JavaFX VBox
VBox布局将子节点堆叠在垂直列中。新添加的子节点被放置在上一个子节点的下面。默认情况下,VBox尊重子节点的首选宽度和高度。
当父节点不可调整大小时,例如Group节点,最大垂直列的宽度基于具有最大优选宽度的节点。
默认情况下,每个子节点与左上(Pos.TOP_LEFT)位置对齐。
示例
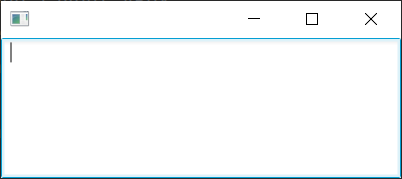
以下代码将TextArea控件设置为在调整父VBox的高度时垂直增长:
TextArea myTextArea = new TextArea();
//设置后跟随外边框增长
VBox.setHgrow(myTextArea, Priority.ALWAYS);完整的代码如下所示
import javafx.application.Application;
import javafx.scene.Scene;
import javafx.scene.control.TextArea;
import javafx.scene.layout.Priority;
import javafx.scene.layout.VBox;
import javafx.scene.paint.Color;
import javafx.stage.Stage;public class Main extends Application {@Overridepublic void start(Stage primaryStage) {TextArea myTextArea = new TextArea();VBox hbox = new VBox();hbox.getChildren().add(myTextArea);//设置以后跟随外边框增长VBox.setVgrow(myTextArea, Priority.ALWAYS);Scene scene = new Scene(hbox, 320, 112, Color.rgb(0, 0, 0, 0));primaryStage.setScene(scene);primaryStage.show();}public static void main(String[] args) {launch(args);}
}
示例
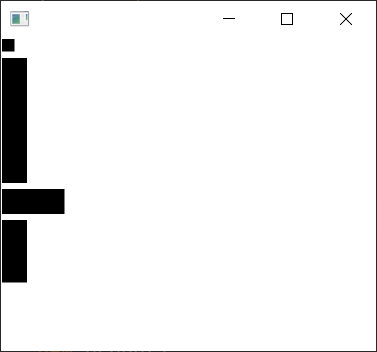
下面的代码使用四个矩形来演示VBox的使用。
import javafx.application.Application;
import javafx.geometry.Insets;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.layout.VBox;
import javafx.scene.shape.Rectangle;
import javafx.stage.Stage;public class Main extends Application {@Overridepublic void start(Stage primaryStage) {Group root = new Group();Scene scene = new Scene(root, 300, 250);// 5 pixels space between child nodesVBox vbox = new VBox(5);// 1 pixel padding between child nodes onlyvbox.setPadding(new Insets(1));Rectangle r1 = new Rectangle(10, 10);Rectangle r2 = new Rectangle(20, 100);Rectangle r3 = new Rectangle(50, 20);Rectangle r4 = new Rectangle(20, 50);VBox.setMargin(r1, new Insets(2, 2, 2, 2));vbox.getChildren().addAll(r1, r2, r3, r4);root.getChildren().add(vbox);primaryStage.setScene(scene);primaryStage.show();}public static void main(String[] args) {launch(args);}
}
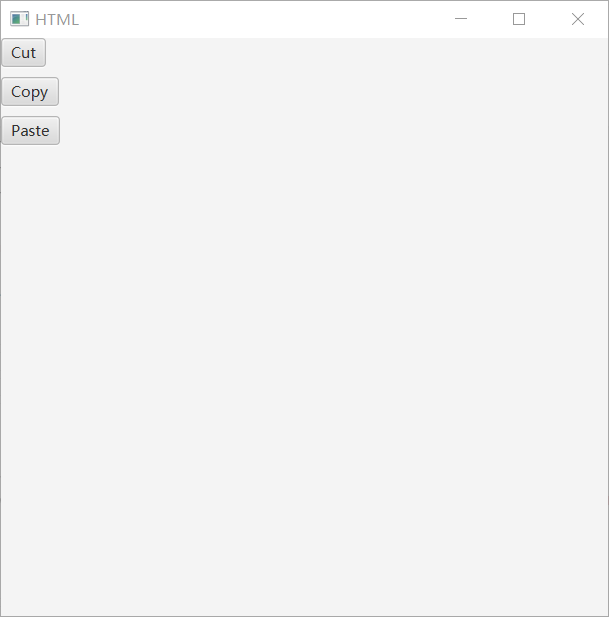
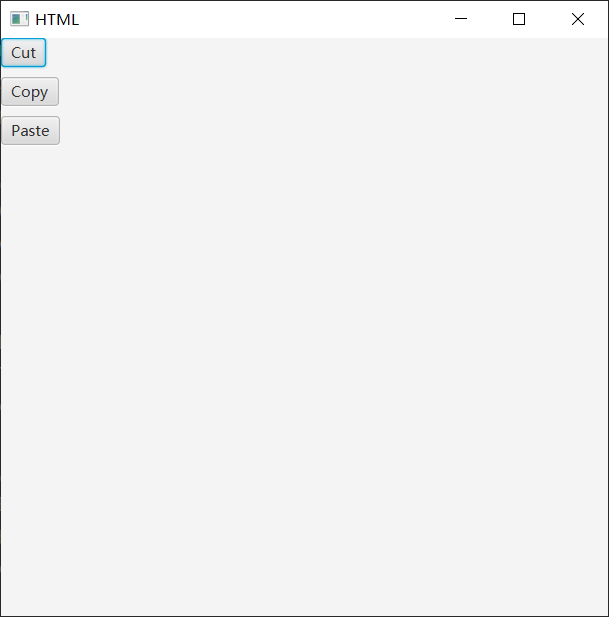
VBox间距
VBox vbox = new VBox(8); // spacing = 8
vbox.getChildren().addAll(new Button("Cut"), new Button("Copy"), new Button("Paste"));完整的实现代码如下所示
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.control.Button;
import javafx.scene.layout.VBox;
import javafx.stage.Stage;public class Main extends Application {@Overridepublic void start(final Stage stage) {stage.setTitle("HTML");stage.setWidth(500);stage.setHeight(500);Scene scene = new Scene(new Group());VBox vbox = new VBox(8); // spacing = 8vbox.getChildren().addAll(new Button("Cut"), new Button("Copy"), new Button("Paste"));scene.setRoot(vbox);stage.setScene(scene);stage.show();}public static void main(String[] args) {launch(args);}
}
设置填充和间距
import javafx.application.Application;
import javafx.geometry.Insets;
import javafx.scene.Scene;
import javafx.scene.control.Button;
import javafx.scene.control.Label;
import javafx.scene.layout.VBox;
import javafx.scene.text.Font;
import javafx.scene.text.FontWeight;
import javafx.stage.Stage;public class Main extends Application {public static void main(String[] args) {Application.launch(args);}@Overridepublic void start(Stage primaryStage) {primaryStage.setTitle("VBox Test");// VBoxVBox vb = new VBox();vb.setPadding(new Insets(10, 50, 50, 50));vb.setSpacing(10);Label lbl = new Label("VBox");lbl.setFont(Font.font("Amble CN", FontWeight.BOLD, 24));vb.getChildren().add(lbl);// ButtonsButton btn1 = new Button();btn1.setText("Button1");vb.getChildren().add(btn1);Button btn2 = new Button();btn2.setText("Button2");vb.getChildren().add(btn2);Button btn3 = new Button();btn3.setText("Button3");vb.getChildren().add(btn3);Button btn4 = new Button();btn4.setText("Button4");vb.getChildren().add(btn4);// Adding VBox to the sceneScene scene = new Scene(vb);primaryStage.setScene(scene);primaryStage.show();}
}
相关文章:

JavaFX VBox
VBox布局将子节点堆叠在垂直列中。新添加的子节点被放置在上一个子节点的下面。默认情况下,VBox尊重子节点的首选宽度和高度。 当父节点不可调整大小时,例如Group节点,最大垂直列的宽度基于具有最大优选宽度的节点。 默认情况下,…...

xss+csrf项目实例
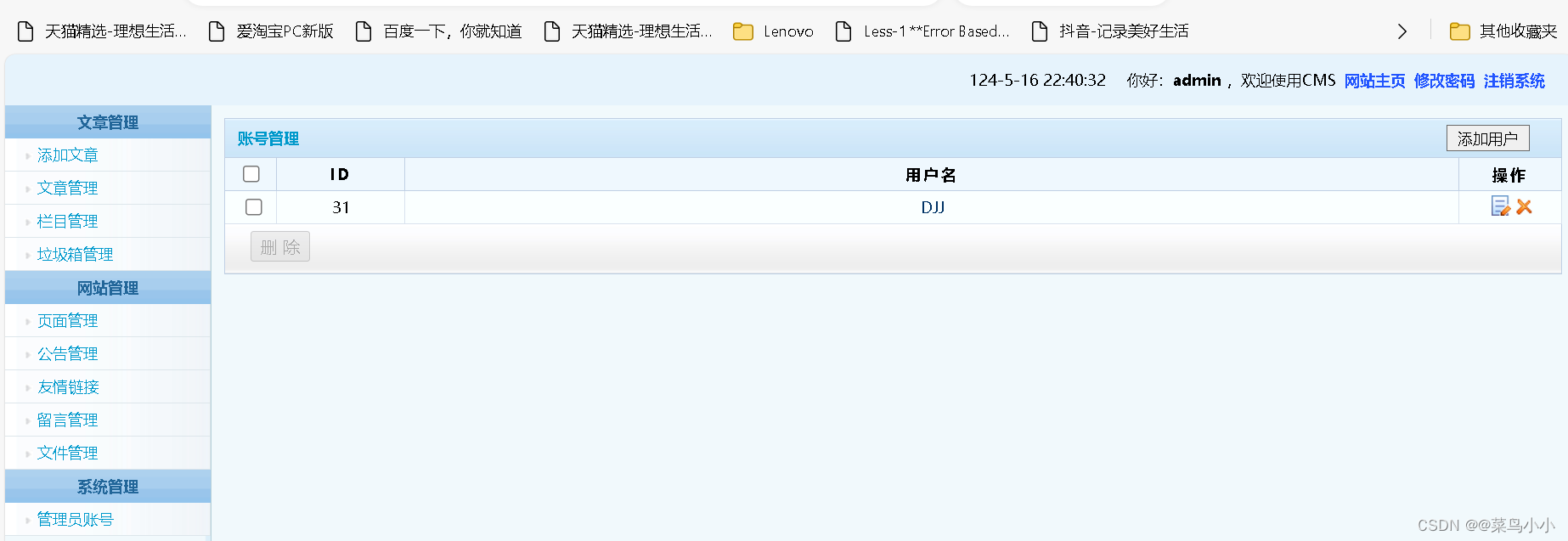
项目背景: 如下:我们是在一个类似文章管理系统的网站上面发现的该漏洞。我们将其运行在本地的phpstudy集成环境上面。 源码地址下载链接:https://pan.baidu.com/s/1MpnSAq7a_oOcGh4XgPE-2w 提取码:4444 考察内容: …...

速盾:cdn加速怎么计费?
CDN加速(Content Delivery Network)是一种将内容部署在全球多个节点上,通过就近访问提供服务的技术。它可以加快网站的速度和可靠性,同时减轻源服务器的负载。在使用CDN加速服务时,计费是一个重要的问题,下…...

Vue3 中 props 与 emit 用法
在 Vue3 中,props 和 emit 的用法有所改变,主要的变化在于它们现在都通过 setup 函数来访问和使用。 props: props 用于父组件向子组件传递数据。在 setup 函数中,props 是一个参数,我们可以通过它访问到父组件传入的所有 prop 值…...

【python】如何import 另一个路径下的py文件内容
目录结构: ├─common │ └─config.py └─own_module │ └─run.py问题描述: 如何在run.py 中调用 config.py 中的函数或类? 解决办法: import os import sys # 为了引用自定义模块,可临时将module的绝对路径…...

C/C++ Adaline自适应线性神经网络算法详解及源码
个人名片 🎓作者简介:java领域优质创作者 🌐个人主页:码农阿豪 📞工作室:新空间代码工作室(提供各种软件服务) 💌个人邮箱:[2435024119qq.com] 📱…...

UniApp+Vue3使用Vant-微信小程序组件
第一步:打开创建好的UniappVue3的项目 第二步:下载Vant-Weapp npm i vant/weapp -S --production 第三步:修改目录名称 wxcomponents 必须是wxcomponents 第四步:将下载好的vant中的dist目录剪切到当前wxcomponents目录下 第五…...

python IP 端口 socket tcp 介绍
IP 端口 介绍 1、IP IP地址是分配给网络设备上网使用的数字标签,它能够标识网络中唯一的一台设备 windows环境可以使用 ipconfig 来查看自己的iplinux环境可以使用 ifconfig 来查看自己的ip 2、端口 端口是传输数据的通道,每个操作系统上都有 65535个…...

【动态规划】| 路径问题之最小路径和 力扣64
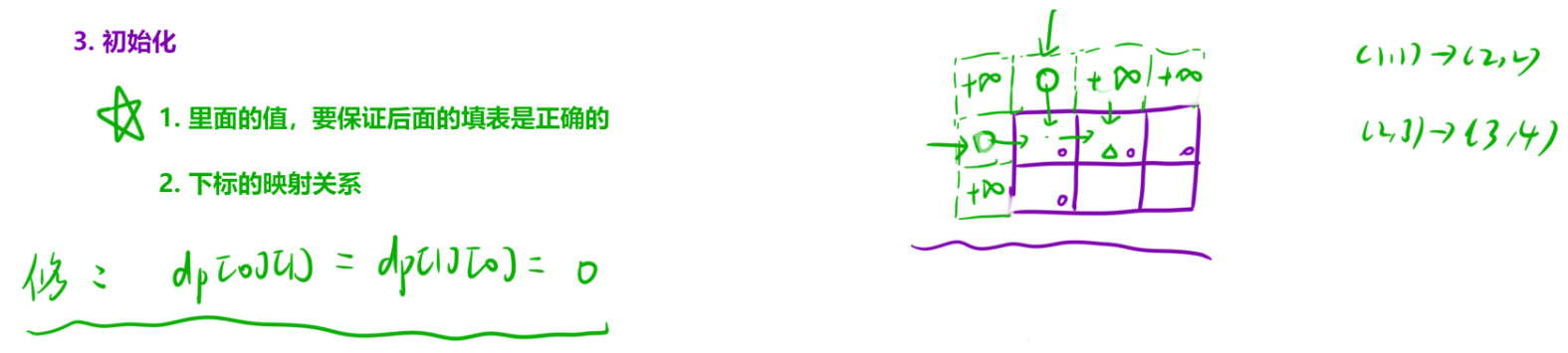
🎗️ 主页:小夜时雨 🎗️专栏:动态规划 🎗️如何活着,是我找寻的方向 目录 1. 题目解析2. 代码 1. 题目解析 题目链接: https://leetcode.cn/problems/minimum-path-sum/description/ 这道题目和之前一道…...

如何在vector中插入和删除元素?
在C的std::vector中插入和删除元素通常使用其成员函数来完成。以下是如何在std::vector中插入和删除元素的示例: 插入元素 在末尾插入元素:使用push_back函数。 cpp复制代码 #include <vector> int main() { std::vector<int> v; v.push_…...

独具韵味的移动端 UI 风格
独具韵味的移动端 UI 风格...

【SpringBoot】SpringBoot:构建实时聊天应用
文章目录 引言项目初始化添加依赖 配置WebSocket创建WebSocket配置类创建WebSocket处理器 创建前端页面创建聊天页面 测试与部署示例:编写单元测试 部署扩展功能用户身份验证消息持久化群组聊天 结论 引言 随着实时通信技术的快速发展,聊天应用在现代We…...

基于Matlab的车牌识别停车场出入库计时计费管理系统(含GUI界面)【W6】
简介: 在当今城市化进程加快的环境下,停车管理成为了一个日益重要和复杂的问题。城市中的停车资源有限,如何高效利用和管理这些资源,不仅关乎市民出行便利性,也涉及到城市交通拥堵、环境污染等诸多问题的解决。 传统的…...

大众点评js逆向过程(未完)
相关链接 1、控制流平坦化进行AST 解析 AST网址 2、JS进制转换(Function.prototype.call) 1、断点调试mtgsig参数 这里mtgsig已经被拼到url中 2、进入后mtgsig已经计算完, ir he(this[b(4326)], !1), 就是加密函数 
web前端如何设置单元格:深入解析与实用技巧
web前端如何设置单元格:深入解析与实用技巧 在web前端开发中,设置单元格是一个常见且重要的任务。无论是构建数据表格、表单还是其他界面元素,都需要对单元格进行精确的设置和样式调整。那么,web前端究竟如何设置单元格呢&#x…...

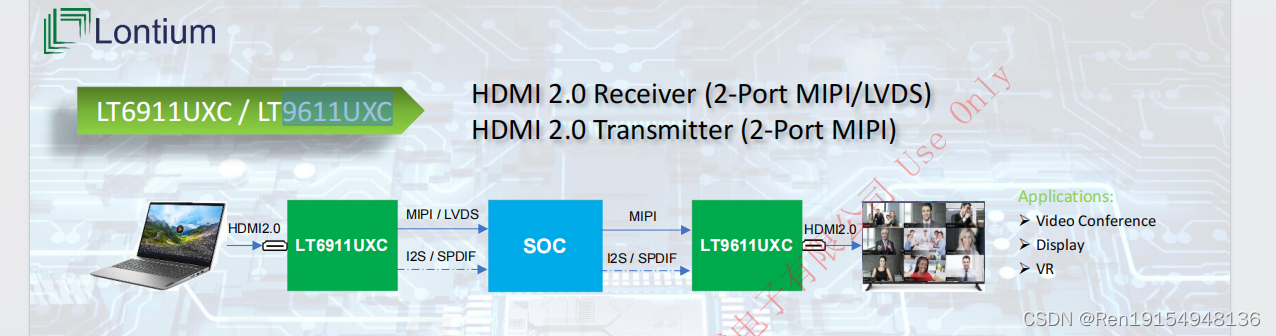
龙迅LT9611UXC 2 PORT MIPIDSI/CSI转HDMI 2.1,支持音频IIS/SPDIF输入,支持标准4K60HZ输出
龙迅LT9611UXC描述: LT9611UXC是一个高性能的MIPI DSI/CSI到HDMI2.0转换器。MIPI DSI/CSI输入具有可配置的单端口或双端口,1高速时钟通道和1~4高速数据通道,最大2Gbps/通道,可支持高达16Gbps的总带宽。LT9611UXC支持突发模式DSI视…...

红黑树(C++)
文章目录 写在前面1. 红黑树的概念及性质1. 1 红黑树的概念1. 2 红黑树的性质 2. 红黑树节点的定义3. 红黑树的插入3.1 按照二叉搜索的树规则插入新节点3.2 检测新节点插入后,红黑树的性质是否造到破坏 4.红黑树的删除5.红黑树的验证6.源码 写在前面 在上篇文章中&…...

PyCharm设置不默认打开上次的项目
第一步 第二步 第三步 测试...

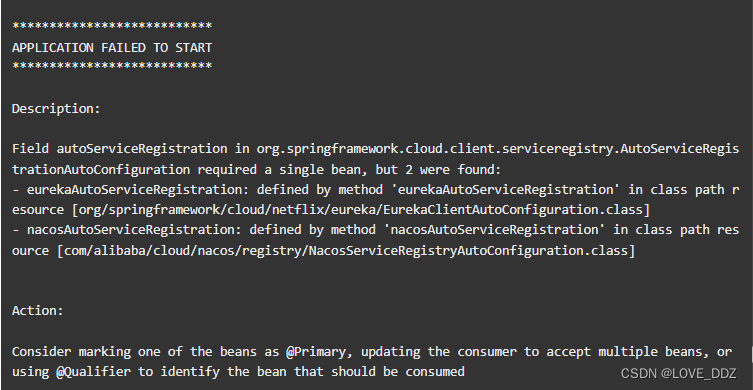
Eureka到Nacos迁移实战:解决配置冲突与启动异常
问题:Eureka到Nacos迁移实战:解决配置冲突与启动异常 在进行微服务架构升级,特别是注册中心从Eureka转向Nacos的过程中,我遇到了一个典型的技术挑战。目标是为了减少因配置变更导致的服务重启频率,我决定拥抱Nacos以其…...

k8s 小技巧: 查看 Pod 上运行的容器
目录 1. 示例 Pod 的定义文件2. kubectl describe pod(推荐)3. kubectl get pod3.1 json 格式3.2 yaml 格式 4. 其他操作 1. 示例 Pod 的定义文件 # 文章中所用 pod 的 yaml 定义文件, multi-container.yaml apiVersion: v1 kind: Pod metad…...

网络编程(Modbus进阶)
思维导图 Modbus RTU(先学一点理论) 概念 Modbus RTU 是工业自动化领域 最广泛应用的串行通信协议,由 Modicon 公司(现施耐德电气)于 1979 年推出。它以 高效率、强健性、易实现的特点成为工业控制系统的通信标准。 包…...

Docker 离线安装指南
参考文章 1、确认操作系统类型及内核版本 Docker依赖于Linux内核的一些特性,不同版本的Docker对内核版本有不同要求。例如,Docker 17.06及之后的版本通常需要Linux内核3.10及以上版本,Docker17.09及更高版本对应Linux内核4.9.x及更高版本。…...
)
React Native 导航系统实战(React Navigation)
导航系统实战(React Navigation) React Navigation 是 React Native 应用中最常用的导航库之一,它提供了多种导航模式,如堆栈导航(Stack Navigator)、标签导航(Tab Navigator)和抽屉…...

从WWDC看苹果产品发展的规律
WWDC 是苹果公司一年一度面向全球开发者的盛会,其主题演讲展现了苹果在产品设计、技术路线、用户体验和生态系统构建上的核心理念与演进脉络。我们借助 ChatGPT Deep Research 工具,对过去十年 WWDC 主题演讲内容进行了系统化分析,形成了这份…...

Java - Mysql数据类型对应
Mysql数据类型java数据类型备注整型INT/INTEGERint / java.lang.Integer–BIGINTlong/java.lang.Long–––浮点型FLOATfloat/java.lang.FloatDOUBLEdouble/java.lang.Double–DECIMAL/NUMERICjava.math.BigDecimal字符串型CHARjava.lang.String固定长度字符串VARCHARjava.lang…...

RNN避坑指南:从数学推导到LSTM/GRU工业级部署实战流程
本文较长,建议点赞收藏,以免遗失。更多AI大模型应用开发学习视频及资料,尽在聚客AI学院。 本文全面剖析RNN核心原理,深入讲解梯度消失/爆炸问题,并通过LSTM/GRU结构实现解决方案,提供时间序列预测和文本生成…...

在web-view 加载的本地及远程HTML中调用uniapp的API及网页和vue页面是如何通讯的?
uni-app 中 Web-view 与 Vue 页面的通讯机制详解 一、Web-view 简介 Web-view 是 uni-app 提供的一个重要组件,用于在原生应用中加载 HTML 页面: 支持加载本地 HTML 文件支持加载远程 HTML 页面实现 Web 与原生的双向通讯可用于嵌入第三方网页或 H5 应…...
安装docker)
Linux离线(zip方式)安装docker
目录 基础信息操作系统信息docker信息 安装实例安装步骤示例 遇到的问题问题1:修改默认工作路径启动失败问题2 找不到对应组 基础信息 操作系统信息 OS版本:CentOS 7 64位 内核版本:3.10.0 相关命令: uname -rcat /etc/os-rele…...

springboot整合VUE之在线教育管理系统简介
可以学习到的技能 学会常用技术栈的使用 独立开发项目 学会前端的开发流程 学会后端的开发流程 学会数据库的设计 学会前后端接口调用方式 学会多模块之间的关联 学会数据的处理 适用人群 在校学生,小白用户,想学习知识的 有点基础,想要通过项…...

招商蛇口 | 执笔CID,启幕低密生活新境
作为中国城市生长的力量,招商蛇口以“美好生活承载者”为使命,深耕全球111座城市,以央企担当匠造时代理想人居。从深圳湾的开拓基因到西安高新CID的战略落子,招商蛇口始终与城市发展同频共振,以建筑诠释对土地与生活的…...
