【服务器管理】Wordpress服务器内存占用太高(优化方案详解)
简述
在刚刚配置完服务器之后,想着试一试wordpress这个功能,结果打开服务器后台,发现本来就不多的内存被占用了一大半。

我真的服了,我还啥都没干呢,就这么多的内存占用,那之后我开始弄了还得了。因此有必要做下优化。
优化
- 先通过top看下信息(
shift + m会让进程按照memory排序)- 发现里面有大量php-fpm进程,经过查找资料发现,
php-fpm 的 FastCGI 进程一旦加载就不会释放。因此有必要先针对这个做一个优化。
- 发现里面有大量php-fpm进程,经过查找资料发现,
top - 04:48:11 up 2 days, 20:53, 1 user, load average: 0.00, 0.00, 0.00
Tasks: 104 total, 1 running, 103 sleeping, 0 stopped, 0 zombie
%Cpu(s): 0.2 us, 0.0 sy, 0.0 ni, 99.8 id, 0.0 wa, 0.0 hi, 0.0 si, 0.0 st
MiB Mem : 997.1 total, 131.4 free, 717.9 used, 147.8 buff/cache
MiB Swap: 521.0 total, 463.0 free, 58.0 used. 137.1 avail MemPID USER PR NI VIRT RES SHR S %CPU %MEM TIME+ COMMAND
21342 mysql 20 0 1778188 395324 11060 S 0.0 38.7 5:04.74 mysqld
28108 nginx 20 0 355152 42240 13016 S 0.0 4.1 4:24.63 php-fpm
29179 nginx 20 0 350732 40652 13852 S 0.0 4.0 2:13.90 php-fpm
28085 nginx 20 0 350772 39772 12972 S 0.0 3.9 4:25.10 php-fpm
28153 nginx 20 0 350788 38424 13120 S 0.0 3.8 4:22.82 php-fpm
28087 nginx 20 0 348732 37584 12948 S 0.0 3.7 4:22.89 php-fpm
28086 nginx 20 0 347836 36428 12972 S 0.0 3.6 4:24.11 php-fpm
29777 nginx 20 0 275916 36020 10220 S 0.0 3.5 0:07.34 php-fpm
28084 nginx 20 0 345644 33984 13000 S 0.0 3.3 4:24.00 php-fpm
29426 nginx 20 0 344328 33600 13424 S 0.0 3.3 0:58.41 php-fpm
11892 root 20 0 356208 28112 6888 S 0.0 2.8 0:05.50 firewalld
28088 nginx 20 0 334540 23416 13020 S 0.0 2.3 4:24.00 php-fpm
28082 root 20 0 237752 11416 9396 S 0.0 1.1 0:01.43 php-fpm
php-fpm优化
- 修改php-fpm文件,一般的地址是
/etc/php-fpm.d/www.conf
vi /etc/php-fpm.d/www.conf
- 修改下面这几个参数,找一下就行(
参考文末链接1的内容,结果参数含义如下)- pm:表示使用那种方式,有两个值可以选择,就是static(静态)或者dynamic(动态),默认为dynamic。
- pm.max_children:静态方式下开启的php-fpm进程数量。
- pm.start_servers:动态方式下的起始php-fpm进程数量。
- pm.min_spare_servers:动态方式下的最小php-fpm进程数量。
- pm.max_spare_servers:动态方式下的最大php-fpm进程数量。
pm = dynamic
pm.max_children = 20
pm.start_servers = 5
pm.min_spare_servers = 2
pm.max_spare_servers = 10pm.max_requests = 300
- 保存,之后,重启php-fpm服务
systemctl restart php-fpm
-
重启之后发现资源释放了很多

-
但是这种优化过一段时间就会变成700MB。不过总体还是有改进了
删除没用的主题
网上还有人说,需要删除没用的主题,但是经过测试没有用。
不过这么一堆东西在也确实烦人。
删除的方法是就是进入到wordpress的themes目录
比如我的是/usr/share/nginx/html/wordpress/wp-content/themes
cd /usr/share/nginx/html/wordpress/wp-content/themes
- 然后把theme的文件夹删除就好了, 通过
rm
mysql优化
超乎寻常的有!!! 但是降低一点打开的速度,一般可以降低50%的内存消耗
- 编辑 my.cnf文件
vi my.cnf
- 在文末添加下面这一段 (如果你这个文件中已经有了
[mysqld]
[mysqld]
performance_schema = 0
- 重启mysqld服务
systemctl restart mysqld
- 反正在我试过之后,内存消耗就没有超过600MB了 简直绝了,至于性能损失,完全可以用更简单的主题,或者是用插件做下优化;总体来说绝对是划算的,毕竟
1cpu 1GB服务器这么便宜,这一切绝对是值得的。
参考链接
- https://blog.csdn.net/Peigenzi/article/details/73506298
- https://blog.csdn.net/renfufei/article/details/105851728
- https://stackoverflow.com/questions/45516971/why-is-mysql-consuming-so-much-memory
相关文章:

【服务器管理】Wordpress服务器内存占用太高(优化方案详解)
简述 在刚刚配置完服务器之后,想着试一试wordpress这个功能,结果打开服务器后台,发现本来就不多的内存被占用了一大半。 我真的服了,我还啥都没干呢,就这么多的内存占用,那之后我开始弄了还得了。因此有必…...

【ECCV 2022】76小时动捕,最大规模数字人多模态数据集开源
随着元宇宙的火爆以及数字人建模技术的商业化,AI 数字人驱动算法,作为数字人动画技术链的下一关键环节,获得了学界和工业界越来越广泛的兴趣和关注。其中谈话动作生成 (由声音等控制信号生成肢体和手部动作)由于可以降…...

联合解决方案 | 亚信科技AntDB数据库携手浪潮K1 Power赋能关键行业数字化转型,助力新基建
自2022年印发《“十四五”数字经济发展规划》以来,我国数字化发展进入快车道。数据库作为数据存储与计算的基础软件,对筑牢数字经济底座至关重要。服务器是承载数据的重要载体,在数据库性能可以通过扩容而无上限提升的情况下,数据…...
)
Android 单元测试问题总结(Robolectric+JUnit)
代码单元测试问题总结: 1、测试类中引用第三方jar包类报错 问题原因: 测试的库中没有包含第三方jar包。 解决办法: 在app下gradle中加入第三方jar包配置: testImplementation files(‘libs/third.jar’) 2、自定义Shadow类不生…...

专项攻克——二叉树
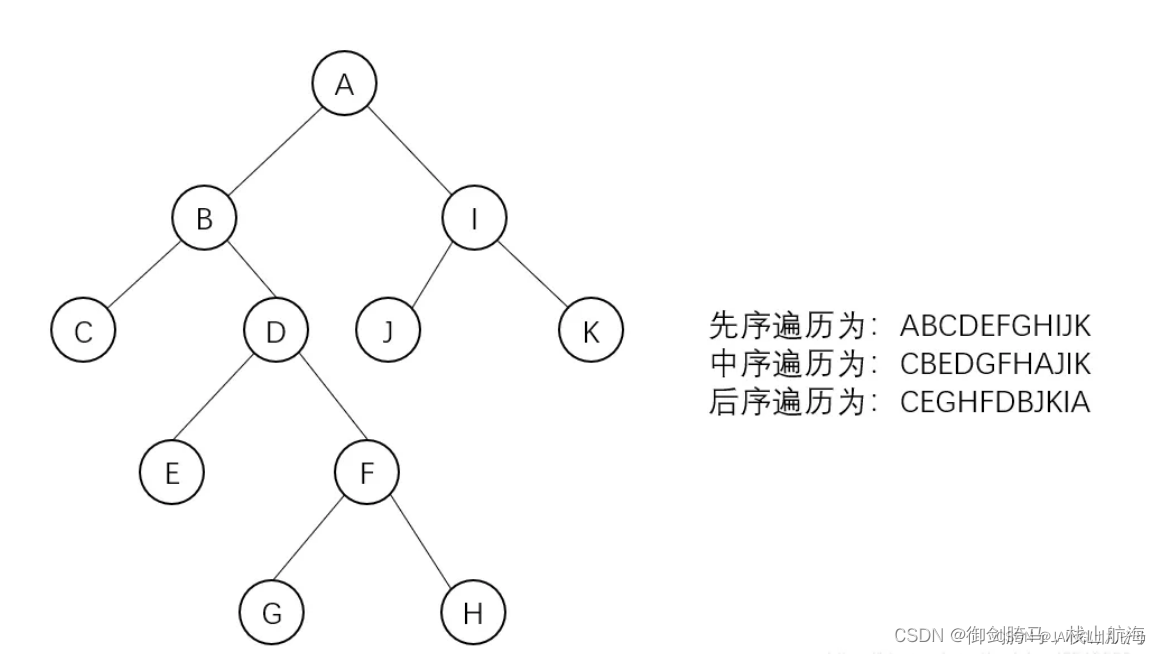
文章目录一、二叉树定义、分类二、二叉树的存储结构三、创建二叉树四、遍历方式一、二叉树定义、分类 二叉树:是N个结点的有序集合,该集合或者为空集,或者由一个根节点跟两棵互不相交的、分别称为根节点的左子树或者右子树的二叉树组成。每个…...

PACS系统源码 PACS源码 三维重建PACS源码
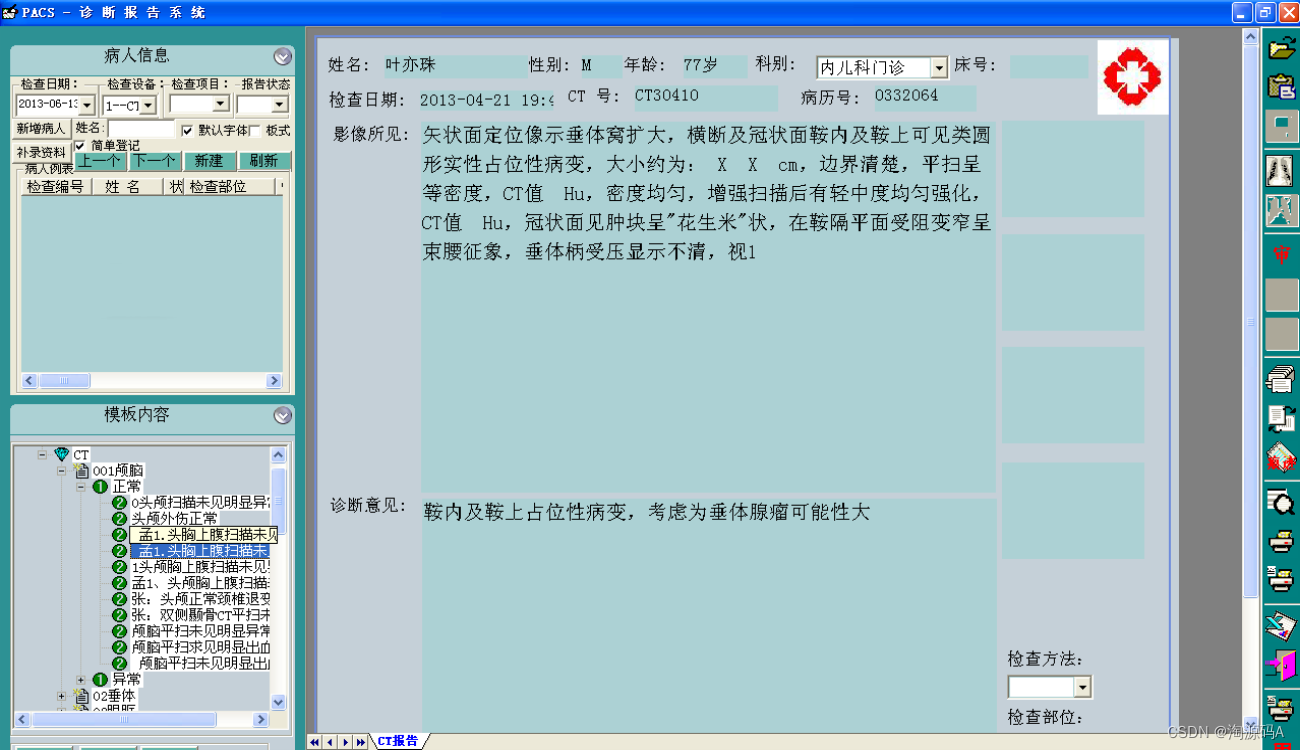
一、系统概述: 基于VC MSSQL开发的一套三甲医院医学影像PACS系统源码,集成3D影像后处理功能,包括三维多平面重建、三维容积重建、三维表面重建、三维虚拟内窥镜、最大/小密度投影、心脏动脉钙化分析等功能。系统功能强大,代码…...

利用Mysql存储过程造百万级数据
1.准备工作(1)由于是使用存储过程,mysql从5.0版开始支持存储过程,那么需要mysql的版本在5.0或者以上。如何查看mysql的版本,使用下面sql语句查看:(2)创建两张表,表结构一…...

Vue2组件之间的传值通信
父子组件Vue中常见的是父与子组件间的通信,所要用到的关键字段是props和$emit。props接受父组件传给子组件信息的字段,它的类型:Array<string> | Object;详细解释可以参考https://cn.vuejs.org/v2/api/#props$emit由子组件触发事件向上…...

Spring Boot官方例子《Developing Your First Spring Boot Application》无法运行
官方的第一个例子就卡住了: https://docs.spring.io/spring-boot/docs/current/reference/htmlsingle/#getting-started.first-application 按照要求,一步一步走: 查看Java版本和MVN版本: $ java -version openjdk version &quo…...

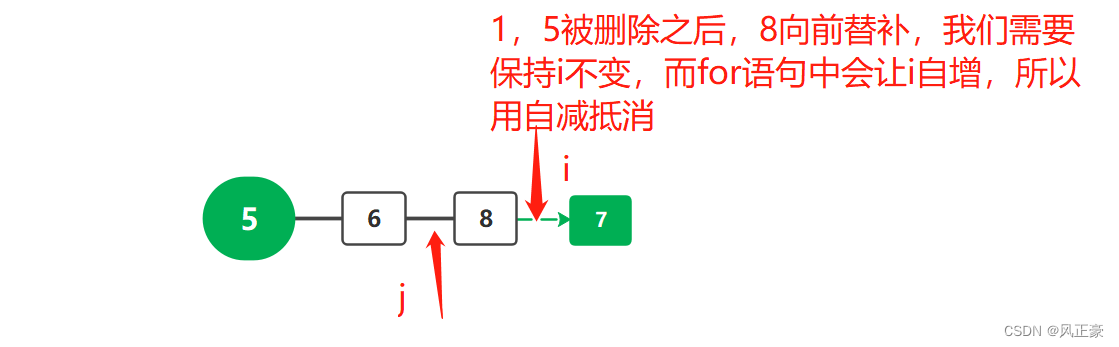
数据结构(3)— 线性表之顺序存储详解介绍(含代码)
(1)博客代码在数据结构代码---GitHub仓库;线性表介绍线性表的基础概念(1)甲骨文表示:线性表是零个或多个数据元素的有限序列。(2)线性表,顾名思义,就是说这个…...

ChatGPT正当时,让我们一起深耕智能内容生成和智能内容增强领域
ChatGPT以其强大的信息整合和对话能力惊艳了全球,在自然语言处理上面表现出了惊人的能力。很多人都预测 2023 年将是 AI 生成之年,也许我们将迎来继农业革命、工业革命以来的第三种通用技术的普及。 信必优长期专注于人工智能领域,拥有产品研…...
)
天梯赛训练L1-019 (谁先倒)
目录 1、L1-019 谁先倒 2、如果帮到大家,请大家一键三连!!! 3、读书吧,在落幕无光时找到方向!!! 1、L1-019 谁先倒 分数 15 题目通道 划拳是古老中国酒文化的一个有趣的组成部分…...

MySQL DQL语句基础(一)
目录 DQL 基本语法 基础查询 1、查询多个字段 2、字段设置别名 3、去除重复记录 条件查询 语法 条件 案例 聚合函数 常见的聚合函数 语法 DQL DQL英文全称是Data Query Language(数据查询语言),数据查询语言,用来查询数据库中表的记录。 基…...

ccc-pytorch-LSTM(8)
文章目录一、LSTM简介二、LSTM中的核心结构三、如何解决RNN中的梯度消失/爆炸问题四、情感分类实战(google colab)一、LSTM简介 LSTM(long short-term memory)长短期记忆网络,RNN的改进,克服了RNN中“记忆…...

教育小程序开发解决方案
如今无论是国家还是家庭对于教育的重视性也越来越高,都希望自己的孩子能够赢在起跑线上,但是因为工作的缘故许多家长并没有过多的精力去辅导孩子学习,再加上许多家长对于教育也并没有经验与技巧。而这些都充分体现了正确教育的重要性。 那么一…...

动态规划之股票问题大总结
参考资料:代码随想录 (programmercarl.com)一、只能买卖一次题目链接:121. 买卖股票的最佳时机 - 力扣(LeetCode)算法思想:设置两种状态:0表示已持有股票,1表示未持有股票1.dp[i][0]表示第i天已持有股票时&…...

我来跟你讲vue进阶
一、组件(重点) 组件(Component)是 Vue.js 最强大的功能之一。 组件可以扩展 HTML 元素,封装可重用的代码。 组件系统让我们可以用独立可复用的小组件来构建大型应用,几乎任意类型的应用的界面都可以抽象…...
E. Vlad and a Pair of Numbers)
#847(Div3)E. Vlad and a Pair of Numbers
原题链接: E. Vlad and a Pair of Numbers 题意: 题目有公式 a⊕b(ab)/2xa ⊕ b (a b) / 2 xa⊕b(ab)/2x, 给你的是 xxx,让输出一组满足题目要求的 a,ba,ba,b,没有就输出−1-1…...

怎么把pdf转换成图片?这个方法你值得拥有
想要高效率的工作,除了需要大家合理安排时间之外,一些能够辅助高效工作的工具也是必不可少的。就拿要把一份pdf文件转换成若干图片来说,如果不知道方法,找不到合适的转换工具,那么想要完成这一任务,势必要花…...

go语言使用append向二维数组添加一维数组
var ans [][]int ans append(ans, append([]int(nil), nums...))(正确写法)需要注意的是,为了避免对原切片造成影响,代码在将当前排列追加到结果数组 ans 时,使用了 append(ans, append([]int(nil), nums…)) 的方式…...

wordpress后台更新后 前端没变化的解决方法
使用siteground主机的wordpress网站,会出现更新了网站内容和修改了php模板文件、js文件、css文件、图片文件后,网站没有变化的情况。 不熟悉siteground主机的新手,遇到这个问题,就很抓狂,明明是哪都没操作错误&#x…...
:にする)
日语学习-日语知识点小记-构建基础-JLPT-N4阶段(33):にする
日语学习-日语知识点小记-构建基础-JLPT-N4阶段(33):にする 1、前言(1)情况说明(2)工程师的信仰2、知识点(1) にする1,接续:名词+にする2,接续:疑问词+にする3,(A)は(B)にする。(2)復習:(1)复习句子(2)ために & ように(3)そう(4)にする3、…...

PHP和Node.js哪个更爽?
先说结论,rust完胜。 php:laravel,swoole,webman,最开始在苏宁的时候写了几年php,当时觉得php真的是世界上最好的语言,因为当初活在舒适圈里,不愿意跳出来,就好比当初活在…...

DockerHub与私有镜像仓库在容器化中的应用与管理
哈喽,大家好,我是左手python! Docker Hub的应用与管理 Docker Hub的基本概念与使用方法 Docker Hub是Docker官方提供的一个公共镜像仓库,用户可以在其中找到各种操作系统、软件和应用的镜像。开发者可以通过Docker Hub轻松获取所…...

《从零掌握MIPI CSI-2: 协议精解与FPGA摄像头开发实战》-- CSI-2 协议详细解析 (一)
CSI-2 协议详细解析 (一) 1. CSI-2层定义(CSI-2 Layer Definitions) 分层结构 :CSI-2协议分为6层: 物理层(PHY Layer) : 定义电气特性、时钟机制和传输介质(导线&#…...

【解密LSTM、GRU如何解决传统RNN梯度消失问题】
解密LSTM与GRU:如何让RNN变得更聪明? 在深度学习的世界里,循环神经网络(RNN)以其卓越的序列数据处理能力广泛应用于自然语言处理、时间序列预测等领域。然而,传统RNN存在的一个严重问题——梯度消失&#…...

Qt Http Server模块功能及架构
Qt Http Server 是 Qt 6.0 中引入的一个新模块,它提供了一个轻量级的 HTTP 服务器实现,主要用于构建基于 HTTP 的应用程序和服务。 功能介绍: 主要功能 HTTP服务器功能: 支持 HTTP/1.1 协议 简单的请求/响应处理模型 支持 GET…...

初探Service服务发现机制
1.Service简介 Service是将运行在一组Pod上的应用程序发布为网络服务的抽象方法。 主要功能:服务发现和负载均衡。 Service类型的包括ClusterIP类型、NodePort类型、LoadBalancer类型、ExternalName类型 2.Endpoints简介 Endpoints是一种Kubernetes资源…...

Git 3天2K星标:Datawhale 的 Happy-LLM 项目介绍(附教程)
引言 在人工智能飞速发展的今天,大语言模型(Large Language Models, LLMs)已成为技术领域的焦点。从智能写作到代码生成,LLM 的应用场景不断扩展,深刻改变了我们的工作和生活方式。然而,理解这些模型的内部…...

Linux部署私有文件管理系统MinIO
最近需要用到一个文件管理服务,但是又不想花钱,所以就想着自己搭建一个,刚好我们用的一个开源框架已经集成了MinIO,所以就选了这个 我这边对文件服务性能要求不是太高,单机版就可以 安装非常简单,几个命令就…...
