typescript-泛型
typescript-泛型
泛型程序设计是一种编程风格或编程范式,允许在程序中定义形式类型参数,然后再泛型实例化时候使用实际类型参数来替代形式类型参数,通过泛型,可以定义通用的数据结构或类型,这种数据结构或类型仅仅再它们操作的实际类型上有差别。
function identiy<T>(arg:T): T {return arg
}
T是identity函数的一个类型参数,能够捕获identtity函数参数类型并用作返回值类型,传入的参数的类型与返回值类型是相同的类型。两者均为类型t,将这种函数称为泛型函数。
function identity<T>(arg: T):T {return arg
}
const foo = identity<string>('foo')
const bar = identity<string>(true) // 类型为true的参数不能赋值。
在大部分情况下,程序中不需要显示的指定类型参数的实际类型,typescript编译器能够更具函数调用的实际参数自动推断出类型参数的实际类型。
形式类型参数
形式类型参数声明
泛型类型参数能够绑定到泛型类型或者泛型函数调用的某个实际类型,再类声明,接口声明,类型别名给声明以及函数声明中都支持定义类型参数。<TypeParameter, TypeParameter,...>
在这个语法中,typeParamter表示形式类型参数名,形式类型参数需要放到<>之间,当存在形式参数类型的时候,类型参数之间要用逗号隔开。
function assign<T,U> (target: T, source: U): T & U {// ...
}
类型参数默认类型
<T = DefaultType>
<T = boolean>
<T, U = T>
可选的类型参数
如果一个类型参数没有定义默认类型,那么他是一个必选的类型参数,如果一个形式类型参数定义了默认类型,那么他是一个可选的类型参数,在形式类型参数列表中,必选类型参数不允许出现在可选类型参数之后。
<T = boolean, U> // 错误
<T, U = boolean> // 正确
编辑器从左到右的顺序依次解析并设置类型参数的默认类型,如果一个类型参数的默认类型引用的左侧声明的类型参数,就灭有问题,如果一个类型参数的默认类型引用了右侧声明的类型参数,会发生编译错误。
<T = U, U = boolean> // 错误
<T = boolean, U = T> // 正确
实际类型参数
在引用泛型类型的时候,可以传入一个实际类型参数作为心事类型参数的值,这个过程称为泛型的实例化,传入实际参数的语法<Type, Type, ...>
function identity<T> (arg:T) :T {return arg
}
identity<number>(1)
identity<Date>(new Date())
function f<T, U = boolean>() {}
f<string>()
f<string,string> ()
泛型约束声明
在泛型的形式类型上允许定义一个约束条件,能够限定类型参数的实际类型的最大范围,将类型参数的约束条件称为泛型约束<Typeparamter extends ConstrainType>
interface Point {x: number;y: number;
}
function identity<T extends Point>(x: T): T{return x
}
identity({x: 0; y: 0})
identity({x: 0; y: 0;z: 0})
identiey({x: 0})
泛型约束引用类型参数
泛型约束中,泛型类型允许引用当前形式类型参数列表中的其他类型参数。<T, U extends T>
基约束
每个类型参数上都有一个基约束,和是否在形式类型参数上定义了泛型约束无关,类型参数的实际类型一定是其基约束的子类型,对于任意的类型参数T, 与基约束的计算规则如下
- 如果类型参数T声明了泛型约束,且泛型约束为另一个类型参数U, 则泛型约束的基约束为类型参数U
<T extends U> // 类型参数T的基约束为类型参数U
- 如果类型参数T声明了泛型约束,且泛型约束为某一具体类型Type,那么类型参数T的基约束为类型Type
<T extends boolean>
- 如果类型参数T没有声明泛型约束,那么类型参数T的基约束为空对象类型字面量“{}”。除了undefined类型和null类型外,其他任何类型都可以赋值给空对象类型字面量
<T> // 类型参数T的基约束为"{}"类型
常见错误
interface Point {x: number;y: number;
}
function f<T extends Point>(arg: T): T {return {x: 0, y: 0} // 编译错误, 类型`{x: number; y: number}`不能赋值给类型T
}
泛型函数
若一个函数的函数签名中有类型签名,那么他是一个泛型函数,泛型函数中的类型参数中用来描述不同参数之间以及参数和函数返回值之间的关系,泛型函数中的类型参数即可以用于形式参数和类型,也可以用于函数返回值类型
泛型函数定义
函数签名为调用签名和构造签名,这两种签名都支持定义类型参数。<T>(x: T): T
定义泛型构造函数的语法new <T>(): T[]
function f0<T>(x: T): T {return x;
}
const a: string = f0<string>('a')
const b: string = f0<number>(0)
function f3<T, U>(a: T[], f(x: T) => U): U[] {return a.map(f)
}
const a:boolean[] = f3<number, boolean>([0, 1, 2], n => !!n) ;
function f0<T>(x: T): T{return x
}
const a: string = f0('a')
const b = f0('b') //推断出的实际类型参数为'a'
泛型函数的类型参数是用来关联多个不同值的类型的,如果一个类型参数只在函数签名中出现一次,说明它和其他值是没有关系的,不需要使用类型参数。
泛型接口
interface myArray<T> extends Array<T> {first: T | undefined;last: T | undefined;
}
const a: Array<number> = [0, 1, 2]
类型泛型别名
type Nullable<T> = T | undefined | null
type Container<T> = {value: T}
const a: Container<number> = <value: 0>;
const b: Container<string> = {value: 'b'}
type Tree<T> = {value: T;left: Tree<T> | nullright: Tree<T> | null
}
const tree: Tree<number> = {value: 0;left: {vale: 1;left: {value: 3,left: null,right: null},right: {value: 4,left: null,right: null}},right: {value: 2,left: null,right: null}
}
泛型类
若类的定义中带有类型参数,那么它是泛型类
在泛型类的定义中形式类型参数列表在类名之后,定义泛型类的语法如下
class Container<T> {constructor(private readonly data: T) {}
}
const a = new Container<boolean>(true)
const b = new Container<number>(0)
interface A<T> {a: T;
}
class Base<T> {b?: T;
}
class Derived<T> extends Base<T> implements A<T> {constructor(public readonly a: T) {super() }
}
局部类型
function f<T> {enum E {A,B}class C {x: string | undefined;}interface I<T> {x: T;}type A = E.A | E.B
}function f(x: boolean) {
if (x) {
interface T {
x: number;
}
const v: T = { x: 0 };
} else {
interface T {
x: string;
}
const v: T = { x: 'foo' };
}
}
相关文章:

typescript-泛型
typescript-泛型 泛型程序设计是一种编程风格或编程范式,允许在程序中定义形式类型参数,然后再泛型实例化时候使用实际类型参数来替代形式类型参数,通过泛型,可以定义通用的数据结构或类型,这种数据结构或类型仅仅再它…...

应急响应 | 基本技能 | 01-系统排查
系统排查 目录 系统基本信息 Windows系统Linux系统 用户信息 Windows系统 1、命令行方式2、图形界面方法3、注册表方法4、wmic方法 Linux系统 查看所有用户信息分析超级权限账户查看可登录的用户查看用户错误的登录信息查看所有用户最后的登录信息查看用户最近登录信息查看当…...

用c语言实现通讯录
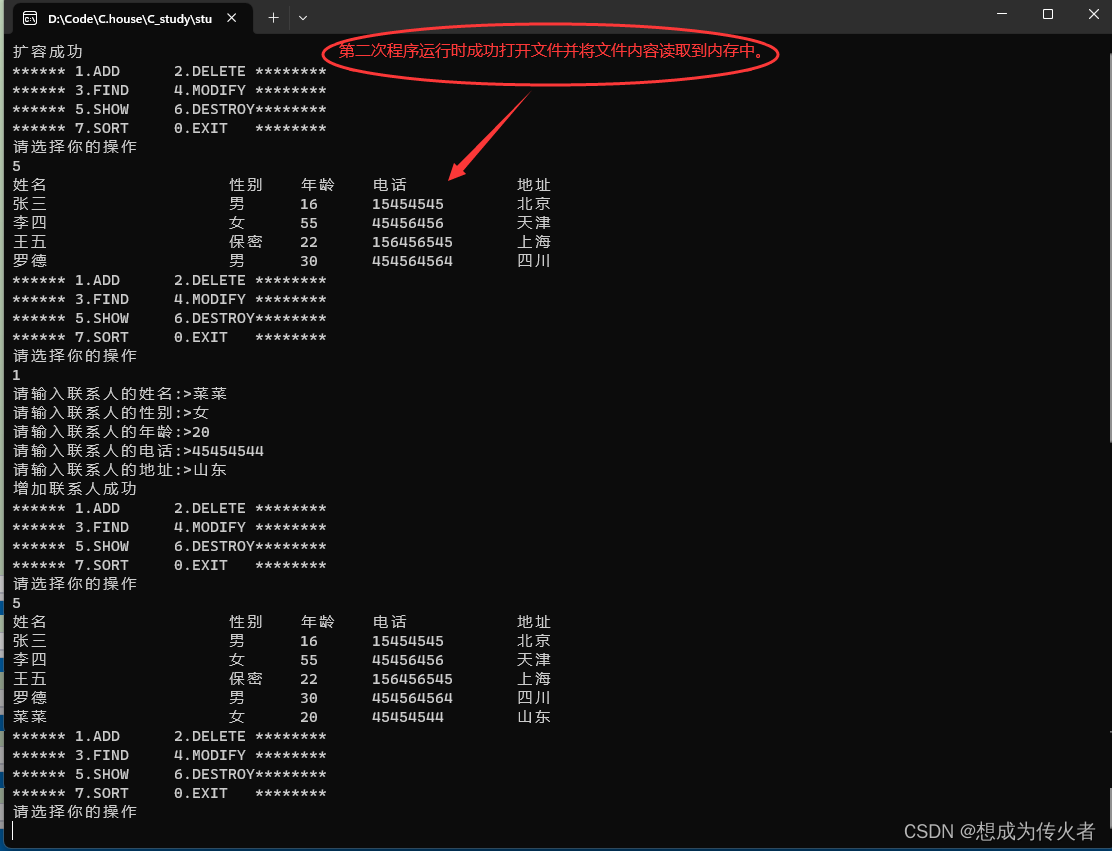
目录 静态简易通讯录 代码: 功能模块展示: 设计思路: 动态简易通讯录(本质顺序表) 代码: 扩容模块展示: 设计思路: 文件版本通讯录 代码: 文件模块展示&#x…...

AI大模型技术揭秘-参数,Token,上下文和温度
深入理解 AI 大模型:参数、Token、上下文窗口、上下文长度和温度 人工智能技术的飞速发展使AI大模型大放异彩,其中涉及的“参数”、“Token”、“上下文窗口”、“上下文长度”及“温度”等专业术语备受瞩目。这些术语背后究竟蕴含何意?它们如何影响AI大模型的性能?一起揭开…...

攻防世界-fakebook题目__详解
1.打开题目先用dirsearch工具扫描一波,扫出来了robots.php目录,然后访问robots.txt 目录,发现了有一个备份文件 ,访问备份文件,下载内容 文件的大致内容如下 里面有一个curl_exec这个函数容易造成ssrf攻击的漏洞 我…...

Ubuntu 18.04下普通用户的一次提权过程
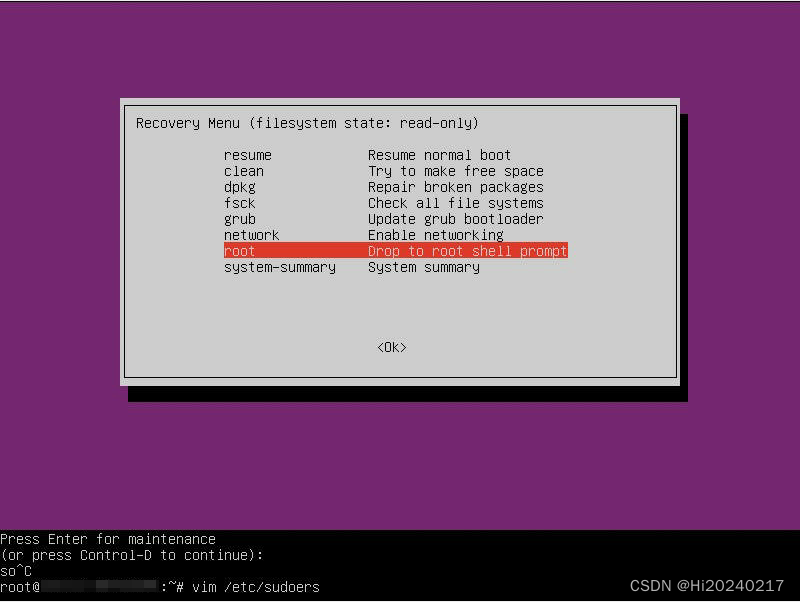
Ubuntu 18.04下普通用户的一次提权过程 一.背景介绍:二.主要调试过程:三.相关命令:1.设置BMC密码,获取BMC IP2.找一台ubuntu搭建TFTP服务,用来替换grub.cfg文件3.从调试服务器的/boot/grub/grub.cfg中提取出recovery mode的配置,简化并生成新的配置文件grub.cfg,放在tftp服务的…...

接口和抽象类:如何使用普通类模拟接口和抽象类
目录 1.引言 2.抽象类和接口的定义与区别 3.抽象类和接口存在的意义 4.模拟实现抽象类和接口 5.抽象类和接口的应用场景 1.引言 在面向对象编程中,抽象类和接口是两个经常被提及的语法概念,也是面向对象编程的四大特性,以及很多设计模式…...

【文档智能】实践:基于Yolo三行代码极简的训练一个版式分析模型
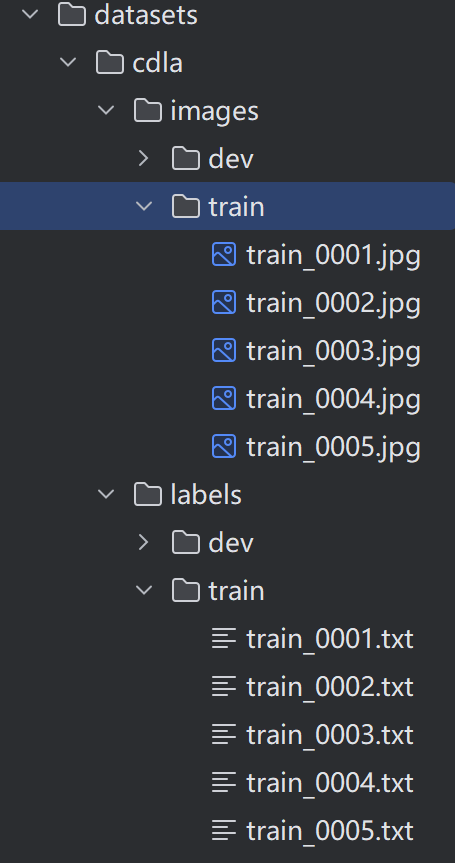
一、数据集 本文以开源的CDLA数据集做为实验,CDLA是一个中文文档版面分析数据集,面向中文文献类(论文)场景。包含以下10个label: 数据集下载地址:https://github.com/buptlihang/CDLA 数据集是labelme格式…...

聚观早报 | 深蓝G318价格发布;比亚迪方程豹豹3官图发布
聚观早报每日整理最值得关注的行业重点事件,帮助大家及时了解最新行业动态,每日读报,就读聚观365资讯简报。 整理丨Cutie 6月15日消息 深蓝G318价格发布 比亚迪方程豹豹3官图发布 夸克App升级高考AI搜索 iOS 18卫星通信实测 Redmi K70…...

如何实现内网穿透?快解析-免费内网穿透工具
在现如今的ipv4时代,随着上网电脑及其他智能设备越来越多,公网IP地址出现了枯竭的情况。近几年,内网穿透这个词被不断提及,这也是在无公网IP环境下实现异地访问的一种可行办法,下面我就给大家介绍一下内网穿透的原理。…...

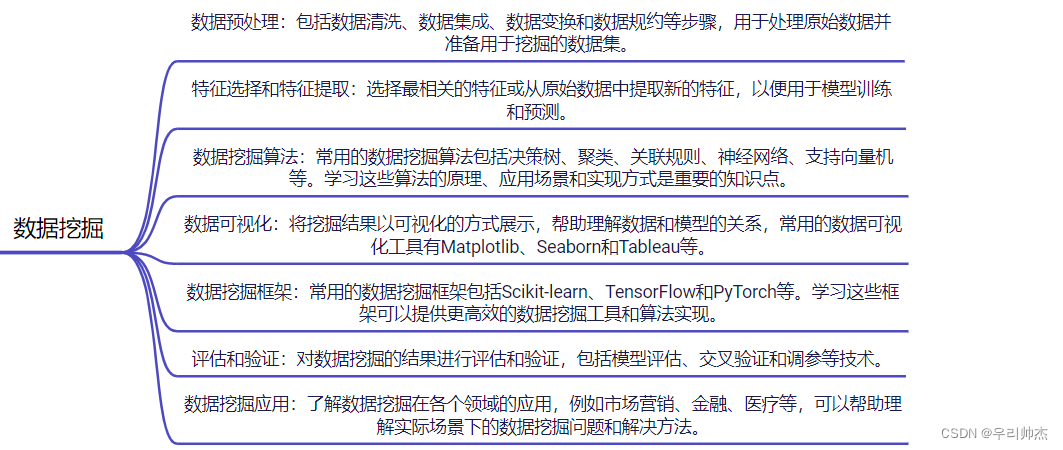
【python-AI篇】人工智能技能树思维导图
大致总结一下得出如下思维导图,如不完善日后迭代更新 1. python基础三方库 1.1 科学计算库 ---- numpy库 1.2 科学计算库 ---- Scipy库 1.3 数据分析处理库 ---- pandas库 1.4 可视化库 ---- matplotlib库 1.5 可视化库 ---- seaborn库 1.6 机器学习和数据挖掘库 …...

Vue的computed大致细节
computed computed具体实现流程computer的执行顺序 computed 具体实现流程 computer内部首先是标准化参数然后调用runner函数进行依赖收集设置dirty为true创建副作用函数,具体如下 const runner effect(getter,{//延迟执行lazy:true,//标记为computed effect 用…...
第5章:模型预测控制(MPC)的代码实现
1. 建立 QP 模型: 1.1 车辆模型: 注:使用车辆横向动力学模型 纵向动力学模型(误差模型) 1.2 QP 问题模型: 注:详细推导见 笔记100:使用 OSQP-Eigen 对 MPC 进行求解的方法与代码-…...

论文学习day01
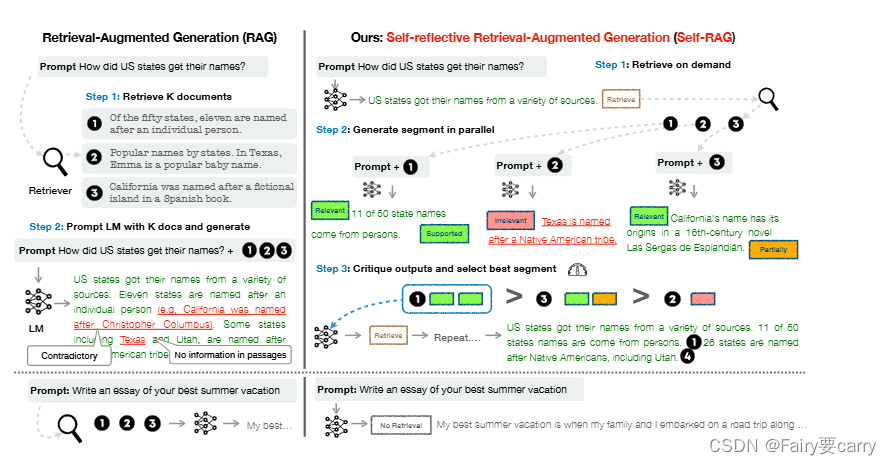
1.自我反思的检索增强生成(SELF-RAG) 1.文章出处: Chan, C., Xu, C., Yuan, R., Luo, H., Xue, W., Guo, Y., & Fu, J. (2024). RQ-RAG: Learning to Refine Queries for Retrieval Augmented Generation. ArXiv, abs/2404.00610. 2.摘…...

Github入门教程,适合新手学习(非常详细)
前言:本篇博客为手把手教学的 Github 代码管理教程,属于新手入门级别的难度。教程简单易操作,能够基本满足读者朋友日常项目寄托于 Github 平台上进行代码管理的需求。Git 与 Github 是一名合格程序员 coder 必定会接触到的工具与平台&#x…...

C# OpenCvSharp 代数运算-add、scaleAdd、addWeighted、subtract、absdiff、multiply、divide
在C#中使用OpenCvSharp进行图像处理时,理解和合理使用各种图像操作函数可以帮助我们实现许多实际应用中的需求。下面,我将详细介绍每个函数的使用,并给出与实际应用项目相关的示例,包括运算过程和运算结果。 1. add 函数 作用 将两幅图像进行相加,可以达到图像融合的目的…...

为什么说Python 是胶水语言?
"Python 是胶水语言"这一说法是指它很擅长将不同的程序或代码库连接在一起,能够让来自不同编程语言或框架的组件无缝协作。Python 具有丰富的库和简单的语法,使得它可以轻松调用其他语言编写的程序或使用不同技术栈的模块。 以下是几个…...

GitLab教程(二):快速上手Git
文章目录 1.将远端代码克隆到本地2.修改本地代码并提交到远程仓库3.Git命令总结git clonegit statusgit addgit commitgit pushgit log 首先,我在Gitlab上创建了一个远程仓库,用于演示使用Gitlab进行版本管理的完整流程: 1.将远端代码克隆到本…...

结构体知识点
基本概念 结构体是一种自定义变量类型,类似于枚举需要自己定义。 它是数据和函数的集合。 在结构体中,可以声明各种变量和方法。 基本语法 1.结构体一般写在namespace语句块中。 2.结构体关键字struct struct 自定义结构体名 {//第一部分//变量//…...

C# —— 显示转换
显示转换: 通过一些方法可以将其他数据类型转换为我们想要的数据类型 1.括号强转 作用: 一般情况下 将高精度的类型转换为低精度 // 语法: 变量类型 变量名 (转换的变量类型名称) 变量; // 注意: 精度问题 范围问题 sbyte sb 1; short s 1; int …...

调用支付宝接口响应40004 SYSTEM_ERROR问题排查
在对接支付宝API的时候,遇到了一些问题,记录一下排查过程。 Body:{"datadigital_fincloud_generalsaas_face_certify_initialize_response":{"msg":"Business Failed","code":"40004","sub_msg…...

大话软工笔记—需求分析概述
需求分析,就是要对需求调研收集到的资料信息逐个地进行拆分、研究,从大量的不确定“需求”中确定出哪些需求最终要转换为确定的“功能需求”。 需求分析的作用非常重要,后续设计的依据主要来自于需求分析的成果,包括: 项目的目的…...

阿里云ACP云计算备考笔记 (5)——弹性伸缩
目录 第一章 概述 第二章 弹性伸缩简介 1、弹性伸缩 2、垂直伸缩 3、优势 4、应用场景 ① 无规律的业务量波动 ② 有规律的业务量波动 ③ 无明显业务量波动 ④ 混合型业务 ⑤ 消息通知 ⑥ 生命周期挂钩 ⑦ 自定义方式 ⑧ 滚的升级 5、使用限制 第三章 主要定义 …...

MFC内存泄露
1、泄露代码示例 void X::SetApplicationBtn() {CMFCRibbonApplicationButton* pBtn GetApplicationButton();// 获取 Ribbon Bar 指针// 创建自定义按钮CCustomRibbonAppButton* pCustomButton new CCustomRibbonAppButton();pCustomButton->SetImage(IDB_BITMAP_Jdp26)…...

Java多线程实现之Callable接口深度解析
Java多线程实现之Callable接口深度解析 一、Callable接口概述1.1 接口定义1.2 与Runnable接口的对比1.3 Future接口与FutureTask类 二、Callable接口的基本使用方法2.1 传统方式实现Callable接口2.2 使用Lambda表达式简化Callable实现2.3 使用FutureTask类执行Callable任务 三、…...

Nginx server_name 配置说明
Nginx 是一个高性能的反向代理和负载均衡服务器,其核心配置之一是 server 块中的 server_name 指令。server_name 决定了 Nginx 如何根据客户端请求的 Host 头匹配对应的虚拟主机(Virtual Host)。 1. 简介 Nginx 使用 server_name 指令来确定…...

JUC笔记(上)-复习 涉及死锁 volatile synchronized CAS 原子操作
一、上下文切换 即使单核CPU也可以进行多线程执行代码,CPU会给每个线程分配CPU时间片来实现这个机制。时间片非常短,所以CPU会不断地切换线程执行,从而让我们感觉多个线程是同时执行的。时间片一般是十几毫秒(ms)。通过时间片分配算法执行。…...

【HTTP三个基础问题】
面试官您好!HTTP是超文本传输协议,是互联网上客户端和服务器之间传输超文本数据(比如文字、图片、音频、视频等)的核心协议,当前互联网应用最广泛的版本是HTTP1.1,它基于经典的C/S模型,也就是客…...

蓝桥杯3498 01串的熵
问题描述 对于一个长度为 23333333的 01 串, 如果其信息熵为 11625907.5798, 且 0 出现次数比 1 少, 那么这个 01 串中 0 出现了多少次? #include<iostream> #include<cmath> using namespace std;int n 23333333;int main() {//枚举 0 出现的次数//因…...

AirSim/Cosys-AirSim 游戏开发(四)外部固定位置监控相机
这个博客介绍了如何通过 settings.json 文件添加一个无人机外的 固定位置监控相机,因为在使用过程中发现 Airsim 对外部监控相机的描述模糊,而 Cosys-Airsim 在官方文档中没有提供外部监控相机设置,最后在源码示例中找到了,所以感…...
