ECharts数据可视化--常用图表类型
目录
一.柱状图
1.基本柱状图
1.1最简单的柱状图
编辑
1.2多系列柱状图
1.3柱状图的样式
(1)柱条样式
(2)柱条的宽度和高度
(3)柱条间距
(4)为柱条添加背景颜色
编辑
2.堆叠柱状图
3.动态排序柱状图
4.阶梯瀑布图
二.折线线图
1.基础折线图
1.1最基础的折线图
1.2笛卡尔坐标系中的折线图
1.3折线图样式设置
折线的样式
数据点的样式
1.4在数据点处显示数值
1.5空数据
2.堆叠折线图
3.区域面积图
4.平滑曲线图
5.阶梯线图
三.饼图
1.基础饼图
编辑
2.圆环图
1.在圆环图中间显示高亮扇形对应的文字
3.南丁格尔图(玫瑰图)
四.散点图
基础散点图
1.最简单的散点图
2.笛卡尔坐标系下的散点图
3.散点图样式设置
图形的形状
图形的大小
内容有点长,建议先收藏
一.柱状图
柱状图是通过条形长度来表现数据大小的一种图表,柱状图的设置是将series里的type设置为bar
1.基本柱状图
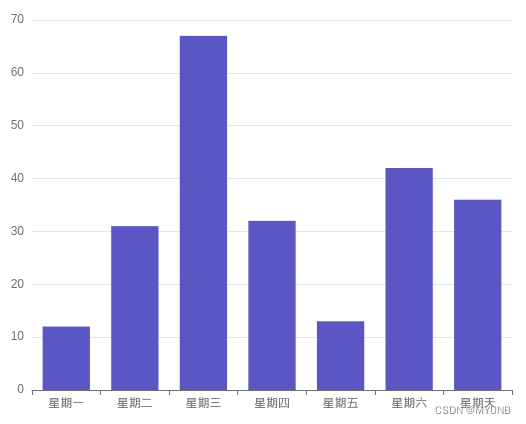
1.1最简单的柱状图
设置好type即可
<script type="text/javascript">// 因为该demo会经常更该,所以要销毁前一个图表echarts.init(document.getElementById('div')).dispose();//定义var myChart = echarts.init(document.getElementById('div'));var option= {xAxis:{data: ['星期一','星期二','星期三','星期四','星期五','星期六','星期天']},yAxis:{},series :[{type:'bar',data:[12,31,67,32,13,42,36,]}]}myChart.setOption(option);</script>1.2多系列柱状图
但我们在series系列中设置多个type为bar时,就有多个柱状图
var option= {xAxis:{data: ['星期一','星期二','星期三','星期四','星期五','星期六','星期天']},yAxis:{},series :[{type:'bar',data:[12,31,67,32,13,42,36,]},{type:'bar',data:[23,15,67,34,17,53,41]}]}
1.3柱状图的样式
(1)柱条样式
柱条的样式可以通过 series.itemStyle 设置,包括:
- 柱条的颜色(
color); - 柱条的描边颜色(
borderColor)、宽度(borderWidth)、样式(borderType); - 柱条圆角的半径(
barBorderRadius); - 柱条透明度(
opacity); - 阴影(
shadowBlur、shadowColor、shadowOffsetX、shadowOffsetY)。
series :[//单个数据设置柱状样式{type:'bar',data:[12,31,67,{value :34,itemStyle:{color: 'green',borderColor: 'backer',opacity: 0.6}},13,42,36,]},//全局设置柱状样式{type:'bar',data:[23,15,67,34,17,53,41],itemStyle:{color:'#91cc3',borderColor:'red',borderType:'dashsed',opacity:0.5}}](2)柱条的宽度和高度
柱条的宽度用barwidth表示,barwidth:20%,表示柱每个条宽度占类目的20%;高度用barheght表示,方法和宽度一样
(3)柱条间距
柱条间距分为两种,一种是不同系列在同一类目下的距离 barGap,另一种是类目与类目的距离 barCategoryGap。
type:'bar',data:[12,31,67,34,13,42,36,],barGap:'20%',barCategoryGap:'40%'例如上面:barGap:‘20%’表示不同系列在同一类目下柱条间距占类目的20%,而barCategroyGap:‘40%’表示每个类目右侧的柱条空间占类目的40%
(4)为柱条添加背景颜色
添加背景图片可以简单地用showBackground开启,并且可以通过 backgroundStyle配置。
series :[//单个数据设置柱状样式{type:'bar',data:[12,31,67,34,13,42,36,],barGap:'20%',barCategoryGap:'40%',//背景颜色设置showBackground:true,backgroundstyle:{color: 'rgba(220,220,220,0.8)'}},//全局设置柱状样式{type:'bar',data:[23,15,67,34,17,53,41],itemStyle:{color:'#91cc3',borderColor:'red',borderType:'dashsed',opacity:0.5}}]2.堆叠柱状图
堆叠柱状图不仅可以表现不同系列的值,还可以表现它们之和的变化,堆叠柱状图的设置很简单,只要在一个系列中用stack且设置堆叠的参数,就可以实现多个具有相同stack参数的系列进行堆叠
series :[//单个数据设置柱状样式{type:'bar',data:[12,31,67,34,13,42,36,],barGap:'20%',barCategoryGap:'40%',//背景颜色设置showBackground:true,backgroundstyle:{color: 'rgba(220,220,220,0.8)'},stack:'x',},//全局设置柱状样式{type:'bar',stack: 'x',data:[23,15,67,34,17,53,41],itemStyle:{color:'#91cc3',borderColor:'red',borderType:'dashsed',opacity:0.5}}]
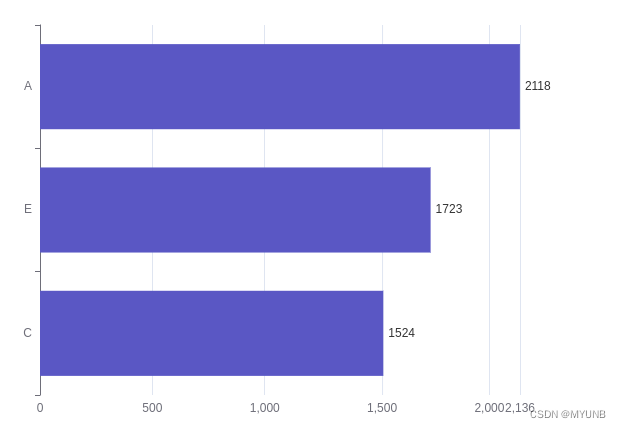
3.动态排序柱状图
- 柱状图系列的
realtimeSort设为true,表示开启该系列的动态排序效果 yAxis.inverse设为true,表示 Y 轴从下往上是从小到大的排列yAxis.animationDuration建议设为300,表示第一次柱条排序动画的时长yAxis.animationDurationUpdate建议设为300,表示第一次后柱条排序动画的时长- 如果想只显示前 n 名,将
yAxis.max设为 n - 1,否则显示所有柱条 xAxis.max建议设为'dataMax'表示用数据的最大值作为 X 轴最大值,视觉效果更好- 如果想要实时改变标签,需要将
series.label.valueAnimation设为true animationDuration设为0,表示第一份数据不需要从0开始动画(如果希望从0开始则设为和animationDurationUpdate相同的值)animationDurationUpdate建议设为3000表示每次更新动画时长,这一数值应与调用setOption改变数据的频率相同- 以
animationDurationUpdate的频率调用setInterval,更新数据值,显示下一个时间点对应的柱条排序
var data = [];
for (let i = 0; i < 5; ++i) {data.push(Math.round(Math.random() * 200));
}option = {xAxis: {max: 'dataMax'},yAxis: {type: 'category',data: ['A', 'B', 'C', 'D', 'E'],inverse: true,animationDuration: 300,animationDurationUpdate: 300,max: 2 // only the largest 3 bars will be displayed},series: [{realtimeSort: true,name: 'X',type: 'bar',data: data,label: {show: true,position: 'right',valueAnimation: true}}],legend: {show: true},animationDuration: 3000,animationDurationUpdate: 3000,animationEasing: 'linear',animationEasingUpdate: 'linear'
};function update() {var data = option.series[0].data;for (var i = 0; i < data.length; ++i) {if (Math.random() > 0.9) {data[i] += Math.round(Math.random() * 2000);} else {data[i] += Math.round(Math.random() * 200);}}myChart.setOption(option);
}setInterval(function() {update();
}, 3000);
动态图
4.阶梯瀑布图
我们可以使用堆叠的柱状图模拟该效果,
假设数据数组中的值是表示对前一个值的增减:
var data = [900, 345, 393, -108, -154, 135, 178, 286, -119, -361, -203];也就是第一个数据是 900,第二个数据 345 表示的是在 900 的基础上增加了 345……将这个数据展示为阶梯瀑布图时,我们可以使用三个系列:第一个是不可交互的透明系列,用来实现“悬空”的柱状图效果;第二个系列用来表示正数;第三个系列用来表示负数。
var data = [900, 345, 393, -108, -154, 135, 178, 286, -119, -361, -203];
var help = [];
var positive = [];
var negative = [];
for (var i = 0, sum = 0; i < data.length; ++i) {if (data[i] >= 0) {positive.push(data[i]);negative.push('-');} else {positive.push('-');negative.push(-data[i]);}if (i === 0) {help.push(0);} else {sum += data[i - 1];if (data[i] < 0) {help.push(sum + data[i]);} else {help.push(sum);}}
}option = {title: {text: 'Waterfall'},grid: {left: '3%',right: '4%',bottom: '3%',containLabel: true},xAxis: {type: 'category',splitLine: { show: false },data: (function() {var list = [];for (var i = 1; i <= 11; i++) {list.push('Oct/' + i);}return list;})()},yAxis: {type: 'value'},series: [{type: 'bar',stack: 'all',itemStyle: {normal: {barBorderColor: 'rgba(0,0,0,0)',color: 'rgba(0,0,0,0)'},emphasis: {barBorderColor: 'rgba(0,0,0,0)',color: 'rgba(0,0,0,0)'}},data: help},{name: 'positive',type: 'bar',stack: 'all',data: positive},{name: 'negative',type: 'bar',stack: 'all',data: negative,itemStyle: {color: '#f33'}}]
};
二.折线线图
1.基础折线图
1.1最基础的折线图
折线的实现方式为横坐标设置为category,纵坐标设置为value,同时series的type为line
option={xAxis:{type:'category',data:['A','B','C','D'],},yAxis:{type: 'value',},series:{type:'line',data: [23,42,11,28,32],},}
1.2笛卡尔坐标系中的折线图
如果我们希望折线图在横坐标和纵坐标上都是连续的,即在笛卡尔坐标系中,应该如何实现呢?答案也很简单,只要把 series 的 data 每个数据用一个包含两个元素的数组表示就行了。
option={xAxis:{},yAxis:{},series:{type:'line',data: [[10,10],[30,30],[60,10],[90,30],[120,10]],},} 
1.3折线图样式设置
折线的样式
折线图中折线的样式可以通过 lineStyle 设置。可以为其指定颜色、线宽、折线类型、阴影、不透明度等等。这里,我们以设置颜色(color)、线宽(width)和折线类型(type)为例说明。
type参数:
'solid' 实线'dashed' 点圆线'dotted' 点方线
option = {xAxis: {data: ['A', 'B', 'C', 'D', 'E']},yAxis: {},series: [{data: [10, 22, 28, 23, 19],type: 'line',lineStyle: {normal: {color: 'green',width: 4,type: 'dotted'}}}]}; 
数据点的样式
数据点的样式可以通过series.itemStyle 指定填充颜色(color)、描边颜色(borderColor)、描边宽度(borderWidth)、描边类型(borderType)、阴影(shadowColor)、不透明度(opacity)等。
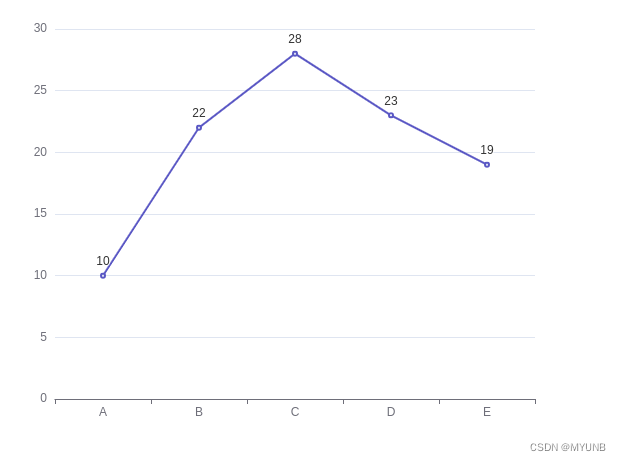
1.4在数据点处显示数值
在系列中,这数据点的标签通过 series.label 属性指定。如果将 label 下的 show 指定为true,则表示该数值默认时就显示;如果为 false,而 series.emphasis.label.show 为 true,则表示只有在鼠标移动到该数据时,才显示数值。
例如:鼠标移动时显示值
option = {xAxis: {data: ['A', 'B', 'C', 'D', 'E']},yAxis: {},series: [{data: [10, 22, 28, 23, 19],type: 'line',emphasis:{label:{show:true,}}}]};又例如显示数值图:
option = {xAxis: {data: ['A', 'B', 'C', 'D', 'E']},yAxis: {},series: [{data: [10, 22, 28, 23, 19],type: 'line',label:{show:true,}}]}; 
1.5空数据
我们使用字符串 '-' 表示空数据,这对其他系列的数据也是适用的
option = {xAxis: {data: ['A', 'B', 'C', 'D', 'E']},yAxis: {},series: [{data: [10, 22, '-', 23, 19],type: 'line',label:{show:true,}}]};
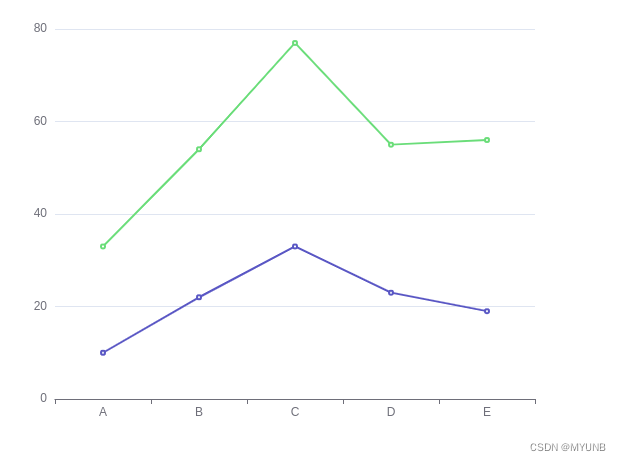
2.堆叠折线图
堆叠折线图也是用系列的 stack 设置哪些系列堆叠在一起
option = {xAxis: {data: ['A', 'B', 'C', 'D', 'E']},yAxis: {},series: [{data: [10, 22, 33, 23, 19],type: 'line',stack:'x'},{data:[23,32,44,32,37],type:'line',stack: 'x'}]}; 
但是不同的是,如果不加说明的话,我们很难判断出这是一个堆叠折线图,还是一个普通的折线图。所以,对于堆叠折线图而言,一般建议使用区域填充色以表明堆叠的情况。
option = {xAxis: {data: ['A', 'B', 'C', 'D', 'E']},yAxis: {},series: [{data: [10, 22, 33, 23, 19],type: 'line',stack:'x',areaStyle:{}},{data:[23,32,44,32,37],type:'line',stack: 'x',areaStyle: {}}]};
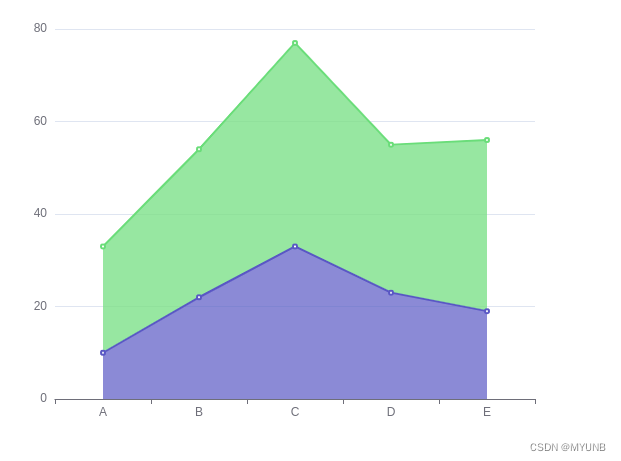
3.区域面积图
区域面积图将折线到坐标轴的空间设置背景色,用区域面积表达数据。
option = {xAxis: {type:'category',data: ['A', 'B', 'C', 'D', 'E']},yAxis: {type:'value'},series: [{data: [10, 22, 28, 23, 19],type: 'line',label:{show:true},areaStyle:{}},{data:[25, 14, 23, 35, 10],type:'line',label: {show:true},areaStyle: {color:'#232323',opacity:0.5}}]};
4.平滑曲线图
使用时,只需要将折线图系列的 smooth 属性设置为 true 即可。
option = {xAxis: {type:'category',data: ['A', 'B', 'C', 'D', 'E']},yAxis: {type:'value'},series: [{data: [10, 22, 28, 23, 19],type: 'line',label:{show:true},smooth:true,areaStyle:{}},]};
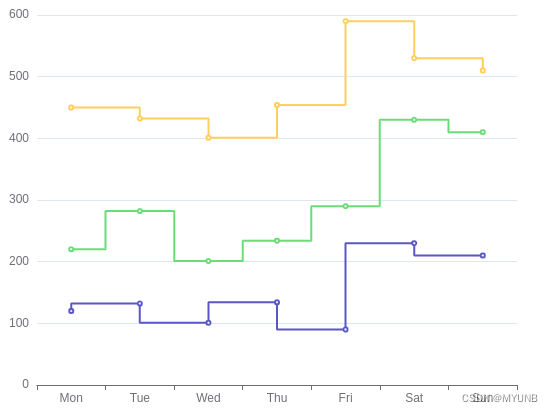
5.阶梯线图
系列的 step 属性用来表征阶梯线图的连接类型,它共有三种取值:'start'、'middle' 和 'end',分别表示在当前点,当前点与下个点的中间点,下个点拐弯。
option = {xAxis: {type: 'category',data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']},yAxis: {type: 'value'},series: [{name: 'Step Start',type: 'line',step: 'start',data: [120, 132, 101, 134, 90, 230, 210]},{name: 'Step Middle',type: 'line',step: 'middle',data: [220, 282, 201, 234, 290, 430, 410]},{name: 'Step End',type: 'line',step: 'end',data: [450, 432, 401, 454, 590, 530, 510]}]
};
三.饼图
饼图主要用于表现不同类目的数据在总和中的占比。每个的弧度表示数据数量的比例
1.基础饼图
饼图的配置和折线图、柱状图略有不同,不再需要配置坐标轴,而是把数据名称和值都写在系列中
option = {series:[{type:'pie',data:[{value:34,name:'星期一'},{value:26,name:'星期二'},{value:19,name:'星期三'},],}],};数据为0的饼图
在默认情况下,如果数据值和为 0,会显示平均分割的扇形。比如,如果有 4 个数据项,并且每个数据项都是 0,则每个扇形都是 90°。如果我们希望在这种情况下不显示任何扇形,可以将 series.stillShowZeroSum 设为 false。
如果希望扇形对应的标签也不显示,可以将 series.label.show 设为 false。
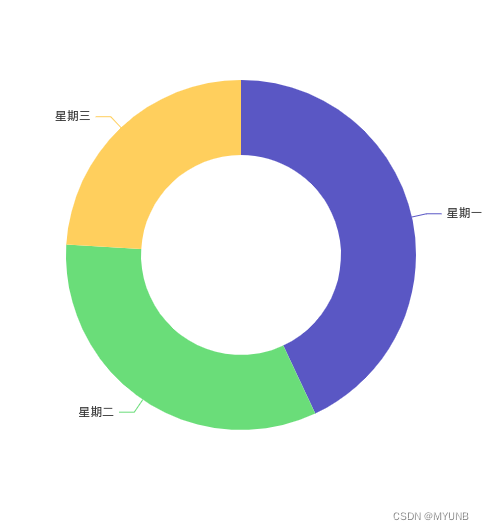
2.圆环图
圆环图同样可以用来表示数据占总体的比例,相比于饼图,它中间空余的部分可以用来显示一些额外的文字等信息,因而也是一种常用的图表类型。设置圆环图时只要在series设置radius即可,形式为series:['%','%'],前一个百分比表示镂空的部分,后一个百分比表示整体大小
option = {series:[{type:'pie',data:[{value:34,name:'星期一'},{value:26,name:'星期二'},{value:19,name:'星期三'},],radius:['40%','70%'],}],}; 
如果半径是数组,其中的两项也可以一项是数值,另一项是百分比形式的字符串。但是这样可能导致在某些分辨率下,内半径小于外半径。ECharts 会自动使用小的一项作为内半径,但是仍应小心这样可能会导致的非预期效果。
1.在圆环图中间显示高亮扇形对应的文字
option = {legend: {orient: 'vertical',x: 'left',data: ['A', 'B', 'C', 'D', 'E']},series: [{type: 'pie',radius: ['50%', '70%'],avoidLabelOverlap: false,label: {show: false,position: 'center'},labelLine: {show: false},emphasis: {label: {show: true,fontSize: '30',fontWeight: 'bold'}},data: [{ value: 335, name: 'A' },{ value: 310, name: 'B' },{ value: 234, name: 'C' },{ value: 135, name: 'D' },{ value: 1548, name: 'E' }]}]
};
其中,avoidLabelOverlap 是用来控制是否由 ECharts 调整标签位置以实现防止标签重叠。它的默认值是 true,而在这里,我们不希望标签位置调整到不是中间的位置,因此我们需要将其设为 false。
这样,圆环图中间会显示高亮数据的 name 值。
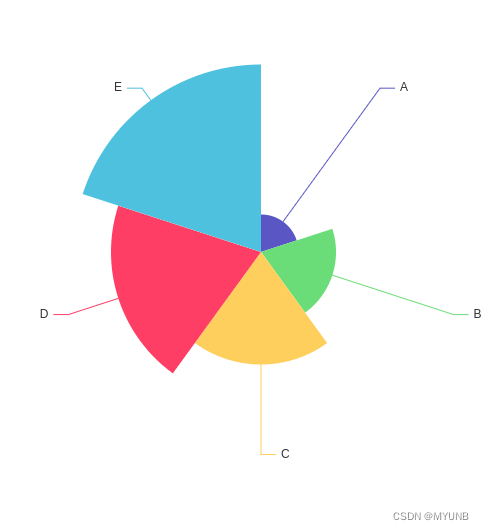
3.南丁格尔图(玫瑰图)
南丁格尔图又称玫瑰图,通常用弧度相同但半径不同的扇形表示各个类目。
ECharts 可以通过将饼图的 series.roseType 值设为 'area' 实现南丁格尔图,其他配置项和饼图是相同的。
option = {series: [{type: 'pie',data: [{value: 100,name: 'A'},{value: 200,name: 'B'},{value: 300,name: 'C'},{value: 400,name: 'D'},{value: 500,name: 'E'}],roseType: 'area'}]
};
四.散点图
散点图,也是一种常见的图表类型。散点图由许多“点”组成,有时,这些点用来表示数据在坐标系中的位置(比如在笛卡尔坐标系下,表示数据在 x 轴和 y 轴上的坐标;在地图坐标系下,表示数据在地图上的某个位置等);有时,这些点的大小、颜色等属性也可以映射到数据值,用以表现高维数据。
基础散点图
1.最简单的散点图
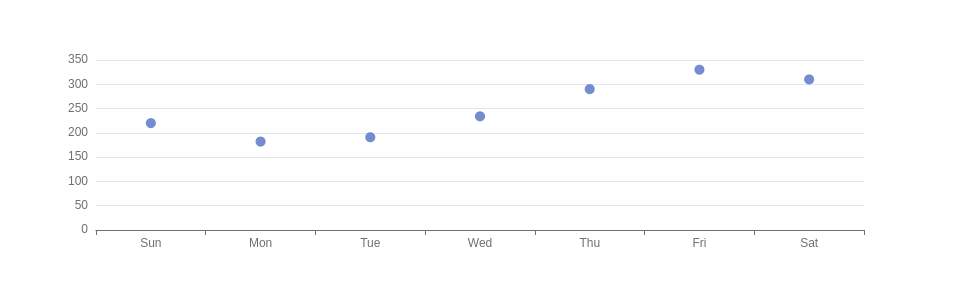
下面是一个横坐标为类目轴、纵坐标为数值轴的最简单的散点图配置:
option = {xAxis: {data: ['Sun', 'Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat']},yAxis: {},series: [{type: 'scatter',data: [220, 182, 191, 234, 290, 330, 310]}]
};
2.笛卡尔坐标系下的散点图
数据的横坐标和纵坐标一同写在 data 中即可
option = {xAxis: {},yAxis: {},series: [{type: 'scatter',data: [[10, 5],[0, 8],[6, 10],[2, 12],[8, 9]]}]
};
3.散点图样式设置
图形的形状
图形(symbol)指的是散点图中数据“点”的形状。有三类图形可选,一种是 ECharts 内置形状,第二种是图片,第三种是 SVG 的路径。
ECharts 内置形状包括:圆形、矩形、圆角矩形、三角形、菱形、大头针形、箭头形,分别对应'circle'、'rect'、'roundRect'、'triangle'、'diamond'、'pin'、'arrow'。使用内置形状时,只要将 symbol 属性指定为形状名称对应的字符串即可。
如果想要将图形指定为任意的图片,以 'image://' 开头,后面跟图片的绝对或相对地址。形如:'image://http://example.com/xxx.png' 或 'image://./xxx.png'。
除此之外,还支持 SVG 的路径作为矢量图形,将 symbol 设置为以 'path://' 开头的 SVG 路径即可。使用矢量图形的好处是,图片不会因为缩放而产生锯齿或模糊,并且通常而言比图片形式的文件大小更小。路径的查看方法为,打开一个 SVG 文件,找到形如 <path d="M… L…"></path> 的路径,将 d 的值添加在 'path://' 后即可。
下面,我们展示一个将图形设置为矢量爱心形状的方式。
首先,我们需要一个爱心的 SVG 文件,可以使用矢量编辑软件绘制,或者从网上下载到相关资源。其内容如下:
<?xml version="1.0" encoding="iso-8859-1"?>
<svg version="1.1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0px" y="0px" viewBox="0 0 51.997 51.997" style="enable-background:new 0 0 51.997 51.997;" xml:space="preserve"><path d="M51.911,16.242C51.152,7.888,45.239,1.827,37.839,1.827c-4.93,0-9.444,2.653-11.984,6.905 c-2.517-4.307-6.846-6.906-11.697-6.906c-7.399,0-13.313,6.061-14.071,14.415c-0.06,0.369-0.306,2.311,0.442,5.478 c1.078,4.568,3.568,8.723,7.199,12.013l18.115,16.439l18.426-16.438c3.631-3.291,6.121-7.445,7.199-12.014 C52.216,18.553,51.97,16.611,51.911,16.242z"/>
</svg>option = {xAxis: {data: ['Sun', 'Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat']},yAxis: {},series: [{type: 'scatter',data: [220, 182, 191, 234, 290, 330, 310],symbolSize: 20,symbol:'path://M51.911,16.242C51.152,7.888,45.239,1.827,37.839,1.827c-4.93,0-9.444,2.653-11.984,6.905 c-2.517-4.307-6.846-6.906-11.697-6.906c-7.399,0-13.313,6.061-14.071,14.415c-0.06,0.369-0.306,2.311,0.442,5.478 c1.078,4.568,3.568,8.723,7.199,12.013l18.115,16.439l18.426-16.438c3.631-3.291,6.121-7.445,7.199-12.014 C52.216,18.553,51.97,16.611,51.911,16.242z'}]
};
图形的大小
图形大小可以使用 series.symbolSize 控制。它既可以是一个表示图形大小的像素值,也可以是一个包含两个 number 元素的数组,分别表示图形的宽和高。
除此之外,它还可以是一个回调函数,其参数格式为:
(value: Array | number, params: Object) => number | Array;第一个参数为数据值,第二个参数是数据项的其他参数。
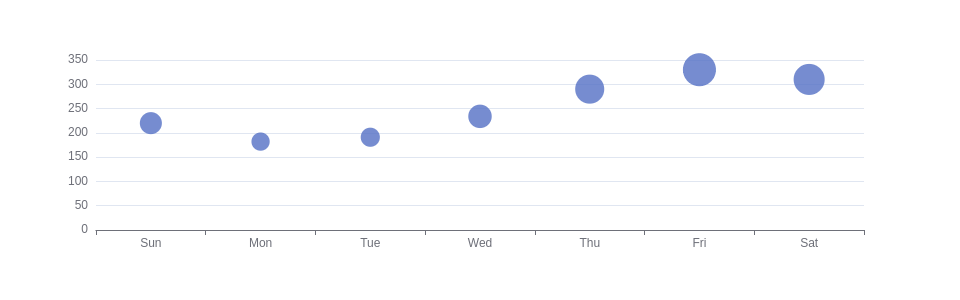
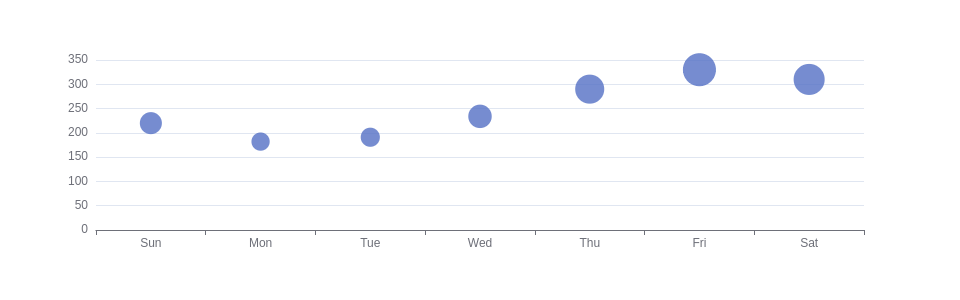
在下面的例子中,我们将散点图点的大小设置为与其数据值成正比
option = {xAxis: {data: ['Sun', 'Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat']},yAxis: {},series: [{type: 'scatter',data: [220, 182, 191, 234, 290, 330, 310],symbolSize: function(value) {return value / 10;}}]
};
相关文章:

ECharts数据可视化--常用图表类型
目录 一.柱状图 1.基本柱状图 1.1最简单的柱状图 编辑 1.2多系列柱状图 1.3柱状图的样式 (1)柱条样式 (2)柱条的宽度和高度 (3)柱条间距 (4)为柱条添加背景颜色 编辑 2.堆…...

Flutter面试题解析-GridView详解与应用
一、前言Flutter 作为时下最流行的技术之一,凭借其出色的性能以及抹平多端的差异优势,早已引起大批技术爱好者的关注,甚至一些 闲鱼 , 美团 , 腾讯 等大公司均已投入生产使用。虽然目前其生态还没有完全成熟࿰…...

最全的论文写作技巧(建议收藏)
近10年来,笔者有幸多次参与教学论文的评审工作,在此,特将教学论文写作的步骤及相关问题整理汇总如下: 一、选定论题 (一)论题在文中的地位与作用 严格地讲,论文写作是从选定论题开始的。选题…...
)
面向对象设计模式:设计模式分类(创建型、行为型、结构型)
1. 创建型设计模式 单例模式:https://blog.csdn.net/qq_44992559/article/details/129348686工厂模式:https://blog.csdn.net/qq_44992559/article/details/115222311抽象工厂模式:https://blog.csdn.net/qq_44992559/article/details/12934…...

MySQL数据库迁移
考试系统的数据库一直是在我自己的服务器上面的, 但是最近,自己的服务器马上要过期了,里面的MySQL数据需要迁移出来,放在另外一个服务器上面。百度了几篇教程,也没研究太多,选了一种比较简单的方式进行迁移…...

Docker:关于 Dockerfile 编写优化的一些笔记整理
写在前面 分享一些 Dickerfile 构建镜像优化方式的笔记理解不足小伙伴帮忙指正 对每个人而言,真正的职责只有一个:找到自我。然后在心中坚守其一生,全心全意,永不停息。所有其它的路都是不完整的,是人的逃避方式&#…...

个性化营销:您需要知道的信息
个性化营销在现代企业中风靡一时。我们将剖析您需要了解的有关个性化营销的信息,一起来了解一下吧。 什么是个性化营销? 个性化营销是一种一对一营销形式,它使用实时用户数据和分析来传递品牌信息并针对特定潜在客户。 它与传统营销不同&…...

栈和队列的相互实现
文章目录一、用栈实现队列入队:出队:Java代码实现:二、用队列实现栈入栈:出栈:Java代码实现:附:C版代码1、用栈实现队列2、用队列实现栈栈(stack):先进后出&a…...

iTab新标签页重磅更新 |这些功能绝对有你想要的新体验!
01 写在前面 csdn的朋友们,你好哦,我是iTab 插件的独立开发者,今天给大家安利一下我做的这款桌面插件。 首先要告诉大家一个好消息: 最近iTab新标签页被Edge 浏览器商店官方热门🔥推荐啦。 在此,特别感谢…...

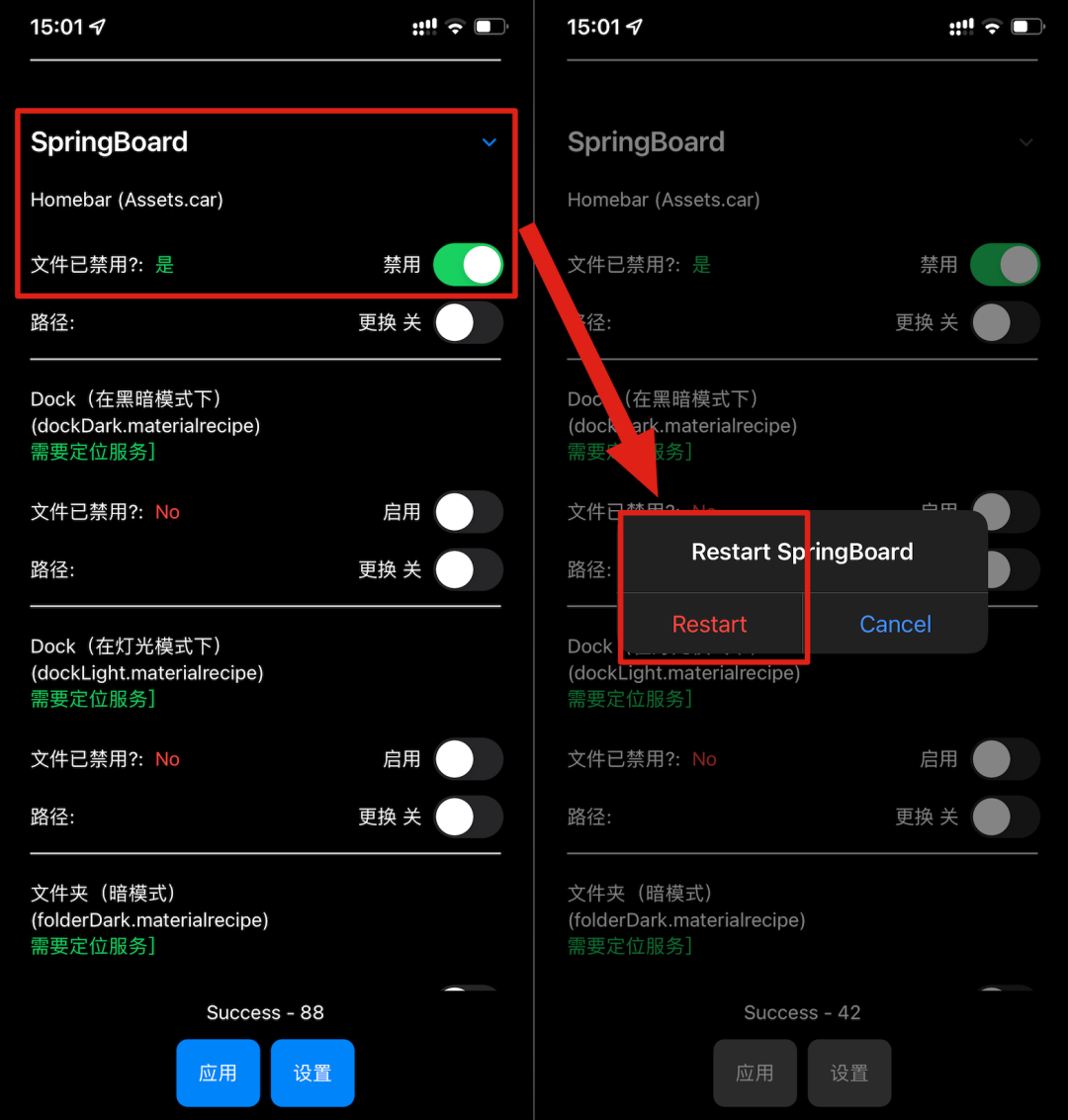
【改机教程】iOS系统去除小黑条,改拍照声、拨号音、键盘音,不用越狱,支持所有机型
大家好,上次给大家分享了几个iOS系统免越狱改机教程 今天带来最新的教程,这次修改利用的是同一个漏洞,由外网大神 tamago 开发,国内大神冷风 进行汉化和优化 可以修改的地方包括 去除底部小黑条 dock栏透明 桌面文件夹透明 桌面…...

Android10开机向导中复用设置中的Wifi界面
很多时候我们需要定制开机向导,在开机向导界面我们一般会实现联网和设置时间等功能,考虑复用与稳定性问题,我们最好复用设置中的WiFi设置和日期设置。但是设置中的wifi设置界面默认是没有下一步按钮的,这会让用户感觉很奇怪。在以…...

川农机械专业小伙转行Java开发,年薪20w
本期学员就业故事,知了姐邀请到一位“特别”的同学,一位从知了堂就业成功近两年的学员再度接受我们的采访。 来自四川农业大学的曾同学,一个本来学机械开挖掘机的粗犷男人,因为不断地努力学习编程,最终成为一个性格闷…...
| 机考必刷)
华为OD机试题 - 打印文件(JavaScript)| 机考必刷
更多题库,搜索引擎搜 梦想橡皮擦华为OD 👑👑👑 更多华为OD题库,搜 梦想橡皮擦 华为OD 👑👑👑 更多华为机考题库,搜 梦想橡皮擦华为OD 👑👑👑 华为OD机试题 最近更新的博客使用说明本篇题解:打印文件题目输入输出示例一输入输出示例二输入输出Code代码解析…...

免费常用API大全,程序员必备
淘宝接口 淘宝开放平台 http://open.taobao.com/?spma219a.7395905.1.1.YdFDV6 APISpace 生活常用 今天吃什么:随机返回一顿美味食物,解决你今天吃什么的难题。 星座查询:根据日期或星座名称,查询星座详细信息,包…...

MySQL主从复制,读写分离
目录 一、MySQL主从复制介绍 MySQL复制过程分成三步 二、主库配置master 1、步骤1 2、第二步:重启Mysql服务 3、第三步:登录Mysql数据库,执行下面SQL 4、第四步:登录Mysql数据库,执行下面SQL,记录下结果中File和…...

什么是UEFI签名认证?UEFI签名有什么好处?
为了防御恶意软件攻击,目前市面上所有电脑设备启动时默认开启安全启动(Secure Boot)模式。安全启动(Secure Boot)是UEFI扩展协议定义的安全标准,可以确保设备只使用OEM厂商信任的软件启动。UEFI签名认证就是对运行在 UEFI 系统下的 efi 驱动和通过 UEFI …...

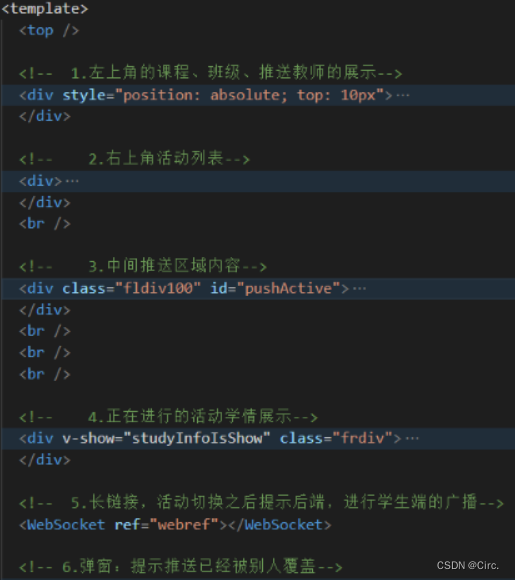
案例14-课程推送页面逻辑整理--vue
目录一级目录二级目录三级目录一、背景介绍二、问题分析问题1:逻辑边界不清晰,封装意识缺乏问题问题2:展示效果上的问题三、解决过程问题一 代码结构混乱问题解决问题二 代码结构混乱问题解决问题三 展示效果上的细微问题四、总结一级目录 二…...

5大GPU厂商共建 | openKylin社区GPU SIG首次例会召开!
3月8日,openKylin社区GPU SIG首次例会以线上形式召开。此次会议由长沙景美集成电路设计有限公司、摩尔线程智能科技(北京)有限责任公司、格兰菲智能科技有限公司、象帝先计算技术(重庆)有限公司等GPU厂商的多位SIG Mai…...

SpringBoot读取配置文件
目录一、简介1、SpringBoot 中常用读取配置方法2、 ConfigurationProperties和Value的区别二、使用 ConfigurationProperties 读取配置三、使用 Value 读取配置一、简介 在日常开发使用 SpringBoot 框架时,经常有一些配置信息需要放置到配置文件中,我们…...

51驱动NRF24L01通信,NRF24L01与TTL转NRF24L01模块通信
51驱动NRF24L01通信,NRF24L01与TTL转NRF24L01模块通信NRF24L01一、简介二、引脚功能描述程序设计一、对 24L01 的程序编程的基本思路如下:二、Tx 与 Rx 的配置过程1、Tx 模式初始化过程:2、Rx 模式初始化过程:三、基本程序函数通信…...

生成xcframework
打包 XCFramework 的方法 XCFramework 是苹果推出的一种多平台二进制分发格式,可以包含多个架构和平台的代码。打包 XCFramework 通常用于分发库或框架。 使用 Xcode 命令行工具打包 通过 xcodebuild 命令可以打包 XCFramework。确保项目已经配置好需要支持的平台…...
)
React Native 开发环境搭建(全平台详解)
React Native 开发环境搭建(全平台详解) 在开始使用 React Native 开发移动应用之前,正确设置开发环境是至关重要的一步。本文将为你提供一份全面的指南,涵盖 macOS 和 Windows 平台的配置步骤,如何在 Android 和 iOS…...

FFmpeg 低延迟同屏方案
引言 在实时互动需求激增的当下,无论是在线教育中的师生同屏演示、远程办公的屏幕共享协作,还是游戏直播的画面实时传输,低延迟同屏已成为保障用户体验的核心指标。FFmpeg 作为一款功能强大的多媒体框架,凭借其灵活的编解码、数据…...

Debian系统简介
目录 Debian系统介绍 Debian版本介绍 Debian软件源介绍 软件包管理工具dpkg dpkg核心指令详解 安装软件包 卸载软件包 查询软件包状态 验证软件包完整性 手动处理依赖关系 dpkg vs apt Debian系统介绍 Debian 和 Ubuntu 都是基于 Debian内核 的 Linux 发行版ÿ…...

解锁数据库简洁之道:FastAPI与SQLModel实战指南
在构建现代Web应用程序时,与数据库的交互无疑是核心环节。虽然传统的数据库操作方式(如直接编写SQL语句与psycopg2交互)赋予了我们精细的控制权,但在面对日益复杂的业务逻辑和快速迭代的需求时,这种方式的开发效率和可…...

为什么需要建设工程项目管理?工程项目管理有哪些亮点功能?
在建筑行业,项目管理的重要性不言而喻。随着工程规模的扩大、技术复杂度的提升,传统的管理模式已经难以满足现代工程的需求。过去,许多企业依赖手工记录、口头沟通和分散的信息管理,导致效率低下、成本失控、风险频发。例如&#…...

C# 类和继承(抽象类)
抽象类 抽象类是指设计为被继承的类。抽象类只能被用作其他类的基类。 不能创建抽象类的实例。抽象类使用abstract修饰符声明。 抽象类可以包含抽象成员或普通的非抽象成员。抽象类的成员可以是抽象成员和普通带 实现的成员的任意组合。抽象类自己可以派生自另一个抽象类。例…...

SpringTask-03.入门案例
一.入门案例 启动类: package com.sky;import lombok.extern.slf4j.Slf4j; import org.springframework.boot.SpringApplication; import org.springframework.boot.autoconfigure.SpringBootApplication; import org.springframework.cache.annotation.EnableCach…...

Swagger和OpenApi的前世今生
Swagger与OpenAPI的关系演进是API标准化进程中的重要篇章,二者共同塑造了现代RESTful API的开发范式。 本期就扒一扒其技术演进的关键节点与核心逻辑: 🔄 一、起源与初创期:Swagger的诞生(2010-2014) 核心…...

基于Java Swing的电子通讯录设计与实现:附系统托盘功能代码详解
JAVASQL电子通讯录带系统托盘 一、系统概述 本电子通讯录系统采用Java Swing开发桌面应用,结合SQLite数据库实现联系人管理功能,并集成系统托盘功能提升用户体验。系统支持联系人的增删改查、分组管理、搜索过滤等功能,同时可以最小化到系统…...