带侧边栏布局:带导航的网页
目录
任务描述
相关知识
HTML(HyperText Markup Language)
CSS(Cascading Style Sheets):
编程要求
任务描述
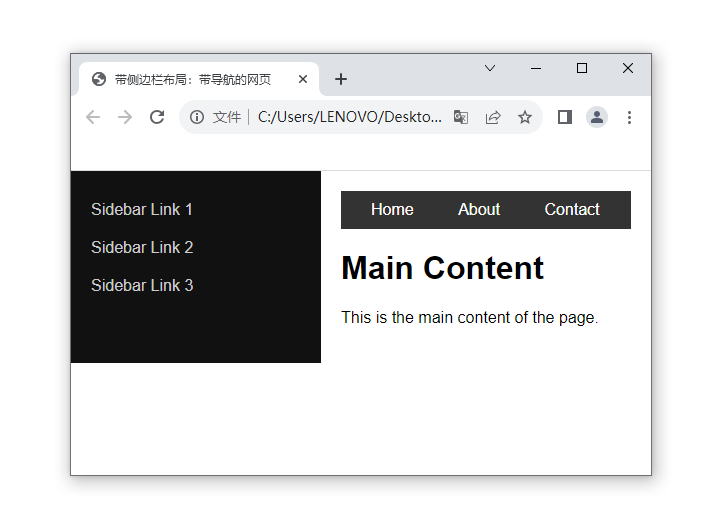
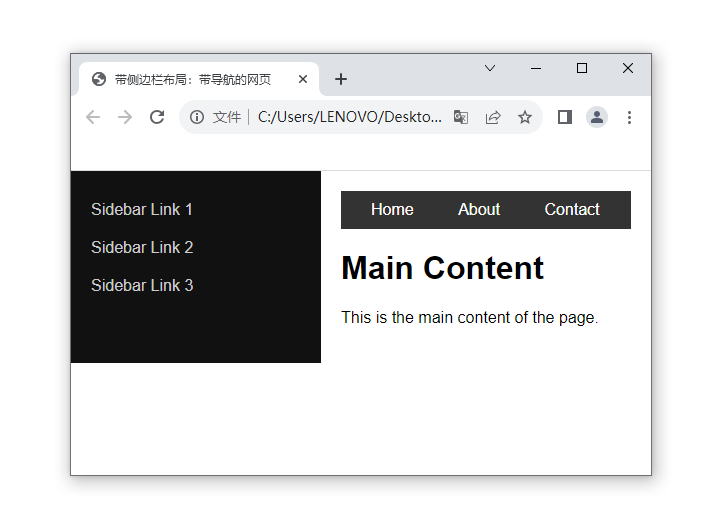
在本关中,你的任务是创建一个带侧边栏和导航的网页布局。这种布局通常用于网站或应用程序,其中侧边栏用于显示重要链接、菜单项或其他导航元素,而主内容区域用于显示具体页面内容。导航栏通常位于页面的顶部,提供网站的主要导航链接。
完成任务后之后,基本页面效果如下:

相关知识
HTML(HyperText Markup Language)
使用HTML定义页面的结构,包括侧边栏、导航栏和主内容区域。并创建链接(<a>标签)用于导航。HTML页面代码如下:
<!DOCTYPE html>
<html>
<head><title>带侧边栏布局:带导航的网页</title><meta charset="UTF-8"><link rel="stylesheet" href="touge.css">
</head><body>
<!-- 侧边栏 -->
<div class="sidebar"><a href="#">Sidebar Link 1</a><a href="#">Sidebar Link 2</a><a href="#">Sidebar Link 3</a><!-- 根据需要添加更多侧边栏链接 -->
</div>
<!-- 内容区 -->
<div class="content"><!-- 导航 --><nav><a href="#">Home</a><a href="#">About</a><a href="#">Contact</a><!-- 根据需要添加更多导航链接 --></nav><!-- 主要内容 --><h1>Main Content</h1><p>This is the main content of the page.</p>
</div>
</body>
</html>CSS(Cascading Style Sheets):
- 使用CSS为页面的不同部分(侧边栏、导航栏、主内容区域)设计样式,包括背景颜色、字体样式、边距等。
- 使用CSS Flexbox布局实现网页的整体布局,包括侧边栏和主内容区域的定位和排列。
- 使用CSS Position属性来定位侧边栏和导航栏,使其固定在页面的位置。
CSS具体实现代码如下:
/* 设置侧边栏样式 */
.sidebar {width: 250px; /* 侧边栏宽度 */background-color: #111; /* 侧边栏背景颜色 */color: #fff; /* 文字颜色 */padding-top: 20px; /* 顶部内边距 */
}/* 设置侧边栏链接样式 */
.sidebar a {padding: 5px 10px; /* 链接的内边距 上下填充是5px 左右填充是 10px */text-decoration: none; /* 取消下划线 */color: #ccc; /* 链接文字颜色 */display: block; /* 将链接转换为块级元素 */
}/* 导航样式 */
.nav { /* 注意这里我们使用了.nav而不是一个长的类名 */background-color: #333; /* 导航背景颜色 */padding: 20px; /* 导航内边距上下左右填充都是20px */
}/* 导航链接样式 */
.nav a { /* 假设.nav是导航栏的类名 */color: white; /* 导航链接文字颜色 */padding: 10px 20px; /* 导航链接内边距 */text-decoration: none; /* 取消下划线 */
}
编程要求
请仔细阅读右侧代码,结合相关知识,在 Begin-End区域内进行代码补充,完成CSS对页面的侧边栏和导航栏样式设计。样式要求为:
- 设定侧边栏(
.sidebar)的样式为:- 宽度(width)为
250px; - 背景颜色(background-color)为
#111; - 文字颜色(color)为
#fff; - 顶部内边距(padding-top)为
20px。
- 宽度(width)为
- 设定侧边栏链接(
.sidebar a)的样式为:- 链接的内边距(padding)的上下填充是10px, 左右填充是20px;
- 取消链接的下划线(text-decoration);
- 链接文字的颜色(color)为
#ccc; - 将链接转换为块级元素(display)。
- 设定导航栏(
nav)的样式为:- 背景颜色(background-color)为
#333; - 内边距(padding)的上下左右填充都为
10px。
- 背景颜色(background-color)为
- 设定导航链接(
nav a)的样式为:- 导航链接文字的颜色(color)为
#ccc; - 链接的内边距(padding)的上下左右填充都为
20px; - 取消链接的下划线(text-decoration);
- 导航链接文字的颜色(color)为
<!DOCTYPE html>
<html>
<head><title>带侧边栏布局:带导航的网页</title><meta charset="UTF-8"><style>/* 设置页面整体样式 */body {font-family: Arial, sans-serif;margin: 0;padding: 0;display: flex;}/* 设置内容区样式 */.content {flex: 1; /* 自动填充剩余空间 */padding: 30px; /* 内容区内边距 */}/* ******************** BEGIN ******************** *//* 设置侧边栏样式 */.sidebar {width:250px; background-color: #111; color:#fff; padding-top:20px ; }/* 设置侧边栏链接样式 */.sidebar a {padding:10px 20px 10px 20px;text-decoration:none;color:#ccc;display:block;}/* 导航样式 */nav {background-color:#333;padding:10px;}/* 导航链接样式 */nav a {color:#ccc;padding:20px;text-decoration:none;}/* ******************** END ******************** */</style>
</head>
<body><!-- 侧边栏 --><div class="sidebar"><a href="#">Sidebar Link 1</a><a href="#">Sidebar Link 2</a><a href="#">Sidebar Link 3</a><!-- 根据需要添加更多侧边栏链接 --></div><!-- 内容区 --><div class="content"><!-- 导航 --><nav><a href="#">Home</a><a href="#">About</a><a href="#">Contact</a><!-- 根据需要添加更多导航链接 --></nav><!-- 主要内容 --><h1>Main Content</h1><p>This is the main content of the page.</p></div></body>
</html>
相关文章:

带侧边栏布局:带导航的网页
目录 任务描述 相关知识 HTML(HyperText Markup Language) CSS(Cascading Style Sheets): 编程要求 任务描述 在本关中,你的任务是创建一个带侧边栏和导航的网页布局。这种布局通常用于网站或应用程序,其中侧边栏…...

react学习-redux快速体验
1.redux是用于和react搭配使用的状态管理工具,类似于vue的vuex。redux可以不和任何框架绑定,独立使用 2.使用步骤 (1)定义一个reducer函数(根据当前想要做的修改返回一个新的状态) (2࿰…...

基于flask的网站如何使用https加密通信-问题记录
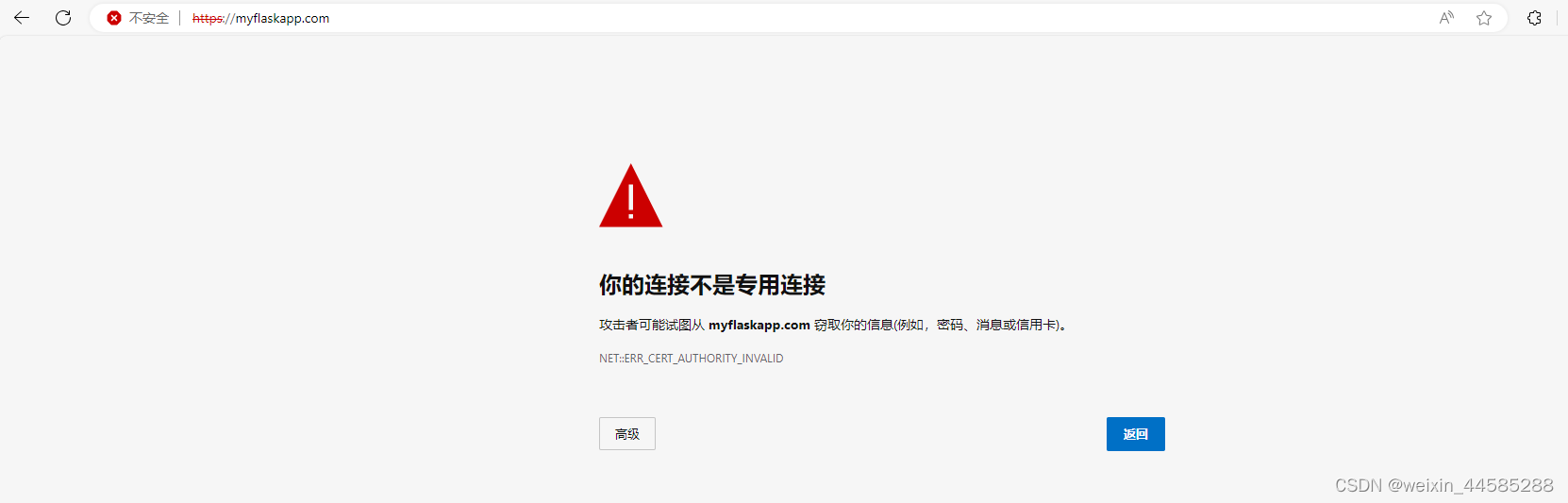
文章目录 项目场景:问题1问题描述原因分析解决步骤解决方案 问题2问题描述原因分析解决方案 参考文章 项目场景: 项目场景:基于flask的网站使用https加密通信一文中遇到的问题记录 问题1 问题描述 使用下面的命令生成自签名的SSL/TLS证书和…...

记C#优化接口速度过程
前提摘要 首先这个项目是接手的前一任先写的项目,接手后,要求对项目一些速度相对较慢的接口进行优化,到第一个速度比较慢的接口后,发现单接口耗时4-8秒,是的,请求同一个接口,在参数不变的情况下…...

windows环境如何运行python/java后台服务器进程而不显示控制台窗口
1.通常我们在windows环境下使用Java或Python语言编写服务器程序,都希望他在后台运行,不要显示黑乎乎的控制台窗口: 2.有人写了一个bat文件: cd /d D:\lottery\server && python .\main.py 放到了开机自启动里,可是开机的…...

记周末百度云防御CC攻击事件
今天一早,收到百度智能云短信提醒,一位客户的网站遭遇了CC攻击。 主机吧赶紧登陆客户网站查看,是否正常,看是否需要通知客户。 结果打开正常,看情况并没什么影响,那就等攻击结果了再看吧。 下午的时候&am…...

vue中v-bind控制class和style
当使用v-bind指令控制class和style时,可以通过动态绑定的方式根据不同的条件来添加或移除class,以及改变元素的样式。 1. 控制class 通过v-bind:class可以动态绑定class属性。可以使用对象语法、数组语法或者计算属性来实现。 对象语法:使用…...

【面试经典150题】【双指针】392. 判断子序列
题目链接 https://leetcode.cn/problems/is-subsequence/?envTypestudy-plan-v2&envIdtop-interview-150 题解思路 首先如果s的长度大于t的长度,那么s肯定不是t的子序列如果s的长度等于t的长度,那么st的情况下s才是t的子序列如果s的长度小于t的长…...

禁用PS/Photoshop等一系列Adobe旗下软件联网外传用户数据操作
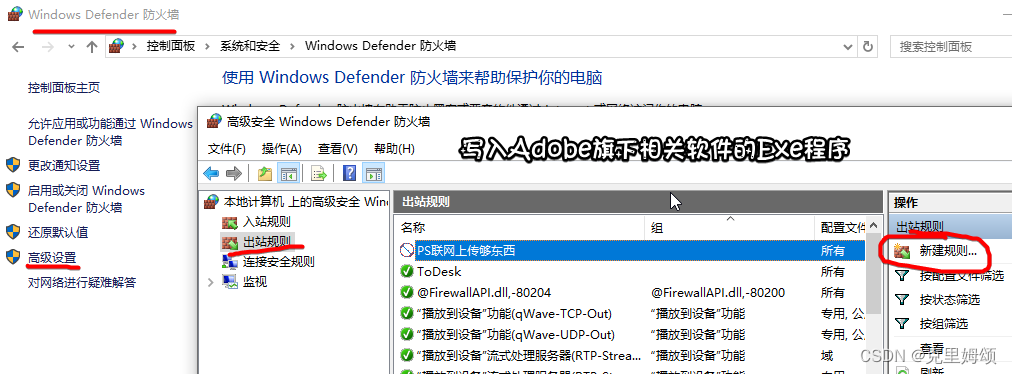
方案一: 下载火绒杀毒,在联网请求上禁用Adobe软件的联网请求,甚至还可以额外发现哪些是它要想要偷偷摸摸干的。 方案二: 最后注意: 用盗版软件只是获得了使用权!...

C语言猜输赢游戏
目录 开头游戏的程序游戏的流程图结尾 开头 大家好,我叫这是我58,现在,请你看一下下面的游戏程序。 游戏的程序 #define _CRT_SECURE_NO_WARNINGS 1 #include <stdio.h> #include <Windows.h> int main() {int i 1;int ia 0…...

Rust 异步 trait 的实现困难
在 Rust 中,异步编程是使用 async/await 语法来实现的。与传统的同步编程不同,异步编程涉及到的特性较多,其中一个重要的特性是异步 trait。 异步 trait 是具有异步方法的 trait。在 Rust 中,trait 方法默认是同步的,…...

腾讯云和windows11安装frp,实现内网穿透
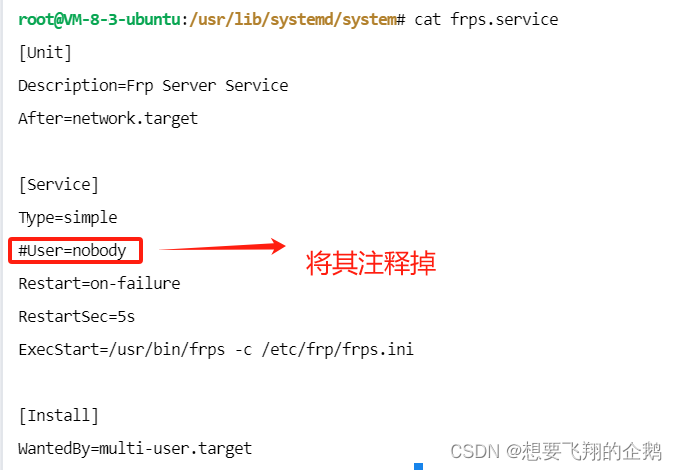
一、内网穿透目的 实现公网上,访问到windows上启动的web服务 二、内网穿透的环境准备 公网服务器、windows11的电脑、frp软件(需要准备两个软件,一个是安装到公网服务器上的,一个是安装到windows上的) frp下载地址下载版本 1.此版本(老版…...

Solidity智能合约事件(event)
文章目录 Solidity智能合约事件(event)什么是event事件event有什么作用日志内容位于区块链的什么地方?【重要】以太坊交易获取如何在 Solidity 中使用事件?参考 Solidity智能合约事件(event) 什么是event EVM有一个日志功能,用于将数据“写…...

第2章 Rust初体验7/8:错误处理时不关心具体错误类型的下划线:提高代码可读性:猜骰子冷热游戏
讲动人的故事,写懂人的代码 2.6.6 用as进行类型转换:显式而简洁的语法 贾克强:“大家在查看Rust代码时,可能会注意到这一句。在这里,如果我们不使用as i32,编译器会报错,因为它在u32中找不到abs()方法。这是因为prev和sum_of_two_dice都是u32类型,u32类型并不支持abs(…...

大话C语言:第24篇 预处理
1 C语言编译流程 C语言的编译流程包括: 预编译:将.c 中的头文件展开、宏展开,生成的文件是.i 文件。gcc指令:gcc -E file.c -o file.i 编译:将预处理之后的.i 文件生成 .s 汇编文件。gcc指令:gcc -S file…...

React如何配置路由
ReactTs配置路由 安装依赖 npm i react-router-dom在routers下面创建index.tsx import { RouteObject } from react-router-dom import React from react import PageA from /views/PageA import PageB from /views/PageB const routes: RouteObject[] [{path: /,element: …...

MAC使用初体验+入门
之前从来没有使用过MAC,这次拿到了一个 不得不说MAC度过适应期后用起来很舒服,续航长,触控板舒服,轻薄无比 我前期过度的时候记录的一部分快速指南,掌握如下一些电脑常识 可以做到正常使用了 基本操作 在 Mac 上使用桌…...

Go TOKEN机制与跨域处理方式
💝💝💝欢迎莅临我的博客,很高兴能够在这里和您见面!希望您在这里可以感受到一份轻松愉快的氛围,不仅可以获得有趣的内容和知识,也可以畅所欲言、分享您的想法和见解。 推荐:「stormsha的主页」…...

JavaScript 的运行
语法分析预编译解释执行 1.语法分析 语法分析是 JavaScript 引擎处理代码的第一步。 在这个阶段,引擎将源代码字符串分解成一个个的词素(token),这些词素是语言中有意义的最小单元,如关键字、变量名、操作符等。 语…...

园区地图导航系统:技术原理、部署方案与智能化应用解析
随着智能化时代的到来,园区管理面临诸多挑战。维小帮园区地图导航系统,采用前沿技术,为园区提供全面的导航解决方案,极大提升了园区管理效率和用户体验。 一、园区地图导航系统的功能特点 维小帮园区地图导航系统,以其…...

在软件开发中正确使用MySQL日期时间类型的深度解析
在日常软件开发场景中,时间信息的存储是底层且核心的需求。从金融交易的精确记账时间、用户操作的行为日志,到供应链系统的物流节点时间戳,时间数据的准确性直接决定业务逻辑的可靠性。MySQL作为主流关系型数据库,其日期时间类型的…...

【Python】 -- 趣味代码 - 小恐龙游戏
文章目录 文章目录 00 小恐龙游戏程序设计框架代码结构和功能游戏流程总结01 小恐龙游戏程序设计02 百度网盘地址00 小恐龙游戏程序设计框架 这段代码是一个基于 Pygame 的简易跑酷游戏的完整实现,玩家控制一个角色(龙)躲避障碍物(仙人掌和乌鸦)。以下是代码的详细介绍:…...

K8S认证|CKS题库+答案| 11. AppArmor
目录 11. AppArmor 免费获取并激活 CKA_v1.31_模拟系统 题目 开始操作: 1)、切换集群 2)、切换节点 3)、切换到 apparmor 的目录 4)、执行 apparmor 策略模块 5)、修改 pod 文件 6)、…...

SciencePlots——绘制论文中的图片
文章目录 安装一、风格二、1 资源 安装 # 安装最新版 pip install githttps://github.com/garrettj403/SciencePlots.git# 安装稳定版 pip install SciencePlots一、风格 简单好用的深度学习论文绘图专用工具包–Science Plot 二、 1 资源 论文绘图神器来了:一行…...

uni-app学习笔记二十二---使用vite.config.js全局导入常用依赖
在前面的练习中,每个页面需要使用ref,onShow等生命周期钩子函数时都需要像下面这样导入 import {onMounted, ref} from "vue" 如果不想每个页面都导入,需要使用node.js命令npm安装unplugin-auto-import npm install unplugin-au…...

解决本地部署 SmolVLM2 大语言模型运行 flash-attn 报错
出现的问题 安装 flash-attn 会一直卡在 build 那一步或者运行报错 解决办法 是因为你安装的 flash-attn 版本没有对应上,所以报错,到 https://github.com/Dao-AILab/flash-attention/releases 下载对应版本,cu、torch、cp 的版本一定要对…...

基于Java Swing的电子通讯录设计与实现:附系统托盘功能代码详解
JAVASQL电子通讯录带系统托盘 一、系统概述 本电子通讯录系统采用Java Swing开发桌面应用,结合SQLite数据库实现联系人管理功能,并集成系统托盘功能提升用户体验。系统支持联系人的增删改查、分组管理、搜索过滤等功能,同时可以最小化到系统…...

Netty从入门到进阶(二)
二、Netty入门 1. 概述 1.1 Netty是什么 Netty is an asynchronous event-driven network application framework for rapid development of maintainable high performance protocol servers & clients. Netty是一个异步的、基于事件驱动的网络应用框架,用于…...

RSS 2025|从说明书学习复杂机器人操作任务:NUS邵林团队提出全新机器人装配技能学习框架Manual2Skill
视觉语言模型(Vision-Language Models, VLMs),为真实环境中的机器人操作任务提供了极具潜力的解决方案。 尽管 VLMs 取得了显著进展,机器人仍难以胜任复杂的长时程任务(如家具装配),主要受限于人…...

Razor编程中@Html的方法使用大全
文章目录 1. 基础HTML辅助方法1.1 Html.ActionLink()1.2 Html.RouteLink()1.3 Html.Display() / Html.DisplayFor()1.4 Html.Editor() / Html.EditorFor()1.5 Html.Label() / Html.LabelFor()1.6 Html.TextBox() / Html.TextBoxFor() 2. 表单相关辅助方法2.1 Html.BeginForm() …...
