掌握JavaScript中的`async`和`await`:循环中的使用指南
引言
在JavaScript的异步编程中,async和await提供了一种更接近同步代码的写法,使得异步逻辑更加清晰易懂。然而,当它们与循环结合时,一些常见的陷阱和误区可能会出现。本文将通过代码示例,指导你如何在循环中正确使用async和await。
基础概念
什么是async和await?
async:声明一个函数是异步的,允许在函数内部使用await。await:等待一个Promise的结果,只能在async函数内部使用。
循环中的async和await
普通for循环示例
async function processArray() {for (let i = 0; i < array.length; i++) {const result = await asyncOperation(array[i]); // 等待异步操作完成console.log(result);}
}
map使用async和await示例
错误用法
async function processAndMap() {const results = skills.map(async (item) => {return await getSkillPromise(item);});console.log(results); // 这里只会打印出Promise数组
}
正确用法
async function processAndMap() {const promises = skills.map(item => getSkillPromise(item));const results = await Promise.all(promises); // 等待所有Promise完成console.log(results);
}
filter使用async和await示例
错误用法
async function filterSkills() {const filtered = skills.filter(async (item) => {const isVueOrReact = ['vue', 'react'].includes(item);return await getSkillPromise(item); // 这里会导致所有项都返回true});console.log(filtered);
}
正确用法
async function filterSkills() {const filtered = skills.filter(item => ['vue', 'react'].includes(item));const results = await Promise.all(filtered.map(item => getSkillPromise(item)));console.log(results);
}
forEach使用async和await的替代方案
async function processSkills() {let results = [];for (const skill of skills) {const result = await getSkillPromise(skill);results.push(result);}console.log(results);
}
异步并行处理示例
async function processInParallel() {const tasks = skills.map(skill => getSkillPromise(skill));const results = await Promise.all(tasks); // 并行处理所有异步任务console.log(results);
}
错误处理示例
async function processWithCatch() {try {for (let i = 0; i < skills.length; i++) {const result = await getSkillPromise(skills[i]);console.log(result);}} catch (error) {console.error('An error occurred:', error);}
}
实践中的建议
- 使用普通
for循环来连续执行await调用。 - 不要在
forEach中使用await,而是使用for...of循环。 - 在
map中使用await时,确保使用Promise.all来等待所有异步操作完成。 - 在
filter中避免使用await,先使用map处理,然后再应用filter。
结语
通过上述示例,我们可以看到async和await在JavaScript中的循环使用需要特别注意。正确使用这些工具可以大大提高代码的可读性和效率。希望本文能帮助你避免常见的错误,写出更加健壮的异步代码。
相关文章:

掌握JavaScript中的`async`和`await`:循环中的使用指南
引言 在JavaScript的异步编程中,async和await提供了一种更接近同步代码的写法,使得异步逻辑更加清晰易懂。然而,当它们与循环结合时,一些常见的陷阱和误区可能会出现。本文将通过代码示例,指导你如何在循环中正确使用…...

java第二十三课 —— 继承
面向对象的三大特征 继承 继承可以解决代码复用,让我们的编程更加靠近人类思维,当多个类存在相同的属性(变量)和方法时,可以从这些类中抽象出父类,在父类中定义这些相同的属性和方法,所有的子…...

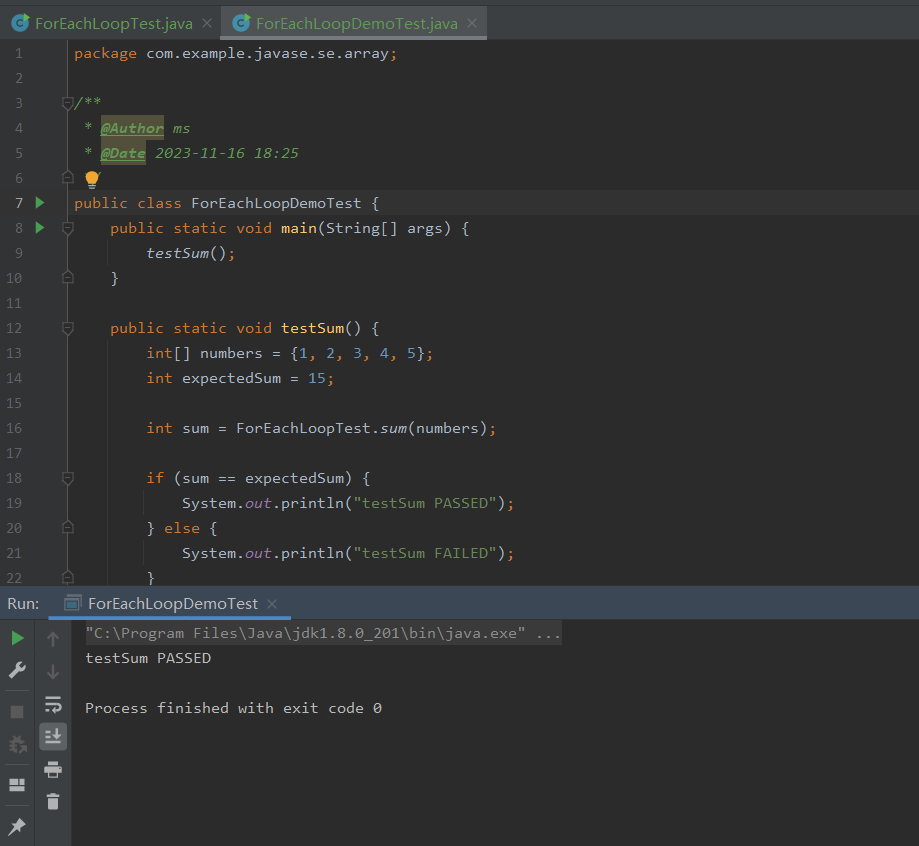
不可不知的Java SE技巧:如何使用for each循环遍历数组
哈喽,各位小伙伴们,你们好呀,我是喵手。运营社区:C站/掘金/腾讯云;欢迎大家常来逛逛 今天我要给大家分享一些自己日常学习到的一些知识点,并以文字的形式跟大家一起交流,互相学习,一…...
机器人建模、运动学与动力学仿真分析(importrobot,loadrobot,smimport)
机器人建模、运动学与动力学仿真分析是机器人设计和开发过程中的关键步骤。 一、机器人建模 机器人建模是描述机器人物理结构和运动特性的过程。其中,URDF(Unified Robot Description Format)是一种常用的机器人模型描述方法。通过URDF&…...

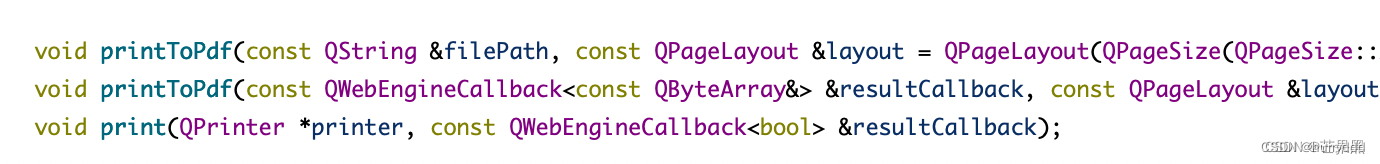
02-QWebEngineView的使用
Qt WebEngine_hitzsf的博客-CSDN博客 一、QWebEngineView QWebEngineView 类是一个实现Web浏览器的便捷类,提供了back() 、forward()、reload()、stop() 等方法,可轻松实现页面的前进、后退、重载等导航功能,要实现一个简单的只有网页加载网…...

【2024亲测无坑】在Centos.7虚拟机上安装Oracle 19C
目录 一、安装环境准备 1、linux虚拟机安装 2、虚拟机快照 3、空间检查&软件上传 二、Oracle软件安装 1.preinstall安装及其他配置准备 2.oracle安装 三、数据库实例的安装 1.netca——网络配置助手 2.dbca——数据库配置助手 四、ORACLE 19C 在linux centos 7上…...

JS中判断一个字符串中出现次数最多的字符,统计这个次数?
在JavaScript中,要判断一个字符串中出现次数最多的字符并统计这个次数,你可以通过创建一个对象来记录每个字符出现的次数,然后遍历这个对象以找到出现次数最多的字符。下面是一个简单的示例代码: function findMostFrequentChar(…...

rust-强化练习
钓鱼不打窝,钓的也不多 语言只靠看不行,还得练,下面是AI生成的一些题目,后续直接肝LeeCode,一举2得 1、猜数字 描述:创建一个简单的猜数字游戏,程序会随机生成一个数字,玩家需要猜出这个数字是…...

TF-IDF算法
TF-IDF算法详解 一、TF-IDF算法概述 TF-IDF(Term Frequency-Inverse Document Frequency)算法是一种常用于信息检索和文本挖掘的加权技术。其基本思想是通过评估一个词在文档中的重要性,来确定这个词在文档集合或语料库中的权重。TF-IDF算法…...

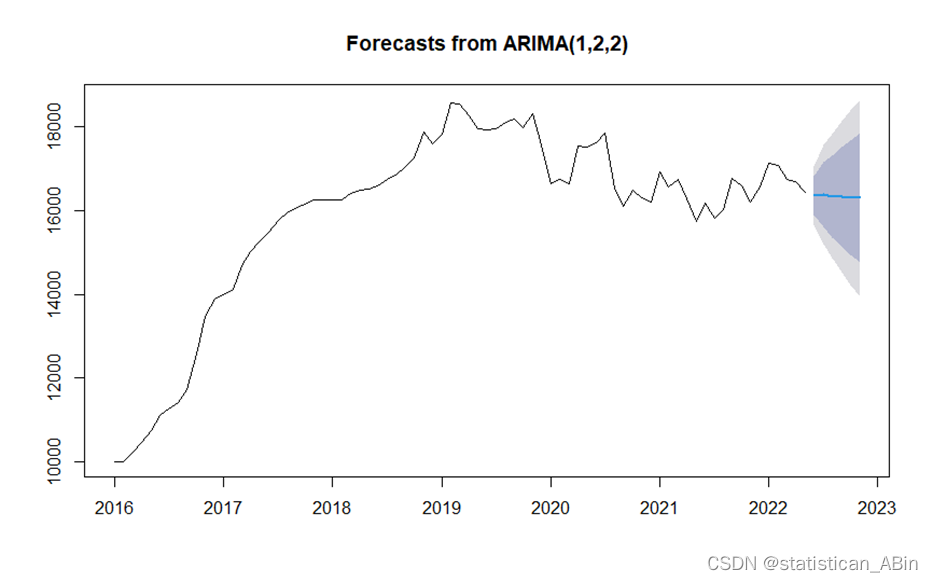
R语言数据分析案例29-基于ARIMA模型的武汉市房价趋势与预测研究
一、选题背景 房地产行业对于国民经济和社会及居民的发展和生活具有很大的影响,而房价能够体现经济运转的好坏,因而房价的波动牵动着开发商和购房者的关注,城市房价预测是一个研究的热点问题,研究房价对民生问题具有重要意义。 …...

面试-NLP八股文
机器学习 交叉熵损失: L − ( y l o g ( y ^ ) ( 1 − y ) l o g ( 1 − ( y ^ ) ) L-(ylog(\hat{y}) (1-y)log(1-(\hat{y})) L−(ylog(y^)(1−y)log(1−(y^))均方误差: L 1 n ∑ i 1 n ( y i − y ^ i ) 2 L \frac{1}{n}\sum\limits_{i1}^{n}…...

数据仓库之离线数仓
离线数据仓库(Offline Data Warehouse)是一种以批处理方式为主的数据仓库系统,旨在收集、存储和分析大量历史数据。离线数据仓库通常用于定期(如每日、每周、每月)更新数据,以支持各种业务分析、报表生成和…...

Mybatis源码解析
MybatisAutoConfiguration或者MybatisPlusAutoConfiguration核心作用是初始化工厂类SqlSessionFactory,其中包含属性interceptors、MapperLocations、TypeAliasesPackage、TypeEnumsPackage、TypeHandlers等。 MybatisAutoConfiguration自动装配类是由依赖…...

前端学习CSS之神奇的块浮动
在盒子模型的基础上就可以对网页进行设计 不知道盒子模型的可以看前面关于盒子模型的内容 而普通的网页设计具有一定的原始规律,这个原始规律就是文档流 文档流 标签在网页二维平面内默认的一种排序方式,块级标签不管怎么设置都会占一行,而同一行不能放置两个块级标签 行级…...

【Java】内部类、枚举、泛型
目录 1.内部类1.1概述1.2分类1.3匿名内部类(重点) 2.枚举2.1一般枚举2.2抽象枚举2.3应用1:用枚举写单例2.4应用2:标识常量 3.泛型3.1泛型认识3.2泛型原理3.3泛型的定义泛型类泛型接口泛型方法 3.4泛型的注意事项 1.内部类 1.1概述 内部类:指…...

LabVIEW电子类实验虚拟仿真系统
开发了基于LabVIEW开发的电子类实验虚拟仿真实验系统。该系统通过图形化编程方式,实现了复杂电子实验操作的虚拟化,不仅提高了学生的操作熟练度和学习兴趣,而且通过智能评价模块提供即时反馈,促进教学和学习的互动。 项目背景 在…...

SVM支持向量机
SVM的由来和概念 间隔最大化是找最近的那个点的距离’ 之前我们学习的都是线性超平面,现在我们要将超平面变成圈 对于非线性问题升维来解决 对于下图很难处理,我们可以将棍子立起来,然后说不定red跑到左边了,green跑到右边了(可能增加了某种筛选条件导致两个豆子分离)(只是一种…...

【Unity】RPG2D龙城纷争(二)关卡、地块
更新日期:2024年6月12日。 项目源码:后续章节发布 索引 简介地块(Block)一、定义地块类二、地块类型三、地块渲染四、地块索引 关卡(Level)一、定义关卡类二、关卡基础属性三、地块集合四、关卡初始化五、关…...

mediamtx流媒体服务器测试
MediaMTX简介 在web页面中直接播放rtsp视频流,重点推荐:mediamtx,不仅仅是rtsp-CSDN博客 mediamtx github MediaMTX(以前的rtsp-simple-server)是一个现成的和零依赖的实时媒体服务器和媒体代理,允许发布,读取&…...

C# 循环
C# 循环 在编程中,循环是一种控制结构,它允许我们重复执行一段代码多次。C# 提供了几种循环机制,以适应不同的编程需求。本文将详细介绍 C# 中常用的几种循环类型,包括 for 循环、while 循环、do-while 循环和 foreach 循环&…...

生成xcframework
打包 XCFramework 的方法 XCFramework 是苹果推出的一种多平台二进制分发格式,可以包含多个架构和平台的代码。打包 XCFramework 通常用于分发库或框架。 使用 Xcode 命令行工具打包 通过 xcodebuild 命令可以打包 XCFramework。确保项目已经配置好需要支持的平台…...

解决Ubuntu22.04 VMware失败的问题 ubuntu入门之二十八
现象1 打开VMware失败 Ubuntu升级之后打开VMware上报需要安装vmmon和vmnet,点击确认后如下提示 最终上报fail 解决方法 内核升级导致,需要在新内核下重新下载编译安装 查看版本 $ vmware -v VMware Workstation 17.5.1 build-23298084$ lsb_release…...

ardupilot 开发环境eclipse 中import 缺少C++
目录 文章目录 目录摘要1.修复过程摘要 本节主要解决ardupilot 开发环境eclipse 中import 缺少C++,无法导入ardupilot代码,会引起查看不方便的问题。如下图所示 1.修复过程 0.安装ubuntu 软件中自带的eclipse 1.打开eclipse—Help—install new software 2.在 Work with中…...
)
是否存在路径(FIFOBB算法)
题目描述 一个具有 n 个顶点e条边的无向图,该图顶点的编号依次为0到n-1且不存在顶点与自身相连的边。请使用FIFOBB算法编写程序,确定是否存在从顶点 source到顶点 destination的路径。 输入 第一行两个整数,分别表示n 和 e 的值(1…...

力扣热题100 k个一组反转链表题解
题目: 代码: func reverseKGroup(head *ListNode, k int) *ListNode {cur : headfor i : 0; i < k; i {if cur nil {return head}cur cur.Next}newHead : reverse(head, cur)head.Next reverseKGroup(cur, k)return newHead }func reverse(start, end *ListNode) *ListN…...

uniapp手机号一键登录保姆级教程(包含前端和后端)
目录 前置条件创建uniapp项目并关联uniClound云空间开启一键登录模块并开通一键登录服务编写云函数并上传部署获取手机号流程(第一种) 前端直接调用云函数获取手机号(第三种)后台调用云函数获取手机号 错误码常见问题 前置条件 手机安装有sim卡手机开启…...

uniapp 开发ios, xcode 提交app store connect 和 testflight内测
uniapp 中配置 配置manifest 文档:manifest.json 应用配置 | uni-app官网 hbuilderx中本地打包 下载IOS最新SDK 开发环境 | uni小程序SDK hbulderx 版本号:4.66 对应的sdk版本 4.66 两者必须一致 本地打包的资源导入到SDK 导入资源 | uni小程序SDK …...

Golang——9、反射和文件操作
反射和文件操作 1、反射1.1、reflect.TypeOf()获取任意值的类型对象1.2、reflect.ValueOf()1.3、结构体反射 2、文件操作2.1、os.Open()打开文件2.2、方式一:使用Read()读取文件2.3、方式二:bufio读取文件2.4、方式三:os.ReadFile读取2.5、写…...

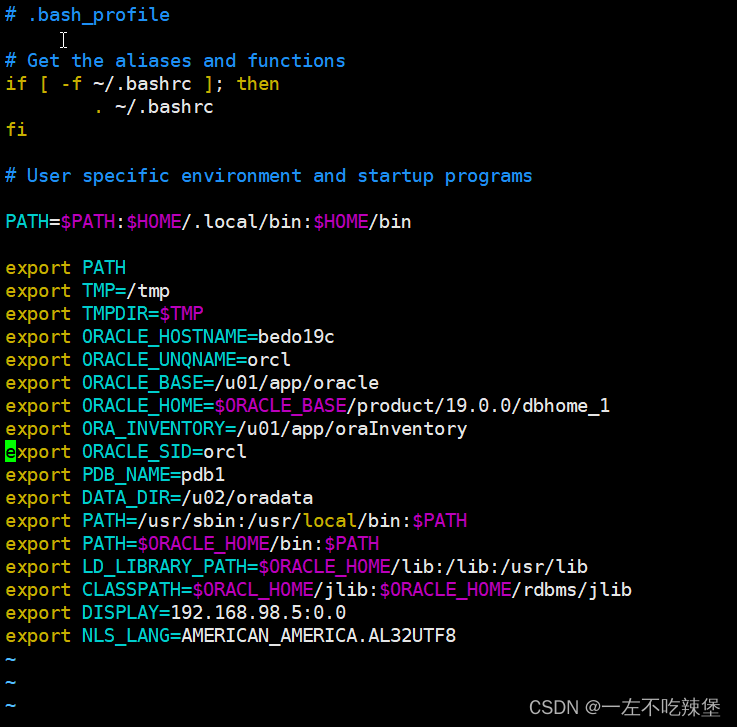
0x-3-Oracle 23 ai-sqlcl 25.1 集成安装-配置和优化
是不是受够了安装了oracle database之后sqlplus的简陋,无法删除无法上下翻页的苦恼。 可以安装readline和rlwrap插件的话,配置.bahs_profile后也能解决上下翻页这些,但是很多生产环境无法安装rpm包。 oracle提供了sqlcl免费许可,…...

高防服务器价格高原因分析
高防服务器的价格较高,主要是由于其特殊的防御机制、硬件配置、运营维护等多方面的综合成本。以下从技术、资源和服务三个维度详细解析高防服务器昂贵的原因: 一、硬件与技术投入 大带宽需求 DDoS攻击通过占用大量带宽资源瘫痪目标服务器,因此…...
