vue-cropper 拖动图片和截图框
现象
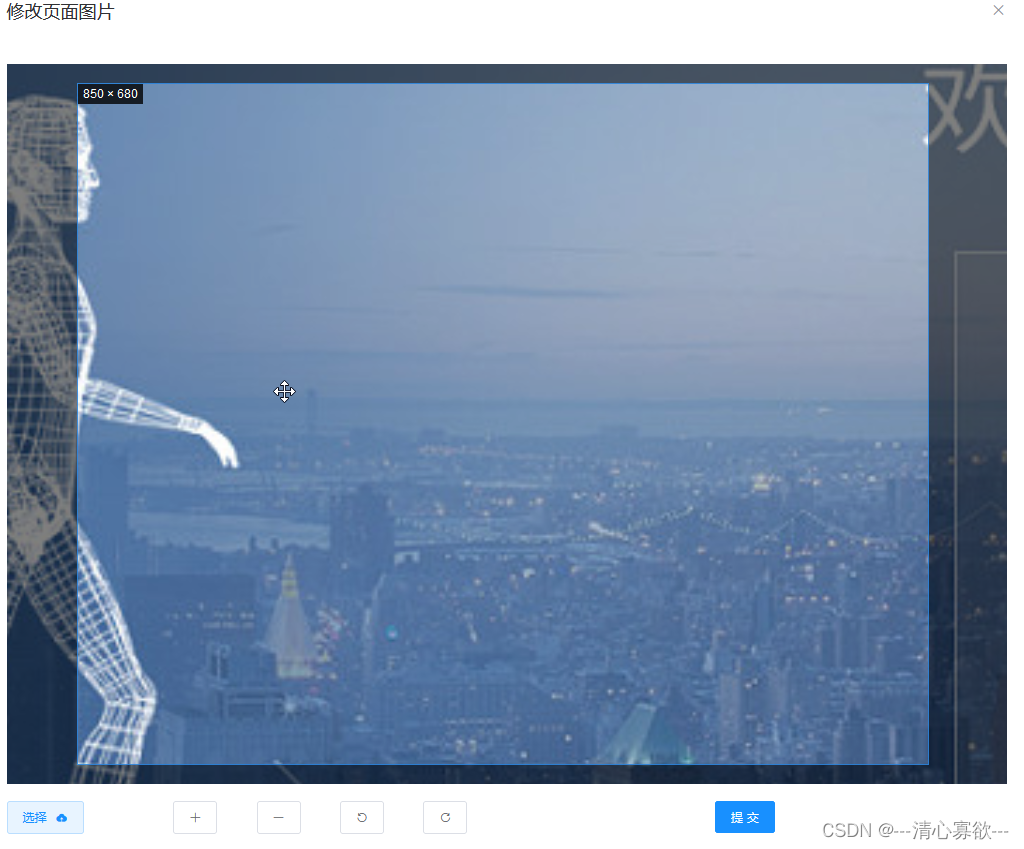
开发遇到vue--cropper不能拖动图片和截图框
解决方法
can-move-box设置为true,表示可以拖动截图框
can-move设置为true,表示可以拖动图片
*注意:
我外层套了一个el-col, el-col的宽高一定要大于截图框的宽高,否则移动不了截图框和图片

实现代码
<el-col :xs="24" :md="12" :style="{height: '720px',width:'1000px',position:'center'}">
<vue-cropper
ref="cropper"
:img="options.imageUrl"
:info="true"
:autoCrop="true"
:autoCropWidth="850px"
:autoCropHeight="680px"
:fixedBox="options.fixedBox"
:can-move-box="true"
:can-move="true"
:fixed-box="true"
@realTime="realTime"
v-if="visible" />
</el-col>
其他相关内容
组件源码地址https://github.com/xyxiao001/vue-cropper![]() https://github.com/xyxiao001/vue-cropper组件演示地址
https://github.com/xyxiao001/vue-cropper组件演示地址
vue-cropper
属性
| 名称 | 功能 | 默认值 | 可选值 |
|---|---|---|---|
| img | 裁剪图片的地址 | 空 | url 地址, base64, blob |
| outputSize | 裁剪生成图片的质量 | 1 | 0.1 ~ 1 |
| outputType | 裁剪生成图片的格式 | jpg (jpg 需要传入jpeg) | jpeg, png, webp |
| info | 裁剪框的大小信息 | true | true, false |
| canScale | 图片是否允许滚轮缩放 | true | true, false |
| autoCrop | 是否默认生成截图框 | false | true, false |
| autoCropWidth | 默认生成截图框宽度 | 容器的 80% | 0 ~ max |
| autoCropHeight | 默认生成截图框高度 | 容器的 80% | 0 ~ max |
| fixed | 是否开启截图框宽高固定比例 | false | true, false |
| fixedNumber | 截图框的宽高比例 | [1, 1] | [ 宽度 , 高度 ] |
| full | 是否输出原图比例的截图 | false | true, false |
| fixedBox | 固定截图框大小 | 不允许改变 | false |
| canMove | 上传图片是否可以移动 | true | true, false |
| canMoveBox | 截图框能否拖动 | true | true, false |
| original | 上传图片按照原始比例渲染 | false | true, false |
| centerBox | 截图框是否被限制在图片里面 | false | true, false |
| high | 是否按照设备的dpr 输出等比例图片 | true | true, false |
| infoTrue | true 为展示真实输出图片宽高 false 展示看到的截图框宽高 | false | true, false |
| maxImgSize | 限制图片最大宽度和高度 | 2000 | 0 ~ max |
| enlarge | 图片根据截图框输出比例倍数 | 1 | 0 ~ max(建议不要太大不然会卡死的呢) |
| mode | 图片默认渲染方式 | contain | contain , cover, 100px, 100% auto |
| limitMinSize | 裁剪框限制最小区域 | 10 | Number, Array, String |
相关文章:
vue-cropper 拖动图片和截图框
现象 开发遇到vue--cropper不能拖动图片和截图框 解决方法 can-move-box设置为true,表示可以拖动截图框 can-move设置为true,表示可以拖动图片 *注意: 我外层套了一个el-col, el-col的宽高一定要大于截图框的宽高,否则移动不了…...

[Linux基础]history相关的环境变量设置
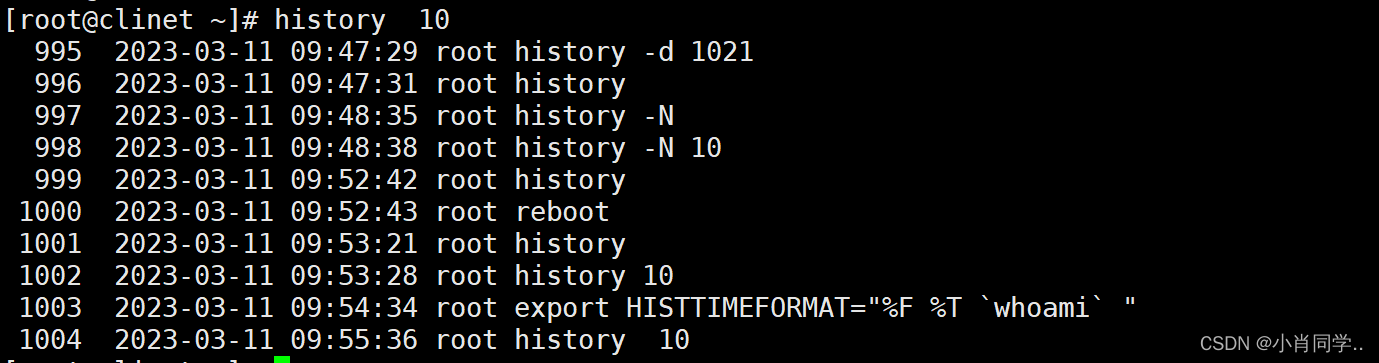
目录 背景 简介 命令操作 1. 语法: 2. 功能 3. 参数 环境变量设置 背景 工作中时常收到客户的反馈,我的系统什么也没干,就出现文件丢失,程序错误等等问题;我们在问题排查的时候查看history信息也是重要环节…...

怎么给电脑分盘与合并磁盘?教你三招
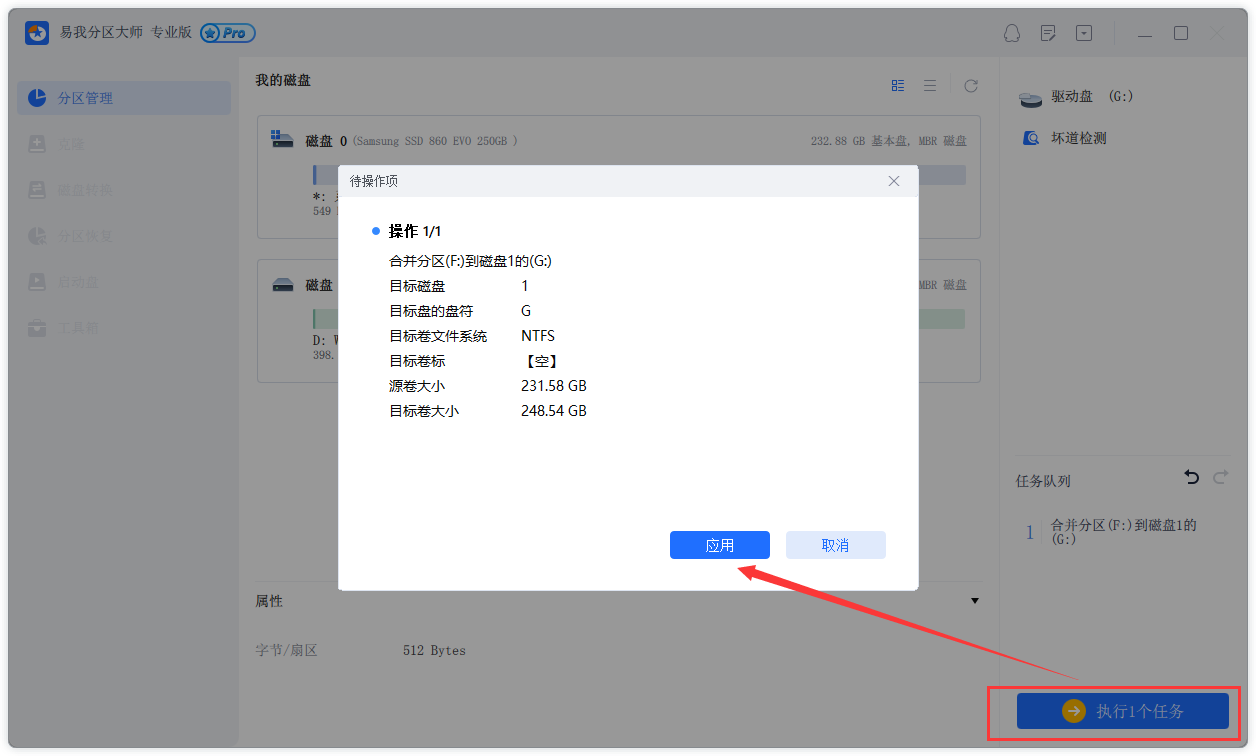
电脑只有一个C盘,想要再分出一个或多个分区,怎么办?电脑C盘的容量太小,太容易满了,想重新分盘,或者把其他盘跟它合并,但因为文件太多备份实在是太麻烦,怎么办?怎么给电脑…...

HCIP-5.4OSPF路由聚合、缺省路由
1、路由聚合 OSPF 是一种链路状态路由协议,因此 OSPF路由器不传输路由,而是传输链路状态信息。因此,OSPF 路由通过汇总 LSA 来控制链路状态信息的传输,从而减小 LSDB 数据库的大小,进而控制路由的汇总。 由于OSPF路由…...

【数据结构】——树与二叉树
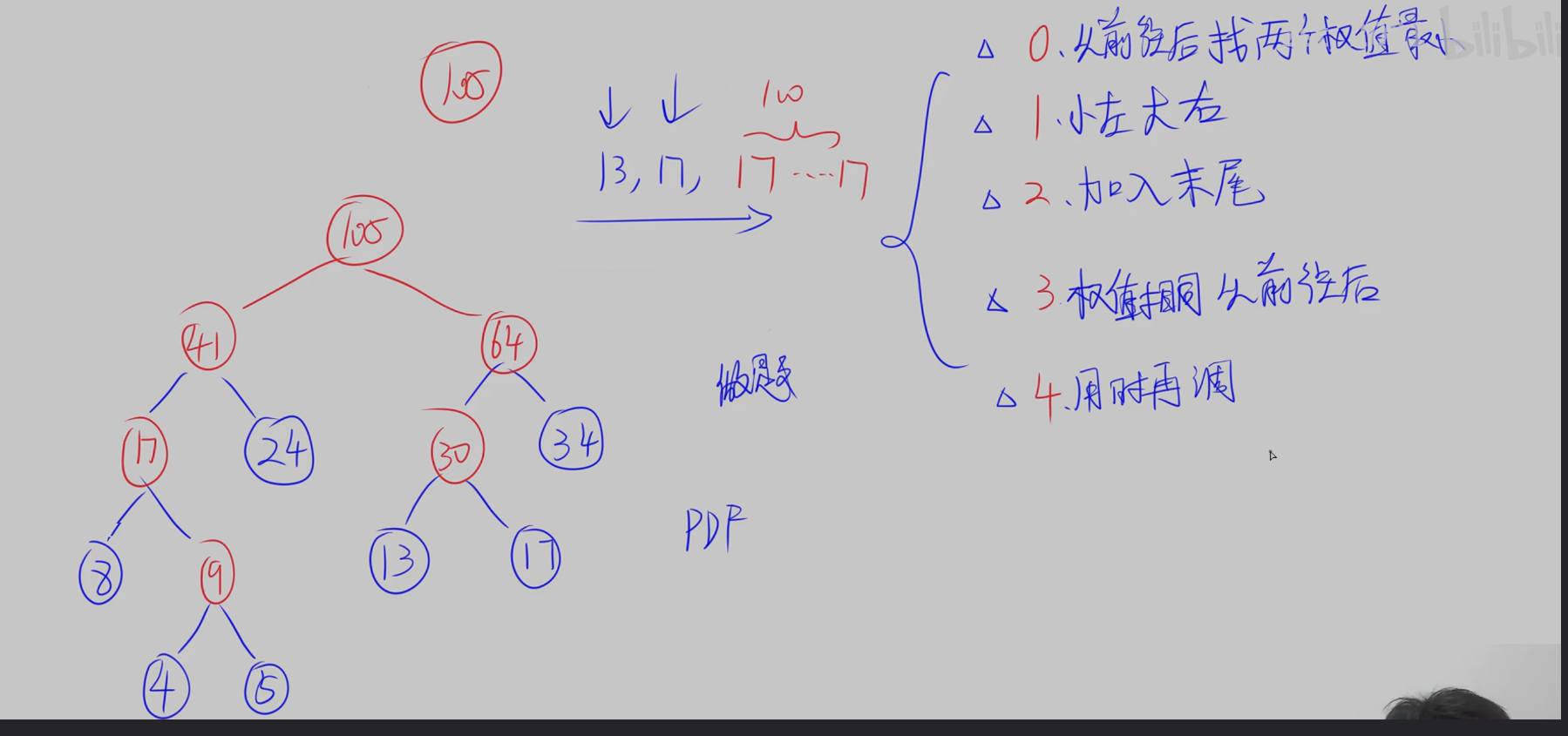
文章目录树二叉树二叉树的性质完全二叉树二叉树的存储遍历二叉树和线索二叉树6.4 树和森林哈夫曼树应用树 树的定义:树是以分支关系定义的层次结构。 D; 树(Tree)是n(n≥0)个结点的有限集。 R 数据关系 有且仅有一个特定的称为根(Root) 的结点 当n>1时&…...

等离子纳秒高压脉冲电源维修HVP-20 P
等离子纳秒高压脉冲电源维修HVP-20 P;HVP-10B;HVP-05;HVP-02等型号均可维修 HVP-20 P(N)用于气体放电与低温等离子体的高性能纳秒高压脉冲电源。 HVP-20P(N)采用专有的marx电路,实现高压脉冲电源参数的便捷可调,包括峰值电压0 – 20 KV (-2…...

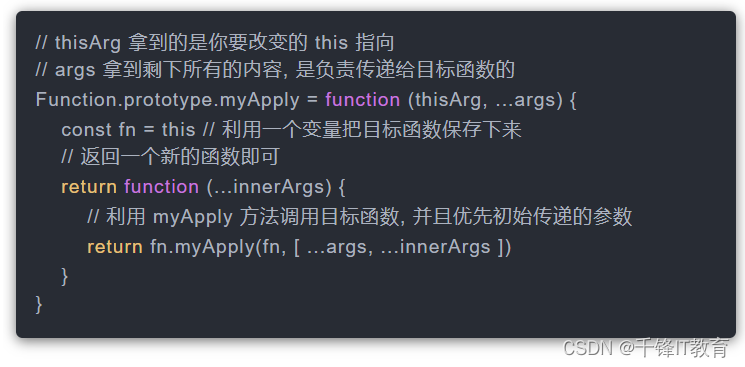
JavaScript内改变this指向
之前我们说的都是代码内 this 的默认指向今天我们要来说一下如何能改变 this 指向也就是说, 你指向哪我不管, 我让你指向哪, 你就得指向哪开局在函数的原型( Function.prototype ) 上有三个方法callapplybind既然是在函数的原型上, 那么只要是函数就可以调用这三个方法…...

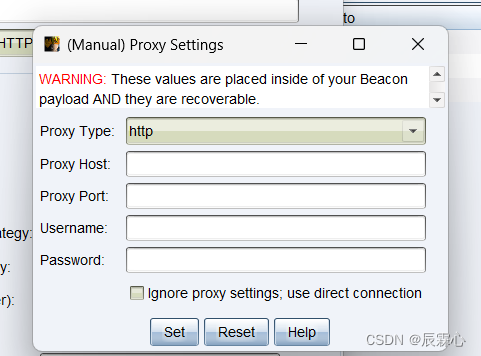
Cobalt Strike---(2)
数据管理 Cobalt Strike 的团队服务器是行动期间Cobalt Strike 收集的所有信息的中间商。Cobalt Strike 解析来 自它的 Beacon payload 的输出,提取出目标、服务和凭据。 如果你想导出 Cobalt Strike 的数据,通过 Reporting → Export Data 。Cobalt Str…...

docker的命令使用和相关例子
Docker是一种流行的容器化平台,可以帮助开发人员更轻松地构建、发布和管理应用程序。下面是一些Docker的命令使用和相关例子: Docker镜像相关命令: 搜索Docker镜像: docker search 例子:docker search ubuntu 下载D…...

23模式--代理模式
本篇主要聊一些23中模型中的代理模式: 看一下百度百科的解释: 代理模式的定义:为其他对象提供一种代理以控制对这个对象的访问。在某些情况下,一个对象不适合或者不能直接引用另一个对象,而代理对象可以在客户端和目…...

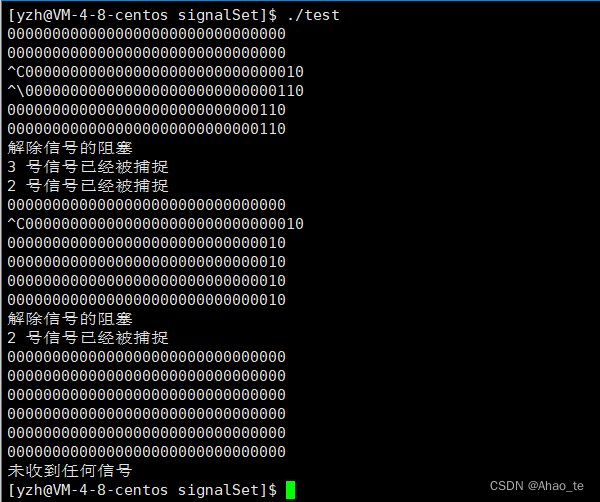
【Linux】信号的产生、保存、捕捉处理 (四种信号产生、核心存储、用户态与内核态、信号集及其操作函数)
文章目录1、什么是信号?2、信号的产生2.1 通过键盘产生信号2.2 通过系统调用产生信号2.3 硬件异常产生的信号2.4 由软件条件产生的信号2.5 进程的核心转储3、信号的保存4、信号的捕捉4.1 用户态和内核态4.2 用户态到内核态的切换4.3 信号捕捉过程5、信号集操作函数以…...

redis经典五种数据类型及底层实现
目录一、Redis源代码的核心部分1.redis源码在哪里2.src源码包下面该如何看?二、我们平时说redis是字典数据库KV键值对到底是什么1.6大类型说明(粗分)2.6大类型说明3.上帝视角4.Redis定义了redisObject结构体4.1 C语言struct结构体语法简介4.2 字典、KV是什么4.3 red…...

三十而立却被裁,打工人要如何应对职场危机?
又到金三银四就业季,对于部分职场人来说,年龄成为了他们找工作的最大限制。 因为绝大部分企业招聘中层干部以下岗位的时候,都会要求年龄不超过35周岁,再加上每年千万毕业生涌入社会,竞争程度相当激烈,这就导…...

java面试-java基础
char 变量能不能存贮一个中文汉字?为什么? char 变量可以存贮一个汉字,因为 Java 中使用的默认编码是 Unicode ,一个 char 类型占 2 个字节(16 bit),一个汉字是2个字节,所以放一个中…...

Kafka 消息不丢失
Kafka 消息不丢失生产者丢失消费者丢失不丢失配置Kafka 保证消息不丢失:只对已提交的消息 (committed message) 做有限度的持久化保证 已提交的消息:当 n 个 Broker 成功接收到该消息并写入到日志文件后,就告诉生产者该消息已成功提交有限度…...

ASEMI高压MOS管10N65参数,10N65规格,10N65封装
编辑-Z ASEMI高压MOS管10N65参数: 型号:10N65 漏极-源极电压(VDS):650V 栅源电压(VGS):30V 漏极电流(ID):10A 功耗(PDÿ…...

LeetCode-416. 分割等和子集
目录题目分析回溯法动态规划动态规划(压缩)题目来源 416. 分割等和子集 题目分析 这道题目是要找是否可以将这个数组分割成两个子集,使得两个子集的元素和相等。 那么只要找到集合里能够出现 sum / 2 的子集总和,就算是可以分割成两个相同元素和子集了…...

2021年 第12届 蓝桥杯 Java B组 省赛真题详解及小结【第2场省赛 2021.05.09】
一、试题A:求余(本题总分:5 分) 得:5分 本题总分:5 分 【问题描述】 在 C/C/Java/Python 等语言中,使用 % 表示求余,请问 2021%20 的值是多少? 【答案提交】 这是一道结果…...

elasticSearch写入原理
elasticSearch写入原理 最近学习完了es相关的课程整理除了es的核心内容,学习这东西知其然知其所以然,自己按照自己的理解整理了es相关的面试题。先热个身,整理一下es的写入原理,有不对的地方请大家指正。 这些原理的东西我觉得还是…...
Python)
第十四届蓝桥杯模拟赛(第三期)Python
1 进制转换 问题描述 请找到一个大于 2022 的最小数,这个数转换成十六进制之后,所有的数位(不含前导 0)都为字母(A 到 F)。 请将这个数的十进制形式作为答案提交。 答案:2730 def ch…...

Appium+python自动化(十六)- ADB命令
简介 Android 调试桥(adb)是多种用途的工具,该工具可以帮助你你管理设备或模拟器 的状态。 adb ( Android Debug Bridge)是一个通用命令行工具,其允许您与模拟器实例或连接的 Android 设备进行通信。它可为各种设备操作提供便利,如安装和调试…...

Frozen-Flask :将 Flask 应用“冻结”为静态文件
Frozen-Flask 是一个用于将 Flask 应用“冻结”为静态文件的 Python 扩展。它的核心用途是:将一个 Flask Web 应用生成成纯静态 HTML 文件,从而可以部署到静态网站托管服务上,如 GitHub Pages、Netlify 或任何支持静态文件的网站服务器。 &am…...

【AI学习】三、AI算法中的向量
在人工智能(AI)算法中,向量(Vector)是一种将现实世界中的数据(如图像、文本、音频等)转化为计算机可处理的数值型特征表示的工具。它是连接人类认知(如语义、视觉特征)与…...

vue3 定时器-定义全局方法 vue+ts
1.创建ts文件 路径:src/utils/timer.ts 完整代码: import { onUnmounted } from vuetype TimerCallback (...args: any[]) > voidexport function useGlobalTimer() {const timers: Map<number, NodeJS.Timeout> new Map()// 创建定时器con…...

Android15默认授权浮窗权限
我们经常有那种需求,客户需要定制的apk集成在ROM中,并且默认授予其【显示在其他应用的上层】权限,也就是我们常说的浮窗权限,那么我们就可以通过以下方法在wms、ams等系统服务的systemReady()方法中调用即可实现预置应用默认授权浮…...
可以参考以下方法:)
根据万维钢·精英日课6的内容,使用AI(2025)可以参考以下方法:
根据万维钢精英日课6的内容,使用AI(2025)可以参考以下方法: 四个洞见 模型已经比人聪明:以ChatGPT o3为代表的AI非常强大,能运用高级理论解释道理、引用最新学术论文,生成对顶尖科学家都有用的…...

在web-view 加载的本地及远程HTML中调用uniapp的API及网页和vue页面是如何通讯的?
uni-app 中 Web-view 与 Vue 页面的通讯机制详解 一、Web-view 简介 Web-view 是 uni-app 提供的一个重要组件,用于在原生应用中加载 HTML 页面: 支持加载本地 HTML 文件支持加载远程 HTML 页面实现 Web 与原生的双向通讯可用于嵌入第三方网页或 H5 应…...

rnn判断string中第一次出现a的下标
# coding:utf8 import torch import torch.nn as nn import numpy as np import random import json""" 基于pytorch的网络编写 实现一个RNN网络完成多分类任务 判断字符 a 第一次出现在字符串中的位置 """class TorchModel(nn.Module):def __in…...

R语言速释制剂QBD解决方案之三
本文是《Quality by Design for ANDAs: An Example for Immediate-Release Dosage Forms》第一个处方的R语言解决方案。 第一个处方研究评估原料药粒径分布、MCC/Lactose比例、崩解剂用量对制剂CQAs的影响。 第二处方研究用于理解颗粒外加硬脂酸镁和滑石粉对片剂质量和可生产…...

Linux中《基础IO》详细介绍
目录 理解"文件"狭义理解广义理解文件操作的归类认知系统角度文件类别 回顾C文件接口打开文件写文件读文件稍作修改,实现简单cat命令 输出信息到显示器,你有哪些方法stdin & stdout & stderr打开文件的方式 系统⽂件I/O⼀种传递标志位…...
