vue3-sfc-loader动态加载一个异步vue组件生成cesium画面
在 Vue.js 3 中,使用 vue3-sfc-loader 可以动态加载异步的 Vue 单文件组件(.vue 文件)。这个工具允许你在运行时根据需要加载和解析 .vue 文件,使得组件的加载变得更加灵活和动态。
下面是一个简单的示例,演示如何使用 vue3-sfc-loader 动态加载一个异步的 Vue 组件:
安装依赖: 首先,需要安装 vue3-sfc-loader 和 @vue/compiler-sfc(Vue 3 的单文件组件编译器)。
import { loadModule } from "vue3-sfc-loader";开始加载时需要知道的事
defineAsyncComponent 是 Vue 3 提供的用于定义异步组件的函数
<template><div><component :is="previewComp"></component></div>
</template>
<component :is="previewComp"></component>是动态组件,根据previewComp的值来决定显示哪个组件。
import {ref,defineAsyncComponent,shallowRef,watch,onMounted,nextTick,
} from "vue";
import * as Vue from "vue";
import * as Cesium from "cesium";
import { loadModule } from "vue3-sfc-loader";
//映入你需要渲染的资源。包含js 在下面的代码中需要再次注册,比如我们的vue下面仍然需要注册,第三方资源包也是如此
const init = (code: string) => {try {const options = {moduleCache: {vue: Vue,cesium: Cesium,},async getFile() {return code;},addStyle(textContent) {const style = Object.assign(document.createElement("style"), {textContent,});const ref = document.head.getElementsByTagName("style")[0] || null;document.head.insertBefore(style, ref);},};const comp = defineAsyncComponent(() =>loadModule("myComponent.vue", options));previewComp.value = comp;} catch (err) {console.error(err);}
};init方法是初始化方法,根据传入的code加载模块并设置到previewComp。-
moduleCache:这是一个对象,用来缓存模块。根据代码中的变量命名,它可能预先加载了一些模块,例如Vue、FFCesium、Cesium、turf和CesiumNavigation。这些模块可以在加载myComponent.vue组件时使用。 -
etFile()函数:这是一个异步函数,返回值是传入的code参数,即函数初始化时传入的字符串。 defineAsyncComponent()是一个 Vue 3 提供的函数,用于定义异步组件。它接受一个函数作为参数,这个函数返回一个 Promise,用来加载和解析组件。loadModule("myComponent.vue", options)调用loadModule函数加载名为myComponent.vue的 Vue 组件,并传入之前定义的options对象作为配置。
 就是这样拉。
就是这样拉。
然而我的示例里面previewComp是外面编辑器传进来的。展示一下源码
<template><div v-if="show" class="big"><component :is="previewComp"></component></div>
</template><script setup lang="ts">
import {ref,defineAsyncComponent,shallowRef,watch,onMounted,nextTick,
} from "vue";
import * as Vue from "vue";
import * as Cesium from "cesium";
import { loadModule } from "vue3-sfc-loader";
import * as turf from "@turf/turf";
import * as CesiumNavigation from "cesium-navigation-es6"; //指南针插件
import FFCesium from "@/FFCesium/core/index.js";let show = ref(false);
// import { particle } from "../cesium/resoure/index.ts";
const props = defineProps({code: {type: String,required: true,},
});
watch(() => props.code,(newValue, oldValue) => {// 这里可以执行其他操作console.log("监听");init(newValue);}
);onMounted(() => {// 初始化show.value = true;// 初始化init(props.code);
});
const setCode = (code: string) => {show.value = false;// 重新渲染显示页,解决改错报错不再回归console.log("yunx,shuoax");nextTick(() => {show.value = true;// 在父组件里面再调用一次init(code);});
};defineExpose({ setCode });const previewComp = shallowRef();
const init = (code: string) => {// console.log("FFCesium12", FFCesium);try {const options = {moduleCache: {vue: Vue,FFCesium: FFCesium,cesium: Cesium,turf: turf,CesiumNavigation: CesiumNavigation,},async getFile() {return code;},addStyle(textContent) {const style = Object.assign(document.createElement("style"), {textContent,});const ref = document.head.getElementsByTagName("style")[0] || null;document.head.insertBefore(style, ref);},};const comp = defineAsyncComponent(() =>loadModule("myComponent.vue", options));previewComp.value = comp;} catch (err) {console.error(err);}
};
// // 初始化
// init(props.code);
</script>
<style scoped>
.big {width: 100%;height: 100%;
}
</style>
相关文章:

vue3-sfc-loader动态加载一个异步vue组件生成cesium画面
在 Vue.js 3 中,使用 vue3-sfc-loader 可以动态加载异步的 Vue 单文件组件(.vue 文件)。这个工具允许你在运行时根据需要加载和解析 .vue 文件,使得组件的加载变得更加灵活和动态。 下面是一个简单的示例,演示如何使用…...

flink学习-状态管理
状态管理 在flink中,算子可以分为无状态和有状态两种情况。 无状态的算子只需要观察每个独立事件,根据当前输入的数据直接输出结果。像:filter、flatMap、map都属于无状态的算子。 有状态的算子则是除当前数据之外,还需要一些其他…...

OpenCV图像算术位运算
一 图像相加 import cv2 import numpy as npgirlcv2.imread(./2037548.jpg)#图像的加法运算就是矩阵的加法运算 #因此加法运算的两张图必须是相等的print(girl.shape)imgnp.ones((1920,1080,3),np.uint8)*50 cv2.imshow(girl,girl) resultcv2.add(girl,img) cv2.imshow(result…...

【调试笔记-20240611-Linux-配置 OpenWrt-23.05 支持泛域名 acme 更新】
调试笔记-系列文章目录 调试笔记-20240611-Linux-配置 OpenWrt-23.05 支持泛域名 acme 更新 文章目录 调试笔记-系列文章目录调试笔记-20240611-Linux-配置 OpenWrt-23.05 支持泛域名 acme 更新 前言一、调试环境操作系统:Windows 10 专业版调试环境调试目标 二、调…...

ssm宠物网站系统-计算机毕业设计源码07183
摘 要 在信息飞速发展的今天,网络已成为人们重要的信息交流平台。宠物网站每天都有大量的信息需要通过网络发布,为此,本人开发了一个基于B/S(浏览器/服务器)模式的宠物网站系统。 该系统以JJava编程语言、MySQL和SSM框…...

想上币的项目方怎么去选择交易所
在区块链和加密货币蓬勃发展的今天,许多项目方都渴望通过交易所上线其代币,以扩大影响力、提升流动性和市场认可度。然而,选择合适的交易所并非易事,它关乎项目的未来发展和市场地位。那么,对于有上币意向的项目来说&a…...

mysql如何创建并执行事件?
在 MySQL 中,事件调度器允许您在指定的时间间隔执行 SQL 语句。这类似于操作系统中的计划任务(如 cron 作业)。 前提条件 确保您的 MySQL 服务器已启用事件调度器。可以通过以下命令检查并启用: SHOW VARIABLES LIKE event_scheduler;如果返回的值是 OFF,可以通过以下命…...

k8s环境里查看containerd创建的容器对应的netns
如何查看containerd创建的容器对应的netns 要查看由 containerd 创建的容器对应的网络命名空间(netns),你可以遵循以下步骤。这个过程涉及到了解容器的 ID,以及使用 ctr 命令或其他方式来检索容器的详细信息。这里假定你已经具备…...

学习笔记——网络管理与运维——SNMP(基本配置)
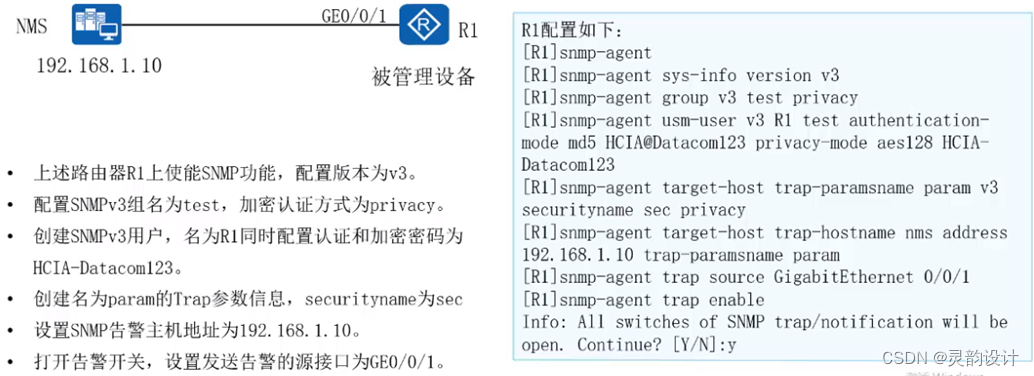
四、SNMP基本配置 1、SNMP配置举例 整个华为数通学习笔记系列中,本人是以网络视频与网络文章的方式自学的,并按自己理解的方式总结了学习笔记,某些笔记段落中可能有部分文字或图片与网络中有雷同,并非抄袭。完处于学习态度&#x…...

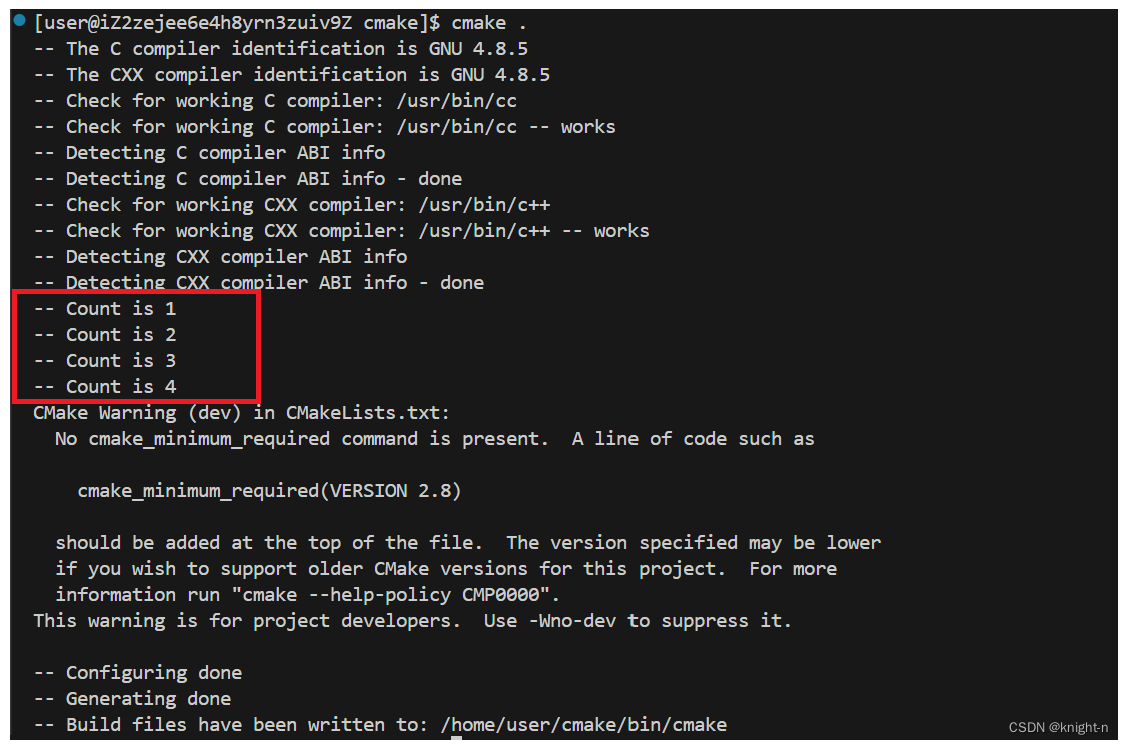
CMake从安装到精通
目录 引言 1. CMake的安装 2. CMake的原理 3. CMake入门 3.1 CMakeLists.txt与注释 3.2 版本指定与工程描述 3.3 生成可执行程序 3.4 定义变量与指定输出路径 3.5 指定C标准 3.6 搜索文件 3.7 包含头文件 4. CMake进阶 4.1 生成动静态库 4.2 链接动静态库 4.…...

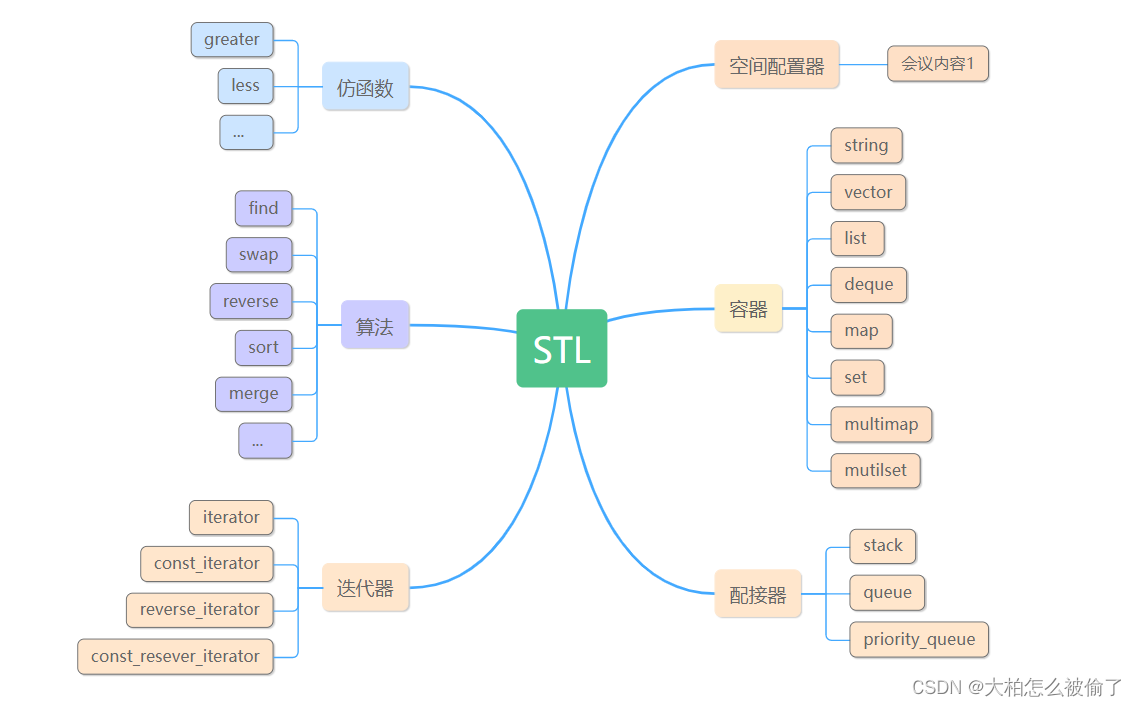
【C++】认识STL
【C】认识STL STL的概念STL的版本STL的六大组件STL的三个境界STL的缺陷 STL的概念 SLT(standard template libaray-标准模板库):是C标准库的重要组成部分,不仅是一个可复用的组件库,而且是一个保罗数据结构与算法的软件框架。 STL的版本 原…...
)
力扣 50.pow(x,n)
class Solution { public: double quickMul(double x,long long N){ if(N0) return 1; double valuequickMul(x,N/2); return N%20?value*value:value*value*x; } double myPow(double x, int n) { long long Nn; return N>0?quickMul(x, N):1.0/quickMul(x, N); } };...

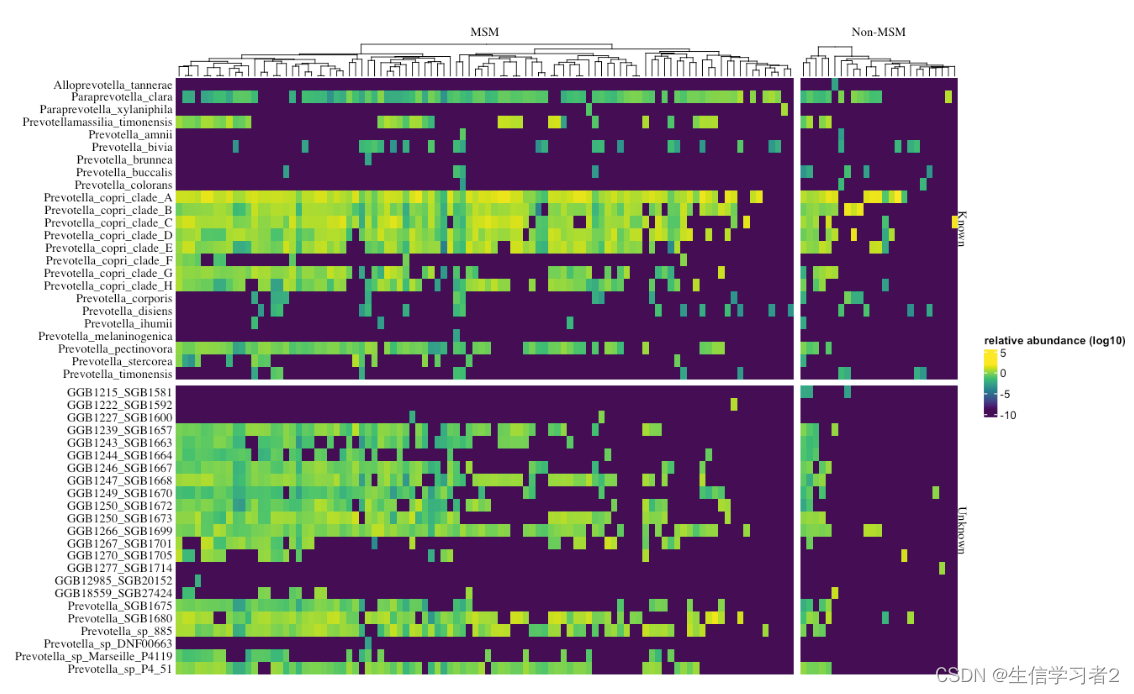
R可视化:微生物相对丰度或富集热图可视化
欢迎大家关注全网生信学习者系列: WX公zhong号:生信学习者Xiao hong书:生信学习者知hu:生信学习者CDSN:生信学习者2介绍 热图(Heatmap)是一种数据可视化方法,它通过颜色的深浅或色调的变化来展示数据的分布和密度。在微生物学领域,热图常用于表示微生物在不同分组(如…...

Unity Maximum Allowed Timestep的说明
Maximum Allowed Timestep的说明 关于Maximum Allowed Timestep这个配置的说明,Unity有一份官方的说明。 Time-maximumDeltaTime - Unity 脚本 API 结合Unity的函数执行顺序,我们可以简单理解为: FixedUpdate在1次Update可能会执行N次&am…...

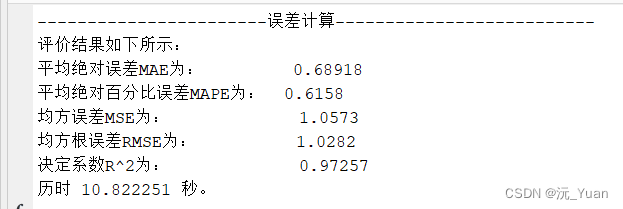
长短期记忆神经网络(LSTM)的回归预测(免费完整源代码)【MATLAB】
LSTM(Long Short-Term Memory,长短期记忆网络)是一种特殊类型的递归神经网络(RNN),专门用于处理和预测基于时间序列的数据。与传统RNN相比,LSTM在处理长期依赖问题时具有显著优势。 LSTM的基本…...

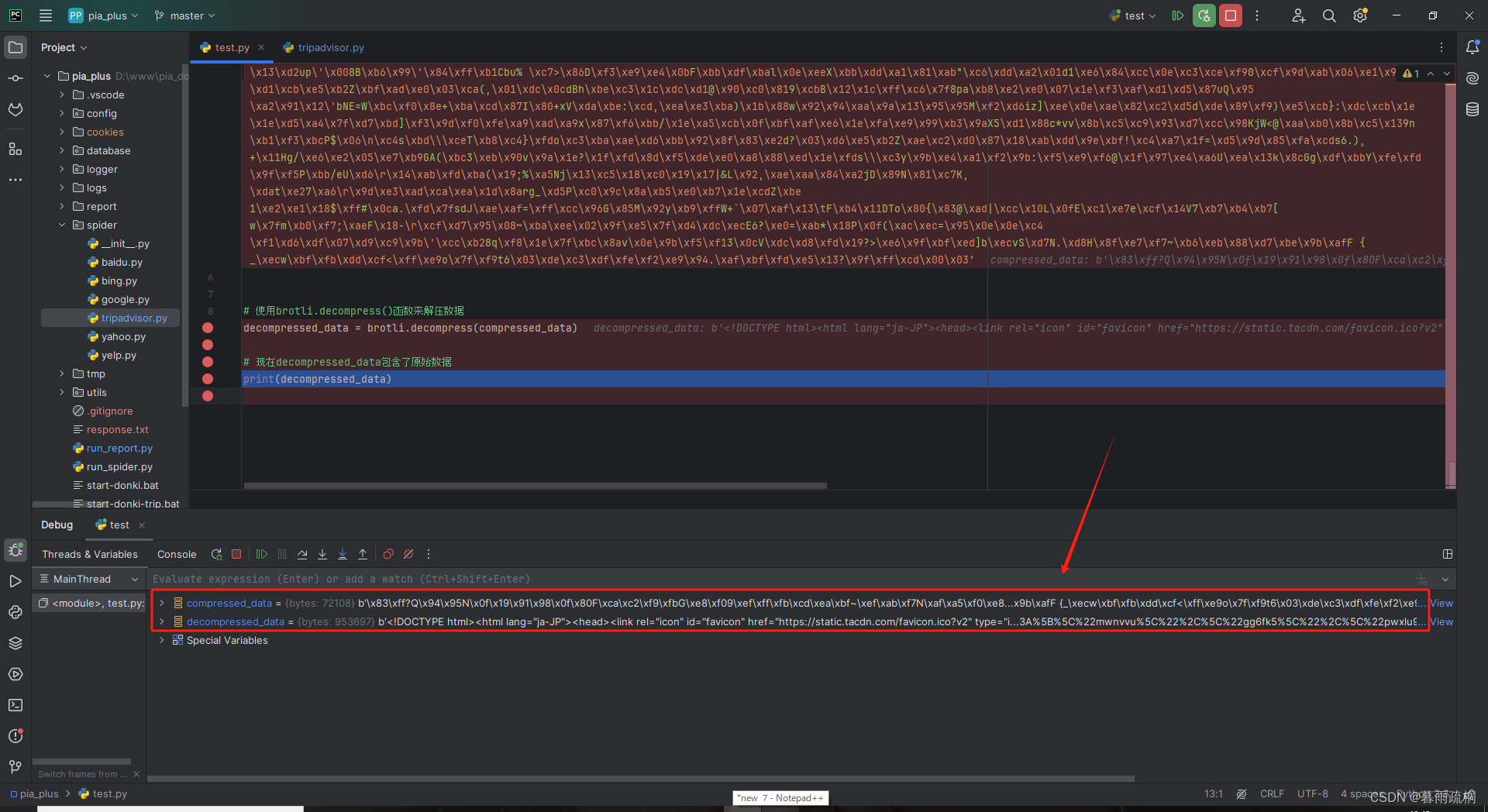
关于 python request 的 response 返回 b‘\xa3\xff\xff\x11E .....‘ 类型的数据的解决方案
最近写开发一个爬虫, 程序在本地好好的,返回的是正常的 html, 但是到了生产环境,不知道为什么返回的是一堆乱码 长这样: 查了好几天都没有进展, 对其进行各种转码均无效 今天终于找到解决办法了ÿ…...

后端高频面试题分享-用Java判断一个列表是否是另一个列表的顺序子集
问题描述 编写一个函数,该函数接受两个列表作为参数,判断第一个列表是否是第二个列表的顺序子集,返回True或False。 要求 判断一个列表是否是另一个列表的顺序子集,即第一个列表的所有元素在第二个列表需要顺序出现。列表中的元…...

【数据初步变现】论自助BI在数字化转型中如何赋能业务
引言:数字化转型要求企业更加依赖数据来指导业务决策。自助BI作为数据分析的重要工具,能够迅速、准确地从海量数据中提取有价值的信息,为企业的战略规划和业务执行提供有力支持。在数字化时代,企业需要快速响应市场变化并优化业务…...

Python 学习 第二册 第14章 网络编程
----用教授的方式学习 目录 14.1 几个网络模块 14.1.1 模块 socket 14.1.2 模块 urllib 和 urllib2 14.1.3 其他模块 14.2 SocketServer 及相关的类 14.3.1 使用 SocketServer 实现分叉和线程化 14.3.2 使用 select 和 poll 实现异步 I/O 14.4 Twisted 14.4.1 下载…...

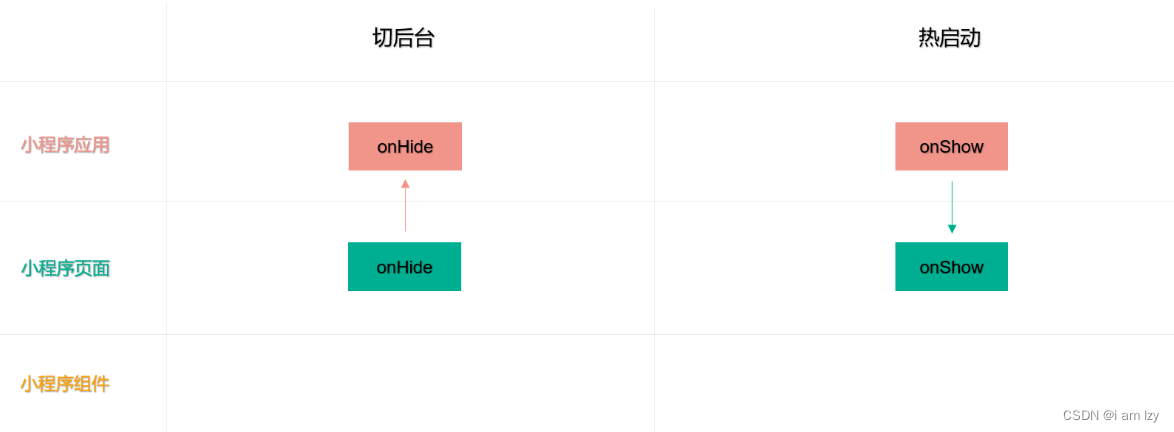
微信 小程序应用,页面,组件的生命周期
组件生命周期 组件的生命周期:指的是组件自身的一些钩子函数,这些函数在特定的时间节点时被自动触发 组件的生命周期函数需要在 lifetimes 字段内进行声明 最重要的生命周期是 created attached detached 包含一个组件生命周期流程的最主要时间点 定…...

conda相比python好处
Conda 作为 Python 的环境和包管理工具,相比原生 Python 生态(如 pip 虚拟环境)有许多独特优势,尤其在多项目管理、依赖处理和跨平台兼容性等方面表现更优。以下是 Conda 的核心好处: 一、一站式环境管理:…...
安装docker)
Linux离线(zip方式)安装docker
目录 基础信息操作系统信息docker信息 安装实例安装步骤示例 遇到的问题问题1:修改默认工作路径启动失败问题2 找不到对应组 基础信息 操作系统信息 OS版本:CentOS 7 64位 内核版本:3.10.0 相关命令: uname -rcat /etc/os-rele…...

Java + Spring Boot + Mybatis 实现批量插入
在 Java 中使用 Spring Boot 和 MyBatis 实现批量插入可以通过以下步骤完成。这里提供两种常用方法:使用 MyBatis 的 <foreach> 标签和批处理模式(ExecutorType.BATCH)。 方法一:使用 XML 的 <foreach> 标签ÿ…...

使用LangGraph和LangSmith构建多智能体人工智能系统
现在,通过组合几个较小的子智能体来创建一个强大的人工智能智能体正成为一种趋势。但这也带来了一些挑战,比如减少幻觉、管理对话流程、在测试期间留意智能体的工作方式、允许人工介入以及评估其性能。你需要进行大量的反复试验。 在这篇博客〔原作者&a…...

Golang——9、反射和文件操作
反射和文件操作 1、反射1.1、reflect.TypeOf()获取任意值的类型对象1.2、reflect.ValueOf()1.3、结构体反射 2、文件操作2.1、os.Open()打开文件2.2、方式一:使用Read()读取文件2.3、方式二:bufio读取文件2.4、方式三:os.ReadFile读取2.5、写…...

在 Spring Boot 项目里,MYSQL中json类型字段使用
前言: 因为程序特殊需求导致,需要mysql数据库存储json类型数据,因此记录一下使用流程 1.java实体中新增字段 private List<User> users 2.增加mybatis-plus注解 TableField(typeHandler FastjsonTypeHandler.class) private Lis…...

永磁同步电机无速度算法--基于卡尔曼滤波器的滑模观测器
一、原理介绍 传统滑模观测器采用如下结构: 传统SMO中LPF会带来相位延迟和幅值衰减,并且需要额外的相位补偿。 采用扩展卡尔曼滤波器代替常用低通滤波器(LPF),可以去除高次谐波,并且不用相位补偿就可以获得一个误差较小的转子位…...
HybridVLA——让单一LLM同时具备扩散和自回归动作预测能力:训练时既扩散也回归,但推理时则扩散
前言 如上一篇文章《dexcap升级版之DexWild》中的前言部分所说,在叠衣服的过程中,我会带着团队对比各种模型、方法、策略,毕竟针对各个场景始终寻找更优的解决方案,是我个人和我司「七月在线」的职责之一 且个人认为,…...

Unity VR/MR开发-VR开发与传统3D开发的差异
视频讲解链接:【XR马斯维】VR/MR开发与传统3D开发的差异【UnityVR/MR开发教程--入门】_哔哩哔哩_bilibili...

麒麟系统使用-进行.NET开发
文章目录 前言一、搭建dotnet环境1.获取相关资源2.配置dotnet 二、使用dotnet三、其他说明总结 前言 麒麟系统的内核是基于linux的,如果需要进行.NET开发,则需要安装特定的应用。由于NET Framework 是仅适用于 Windows 版本的 .NET,所以要进…...
