【vue3|第8期】深入理解Vue 3 computed计算属性
日期:2024年6月10日
作者:Commas
签名:(ง •_•)ง 积跬步以致千里,积小流以成江海……
注释:如果您觉得有所帮助,帮忙点个赞,也可以关注我,我们一起成长;如果有不对的地方,还望各位大佬不吝赐教,谢谢^ - ^
1.01365 = 37.7834;0.99365 = 0.0255
1.02365 = 1377.4083;0.98365 = 0.0006
说在最前面:本文
vue3的示例代码,在没有另外声名的情况下,均采用<script setup>代码风格,风格统一,避免混乱,请各位新老食客放心食用哈 ^ _ ^
文章目录
- 一、前言
- 二、计算属性的基本概念
- 三、计算属性的优势
- 四、计算属性与方法的区别
- 五、计算属性的 getter 和 setter
- 六、Computed属性的基本应用
- 七、Computed属性的高级应用
- 八、注意事项
- 九、总结

一、前言
在 Vue3 的世界里,计算属性(computed)是一个非常强大且实用的特性。它为我们在处理数据依赖和动态计算方面提供了极大的便利。今天,就让我们一起来深入探讨 Vue3 中的 computed。
二、计算属性的基本概念
计算属性本质上是基于其依赖的数据进行计算并返回结果的属性。它可以根据已有的数据自动计算出一个新的值,并且只有在其依赖的数据发生变化时才会重新计算。
换而言之,计算属性允许我们声明式地定义一个依赖于其他数据的计算值。在 Vue2 中,计算属性是基于 getter 和 setter 实现的。而在 Vue3 中,计算属性得到了进一步的优化,使用了 ES6 的 Proxy 特性,使得实现更为简洁和高效。
三、计算属性的优势
- 响应式依赖:计算属性是基于其依赖项进行缓存的。如果依赖项发生变化,计算属性会重新计算并更新。这使得我们能够更好地管理响应式数据。
- 简洁的语法:
Vue3中的计算属性使用了ES6的Proxy特性,使得代码更加简洁易读。 - 高效的性能:由于计算属性是基于依赖项进行缓存的,因此只有当依赖项发生变化时才会重新计算,这大大提高了应用程序的性能。这种缓存机制也使得
computed属性在性能上优于methods方法,尤其是在复杂计算中。
四、计算属性与方法的区别
虽然计算属性和方法都能实现相同的功能(基于数据计算值),但它们在本质上是不同的。
- 计算属性是基于其依赖的数据进行缓存的,只有在数据变化时才会重新计算。
- 方法是每次调用时都会执行相应的函数体,无论依赖的数据是否发生变化。
五、计算属性的 getter 和 setter
计算属性不仅可以有 getter 函数用于获取计算结果,还可以定义 setter 函数来实现对计算结果的设置,从而影响其依赖的数据。
fullName = computed{get() {return this.firstName + ' + this.lastName;},set(value) {const [firstName, lastName] = value.split(' ');this.firstName = firstName;this.lastName = lastName;}
}
六、Computed属性的基本应用
在 Vue3 中,使用计算属性非常简单。首先,我们需要在组件的 computed 选项中定义计算属性:
<script setup>
import { ref, computed } from 'vue';
const count = ref(0);// 计算属性声名
const doubled = computed(() => count.value * 2);
</script>在上面的例子中,我们定义了一个名为doubled的计算属性,它依赖于count变量。每当count发生变化时,doubled也会重新计算。
七、Computed属性的高级应用
除了基本的数据计算,computed 属性还可以用于更复杂的场景,如**处理异步操作****和依赖多个数据源。**例如,我们可以使用 computed 属性来过滤一个列表:
<template><div><input v-model="searchText" /><ul><li v-for="item in filteredItems" :key="item.id">{{ item.name }}</li></ul></div>
</template><script setup>
import { ref, computed } from 'vue';const searchText = ref('');const items = ref([{ id: 1, name: 'Commas.1' },{ id: 2, name: 'Commas.2' },]);// 计算属性声名const filteredItems = computed(() => {if (!searchText.value) {return items.value;}return items.value.filter(item => item.name.includes(searchText.value));});</script>在这个例子中,filteredItems 是一个 computed 属性,它根据 searchText 的值来过滤 items 列表。当用户输入搜索文本时,列表会自动更新以显示匹配的项目。
八、注意事项
- 计算属性应该避免进行复杂的
DOM操作或异步操作,这些操作应该放在methods或生命周期钩子中处理。 - 当计算属性依赖的数据发生变化时,
Vue会自动重新计算该计算属性的值。但是,如果计算属性依赖的数据是异步获取的(例如从 API 请求中获取),那么你可能需要使用watch或其他机制来确保在数据真正变化时重新计算计算属性的值。
九、总结
Vue3 的计算属性是一个强大的工具,它让我们能够以声明式的方式处理响应式数据的计算。通过了解计算属性的工作机制、优势和使用方法,我们可以更好地构建高效、简洁的 Vue 应用程序。
参考文章:
- Vue.js
------<>
版权声明:本文为博主原创文章,如需转载,请给出:
原文链接:https://blog.csdn.net/qq_35844043/article/details/139585020
相关文章:

【vue3|第8期】深入理解Vue 3 computed计算属性
日期:2024年6月10日 作者:Commas 签名:(ง •_•)ง 积跬步以致千里,积小流以成江海…… 注释:如果您觉得有所帮助,帮忙点个赞,也可以关注我,我们一起成长;如果有不对的地方…...
《精通ChatGPT:从入门到大师的Prompt指南》附录C:专业术语表
附录C:专业术语表 本附录旨在为读者提供一本全面的术语表,帮助理解《精通ChatGPT:从入门到大师的Prompt指南》中涉及的各种专业术语。无论是初学者还是高级用户,这些术语的定义和解释将为您在使用ChatGPT时提供重要参考。 A AI&…...

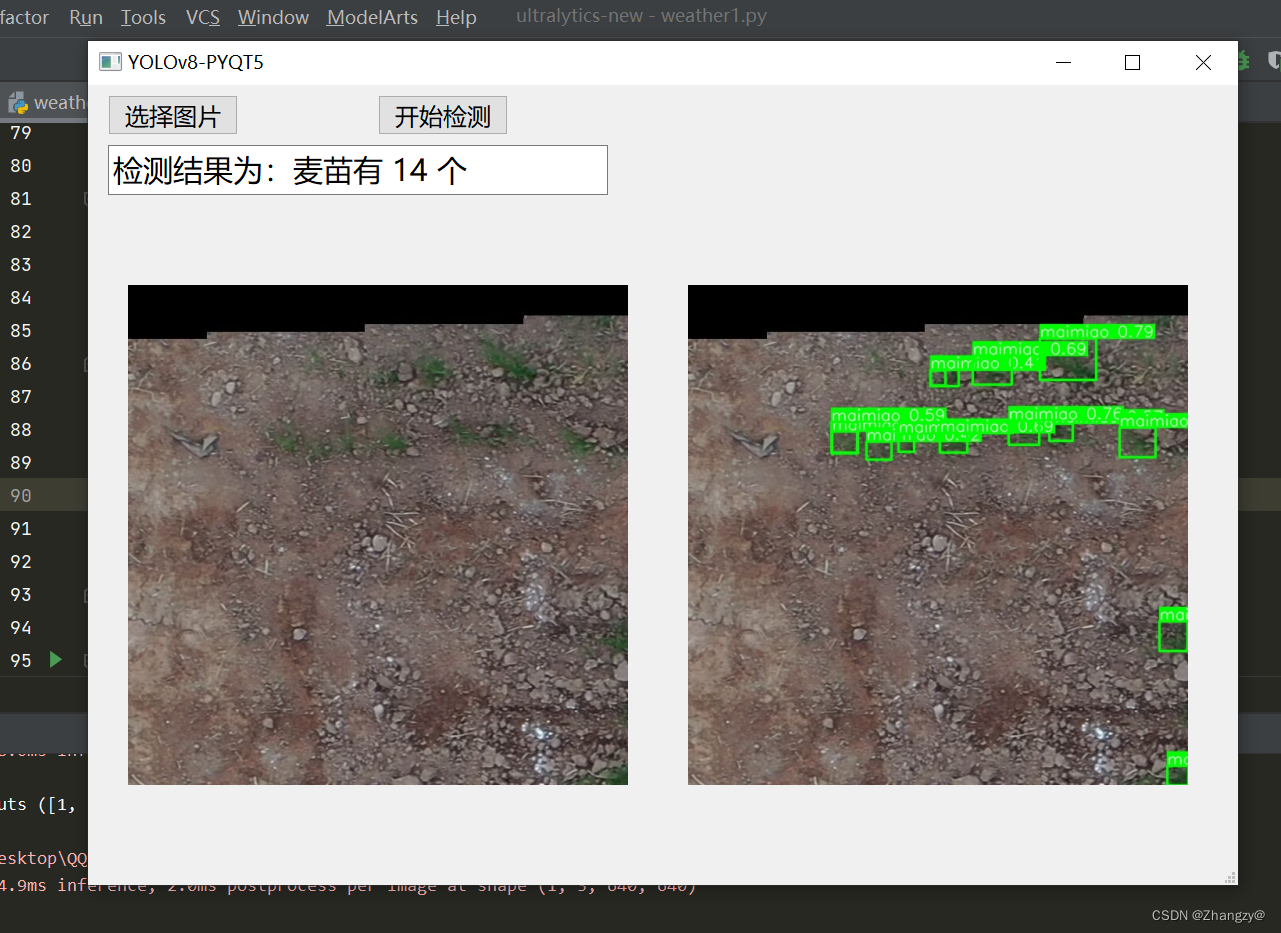
YOLOv8可视化界面PYQT5
yolov8,可视化界面pyqt。支持图片检测,视频检测,摄像头检测等,实时显示检测画面。支持自定义数据集,计数,fps展示……,即插即用,无需更改太多代码...

远程代码执行和远程命令执行是一个东西吗
远程代码执行(Remote Code Execution,简称RCE)和远程命令执行在概念上有所区别,但两者都涉及到攻击者通过远程方式在目标系统上执行代码或命令。以下是两者的详细比较: 定义: 远程代码执行(RCE…...

C++ 20新特性之线程与jthread
💡 如果想阅读最新的文章,或者有技术问题需要交流和沟通,可搜索并关注微信公众号“希望睿智”。 为什么要引入jthread 在C 11中,已经引入了std::thread。std::thread为C标准库带来了一流的线程支持,极大地促进了多线程…...
)
赶紧收藏!2024 年最常见 20道并发编程面试题(七)
上一篇地址:赶紧收藏!2024 年最常见 20道并发编程面试题(六)-CSDN博客 十三、什么是线程局部存储(Thread-Local Storage)? 线程局部存储(Thread-Local Storage,简称TLS…...

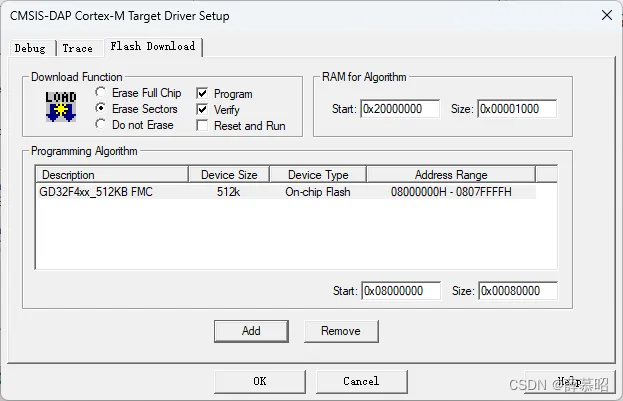
HAL库开发--第一盏灯
知不足而奋进 望远山而前行 目录 文章目录 前言 学习目标 学习内容 需求 开发流程 项目创建 芯片配置 功能配置 时钟配置 项目配置 编写代码 编译测试 烧录失败解决 编辑 总结 前言 在嵌入式系统开发中,掌握HAL库开发流程、STMCubeMX配置过程以及…...

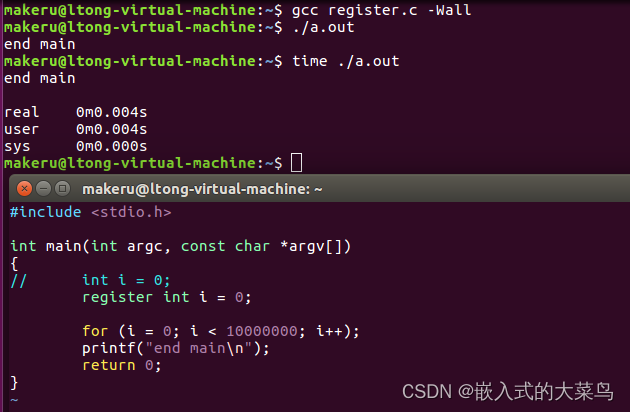
Linux C语言:变量的作用域和生命周期(auto、register、static和extern)
一、变量存储类型-auto 1、auto变量的说明 变量在程序中使用时,必须预先说明它们的存储类型和数据类型。 变量说明的一般形式是: <存储类型> <数据类型 > <变量名> ; <存储类型>是关键词auto、register、static和extern<…...

AI Stable diffusion 报错:稳定扩散模型加载失败,退出
可能是内存不够,看看你最近是加了新的大的模型,可以把你的stable-diffusion-webui\models\Stable-diffusion目录下的某个ckpt删除掉,可能ckpt太大,无法加载成功; Stable diffusion model failed to load, exiting 如图…...

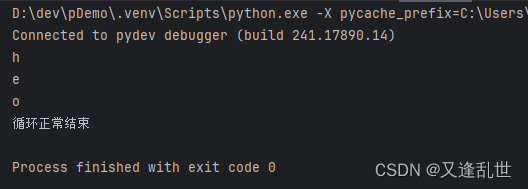
[Python学习篇] Python循环语句
while 循环 语法: while 条件: 条件成立后会重复执行的代码 ...... 示例1:死循环 # 这是一个死循环示例 while True:print("我正在重复执行")示例2:循环指定次数 i 1 while i < 5:print(f"执行次数 {i}")…...

MongoDB 正则表达式
MongoDB 正则表达式 MongoDB 是一个流行的 NoSQL 数据库,它提供了强大的查询功能,包括对正则表达式的支持。正则表达式是一种强大的文本搜索工具,它允许用户根据特定的模式匹配和搜索字符串。在 MongoDB 中,正则表达式可以用于查…...

Django配置连接池:使用django-db-connection-pool配置连接池
一、该三方库文档使用 github地址: https://github.com/altairbow/django-db-connection-pool/blob/1.2.5/README_CN.mdhttps://github.com/altairbow/django-db-connection-pool/blob/1.2.5/README_CN.md1、选择指定版本,查看指定版本的文档和配置&am…...

SpringBoot整合钉钉实现消息推送
前言 钉钉作为一款企业级通讯工具,具有广泛的应用场景,包括但不限于团队协作、任务提醒、工作汇报等。 通过Spring Boot应用程序整合钉钉实现消息推送,我们可以实现以下功能: 实时向指定用户或群组发送消息通知。自定义消息内容…...

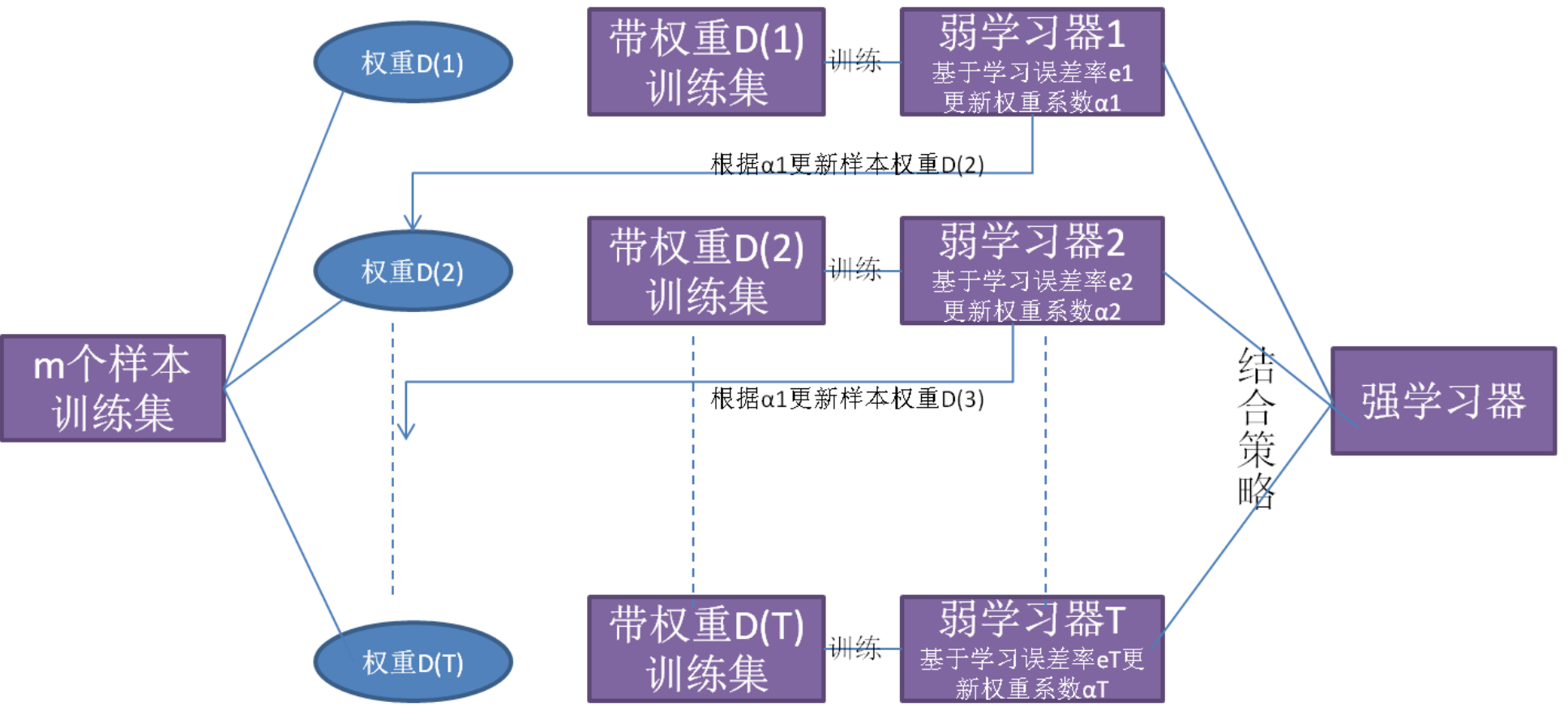
【机器学习】集成学习方法:Bagging与Boosting的应用与优势
🔥 个人主页:空白诗 文章目录 引言一、集成学习的定义二、Bagging方法1. 随机森林(Random Forest)2. 其他Bagging方法 二、Boosting方法1. 梯度提升树(Gradient Boosting Machine, GBM)解释GBM的基本原理和…...

工业 web4.0 的 UI 卓越非凡
工业 web4.0 的 UI 卓越非凡...

C语言 | Leetcode C语言题解之第145题二叉树的后序遍历
题目: 题解: void addPath(int *vec, int *vecSize, struct TreeNode *node) {int count 0;while (node ! NULL) {count;vec[(*vecSize)] node->val;node node->right;}for (int i (*vecSize) - count, j (*vecSize) - 1; i < j; i, --j)…...

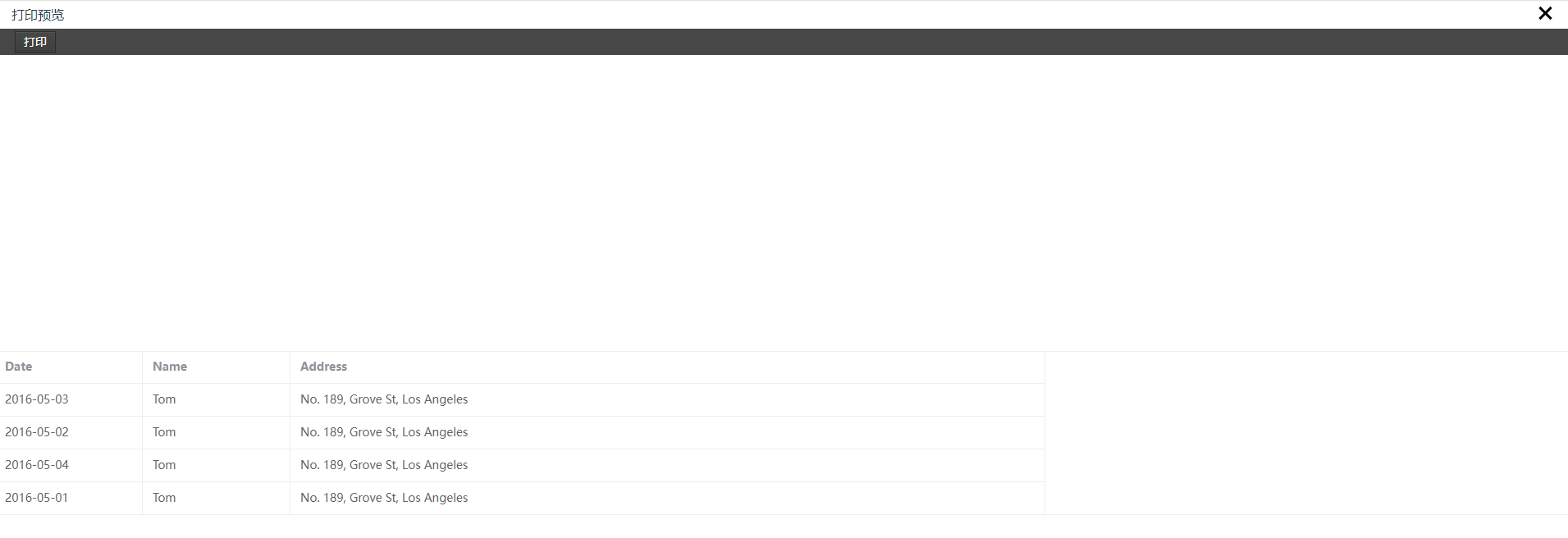
如何在 Vue 3 中使用 vue3-print-nb 实现灵活的前端打印
你好,我是小白Coding日志,一个热爱技术的程序员。在这里,我分享自己在编程和技术世界中的学习心得和体会。希望我的文章能够给你带来一些灵感和帮助。欢迎来到我的博客,一起在技术的世界里探索前行吧! 前言 在前端开…...

Go Module详解
💝💝💝欢迎莅临我的博客,很高兴能够在这里和您见面!希望您在这里可以感受到一份轻松愉快的氛围,不仅可以获得有趣的内容和知识,也可以畅所欲言、分享您的想法和见解。 推荐:「stormsha的主页」…...

基于51单片机的智能水表
一.硬件方案 本设计主要以51单片机作为主控处理器的智能水表,该水表能够记录总的用水量和单次用水量,当用水量超出设定值时系统发出声光报警提醒,水量报警值能够通过按键进行自行设置,并且存储于AT24C02中,并且可以测…...

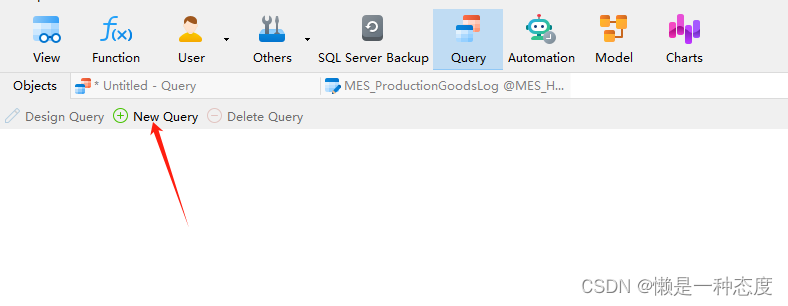
SQLServer 借助Navcate做定时备份的脚本
首先创建SQLServer链接,然后在Query标签种创建一个查询 查询内容如下 use ChengYuMES declare ls_time varchar(1000) declare ls_dbname varchar(1000) set ls_time convert(varchar, getdate(), 112) _ replace(convert(varchar, getdate(), 108), :, )-- 需…...

vscode里如何用git
打开vs终端执行如下: 1 初始化 Git 仓库(如果尚未初始化) git init 2 添加文件到 Git 仓库 git add . 3 使用 git commit 命令来提交你的更改。确保在提交时加上一个有用的消息。 git commit -m "备注信息" 4 …...
)
Java 语言特性(面试系列2)
一、SQL 基础 1. 复杂查询 (1)连接查询(JOIN) 内连接(INNER JOIN):返回两表匹配的记录。 SELECT e.name, d.dept_name FROM employees e INNER JOIN departments d ON e.dept_id d.dept_id; 左…...

简易版抽奖活动的设计技术方案
1.前言 本技术方案旨在设计一套完整且可靠的抽奖活动逻辑,确保抽奖活动能够公平、公正、公开地进行,同时满足高并发访问、数据安全存储与高效处理等需求,为用户提供流畅的抽奖体验,助力业务顺利开展。本方案将涵盖抽奖活动的整体架构设计、核心流程逻辑、关键功能实现以及…...

ssc377d修改flash分区大小
1、flash的分区默认分配16M、 / # df -h Filesystem Size Used Available Use% Mounted on /dev/root 1.9M 1.9M 0 100% / /dev/mtdblock4 3.0M...

dedecms 织梦自定义表单留言增加ajax验证码功能
增加ajax功能模块,用户不点击提交按钮,只要输入框失去焦点,就会提前提示验证码是否正确。 一,模板上增加验证码 <input name"vdcode"id"vdcode" placeholder"请输入验证码" type"text&quo…...

使用 Streamlit 构建支持主流大模型与 Ollama 的轻量级统一平台
🎯 使用 Streamlit 构建支持主流大模型与 Ollama 的轻量级统一平台 📌 项目背景 随着大语言模型(LLM)的广泛应用,开发者常面临多个挑战: 各大模型(OpenAI、Claude、Gemini、Ollama)接口风格不统一;缺乏一个统一平台进行模型调用与测试;本地模型 Ollama 的集成与前…...

Web 架构之 CDN 加速原理与落地实践
文章目录 一、思维导图二、正文内容(一)CDN 基础概念1. 定义2. 组成部分 (二)CDN 加速原理1. 请求路由2. 内容缓存3. 内容更新 (三)CDN 落地实践1. 选择 CDN 服务商2. 配置 CDN3. 集成到 Web 架构 …...

力扣热题100 k个一组反转链表题解
题目: 代码: func reverseKGroup(head *ListNode, k int) *ListNode {cur : headfor i : 0; i < k; i {if cur nil {return head}cur cur.Next}newHead : reverse(head, cur)head.Next reverseKGroup(cur, k)return newHead }func reverse(start, end *ListNode) *ListN…...

基于Springboot+Vue的办公管理系统
角色: 管理员、员工 技术: 后端: SpringBoot, Vue2, MySQL, Mybatis-Plus 前端: Vue2, Element-UI, Axios, Echarts, Vue-Router 核心功能: 该办公管理系统是一个综合性的企业内部管理平台,旨在提升企业运营效率和员工管理水…...

Sklearn 机器学习 缺失值处理 获取填充失值的统计值
💖亲爱的技术爱好者们,热烈欢迎来到 Kant2048 的博客!我是 Thomas Kant,很开心能在CSDN上与你们相遇~💖 本博客的精华专栏: 【自动化测试】 【测试经验】 【人工智能】 【Python】 使用 Scikit-learn 处理缺失值并提取填充统计信息的完整指南 在机器学习项目中,数据清…...
