mybatisplus 笔记
int isDelete = userRoleMapper.delete(new LambdaQueryWrapper<UserRole>().in(UserRole::getUserId, roleUserDTO.getUserId()).in(UserRole::getRoleId, roleUserDTO.getRoleId()));
-
LambdaQueryWrapper<UserRole>:
LambdaQueryWrapper是 MyBatis Plus 提供的一个功能强大的查询构造器,用于构造 SQL 语句。在这个例子中,它被用来创建一个 DELETE 语句的条件。- 泛型
<UserRole>指明这个查询构造器是为UserRole实体类构建的。
-
.in(UserRole::getUserId, roleUserDTO.getUserId()):
- 这是一个条件方法,用于指定
UserId字段的值应包含在给定的参数中(这里是roleUserDTO.getUserId()提供的值)。 UserRole::getUserId是一个方法引用,指向UserRole实体中的getUserId方法,这告诉LambdaQueryWrapper要在哪个字段上应用这个条件。
- 这是一个条件方法,用于指定
-
.in(UserRole::getRoleId, roleUserDTO.getRoleId()):
- 与上面的
.in方法类似,这里指定了RoleId字段的值应包含在roleUserDTO.getRoleId()提供的值中。 UserRole::getRoleId是对UserRole实体中的getRoleId方法的引用。
- 与上面的
-
userRoleMapper.delete(...)
userRoleMapper是 MyBatis Plus 中的一个 Mapper 接口,用于执行数据库操作。这里的delete方法执行删除操作。- 传递给
delete方法的是一个配置了条件的LambdaQueryWrapper实例,定义了哪些记录应被删除。
-
int isDelete:
- 这个操作的返回值是一个整数 (
int),表示被删除的记录数。这个值存储在变量isDelete中,可以用来判断删除操作是否成功,以及具体删除了多少条记录。
- 这个操作的返回值是一个整数 (
相关文章:

mybatisplus 笔记
int isDelete userRoleMapper.delete(new LambdaQueryWrapper<UserRole>().in(UserRole::getUserId, roleUserDTO.getUserId()).in(UserRole::getRoleId, roleUserDTO.getRoleId()));LambdaQueryWrapper<UserRole>: LambdaQueryWrapper 是 MyBatis Plus 提供的一个…...

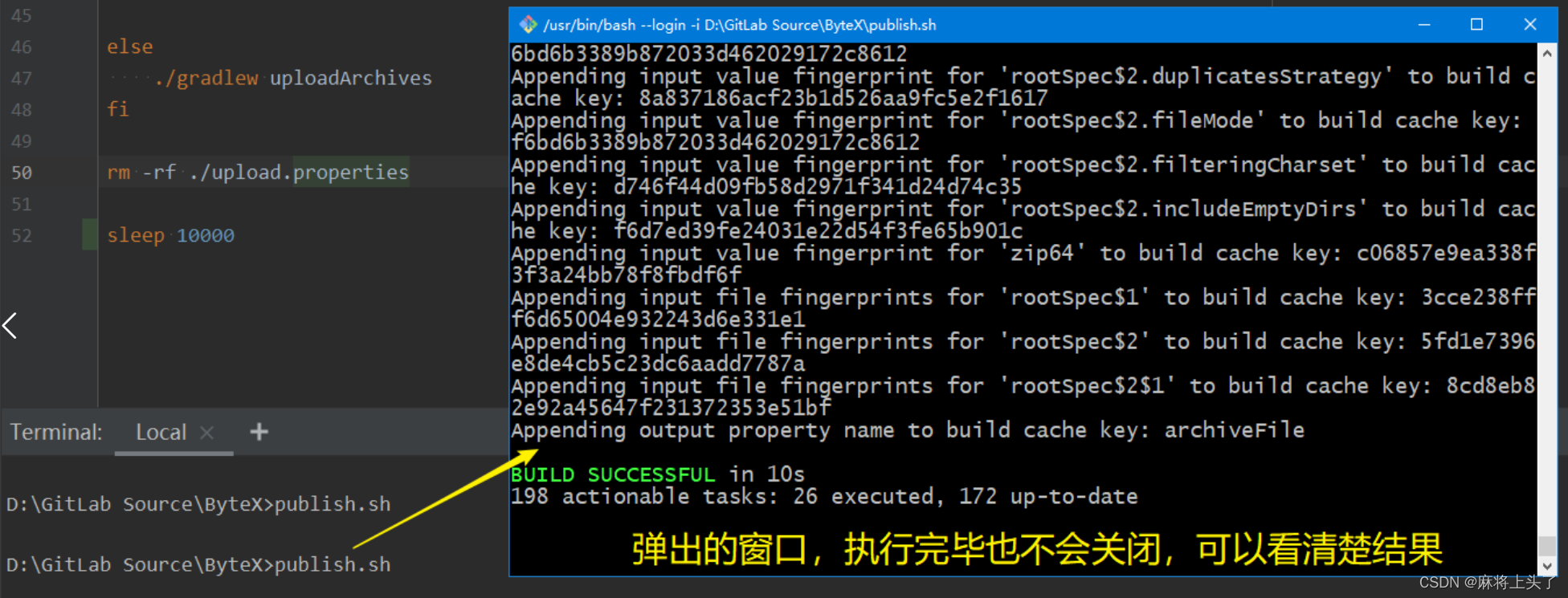
Shell脚本(.sh文件)如何执行完毕之后不自动关闭?
Shell脚本异常傲娇,出错后、执行完根本不给你机会让你查看报错信息、输出信息,直接闪退。 废话不多说,调教方法如下,直接在Shell脚本末尾加上如下代码: 1、实现方式一 1.1 使用read命令达到类似bat中的pause命令效果…...

苏州辰安塑业携塑料托盘、塑料物流箱解决方案亮相2024杭州快递物流展
苏州辰安塑业携塑料托盘、吹塑托盘、塑料卡板箱、塑料周转箱、塑料物流箱、塑料垃圾桶解决方案盛装亮相2024杭州快递物流展! 展位号:3C馆A51 苏州辰安塑业有限公司,是一家专业从事塑料托盘、吹塑托盘、塑料卡板箱、塑料周转箱、塑料物流箱、…...

大模型应用开发技术:Multi-Agent框架流程、源码及案例实战(二)
LlaMA 3 系列博客 基于 LlaMA 3 LangGraph 在windows本地部署大模型 (一) 基于 LlaMA 3 LangGraph 在windows本地部署大模型 (二) 基于 LlaMA 3 LangGraph 在windows本地部署大模型 (三) 基于 LlaMA…...

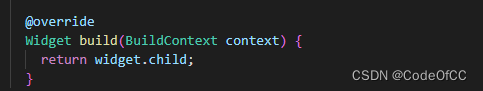
Flutter 实现dispose探测控件
文章目录 前言一、什么是dispose探测控件?1、通常情况2、使用dispose探测控件 二、如何实现1、继承StatefulWidget2、定义dipose回调3、定义child4、重载Dispose方法5、build child 三、完整代码四、使用示例1、基本用法2、设置定义数据 总结 前言 开发flutter一般…...

如何定义和衡量一个产品的成功?
定义和衡量一个产品的成功是一个多维度的过程,涉及用户满意度、市场表现、商业成果和技术实现等多个方面。以下是几个关键点,可以帮助产品经理在面试中全面阐述这一话题: 用户层面的成功: 用户满意度:通过用户调研、N…...

微调大模型 - 面向学术论文的AI大模型
1、优化学术交流: 该项目专注于优化学术文献的阅读、润色和写作过程,提供了实用化的交互接口。 2、模块化和可扩展性: 项目设计模块化,支持自定义快捷按钮和函数插件,便于用户根据自己的需求进行扩展。 3、多语言和多模型支持: 支持多种语言的论文翻译和总结,同时可以并行…...
之--常见List的实现共同点)
java溯本求源之基础(二十四)之--常见List的实现共同点
兄弟们终于到了上代码讲代码的环节了,之前的一些代码都是小打小闹,现在才是重头戏,今天来简单说说一些集合,首先这些都是基于数组实现的,当然Collections.emptyList不算奥,别犟。剩下的不多墨迹直接上重点&…...

gin连接redis
使用Gin框架连接Redis,需要先安装Redis客户端库,例如go-redis。然后,你可以创建一个Redis客户端实例,并在Gin路由处理函数中使用它。以下是一个简单的示例: 1. 首先,安装go-redis库: bash go g…...

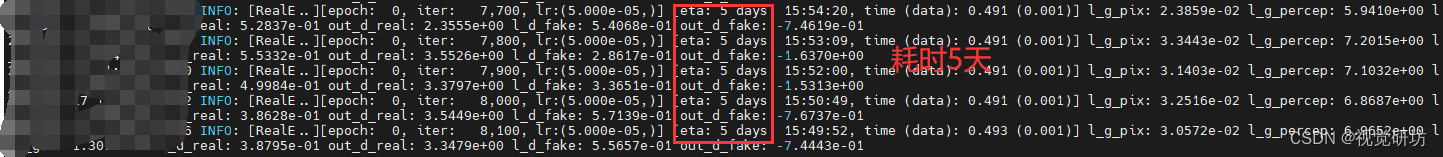
深度学习训练——batch_size参数设置过大反而训练更耗时的原因分析
💪 专业从事且热爱图像处理,图像处理专栏更新如下👇: 📝《图像去噪》 📝《超分辨率重建》 📝《语义分割》 📝《风格迁移》 📝《目标检测》 📝《暗光增强》 &a…...

jvm必知必会-类的生命周期图文详解
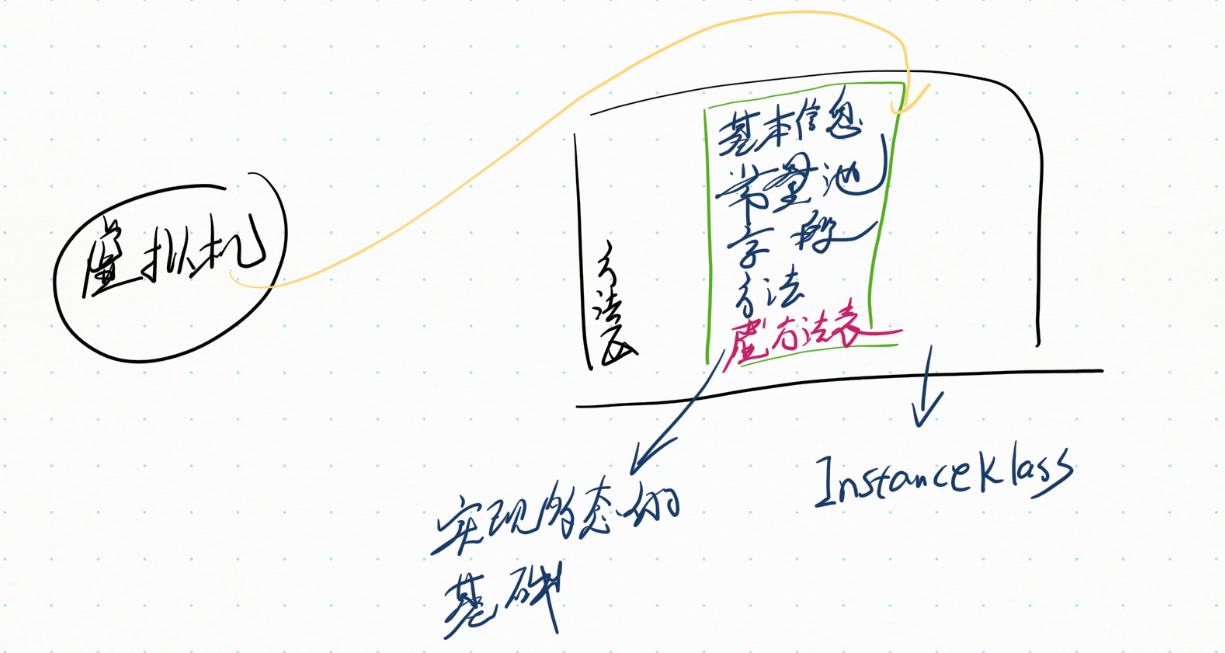
类的生命周期描述了一个从加载、使用到卸载的过程; 而其中的 连接 部分又分为一下三个阶段: 验证准备解析6.1 加载阶段 Loading阶段第一步是 类加载器 会根据类全限定名通过不同的渠道以二进制流的方式获取字节码信息,程序员可以使用Java代码扩展不同的渠道。 比如通过 …...

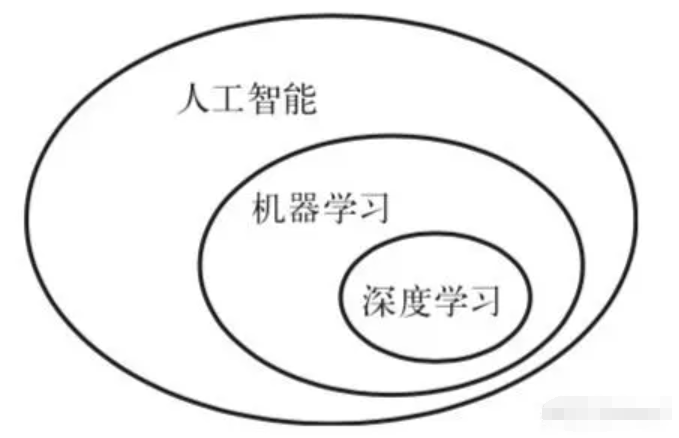
一文看懂人工智能、机器学习、深度学习是什么、有什么区别!
引言:走进智能的世界 曾经,人工智能(AI)是科幻小说中的概念,与飞船、外星人并肩而立。 然而,随着时间的推移,AI不再仅仅是幻想的产物,它已经成为我们日常生活中不可或缺的一部分。 在…...

Vue47-修改默认配置webpack.config.js文件
main.js是脚手架项目的入口文件,系统运行时,默认去找src下的main.js文件。这是webpack通过配置文件:webpack.config.js配置的。 脚手架把所有重要的配置文件都隐藏了,方式被开发者修改。 一、查看被隐藏的webpack配置 1-1、webpa…...

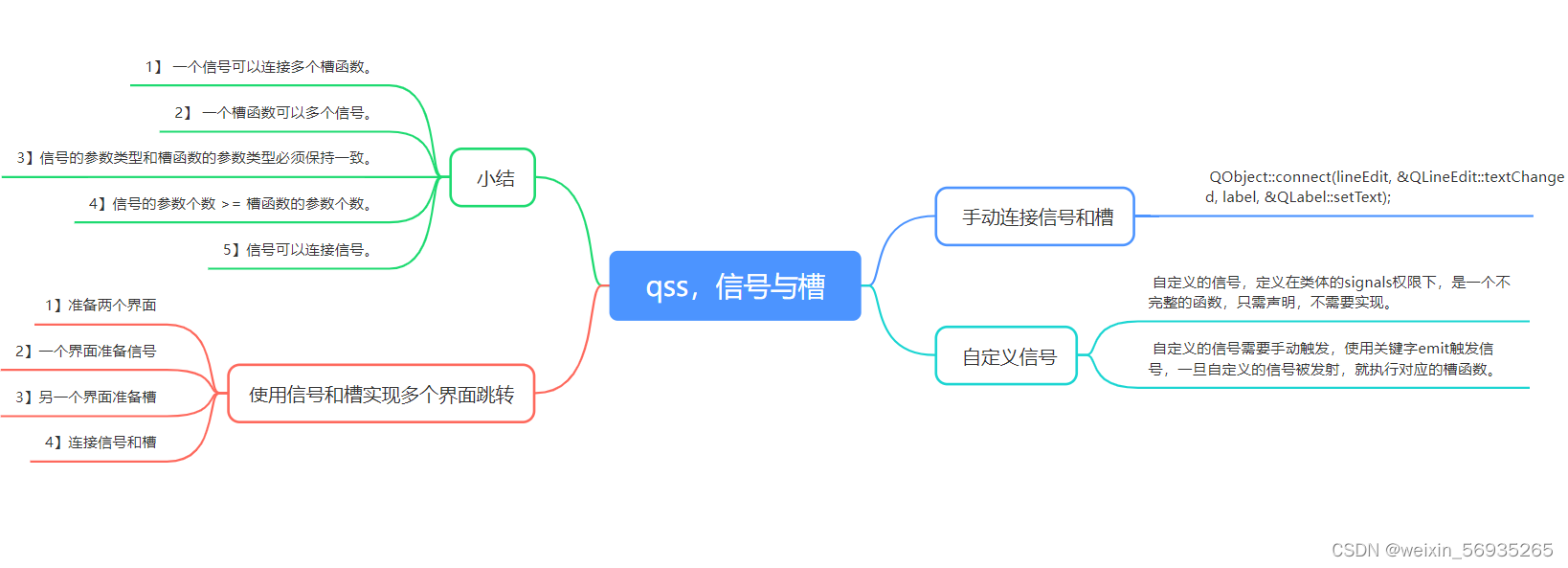
qss实现登录界面美化
qss实现登录界面美化 #include "widget.h" #include "ui_widget.h"Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget) {ui->setupUi(this);// 去掉头部this->setWindowFlag(Qt::FramelessWindowHint);// 去掉空白部分th…...

ROS系统中解析通过CAN协议传输的超声波传感器数据
CAN Bus接口设置:确保你的ROS系统可以通过CAN Bus接口与外部设备通信。这可能需要CAN卡或CAN适配器,以及相应的驱动程序和库。 CAN消息接收:配置ROS节点来监听特定的CAN ID,这通常是超声波传感器的标识符。 数据解析:…...

SonarQube安全扫描常见问题
目录 一、SonarQube质量报告 二、SonarQube扫描常见问题和修复方法 三、SonarQube质量配置 最近小编在使用SonarQube工具进行代码扫描,检查代码异味,系统漏洞等,实际过程中也遇到了不少问题,这篇文章主要列举我遇到的常见问题和…...

Golang内存模型与分配机制
简述 mheap为堆,堆和进程是一对一的;mcentral(小mheadp),mcahe(GMP的P私有),分配内存顺序由后向前。 在解决这个问题,Golang 在堆 mheap 之上,依次细化粒度&a…...

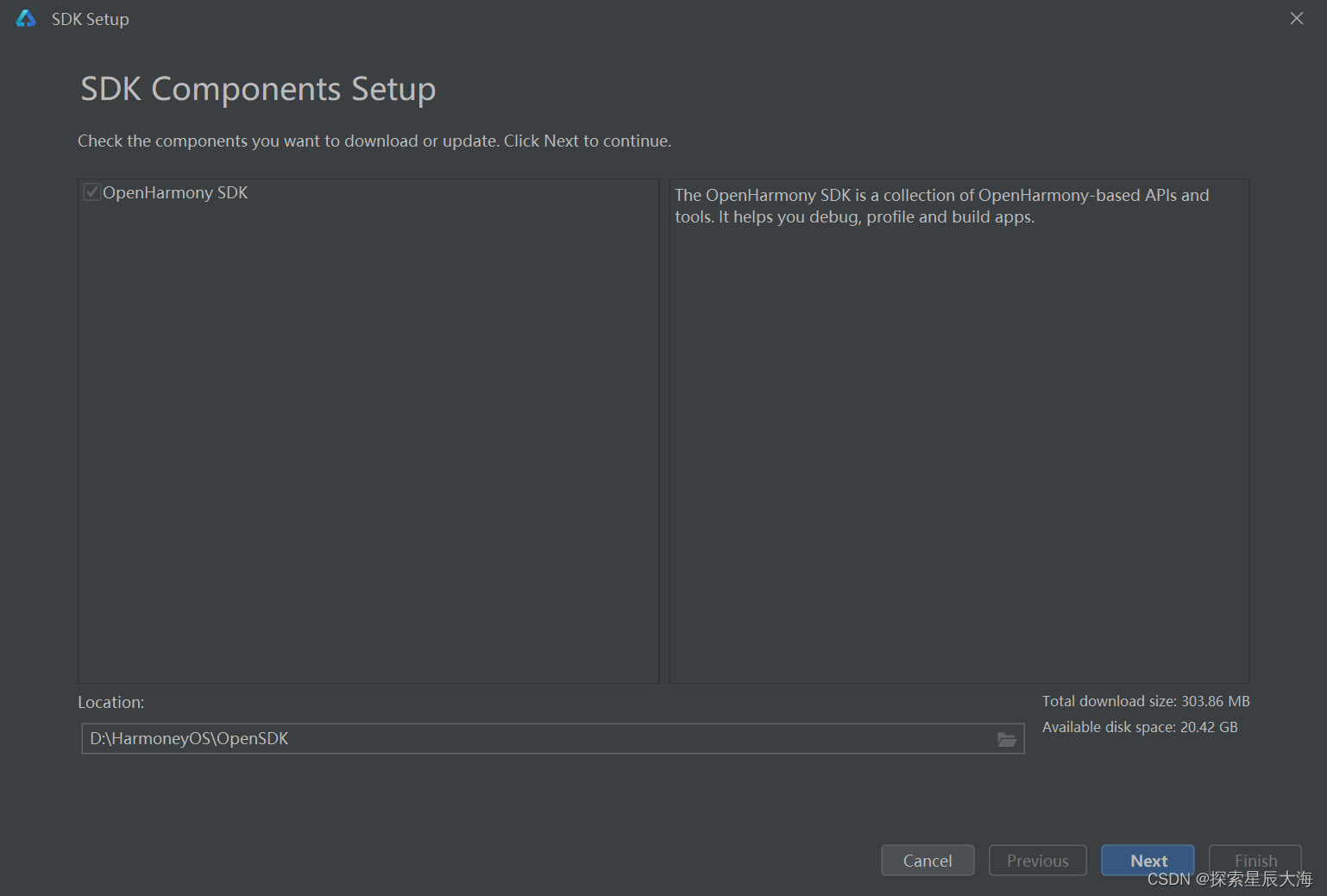
HarmoneyOS星河版 安装和启动
一、下载和安装DevEco Studio 官网链接:OpenAtom OpenHarmony 1.1 找到对应的操作系统进行下载 创建安装Harmony的文件夹: 1.2 下载后进行安装 1.3 分别安装Node、Ohpm、SDK 分别安装Node、Ohpm和SDK 二、.创建一个新项目并运行 2.1 选择[OpenHarmon…...

奇舞周刊第530期:AIGC和低代码结合应用全栈研发实践总结
周五快乐(图片由midjourney生成) 奇舞推荐 ■ ■ ■ AIGC 和低代码结合应用全栈研发实践总结 得物通过低代码和大模型技术简化电商供应链系统开发。尽管低代码工具存在一些局限,但结合大模型生成脚本和理解配置,提高了效率。未来将…...

linux上运行js脚本
貌似学运维,啥都要懂一点儿?????? 我们将使用 Node.js 和 ES6 模块语法。 首先,确保你已经安装了 Node.js。 创建项目文件结构 假设我们的项目结构如下: my_project/…...

多模态2025:技术路线“神仙打架”,视频生成冲上云霄
文|魏琳华 编|王一粟 一场大会,聚集了中国多模态大模型的“半壁江山”。 智源大会2025为期两天的论坛中,汇集了学界、创业公司和大厂等三方的热门选手,关于多模态的集中讨论达到了前所未有的热度。其中,…...
)
Java 语言特性(面试系列1)
一、面向对象编程 1. 封装(Encapsulation) 定义:将数据(属性)和操作数据的方法绑定在一起,通过访问控制符(private、protected、public)隐藏内部实现细节。示例: public …...

Java - Mysql数据类型对应
Mysql数据类型java数据类型备注整型INT/INTEGERint / java.lang.Integer–BIGINTlong/java.lang.Long–––浮点型FLOATfloat/java.lang.FloatDOUBLEdouble/java.lang.Double–DECIMAL/NUMERICjava.math.BigDecimal字符串型CHARjava.lang.String固定长度字符串VARCHARjava.lang…...

【CSS position 属性】static、relative、fixed、absolute 、sticky详细介绍,多层嵌套定位示例
文章目录 ★ position 的五种类型及基本用法 ★ 一、position 属性概述 二、position 的五种类型详解(初学者版) 1. static(默认值) 2. relative(相对定位) 3. absolute(绝对定位) 4. fixed(固定定位) 5. sticky(粘性定位) 三、定位元素的层级关系(z-i…...

反射获取方法和属性
Java反射获取方法 在Java中,反射(Reflection)是一种强大的机制,允许程序在运行时访问和操作类的内部属性和方法。通过反射,可以动态地创建对象、调用方法、改变属性值,这在很多Java框架中如Spring和Hiberna…...

MySQL 8.0 OCP 英文题库解析(十三)
Oracle 为庆祝 MySQL 30 周年,截止到 2025.07.31 之前。所有人均可以免费考取原价245美元的MySQL OCP 认证。 从今天开始,将英文题库免费公布出来,并进行解析,帮助大家在一个月之内轻松通过OCP认证。 本期公布试题111~120 试题1…...

Spring是如何解决Bean的循环依赖:三级缓存机制
1、什么是 Bean 的循环依赖 在 Spring框架中,Bean 的循环依赖是指多个 Bean 之间互相持有对方引用,形成闭环依赖关系的现象。 多个 Bean 的依赖关系构成环形链路,例如: 双向依赖:Bean A 依赖 Bean B,同时 Bean B 也依赖 Bean A(A↔B)。链条循环: Bean A → Bean…...

深入浅出深度学习基础:从感知机到全连接神经网络的核心原理与应用
文章目录 前言一、感知机 (Perceptron)1.1 基础介绍1.1.1 感知机是什么?1.1.2 感知机的工作原理 1.2 感知机的简单应用:基本逻辑门1.2.1 逻辑与 (Logic AND)1.2.2 逻辑或 (Logic OR)1.2.3 逻辑与非 (Logic NAND) 1.3 感知机的实现1.3.1 简单实现 (基于阈…...

windows系统MySQL安装文档
概览:本文讨论了MySQL的安装、使用过程中涉及的解压、配置、初始化、注册服务、启动、修改密码、登录、退出以及卸载等相关内容,为学习者提供全面的操作指导。关键要点包括: 解压 :下载完成后解压压缩包,得到MySQL 8.…...

Python实现简单音频数据压缩与解压算法
Python实现简单音频数据压缩与解压算法 引言 在音频数据处理中,压缩算法是降低存储成本和传输效率的关键技术。Python作为一门灵活且功能强大的编程语言,提供了丰富的库和工具来实现音频数据的压缩与解压。本文将通过一个简单的音频数据压缩与解压算法…...
