CSS选择符和可继承属性

属性选择符:
- 示例:
a[target="_blank"] { text-decoration: none; }(选择所有target="_blank"的<a>元素)
/* 选择所有具有class属性的h1元素 */
h1[class] { color: silver;
} /* 选择所有具有href属性的a元素 */
a[href] { text-decoration: underline;
}/* 选择所有name属性值为"username"的input元素 */
input[name="username"] { border: 1px solid black;
} /* 选择所有class属性值为"highlight"的元素 */
.highlight, [class="highlight"] { background-color: yellow;
}/* 选择所有class属性值中包含"row-"的div元素 */
div[class*="row-"] { border-bottom: 1px solid #ccc;
} /* 选择所有id属性值以"nav-"开头的元素 */
[id^="nav-"] { color: navy;
}伪类选择符:
- 选择处于特定状态的元素。
:hover:用户悬停在元素上时。:active:元素被用户激活时(如点击)。:visited:用户已访问的链接。:first-child:其父元素的第一个子元素。
伪元素选择符:
- 选择元素的特定部分或插入的内容。
- 示例:
::before:在元素内容之前插入内容。::after:在元素内容之后插入内容。::first-line:选择元素的第一行。::first-letter:选择元素的第一个字母。
- 组合选择符
h1, h2 { color: blue; }(选择所有<h1>和<h2>元素) - 后代选择符(空格分隔)
div p { color: green; }(选择所有<div>元素内的<p>元素) - 子元素选择符(
>):div > p { color: purple; }(所有直接位于<div>元素内的<p>元素)
子元素选择符使用
>符号来选择某个元素的直接子元素。与后代选择符不同,子元素选择符仅选择直接的子元素,而不包括孙子元素、曾孙元素等
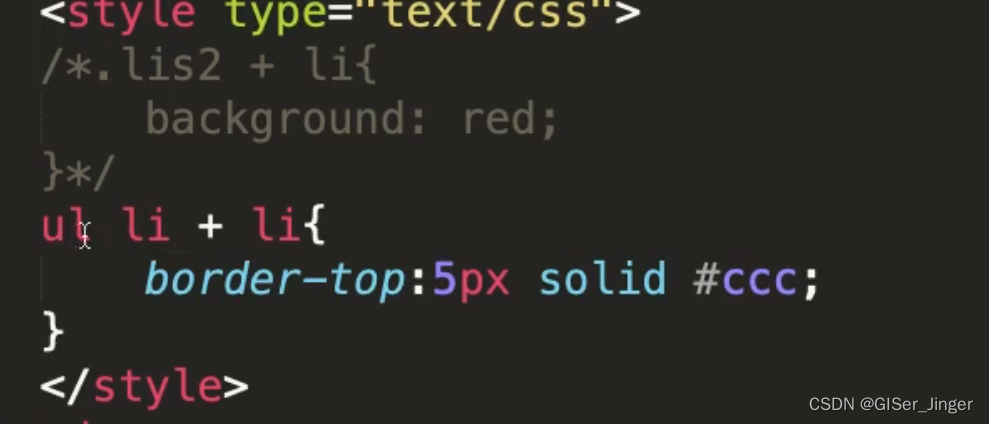
- 相邻兄弟选择符(
+):div + p { margin-top: 20px; }(紧接在<div>元素后的<p>元素) - 一般兄弟选择符(
~)h1 ~ p { font-size: 14px; }(<h1>元素之后的所有<p>兄弟元素)


可继承的属性
大多数与文本相关的CSS属性都是可继承的。这些属性主要包括:
- 字体及其相关属性:
font-family,font-size,font-weight,font-style,font-variant,font-stretch,font-size-adjust,font,line-height - 文本相关属性:
text-indent,text-align,text-transform,text-decoration,letter-spacing,word-spacing,white-space,vertical-align(对于内联元素和表格单元格),text-shadow,direction,unicode-bidi - 颜色相关属性:
color,opacity(注意,opacity继承会影响元素的透明度,但不会影响其颜色值本身) - 列表属性:
list-style-type,list-style-position,list-style-image,list-style - 表格布局属性:
border-collapse,border-spacing,empty-cells,caption-side - 其他属性:
cursor,visibility,speak
不可继承的属性
大部分与布局和盒子模型相关的CSS属性都是不可继承的。这些属性包括:
- 盒模型相关属性:
width,height,margin,padding,border,display,position,float,clear,top,right,bottom,left,overflow,clip,z-index,box-sizing,flex,grid布局属性等 - 背景和边框属性:
background,background-color,background-image,background-repeat,background-position,background-size,background-attachment,border-color,border-style,border-width,border-radius等 - 其他与布局和外观相关的属性:
opacity(当作为单独属性时,而非从color继承),visibility: collapse(对于表格行、行组、列和列组),content,counter-reset,counter-increment,outline,quotes,volume,speak-header,speak-numeral,speak-punctuation,voice-family,volume,pitch,pitch-range,stress,richness,azimuth,elevation等
相关文章:

CSS选择符和可继承属性
属性选择符: 示例:a[target"_blank"] { text-decoration: none; }(选择所有target"_blank"的<a>元素) /* 选择所有具有class属性的h1元素 */ h1[class] { color: silver; } /* 选择所有具有hre…...

C++升级软件时删除老版本软件的桌面快捷方式(附源码)
删除桌面快捷方式其实是删除桌面上的快捷方式文件,那我们如何去删除桌面快捷方式文件呢?软件可能已经发布过多个版本,其中的一些版本的快捷方式文件名称可能做了多次改动,程序中不可能记录每个版本的快捷方式名称,没法直接去删除快捷方式文件。本文就给出一种有效的处理办…...

github国内加速访问有效方法
这里只介绍实测最有效的一种方法,修改主机的Hosts文件,如果访问github网站慢或者根本无法访问的时候可以采用下面方法进行解决。 1、搜索一个IP查询网站 首先百度搜索选择一个IP查询的网站,这里我用下面这个网站(如果该网站失效…...

如何处理JavaScript中的浮点数精度问题
在开发过程中,特别是涉及到金额计算或需要精确比较的场景,浮点数精度问题是一个常见而重要的挑战。本文将介绍在JavaScript中如何识别、理解和解决这些问题,并提供一些实用的技巧和建议。 1. 问题背景 JavaScript中的浮点数采用IEEE 754标准…...

ASPICE标准与ASPICE认证:提升汽车软件开发质量与效率的关键途径
在当今日新月异的科技时代,软件产品的质量和可靠性成为了企业赢得市场的关键。而ASPICE(Automotive SPICE)标准,作为汽车行业中软件过程评估的国际通用标准,正逐渐引起行业的广泛关注。那么,ASPICE标准究竟…...

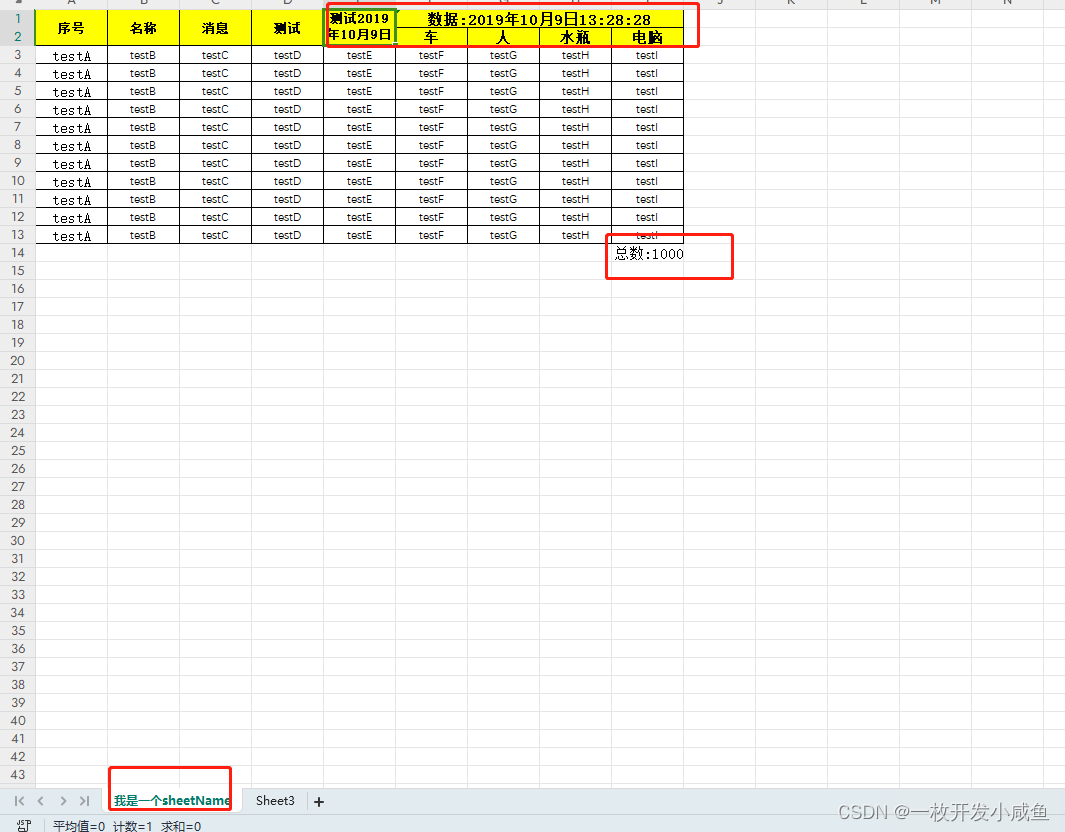
easyexcel的简单使用(execl模板导出)
模板支持功能点 支持列表支持自定义头名称支持自定义fileName支持汇总 模板示例 操作 pom引入 <dependency><groupId>com.alibaba</groupId><artifactId>easyexcel</artifactId><version>${easyexcel.version}</version></dep…...

代码随想录算法训练营第39天|● 62.不同路径 ●63. 不同路径 II
不同路径 62. 不同路径 - 力扣(LeetCode) 1.确定dp数组(dp table)以及下标的含义 dp[i][j] :表示从(0 ,0)出发,到(i, j) 有dp[i][j]条不同的路径。 2.确定递推公式 …...

【DevOps】 什么是容器 - 一种全新的软件部署方式
目录 引言 一、什么是容器 二、容器的工作原理 三、容器的主要特性 四、容器技术带来的变革 五、容器技术的主要应用场景 六、容器技术的主要挑战 七、容器技术的发展趋势 引言 在过去的几十年里,软件行业经历了飞速的发展。从最初的大型机时代,到后来的个人电脑时代,…...

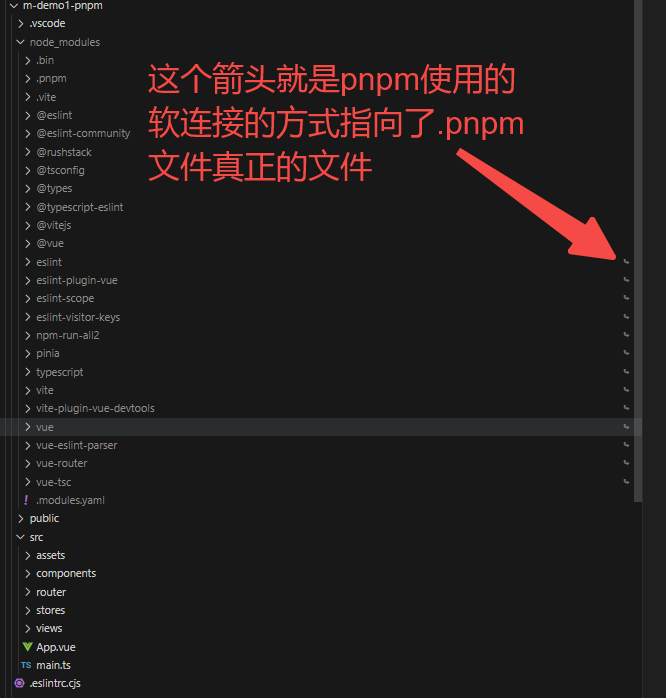
使用pnpm创建vue3项目
https://pnpm.io/zh/ 全局安装: npm install -g pnpm 检查版本: pnpm -v 创建vue3项目: pnpm create vuelatest 项目装包: pnpm install 运行项目: pnpm dev 命令行: https://pnpm.io/zh/pnpm-cli pnpm …...

【软件测试】43个功能测试点总结
🍅 视频学习:文末有免费的配套视频可观看 🍅 点击文末小卡片,免费获取软件测试全套资料,资料在手,涨薪更快 功能测试就是对产品的各功能进行验证,根据功能测试用例,逐项测试…...

Python — — GPU编程
Python — — GPU编程 要想将Python程序运行在GPU上,我们可以使用numba库或者使用cupy库来实现GPU编程。 壹、numba Numba 是一个开源的 JIT (Just-In-Time) 编译器,它可以将 Python 代码转换成机器代码以提高性能。Numba 特别适用于需要高性能计算的…...

C#中的枚举类-自定义属性
在实际开发过程中,我们常常会用到枚举类,使用枚举的时候往往有着各种使用条件,如何给枚举加入使用条件呢? 答案就是我们的——自定义属性 废话不多说,上代码 枚举类 首先我们要有一个枚举类 public enum XXXX枚举…...

多态深度剖析
前言 继承是多态的基础, 如果对于继承的知识还不够了解, 可以去阅读上一篇文章 继承深度剖析 基本概念与定义 概念: 通俗来说,就是多种形态。具体点就是去完成某个行为, 当不同的对象去完成时会产生出不同的状…...

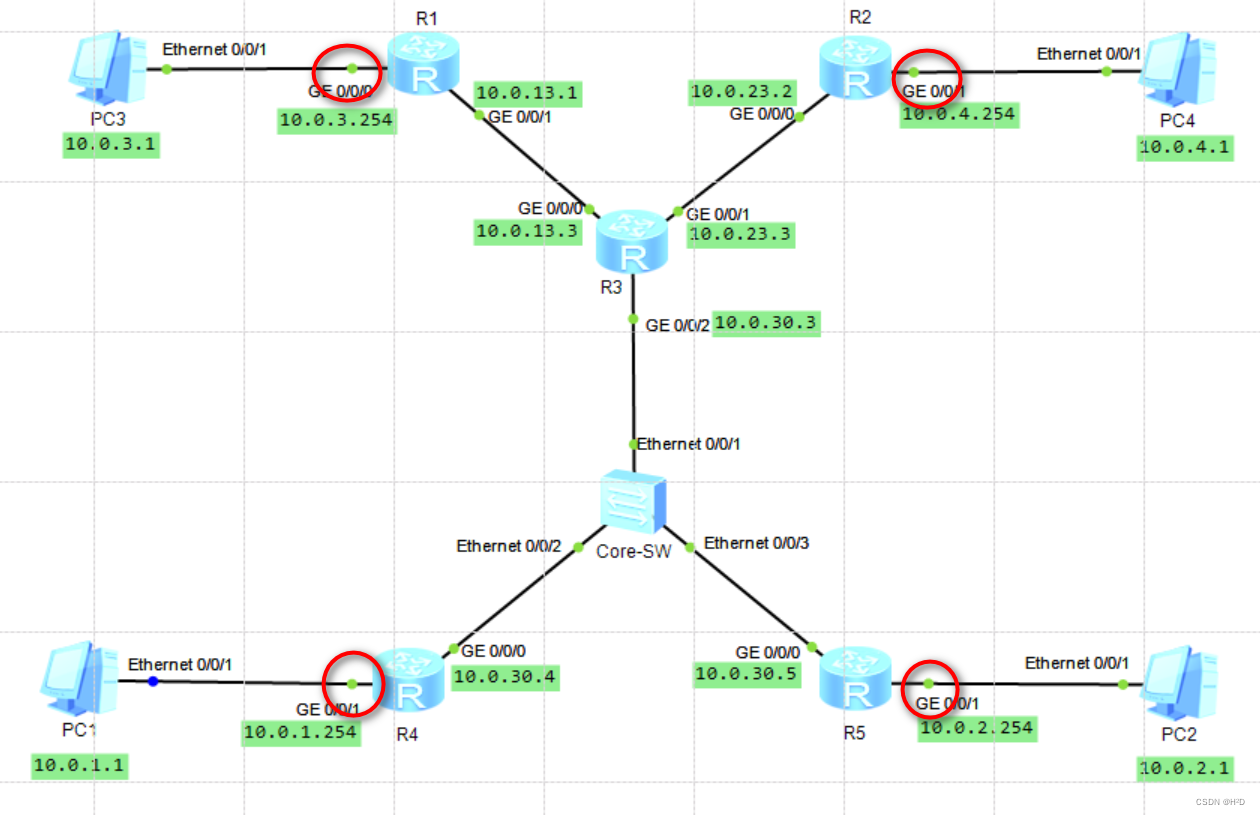
OSPF被动接口配置(华为)
#交换设备 OSPF被动接口配置 一、基本概念 OSPF被动接口,也称为抑制接口,即将路由器某一接口配置为被动接口后,该接口不会再接受和发送OSPF报文 二、使用场景 在路由器与终端相近或者直接相连的一侧配置被动接口 因为OSPF会定期发送报文…...

Android --- 异步操作
同步和异步的差异 同步:在发生某件事后什么也不做,直到该事件完成后,再继续进行 异步:在某件事发生后,可以在等待他完成的时候去处理其他事件,等到该事件发生完成后,再回过头来处理它。 异步…...
MOS管专题--->(10)MOS管的封装)
(55)MOS管专题--->(10)MOS管的封装
(10)MOS管的封装 1 目录 (a)IC简介 (b)数字IC设计流程 (c)Verilog简介 (d)MOS管的封装 (e)结束 1 IC简介 (a)在IC设计中,设计师使用电路设计工具(如EDA软件)来设计和模拟各种电路,例如逻辑电路、模拟电路、数字信号处理电路等。然后,根据设计电路的…...

超高清图像生成新SOTA!清华唐杰教授团队提出Inf-DiT:生成4096图像比UNet节省5倍内存。
清华大学唐杰教授团队最近在生成超高清图像方面的新工作:Inf-DiT,通过提出一种单向块注意力机制,能够在推理过程中自适应调整内存开销并处理全局依赖关系。基于此模块,该模型采用了 DiT 结构进行上采样,并开发了一种能…...

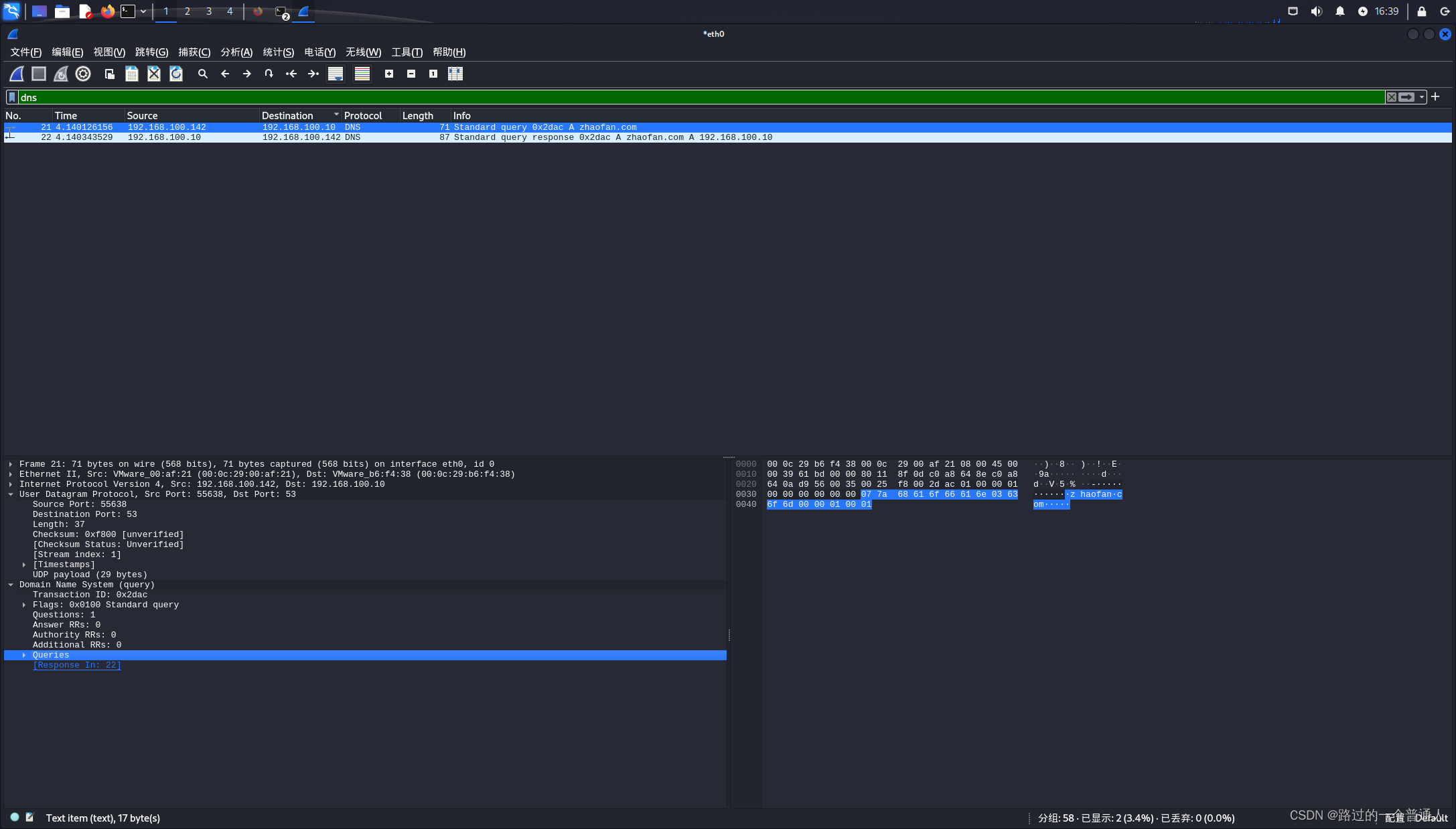
网络安全 - DNS劫持原理 + 实验
DNS 劫持 什么是 DNS 为什么需要 DNS D N S \color{cyan}{DNS} DNS(Domain Name System)即域名系统。我们常说的 DNS 是域名解析协议。 DNS 协议提供域名到 IP 地址之间的解析服务。计算机既可以被赋予 IP 地址,也可以被赋予主机名和域名。用…...

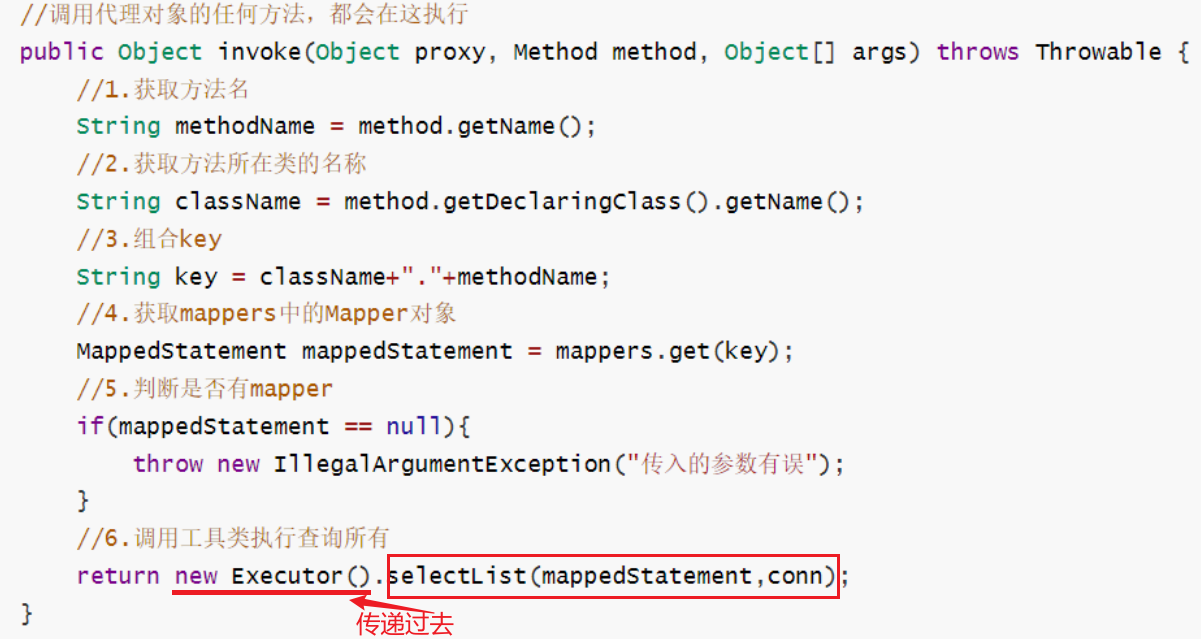
MyBatis的运行原理
目录 1、目的:梳理一下MyBatis运行时的几个对象,我们需要搞清楚他们的作用,进而需要理解mybatis的整个工作流程和执行原理。 2、简要概括各个类 2.1 Resources 作用:编写资源加载类,使用类加载器加载 配置文件(myb…...

算法题解记录29+++全排列(百日筑基)
一、题目描述 题目难度:中等 给定一个不含重复数字的数组 nums ,返回其 所有可能的全排列 。你可以 按任意顺序 返回答案。 示例 1: 输入:nums [1,2,3] 输出:[[1,2,3],[1,3,2],[2,1,3],[2,3,1],[3,1,2],[3,2,1]] 示…...

Qt Widget类解析与代码注释
#include "widget.h" #include "ui_widget.h"Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget) {ui->setupUi(this); }Widget::~Widget() {delete ui; }//解释这串代码,写上注释 当然可以!这段代码是 Qt …...

iPhone密码忘记了办?iPhoneUnlocker,iPhone解锁工具Aiseesoft iPhone Unlocker 高级注册版分享
平时用 iPhone 的时候,难免会碰到解锁的麻烦事。比如密码忘了、人脸识别 / 指纹识别突然不灵,或者买了二手 iPhone 却被原来的 iCloud 账号锁住,这时候就需要靠谱的解锁工具来帮忙了。Aiseesoft iPhone Unlocker 就是专门解决这些问题的软件&…...

基于Docker Compose部署Java微服务项目
一. 创建根项目 根项目(父项目)主要用于依赖管理 一些需要注意的点: 打包方式需要为 pom<modules>里需要注册子模块不要引入maven的打包插件,否则打包时会出问题 <?xml version"1.0" encoding"UTF-8…...

土地利用/土地覆盖遥感解译与基于CLUE模型未来变化情景预测;从基础到高级,涵盖ArcGIS数据处理、ENVI遥感解译与CLUE模型情景模拟等
🔍 土地利用/土地覆盖数据是生态、环境和气象等诸多领域模型的关键输入参数。通过遥感影像解译技术,可以精准获取历史或当前任何一个区域的土地利用/土地覆盖情况。这些数据不仅能够用于评估区域生态环境的变化趋势,还能有效评价重大生态工程…...

零基础设计模式——行为型模式 - 责任链模式
第四部分:行为型模式 - 责任链模式 (Chain of Responsibility Pattern) 欢迎来到行为型模式的学习!行为型模式关注对象之间的职责分配、算法封装和对象间的交互。我们将学习的第一个行为型模式是责任链模式。 核心思想:使多个对象都有机会处…...

UR 协作机器人「三剑客」:精密轻量担当(UR7e)、全能协作主力(UR12e)、重型任务专家(UR15)
UR协作机器人正以其卓越性能在现代制造业自动化中扮演重要角色。UR7e、UR12e和UR15通过创新技术和精准设计满足了不同行业的多样化需求。其中,UR15以其速度、精度及人工智能准备能力成为自动化领域的重要突破。UR7e和UR12e则在负载规格和市场定位上不断优化…...
与常用工具深度洞察App瓶颈)
iOS性能调优实战:借助克魔(KeyMob)与常用工具深度洞察App瓶颈
在日常iOS开发过程中,性能问题往往是最令人头疼的一类Bug。尤其是在App上线前的压测阶段或是处理用户反馈的高发期,开发者往往需要面对卡顿、崩溃、能耗异常、日志混乱等一系列问题。这些问题表面上看似偶发,但背后往往隐藏着系统资源调度不当…...

并发编程 - go版
1.并发编程基础概念 进程和线程 A. 进程是程序在操作系统中的一次执行过程,系统进行资源分配和调度的一个独立单位。B. 线程是进程的一个执行实体,是CPU调度和分派的基本单位,它是比进程更小的能独立运行的基本单位。C.一个进程可以创建和撤销多个线程;同一个进程中…...

三分算法与DeepSeek辅助证明是单峰函数
前置 单峰函数有唯一的最大值,最大值左侧的数值严格单调递增,最大值右侧的数值严格单调递减。 单谷函数有唯一的最小值,最小值左侧的数值严格单调递减,最小值右侧的数值严格单调递增。 三分的本质 三分和二分一样都是通过不断缩…...

【Android】Android 开发 ADB 常用指令
查看当前连接的设备 adb devices 连接设备 adb connect 设备IP 断开已连接的设备 adb disconnect 设备IP 安装应用 adb install 安装包的路径 卸载应用 adb uninstall 应用包名 查看已安装的应用包名 adb shell pm list packages 查看已安装的第三方应用包名 adb shell pm list…...
