案例14-课程推送页面逻辑整理--vue
目录
- 一级目录
- 二级目录
- 三级目录
- 一、背景介绍
- 二、问题分析
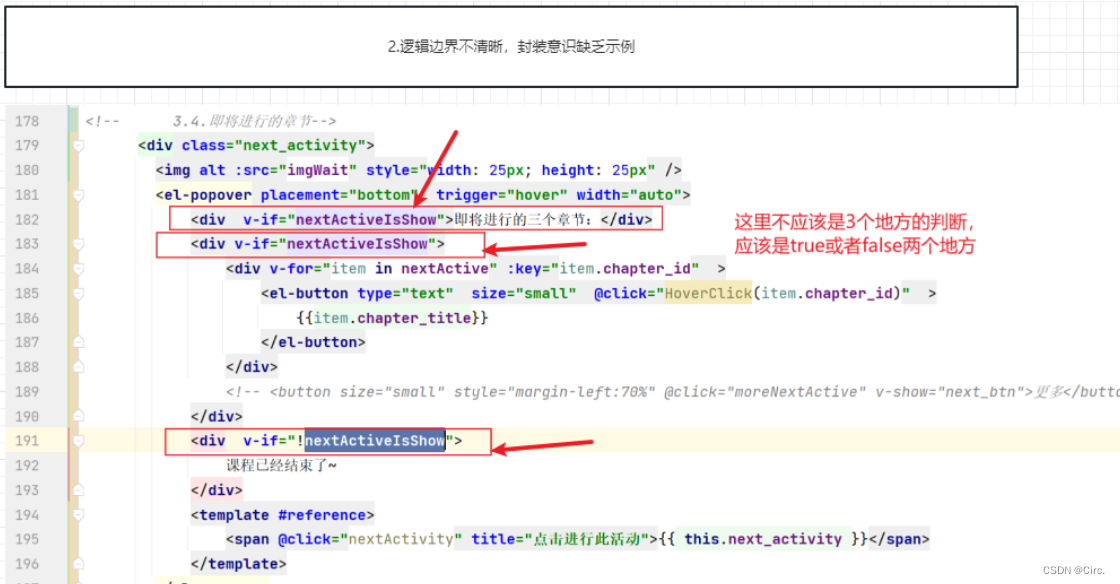
- 问题1:逻辑边界不清晰,封装意识缺乏问题
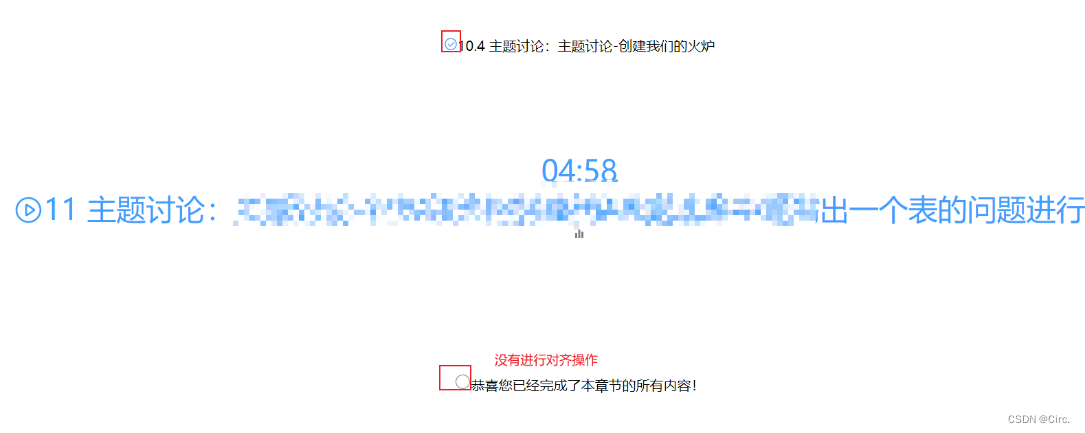
- 问题2:展示效果上的问题
- 三、解决过程
- 问题一 代码结构混乱问题解决
- 问题二 代码结构混乱问题解决
- 问题三 展示效果上的细微问题
- 四、总结
一级目录
二级目录
三级目录
一、背景介绍
写此篇文章为了通过优化前端代码,解决前端代码结构混乱,逻辑不清晰,页面细节问题来帮助大家写出的代码更规范。
项目开发过程中,前端出现以下几类问题:
1、代码结构混乱
2、代码逻辑不清晰
3、页面细节问题
二、问题分析
源码:
<template><top/><div style="position: absolute;top: 10px"><ChangeClass ref="changeClass"/></div><div><div class="select_box"><span class="listType">活动列表: </span><el-select v-model="selectOption" filterable placeholder="请选择将要跳转的活动" @change="beforPitchOn()"><el-optionv-for="item in options":key="item.value":label="item.label":value="item"></el-option></el-select><!-- <el-button type="primary" plain style=" margin-left: 10px;" @click="toPersonal">切换为个性化学习</el-button> --></div></div><br><div class="fldiv100" id="pushActive"><div style="float: left" v-show="preparedActivitiesBtnIsShow"><el-popover placement="bottom" trigger="hover" width="auto" v-show="preparedActivitiesBtnIsShow"><div v-show="popoverIsShow"><div v-if="preparedActivitiesIsShow">点击章节名称即可变成待执行的活动</div><div v-if="preparedActivitiesIsShow" style="overflow-y: auto;max-height: 270px"><div v-for="item in preparedActivities" :key="item.chapter_id"><el-button type="text" @click="updateNextActive(item)" >{{item.chapter_title}}</el-button></div></div><div v-if="!preparedActivitiesIsShow">{{preparedActivitiesTitle}}</div></div><div v-show="!popoverIsShow">请在倒数10秒前使用此功能</div><template #reference><el-button type="text" v-show="preparedActivitiesBtnIsShow">待执行活动颗粒</el-button></template></el-popover></div><div class="previous_activity"><el-icon size="23px" color="#409EFF"><CircleCheck /></el-icon><el-popover placement="top-start" trigger="hover" width="auto"><div v-if="completedActiveIsShow">已经结束的三个章节如下:</div><div v-if="completedActiveIsShow"><div v-for="item in completedActive" :key="item.chapter_id" ><el-button type="text" size="small" @click="HoverClick(item.chapter_id)" >{{item.chapter_title}}</el-button></div><!-- <button size="small" style="margin-left:70%" @click="moreCompletedActive" v-show="completed_btn">更多</button> --></div><div v-if="!completedActiveIsShow">没有进行过的课程呢~</div><template #reference><span @click="previousActivity" title="点击进行此活动">{{ this.previous_activity }}</span></template></el-popover></div><div class="remain_time" title="当前活动剩余时间"><van-count-downref="countDown"@finish="timeFinish":time="time"format="mm:ss"timeData="TimeData"@change="change"/></div><div class="doing"><!-- 课间休息时间 --><el-buttontype="primary"roundv-show="break_btn"class="break_time"style="vertical-align: 65%"><!-- <span>课间休息时间</span> --><br/><van-count-downref="break"@finish="breakFinish":time="break_time"format="mm:ss"timeData="BreakTimeData"@change="breakchange"/><span>分钟后继续开始</span></el-button><el-icon size="48px" color="#409EFF" v-if="show_pause" style="vertical-align: -15%" @click="pause"><!-- 设置课间休息时长 --><el-popover placement="top-start" trigger="hover" @hide="clearReadsValue" ><template #reference><VideoPlay /></template><span v-if="!dialogStatus"><label>请选择课程暂停时长</label><el-radio-group v-model="reads"><el-radio :label="300000" @change="setTimeData">5分钟</el-radio><el-radio :label="600000" @change="setTimeData">10分钟</el-radio><el-radio :label="1" @click="CustomTime">自定义</el-radio><!-- <input type="text" size="2" v-model="readsValue" maxlength="2" /> 分钟 --><el-input-numberv-model="readsValue":min="1"size="small"controls-position="right"@change="handleChange"/>分钟</el-radio-group><!-- <el-radio-group v-model="readsValue"><el-radio :label="readsValue">自定义<input type="text" size="2" v-model="readsValue" maxlength="2" @change="CustomTime" /> 分钟</el-radio></el-radio-group> --></span><label v-if="dialogStatus">请选择课程暂停时长</label></el-popover></el-icon><el-icon size="48px" color="#409EFF" v-if="show_play" style="vertical-align: -15%" @click="play"><VideoPause /></el-icon><!-- 正在进行章节鼠标悬浮后的“开始活动”“结束活动”按钮 --><el-popover placement="top-end" trigger="hover"><el-button type="text" style="font-weight: bold;font-size: 18px" @click="synncCourseStatus" >结束课程</el-button><template #reference><span title="当前正在进行的活动" >{{ this.activity_display }}</span></template></el-popover><div><el-tooltipcontent="学情展示页按钮"raw-content><el-icon :size="30"><Histogram :color="studyInfoColor" @click="studyInfo" /></el-icon></el-tooltip></div></div><div class="config"><!-- <el-button type="primary" color="red" round>配置定时推送活动</el-button> --></div><div class="next_activity"><img alt :src="imgWait" style="width: 25px; height: 25px" /><el-popover placement="bottom" trigger="hover" width="auto"><div v-if="nextActiveIsShow">即将进行的三个章节:</div><div v-if="nextActiveIsShow"><div v-for="item in nextActive" :key="item.chapter_id" ><el-button type="text" size="small" @click="HoverClick(item.chapter_id)" >{{item.chapter_title}}</el-button></div><!-- <button size="small" style="margin-left:70%" @click="moreNextActive" v-show="next_btn">更多</button> --></div><div v-if="!nextActiveIsShow">课程已经结束了~</div><template #reference><span @click="nextActivity" title="点击进行此活动">{{ this.next_activity }}</span></template></el-popover></div></div><br><br><br><div v-show="studyInfoIsShow" class="frdiv"><studyInfo ref="studyInfo"></studyInfo></div><!-- <WebSocket ref="webref"></WebSocket> -->
</template>问题1:逻辑边界不清晰,封装意识缺乏问题

问题2:展示效果上的问题

三、解决过程
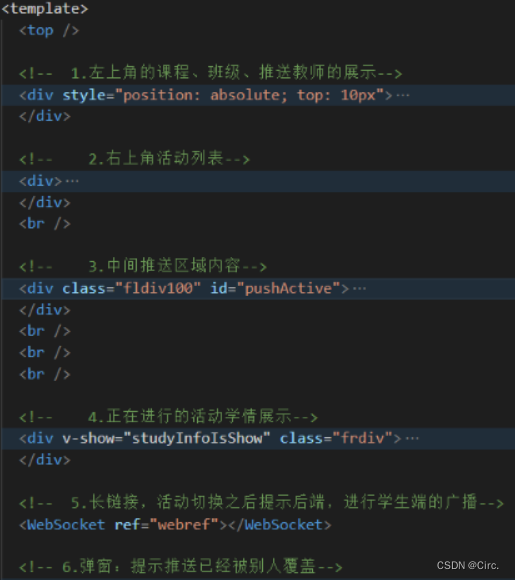
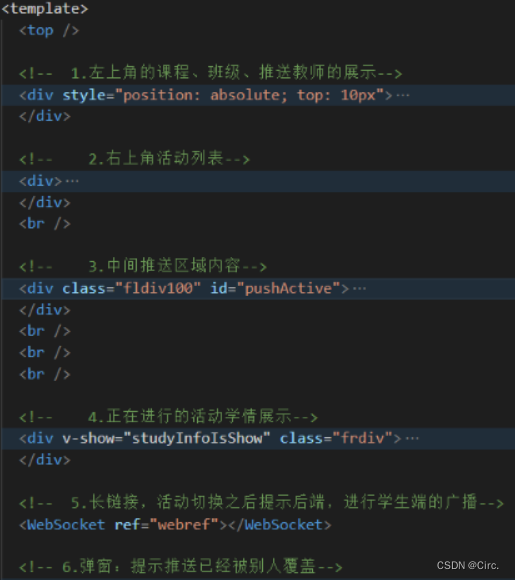
问题一 代码结构混乱问题解决
1、按照功能模块分类
2、添加对应注释
3、代码对齐

问题二 代码结构混乱问题解决
使用v-if和v-else进行逻辑判断,将上面的两个逻辑判断合并
<div v-if="nextActiveIsShow"> 即将进行的三个章节<div v-for ="item in nextActive" :key="item.chapter_id"><el-button type="text" size ="small" @click="HoverClick(item.chapter_id)">{{item.chapter_title}}</el-button></div>
<div>
<div v-else>课程已经结束了~
</div>增加代码的可读性。
问题三 展示效果上的细微问题
height: 1.5em;
vertical-align: -0.3em;四、总结
写的代码是给人看的,完成很重要,但是我们也在追求完美的道路上。
相关文章:

案例14-课程推送页面逻辑整理--vue
目录一级目录二级目录三级目录一、背景介绍二、问题分析问题1:逻辑边界不清晰,封装意识缺乏问题问题2:展示效果上的问题三、解决过程问题一 代码结构混乱问题解决问题二 代码结构混乱问题解决问题三 展示效果上的细微问题四、总结一级目录 二…...

5大GPU厂商共建 | openKylin社区GPU SIG首次例会召开!
3月8日,openKylin社区GPU SIG首次例会以线上形式召开。此次会议由长沙景美集成电路设计有限公司、摩尔线程智能科技(北京)有限责任公司、格兰菲智能科技有限公司、象帝先计算技术(重庆)有限公司等GPU厂商的多位SIG Mai…...

SpringBoot读取配置文件
目录一、简介1、SpringBoot 中常用读取配置方法2、 ConfigurationProperties和Value的区别二、使用 ConfigurationProperties 读取配置三、使用 Value 读取配置一、简介 在日常开发使用 SpringBoot 框架时,经常有一些配置信息需要放置到配置文件中,我们…...

51驱动NRF24L01通信,NRF24L01与TTL转NRF24L01模块通信
51驱动NRF24L01通信,NRF24L01与TTL转NRF24L01模块通信NRF24L01一、简介二、引脚功能描述程序设计一、对 24L01 的程序编程的基本思路如下:二、Tx 与 Rx 的配置过程1、Tx 模式初始化过程:2、Rx 模式初始化过程:三、基本程序函数通信…...

C++友元
欢迎来观看温柔了岁月.c的博客 目前 设有C学习专栏 C语言项目专栏 数据结构与算法专栏 目前主要更新C学习专栏,C语言项目专栏不定时更新 待C专栏完毕,会陆续更新C项目专栏和数据结构与算法专栏 一周主要三更,星期三,星期五&#x…...

MySQL内置函数
文章目录日期函数字符串函数数学函数其他函数日期函数 获取年月日: mysql> select current_date(); ---------------- | current_date() | ---------------- | 2023-02-01 | ---------------- 1 row in set (0.00 sec)获得时分秒: mysql> se…...

mysql数据库之innodb存储引擎架构之内存架构
一、逻辑存储结构 mysql5.5版本开始,默认使用innodb存储引擎,它擅长事务处理,具有崩溃恢复特性,在日常开发中使用非常广泛。 架构图(左侧为内存架构,右侧为磁盘架构) 二、 内存架构。 1、缓冲…...

Vue:(三十五)路由vue-router
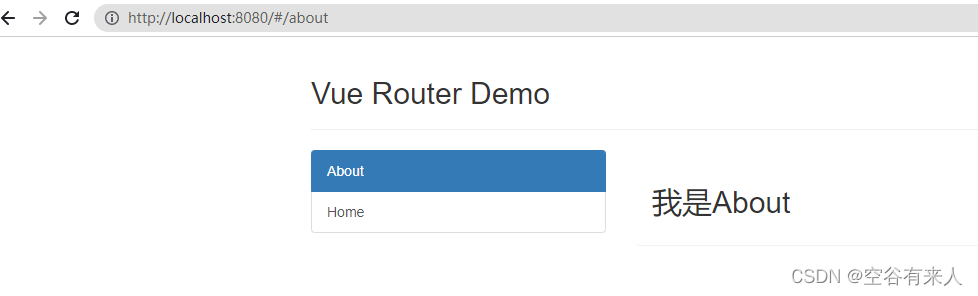
今天,我们开始学习vue中一个很关键的知识点,路由。理解vue的一个插件库,专门用来实现SPA应用单页web应用整个应用只有一个完整的页面点击页面中的导航连接不会刷新页面,只会做页面的局部更新数据需要通过ajax请求获取下来…...

Dynabook笔记本电脑无法开机怎么重装新系统?
Dynabook笔记本电脑无法开机怎么重装新系统?有用户使用Dynabook笔记本电脑出现了无法正常开机的情况。遇到这样的问题是我们的电脑系统出现了损坏,可以尝试进行系统修复。如果无法修复的话,就需要进行系统重装了。以下为大家带来Dynabook笔记…...

React Native基础知识点
1、组件 与react编写web应用不同,不是使用div、span等标签。而是使用RN官方提供的组件,如View、Text等组件来搭建页面 2、宽高 React Native 中的尺寸都是无单位的,表示的是与设备像素密度无关的逻辑像素点。默认值为auto <View style{{…...

nginx 平滑升级
背景介绍 因为一些原因,比如说 Nginx 发现漏洞、应用一些新的模块等等,想对 Nginx 的版本进行更新,最简单的做法就是停止当前的 Nginx 服务,然后开启新的 Nginx 服务。但是这样会导致在一段时间内,用户是无法访问服务…...

数据结构——链表OJ题目讲解(2)
作者:几冬雪来 时间:2023年3月10日 内容:数据结构链表OJ题目讲解 来源:牛客网和力扣 目录 前言: 刷题: 1.反转链表: 1.改变指向的解法: 2.取头结点插入到新链表: …...

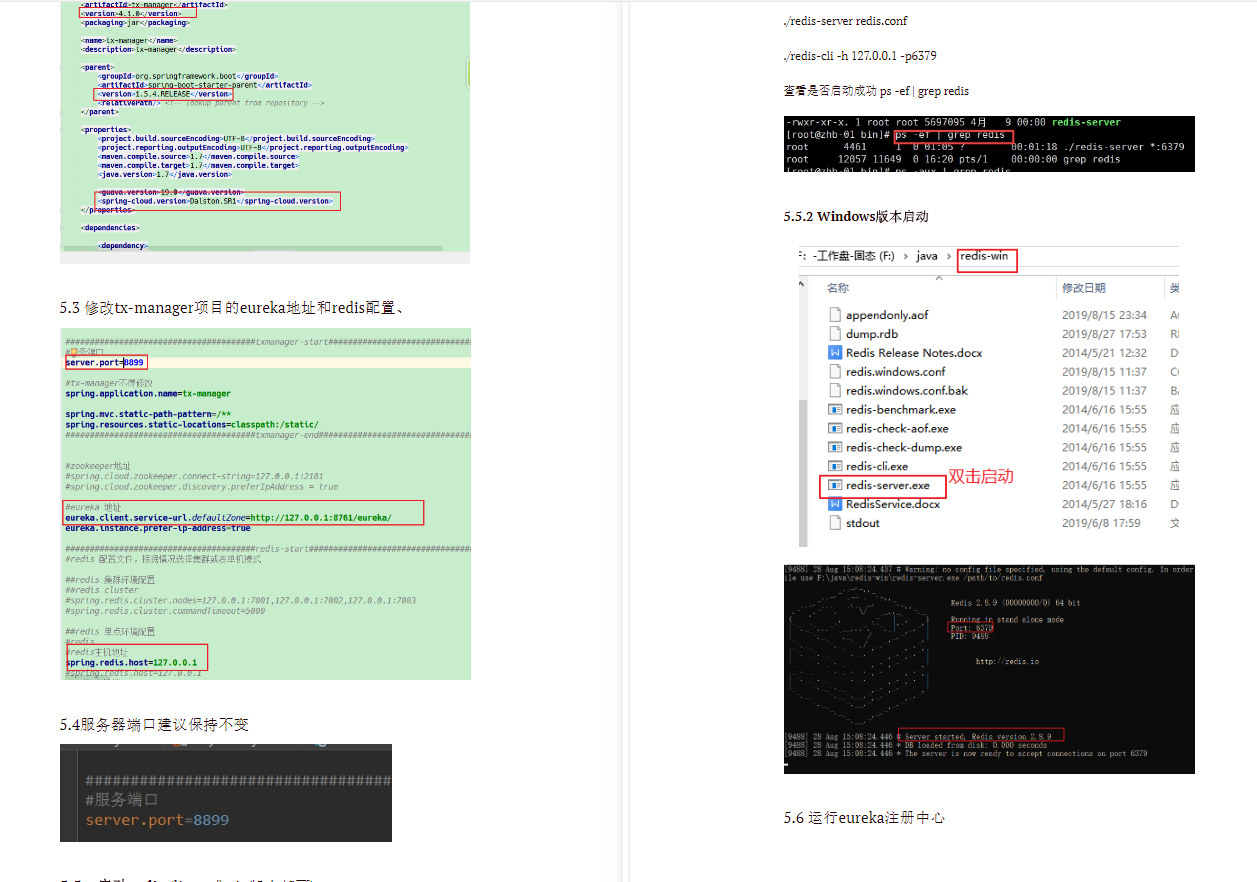
GitHub上线重量级分布式事务笔记,再也不怕面试官问分布式了
分布式事务就是指事务的参与者、支持事务的服务器、资源服务器以及事务管理器分别位于不同的分布式系统的不同节点之上。简单的说,就是一次大的操作由不同的小操作组成,这些小的操作分布在不同的服务器上,且属于不同的应用,分布式…...

C++语法规则1(C++面向对象 )
C面向对象 面向对象的三大特征是继承,多态和封装,C重面向对象重要的就是这些,我们下面通过一些简单的实例加以理解,从这小节开始,我们将开启新的编程旅途。与 C 语言编程的思想完全不同了,这就是 C!理解概…...

Web漏洞-CSRF漏洞
CSRF漏洞介绍:CSRF(Cross-Site Request Forgery),中文名称:跨站请求伪造,是一种劫持用户在当前已登录的Web应用程序上执行非本意操作一种攻击.原理:攻击者利用目标用户的身份,执行某…...

Python3-面向对象
Python3 面向对象 Python从设计之初就已经是一门面向对象的语言,正因为如此,在Python中创建一个类和对象是很容易的。本章节我们将详细介绍Python的面向对象编程。 如果你以前没有接触过面向对象的编程语言,那你可能需要先了解一些面向对象…...

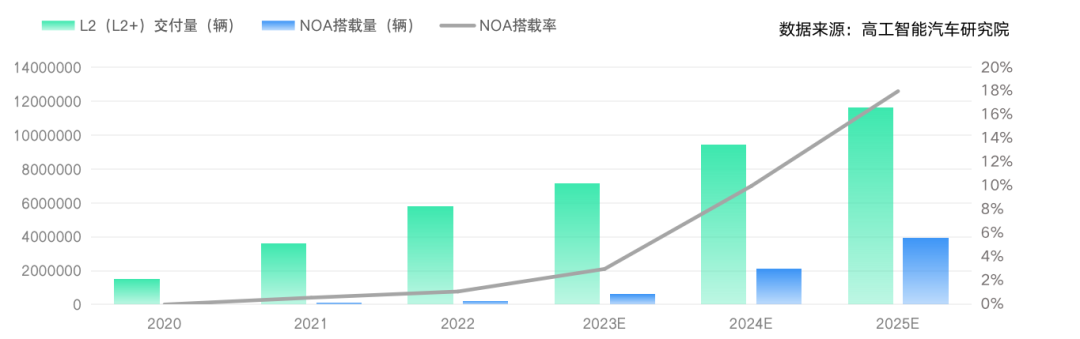
拐点!新能源车交付均价首次「低于」燃油车,智能电动成新爆点
2023年开局,随着特斯拉打响新能源汽车市场的「价格战」首炮,除部分燃油车品牌(仍依赖自身多年的用户和品牌积累的溢价能力)没有跟进之外,几乎所有的新能源车型都在进行车型价格的下调。 而数据也在反映市场的拐点即将来…...

JavaScript String 字符串对象实例合集
文章目录JavaScript String 字符串对象实例合集返回字符串的长度为字符串添加样式返回字符串中指定文本首次出现的位置 - indexOf()方法查找字符串中特定的字符,若找到,则返回该字符 - match() 方法替换字符串中的字符 - replace()JavaScript String 字符…...

实习生培养计划
部门最近入职了实习生,为了更好的帮助实习生完成由学生向职业人的转变,并尽快融入企业稳步成长,现提出实习生培养计划,具体方案如下: 1、方案目的 1、使实习生快速转换角色与心态,适应从校园到企业的坏境…...

【服务器管理】Wordpress服务器内存占用太高(优化方案详解)
简述 在刚刚配置完服务器之后,想着试一试wordpress这个功能,结果打开服务器后台,发现本来就不多的内存被占用了一大半。 我真的服了,我还啥都没干呢,就这么多的内存占用,那之后我开始弄了还得了。因此有必…...

Vue记事本应用实现教程
文章目录 1. 项目介绍2. 开发环境准备3. 设计应用界面4. 创建Vue实例和数据模型5. 实现记事本功能5.1 添加新记事项5.2 删除记事项5.3 清空所有记事 6. 添加样式7. 功能扩展:显示创建时间8. 功能扩展:记事项搜索9. 完整代码10. Vue知识点解析10.1 数据绑…...

MVC 数据库
MVC 数据库 引言 在软件开发领域,Model-View-Controller(MVC)是一种流行的软件架构模式,它将应用程序分为三个核心组件:模型(Model)、视图(View)和控制器(Controller)。这种模式有助于提高代码的可维护性和可扩展性。本文将深入探讨MVC架构与数据库之间的关系,以…...

相机从app启动流程
一、流程框架图 二、具体流程分析 1、得到cameralist和对应的静态信息 目录如下: 重点代码分析: 启动相机前,先要通过getCameraIdList获取camera的个数以及id,然后可以通过getCameraCharacteristics获取对应id camera的capabilities(静态信息)进行一些openCamera前的…...

数据库分批入库
今天在工作中,遇到一个问题,就是分批查询的时候,由于批次过大导致出现了一些问题,一下是问题描述和解决方案: 示例: // 假设已有数据列表 dataList 和 PreparedStatement pstmt int batchSize 1000; // …...

ios苹果系统,js 滑动屏幕、锚定无效
现象:window.addEventListener监听touch无效,划不动屏幕,但是代码逻辑都有执行到。 scrollIntoView也无效。 原因:这是因为 iOS 的触摸事件处理机制和 touch-action: none 的设置有关。ios有太多得交互动作,从而会影响…...

【开发技术】.Net使用FFmpeg视频特定帧上绘制内容
目录 一、目的 二、解决方案 2.1 什么是FFmpeg 2.2 FFmpeg主要功能 2.3 使用Xabe.FFmpeg调用FFmpeg功能 2.4 使用 FFmpeg 的 drawbox 滤镜来绘制 ROI 三、总结 一、目的 当前市场上有很多目标检测智能识别的相关算法,当前调用一个医疗行业的AI识别算法后返回…...

初学 pytest 记录
安装 pip install pytest用例可以是函数也可以是类中的方法 def test_func():print()class TestAdd: # def __init__(self): 在 pytest 中不可以使用__init__方法 # self.cc 12345 pytest.mark.api def test_str(self):res add(1, 2)assert res 12def test_int(self):r…...

九天毕昇深度学习平台 | 如何安装库?
pip install 库名 -i https://pypi.tuna.tsinghua.edu.cn/simple --user 举个例子: 报错 ModuleNotFoundError: No module named torch 那么我需要安装 torch pip install torch -i https://pypi.tuna.tsinghua.edu.cn/simple --user pip install 库名&#x…...

回溯算法学习
一、电话号码的字母组合 import java.util.ArrayList; import java.util.List;import javax.management.loading.PrivateClassLoader;public class letterCombinations {private static final String[] KEYPAD {"", //0"", //1"abc", //2"…...

解析奥地利 XARION激光超声检测系统:无膜光学麦克风 + 无耦合剂的技术协同优势及多元应用
在工业制造领域,无损检测(NDT)的精度与效率直接影响产品质量与生产安全。奥地利 XARION开发的激光超声精密检测系统,以非接触式光学麦克风技术为核心,打破传统检测瓶颈,为半导体、航空航天、汽车制造等行业提供了高灵敏…...
