小程序外卖开发中的关键技术与实现方法
小程序外卖服务凭借其便捷性和灵活性,正成为现代餐饮行业的重要组成部分。开发一个功能完善的小程序外卖系统,需要掌握一系列关键技术和实现方法。本文将介绍小程序外卖开发中的核心技术,并提供具体的代码示例,帮助开发者理解和实现这些技术。

1. 小程序架构设计
小程序外卖系统的架构设计主要包括前端的小程序和后端的服务器部分。前端负责用户界面的展示和交互,后端则处理数据存储和业务逻辑。
1.1 前端技术栈
微信小程序开发主要使用 WXML、WXSS 和 JavaScript。
- WXML:用于构建页面结构。
- WXSS:用于页面样式设计。
- JavaScript:用于实现页面的逻辑功能。
下面是一个简单的商品列表页面的示例代码:
<!-- pages/index/index.wxml -->
<view class="container"><view class="goods-list"><block wx:for="{{goods}}" wx:key="id"><view class="goods-item"><image src="{{item.image}}" class="goods-image"></image><text class="goods-name">{{item.name}}</text><text class="goods-price">{{item.price}}元</text></view></block></view>
</view>
/* pages/index/index.wxss */
.container {padding: 20px;
}
.goods-list {display: flex;flex-wrap: wrap;
}
.goods-item {width: 48%;margin: 1%;border: 1px solid #ccc;border-radius: 4px;padding: 10px;
}
.goods-image {width: 100%;height: auto;
}
.goods-name {font-size: 16px;font-weight: bold;margin-top: 10px;
}
.goods-price {color: red;margin-top: 5px;
}
// pages/index/index.js
Page({data: {goods: []},onLoad() {// 模拟获取商品数据const goods = [{ id: 1, name: '商品1', price: 10, image: '/images/goods1.jpg' },{ id: 2, name: '商品2', price: 20, image: '/images/goods2.jpg' }];this.setData({ goods });}
});
1.2 后端技术栈
后端常用的开发框架包括 Node.js 和 Express,数据库可以选择 MongoDB 或 MySQL。
以下是一个简单的 Node.js 服务器示例,处理商品列表的请求:
const express = require('express');
const app = express();
const port = 3000;const goods = [{ id: 1, name: '商品1', price: 10, image: '/images/goods1.jpg' },{ id: 2, name: '商品2', price: 20, image: '/images/goods2.jpg' }
];app.get('/api/goods', (req, res) => {res.json(goods);
});app.listen(port, () => {console.log(`Server running at http://localhost:${port}`);
});
2. 用户身份认证与管理
用户身份认证是小程序外卖开发的基础功能。微信小程序提供了便捷的用户身份认证机制。
2.1 微信登录
使用微信提供的登录 API 获取用户的唯一标识 openid 和基本信息。
// app.js
App({onLaunch() {wx.login({success: res => {if (res.code) {wx.request({url: 'https://yourserver.com/onLogin',method: 'POST',data: { code: res.code },success: res => {// 保存用户信息this.globalData.userInfo = res.data.userInfo;}});}}});},globalData: {userInfo: null}
});
3. 商品与订单管理
3.1 商品管理
商品管理包括商品的分类、展示和库存管理等功能。
// 获取商品列表
Page({data: {goods: []},onLoad() {wx.request({url: 'https://yourserver.com/api/goods',method: 'GET',success: res => {this.setData({ goods: res.data });}});}
});
3.2 订单管理
订单管理包括订单的创建、支付和跟踪等功能。
// 创建订单
Page({data: {cart: [],totalPrice: 0},createOrder() {wx.request({url: 'https://yourserver.com/api/order',method: 'POST',data: {cart: this.data.cart,totalPrice: this.data.totalPrice},success: res => {if (res.data.success) {wx.showToast({title: '订单创建成功',icon: 'success'});}}});}
});
4. 支付与通知系统
4.1 微信支付
微信支付是小程序外卖系统中的重要功能,集成微信支付可以大大提高用户支付的便利性。
// 发起支付
Page({data: {orderId: null,totalPrice: 0},pay() {wx.request({url: 'https://yourserver.com/api/pay',method: 'POST',data: {orderId: this.data.orderId,amount: this.data.totalPrice},success: res => {const paymentData = res.data;wx.requestPayment({...paymentData,success: () => {wx.showToast({title: '支付成功',icon: 'success'});}});}});}
});
4.2 实时通知
通过微信模板消息或小程序内消息,实时通知用户订单状态变化。
// 发送模板消息
const sendTemplateMessage = (userId, orderId, status) => {wx.request({url: 'https://api.weixin.qq.com/cgi-bin/message/subscribe/send',method: 'POST',data: {touser: userId,template_id: 'your_template_id',page: `/pages/order/order?id=${orderId}`,data: {thing1: { value: '订单状态更新' },phrase2: { value: status }}}});
};
结论
小程序外卖开发需要掌握一系列关键技术,包括前端的界面设计和数据绑定,后端的服务器架构和数据库管理,以及用户身份认证、商品与订单管理和支付通知系统等方面。通过合理的技术实现和优化,可以打造出功能完善、用户体验优良的小程序外卖系统,为用户提供便捷的服务体验。
相关文章:

小程序外卖开发中的关键技术与实现方法
小程序外卖服务凭借其便捷性和灵活性,正成为现代餐饮行业的重要组成部分。开发一个功能完善的小程序外卖系统,需要掌握一系列关键技术和实现方法。本文将介绍小程序外卖开发中的核心技术,并提供具体的代码示例,帮助开发者理解和实…...

大数据平台之运维管理工具
大数据平台的自动化运维管理工具能够大幅提升集群管理效率,减少人为错误,提高系统的稳定性和性能。这些工具通常提供集群监控、配置管理、自动化任务执行、安全管理和故障处理等功能。以下是一些主要的大数据平台自动化运维管理工具的详细介绍࿱…...

[vue3]组件通信
自定义属性 父组件中给子组件绑定属性, 传递数据给子组件, 子组件通过props选项接收数据 props传递的数据, 在模版中可以直接使用{{ message }}, 在逻辑中使用props.message defineProps defineProps是编译器宏函数, 就是一个编译阶段的标识, 实际编译器解析时, 遇到后会进行…...

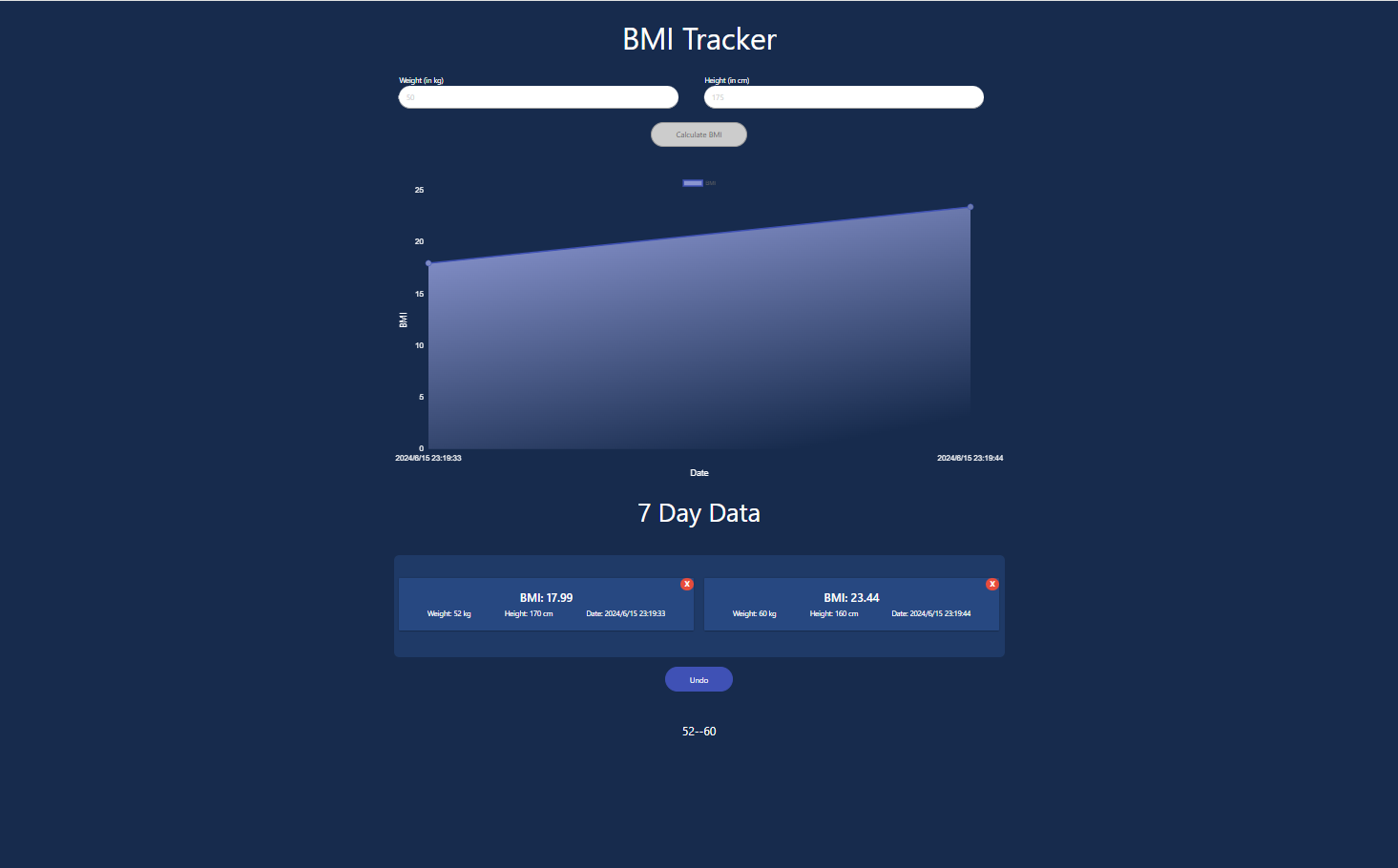
【react小项目】bmi-calculator
bmi-calculator 目录 bmi-calculator初始化项目01大致布局01代码 02完善样式02代码 03输入信息模块03代码 04 使用图表04代码 05详细记录信息渲染05代码 06 让数据变成响应式的06-1输入框的数据处理06-2图表,和记录信息的区域数据处理 07 删除功能,撤销功…...

python判断一个数是不是偶数
在Python中,你可以使用模运算符 % 来判断一个数是否为偶数。模运算符会返回两个数相除的余数。如果一个数除以2的余数为0,那么这个数就是偶数。 以下是一个简单的Python函数,用于判断一个数是否为偶数: def is_even(n):return n…...

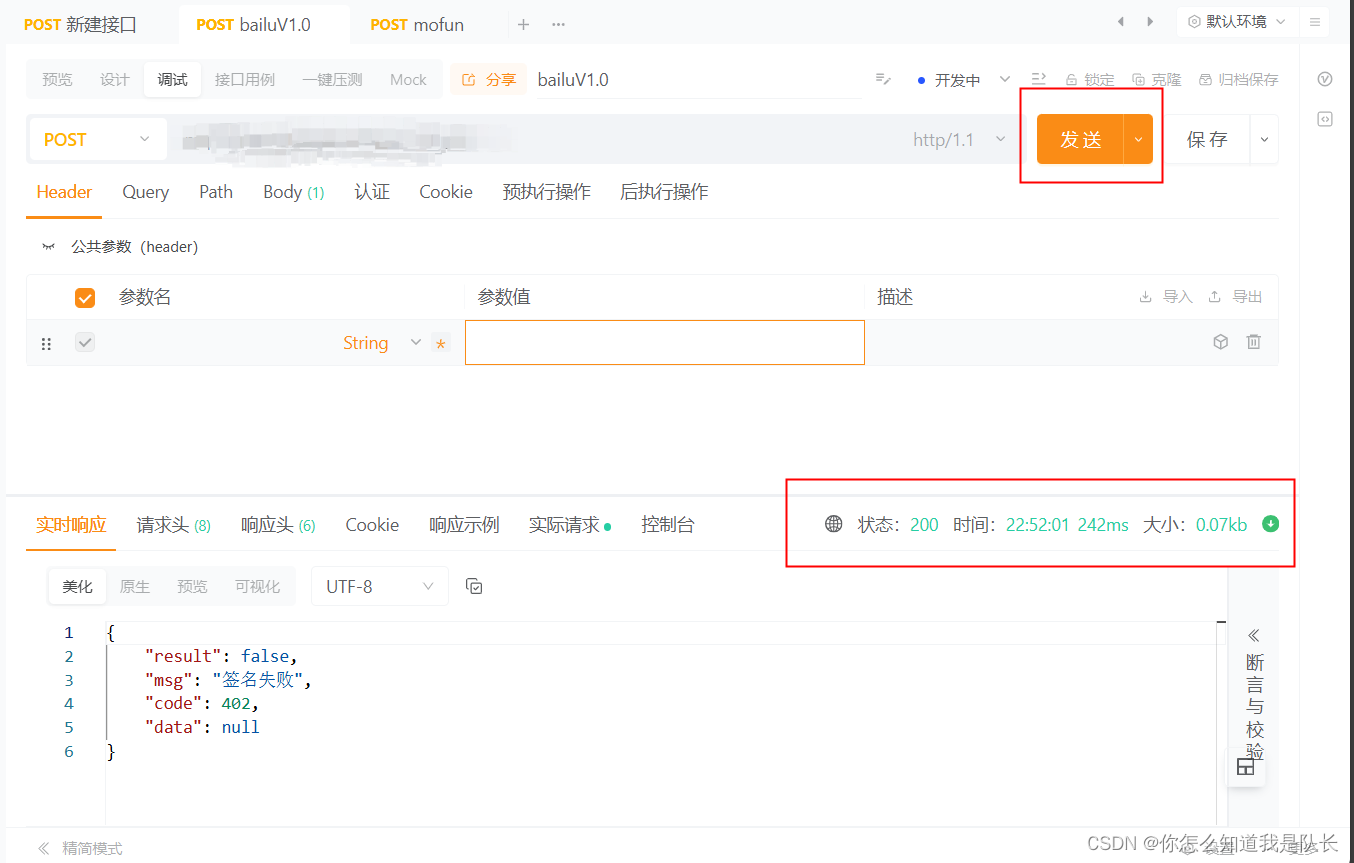
Apipost模拟HTTP客户端
模拟HTTP客户端的软件有很多,其中比较著名的就有API-FOX、POSTMAN。 相信很多小伙伴都使用POSTMAN。这篇博客主要介绍Apipost的原因是,Apipost无需下载,具有网页版。 APIFOX的站内下载: Api-Fox,类似于PostMan的软件…...

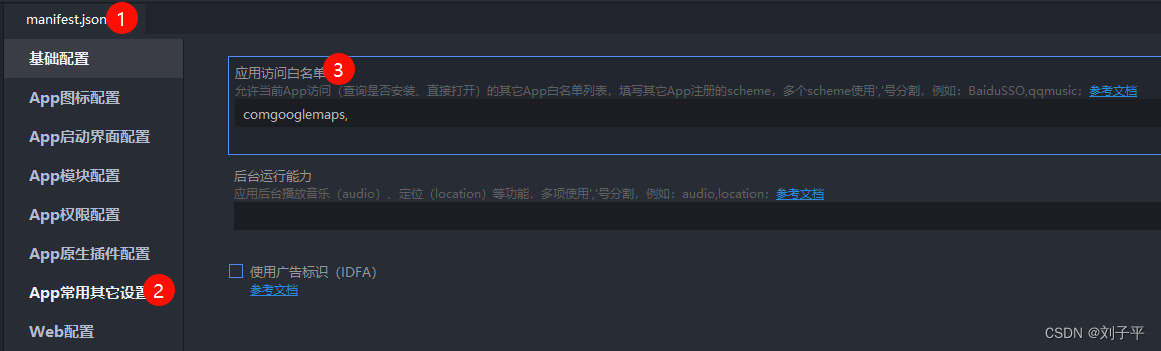
uniapp 调用手机上安装的app (高德地图 百度地图 Apple地图 谷歌地图)
uniapp 调用手机上安装的app (高德地图 百度地图 Apple地图 谷歌地图) 效果 思路 获取手机类型(安卓/iOS)let platform uni.getSystemInfoSync().platform判断手机有没有安装需要的应用plus.runtime.isApplicationExist({action: ""}))打开应用 跳转过去plus.runt…...

如果供应商不能按时交货怎么办?
虽然说我们在采购的时候,我们会和供应商签订合同,合同上也会注明交期时间等一些必需的条件。 但是当供货商真的没有如期交货,或者交货拖延的时候,我们第一时间选择的是拿起法律武器来让对方承担违约责任吗? 显然,这选…...

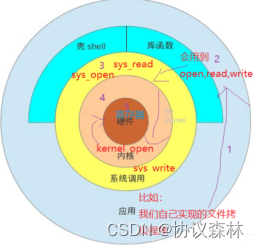
【Linux应用】Linux系统的设备管理——Udev
1.udev概述 udev是 Linux2.6内核里的一个功能,它替代了原来的 devfs,成为当前 Linux 默认的设备管理工具,能够根据系统中的硬件设备的状态动态更新设备文件,包括设备文件的创建,删除等。 udev以守护进程的形式运行&am…...

超实用!给独立开发者福音的一站式应用开发工具!
各位开发者们,是否曾经为了搭建服务、开发接口API而头痛不已?是否曾因为需要集成各种第三方认证服务而感到心力交瘁?别担心,今天我要向大家介绍的是一款专为“懒人”开发者准备的神器——MemFire Cloud。这款一站式应用开发工具不…...

华为 HarmonyOS 中国市场份额一季度超越苹果 iOS
华为 HarmonyOS 中国市场份额一季度超越苹果 iOS 根据最新发布的数据,研究机构Counterpoint Research指出,在2024年第一季度,华为的操作系统HarmonyOS在中国市场超越了苹果的iOS,成为中国市场上的第二大操作系统。 
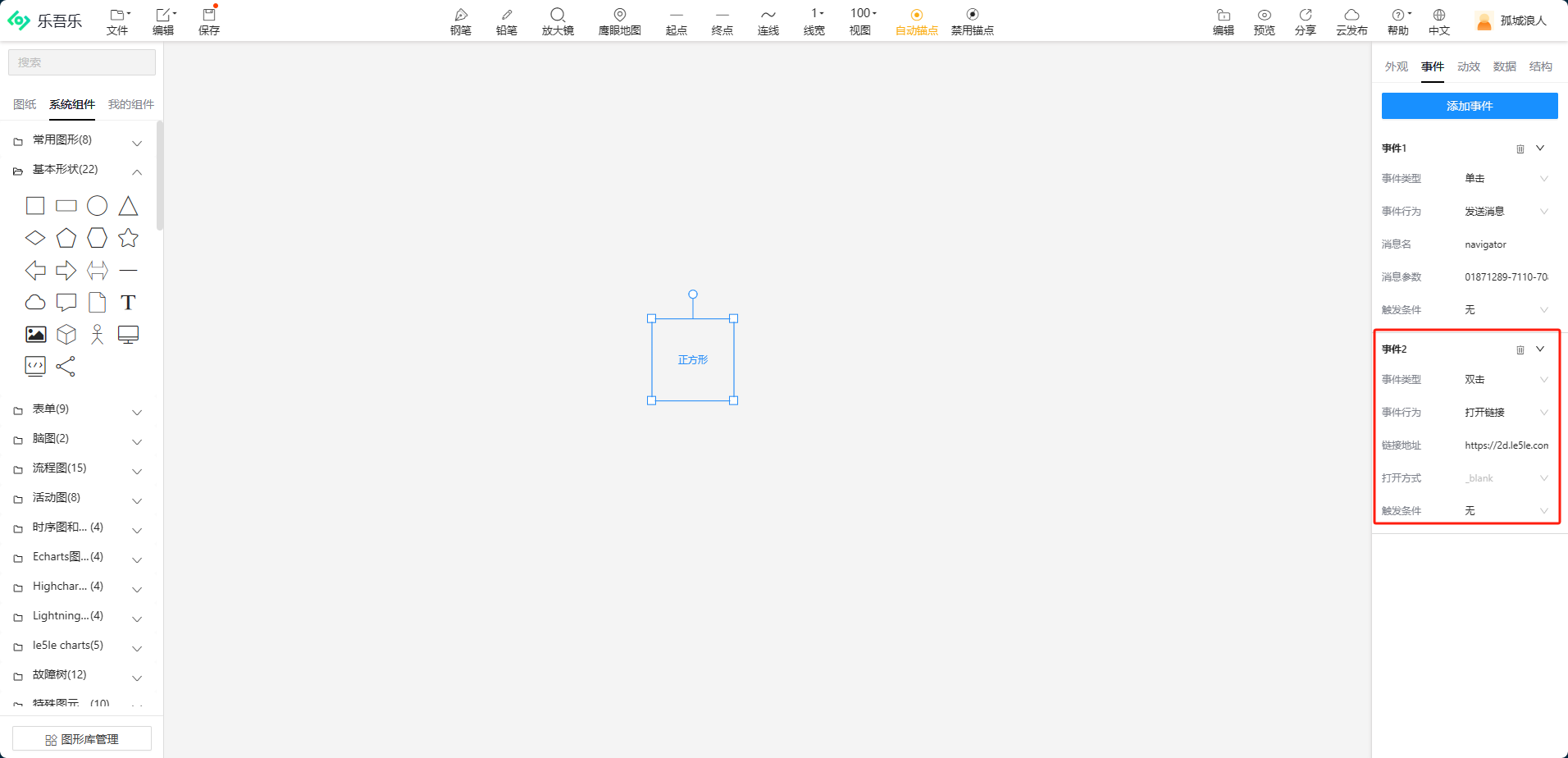
【乐吾乐2D可视化组态编辑器】导航
支持点击图元,切换画面或跳转链接。 乐吾乐2D可视化组态编辑器地址:https://2d.le5le.com/ 切换画面 1. 添加事件 2. 设置事件行为 事件行为"发送消息",消息名选择"导航"。 3. 配置消息参数 消息参数,…...

vue 之 vuex
目录 vuex 是什么 Vuex管理哪些状态呢? Vuex 页面刷新数据丢失怎么解决 1. 使用浏览器的本地存储 2. 使用 Vuex 持久化插件 3. 使用后端存储 注意事项 Vuex 为什么要分模块并且加命名空间 vuex 是什么 vuex 是专门为 vue 提供的全局状态管理系统,…...

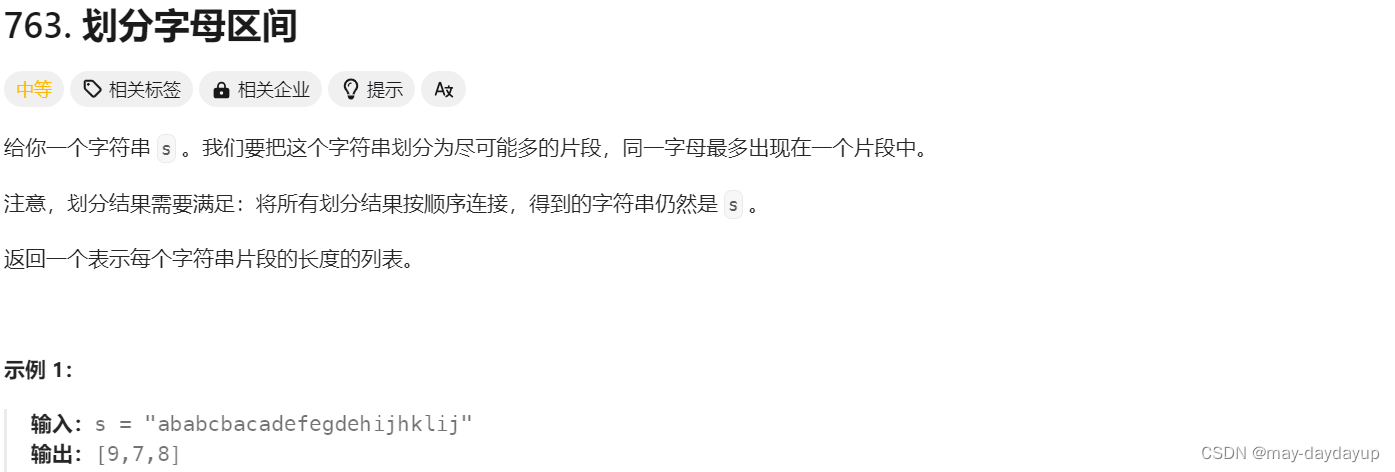
【代码随想录】【算法训练营】【第36天】[452]用最少数量的箭引爆气球 [435]无重叠区间 [763]划分字母区间
前言 思路及算法思维,指路 代码随想录。 题目来自 LeetCode。 day 36,周三,最难坚持的一天~ 题目详情 [452] 用最少数量的箭引爆气球 题目描述 452 用最少数量的箭引爆气球 解题思路 前提:区间可能重叠 思路:…...

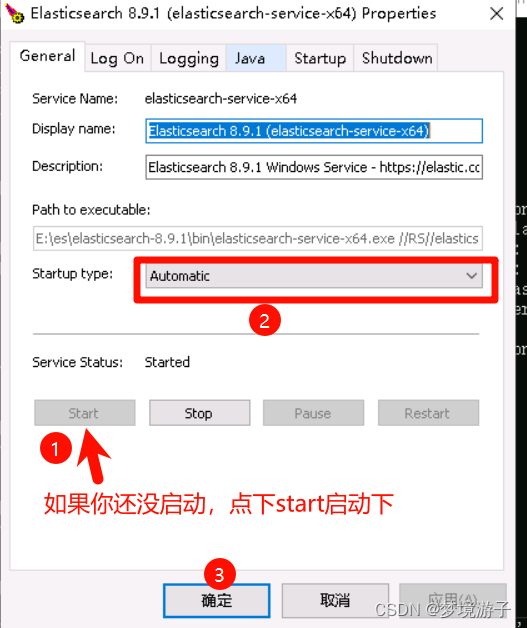
【ElasticSearch】windows server 2019安装ES8.9.1 + kibana8.9.1 + IK分词器
目录 准备工作 ES Kibana IK 安装 es es访问测试 将es安装为系统服务 Kibana 配置es 运行kibana 访问测试 IK 补充 准备工作 ES8.9.1 kibana8.9.1 IK的版本最好要对应上!!! ES es8.9.1: https://artifa…...
答案版)
前端面试题(一)答案版
面试形式:线下面试:时长60分钟 面试过程:填写个人信息->笔记题->HR根据前面2份资料提问->技术面试(见如下面试题) 面试官:项目负责人 公司背景:教育培训公司,项目给本公…...

qt c++ 子界面调用主窗口函数
方法:使用单例模式 将主窗口设计为单例模式。在子界面中通过单例访问主窗口实例,并调用公共函数。 // mainwindow.h #include <QMainWindow>class MainWindow : public QMainWindow {Q_OBJECTpublic:static MainWindow& instance() {static …...

Excel中多条件判断公式怎么写?
在Excel里,这种情况下的公式怎么写呢? 本题有两个判断条件,按照题设,用IF函数就可以了,这样查看公式时逻辑比较直观: IF(A2>80%, 4, IF(A2>30%, 8*(A2-30%),0)) 用IF函数写公式,特别是当…...

从申请到放款,外汇贷款软件的全流程测试解析
一、业务概述 外汇贷款是商业银行经营的一项重要资产业务。它是指银行运用外汇资金,向借款人提供短期或长期的外汇资金融通。这种贷款业务不仅能帮助银行获取经济效益,还是银行联系客户的主要途径。外汇贷款对于利用外资、引进先进技术设备,以…...

数据分析之数据预处理、分析建模、可视化
1、数据分析概述 数据分析:对大量有序或无序的数据进行信息的集中整合、运算提取、展示等操作,通过这些操作找出研究对象的内在规律。 目的:揭示事物运动、变化、发展的规律。 意义:提高系统运行效率、优化系统作业流程、预测未…...

业务系统对接大模型的基础方案:架构设计与关键步骤
业务系统对接大模型:架构设计与关键步骤 在当今数字化转型的浪潮中,大语言模型(LLM)已成为企业提升业务效率和创新能力的关键技术之一。将大模型集成到业务系统中,不仅可以优化用户体验,还能为业务决策提供…...

vscode里如何用git
打开vs终端执行如下: 1 初始化 Git 仓库(如果尚未初始化) git init 2 添加文件到 Git 仓库 git add . 3 使用 git commit 命令来提交你的更改。确保在提交时加上一个有用的消息。 git commit -m "备注信息" 4 …...

Ubuntu系统下交叉编译openssl
一、参考资料 OpenSSL&&libcurl库的交叉编译 - hesetone - 博客园 二、准备工作 1. 编译环境 宿主机:Ubuntu 20.04.6 LTSHost:ARM32位交叉编译器:arm-linux-gnueabihf-gcc-11.1.0 2. 设置交叉编译工具链 在交叉编译之前&#x…...

CVPR 2025 MIMO: 支持视觉指代和像素grounding 的医学视觉语言模型
CVPR 2025 | MIMO:支持视觉指代和像素对齐的医学视觉语言模型 论文信息 标题:MIMO: A medical vision language model with visual referring multimodal input and pixel grounding multimodal output作者:Yanyuan Chen, Dexuan Xu, Yu Hu…...

Cilium动手实验室: 精通之旅---20.Isovalent Enterprise for Cilium: Zero Trust Visibility
Cilium动手实验室: 精通之旅---20.Isovalent Enterprise for Cilium: Zero Trust Visibility 1. 实验室环境1.1 实验室环境1.2 小测试 2. The Endor System2.1 部署应用2.2 检查现有策略 3. Cilium 策略实体3.1 创建 allow-all 网络策略3.2 在 Hubble CLI 中验证网络策略源3.3 …...

ServerTrust 并非唯一
NSURLAuthenticationMethodServerTrust 只是 authenticationMethod 的冰山一角 要理解 NSURLAuthenticationMethodServerTrust, 首先要明白它只是 authenticationMethod 的选项之一, 并非唯一 1 先厘清概念 点说明authenticationMethodURLAuthenticationChallenge.protectionS…...

Spring Boot+Neo4j知识图谱实战:3步搭建智能关系网络!
一、引言 在数据驱动的背景下,知识图谱凭借其高效的信息组织能力,正逐步成为各行业应用的关键技术。本文聚焦 Spring Boot与Neo4j图数据库的技术结合,探讨知识图谱开发的实现细节,帮助读者掌握该技术栈在实际项目中的落地方法。 …...
:邮件营销与用户参与度的关键指标优化指南)
精益数据分析(97/126):邮件营销与用户参与度的关键指标优化指南
精益数据分析(97/126):邮件营销与用户参与度的关键指标优化指南 在数字化营销时代,邮件列表效度、用户参与度和网站性能等指标往往决定着创业公司的增长成败。今天,我们将深入解析邮件打开率、网站可用性、页面参与时…...
-HIve数据分析)
大数据学习(132)-HIve数据分析
🍋🍋大数据学习🍋🍋 🔥系列专栏: 👑哲学语录: 用力所能及,改变世界。 💖如果觉得博主的文章还不错的话,请点赞👍收藏⭐️留言Ǵ…...

【C++特殊工具与技术】优化内存分配(一):C++中的内存分配
目录 一、C 内存的基本概念 1.1 内存的物理与逻辑结构 1.2 C 程序的内存区域划分 二、栈内存分配 2.1 栈内存的特点 2.2 栈内存分配示例 三、堆内存分配 3.1 new和delete操作符 4.2 内存泄漏与悬空指针问题 4.3 new和delete的重载 四、智能指针…...
