[前端笔记030]vue之hello、数据绑定、MVVM、数据代理、事件处理、计算属性和监视属性
前言
- 本笔记参考视频,尚硅谷:BV1Zy4y1K7SH p1 -p25
- 官网文档完善,本文只做笔记使用,
- 官网下载vue的开发版和生产版或者使用CDN,并去谷歌商店下载开发插件
简介
- 组件化模式,提高代码复用率,更好维护
- 声明式编码,与命令式编码相比,无需直接操作DOM,提高开发效率
- 虚拟DOM+diff算法,尽量复用DOM节点。
- hello world:
0. 引入vue,前期用script标签引入,后期使用cli,npm
<script src="https://unpkg.com/vue@3/dist/vue.global.js"></script>- 准备好一个容器用于与vue绑定。
- 创建vue实例,
//容器里的代码呗称为【vue模板】,vue拿去解析并用 值 替代 {{}} 生成新的
<div id="root"><h1> hello {{name}} </h1>
</div>
const vm = new Vue({ //构造函数里传配置对象el:'#root', //el用于指定当前实例绑定的容器,通常为CSS选择器字符串data:{ //data存储数据,供el指定容器使用,对象/函数name:'world'}
})
- 容器与vue实例一对一,{{}}中为js表达式(能表示值的JS代码),1+1这种也是可以的,
- 使用
{{ xxx }}在标签体引入动态变化的数据(插值语法),xxx可以为函数,需要加括号;指令语法:标签中的v-bind等,将字符串中的内容当成js表达式。 - data中的数据发生改变,Vue会重新解析下模板,{{ }}里面的函数也会重新执行
数据绑定
- v-bind:,简写:,绑定数据。单向绑定
- v-model:,双向绑定;只能应用到表单类属性(输入类元素)上;默认对value进行优化,所以v-model:value=““可以简写为v-model=””
el与data的第二种写法
- el可以不写,使用vm实例的vm.mount(‘#root’)实现绑定,mount是Vue的方法,vm实例沿着原型链调用。
- data函数式写法,函数必须返回一个对象,对象中的为需要的数据;使用组件时必须使用函数式。且不能使用箭头函数,箭头函数的this是window,而普通函数的this是vue;data:function(){},可以简写为data(){}
MVVM
- Model,对应data中的数据,一般js对象;view,模板页面,DOM;
- VM,ViewModel,Vue实例对象
- data中所有的属性,最后都出现在了vm身上,vm的所有属性,和Vue原型上的所有属性,在vue模板中都可以直接使用
数据代理
- Object.defineProperty()
Object.defineProperty( 对象名,'对象属性',{ //配置对象value:,enumerabele:true, //控制属性是否可以枚举,默认falsewritable:true, //控制属性是否可以被修改,默认falseconfigurabel:true //是否可以被删除,默认falseget(){ //当读取该属性时,get()会触发,返回值为age的值return 值变量}set(value){ 值变量=新值 } //修改值时,set会被调用,且会收到修改的具体值
})
- vue数据代理,通过vm对象代理对data对象中属性的操作
- 通过Object.defineProperty()实现,将data对象中的所有属性添加到vm上,为每个添加到vm上的属性,指定一个getter和setter
v-on,事件处理
- v-on:xxx 或 @xxx 绑定事件,xxx可以为事件回调配置在配置对象的methods中,也可以为简单的表达式
- @click=“fun”,与 @click="fun($event)"一致,后者能穿event以外的参数
- methods中的this为Vue(箭头函数时,为windows),methods中的方法无数据代理
- 事件修饰符:@click.xxx.xxx,xxx可以为事件修饰符,多个xxx时表示and
- prevent 阻止默认事件,比如a标签的跳转
- stop 阻止事件的冒泡,
- once 事件只触发一次,
- capture 使用事件的捕获模式,与冒泡相反
- self 只有event.target是当前操作的元素时才触发事件
- passive 事件的默认行为立即执行,无需等待事件回调执行完毕;正常流程是,事件触发,调用回调,执行默认行为比如滚动条滚动。
- 键盘事件,按键别名:@click.xxx.xxx,xxx可以为按键别名,多个xxx时表示and,Vue中常用的按键别名:
- 回车:enter
- 删除:delete (捕获“删除”和“退格”键)
- 退出:esc
- 空格:space
- 换行:tab (特殊,必须配合keydown去使用)
- 上:up
- 下:down
- 左:left
- 右:right
- 注意:系统修饰键(用法特殊):ctrl、alt、shift、meta
- 配合keyup使用:按下修饰键的同时,再按下其他键,随后释放其他键,事件才被触发
- 配合keydown使用:正常触发事件
- 可以使用keyCode去指定具体的按键,比如:@keydown.13=“showInfo”,但不推荐这样使用
- 未提供别名的键,使用按键原始的key值去绑定,比如Enter,两个词的需要转化为断横线命名法
- Vue.config.keyCodes.自定义键名 = 键码,可以自定义按键别名
compute,计算属性
- vue配置对象中的属性,计算属性,需要通过已有属性计算得来。
computed:{fullName:{get(){ //这个地方的this,vue更改绑定到vm身上,使用返回值作为计算属性的值return this.firstName + '-' + this.lastName},set(value){const arr = value.split('-')this.firstName = arr[0]this.lastName = arr[1]}},fullName:{ //简写return this.firstName + '-' + this.lastName}
}
- 底层借助了
Objcet.defineproperty()方法提供的getter和setter。 - get函数,1. 初次读取时会执行一次,之后读取会读取缓存2. 当依赖的数据发生改变时会被再次调用
- 计算属性最终会出现在vm上,直接读取使用即可,修改计算属性,使用set函数去响应修改,且set中要引起计算时依赖的数据发生改变
监视属性
- vue配置对象中的属性,监视属性,
- 当被监视的属性变化时,回调函数自动调用,进行相关操作
- 监视的属性必须存在,才能进行监视
- 监视有两种写法:1. 创建Vue时传入watch配置。2. 通过
vm.$watch监视 - 深度监视:1. Vue中的watch默认不监测对象内部值的改变(一层)2. 在watch中配置
deep:true可以监测对象内部值的改变(多层)3. Vue自身可以监测对象内部值的改变,但Vue提供的watch默认不可以
watch:{//监视多级结构中所有属性的变化numbers:{immediate:true, //刷新/初始加载时执行一次deep:true, //开启深度监视handler(){console.log('numbers改变了')}}//监视多级结构中某个属性的变化/* 'numbers.a':{handler(){console.log('a被改变了')}} */
}
- 如果监视属性除了handler没有其他配置项的话,可以进行简写
watch:{//正常写法isHot:{handler(newValue,oldValue){console.log('isHot被修改了',newValue,oldValue)}}, //简写isHot(newValue,oldValue){console.log('isHot被修改了',newValue,oldValue,this)}
}
//正常写法
vm.$watch('isHot',{handler(newValue,oldValue){console.log('isHot被修改了',newValue,oldValue)}
})
//简写
vm.$watch('isHot',function(newValue,oldValue){console.log('isHot被修改了',newValue,oldValue,this)
})
- computed和watch之间的区别:
- computed能完成的功能,watch都可以完成
- watch能完成的功能,computed不一定能完成,例如:watch可以进行异步操作
- 两个重要的小原则:
- 所有被Vue管理的函数,最好写成普通函数,这样this的指向才是vm 或 组件实例对象
- 所有不被Vue所管理的函数(定时器的回调函数、ajax的回调函数等、Promise的回调函数),最好写成箭头函数,这样this的指向才是vm 或 组件实例对象。
相关文章:

[前端笔记030]vue之hello、数据绑定、MVVM、数据代理、事件处理、计算属性和监视属性
前言 本笔记参考视频,尚硅谷:BV1Zy4y1K7SH p1 -p25官网文档完善,本文只做笔记使用,官网下载vue的开发版和生产版或者使用CDN,并去谷歌商店下载开发插件 简介 组件化模式,提高代码复用率,更好维护声明式编…...

每天学一点之注解、元注解
注解 1、注解概述 定义: 注解(Annotation),也叫元数据。与类、接口、枚举是在同一个层次。它可以声明在包、类、字段、方法、局部变量、方法参数等的前面,用来对这些元素进行说明,注释。 作用分类&#…...

STA环境
目录1. CMOS逻辑门2. 波形3. 时钟3.1. 指定时钟create_clock时钟延迟set_clock_latency 时钟不确定度set_clock_uncertainty 跨时钟域set_false_path3.2. 衍生时钟3.3. 虚拟时钟4. 时序路径2.1. 输入路径2.2. 输出路径2.3. 点对点约束本文介绍在执行静态时序分析(St…...

嵌入式系统实践 12 ——基于ARM汇编 Keil5 MSP432 P401R开发板
物联网实验1 阿里云远程控制小灯 ///****************************************************************************** // * // * MSP432P401 // * ----------------- // * | | // * | |…...

【密码学篇】密码行业标准汇总(GM)
【密码学篇】密码行业标准汇总(GM) 截止到2023年03月10日,共130个密码行业标准,适用商用密码应用与安全性评估等密码行业,可点击链接预览或下载标准—【蘇小沐】 文章目录【密码学篇】密码行业标准汇总(GM…...

桌面文件删除后没有在回收站原因和恢复方法
桌面误删文件回收站也没有怎么办?遇到电脑桌面文件误删了,重要数据回收站找不回这种情况不要慌!如今数据恢复技术很成熟,许多文件丢失问题都能够成功解决。下面我们就一起来了解下桌面误删文件回收站没有的原因和相关文件恢复方法…...

什么是业务运营?关键组成部分有哪些?
企业领导者使用收入运营和智能软件等技术来分析买家的不同接触点。这些见解决定了客户互动的成败,从而改善了业务运营,从而带来了成功。 什么是业务运营? 业务运营包括企业为保持盈利而执行的一系列日常任务。虽然这些任务可能因业务类型或行…...

腾讯云新用户怎么配置服务器的方法教程
腾讯云新用户怎么配置服务器?腾讯云服务器配置选择攻略,先选择云服务器地域和可用区,然后根据用户使用场景需要平衡型、计算型或高IO型等特性来选择云服务器CVM实例规格,主机教程网来详细说下腾讯云服务器配置选择攻略。 1、腾讯云…...

windows 11系统,通过ip地址远程连接连接ubuntu 22.04系统(共同局域网下,另一台主机不需要联网)
windows 11系统,通过ip地址远程连接连接ubuntu 22.04系统(不需要联网)问题来源问题分析解决方案问题来源 自己搭建了一台ubuntu系统作为深度学习的机器,但是学校的网络问题,一个账号只能同时登录3台设备。通过远程连接…...

头脑风暴(一):Controller层前端传参接收;在Service层实现类中?为何要build相关构建器?添加套餐业务分析
文章目录1 MyBatis中Controller层List集合接收数据,泛型添加与否1.1 案例场景1.2 应该用什么接收1.3 是否可以用其他方式接收?1.4 LIst集合接收可否不指定泛型1.5 mybatis中使用基本类型接收数据?resultType是集合中的元素的类型,…...
vue-cropper 拖动图片和截图框
现象 开发遇到vue--cropper不能拖动图片和截图框 解决方法 can-move-box设置为true,表示可以拖动截图框 can-move设置为true,表示可以拖动图片 *注意: 我外层套了一个el-col, el-col的宽高一定要大于截图框的宽高,否则移动不了…...

[Linux基础]history相关的环境变量设置
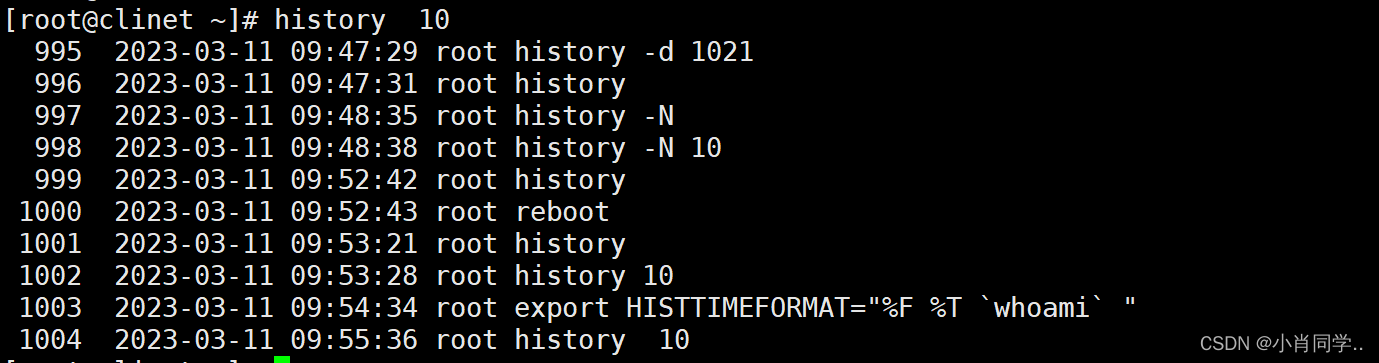
目录 背景 简介 命令操作 1. 语法: 2. 功能 3. 参数 环境变量设置 背景 工作中时常收到客户的反馈,我的系统什么也没干,就出现文件丢失,程序错误等等问题;我们在问题排查的时候查看history信息也是重要环节…...

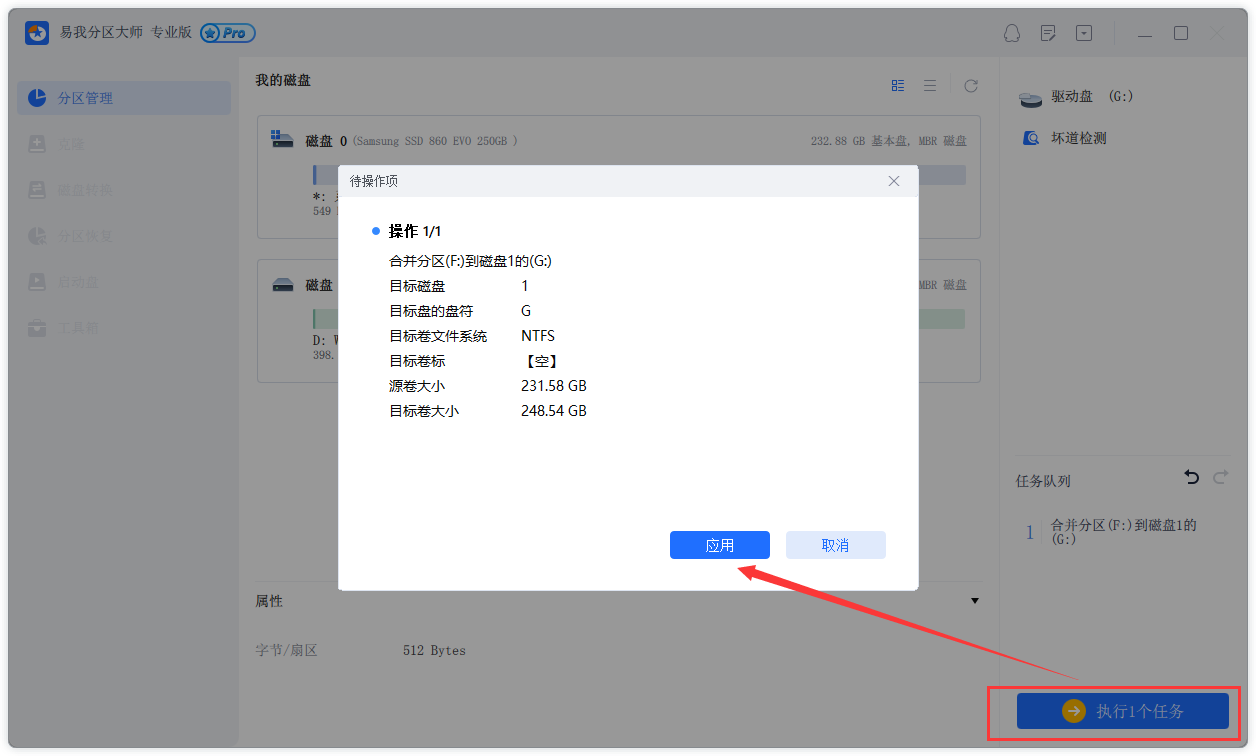
怎么给电脑分盘与合并磁盘?教你三招
电脑只有一个C盘,想要再分出一个或多个分区,怎么办?电脑C盘的容量太小,太容易满了,想重新分盘,或者把其他盘跟它合并,但因为文件太多备份实在是太麻烦,怎么办?怎么给电脑…...

HCIP-5.4OSPF路由聚合、缺省路由
1、路由聚合 OSPF 是一种链路状态路由协议,因此 OSPF路由器不传输路由,而是传输链路状态信息。因此,OSPF 路由通过汇总 LSA 来控制链路状态信息的传输,从而减小 LSDB 数据库的大小,进而控制路由的汇总。 由于OSPF路由…...

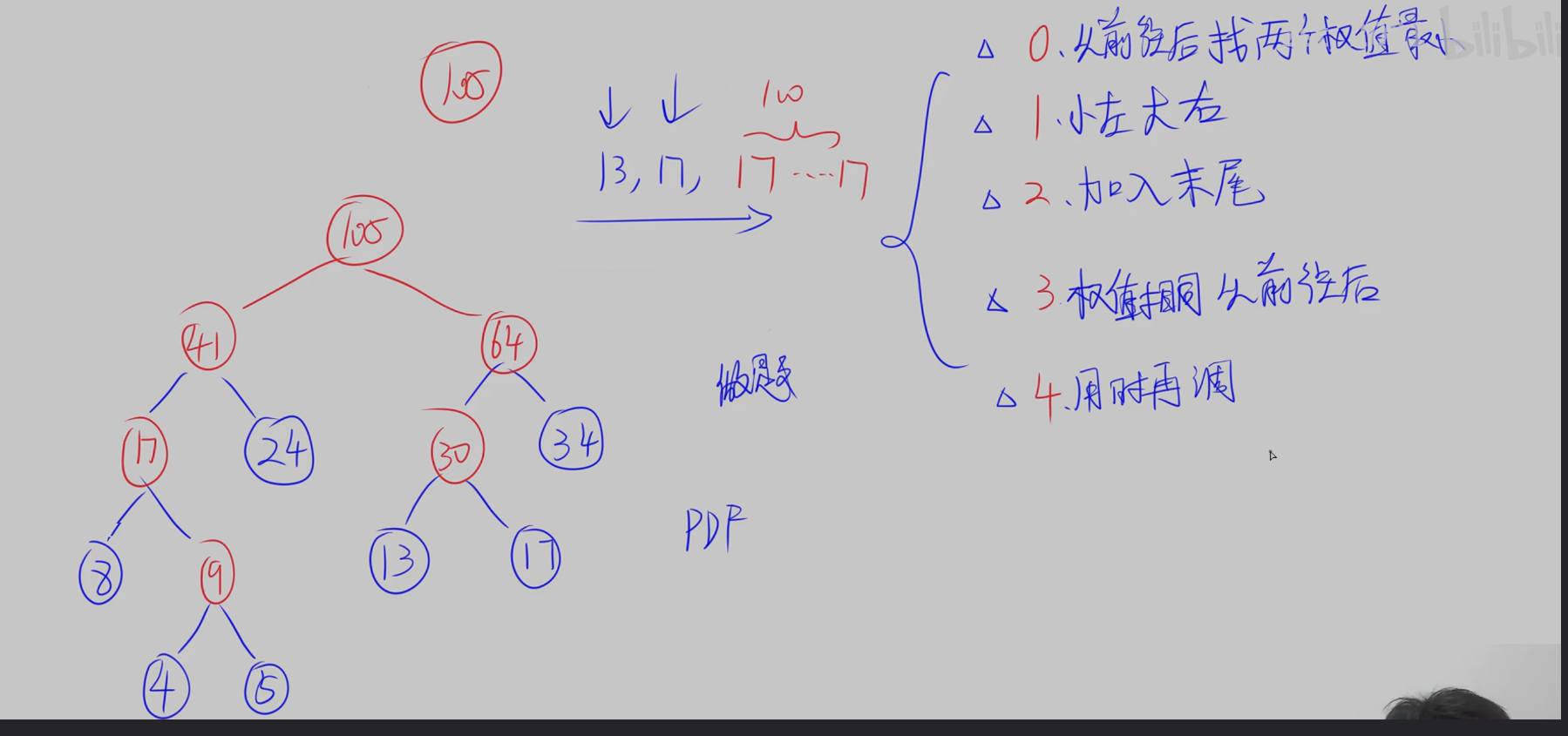
【数据结构】——树与二叉树
文章目录树二叉树二叉树的性质完全二叉树二叉树的存储遍历二叉树和线索二叉树6.4 树和森林哈夫曼树应用树 树的定义:树是以分支关系定义的层次结构。 D; 树(Tree)是n(n≥0)个结点的有限集。 R 数据关系 有且仅有一个特定的称为根(Root) 的结点 当n>1时&…...

等离子纳秒高压脉冲电源维修HVP-20 P
等离子纳秒高压脉冲电源维修HVP-20 P;HVP-10B;HVP-05;HVP-02等型号均可维修 HVP-20 P(N)用于气体放电与低温等离子体的高性能纳秒高压脉冲电源。 HVP-20P(N)采用专有的marx电路,实现高压脉冲电源参数的便捷可调,包括峰值电压0 – 20 KV (-2…...

JavaScript内改变this指向
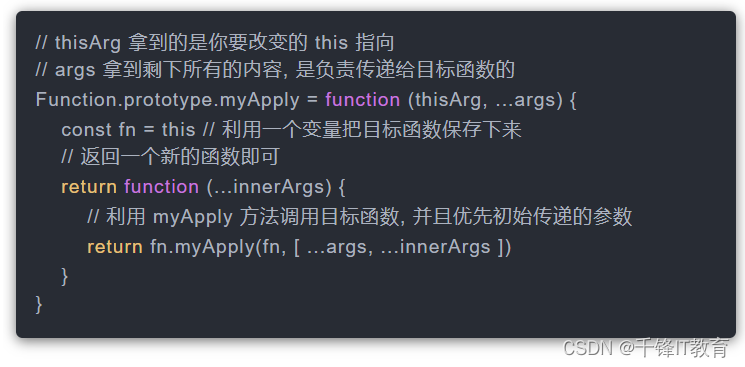
之前我们说的都是代码内 this 的默认指向今天我们要来说一下如何能改变 this 指向也就是说, 你指向哪我不管, 我让你指向哪, 你就得指向哪开局在函数的原型( Function.prototype ) 上有三个方法callapplybind既然是在函数的原型上, 那么只要是函数就可以调用这三个方法…...

Cobalt Strike---(2)
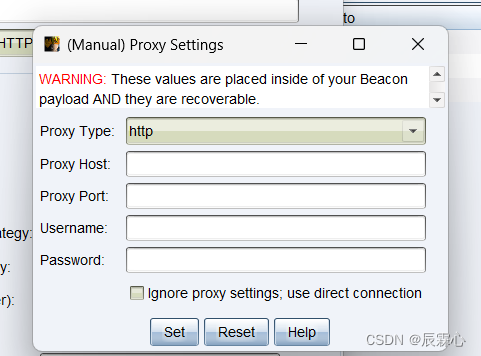
数据管理 Cobalt Strike 的团队服务器是行动期间Cobalt Strike 收集的所有信息的中间商。Cobalt Strike 解析来 自它的 Beacon payload 的输出,提取出目标、服务和凭据。 如果你想导出 Cobalt Strike 的数据,通过 Reporting → Export Data 。Cobalt Str…...

docker的命令使用和相关例子
Docker是一种流行的容器化平台,可以帮助开发人员更轻松地构建、发布和管理应用程序。下面是一些Docker的命令使用和相关例子: Docker镜像相关命令: 搜索Docker镜像: docker search 例子:docker search ubuntu 下载D…...

23模式--代理模式
本篇主要聊一些23中模型中的代理模式: 看一下百度百科的解释: 代理模式的定义:为其他对象提供一种代理以控制对这个对象的访问。在某些情况下,一个对象不适合或者不能直接引用另一个对象,而代理对象可以在客户端和目…...

P3 QT项目----记事本(3.8)
3.8 记事本项目总结 项目源码 1.main.cpp #include "widget.h" #include <QApplication> int main(int argc, char *argv[]) {QApplication a(argc, argv);Widget w;w.show();return a.exec(); } 2.widget.cpp #include "widget.h" #include &q…...

Linux-07 ubuntu 的 chrome 启动不了
文章目录 问题原因解决步骤一、卸载旧版chrome二、重新安装chorme三、启动不了,报错如下四、启动不了,解决如下 总结 问题原因 在应用中可以看到chrome,但是打不开(说明:原来的ubuntu系统出问题了,这个是备用的硬盘&a…...

ArcGIS Pro制作水平横向图例+多级标注
今天介绍下载ArcGIS Pro中如何设置水平横向图例。 之前我们介绍了ArcGIS的横向图例制作:ArcGIS横向、多列图例、顺序重排、符号居中、批量更改图例符号等等(ArcGIS出图图例8大技巧),那这次我们看看ArcGIS Pro如何更加快捷的操作。…...

大学生职业发展与就业创业指导教学评价
这里是引用 作为软工2203/2204班的学生,我们非常感谢您在《大学生职业发展与就业创业指导》课程中的悉心教导。这门课程对我们即将面临实习和就业的工科学生来说至关重要,而您认真负责的教学态度,让课程的每一部分都充满了实用价值。 尤其让我…...

学习STC51单片机32(芯片为STC89C52RCRC)OLED显示屏2
每日一言 今天的每一份坚持,都是在为未来积攒底气。 案例:OLED显示一个A 这边观察到一个点,怎么雪花了就是都是乱七八糟的占满了屏幕。。 解释 : 如果代码里信号切换太快(比如 SDA 刚变,SCL 立刻变&#…...

关键领域软件测试的突围之路:如何破解安全与效率的平衡难题
在数字化浪潮席卷全球的今天,软件系统已成为国家关键领域的核心战斗力。不同于普通商业软件,这些承载着国家安全使命的软件系统面临着前所未有的质量挑战——如何在确保绝对安全的前提下,实现高效测试与快速迭代?这一命题正考验着…...

AGain DB和倍数增益的关系
我在设置一款索尼CMOS芯片时,Again增益0db变化为6DB,画面的变化只有2倍DN的增益,比如10变为20。 这与dB和线性增益的关系以及传感器处理流程有关。以下是具体原因分析: 1. dB与线性增益的换算关系 6dB对应的理论线性增益应为&…...

MySQL 知识小结(一)
一、my.cnf配置详解 我们知道安装MySQL有两种方式来安装咱们的MySQL数据库,分别是二进制安装编译数据库或者使用三方yum来进行安装,第三方yum的安装相对于二进制压缩包的安装更快捷,但是文件存放起来数据比较冗余,用二进制能够更好管理咱们M…...

在Mathematica中实现Newton-Raphson迭代的收敛时间算法(一般三次多项式)
考察一般的三次多项式,以r为参数: p[z_, r_] : z^3 (r - 1) z - r; roots[r_] : z /. Solve[p[z, r] 0, z]; 此多项式的根为: 尽管看起来这个多项式是特殊的,其实一般的三次多项式都是可以通过线性变换化为这个形式…...

CRMEB 中 PHP 短信扩展开发:涵盖一号通、阿里云、腾讯云、创蓝
目前已有一号通短信、阿里云短信、腾讯云短信扩展 扩展入口文件 文件目录 crmeb\services\sms\Sms.php 默认驱动类型为:一号通 namespace crmeb\services\sms;use crmeb\basic\BaseManager; use crmeb\services\AccessTokenServeService; use crmeb\services\sms\…...
