react学习-redux快速体验
1.redux是用于和react搭配使用的状态管理工具,类似于vue的vuex。redux可以不和任何框架绑定,独立使用
2.使用步骤
(1)定义一个reducer函数(根据当前想要做的修改返回一个新的状态)
(2)使用createStore方法传入erducer函数生成一个store实例对象
(3)使用store实例的subscribe方法订阅数据变化(数据一旦变化可以得到通知)
(4)使用store实例的dispatch方法提交action对象 触发数据变化(告诉reducer你想要怎么改数据)
(5)使用store实例的getState方法获取最新的状态数据更新到视图中
3.代码案例
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Document</title></head><body><button id="decrement">-</button><span id="count">0</span><button id="increment">+</button><script src="https://cdn.bootcss.com/redux/4.0.0/redux.js"></script><script>// 1.定义reducer函数// 作用:根据不同的action对象,返回不同的新的state// state:管理的数据初始状态// action:对象type标记当前想要做什么样的修改function reducer(state = { count: 0 }, action) {// 数据不可变:基于原始状态生成一个新的状态if (action.type === "INCREMENT") {return { count: state.count + 1 };}if (action.type === "DECREMENT") {return { count: state.count - 1 };}return state;}// 2.通过reducer函数生成store实例const store = Redux.createStore(reducer);// 3.通过store实例的subscribe订阅数据变化// 回调函数可以在每次state发生变化时自动执行store.subscribe(() => {console.log("state变化了");document.getElementById("count").innerText = store.getState().count;});// 4.通过store实例的dispatch函数提交action更改状态const inBtn = document.getElementById("increment");inBtn.addEventListener("click", () => {store.dispatch({type: "INCREMENT",});});const dBtn = document.getElementById("decrement");dBtn.addEventListener("click", () => {store.dispatch({type: "DECREMENT",});});</script></body>
</html>相关文章:

react学习-redux快速体验
1.redux是用于和react搭配使用的状态管理工具,类似于vue的vuex。redux可以不和任何框架绑定,独立使用 2.使用步骤 (1)定义一个reducer函数(根据当前想要做的修改返回一个新的状态) (2࿰…...

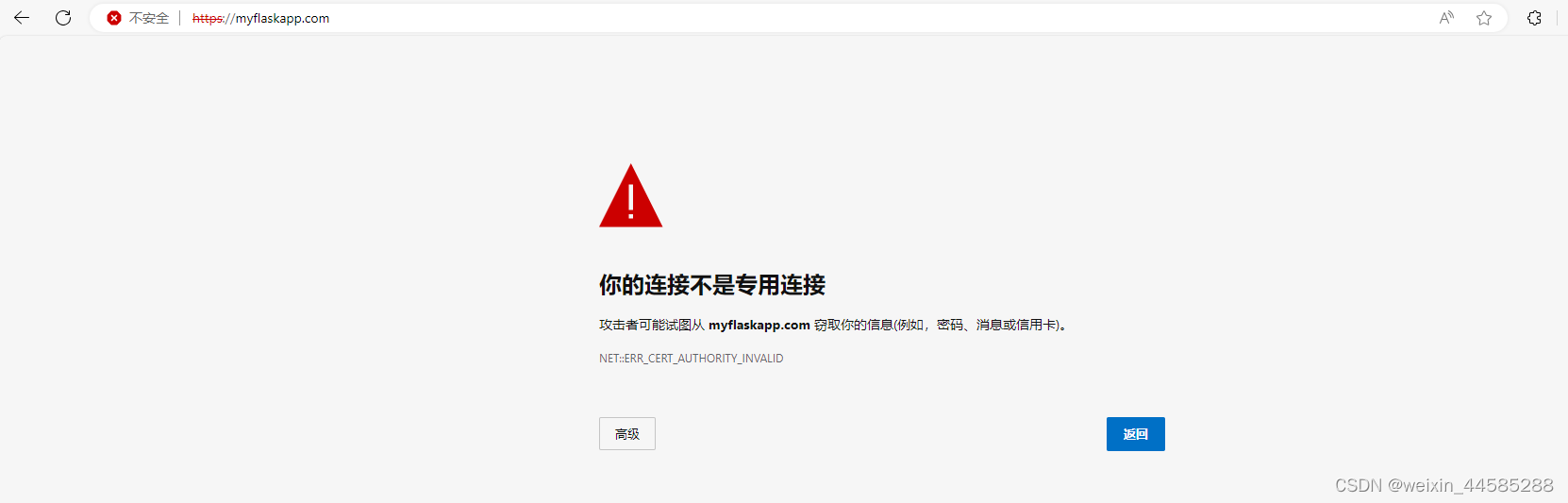
基于flask的网站如何使用https加密通信-问题记录
文章目录 项目场景:问题1问题描述原因分析解决步骤解决方案 问题2问题描述原因分析解决方案 参考文章 项目场景: 项目场景:基于flask的网站使用https加密通信一文中遇到的问题记录 问题1 问题描述 使用下面的命令生成自签名的SSL/TLS证书和…...

记C#优化接口速度过程
前提摘要 首先这个项目是接手的前一任先写的项目,接手后,要求对项目一些速度相对较慢的接口进行优化,到第一个速度比较慢的接口后,发现单接口耗时4-8秒,是的,请求同一个接口,在参数不变的情况下…...

windows环境如何运行python/java后台服务器进程而不显示控制台窗口
1.通常我们在windows环境下使用Java或Python语言编写服务器程序,都希望他在后台运行,不要显示黑乎乎的控制台窗口: 2.有人写了一个bat文件: cd /d D:\lottery\server && python .\main.py 放到了开机自启动里,可是开机的…...

记周末百度云防御CC攻击事件
今天一早,收到百度智能云短信提醒,一位客户的网站遭遇了CC攻击。 主机吧赶紧登陆客户网站查看,是否正常,看是否需要通知客户。 结果打开正常,看情况并没什么影响,那就等攻击结果了再看吧。 下午的时候&am…...

vue中v-bind控制class和style
当使用v-bind指令控制class和style时,可以通过动态绑定的方式根据不同的条件来添加或移除class,以及改变元素的样式。 1. 控制class 通过v-bind:class可以动态绑定class属性。可以使用对象语法、数组语法或者计算属性来实现。 对象语法:使用…...

【面试经典150题】【双指针】392. 判断子序列
题目链接 https://leetcode.cn/problems/is-subsequence/?envTypestudy-plan-v2&envIdtop-interview-150 题解思路 首先如果s的长度大于t的长度,那么s肯定不是t的子序列如果s的长度等于t的长度,那么st的情况下s才是t的子序列如果s的长度小于t的长…...

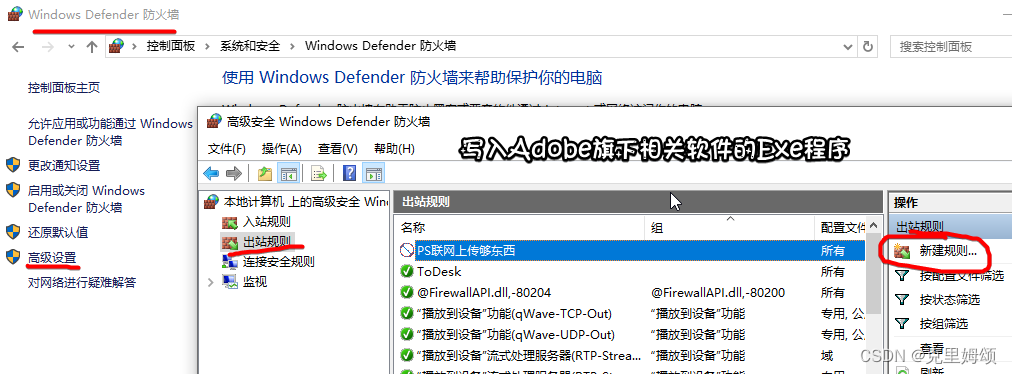
禁用PS/Photoshop等一系列Adobe旗下软件联网外传用户数据操作
方案一: 下载火绒杀毒,在联网请求上禁用Adobe软件的联网请求,甚至还可以额外发现哪些是它要想要偷偷摸摸干的。 方案二: 最后注意: 用盗版软件只是获得了使用权!...

C语言猜输赢游戏
目录 开头游戏的程序游戏的流程图结尾 开头 大家好,我叫这是我58,现在,请你看一下下面的游戏程序。 游戏的程序 #define _CRT_SECURE_NO_WARNINGS 1 #include <stdio.h> #include <Windows.h> int main() {int i 1;int ia 0…...

Rust 异步 trait 的实现困难
在 Rust 中,异步编程是使用 async/await 语法来实现的。与传统的同步编程不同,异步编程涉及到的特性较多,其中一个重要的特性是异步 trait。 异步 trait 是具有异步方法的 trait。在 Rust 中,trait 方法默认是同步的,…...

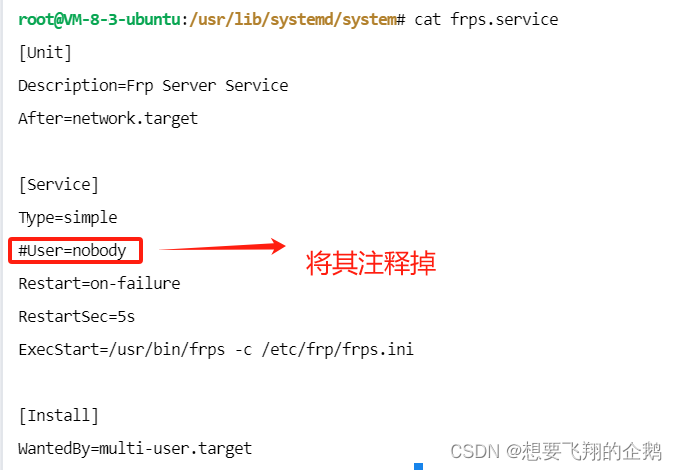
腾讯云和windows11安装frp,实现内网穿透
一、内网穿透目的 实现公网上,访问到windows上启动的web服务 二、内网穿透的环境准备 公网服务器、windows11的电脑、frp软件(需要准备两个软件,一个是安装到公网服务器上的,一个是安装到windows上的) frp下载地址下载版本 1.此版本(老版…...

Solidity智能合约事件(event)
文章目录 Solidity智能合约事件(event)什么是event事件event有什么作用日志内容位于区块链的什么地方?【重要】以太坊交易获取如何在 Solidity 中使用事件?参考 Solidity智能合约事件(event) 什么是event EVM有一个日志功能,用于将数据“写…...

第2章 Rust初体验7/8:错误处理时不关心具体错误类型的下划线:提高代码可读性:猜骰子冷热游戏
讲动人的故事,写懂人的代码 2.6.6 用as进行类型转换:显式而简洁的语法 贾克强:“大家在查看Rust代码时,可能会注意到这一句。在这里,如果我们不使用as i32,编译器会报错,因为它在u32中找不到abs()方法。这是因为prev和sum_of_two_dice都是u32类型,u32类型并不支持abs(…...

大话C语言:第24篇 预处理
1 C语言编译流程 C语言的编译流程包括: 预编译:将.c 中的头文件展开、宏展开,生成的文件是.i 文件。gcc指令:gcc -E file.c -o file.i 编译:将预处理之后的.i 文件生成 .s 汇编文件。gcc指令:gcc -S file…...

React如何配置路由
ReactTs配置路由 安装依赖 npm i react-router-dom在routers下面创建index.tsx import { RouteObject } from react-router-dom import React from react import PageA from /views/PageA import PageB from /views/PageB const routes: RouteObject[] [{path: /,element: …...

MAC使用初体验+入门
之前从来没有使用过MAC,这次拿到了一个 不得不说MAC度过适应期后用起来很舒服,续航长,触控板舒服,轻薄无比 我前期过度的时候记录的一部分快速指南,掌握如下一些电脑常识 可以做到正常使用了 基本操作 在 Mac 上使用桌…...

Go TOKEN机制与跨域处理方式
💝💝💝欢迎莅临我的博客,很高兴能够在这里和您见面!希望您在这里可以感受到一份轻松愉快的氛围,不仅可以获得有趣的内容和知识,也可以畅所欲言、分享您的想法和见解。 推荐:「stormsha的主页」…...

JavaScript 的运行
语法分析预编译解释执行 1.语法分析 语法分析是 JavaScript 引擎处理代码的第一步。 在这个阶段,引擎将源代码字符串分解成一个个的词素(token),这些词素是语言中有意义的最小单元,如关键字、变量名、操作符等。 语…...

园区地图导航系统:技术原理、部署方案与智能化应用解析
随着智能化时代的到来,园区管理面临诸多挑战。维小帮园区地图导航系统,采用前沿技术,为园区提供全面的导航解决方案,极大提升了园区管理效率和用户体验。 一、园区地图导航系统的功能特点 维小帮园区地图导航系统,以其…...

【数据结构】第十六弹---C语言实现希尔排序
✨个人主页: 熬夜学编程的小林 💗系列专栏: 【C语言详解】 【数据结构详解】【C详解】 目录 1、希尔排序( 缩小增量排序 ) 1.1、预排序实现 1.2、希尔排序代码实现 1.3、代码测试 1.4、时空复杂度分析 1.5、性能比较 总结 上一弹我们…...

铭豹扩展坞 USB转网口 突然无法识别解决方法
当 USB 转网口扩展坞在一台笔记本上无法识别,但在其他电脑上正常工作时,问题通常出在笔记本自身或其与扩展坞的兼容性上。以下是系统化的定位思路和排查步骤,帮助你快速找到故障原因: 背景: 一个M-pard(铭豹)扩展坞的网卡突然无法识别了,扩展出来的三个USB接口正常。…...

CTF show Web 红包题第六弹
提示 1.不是SQL注入 2.需要找关键源码 思路 进入页面发现是一个登录框,很难让人不联想到SQL注入,但提示都说了不是SQL注入,所以就不往这方面想了 先查看一下网页源码,发现一段JavaScript代码,有一个关键类ctfs…...

盘古信息PCB行业解决方案:以全域场景重构,激活智造新未来
一、破局:PCB行业的时代之问 在数字经济蓬勃发展的浪潮中,PCB(印制电路板)作为 “电子产品之母”,其重要性愈发凸显。随着 5G、人工智能等新兴技术的加速渗透,PCB行业面临着前所未有的挑战与机遇。产品迭代…...

PPT|230页| 制造集团企业供应链端到端的数字化解决方案:从需求到结算的全链路业务闭环构建
制造业采购供应链管理是企业运营的核心环节,供应链协同管理在供应链上下游企业之间建立紧密的合作关系,通过信息共享、资源整合、业务协同等方式,实现供应链的全面管理和优化,提高供应链的效率和透明度,降低供应链的成…...

可靠性+灵活性:电力载波技术在楼宇自控中的核心价值
可靠性灵活性:电力载波技术在楼宇自控中的核心价值 在智能楼宇的自动化控制中,电力载波技术(PLC)凭借其独特的优势,正成为构建高效、稳定、灵活系统的核心解决方案。它利用现有电力线路传输数据,无需额外布…...

【ROS】Nav2源码之nav2_behavior_tree-行为树节点列表
1、行为树节点分类 在 Nav2(Navigation2)的行为树框架中,行为树节点插件按照功能分为 Action(动作节点)、Condition(条件节点)、Control(控制节点) 和 Decorator(装饰节点) 四类。 1.1 动作节点 Action 执行具体的机器人操作或任务,直接与硬件、传感器或外部系统…...

Java 加密常用的各种算法及其选择
在数字化时代,数据安全至关重要,Java 作为广泛应用的编程语言,提供了丰富的加密算法来保障数据的保密性、完整性和真实性。了解这些常用加密算法及其适用场景,有助于开发者在不同的业务需求中做出正确的选择。 一、对称加密算法…...

【论文阅读28】-CNN-BiLSTM-Attention-(2024)
本文把滑坡位移序列拆开、筛优质因子,再用 CNN-BiLSTM-Attention 来动态预测每个子序列,最后重构出总位移,预测效果超越传统模型。 文章目录 1 引言2 方法2.1 位移时间序列加性模型2.2 变分模态分解 (VMD) 具体步骤2.3.1 样本熵(S…...
可以参考以下方法:)
根据万维钢·精英日课6的内容,使用AI(2025)可以参考以下方法:
根据万维钢精英日课6的内容,使用AI(2025)可以参考以下方法: 四个洞见 模型已经比人聪明:以ChatGPT o3为代表的AI非常强大,能运用高级理论解释道理、引用最新学术论文,生成对顶尖科学家都有用的…...

【C++进阶篇】智能指针
C内存管理终极指南:智能指针从入门到源码剖析 一. 智能指针1.1 auto_ptr1.2 unique_ptr1.3 shared_ptr1.4 make_shared 二. 原理三. shared_ptr循环引用问题三. 线程安全问题四. 内存泄漏4.1 什么是内存泄漏4.2 危害4.3 避免内存泄漏 五. 最后 一. 智能指针 智能指…...
