Vue2组件之间的传值通信
父子组件
Vue中常见的是父与子组件间的通信,所要用到的关键字段是props和$emit。
props接受父组件传给子组件信息的字段,它的类型:Array<string> | Object;详细解释可以参考https://cn.vuejs.org/v2/api/#props
$emit由子组件触发事件向上传播给父级消息。
示例:
// Parent<template><divclass="parent">我是父组件<p>来自子级的回答:{{ childMsg }}</p><Child:msg="msg" @click="handleClick"/></div></template><script>importChildfrom"./Child";
exportdefault {name: "Parent",components: {Child},data() {return {msg: "叫你吃饭了",childMsg: ''};},methods: {// 接收来自子级的事件消息handleClick(val) {this.childMsg = val;} }
};
</script>// Child
<template><divclass="child"><p>我是子组件</p><p>父级来的信息: {{ msg }}</p><button @click="handleClick">回答父级</button></div></template><script>exportdefault {name: "Child",// 接收父级传来的信息props: {msg: String},methods: {// 向父级传播事件消息handleClick() {this.$emit('click', '我知道了');}},
};
</script>祖孙组件
有时候我们可能会碰到组件间的无限嵌套,这时我们使用props时无法向下无限极传递数据的,我们可以用到provide/inject;provide可以向其子孙组件传递数据,而不关子孙组件的层级有多深,使用inject都可以拿到数据。详细解释可以参考https://cn.vuejs.org/v2/api/#provide-inject
示例:
// Grand
<template><divclass="grand"><p>我是祖父</p><Parent /></div></template><script>exportdefault{name: "Grand",provide: {grandMsg: '都来吃饭'},components: {Parent}
};
</script>// Parent
<template><divclass="parent">我是父组件<p>祖父的信息:{{ grandMsg }}</p><Child /></div></template><script>importChildfrom"./Child";
exportdefault{name: "Parent",components: {Child},inject: {grandMsg: {default: ''}}
};// Child<template><div class="child"><p>我是子组件</p><p>爷爷的信息: {{ grandMsg }}</p></div></template>
<script>exportdefault{name: "Child",inject: {grandMsg: {default: ''}}
};
</script>provide 和 inject 绑定并不是可响应的。我们可以通过传递祖父级的实例this或着使用observable来使传递的数据是响应的。
// Grand
<template><divclass="grand"><p>我是祖父</p><inputtype="text"v-model="msg"placeholder="输入祖父的消息"/><Parent /></div></template><script>importParentfrom"./Parent";
exportdefault {name: "Grand",provide() {return { // 利用函数 provide 返回对象grandVm: this// 传递实例};},...data() {return {msg: ""};}
};
</script>// Child
<template><divclass="child"><p>我是子组件</p><p>爷爷的实例信息: {{ grandVmMsg }}</p></div></template><script>exportdefault {name: "Child",inject: {grandVm: {default: () => {"";}}},computed: {grandVmMsg() {returnthis.grandVm.msg;}}
};
</script>使用observable让一个对象可响应。Vue 内部会用它来处理 data 函数返回的对象。
示例:
// Grand
provide() {this.read = Vue.observable({msg: ''})return {read: this.read};
}复制代码兄弟组件
同级别组件相互间的通信,我们可以使用EventBus或着Vuex。
简单的EventBus示例:
// Bus.jsimportVuefrom"vue";
exportdefaultnewVue();// Child<divclass="child"><p>我是子组件一</p><button @click="handleClick">组件一事件</button></div><script>importBusfrom"./Bus";
exportdefault {name: "Child",methods: {handleClick() {Bus.$emit("click", "嘿,老铁");}}
};
</script>// ChildOne<divclass="child"><p>我是子组件二</p><p>兄弟叫我:{{ msg }}</p></div><script>importBusfrom"./Bus";
exportdefault {name: "ChildOne",data() {return {msg: ""};},mounted() {Bus.$on("click", msg => {this.msg = msg;});}
};
</script>v-model与sync
v-model是我们用ElementUI常见的表单绑定值方式;可以直接修改子组件修改父组件传入的值,简化了我们组件通信的逻辑。
示例:
// ModelCom
<div class="child"><inputtype="text" @input="handleInput"></div><script>exportdefault {name: "ModelSync",methods: {// 通过绑定表单input中的input事件,向上触发input事件来修改值handleInput(e) {const value = e.target.value;this.$emit('input', value);}}
};
</script>// Home<ModelSyncv-model="msg"/>sync修饰符也可以是我们的prop进行双向绑定。
它需要我们在子组件内触发this.$emit('update:prop', val)事件
// ModelCom
<input type="text"@input="handleChange">
...
props: ['value'],
methods: {handleChange(e) {const value = e.target.value;// 触发更新this.$emit('update:value', value);}
}// Home
<ModelSync :value.sync="syncMsg"/>复制代码$children与$parent
我们可以在组件中通过当前的实例对象访问到组件的$children和$parent来找到各自组件的父级组件或子级组件实例。
示例:
// Child
<divclass="child"><p>我是子组件</p><p>来自父组件的msg: {{ msg }}</p></div>
...
<script>exportdefault {name: "ChildParent",data() {return {value: ''}},computed: {msg() {returnthis.$parent.value;}},created() {console.log(this.$parent); }
}// Parent
<input v-model="value" />
复制代码通过在父组件中输入值可以看到子组件数据也同时更新了
$attrs与$listeners
$attrs可以通过 v-bind="$attrs" 将组件上的特性都(class 和 style 除外)传入内部组件;传入的值与inheritAttrs的设置有关,通常封装高级组件。
当我们inheritAttrs 设置 true;组件渲染DOM时写在组件的特性会渲染上去;
$listeners包含了父作用域中的 (不含 .native 修饰器的) v-on 事件监听器。它可以通过 v-on="$listeners" 传入内部组件。
具体详细可见https://cn.vuejs.org/v2/api/?#vm-attrs
示例:
// Attr
<divclass="child"><p>Attr</p><p>这是$attrs:{{ placeholder }}</p><p>这是$listeners:{{ test }}</p><button @click="$listeners.click">监听了$listeners</button></div>
...
<script>exportdefault {name: "AttrListen",inheritAttrs: true,props: {test: {type: String,default: ''}},data() {return {placeholder: this.$attrs.placeholder}}
};
</script>// Home
<AttrListenplaceholder="这是个attr":test="value"v-bind="$attrs"v-on="$listeners" @click="handleListen"/>复制代码通过封装查找组件
通过封装函数来向上或向下派发事件
// emitter.js
function broadcast(componentName, eventName, params) {this.$children.forEach(child => {const name = child.$options.name;if(name === componentName) {child.$emit.apply(child, [eventName].concat(params));} else {broadcast.apply(child, [componentName, eventName].concat([params]));}});
}
export default {methods: {dispatch(componentName, eventName, params) {let parent = this.$parent || this.$root;let name = parent.$options.name;while (parent && (!name || name !== componentName)) {parent = parent.$parent;if (parent) {name = parent.$options.name;}}if (parent) {parent.$emit.apply(parent, [eventName].concat(params));}},broadcast(componentName, eventName, params) {broadcast.call(this, componentName, eventName, params);}}
};
复制代码通过封装函数来查找指定任意组件
// 由一个组件,向上找到最近的指定组件
function findComponentUpward (context, componentName) {let parent = context.$parent;let name = parent.$options.name;while (parent && (!name || [componentName].indexOf(name) < 0)) {parent = parent.$parent;if (parent) name = parent.$options.name;}return parent;
}
export { findComponentUpward };// 由一个组件,向上找到所有的指定组件
function findComponentsUpward (context, componentName) {let parents = [];const parent = context.$parent;if (parent) {if (parent.$options.name === componentName) parents.push(parent);return parents.concat(findComponentsUpward(parent, componentName));} else {return [];}
}
export { findComponentsUpward };// 由一个组件,向下找到所有指定的组件
function findComponentsDownward (context, componentName) {returncontext.$children.reduce((components, child) => {if (child.$options.name === componentName) components.push(child);const foundChilds = findComponentsDownward(child, componentName);return components.concat(foundChilds);}, []);
}
export { findComponentsDownward };// 由一个组件,找到指定组件的兄弟组件
function findBrothersComponents (context, componentName, exceptMe = true) {let res = context.$parent.$children.filter(item => {returnitem.$options.name === componentName;});let index = res.findIndex(item => item._uid === context._uid);if (exceptMe) res.splice(index, 1);return res;
}
export { findBrothersComponents };相关文章:

Vue2组件之间的传值通信
父子组件Vue中常见的是父与子组件间的通信,所要用到的关键字段是props和$emit。props接受父组件传给子组件信息的字段,它的类型:Array<string> | Object;详细解释可以参考https://cn.vuejs.org/v2/api/#props$emit由子组件触发事件向上…...

Spring Boot官方例子《Developing Your First Spring Boot Application》无法运行
官方的第一个例子就卡住了: https://docs.spring.io/spring-boot/docs/current/reference/htmlsingle/#getting-started.first-application 按照要求,一步一步走: 查看Java版本和MVN版本: $ java -version openjdk version &quo…...

数据结构(3)— 线性表之顺序存储详解介绍(含代码)
(1)博客代码在数据结构代码---GitHub仓库;线性表介绍线性表的基础概念(1)甲骨文表示:线性表是零个或多个数据元素的有限序列。(2)线性表,顾名思义,就是说这个…...

ChatGPT正当时,让我们一起深耕智能内容生成和智能内容增强领域
ChatGPT以其强大的信息整合和对话能力惊艳了全球,在自然语言处理上面表现出了惊人的能力。很多人都预测 2023 年将是 AI 生成之年,也许我们将迎来继农业革命、工业革命以来的第三种通用技术的普及。 信必优长期专注于人工智能领域,拥有产品研…...
)
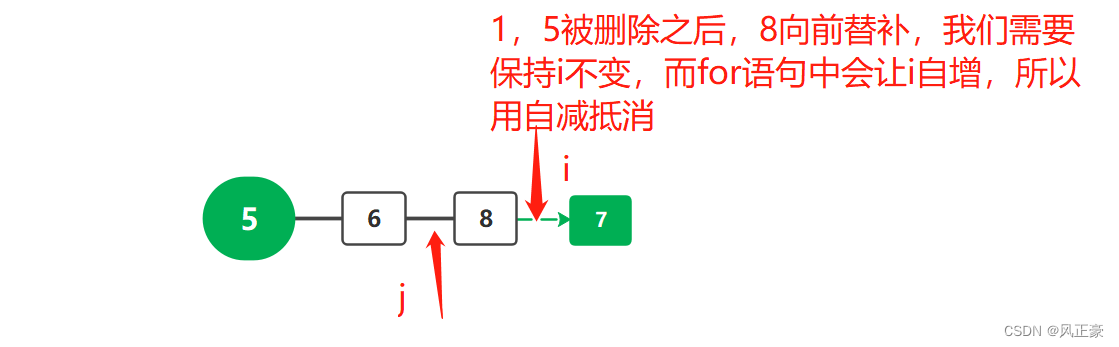
天梯赛训练L1-019 (谁先倒)
目录 1、L1-019 谁先倒 2、如果帮到大家,请大家一键三连!!! 3、读书吧,在落幕无光时找到方向!!! 1、L1-019 谁先倒 分数 15 题目通道 划拳是古老中国酒文化的一个有趣的组成部分…...

MySQL DQL语句基础(一)
目录 DQL 基本语法 基础查询 1、查询多个字段 2、字段设置别名 3、去除重复记录 条件查询 语法 条件 案例 聚合函数 常见的聚合函数 语法 DQL DQL英文全称是Data Query Language(数据查询语言),数据查询语言,用来查询数据库中表的记录。 基…...

ccc-pytorch-LSTM(8)
文章目录一、LSTM简介二、LSTM中的核心结构三、如何解决RNN中的梯度消失/爆炸问题四、情感分类实战(google colab)一、LSTM简介 LSTM(long short-term memory)长短期记忆网络,RNN的改进,克服了RNN中“记忆…...

教育小程序开发解决方案
如今无论是国家还是家庭对于教育的重视性也越来越高,都希望自己的孩子能够赢在起跑线上,但是因为工作的缘故许多家长并没有过多的精力去辅导孩子学习,再加上许多家长对于教育也并没有经验与技巧。而这些都充分体现了正确教育的重要性。 那么一…...

动态规划之股票问题大总结
参考资料:代码随想录 (programmercarl.com)一、只能买卖一次题目链接:121. 买卖股票的最佳时机 - 力扣(LeetCode)算法思想:设置两种状态:0表示已持有股票,1表示未持有股票1.dp[i][0]表示第i天已持有股票时&…...

我来跟你讲vue进阶
一、组件(重点) 组件(Component)是 Vue.js 最强大的功能之一。 组件可以扩展 HTML 元素,封装可重用的代码。 组件系统让我们可以用独立可复用的小组件来构建大型应用,几乎任意类型的应用的界面都可以抽象…...
E. Vlad and a Pair of Numbers)
#847(Div3)E. Vlad and a Pair of Numbers
原题链接: E. Vlad and a Pair of Numbers 题意: 题目有公式 a⊕b(ab)/2xa ⊕ b (a b) / 2 xa⊕b(ab)/2x, 给你的是 xxx,让输出一组满足题目要求的 a,ba,ba,b,没有就输出−1-1…...

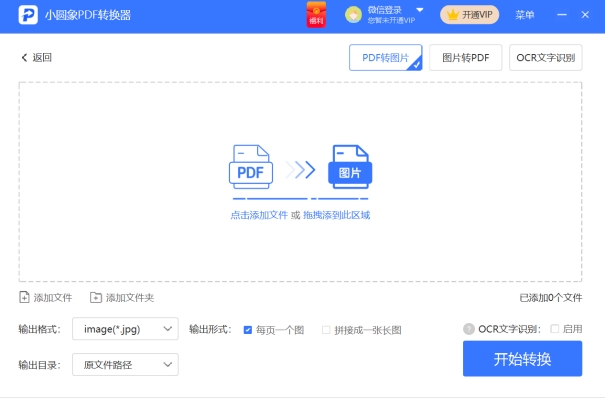
怎么把pdf转换成图片?这个方法你值得拥有
想要高效率的工作,除了需要大家合理安排时间之外,一些能够辅助高效工作的工具也是必不可少的。就拿要把一份pdf文件转换成若干图片来说,如果不知道方法,找不到合适的转换工具,那么想要完成这一任务,势必要花…...

go语言使用append向二维数组添加一维数组
var ans [][]int ans append(ans, append([]int(nil), nums...))(正确写法)需要注意的是,为了避免对原切片造成影响,代码在将当前排列追加到结果数组 ans 时,使用了 append(ans, append([]int(nil), nums…)) 的方式…...

YOLOv5训练大规模的遥感实例分割数据集 iSAID从切图到数据集制作及训练
最近想训练遥感实例分割,纵观博客发现较少相关 iSAID数据集的切分及数据集转换内容,思来想去应该在繁忙之中抽出时间写个详细的教程。 iSAID数据集下载 iSAID数据集链接 下载上述数据集。 百度网盘中的train和val中包含了实例和语义分割标签。 上述…...
)
js学习5(函数)
目录 定义函数 函数的特性 使用函数模拟类 模拟私有属性和方法 闭包 函数特性利用 箭头函数 定义函数 function func1(name) { console.log(name); } func2 function (name) { console.log(name); } func3 function func0(name) { console.log(name); } co…...

用Qt画一个仪表盘
关于Qt Qt是一个跨平台的C图形用户界面应用程序框架,通过使用Qt,可以快速开发出跨平台的多平台应用程序,包括Windows、Mac OS X、Linux和其他Unix系统。Qt提供了强大的图形操作界面(GUI)程序开发和移植的能力…...

linux 端口查询命令
任何知识都是用进废退,有段时间没摸linux,这大脑里的知识点仿佛全部消失了,就无语。 索性,再写一篇记录,加强一下记忆,下次需要就看自己的资料好了。lsof命令Linux端口查询命令可以通过lsof实现:…...

C语言函数: 字符串函数及模拟实现strtok()、strstr()、strerror()
C语言函数: 字符串函数及模拟实现strtok()、strstr()、strerror() strstr()函数: 作用:字符串查找。在一串字符串中,查找另一串字符串是否存在。 形参: str2在str1中寻找。返回值是char*的指针 原理:如果在str1中找到了str2&…...

【学习笔记】人工智能哲学研究:《心智、语言和机器》
关于人工智能哲学,我曾在这篇文章里 【脑洞大开】从哲学角度看人工智能:介绍徐英瑾的《心智、语言和机器》 做过介绍。图片来源:http://product.dangdang.com/29419969.html在我完成了一些人工智能相关的工作以后,我再来分享《心智…...

设计模式之门面模式(外观模式)
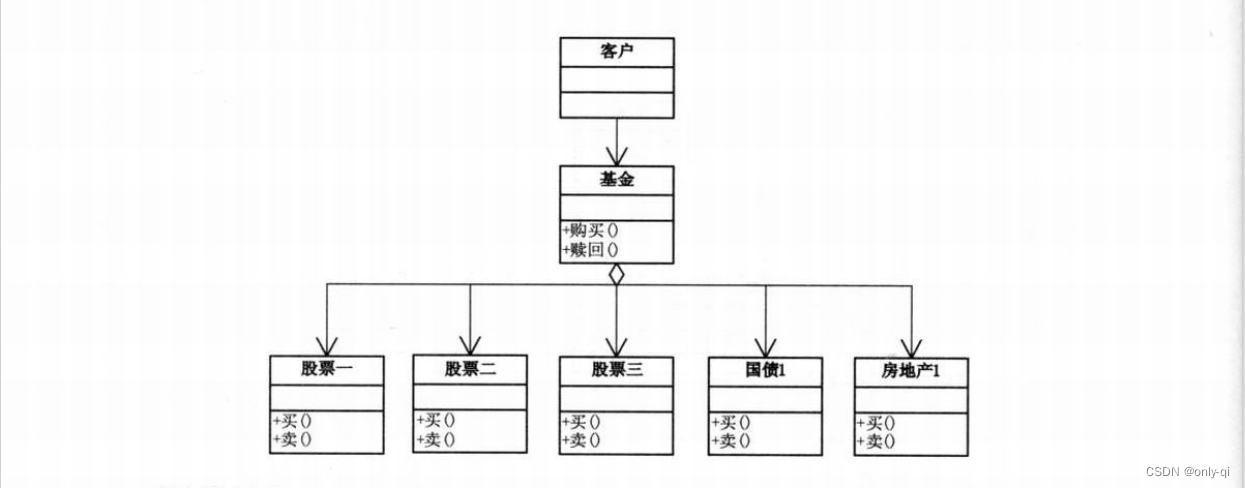
目录 1.模式定义 2.应用场景 2.1 电源总开关例子 2.2 股民炒股场景 编辑 3. 实例如下 4. 门面模式的优缺点 传送门: 项目中用到的责任链模式 给对象讲工厂模式,必须易懂易会 策略模式,工作中你用上了吗? 1.模式定…...

eNSP-Cloud(实现本地电脑与eNSP内设备之间通信)
说明: 想象一下,你正在用eNSP搭建一个虚拟的网络世界,里面有虚拟的路由器、交换机、电脑(PC)等等。这些设备都在你的电脑里面“运行”,它们之间可以互相通信,就像一个封闭的小王国。 但是&#…...

Mybatis逆向工程,动态创建实体类、条件扩展类、Mapper接口、Mapper.xml映射文件
今天呢,博主的学习进度也是步入了Java Mybatis 框架,目前正在逐步杨帆旗航。 那么接下来就给大家出一期有关 Mybatis 逆向工程的教学,希望能对大家有所帮助,也特别欢迎大家指点不足之处,小生很乐意接受正确的建议&…...

基于uniapp+WebSocket实现聊天对话、消息监听、消息推送、聊天室等功能,多端兼容
基于 UniApp + WebSocket实现多端兼容的实时通讯系统,涵盖WebSocket连接建立、消息收发机制、多端兼容性配置、消息实时监听等功能,适配微信小程序、H5、Android、iOS等终端 目录 技术选型分析WebSocket协议优势UniApp跨平台特性WebSocket 基础实现连接管理消息收发连接…...

2025盘古石杯决赛【手机取证】
前言 第三届盘古石杯国际电子数据取证大赛决赛 最后一题没有解出来,实在找不到,希望有大佬教一下我。 还有就会议时间,我感觉不是图片时间,因为在电脑看到是其他时间用老会议系统开的会。 手机取证 1、分析鸿蒙手机检材&#x…...

初探Service服务发现机制
1.Service简介 Service是将运行在一组Pod上的应用程序发布为网络服务的抽象方法。 主要功能:服务发现和负载均衡。 Service类型的包括ClusterIP类型、NodePort类型、LoadBalancer类型、ExternalName类型 2.Endpoints简介 Endpoints是一种Kubernetes资源…...

VM虚拟机网络配置(ubuntu24桥接模式):配置静态IP
编辑-虚拟网络编辑器-更改设置 选择桥接模式,然后找到相应的网卡(可以查看自己本机的网络连接) windows连接的网络点击查看属性 编辑虚拟机设置更改网络配置,选择刚才配置的桥接模式 静态ip设置: 我用的ubuntu24桌…...

A2A JS SDK 完整教程:快速入门指南
目录 什么是 A2A JS SDK?A2A JS 安装与设置A2A JS 核心概念创建你的第一个 A2A JS 代理A2A JS 服务端开发A2A JS 客户端使用A2A JS 高级特性A2A JS 最佳实践A2A JS 故障排除 什么是 A2A JS SDK? A2A JS SDK 是一个专为 JavaScript/TypeScript 开发者设计的强大库ÿ…...

08. C#入门系列【类的基本概念】:开启编程世界的奇妙冒险
C#入门系列【类的基本概念】:开启编程世界的奇妙冒险 嘿,各位编程小白探险家!欢迎来到 C# 的奇幻大陆!今天咱们要深入探索这片大陆上至关重要的 “建筑”—— 类!别害怕,跟着我,保准让你轻松搞…...

Web中间件--tomcat学习
Web中间件–tomcat Java虚拟机详解 什么是JAVA虚拟机 Java虚拟机是一个抽象的计算机,它可以执行Java字节码。Java虚拟机是Java平台的一部分,Java平台由Java语言、Java API和Java虚拟机组成。Java虚拟机的主要作用是将Java字节码转换为机器代码&#x…...

SpringAI实战:ChatModel智能对话全解
一、引言:Spring AI 与 Chat Model 的核心价值 🚀 在 Java 生态中集成大模型能力,Spring AI 提供了高效的解决方案 🤖。其中 Chat Model 作为核心交互组件,通过标准化接口简化了与大语言模型(LLM࿰…...
