k8s+RabbitMQ单机部署
1 k8s 配置文件yaml:
apiVersion: apps/v1
kind: Deployment
metadata:name: rabbitmq-deploynamespace: rz-dt
spec:replicas: 1selector:matchLabels:app: rabbitmqtemplate:metadata:labels:app: rabbitmqspec:containers:- name: rabbitmqimage: "rz-dt-image-server-registry-vpc.cn-shanghai.cr.aliyuncs.com/rz-dt-real/rabbitmq:3.6.15-management"imagePullPolicy: IfNotPresent #pull镜像时机,ports:- name: amqpcontainerPort: 5672- name: http-apicontainerPort: 15672imagePullSecrets:- name: rz-dt-miyue
---
apiVersion: v1
kind: Service
metadata:name: rabbitmq-servicenamespace: rz-dt
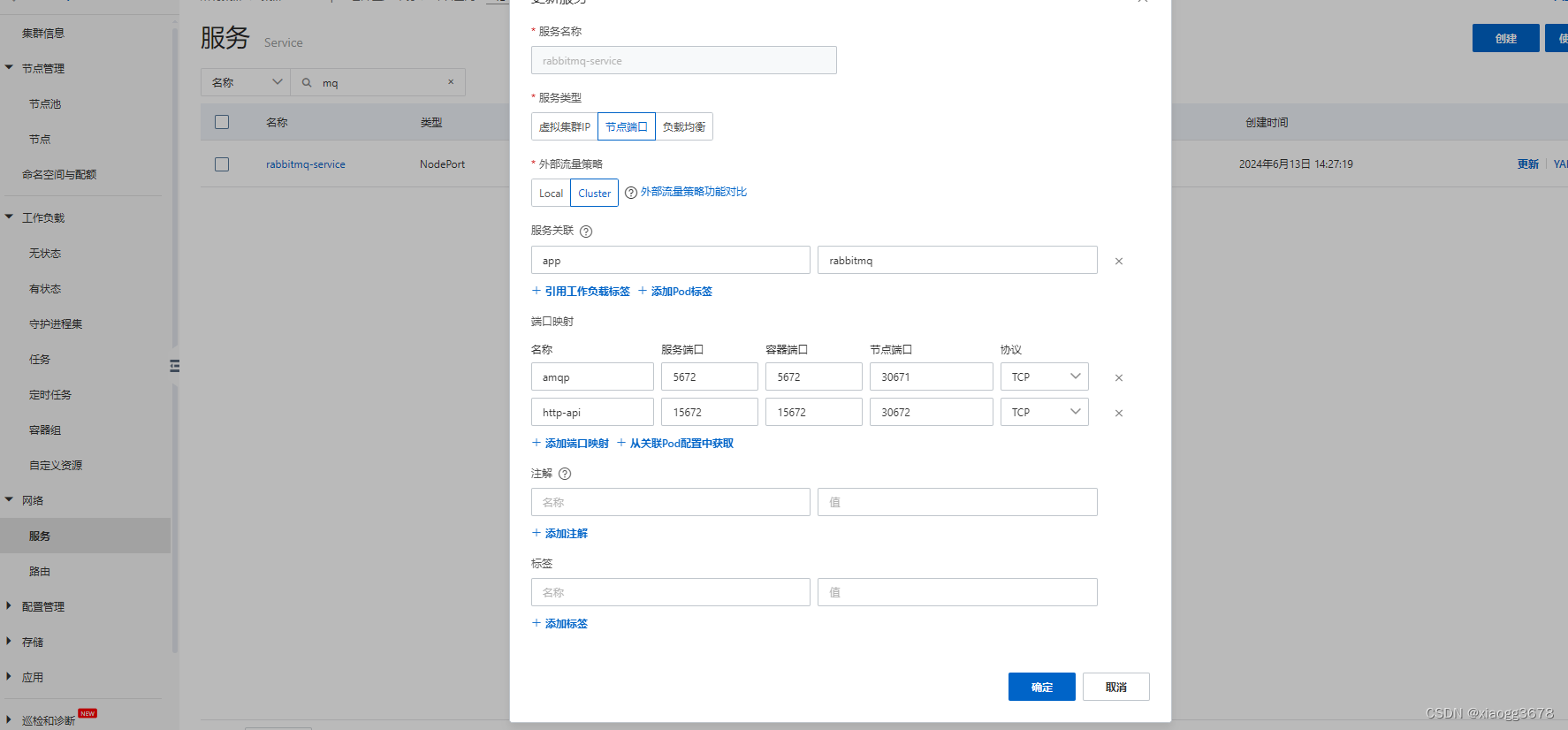
spec:ports:- name: amqpnodePort: 30671port: 5672protocol: TCPtargetPort: 5672- name: http-apinodePort: 30672port: 15672protocol: TCPtargetPort: 15672selector:app: rabbitmqsessionAffinity: Nonetype: NodePort2 Dockerfile
(也可以手动拉取,上传镜像仓库,如下 )
docker pull rabbitmq:3.6.15-managementdocker tag rabbitmq:3.6.15-management rz-dt-image-server-registry-vpc.cn-shanghai.cr.aliyuncs.com/rz-dt-real/rabbitmq:3.6.15-managementdocker push rz-dt-image-server-registry-vpc.cn-shanghai.cr.aliyuncs.com/rz-dt-real/rabbitmq:3.6.15-managementFROM rabbitmq:3.6.15-management3 k8s 执行命令:
kubectl --kubeconfig ~/.kube-rz-real/config apply -f rabbitmq-service.yaml


访问地址 http://ip:30672 ,账号guest/guest
相关文章:

k8s+RabbitMQ单机部署
1 k8s 配置文件yaml: apiVersion: apps/v1 kind: Deployment metadata:name: rabbitmq-deploynamespace: rz-dt spec:replicas: 1selector:matchLabels:app: rabbitmqtemplate:metadata:labels:app: rabbitmqspec:containers:- name: rabbitmqimage: "rz-dt-image-server…...

github.com/therecipe/qt windows中安装
github.com/therecipe/qt windows中安装 a.准备好源码,解压到go/src/github.com/therecipe/qtwin下 b.设置cmd环境变量: set QT_DIRM:\work\tool\Qt5.14.2\5.14.2\mingw73_64 set QT_VERSION5.14.2 set QT_API5.13.0 set QT_QMAKE_DIRM:\work\tool\Qt5.14.2\5.14.2\mingw73_64\…...

LogicFlow 学习笔记——11. 对齐线 和 键盘快捷键
对齐线 Snapline 对齐线能够在节点移动过程中,将移动节点的位置与画布中其他节点位置进行对比,辅助位置调整。位置对比有如下两个方面。 节点中心位置节点的边框 对齐线使用 普通编辑模式下,默认开启对齐线,也可通过配置进行关…...

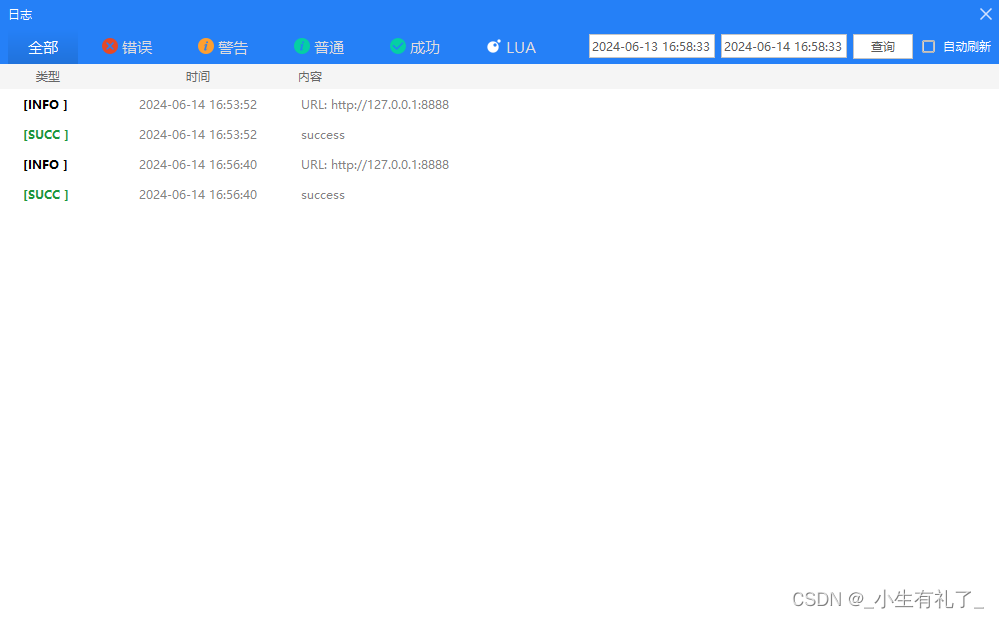
FastWeb - Lua开源跨平台网站开发服务
在网站开发领域,大家都熟知PHPStudy和宝塔这两款广受欢迎的工具,但今天我要介绍的是一款功能强大、支持跨平台的开源Lua网站开发服务——Fast Web,以及与之配套的网站管理器。 Fast Web简介 Fast Web是一款基于Lua编写的网站开发框架&#…...

原子阿波罗STM32F767程序的控制器改为STM32F407驱动LCD屏
由于手里没有原子大神的F429开发板,又还想学习原子大神的F429开发板程序,前几天,经过更换控制器,成功把原子大神的F429开发板程序用到了F407开发板上,驱动LCD屏显示成功,目的,就是熟悉原子大神的…...

04-jQuery工具函数及 jQuery 插件
1. jQuery工具函数 在jQuery中,工具函数是指直接依附于jQuery对象,针对jQuery对象本身定义的方法,即全局性的,我们统称为工具函数,或Utilites函数。 主要作用于:字符串、数组、对象。 调用格式: $.函数名()或jQuery.函数名() 1.1 $.get() 通过远程 HTTP GET 请…...

基于Python的花卉识别分类系统【W9】
简介: 基于Python的花卉识别分类系统利用深度学习和计算机视觉技术,能够准确识别和分类各种花卉,如玫瑰、郁金香和向日葵等。这种系统不仅有助于植物学研究和园艺管理,还在生态保护、智能农业和市场销售等领域展现广泛应用前景。随…...

Visual Studio Code 配置教程,手把手教你如何配置
文章目录 引言1. 安装 VS Code1.1 下载和安装1.2 初次启动 2. 基本配置2.1 设置用户和工作区配置2.2 常用配置项 3. 安装和配置扩展插件3.1 安装扩展3.2 推荐扩展3.3 配置扩展 4. 主题和配色方案4.1 安装主题4.2 切换主题4.3 自定义配色方案 5. 版本控制集成5.1 配置 Git5.2 Gi…...

教案:Horovod v0.2 介绍与使用
课程目标 了解Horovod的主要功能和优势。学习如何安装和配置Horovod。掌握Horovod在分布式训练中的应用。 教学内容 Horovod的简介和动机 动机 使单GPU训练脚本轻松扩展到多GPU训练。尽量减少代码修改以实现分布式训练。内部采用MPI模型,代码变动较少,…...

深入探索Spring Boot:原理与实践
Spring Boot作为一个简化Spring应用开发的框架,近年来在Java开发者中备受推崇。它通过提供默认配置、自动化配置和一系列开箱即用的功能,极大地简化了应用程序的开发和部署过程。在本篇文章中,我们将深入探讨Spring Boot的工作原理࿰…...

基于SSM框架的电影院售票网站
开头语: 你好呀,我是计算机学长猫哥!如果您对我们的电影院售票网站感兴趣或者有相关需求,欢迎通过文末的联系方式与我联系。 开发语言:Java 数据库:MySQL 技术:SSM框架 工具:ID…...

oracle发送http请求
UTL_HTTP包让SQL和PLSQL能够调用超文本传输协议(HTTP),也就是说可以使用它在Internet上访问数据。 当包用HTTPS从Web site获取数据时,要使用Oracle Wallet,它是由Oracle Wallet Manager或者orapki utility创建。非HTT…...

软件回归测试:策略及案例分析
软件回归测试:策略及案例分析 回归测试的定义回归测试的执行阶段回归测试的种类回归测试的策略结论 回归测试的定义 回归测试是一种质量保障措施,其主要目的是验证在进行修改、增加新功能或修复错误后,系统的原有功能仍然能够正常工作&#…...

openstack搭建
openstack搭建 1、虚拟机部署规划 主机主机名IP规划实例通讯内部通讯控制节点controller192.168.10.144192.168.1.144实例节点compute192.168.10.145192.168.1.145 2、硬件配置 主机名内存逻辑CPU数量硬盘容量controller4G480Gcompute4G480G20G 3、安装centos7,…...

HIVE及SparkSQL优化经验
简介 针对高耗跑批时间长的作业,在公司近3个月做过一个优化专项;优化成效:综合cpu、内存、跑批耗时减少均在65%以上; cpu和内存消耗指的是:vcoreseconds和memoryseconds 这里简单说下优化的一些思路,至于…...

Django 5 Web应用开发实战
文章目录 一、内容简介二、目录内容三、值得一读四、适读人群 一、内容简介 《Django 5 Web应用开发实战》集Django架站基础、项目实践、开发经验于一体,是一本从零基础到精通Django Web企业级开发技术的实战指南。《Django 5 Web应用开发实战》内容以Python 3.x和…...
)
互联网摸鱼日报(2024-06-17)
互联网摸鱼日报(2024-06-17) 36氪新闻 本周双碳大事:历年最大规模SNEC人气火热;首批CCER审定与核查机构名单出炉;特斯拉储能业务年增长率将达200%至300% 烧光百亿,离奇破产!顶级天才,让广东损失惨重 奥特…...

Docker Desktop Installer For Windows 国内下载地址
官网: Docker Desktop For Windows: https://download.docker.com/win/stable/Docker%20Desktop%20Installer.exe 通过Docker官网下载Docker Desktop安装包非常慢,而且还会下载失败。 解决方案 网盘下载: 链接:https://pan.qu…...

做好程序前设计
不要小看任何一道编程题目!一定一定一定要想好之后再动手!!! 带上你的草稿本!!!!!!!!!!!…...

SpringCloud:Feign远程调用
程序员老茶 🙈作者简介:练习时长两年半的Java up主 🙉个人主页:程序员老茶 🙊 P S : 点赞是免费的,却可以让写博客的作者开心好久好久😎 📚系列专栏:Java全栈&#…...

HTML 语义化
目录 HTML 语义化HTML5 新特性HTML 语义化的好处语义化标签的使用场景最佳实践 HTML 语义化 HTML5 新特性 标准答案: 语义化标签: <header>:页头<nav>:导航<main>:主要内容<article>&#x…...
。】2022-5-15)
【根据当天日期输出明天的日期(需对闰年做判定)。】2022-5-15
缘由根据当天日期输出明天的日期(需对闰年做判定)。日期类型结构体如下: struct data{ int year; int month; int day;};-编程语言-CSDN问答 struct mdata{ int year; int month; int day; }mdata; int 天数(int year, int month) {switch (month){case 1: case 3:…...

基于FPGA的PID算法学习———实现PID比例控制算法
基于FPGA的PID算法学习 前言一、PID算法分析二、PID仿真分析1. PID代码2.PI代码3.P代码4.顶层5.测试文件6.仿真波形 总结 前言 学习内容:参考网站: PID算法控制 PID即:Proportional(比例)、Integral(积分&…...

学习STC51单片机31(芯片为STC89C52RCRC)OLED显示屏1
每日一言 生活的美好,总是藏在那些你咬牙坚持的日子里。 硬件:OLED 以后要用到OLED的时候找到这个文件 OLED的设备地址 SSD1306"SSD" 是品牌缩写,"1306" 是产品编号。 驱动 OLED 屏幕的 IIC 总线数据传输格式 示意图 …...
中的KV缓存压缩与动态稀疏注意力机制设计)
大语言模型(LLM)中的KV缓存压缩与动态稀疏注意力机制设计
随着大语言模型(LLM)参数规模的增长,推理阶段的内存占用和计算复杂度成为核心挑战。传统注意力机制的计算复杂度随序列长度呈二次方增长,而KV缓存的内存消耗可能高达数十GB(例如Llama2-7B处理100K token时需50GB内存&a…...

SiFli 52把Imagie图片,Font字体资源放在指定位置,编译成指定img.bin和font.bin的问题
分区配置 (ptab.json) img 属性介绍: img 属性指定分区存放的 image 名称,指定的 image 名称必须是当前工程生成的 binary 。 如果 binary 有多个文件,则以 proj_name:binary_name 格式指定文件名, proj_name 为工程 名&…...

Python基于历史模拟方法实现投资组合风险管理的VaR与ES模型项目实战
说明:这是一个机器学习实战项目(附带数据代码文档),如需数据代码文档可以直接到文章最后关注获取。 1.项目背景 在金融市场日益复杂和波动加剧的背景下,风险管理成为金融机构和个人投资者关注的核心议题之一。VaR&…...

【 java 虚拟机知识 第一篇 】
目录 1.内存模型 1.1.JVM内存模型的介绍 1.2.堆和栈的区别 1.3.栈的存储细节 1.4.堆的部分 1.5.程序计数器的作用 1.6.方法区的内容 1.7.字符串池 1.8.引用类型 1.9.内存泄漏与内存溢出 1.10.会出现内存溢出的结构 1.内存模型 1.1.JVM内存模型的介绍 内存模型主要分…...

stm32wle5 lpuart DMA数据不接收
配置波特率9600时,需要使用外部低速晶振...

sshd代码修改banner
sshd服务连接之后会收到字符串: SSH-2.0-OpenSSH_9.5 容易被hacker识别此服务为sshd服务。 是否可以通过修改此banner达到让人无法识别此服务的目的呢? 不能。因为这是写的SSH的协议中的。 也就是协议规定了banner必须这么写。 SSH- 开头,…...
