Flutter 实现dispose探测控件
文章目录
- 前言
- 一、什么是dispose探测控件?
- 1、通常情况
- 2、使用dispose探测控件
- 二、如何实现
- 1、继承StatefulWidget
- 2、定义dipose回调
- 3、定义child
- 4、重载Dispose方法
- 5、build child
- 三、完整代码
- 四、使用示例
- 1、基本用法
- 2、设置定义数据
- 总结
前言
开发flutter一般会用状态管理工具,用了状态管理后大部分控件都会是StatelessWidget,StatefulWidget有dispose重载获取控件销毁时机,但StatelessWidget则没有,此时我们要获取控件销毁的时机就需要另寻他法了。
一、什么是dispose探测控件?
这是一个控件用于帮助探测无状态控件的销毁时机,有点类似visibility_detector用于探测控件的显示和隐藏。
1、通常情况
通常情况下想要知道一个页面是否销毁或切换了,需要通过StatefulWidget的dispose方法获取。代码如下:
class Page extends StatefulWidget {const Page({super.key,});_Page createState() => _Page();
}class _Page<T extends Widget, S> extends State<Page> {void dispose() {super.dispose();//此处获取到dispose时机}void didUpdateWidget(covariant Page oldWidget) {super.didUpdateWidget(oldWidget);//此处获取到控价刷新时机}Widget build(BuildContext context) {return const SizedBox();}
}
2、使用dispose探测控件
在使用使用状态管理的情况下,通常都是StatelessWidget页面,将其改成StatefulWidget,分成两个类显然是麻烦的。如果有了DisposeDetector(dispose探测控件),作为一个控件放入StatelessWidget页面中,就可以直接获取到dispose时机了。
class Page2 extends StatelessWidget {const Page2({super.key,});Widget build(BuildContext context) {return DisposeDetector(child: const SizedBox(),onDispose: () {//此处获取到dispose时机},onDidUpdateWidget: (DisposeDetector<SizedBox, dynamic> oldWidget) {//此处获取到控价刷新时机},);}
}
二、如何实现
1、继承StatefulWidget


2、定义dipose回调

3、定义child

4、重载Dispose方法

5、build child

三、完整代码
dispose_detector.dart
import 'package:flutter/material.dart';/// 创建人: xin
/// 创建时间: 2023/6/15 13:44
/// 注释: 销毁探测控件
class DisposeDetector<T extends Widget, S> extends StatefulWidget {final Function onDispose;final Function(DisposeDetector<T, S> oldWidget) onDidUpdateWidget;final T child;final S? tag; //自定义数据const DisposeDetector({super.key, required this.child,required this.onDispose,required this.onDidUpdateWidget,this.tag,});_DisposeDetector<T, S> createState() => _DisposeDetector<T, S>();
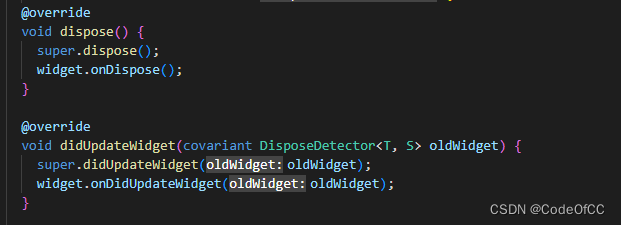
}class _DisposeDetector<T extends Widget, S> extends State<DisposeDetector<T, S>>with TickerProviderStateMixin {void dispose() {super.dispose();widget.onDispose();}void didUpdateWidget(covariant DisposeDetector<T, S> oldWidget) {super.didUpdateWidget(oldWidget);widget.onDidUpdateWidget(oldWidget);}Widget build(BuildContext context) {return widget.child;}
}
四、使用示例
1、基本用法
class Page2 extends StatelessWidget {const Page2({super.key,});Widget build(BuildContext context) {return DisposeDetector(child: const SizedBox(),onDispose: () {//此处获取到dispose时机},onDidUpdateWidget: (DisposeDetector<SizedBox, dynamic> oldWidget) {//此处获取到控价刷新时机},);}
}
2、设置定义数据
class Page2Controller {void dispose() {//销毁逻辑}
}class Page2 extends StatelessWidget {final _ctrl = Page2Controller();Page2({super.key,});Widget build(BuildContext context) {return DisposeDetector(tag: _ctrl, //自定义数据,记录当前的controlleronDispose: () {//此处获取到dispose时机_ctrl.dispose();},onDidUpdateWidget:(DisposeDetector<SizedBox, Page2Controller> oldWidget) {//此处获取到控价刷新时机if (oldWidget.tag != _ctrl)//如果刷新控件时controller改变了,则销毁旧controller{oldWidget.tag!.dispose();}},child: const SizedBox(),);}
}
总结
以上就是今天要讲的内容,本文提供的控件是比较有用的,尤其是业务逻辑有数据释放的需求,比如播放器之类的,控件销毁后需要结束播放,将播放资源销毁,如果是用StatelessWidget则没办法实现,用StatefulWidget又会使得页面实现变得麻烦或者复杂,最好的方法则是使用本文提供的dispose探测控件。
相关文章:

Flutter 实现dispose探测控件
文章目录 前言一、什么是dispose探测控件?1、通常情况2、使用dispose探测控件 二、如何实现1、继承StatefulWidget2、定义dipose回调3、定义child4、重载Dispose方法5、build child 三、完整代码四、使用示例1、基本用法2、设置定义数据 总结 前言 开发flutter一般…...

如何定义和衡量一个产品的成功?
定义和衡量一个产品的成功是一个多维度的过程,涉及用户满意度、市场表现、商业成果和技术实现等多个方面。以下是几个关键点,可以帮助产品经理在面试中全面阐述这一话题: 用户层面的成功: 用户满意度:通过用户调研、N…...

微调大模型 - 面向学术论文的AI大模型
1、优化学术交流: 该项目专注于优化学术文献的阅读、润色和写作过程,提供了实用化的交互接口。 2、模块化和可扩展性: 项目设计模块化,支持自定义快捷按钮和函数插件,便于用户根据自己的需求进行扩展。 3、多语言和多模型支持: 支持多种语言的论文翻译和总结,同时可以并行…...
之--常见List的实现共同点)
java溯本求源之基础(二十四)之--常见List的实现共同点
兄弟们终于到了上代码讲代码的环节了,之前的一些代码都是小打小闹,现在才是重头戏,今天来简单说说一些集合,首先这些都是基于数组实现的,当然Collections.emptyList不算奥,别犟。剩下的不多墨迹直接上重点&…...

gin连接redis
使用Gin框架连接Redis,需要先安装Redis客户端库,例如go-redis。然后,你可以创建一个Redis客户端实例,并在Gin路由处理函数中使用它。以下是一个简单的示例: 1. 首先,安装go-redis库: bash go g…...

深度学习训练——batch_size参数设置过大反而训练更耗时的原因分析
💪 专业从事且热爱图像处理,图像处理专栏更新如下👇: 📝《图像去噪》 📝《超分辨率重建》 📝《语义分割》 📝《风格迁移》 📝《目标检测》 📝《暗光增强》 &a…...

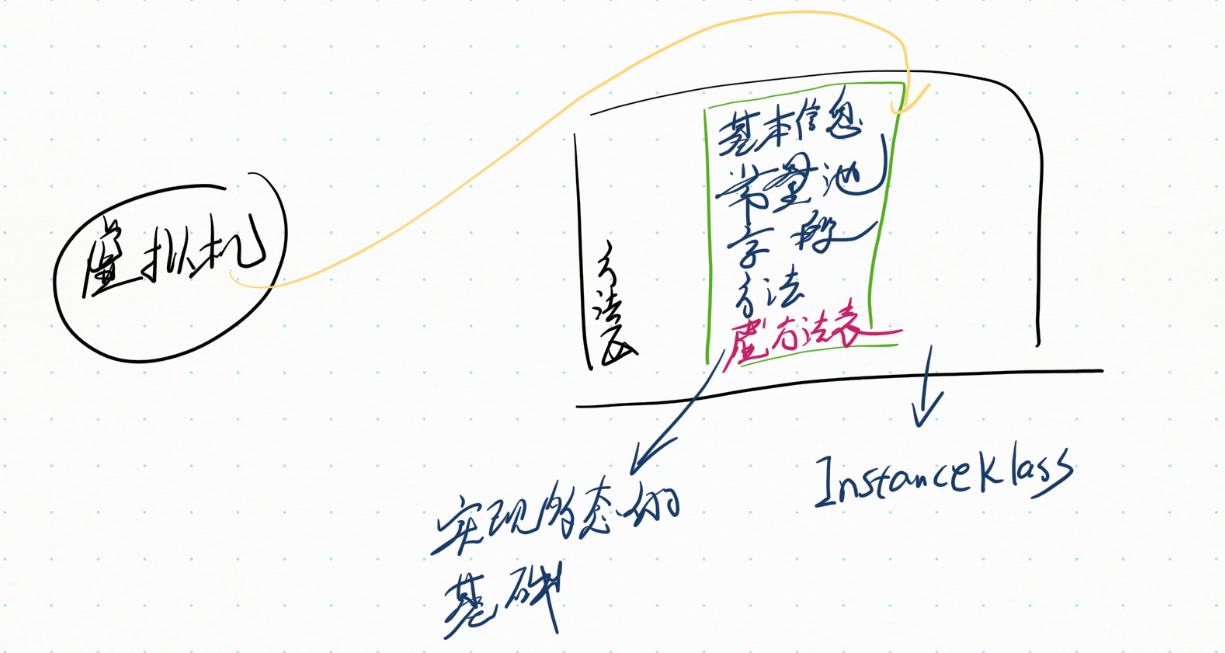
jvm必知必会-类的生命周期图文详解
类的生命周期描述了一个从加载、使用到卸载的过程; 而其中的 连接 部分又分为一下三个阶段: 验证准备解析6.1 加载阶段 Loading阶段第一步是 类加载器 会根据类全限定名通过不同的渠道以二进制流的方式获取字节码信息,程序员可以使用Java代码扩展不同的渠道。 比如通过 …...

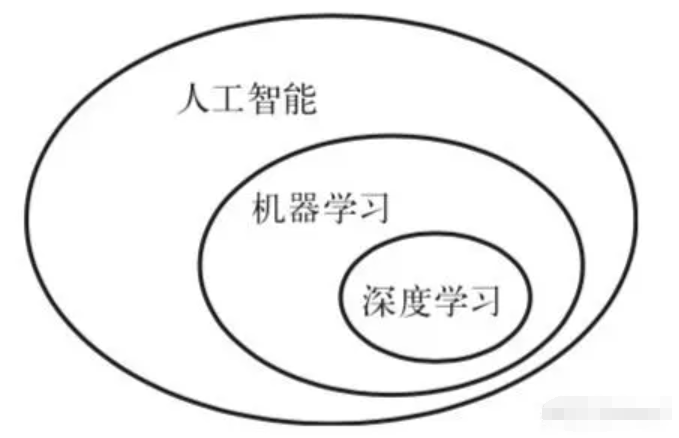
一文看懂人工智能、机器学习、深度学习是什么、有什么区别!
引言:走进智能的世界 曾经,人工智能(AI)是科幻小说中的概念,与飞船、外星人并肩而立。 然而,随着时间的推移,AI不再仅仅是幻想的产物,它已经成为我们日常生活中不可或缺的一部分。 在…...

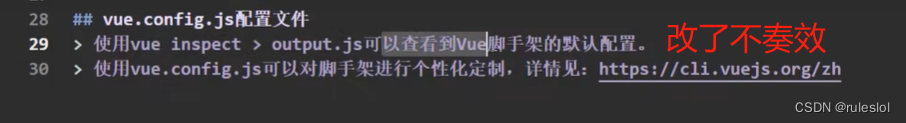
Vue47-修改默认配置webpack.config.js文件
main.js是脚手架项目的入口文件,系统运行时,默认去找src下的main.js文件。这是webpack通过配置文件:webpack.config.js配置的。 脚手架把所有重要的配置文件都隐藏了,方式被开发者修改。 一、查看被隐藏的webpack配置 1-1、webpa…...

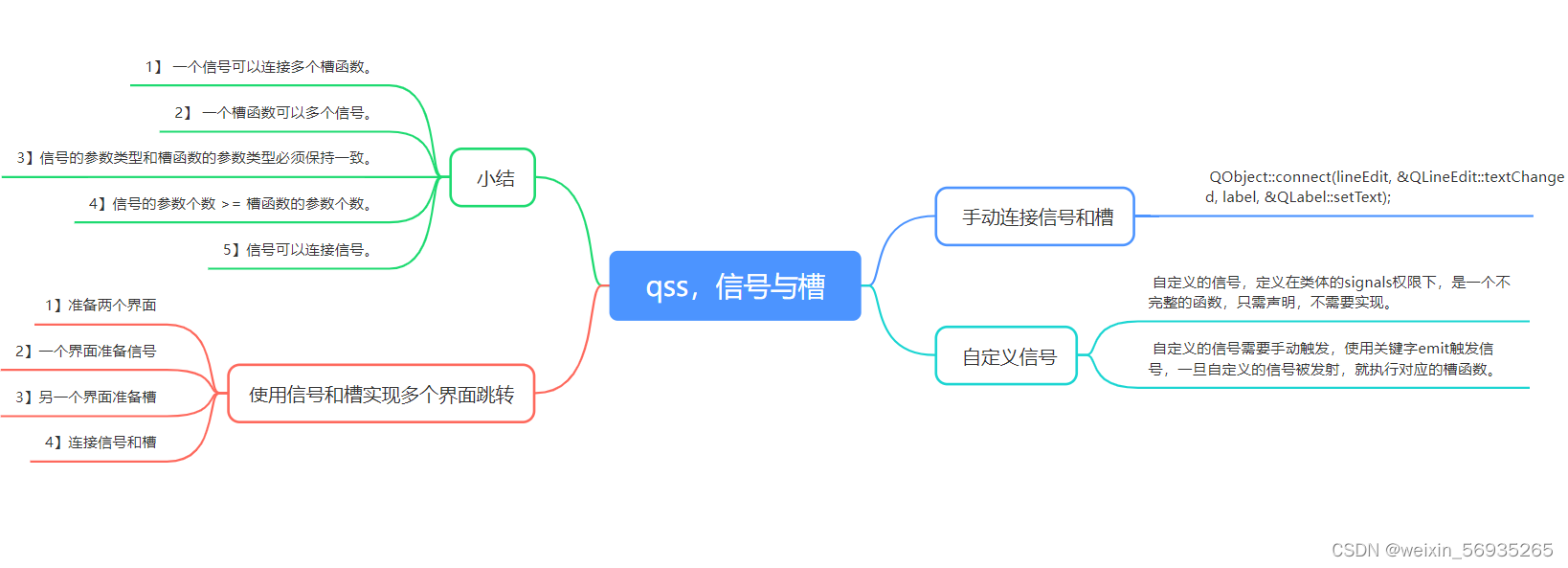
qss实现登录界面美化
qss实现登录界面美化 #include "widget.h" #include "ui_widget.h"Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget) {ui->setupUi(this);// 去掉头部this->setWindowFlag(Qt::FramelessWindowHint);// 去掉空白部分th…...

ROS系统中解析通过CAN协议传输的超声波传感器数据
CAN Bus接口设置:确保你的ROS系统可以通过CAN Bus接口与外部设备通信。这可能需要CAN卡或CAN适配器,以及相应的驱动程序和库。 CAN消息接收:配置ROS节点来监听特定的CAN ID,这通常是超声波传感器的标识符。 数据解析:…...

SonarQube安全扫描常见问题
目录 一、SonarQube质量报告 二、SonarQube扫描常见问题和修复方法 三、SonarQube质量配置 最近小编在使用SonarQube工具进行代码扫描,检查代码异味,系统漏洞等,实际过程中也遇到了不少问题,这篇文章主要列举我遇到的常见问题和…...

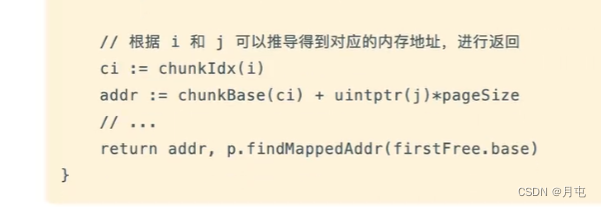
Golang内存模型与分配机制
简述 mheap为堆,堆和进程是一对一的;mcentral(小mheadp),mcahe(GMP的P私有),分配内存顺序由后向前。 在解决这个问题,Golang 在堆 mheap 之上,依次细化粒度&a…...

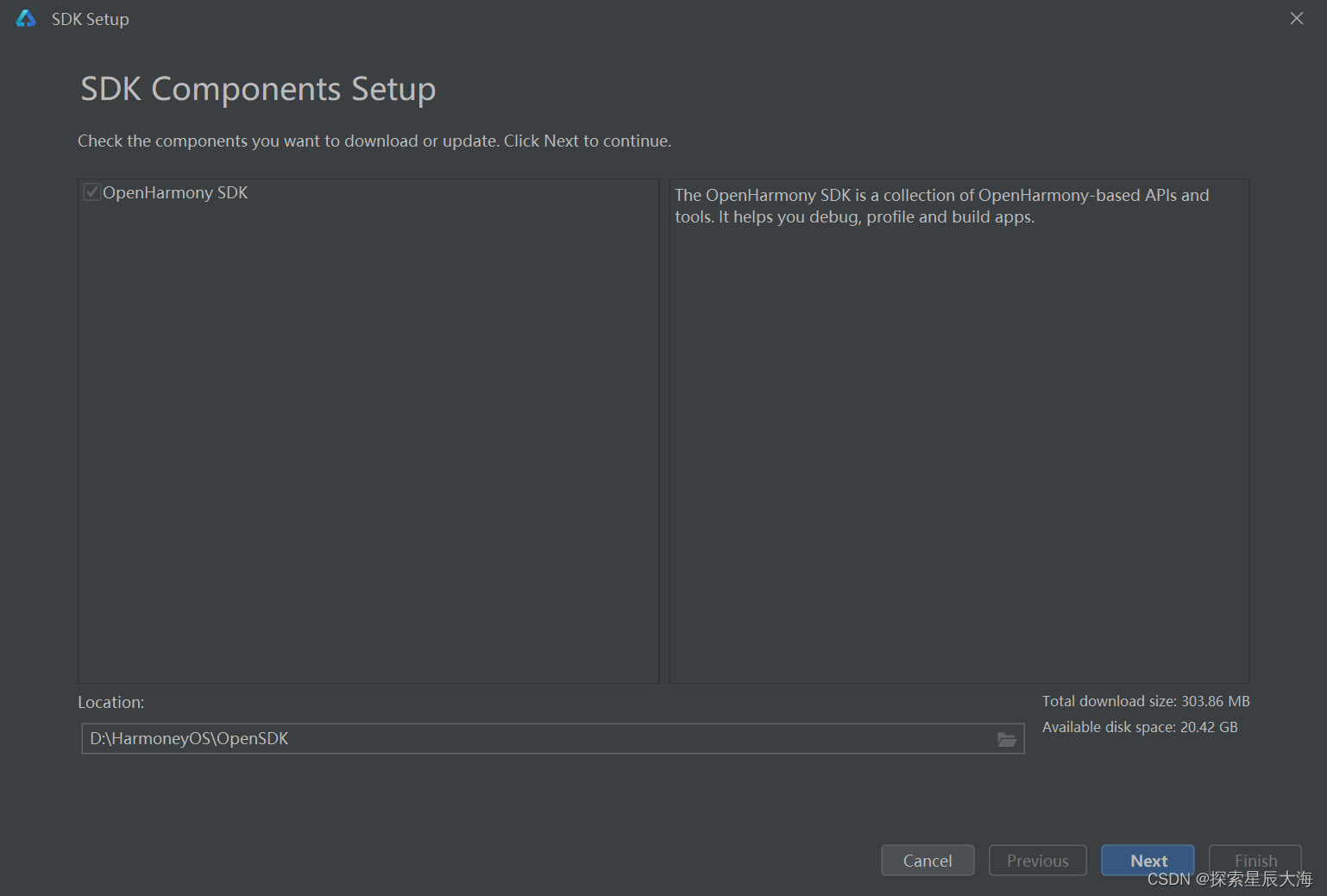
HarmoneyOS星河版 安装和启动
一、下载和安装DevEco Studio 官网链接:OpenAtom OpenHarmony 1.1 找到对应的操作系统进行下载 创建安装Harmony的文件夹: 1.2 下载后进行安装 1.3 分别安装Node、Ohpm、SDK 分别安装Node、Ohpm和SDK 二、.创建一个新项目并运行 2.1 选择[OpenHarmon…...

奇舞周刊第530期:AIGC和低代码结合应用全栈研发实践总结
周五快乐(图片由midjourney生成) 奇舞推荐 ■ ■ ■ AIGC 和低代码结合应用全栈研发实践总结 得物通过低代码和大模型技术简化电商供应链系统开发。尽管低代码工具存在一些局限,但结合大模型生成脚本和理解配置,提高了效率。未来将…...

linux上运行js脚本
貌似学运维,啥都要懂一点儿?????? 我们将使用 Node.js 和 ES6 模块语法。 首先,确保你已经安装了 Node.js。 创建项目文件结构 假设我们的项目结构如下: my_project/…...

PCA 在图像分析上的应用
同一物体旋转角度求取 直接上代码: import cv2, os import numpy as np import timedef perform_pca(image, num_components):# 将图像转换为浮点型img_float np.float32(image)img_flatten img_float.reshape(-1, 2)# 计算均值和协方差矩阵mean, eigenvectors …...

springboot项目mapper无法自动装配,未找到 ‘userMapper‘ 类型的Bean解决办法.
一开始我看到了这个回答:springboot项目mapper无法自动装配,未找到 ‘userMapper‘ 类型的 Bean解决办法(含报错原因)_无法自动装配。找不到 usermapper 类型的 bean。-CSDN博客 mapper无法自动装配,未找到 ‘userMap…...

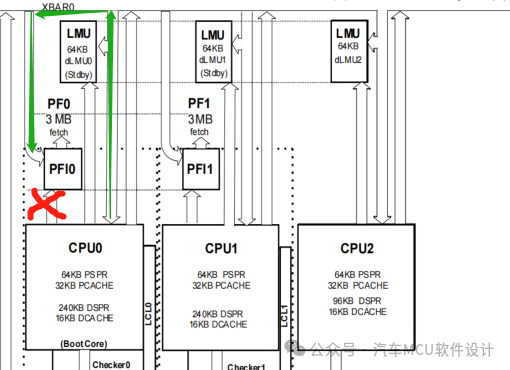
TC3xx A\B SWAP机制的小细节(2)
目录 1.引入 2.TC3xx Swap机制小细节 3.小结 1.引入 上文TC3xx A\B SWAP机制的小细节(1)-CSDN博客主要把OTA的概念,以及MCU的硬件A\B Swap机制做了简单介绍,下面我们来聊聊TC3xx的SWAP机制 2.TC3xx Swap机制小细节 英飞凌TC3xx提供了硬件SOTA机制&…...

双绞线(网线)的制作与测试
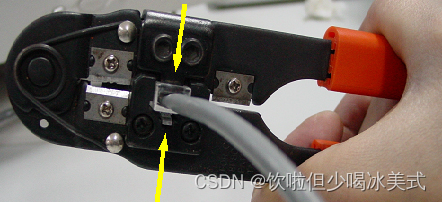
实验目的 1、熟悉常用双绞线(网线)及其制作工具的使用; 2、掌握非屏蔽双绞线的直通线、交叉线的制作及连接方法; 3、掌握双绞线连通性的测试。 设备要求:RJ45压线钳,RJ45水晶头,UTP线缆&…...

web vue 项目 Docker化部署
Web 项目 Docker 化部署详细教程 目录 Web 项目 Docker 化部署概述Dockerfile 详解 构建阶段生产阶段 构建和运行 Docker 镜像 1. Web 项目 Docker 化部署概述 Docker 化部署的主要步骤分为以下几个阶段: 构建阶段(Build Stage):…...

日语AI面试高效通关秘籍:专业解读与青柚面试智能助攻
在如今就业市场竞争日益激烈的背景下,越来越多的求职者将目光投向了日本及中日双语岗位。但是,一场日语面试往往让许多人感到步履维艰。你是否也曾因为面试官抛出的“刁钻问题”而心生畏惧?面对生疏的日语交流环境,即便提前恶补了…...

遍历 Map 类型集合的方法汇总
1 方法一 先用方法 keySet() 获取集合中的所有键。再通过 gey(key) 方法用对应键获取值 import java.util.HashMap; import java.util.Set;public class Test {public static void main(String[] args) {HashMap hashMap new HashMap();hashMap.put("语文",99);has…...

渗透实战PortSwigger靶场-XSS Lab 14:大多数标签和属性被阻止
<script>标签被拦截 我们需要把全部可用的 tag 和 event 进行暴力破解 XSS cheat sheet: https://portswigger.net/web-security/cross-site-scripting/cheat-sheet 通过爆破发现body可以用 再把全部 events 放进去爆破 这些 event 全部可用 <body onres…...

MMaDA: Multimodal Large Diffusion Language Models
CODE : https://github.com/Gen-Verse/MMaDA Abstract 我们介绍了一种新型的多模态扩散基础模型MMaDA,它被设计用于在文本推理、多模态理解和文本到图像生成等不同领域实现卓越的性能。该方法的特点是三个关键创新:(i) MMaDA采用统一的扩散架构…...

linux 下常用变更-8
1、删除普通用户 查询用户初始UID和GIDls -l /home/ ###家目录中查看UID cat /etc/group ###此文件查看GID删除用户1.编辑文件 /etc/passwd 找到对应的行,YW343:x:0:0::/home/YW343:/bin/bash 2.将标红的位置修改为用户对应初始UID和GID: YW3…...

【Zephyr 系列 10】实战项目:打造一个蓝牙传感器终端 + 网关系统(完整架构与全栈实现)
🧠关键词:Zephyr、BLE、终端、网关、广播、连接、传感器、数据采集、低功耗、系统集成 📌目标读者:希望基于 Zephyr 构建 BLE 系统架构、实现终端与网关协作、具备产品交付能力的开发者 📊篇幅字数:约 5200 字 ✨ 项目总览 在物联网实际项目中,**“终端 + 网关”**是…...

《基于Apache Flink的流处理》笔记
思维导图 1-3 章 4-7章 8-11 章 参考资料 源码: https://github.com/streaming-with-flink 博客 https://flink.apache.org/bloghttps://www.ververica.com/blog 聚会及会议 https://flink-forward.orghttps://www.meetup.com/topics/apache-flink https://n…...
)
Java入门学习详细版(一)
大家好,Java 学习是一个系统学习的过程,核心原则就是“理论 实践 坚持”,并且需循序渐进,不可过于着急,本篇文章推出的这份详细入门学习资料将带大家从零基础开始,逐步掌握 Java 的核心概念和编程技能。 …...

Linux --进程控制
本文从以下五个方面来初步认识进程控制: 目录 进程创建 进程终止 进程等待 进程替换 模拟实现一个微型shell 进程创建 在Linux系统中我们可以在一个进程使用系统调用fork()来创建子进程,创建出来的进程就是子进程,原来的进程为父进程。…...
