React Native基础知识点
1、组件
与react编写web应用不同,不是使用div、span等标签。而是使用RN官方提供的组件,如View、Text等组件来搭建页面
2、宽高
React Native 中的尺寸都是无单位的,表示的是与设备像素密度无关的逻辑像素点。默认值为auto
<View style={{width: 50,height: 50 }}/>
上面创建了一个View组件,它的宽高都是50,那么无论在什么手机上,它显示的大小都是一样的。
宽高还可以使用百分比来设置:
<View style={{width:'20%', height: 50 }} />注意:百分比用字符串,数值直接写
以及接下来要讲的布局,通过布局来控制宽高,而不再通过widthheight来指定宽高了。
3、样式写法的一些区别
- 我们可以简单的把View,Text想象为html中的div或span,不同的地方在于css中,我们在一个元素中指定颜色,字体等,那么这个元素内部所有的元素都会继承这个元素的颜色或者字体,而在React Native中文本只能放在Text组件内,也不允许给View组件设置颜色、字体等属性
- 样式名基本上是遵循了 web 上的 CSS的命名,只是按照JS的语法要求使用了驼峰命名法,例如将background-color改为backgroundColor。
- style属性可以是一个普通的 JavaScript 对象。这是最简单的用法,因而在示例代码中很常见。你还可以传入一个数组--在数组中位置居后的样式对象比居前的优先级更高,这样你可以间接实现样式的继承。
在真实项目中,我们一般会使用StyleSheet.create来创建样式对象
import React from 'react';
import {View,Text,StyleSheet} from'react-native';
class App extends React.Component {render(){return(<View style={styles.container}><Text>Hello world</Text></View>);}
}const styles = StyleSheet.create({
container: {backgroundColor: ' red',
}- 在React Native的组件 View组件虽然有一系列的触摸处理函数,但是想要监听到用户的操作是点击,还是不方便的。所以React Native提供了一系列的Touchable组件,专门用于处理点击事件。比如: TouchableOpacity, TouchableNativeFeedback,TouchableHighlight等。
这些组件都可以监听到一下的事件:
- onBlur :失去焦点事件
- onFocus :得到焦点事件
- onLayout: 当加载或者布局改变的事件
- onLongPress :长按事件
- onPress :触摸操作结束时调用,相当于点击
- onPressIn :只要按下并调用了touchable元素,就会调用此方法,且是在onPress方法之前调用的
- onPressOut:触摸释放后立即调用,且是在onPress方法之前调用
- 最常用的方法无疑是onPress
4、滚动视图
在html中,如果页面内容超过了屏幕展示的高度,浏览器会自动出现滚动条。我们也可以直接给div设置一个固定的高度,再设置overflow:scroll,就可以让div具有滚动效果。但是在React Native中如果我们需要一个滚动效果,我们需要使用一个新的组件 ScrollView或者FlatList。
ScrollView适合用来显示数量不多的滚动元素。放置在ScrollView中的所有组件都会被渲染,哪怕有些组件因为内容太长被挤出了屏幕外。如果你需要显示较长的滚动列表,那么应该使用功能差不多但性能更好的FlatList组件。
FlatList组件不仅性能很好,还拥有很多其他的优点支持水平布局模式
- 行组件显示或隐藏时可配置回调事件
- 支持单独的头部组件
- 支持单独的尾部组件
- 支持自定义行间分隔线
- 支持下拉刷新
- 演示模式
- 支持上拉加载
- 支持跳转到指定行(ScrollToIndex )
- 支持多列布局
相关文章:

React Native基础知识点
1、组件 与react编写web应用不同,不是使用div、span等标签。而是使用RN官方提供的组件,如View、Text等组件来搭建页面 2、宽高 React Native 中的尺寸都是无单位的,表示的是与设备像素密度无关的逻辑像素点。默认值为auto <View style{{…...

nginx 平滑升级
背景介绍 因为一些原因,比如说 Nginx 发现漏洞、应用一些新的模块等等,想对 Nginx 的版本进行更新,最简单的做法就是停止当前的 Nginx 服务,然后开启新的 Nginx 服务。但是这样会导致在一段时间内,用户是无法访问服务…...

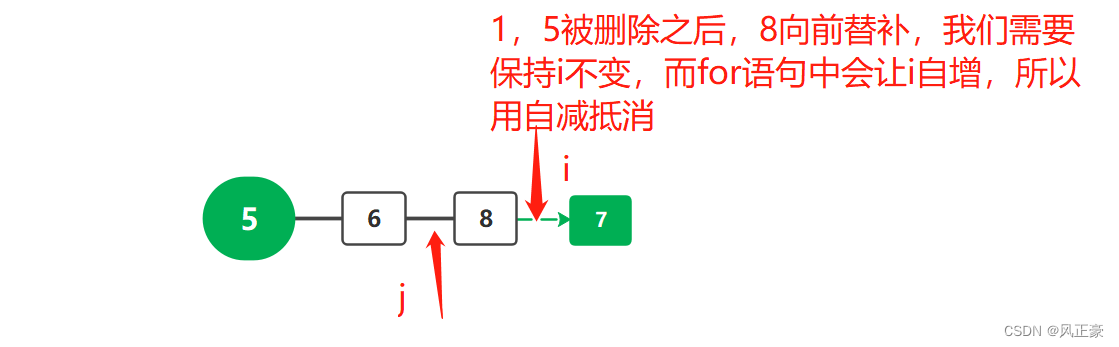
数据结构——链表OJ题目讲解(2)
作者:几冬雪来 时间:2023年3月10日 内容:数据结构链表OJ题目讲解 来源:牛客网和力扣 目录 前言: 刷题: 1.反转链表: 1.改变指向的解法: 2.取头结点插入到新链表: …...

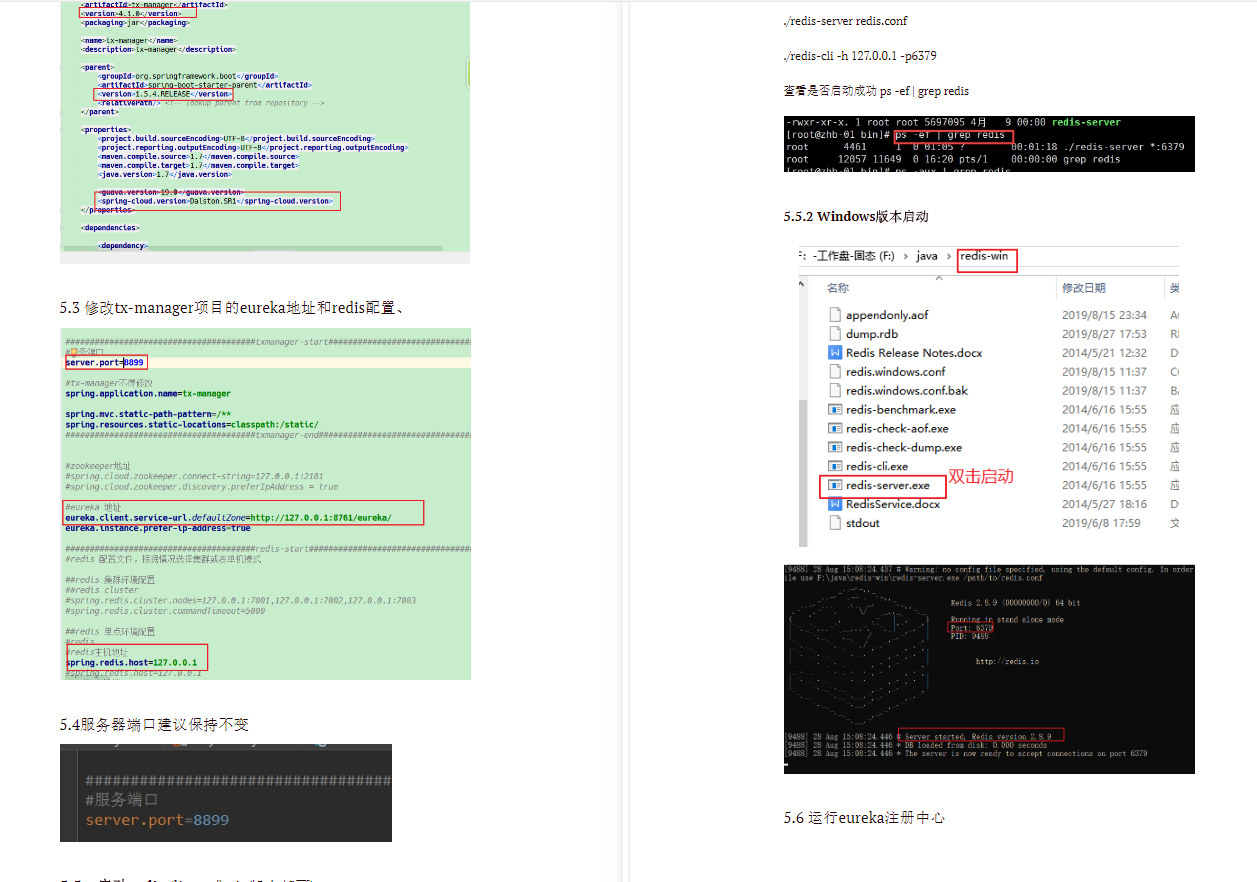
GitHub上线重量级分布式事务笔记,再也不怕面试官问分布式了
分布式事务就是指事务的参与者、支持事务的服务器、资源服务器以及事务管理器分别位于不同的分布式系统的不同节点之上。简单的说,就是一次大的操作由不同的小操作组成,这些小的操作分布在不同的服务器上,且属于不同的应用,分布式…...

C++语法规则1(C++面向对象 )
C面向对象 面向对象的三大特征是继承,多态和封装,C重面向对象重要的就是这些,我们下面通过一些简单的实例加以理解,从这小节开始,我们将开启新的编程旅途。与 C 语言编程的思想完全不同了,这就是 C!理解概…...

Web漏洞-CSRF漏洞
CSRF漏洞介绍:CSRF(Cross-Site Request Forgery),中文名称:跨站请求伪造,是一种劫持用户在当前已登录的Web应用程序上执行非本意操作一种攻击.原理:攻击者利用目标用户的身份,执行某…...

Python3-面向对象
Python3 面向对象 Python从设计之初就已经是一门面向对象的语言,正因为如此,在Python中创建一个类和对象是很容易的。本章节我们将详细介绍Python的面向对象编程。 如果你以前没有接触过面向对象的编程语言,那你可能需要先了解一些面向对象…...

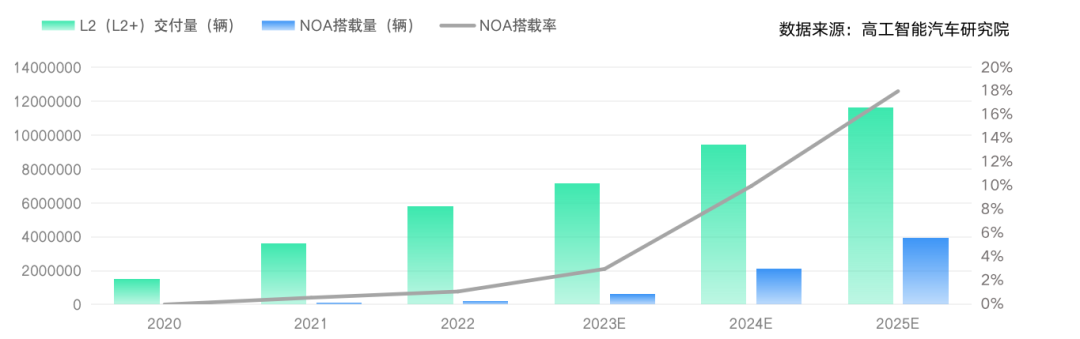
拐点!新能源车交付均价首次「低于」燃油车,智能电动成新爆点
2023年开局,随着特斯拉打响新能源汽车市场的「价格战」首炮,除部分燃油车品牌(仍依赖自身多年的用户和品牌积累的溢价能力)没有跟进之外,几乎所有的新能源车型都在进行车型价格的下调。 而数据也在反映市场的拐点即将来…...

JavaScript String 字符串对象实例合集
文章目录JavaScript String 字符串对象实例合集返回字符串的长度为字符串添加样式返回字符串中指定文本首次出现的位置 - indexOf()方法查找字符串中特定的字符,若找到,则返回该字符 - match() 方法替换字符串中的字符 - replace()JavaScript String 字符…...

实习生培养计划
部门最近入职了实习生,为了更好的帮助实习生完成由学生向职业人的转变,并尽快融入企业稳步成长,现提出实习生培养计划,具体方案如下: 1、方案目的 1、使实习生快速转换角色与心态,适应从校园到企业的坏境…...

【服务器管理】Wordpress服务器内存占用太高(优化方案详解)
简述 在刚刚配置完服务器之后,想着试一试wordpress这个功能,结果打开服务器后台,发现本来就不多的内存被占用了一大半。 我真的服了,我还啥都没干呢,就这么多的内存占用,那之后我开始弄了还得了。因此有必…...

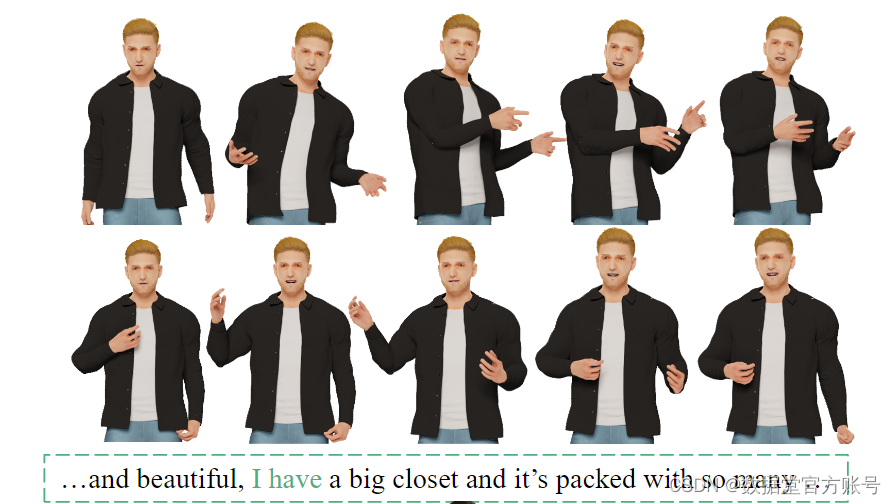
【ECCV 2022】76小时动捕,最大规模数字人多模态数据集开源
随着元宇宙的火爆以及数字人建模技术的商业化,AI 数字人驱动算法,作为数字人动画技术链的下一关键环节,获得了学界和工业界越来越广泛的兴趣和关注。其中谈话动作生成 (由声音等控制信号生成肢体和手部动作)由于可以降…...

联合解决方案 | 亚信科技AntDB数据库携手浪潮K1 Power赋能关键行业数字化转型,助力新基建
自2022年印发《“十四五”数字经济发展规划》以来,我国数字化发展进入快车道。数据库作为数据存储与计算的基础软件,对筑牢数字经济底座至关重要。服务器是承载数据的重要载体,在数据库性能可以通过扩容而无上限提升的情况下,数据…...
)
Android 单元测试问题总结(Robolectric+JUnit)
代码单元测试问题总结: 1、测试类中引用第三方jar包类报错 问题原因: 测试的库中没有包含第三方jar包。 解决办法: 在app下gradle中加入第三方jar包配置: testImplementation files(‘libs/third.jar’) 2、自定义Shadow类不生…...

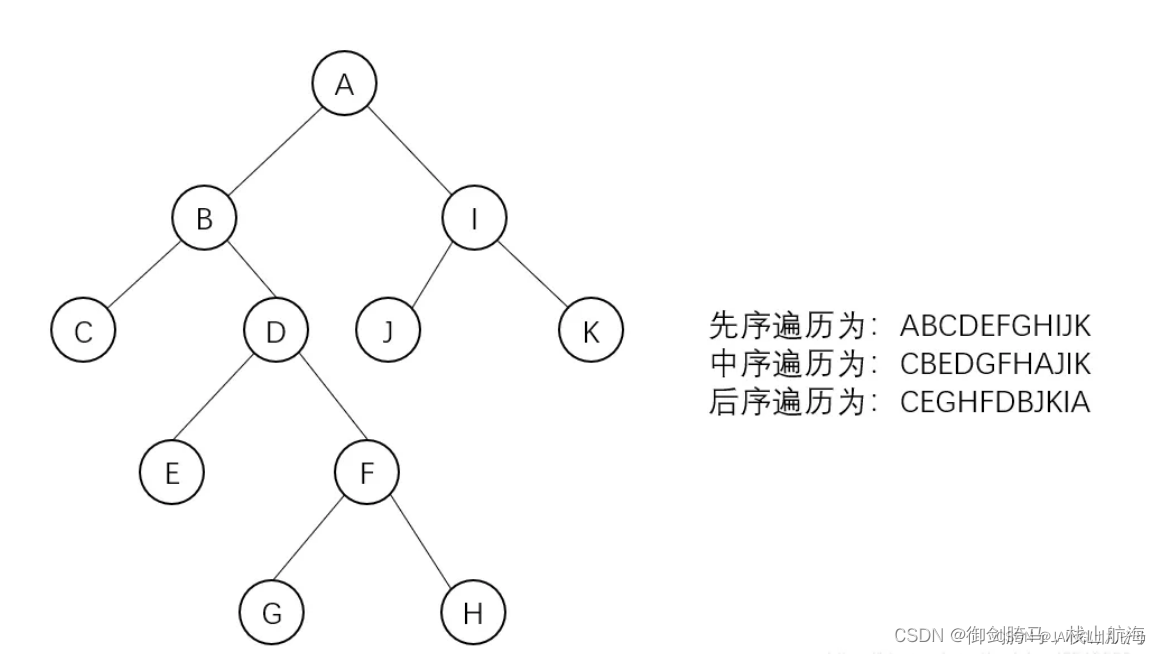
专项攻克——二叉树
文章目录一、二叉树定义、分类二、二叉树的存储结构三、创建二叉树四、遍历方式一、二叉树定义、分类 二叉树:是N个结点的有序集合,该集合或者为空集,或者由一个根节点跟两棵互不相交的、分别称为根节点的左子树或者右子树的二叉树组成。每个…...

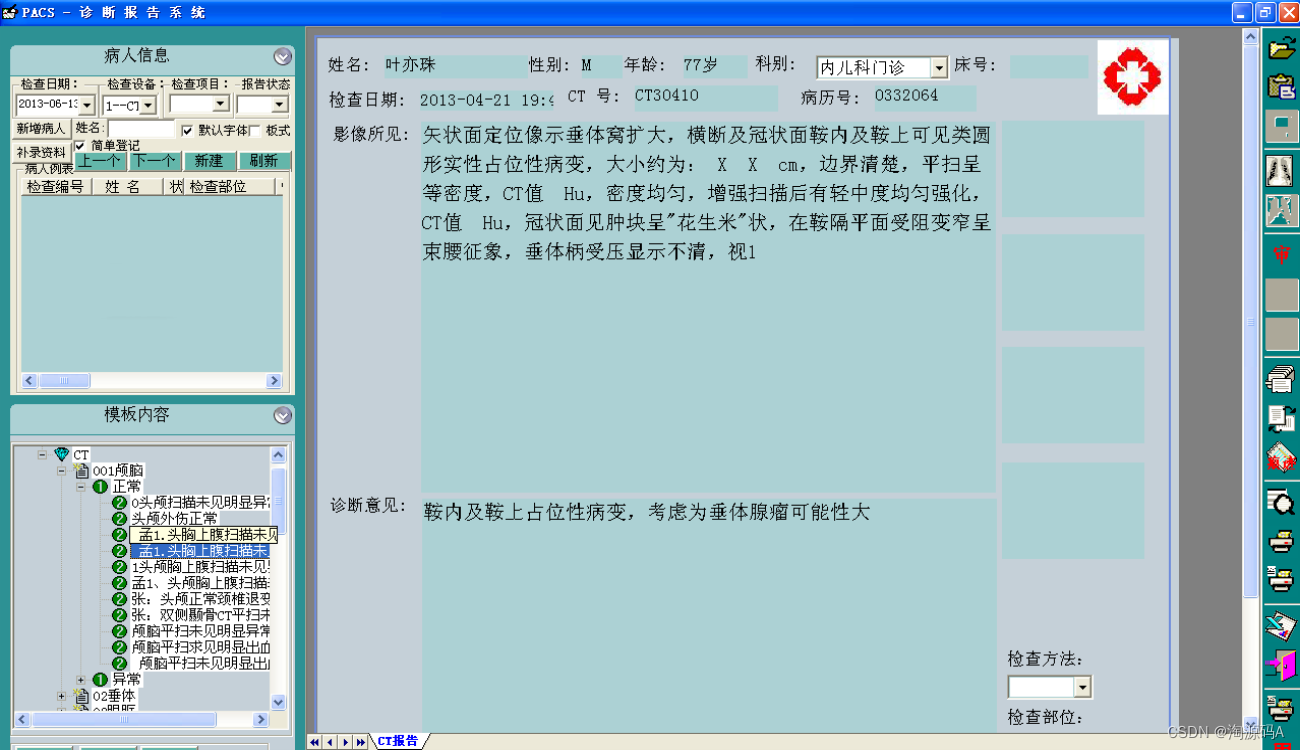
PACS系统源码 PACS源码 三维重建PACS源码
一、系统概述: 基于VC MSSQL开发的一套三甲医院医学影像PACS系统源码,集成3D影像后处理功能,包括三维多平面重建、三维容积重建、三维表面重建、三维虚拟内窥镜、最大/小密度投影、心脏动脉钙化分析等功能。系统功能强大,代码…...

利用Mysql存储过程造百万级数据
1.准备工作(1)由于是使用存储过程,mysql从5.0版开始支持存储过程,那么需要mysql的版本在5.0或者以上。如何查看mysql的版本,使用下面sql语句查看:(2)创建两张表,表结构一…...

Vue2组件之间的传值通信
父子组件Vue中常见的是父与子组件间的通信,所要用到的关键字段是props和$emit。props接受父组件传给子组件信息的字段,它的类型:Array<string> | Object;详细解释可以参考https://cn.vuejs.org/v2/api/#props$emit由子组件触发事件向上…...

Spring Boot官方例子《Developing Your First Spring Boot Application》无法运行
官方的第一个例子就卡住了: https://docs.spring.io/spring-boot/docs/current/reference/htmlsingle/#getting-started.first-application 按照要求,一步一步走: 查看Java版本和MVN版本: $ java -version openjdk version &quo…...

数据结构(3)— 线性表之顺序存储详解介绍(含代码)
(1)博客代码在数据结构代码---GitHub仓库;线性表介绍线性表的基础概念(1)甲骨文表示:线性表是零个或多个数据元素的有限序列。(2)线性表,顾名思义,就是说这个…...

使用VSCode开发Django指南
使用VSCode开发Django指南 一、概述 Django 是一个高级 Python 框架,专为快速、安全和可扩展的 Web 开发而设计。Django 包含对 URL 路由、页面模板和数据处理的丰富支持。 本文将创建一个简单的 Django 应用,其中包含三个使用通用基本模板的页面。在此…...

LeetCode - 394. 字符串解码
题目 394. 字符串解码 - 力扣(LeetCode) 思路 使用两个栈:一个存储重复次数,一个存储字符串 遍历输入字符串: 数字处理:遇到数字时,累积计算重复次数左括号处理:保存当前状态&a…...
【机器视觉】单目测距——运动结构恢复
ps:图是随便找的,为了凑个封面 前言 在前面对光流法进行进一步改进,希望将2D光流推广至3D场景流时,发现2D转3D过程中存在尺度歧义问题,需要补全摄像头拍摄图像中缺失的深度信息,否则解空间不收敛…...

涂鸦T5AI手搓语音、emoji、otto机器人从入门到实战
“🤖手搓TuyaAI语音指令 😍秒变表情包大师,让萌系Otto机器人🔥玩出智能新花样!开整!” 🤖 Otto机器人 → 直接点明主体 手搓TuyaAI语音 → 强调 自主编程/自定义 语音控制(TuyaAI…...

智能分布式爬虫的数据处理流水线优化:基于深度强化学习的数据质量控制
在数字化浪潮席卷全球的今天,数据已成为企业和研究机构的核心资产。智能分布式爬虫作为高效的数据采集工具,在大规模数据获取中发挥着关键作用。然而,传统的数据处理流水线在面对复杂多变的网络环境和海量异构数据时,常出现数据质…...

网站指纹识别
网站指纹识别 网站的最基本组成:服务器(操作系统)、中间件(web容器)、脚本语言、数据厍 为什么要了解这些?举个例子:发现了一个文件读取漏洞,我们需要读/etc/passwd,如…...

【无标题】路径问题的革命性重构:基于二维拓扑收缩色动力学模型的零点隧穿理论
路径问题的革命性重构:基于二维拓扑收缩色动力学模型的零点隧穿理论 一、传统路径模型的根本缺陷 在经典正方形路径问题中(图1): mermaid graph LR A((A)) --- B((B)) B --- C((C)) C --- D((D)) D --- A A -.- C[无直接路径] B -…...

DingDing机器人群消息推送
文章目录 1 新建机器人2 API文档说明3 代码编写 1 新建机器人 点击群设置 下滑到群管理的机器人,点击进入 添加机器人 选择自定义Webhook服务 点击添加 设置安全设置,详见说明文档 成功后,记录Webhook 2 API文档说明 点击设置说明 查看自…...

Go语言多线程问题
打印零与奇偶数(leetcode 1116) 方法1:使用互斥锁和条件变量 package mainimport ("fmt""sync" )type ZeroEvenOdd struct {n intzeroMutex sync.MutexevenMutex sync.MutexoddMutex sync.Mutexcurrent int…...

Proxmox Mail Gateway安装指南:从零开始配置高效邮件过滤系统
💝💝💝欢迎莅临我的博客,很高兴能够在这里和您见面!希望您在这里可以感受到一份轻松愉快的氛围,不仅可以获得有趣的内容和知识,也可以畅所欲言、分享您的想法和见解。 推荐:「storms…...
