如何在 Vue 3 中使用 vue3-print-nb 实现灵活的前端打印
你好,我是小白Coding日志,一个热爱技术的程序员。在这里,我分享自己在编程和技术世界中的学习心得和体会。希望我的文章能够给你带来一些灵感和帮助。欢迎来到我的博客,一起在技术的世界里探索前行吧!
前言
在前端开发中,经常需要打印页面的特定部分,比如客户列表或商品详情页。要快速实现这些功能,可以使用 vue3-print-nb 插件。它通过对 DOM 元素的操作和 CSS 样式的处理,轻松实现页面内容的打印功能。
安装
当前示例以Vue3+ElementPlus为例,如果要使用vue2版本的就安装npm install vue-print-nb --save。
npm install vue3-print-nb --save
import { createApp } from 'vue'
import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css'
import print from 'vue3-print-nb'
import './style.css'
import App from './App.vue'
const app = createApp(App)app.use(ElementPlus)
app.use(print)
app.mount('#app')
使用
<script setup>
import { ref } from 'vue'defineProps({msg: String,
})const count = ref(0)const tableData = [{date: '2016-05-03',name: 'Tom',address: 'No. 189, Grove St, Los Angeles',},{date: '2016-05-02',name: 'Tom',address: 'No. 189, Grove St, Los Angeles',},{date: '2016-05-04',name: 'Tom',address: 'No. 189, Grove St, Los Angeles',},{date: '2016-05-01',name: 'Tom',address: 'No. 189, Grove St, Los Angeles',},
]</script><template><h1>{{ msg }}</h1><div class="btn"><el-button type="primary" v-print="'#printTable'">打印</el-button></div><el-table id="printTable" :data="tableData" border style="width: 100%"><el-table-column prop="date" label="Date" width="180" /><el-table-column prop="name" label="Name" width="180" /><el-table-column prop="address" label="Address" /></el-table>
</template>

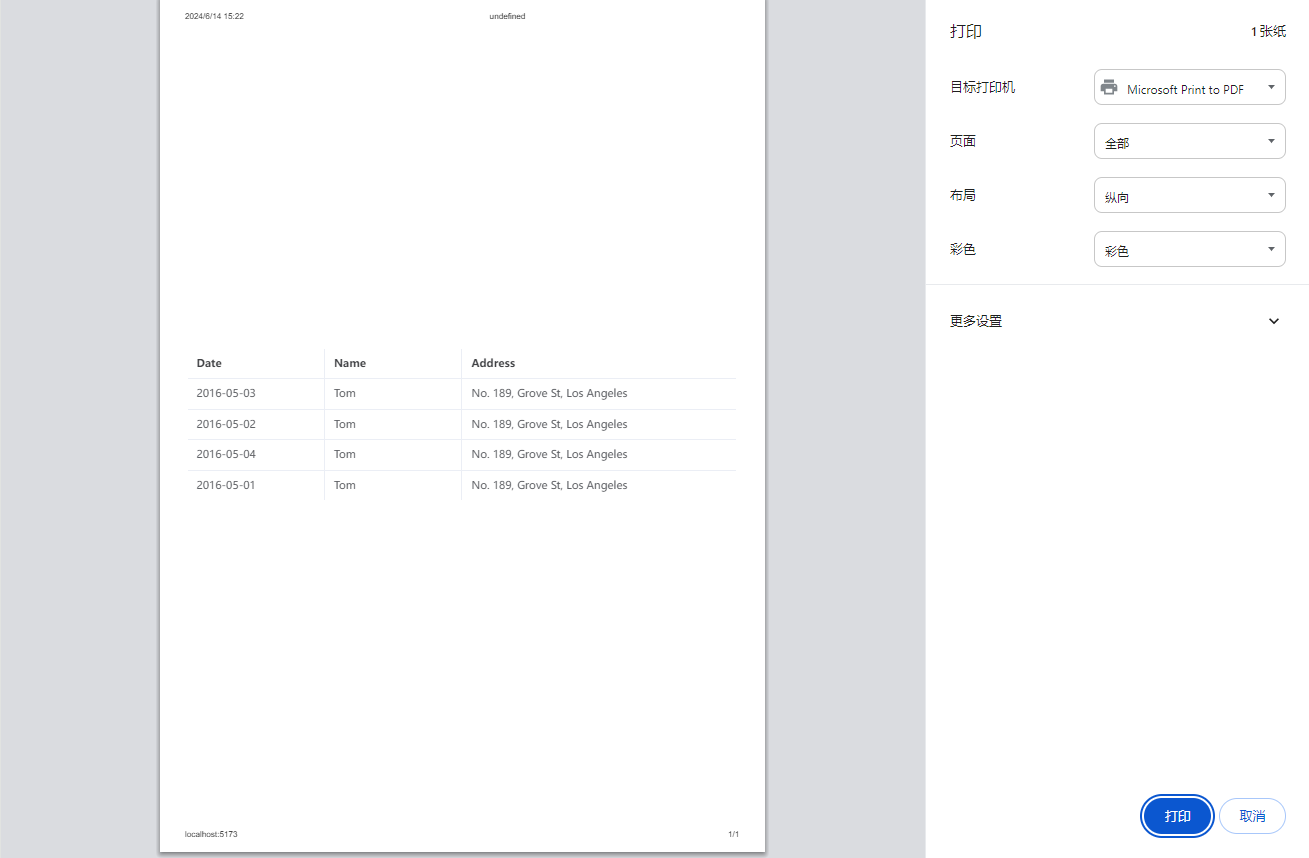
只需要在要打印的元素上通过v-print属性即可实现打印的效果,可以选择打印全部或者打印指定页面,比如我只想要打印el-table表格部分,只需要在el-button按钮上面绑定v-print="'#printTable'",我已经提前在el-table上定义好了id="printTable",v-print的属性值对应的就是el-table。
打印效果预览👇

以上实现了一个最基本的打印效果,v-print还支持更多的属性呢!它的属性值可以是一个对象以此来实现更加定制化的打印效果,一起来看看吧💖
HTML
<div class="btn"><el-button type="primary" v-print="printObj">打印</el-button></div><el-table id="printTable" :data="tableData" border style="width: 100%"><el-table-column prop="date" label="Date" width="180" /><el-table-column prop="name" label="Name" width="180" /><el-table-column prop="address" label="Address" /></el-table>
JavaScript
const printObj = {id: 'printTable',popTitle: 'print nb',extraCss: "https://cdn.bootcdn.net/ajax/libs/animate.css/4.1.1/animate.compat.css, https://cdn.bootcdn.net/ajax/libs/hover.css/2.3.1/css/hover-min.css",extraHead: '<meta http-equiv="Content-Language"content="zh-cn"/>',beforeOpenCallback (vue) {console.log('打开之前')},openCallback (vue) {console.log('执行了打印')},closeCallback (vue) {console.log('关闭了打印工具')}
}
我们可以给要打印的页面指定额外的样式、额外的样式、额外头,甚至是添加回调函数!
打印网址
为printObj对象添加一个url属性即可实现打印当前网址对应的整个页面。但是如何设置了url数据就不能再同时设置id属性了。还有一点需要的注意的是设置url属性需要确保同源策略相同!
const printObj = {url: 'http://localhost:5173/',popTitle: 'good print',extraCss: "https://cdn.bootcdn.net/ajax/libs/animate.css/4.1.1/animate.compat.css, https://cdn.bootcdn.net/ajax/libs/hover.css/2.3.1/css/hover-min.css",extraHead: '<meta http-equiv="Content-Language"content="zh-cn"/>',beforeOpenCallback (vue) {console.log('打开之前')},openCallback (vue) {console.log('执行了打印')},closeCallback (vue) {console.log('关闭了打印工具')}
}
2.2. 打印预览
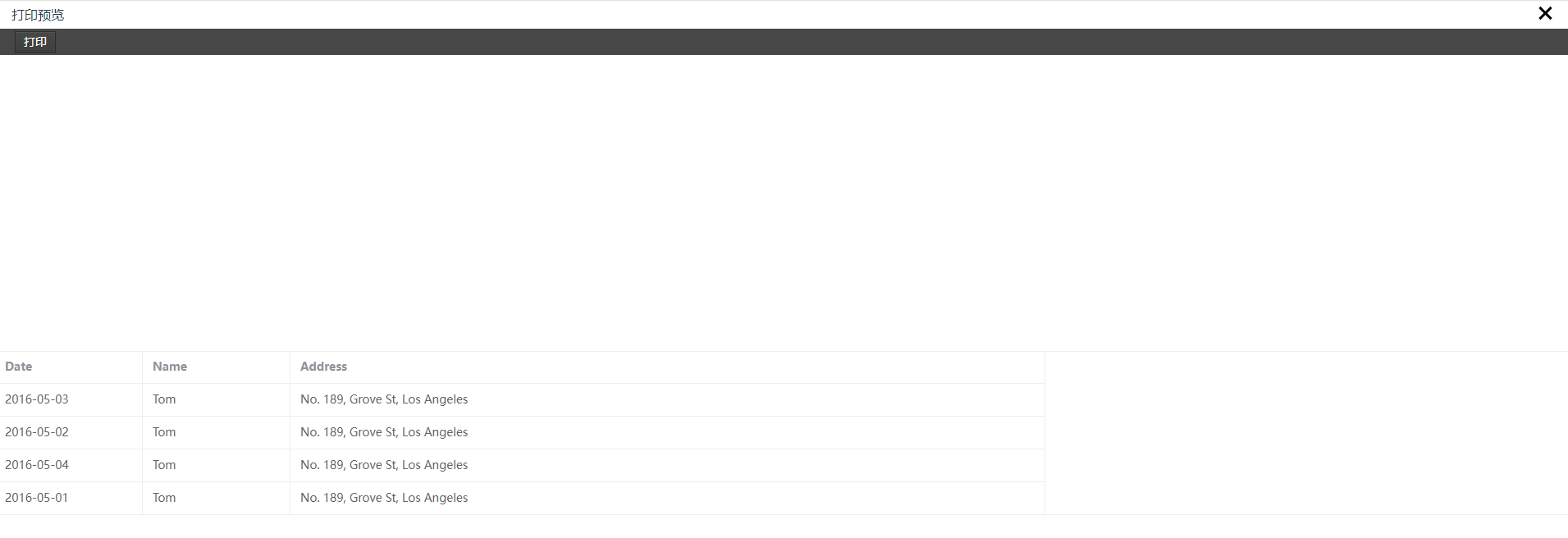
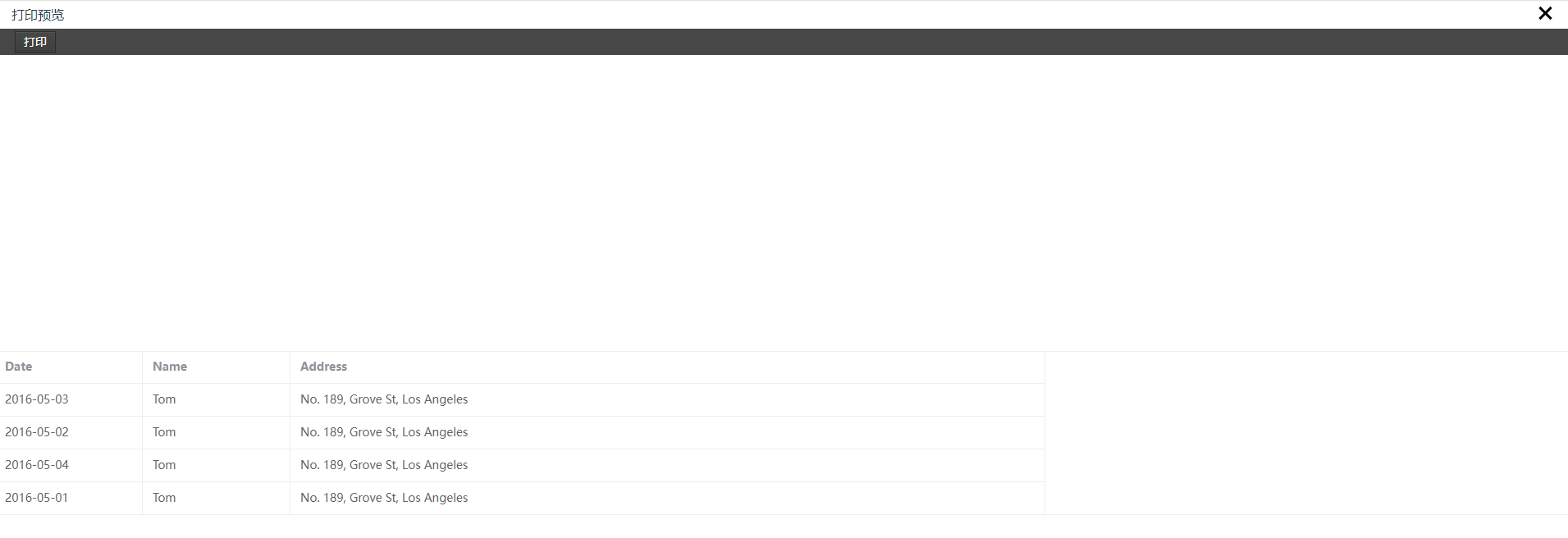
设置了preview属性将在打印时候显示打印预览。
const printObj = {id: 'printTable',preview:true, // 打印预览previewTitle: '打印预览',popTitle: 'good print',extraCss: "https://cdn.bootcdn.net/ajax/libs/animate.css/4.1.1/animate.compat.css, https://cdn.bootcdn.net/ajax/libs/hover.css/2.3.1/css/hover-min.css",extraHead: '<meta http-equiv="Content-Language"content="zh-cn"/>',beforeOpenCallback (vue) {console.log('打开之前')},openCallback (vue) {console.log('执行了打印')},closeCallback (vue) {console.log('关闭了打印工具')}
}
打印预览效果

v-print API
| 参数 | 说明 | 类型 | 可选项 | 默认值 |
|---|---|---|---|---|
| id | 范围打印ID,必填值 | String | — | — |
| standard | 文档类型(仅打印本地范围) | String | html5/loose/strict | html5 |
| extraHead | 在节点中添加 DOM 节点,多个节点用 分隔,(仅打印局部范围) | String | — | — |
| extraCss | 新的 CSS 样式表,并使用 分隔多个节点,(仅打印局部范围) | String | — | - |
| popTitle | String | — | - | |
| openCallback | 调用打印工具成功回调函数 | Function | Returns the instance of Vue called at that time | - |
| closeCallback | 关闭打印工具成功回调函数 | Function | Returns the instance of Vue called at that time | - |
| beforeOpenCallback | 调用打印工具前的回调函数 | Function | Returns the instance of Vue called at that time | - |
| url | 打印指定URL。(不可同时设置ID) | string | - | - |
| asyncUrl | 通过 ‘resolve()’ 返回 URL | Function | - | - |
| preview | 预览工具 | Boolean | - | false |
| previewTitle | 预览工具标题 | String | - | ‘打印预览’ |
| previewPrintBtnLabel | 预览工具按钮的名称 | String | - | ‘打印’ |
| zIndex | 预览工具的 CSS:z-index | String,Number | - | 20002 |
| previewBeforeOpenCallback | 启动预览工具前的回调函数 | Function | Returns the instance of Vue | - |
| previewOpenCallback | 预览工具完全打开后的回调函数 | Function | Returns the instance of Vue | - |
官方文档:https://github.com/Power-kxLee/vue3-print-nb?tab=readme-ov-file#v-print-api
最后还是那句话:即使代码逻辑很简单,也值得记录下来。我的编程目标是避免重复造轮子!😊
如果觉得有用,就给我点个赞吧😁
探索更多有趣知识,欢迎关注我的微信公众号!每天分享精彩内容,与你一同探寻知识的边界。扫码即可订阅,一起开启知识新旅程!🚀📚
关注我的技术博客,探索前沿科技与实用开发技巧。一起携手走向代码的精彩世界!🚀💻 不错过每一篇精彩!
https://www.xiaobaicoding.com
相关文章:

如何在 Vue 3 中使用 vue3-print-nb 实现灵活的前端打印
你好,我是小白Coding日志,一个热爱技术的程序员。在这里,我分享自己在编程和技术世界中的学习心得和体会。希望我的文章能够给你带来一些灵感和帮助。欢迎来到我的博客,一起在技术的世界里探索前行吧! 前言 在前端开…...

Go Module详解
💝💝💝欢迎莅临我的博客,很高兴能够在这里和您见面!希望您在这里可以感受到一份轻松愉快的氛围,不仅可以获得有趣的内容和知识,也可以畅所欲言、分享您的想法和见解。 推荐:「stormsha的主页」…...

基于51单片机的智能水表
一.硬件方案 本设计主要以51单片机作为主控处理器的智能水表,该水表能够记录总的用水量和单次用水量,当用水量超出设定值时系统发出声光报警提醒,水量报警值能够通过按键进行自行设置,并且存储于AT24C02中,并且可以测…...

SQLServer 借助Navcate做定时备份的脚本
首先创建SQLServer链接,然后在Query标签种创建一个查询 查询内容如下 use ChengYuMES declare ls_time varchar(1000) declare ls_dbname varchar(1000) set ls_time convert(varchar, getdate(), 112) _ replace(convert(varchar, getdate(), 108), :, )-- 需…...

MBD_入门篇_21_SimulinkSignalAttributes
21.SignalAttributes 21.1 概述 Signal Attributes,信号属性,信号特性。 21.2 回顾常用模块 21.2.1 DataTypeConversion 数据类型转换模块,可以对信号的数据类型进行强制转换。无符号数据与有符号数据相加,我们可以将无符号数据转…...

Web前端高级课程:深入探索与技能飞跃
Web前端高级课程:深入探索与技能飞跃 在数字化时代的浪潮中,Web前端技术日新月异,对前端开发者的技能要求也日益提高。为了满足这一需求,我们精心打造了一款Web前端高级课程,旨在帮助学员掌握最前沿的前端技术&#x…...

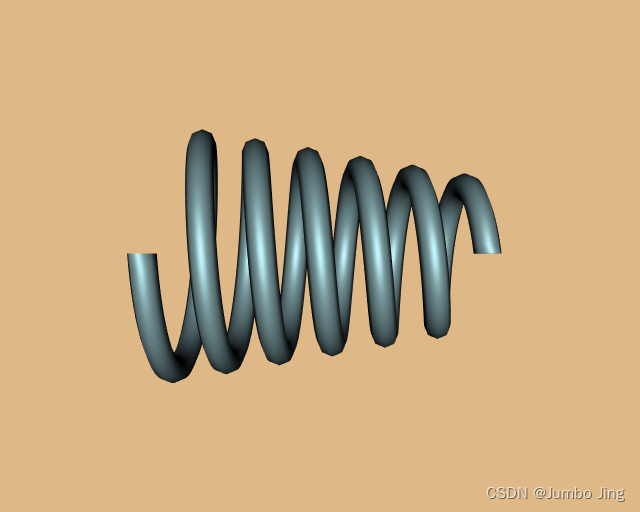
螺丝工厂vtk ThreadFactory(1)
螺丝工厂vtkThreadFactory (1) 缘起 几年前的探索在Python里应用Openscad实现3D建模之3D螺纹建模初探3 新的参考: generating nice threads in openscadvtkRotationalExtrusionFilter 辅助AI: coze 笔记📒: openscad 代码分析 // 半径缩放函数,用…...

Android13 蓝牙协议属性配置详解
Android13 蓝牙协议属性配置详解 文章目录 Android13 蓝牙协议属性配置详解一、前言二、Android13 蓝牙协议属性配置1、Profile 属性和暴露接口的定义2、蓝牙协议属性定义3、系统代码中判断蓝牙协议是否使能的代码 三、其他1、adb 窗口中查看蓝牙协议属性2、动态设置蓝牙prop协…...

南通国际高中有哪些?南通惠立学校高中部校长见面日重磅来袭
惠灵顿(中国)自2011年成立以来,一直坚持深耕国际与双语教育,拥有丰厚的办学经验。依托于集团化的深厚经验南通惠立学校于2024-2025学年开设9-11年级,这所南通国际高中为高中学生搭建一个集卓越升学成果、强大师资、纯正…...

Al智能图像处理APP,安卓手机专用一键优化工具资源合集下载
### 标题:Al智能图像处理APP,安卓手机专用一键优化工具资源合集下载 随着科技的进步,图像处理技术也在不断提升。为了满足用户对图像处理日益增长的需求,我们隆重推出了一款功能强大的图像处理工具——Al智能图像处理APP。这款安…...

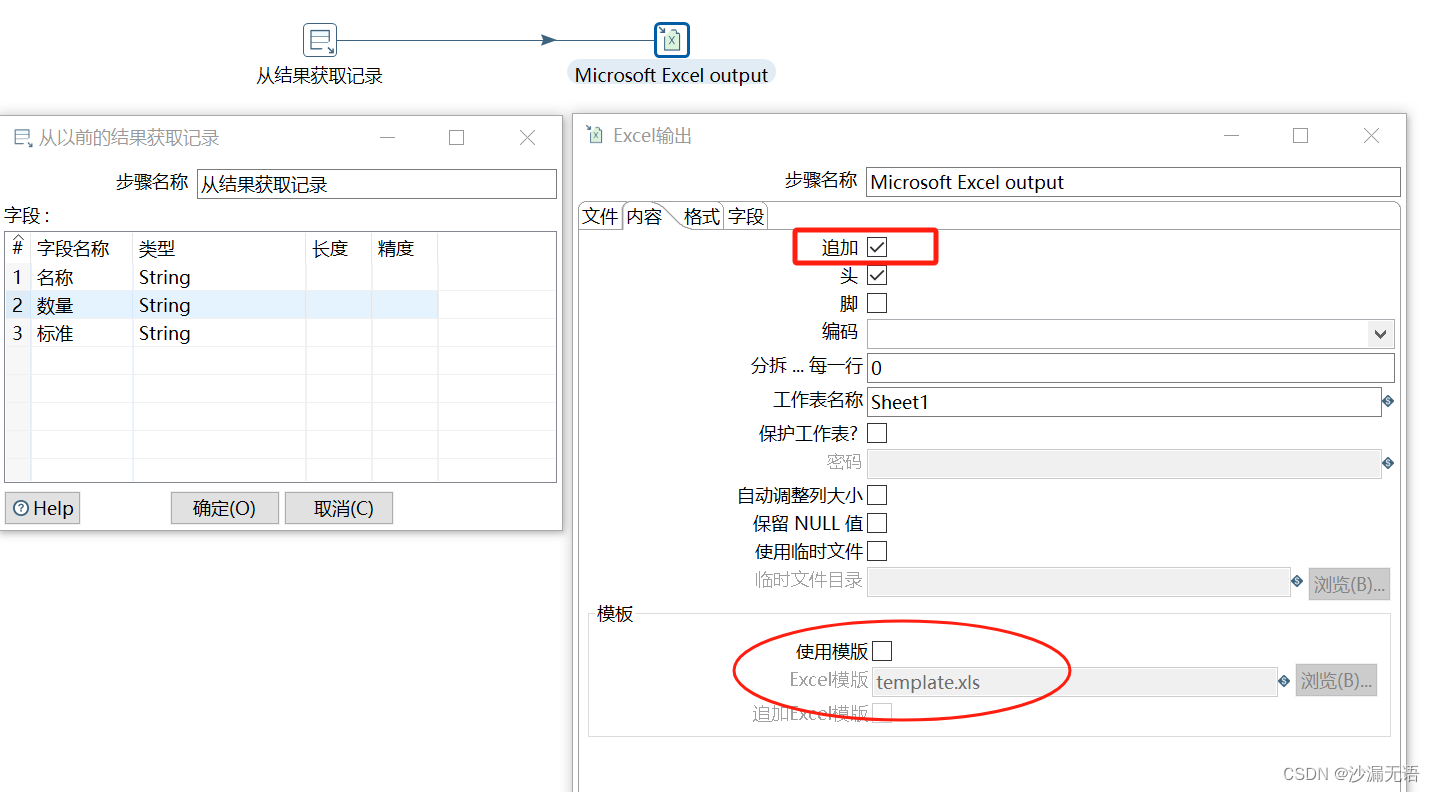
Kettle根据分类实现Excel文件拆分——kettle开发31
将整理好的一份供应商付款明细Excel文件,按供应商拆分成多个Excel文件。 实现思路 本文我们首先将供应商付款明细表,按照“名称”拆分成多份Excel文件。拆分Excel文件打算用两个转换实现,一个用来将Excel数据读取到参数中,另外一…...

merkle tree中文
Merkle tree merkle tree中文文档英文文档 #include <cstdlib> #include <string> #include <bitcoin/bitcoin.hpp>BC_USE_LIBBITCOIN_MAINusing namespace bc;bc::hash_digest calculate_merkle_root(bc::hash_list &merkle);int bc::main(int argc, …...

制作自己的 @OnClick、@OnLongClick(告别 setOnClickListener,使用注解、反射和动态代理)
前言 前面我们说过 ButterKnife 这个库,这个库实现不仅实现了 View 的绑定,而且还提供了大量的注解如 BindView、OnClick、OnLongClick 等来简化开发过程中事件绑定。而这些功能的实现是通过 APT 也就是注解处理器,在编译期间生成 Java 代码…...

Android基础-RecyclerView的优点
一、引言 在Android开发中,RecyclerView是一个强大而灵活的控件,用于展示大量数据集合的视图。相比于传统的ListView和GridView,RecyclerView提供了更高的性能、更多的布局选择和更丰富的交互体验。本文将详细阐述RecyclerView的功能作用以及…...

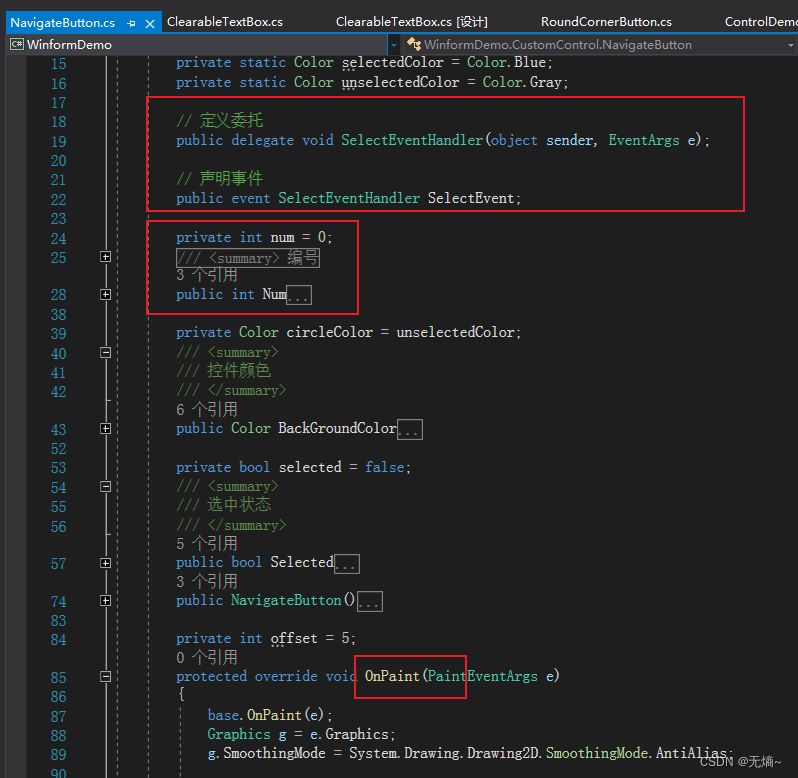
C# Winform 用户控件,扩展控件,自定义控件综合实例
Control类是Windows窗体控件的基类,它提供了在 Windows 窗体应用程序中进行可视显示所需的基础结构,可以通过继承来扩展熟悉的用户控件和现有控件的功能。本列介绍三种不同自定义控件以及怎么创建他们。 自定义控件分类 用户控件:基本控件的…...

经济学和金融学有什么区别?
中文版 金融学和经济学是两个密切相关但有所不同的学科,它们各自侧重于不同的研究领域和方法。 经济学 (Economics) 经济学是研究如何配置有限资源以满足人类无限需求的学科。它可以分为两个主要分支: 宏观经济学 (Macroeconomics): 研究经济整体的行…...

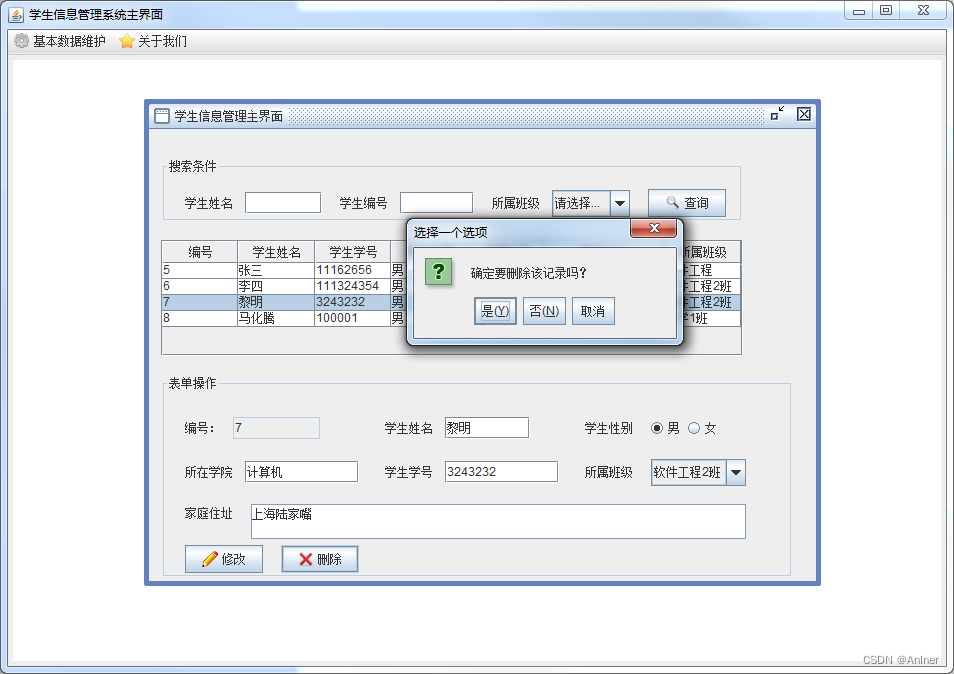
Java课程设计:基于swing的学生信息管理系统
文章目录 一、项目介绍二、项目展示三、源码展示四、源码获取 一、项目介绍 这款Java swing实现的学生信息管理系统和jsp版本的功能很相似,简单的实现了班级信息的增删改查,学生信息的增删改查,数据库采用的是mysql,jdk版本不限&…...

【代码】3d->video
mesh->video import numpy as np import matplotlib.pyplot as plt from mpl_toolkits.mplot3d import Axes3D from matplotlib.animation import FuncAnimation import matplotlib.animation as animation from pywavefront import Wavefront import osnamedog # 读取OBJ文…...
算法01 递推算法及相关问题详解【C++实现】
目录 递推的概念 训练:斐波那契数列 解析 参考代码 训练:上台阶 参考代码 训练:信封 解析 参考代码 递推的概念 递推是一种处理问题的重要方法。 递推通过对问题的分析,找到问题相邻项之间的关系(递推式&a…...

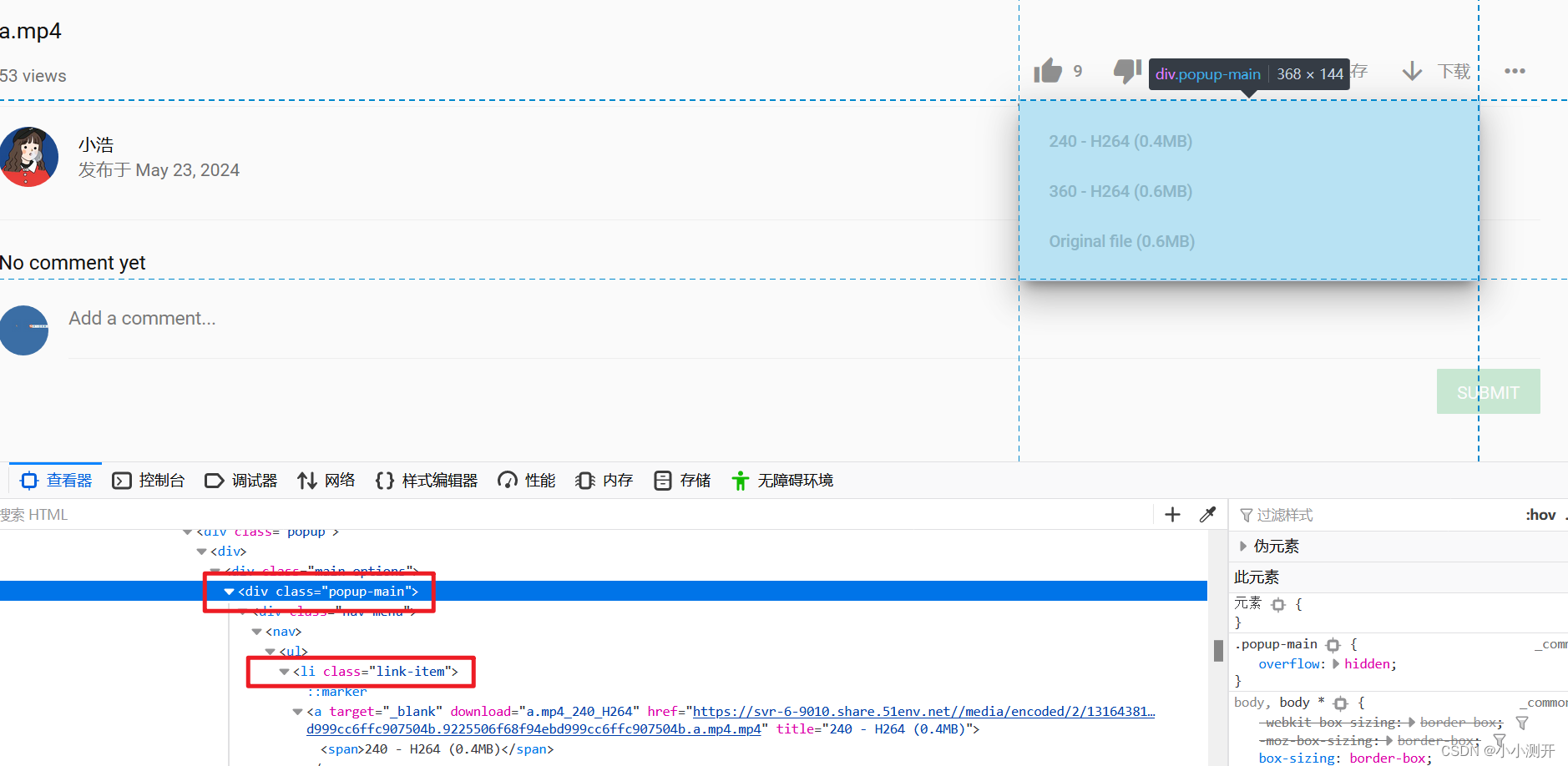
自动化测试火狐下载文件
本篇文章介绍selenium中火狐浏览器如何下载文件。比如我想把这个MP4的视频文件下载下来。 点击之后查看下载的类型是video/mp4 指定使用火狐浏览器 profile webdriver.FirefoxOptions() # 设置firefox默认的下载路径,0表示桌面,1表示我的下载…...

C++初阶-list的底层
目录 1.std::list实现的所有代码 2.list的简单介绍 2.1实现list的类 2.2_list_iterator的实现 2.2.1_list_iterator实现的原因和好处 2.2.2_list_iterator实现 2.3_list_node的实现 2.3.1. 避免递归的模板依赖 2.3.2. 内存布局一致性 2.3.3. 类型安全的替代方案 2.3.…...
)
Java 语言特性(面试系列1)
一、面向对象编程 1. 封装(Encapsulation) 定义:将数据(属性)和操作数据的方法绑定在一起,通过访问控制符(private、protected、public)隐藏内部实现细节。示例: public …...

centos 7 部署awstats 网站访问检测
一、基础环境准备(两种安装方式都要做) bash # 安装必要依赖 yum install -y httpd perl mod_perl perl-Time-HiRes perl-DateTime systemctl enable httpd # 设置 Apache 开机自启 systemctl start httpd # 启动 Apache二、安装 AWStats࿰…...

无法与IP建立连接,未能下载VSCode服务器
如题,在远程连接服务器的时候突然遇到了这个提示。 查阅了一圈,发现是VSCode版本自动更新惹的祸!!! 在VSCode的帮助->关于这里发现前几天VSCode自动更新了,我的版本号变成了1.100.3 才导致了远程连接出…...

苍穹外卖--缓存菜品
1.问题说明 用户端小程序展示的菜品数据都是通过查询数据库获得,如果用户端访问量比较大,数据库访问压力随之增大 2.实现思路 通过Redis来缓存菜品数据,减少数据库查询操作。 缓存逻辑分析: ①每个分类下的菜品保持一份缓存数据…...

新能源汽车智慧充电桩管理方案:新能源充电桩散热问题及消防安全监管方案
随着新能源汽车的快速普及,充电桩作为核心配套设施,其安全性与可靠性备受关注。然而,在高温、高负荷运行环境下,充电桩的散热问题与消防安全隐患日益凸显,成为制约行业发展的关键瓶颈。 如何通过智慧化管理手段优化散…...

【git】把本地更改提交远程新分支feature_g
创建并切换新分支 git checkout -b feature_g 添加并提交更改 git add . git commit -m “实现图片上传功能” 推送到远程 git push -u origin feature_g...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个生活电费的缴纳和查询小程序
一、项目初始化与配置 1. 创建项目 ohpm init harmony/utility-payment-app 2. 配置权限 // module.json5 {"requestPermissions": [{"name": "ohos.permission.INTERNET"},{"name": "ohos.permission.GET_NETWORK_INFO"…...

k8s业务程序联调工具-KtConnect
概述 原理 工具作用是建立了一个从本地到集群的单向VPN,根据VPN原理,打通两个内网必然需要借助一个公共中继节点,ktconnect工具巧妙的利用k8s原生的portforward能力,简化了建立连接的过程,apiserver间接起到了中继节…...

企业如何增强终端安全?
在数字化转型加速的今天,企业的业务运行越来越依赖于终端设备。从员工的笔记本电脑、智能手机,到工厂里的物联网设备、智能传感器,这些终端构成了企业与外部世界连接的 “神经末梢”。然而,随着远程办公的常态化和设备接入的爆炸式…...
