React@16.x(29)useRef
目录
- 1,介绍
- 2,和 React.createRef() 的区别
- 3,计时器的问题
目前来说,因为函数组件每次触发更新时,都会重新运行。无法像类组件一样让一些内容保持不变。
所以才出现了各种 HOOK 函数:useState,useCallback,useMemo等来辅助实现和类组件相似的功能。
useRef 也是这样的目的。
1,介绍
在之前的文章中介绍了 ref,用于获取组件或真实DOM元素的引用。
而 useRef 作用相同,不过可以在函数组件中使用。同时它会返回对象的固定引用。
换句话说,当函数组件重新运行时,
useRef()前后2次返回的对象引用地址相同。
一个节点(React元素)对应一个唯一的对象。
React.createRef() 使用举例:
import React, { useState } from "react";export default function App() {const refInput = React.createRef();return (<><input ref={refInput}></input><buttononClick={() => {console.log(refInput.current.value);}}>获取 inputRef</button></>);
}
换成 useRef仅需要替换一行代码:
const refInput = React.createRef();
// 替换为
const refInput = useRef();
2,和 React.createRef() 的区别
上面的代码中,看起来只是一行代码的区别,但本质上处理逻辑不同。
React.createRef(),如果ref的值发生变动(函数组件重新渲染),则将旧值设为null;useRef(),函数组件重新渲染多次时,所有返回的对象的引用地址相同。
验证下:
简单修改下,将每次更新后的新 ref 放到 window 对象中对比下:
import React, { useRef, useState } from "react";window.arr = [];
export default function App() {const refInput = React.createRef();window.arr.push(refInput);const [n, setN] = useState(); // 只是为了重新渲染组件。return (<><inputref={refInput}type="text"value={n}onChange={(e) => {setN(e.target.value);}}/></>);
}
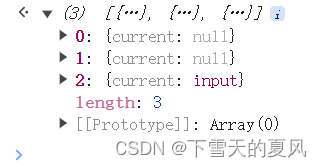
多次改变 input.value 时,检查 window.arr:

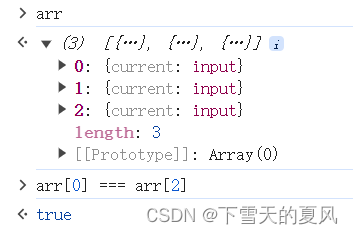
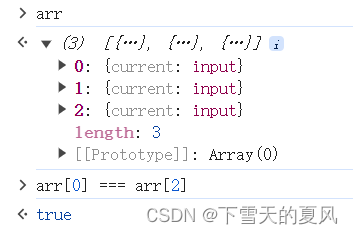
替换为 const refInput = useRef();

3,计时器的问题
在之前介绍 useEffect 时,提到了下面的写法是有问题的。
因为 useEffect 只会执行一次,所以在计时器中通过闭包获取的状态变量 n 永远都是10,
export default function App() {const [n, setN] = useState(10);useEffect(() => {const timer = setInterval(() => {setN(n - 1);}, 1000);return () => {clearInterval(timer);};}, []);return <div>{n}</div>;
}
该问题,通过将依赖项 n 传入即可。但会引起另一个问题:
每次函数重新运行,都会再次执行 useEffect,开启计时器又销毁计时器,开销很大。
export default function App() {const [n, setN] = useState(10);useEffect(() => {const timer = setInterval(() => {setN(n - 1);}, 1000);return () => {clearInterval(timer);};}, [n]);return <div>{n}</div>;
}
所以,可通过 useRef 来将函数重新运行后的新值传递给计时器,同时 useEffect 也只会运行一次,开启一次计时器!
注意,
useRef()返回的虽然是同一个对象,但setN修改的是它的current属性。所以计时器每次获取的都是新值。
export default function App() {const [n, setN] = useState(10);const refN = useRef(n);useEffect(() => {const timer = setInterval(() => {setN(--refN.current);}, 1000);return () => {clearInterval(timer);};}, []);return <div>{n}</div>;
}
以上。
相关文章:

React@16.x(29)useRef
目录 1,介绍2,和 React.createRef() 的区别3,计时器的问题 目前来说,因为函数组件每次触发更新时,都会重新运行。无法像类组件一样让一些内容保持不变。 所以才出现了各种 HOOK 函数:useState,u…...

无人机的力量——在民用方面的应用
无人机在民用方面的应用广泛且多样化,以下是对其应用的详细介绍: 影视航拍: 无人机航拍影像具有高清晰、大比例尺、小面积、高视角的优点,特别适合获取带状地区航拍影像(如公路、铁路、河流、水库、海岸线等ÿ…...

探索档案未来,尽在ARCHE-2024
2024年第三届上海国际智慧档案展览会暨高峰论坛(ARCHE-2024)将于2024年6月19日至21日在上海跨国采购会展中心隆重举行。深圳市铨顺宏科技有限公司应邀参展,将以全新形象盛装亮相,展示其在档案管理领域的最新技术和解决方案。 ARC…...

Maven 核心插件 maven-clean-plugin 使用详解
在软件开发中,构建和管理项目的复杂性随着代码量和依赖的增加而不断提升。Maven作为一个强大的构建工具,简化了这一过程,并通过其插件机制提供了丰富的功能。其中,maven-clean-plugin 是Maven的核心插件之一,它在项目的…...

金融数据中心布线运维管理解决方案
金融行业的核心业务,如交易、支付、结算等,对网络的依赖程度极高。布线作为网络基础设施的重要组成部分,其稳定性和可靠性直接关系到业务的连续运行。因此,良好的布线管理能够确保网络系统的稳定运行,减少因网络故障导…...

C++初学者指南第一步---2. Hello world
C初学者指南第一步—2. Hello world 目录 C初学者指南第一步---2. Hello world1.源文件 “Hello.cpp”2.编译hello.cpp3.术语4.编译器标志5.不要使用 “using namespace std;” ! 1.源文件 “Hello.cpp” #include <iostream> // our first program int main…...

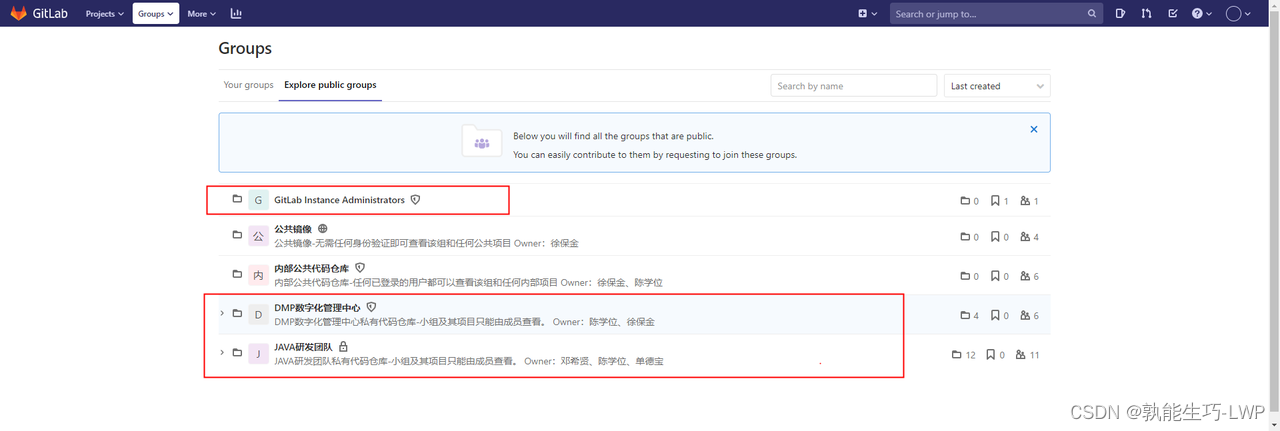
gitLab批量下载有权限的项目
前言 参考 https://www.jianshu.com/p/b3d4e5cee835 适用于git私服拉取个人所涉及权限的代码,方便有多个项目权限的人快速拉取自己所有权限的代码。 默认生成目录结构与gitlab一致 步骤一:获取权限你的代码权限文件d 从gitlab私服生成所有你有权限的代码信息 …...

解决 kali 中使用 vulhub 拉取不到镜像问题
由于默认情况下,访问的镜像是国外的,而从 2023 年开始,docker 的镜像网站就一直访问不了,所以我们可以把镜像地址改成国内的阿里云镜像地址。 1、在 cd /etc/docker/目录下创建或修改daemon.json文件 sudo touch daemon.json 2、在…...

CSS3 简介
CSS3 简介 CSS3,即层叠样式表的第三代,是网页设计和开发中不可或缺的技术之一。它为HTML元素提供了更加丰富和灵活的样式定义,使得网页不仅结构清晰,而且外观精美、交互性强。CSS3继承了CSS2的基本特性,并引入了许多新…...

springboot事务管理的机制是什么
SpringBoot的事务管理机制实质上是基于Spring框架的事务处理机制。其主要目的是确保一系列数据库操作要么全部成功,要么全部失败(回滚),从而维护数据的完整性和一致性。 SpringBoot事务管理遵循ACID四大特性: 1、原子…...

Linux下tar命令解压缩
tar 命令是 Unix 和 Linux 系统中用来创建归档文件以及提取归档文件的工具。它通常用于备份文件或将多个文件和目录打包成一个单独的归档文件。默认情况下,tar 不会对文件进行压缩,但可以通过结合其他压缩工具(如 gzip 或 bzip2)来…...

当财政支持减弱时,国有企业如何实现降本增效?
随着市场环境的不断变化和上级市场化政策要求的不断推进,部分国有企业面临着双重压力,一方面,市场的快速变革要求企业不断创新、提升竞争力;另一方面,在响应上级市场化转型的号召下,财政支持的减弱成为了许…...

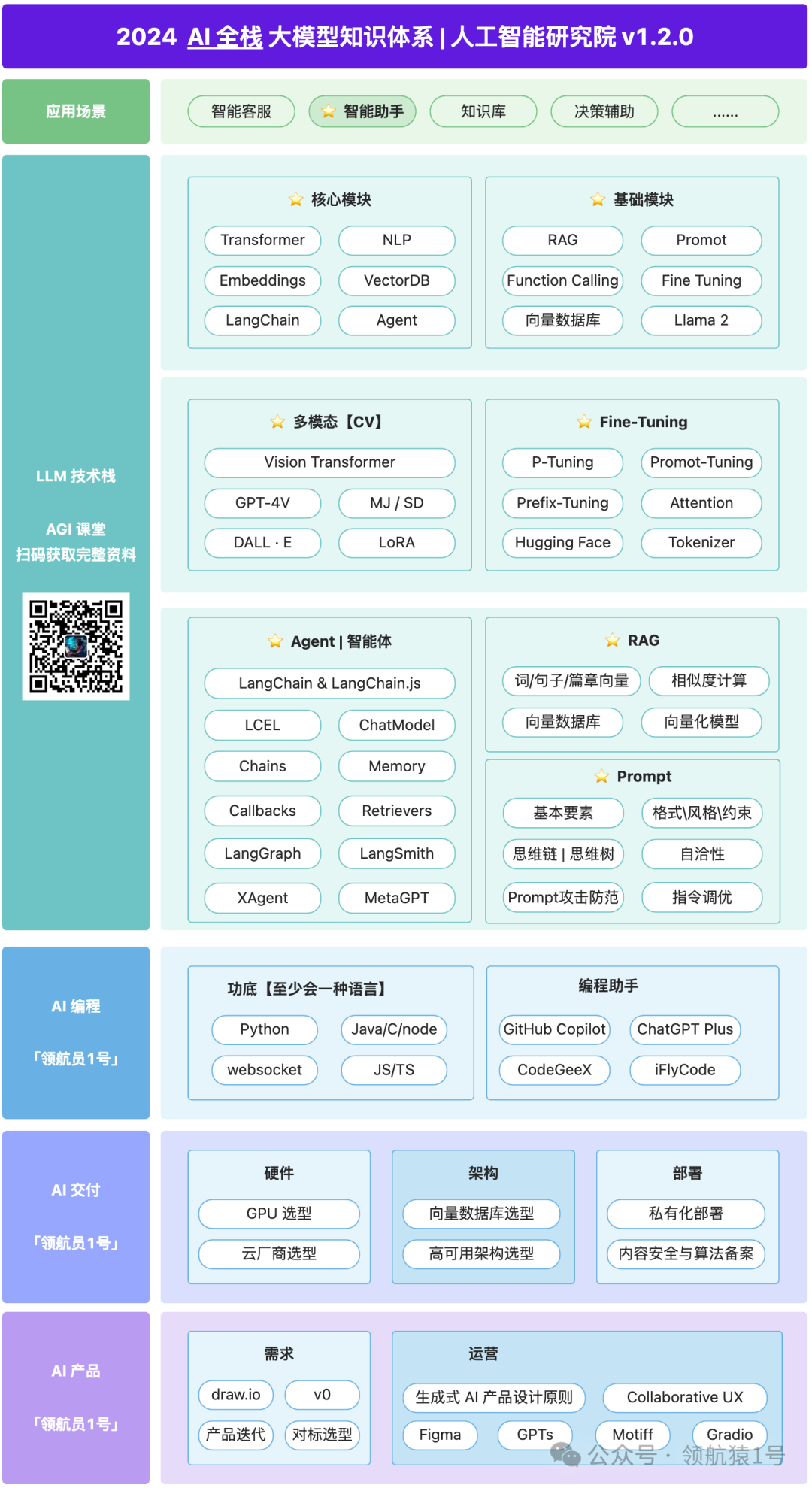
大模型「训练」与「微调」概念详解【6000字长文】
本文你将学到什么 1、大模型预训练与微调的基本流程 2、预训练、训练、后期预训练、微调的区别 3、大模型训练与微调的一些概念,如: Post-pretrain、SFT、RLHF、模型对齐、Lora、Q-Lora、大模型量化、微调指标、微调参数、大模型评测指标 预训练与微…...

JVM 垃圾回收器
一、垃圾回收器类型 如果说垃圾收集算法是内存回收的方法论,那么垃圾收集器就是内存回收的具体 实现。下图展示了7种作用于不同分代的收集器,其中用于回收新生代的收集器 包括Serial、PraNew、Parallel Scavenge,回收老年代的收集器包括Seri…...

Spring IOC 容器的构建流程?
Spring loc (Inversion of Control) 是一种设计模式,其中对象的创建和依赖关系由框架管理,而不是由应用程序直接管理。Spring loc容器是Spring框架的核心,它使用loC模式来管理应用程序中的对象 Spring loC容器的构建过程如下: 1.配置元数据…...
官方文档 搬运 MAXMIND IP定位 mysql导入 简单使用
官方文档地址: 官方文档 文件下载 1. 导入mysql可能报错 Error Code: 1290. The MySQL server is running with the --secure-file-priv option so it cannot execute this statement 查看配置 SHOW GLOBAL VARIABLES LIKE %secure%;secure_file_priv 原来…...

PHP入门教程1:PHP的基础概念和基本语法
本文将从基础开始,介绍PHP的基础概念和基本语法。 PHP简介环境搭建基本语法变量和常量数据类型操作符常见错误和调试方法 1. PHP简介 PHP,全称是 “PHP: Hypertext Preprocessor”,是一种开源的通用脚本语言,尤其适用于Web开发…...

头歌资源库(5)求阶乘问题
一、 问题描述 请输入一个50至100之间的整数n,求解n! 二、算法思想 输入一个50至100之间的整数n。声明一个变量result,并将其初始化为1,用于保存n的阶乘。使用一个循环,从1到n,循环变量为i。在循环中,将…...

09:整型与布尔型的转换
OpenJudge - 09:整型与布尔型的转换 描述 将一个整型变量的值赋给一个布尔型变量,再将这个布尔型变量的值赋给一个整型变量,得到的值是多少? 输入 一个整型范围内的整数,即初始时整型变量的值。 输出 一个整数,经过上述…...

51单片机STC89C52RC——2.1 独立按键控制LED亮灭
目录 目的 一,STC单片机模块 二,独立按键 2.1 独立按键位置 2.2 独立按键电路图 三,创建Keil项目 四,代码 五,代码编译、下载到51单片机 六,效果 目的 当独立K1按键按下时LED D1 点亮&#x…...

Python爬虫实战:研究MechanicalSoup库相关技术
一、MechanicalSoup 库概述 1.1 库简介 MechanicalSoup 是一个 Python 库,专为自动化交互网站而设计。它结合了 requests 的 HTTP 请求能力和 BeautifulSoup 的 HTML 解析能力,提供了直观的 API,让我们可以像人类用户一样浏览网页、填写表单和提交请求。 1.2 主要功能特点…...

边缘计算医疗风险自查APP开发方案
核心目标:在便携设备(智能手表/家用检测仪)部署轻量化疾病预测模型,实现低延迟、隐私安全的实时健康风险评估。 一、技术架构设计 #mermaid-svg-iuNaeeLK2YoFKfao {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg…...

3.3.1_1 检错编码(奇偶校验码)
从这节课开始,我们会探讨数据链路层的差错控制功能,差错控制功能的主要目标是要发现并且解决一个帧内部的位错误,我们需要使用特殊的编码技术去发现帧内部的位错误,当我们发现位错误之后,通常来说有两种解决方案。第一…...

vscode(仍待补充)
写于2025 6.9 主包将加入vscode这个更权威的圈子 vscode的基本使用 侧边栏 vscode还能连接ssh? debug时使用的launch文件 1.task.json {"tasks": [{"type": "cppbuild","label": "C/C: gcc.exe 生成活动文件"…...

基于服务器使用 apt 安装、配置 Nginx
🧾 一、查看可安装的 Nginx 版本 首先,你可以运行以下命令查看可用版本: apt-cache madison nginx-core输出示例: nginx-core | 1.18.0-6ubuntu14.6 | http://archive.ubuntu.com/ubuntu focal-updates/main amd64 Packages ng…...

【Zephyr 系列 10】实战项目:打造一个蓝牙传感器终端 + 网关系统(完整架构与全栈实现)
🧠关键词:Zephyr、BLE、终端、网关、广播、连接、传感器、数据采集、低功耗、系统集成 📌目标读者:希望基于 Zephyr 构建 BLE 系统架构、实现终端与网关协作、具备产品交付能力的开发者 📊篇幅字数:约 5200 字 ✨ 项目总览 在物联网实际项目中,**“终端 + 网关”**是…...

华为云Flexus+DeepSeek征文|DeepSeek-V3/R1 商用服务开通全流程与本地部署搭建
华为云FlexusDeepSeek征文|DeepSeek-V3/R1 商用服务开通全流程与本地部署搭建 前言 如今大模型其性能出色,华为云 ModelArts Studio_MaaS大模型即服务平台华为云内置了大模型,能助力我们轻松驾驭 DeepSeek-V3/R1,本文中将分享如何…...

C++使用 new 来创建动态数组
问题: 不能使用变量定义数组大小 原因: 这是因为数组在内存中是连续存储的,编译器需要在编译阶段就确定数组的大小,以便正确地分配内存空间。如果允许使用变量来定义数组的大小,那么编译器就无法在编译时确定数组的大…...

Vite中定义@软链接
在webpack中可以直接通过符号表示src路径,但是vite中默认不可以。 如何实现: vite中提供了resolve.alias:通过别名在指向一个具体的路径 在vite.config.js中 import { join } from pathexport default defineConfig({plugins: [vue()],//…...

Proxmox Mail Gateway安装指南:从零开始配置高效邮件过滤系统
💝💝💝欢迎莅临我的博客,很高兴能够在这里和您见面!希望您在这里可以感受到一份轻松愉快的氛围,不仅可以获得有趣的内容和知识,也可以畅所欲言、分享您的想法和见解。 推荐:「storms…...
