、定义 定位思维是一种从潜在顾客的心理认知出发,通…...

wordpress后台更新后 前端没变化的解决方法
使用siteground主机的wordpress网站,会出现更新了网站内容和修改了php模板文件、js文件、css文件、图片文件后,网站没有变化的情况。 不熟悉siteground主机的新手,遇到这个问题,就很抓狂,明明是哪都没操作错误&#x…...

[10-3]软件I2C读写MPU6050 江协科技学习笔记(16个知识点)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16...

零基础设计模式——行为型模式 - 责任链模式
第四部分:行为型模式 - 责任链模式 (Chain of Responsibility Pattern) 欢迎来到行为型模式的学习!行为型模式关注对象之间的职责分配、算法封装和对象间的交互。我们将学习的第一个行为型模式是责任链模式。 核心思想:使多个对象都有机会处…...

图表类系列各种样式PPT模版分享
图标图表系列PPT模版,柱状图PPT模版,线状图PPT模版,折线图PPT模版,饼状图PPT模版,雷达图PPT模版,树状图PPT模版 图表类系列各种样式PPT模版分享:图表系列PPT模板https://pan.quark.cn/s/20d40aa…...

关键领域软件测试的突围之路:如何破解安全与效率的平衡难题
在数字化浪潮席卷全球的今天,软件系统已成为国家关键领域的核心战斗力。不同于普通商业软件,这些承载着国家安全使命的软件系统面临着前所未有的质量挑战——如何在确保绝对安全的前提下,实现高效测试与快速迭代?这一命题正考验着…...

AGain DB和倍数增益的关系
我在设置一款索尼CMOS芯片时,Again增益0db变化为6DB,画面的变化只有2倍DN的增益,比如10变为20。 这与dB和线性增益的关系以及传感器处理流程有关。以下是具体原因分析: 1. dB与线性增益的换算关系 6dB对应的理论线性增益应为&…...

七、数据库的完整性
七、数据库的完整性 主要内容 7.1 数据库的完整性概述 7.2 实体完整性 7.3 参照完整性 7.4 用户定义的完整性 7.5 触发器 7.6 SQL Server中数据库完整性的实现 7.7 小结 7.1 数据库的完整性概述 数据库完整性的含义 正确性 指数据的合法性 有效性 指数据是否属于所定…...

毫米波雷达基础理论(3D+4D)
3D、4D毫米波雷达基础知识及厂商选型 PreView : https://mp.weixin.qq.com/s/bQkju4r6med7I3TBGJI_bQ 1. FMCW毫米波雷达基础知识 主要参考博文: 一文入门汽车毫米波雷达基本原理 :https://mp.weixin.qq.com/s/_EN7A5lKcz2Eh8dLnjE19w 毫米波雷达基础…...

HTML中各种标签的作用
一、HTML文件主要标签结构及说明 1. <!DOCTYPE html> 作用:声明文档类型,告知浏览器这是 HTML5 文档。 必须:是。 2. <html lang“zh”>. </html> 作用:包裹整个网页内容,lang"z…...

中科院1区顶刊|IF14+:多组学MR联合单细胞时空分析,锁定心血管代谢疾病的免疫治疗新靶点
中科院1区顶刊|IF14:多组学MR联合单细胞时空分析,锁定心血管代谢疾病的免疫治疗新靶点 当下,免疫与代谢性疾病的关联研究已成为生命科学领域的前沿热点。随着研究的深入,我们愈发清晰地认识到免疫系统与代谢系统之间存在着极为复…...